Как создать сайт бесплатно, с нуля и самостоятельно: обзор трех конструкторов
Отправить статью или инфоповод
9 ноября 2021
4326
На этапе запуска бизнеса хочется сэкономить каждую копейку. Юлия Шелева рассказала о способах бесплатно создать собственный сайт, а также перечислила «плюсы» и «минусы» популярных конструкторов.
© Kelly Sikkema
Юлия Шелева
Преподаватель Факультета интернет-профессий университета «Синергия», веб-разработчик, IT-блогер
Любому бизнесу нужен сайт. Перед предпринимателями встает вопрос: как сделать сайт за минимальное количество времени и средств? К счастью, существует много сервисов, с помощью которых, не имея опыта в программировании, можно создать красивый и качественный сайт при минимальных вложениях.
Давайте разберемся, каким образом можно самостоятельно и без опыта создать сайт.
Что такое сайт?
Для начала нужно понять, что из себя представляет сайт и какие виды сайтов бывают.
Сайт — страница или набор страниц, размещенные в интернете. Каждая веб-страница написана с помощью языка разметки HTML и языков программирования Javascript и PHP, простыми словами — у каждой страницы есть код.
Какие виды сайтов бывают? Для разных целей существуют разные виды сайтов:
- Лендинг — одностраничный сайт, обычно используется для рекламы продукта и сбора контактов потенциальных клиентов. Сайт-визитка — одностраничный или многостраничный сайт, на котором размещена информация об опыте, достижениях человека, его портфолио.
- Сайт компании — многостраничный сайт с навигацией, на котором размещена информация о компании, ее услугах или продуктах, контактная информация.
- Информационные сайты — сайты с новостями, статьями, на которых много текстовой информации.
- Социальные сети, форумы — многостраничные сайты, на которых пользователи могут общаться друг с другом и размещать свои посты.
- Интернет магазин — многостраничный и многоуровневый сайт, где есть список товаров, их описание, возможность заказать товар и оплатить его.

- Онлайн-сервисы — сервисы с какими-либо услугами. Например, поиск, социальные сайты (Госуслуги), банковские.
Стоимость сайта разная. Есть сложные сайты, над созданием которых работают команды из дизайнеров, разработчиков, специалистов по продвижению. Такой сайт может стоить очень дорого, но не под каждые цели нужна сложная и дорогая разработка. Также стоимость сайта зависит не только от затрат на разработку, а от стоимости хостинга и домена. Хостинг — это сервер, на котором находится сайт, а домен — адрес сайта, по которому его можно найти (уникальный набор символов).
Как создать сайт?
Теперь рассмотрим, какие способы создания сайтов существуют:
- Стандартный способ: написать сайт на HTML (язык гипертекстовой разметки). HTML состоит из тегов, с помощью которых описывается все, что есть на странице — картинки, текст, таблицы и так далее. Сайт может состоять из нескольких HTML-страниц, ссылающихся друг на друга. Но для создания больших сайтов, на которых есть анимация или взаимодействие пользователя с различными формами ввода информации, также необходимо знать язык программирования, чаще всего используется JavaScript.
 Такой способ создания сайта достаточно сложен, потребует много времени и средств.
Такой способ создания сайта достаточно сложен, потребует много времени и средств. - Создать самостоятельно с помощью CMS (система управления содержимым). Сайт собирается из готовых блоков, программирование знать для этого не нужно. Сайты получаются динамическими и их можно обновлять и изменять в редакторе.
- Создать сайт с помощью конструктора. Самый простой способ. Сайт состоит из готовых блоков, но у пользователя нет доступа к коду. Обновляется и изменяется сайт прямо в браузере.
Конструкторы сайтов: «плюсы» и «минусы»
Для создания сайта без навыков программирования отлично подойдут конструкторы сайтов. Их целесообразно использовать для быстрого запуска небольших проектов, для создания лендинга для сбора трафика с рекламы, для тестирования идей, для небольших некоммерческих сайтов. Конструктор стоит выбирать исходя из конкретной задачи — нужно сделать лендинг или же например многостраничный сайт.
Рассмотрим самые популярные конструкторы и сравним их.
1. Tilda Publishing — один из самых популярных конструкторов сайта с интуитивно понятным интерфейсом. Подойдет для создания небольших проектов-одностраничников, информационных ресурсов и даже интернет-магазинов.
Есть много готовых шаблонов с разной тематикой, большой выбор различных модулей — блоки, текст, формы и так далее.
Также есть возможность кастомизации и создания своего макета с нуля.
Разобраться с интерфейсом будет под силу каждому. Лучше создавать сайт с чистого листа, поскольку в готовых шаблонах как минимум все равно придется менять контент, а все модули, используемые в шаблоне, доступны и в каталоге.
При открытии пустого макета можно посмотреть видеообзор функционала. В горизонтальном меню выведены часто используемые блоки, такие как обложка, заголовок, текст, изображение и так далее.
При нажатии на кнопку «все блоки» откроется меню со всеми доступными модулями, которые разделены по категориям. В каждой категории есть несколько вариантов оформления.
При нажатии на кнопку zero в горизонтальном меню откроется редактор, в котором можно создавать свои модули.
После редактирования страницы сайта можно посмотреть, как она будет выглядеть. Для этого нужно нажать кнопку «предпросмотр» в верхнем меню.
Также в верхнем меню есть кнопка «настройки», в которой содержатся настройки страницы, где прописываются мета-теги, редактируется отображение в поисковой выдаче и отображение в постах соцсетей.
Для публикации сайта и нужно нажать кнопку «опубликовать» в верхнем меню.
После чего появится ссылка на опубликованную страницу, по которой она и будет доступна.
В бесплатной версии конструктора можно создать 1 сайт с 50 страницами и 50 Mб места на сервере, при этом невозможно подключить собственный домен и использовать некоторые модули, например, функционал для интернет-магазина.
Платная версия: два тарифных плана — Personal и Business, первый позволяет создать один сайт, второй — 5. В обоих вариантах доступна вся коллекция блоков, но на максимальном тарифе можно также отключить лэйбл «made on Tilda».
«Плюсы»:
- большой выбор готовых шаблонов;
- интуитивно понятный интерфейс;
- широкие возможности для кастомизации;
- возможность создавать уникальный макет с нуля;
- интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами;
- встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
«Минусы»:
- высокая стоимость тарифов.
2. WIX — один из самых функциональных и мощных конструкторов. С помощью него можно создавать одностраничники, магазины, блоги, сайты-визитки. Простой интуитивно понятный конструктор и большой выбор готовых макетов на разные тематики. Конструктор поддерживает добавление своего HTML-кода.
Создается сайт в WIX достаточно просто.
При нажатии на кнопку «создать сайт» предлагается выбрать тип сайта.
Предлагается создать сайт двумя способами — автоматически с помощью искусственного интеллекта, либо в редакторе, выбрав шаблон.
Сам редактор страницы достаточно понятен и прост в использовании, можно добавлять и редактировать различные блоки на страницу.
Также в верхнем меню можно нажать кнопку «предпросмотр» и посмотреть, как будет выглядеть сайт и кнопку «опубликовать» для публикации сайта. При публикации можно выбрать домен, на котором будет размещен сайт: бесплатный от WIX или собственный домен.
Бесплатно можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, но ограничено место для хранения данных и недоступно подключение собственного домена.
Сервис предлагает четыре премиум-тарифа, которые отличаются функционалом, местом на диске и производительностью.
«Плюсы»:
- большой выбор красивых макетов;
- хорошая кастомизация;
- интуитивно понятный интерфейс;
- встроенная CRM для отслеживания заказов, управления контактами, зарегистрированными пользователями и подписчиками;
- дополнительно можно подключать много различных виджетов и сервисов, например, конструкторы форм, чаты, кнопки соцсетей, сервисы аналитики, платежные системы;
- встроенный фотобанк с картинками, коллекция из иконок и логотипов.

«Минусы»:
- подключение собственного домена только на платных тарифах;
- по началу новичкам сложно разобраться в админке;
- производительность сайта не ограничена только на самом дорогом тарифе.
3. uKit — простой в освоении сервис для малого и среднего бизнеса. Больше подходит для создания лендингов, сайтов-визиток и других проектов с небольшим количеством страниц, хотя есть и функционал для создания интернет-магазинов. Ukit ориентирован на предпринимателей, которые хотят быстро запустить красивый сайт, не имея опыта в разработке. Но у него есть серьезные ограничения при настройке дизайна.
Шаблонов в бесплатном доступе немного, а чтобы сделать уникальный сайт, придется заплатить за доступ к премиум-шаблонам или выбрать максимальный тариф и редактировать код самостоятельно.
В визуальном редакторе есть три режима редактирования: «дизайн», где можно выбрать или создать собственную цветовую схему и поменять фон, изменить шрифт; «страницы сайта», где редактируется порядок пунктов меню, удаляются и создаются страницы, заполняются метатеги; «конструктор», где изменяются блоки, текст, изображения, добавляются новые элементы и так далее.
Полноценного бесплатного тарифа нет. Первые 14 дней действует пробная версия, после чего нужно выбрать тариф и оплатить. Предусмотрено четыре платных тарифа, которые отличаются функционалом.
«Плюсы»:
- современные адаптивные шаблоны;
- домен на бесплатном тарифе;
- подключение аналитики «Яндекс.Метрики» и Google Analytics;
- возможность настроить онлайн-оплату;
- в любой момент можно поменять шаблон сайта;
- интеграция с CRM.
«Минусы»:
- молодой продукт, иногда возникают различные баги;
- большие ограничения при редактировании, сильно кастомизировать шаблон не получится;
- в бесплатном каталоге мало шаблонов, для создания уникального макета нужен доступ к премиум-шаблонам или максимальный тариф для самостоятельной правки кода.
Выводы
Мы рассмотрели три наиболее популярных конструктора сайтов, каждый из которых подойдет под большинство задач, когда нужно быстро и недорого создать сайт. Создать сайт без навыков программирования самостоятельно и с небольшим бюджетом — не такая сложная задача. Любой предприниматель может самостоятельно запустить небольшой сайт для проверки гипотез, продажи услуг и товаров, сбора трафика и других задач. Для этого нужно:
Создать сайт без навыков программирования самостоятельно и с небольшим бюджетом — не такая сложная задача. Любой предприниматель может самостоятельно запустить небольшой сайт для проверки гипотез, продажи услуг и товаров, сбора трафика и других задач. Для этого нужно:
- Определиться с основными целями создания сайта, что он из себя будет представлять и каким функционалом должен обладать.
- Выбрать и зарегистрировать домен (популярные регистраторы — reg.ru, r01.ru, timeweb.com).
- Выбрать хостинг (например, Bluehost,Web.com, Majordomo, Sprinthost, reg.ru).
- Создать сайт с помощью конструктора, например, одного из рассмотренных выше.
- Наполнить сайт контентом, настроить рекламу и продвижение.
Если вы заметили опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Подписывайтесь на наш
Подписывайтесь на наш
Как создать сайт с нуля самому за полчаса?
Разработка сайта в среднем занимает от двух недель до нескольких месяцев. Можно ли ускорить этот процесс? Конечно, но только с помощью конструктора сайтов!
Можно ли ускорить этот процесс? Конечно, но только с помощью конструктора сайтов!
Поскольку мы ценим ваше время, в этой статье поделимся секретом как создать сайт всего лишь за полчаса. Причем без технических знаний и дорогостоящих подрядчиков!
Содержание
Подготовка к созданию сайта
Чтобы работа над созданием сайта не затянулась, рекомендуем начать с небольшой подготовки.
В первую очередь подумайте, для чего вам вообще нужен сайт? Для увеличения продаж, рекламы или презентации вашей компании в виде сайта-визитки? Очень важно понимать, какую цель преследует ваш сайт, чтобы создать его максимально эффективным.
Кроме того, рекомендуем наперед создать логотип вашей компании, а также подготовить контент, которым будете заполнять шаблон своего сайта.
Разработка логотипа
Логотип — важнейший элемент идентичности компании. Именно он помогает клиентам узнавать вашу компанию, продукцию и рекламу. Поэтому советуем уделить должное внимание его разработке.
Можно ли создать логотип самостоятельно? Да! Сейчас существует много фоторедакторов и конструкторов с искусственным интеллектом, в которых можно создать профессиональный логотип всего за несколько минут. Рекомендуем рассмотреть такие сервисы для дизайна вашего логотипа:
- Canva;
- TailorBrands;
- Turbologo.
Если не хотите тратить драгоценное время на создание логотипа самостоятельно, закажите его у нашей студии. Наши специалисты предложат несколько готовых вариантов на основе ваших пожеланий. И стоить это все будет от $50.
Создание контента
Чтобы создание сайта не растягивалось, в отдельном документе подготовьте все необходимые тексты и фото, которыми будете наполнять готовый шаблон своего сайта. На вашей веб-страничке важно рассказать про свою компанию, услуги, цены, примеры работ, отзывы клиентов и так далее.
Для создания привлекательных текстов рекомендуем воспользоваться моделью AIDA:
- Attention — привлеките внимание яркими заголовками и фотографиями;
- Interest — вызовите интерес рассказав о своей компании;
- Desire — побудите желание показав примеры своих наилучших работ и отзывы клиентов;
- Action — подтолкните к действию добавив кнопку с призывом связаться с вами для уточнения деталей или оформления заказа.

И помните, если к тексту добавить картинку, вероятность того, что его прочитают, вырастет на 80%! Но не стоит использовать слишком популярные стоковые и постановочные фотографии. Выбирайте более современные и правдоподобные. Видите разницу?
Создать сайт за полчаса возможно!
Чтобы вы лично в этом убедились, предлагаем не просто читать наш гайд с таймингом, а параллельно повторять все действия. Не переживайте, это совершенно бесплатно в рамках 14-дневного тестового периода.
Поехали!
Начало работы с Weblium: пошаговое видео
Шаг 1. Входим в личный кабинет — 7 секунд
Для вашего удобства в личный кабинет можно войти с помощью Google или Facebook. Это существенно сокращает время регистрации! Кроме того, система запоминает ваши данные, так что их не надо каждый раз заново вводить при входе в свой аккаунт.
Шаг 2. Выбираем шаблон — 1 минута 9 секунд
Выберите один из 260+ готовых шаблонов. Именно это существенно ускорит процесс создания сайта, ведь структура уже полностью готова. Остается только заполнить выбранный шаблон своим контентом, который вы уже предварительно подготовили.
- Нажмите в правом верхнем углу «Создать новый сайт» и выберите в списке слева тематику вашей сферы деятельности. Среди 24 разделов вы точно найдете нужный!
- Обращайте внимание больше на структуру шаблона, чем на его цветовую гамму. Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
- Нажмите «Предпросмотр» на понравившемся шаблоне, чтобы ознакомиться с его структурой и стилем.
- Если выбранный шаблон вам подходит, нажмите «Редактировать», чтобы приступить к созданию сайта на его основе.
В качестве примера мы показываем создание сайта для условного SMM-агентства. Для этого выбираем яркий шаблон креативного агентства с подходящей структурой.
Шаг 3. Меняем стиль (по желанию) — 51 секунда
Если хотите изменить цветовую гамму своего шаблона, нажмите на три точки на панеле управления и откройте вкладку «Настройки стиля». Здесь представлены уже готовые палитры и каждую из них можно отредактировать на свой вкус в несколько кликов.
Шаг 4. Редактируем шапку (хедер) и подвал сайта (футер) — 2 минуты 40 секунд
Шапка или хедер — самый верхний блок сайта. В него обычно добавляют логотип, контакты и меню для удобной навигации. Также здесь находятся кнопки для перехода на другие страницы сайта, если у вас не одностраничник.
Для начала поменяем логотип. В этом шаблоне он в формате текста, так что вписать название нашего агентства и поменять его цвет заняло всего 28 секунд. Добавление логотипа в формате картинки займет примерно столько же времени.
Чтобы поменять цвет, выделите нужный текст и нажмите на всплывшем меню цветную иконку. Можно выбрать один из предложенных оттенков или выбрать новый.
В кнопках меню уже стоит нужное действие — нажимая на кнопку, пользователь автоматически переходит на интересующий блок. То есть, кликая на кнопку «Услуги», посетитель перейдет в раздел, где описаны услуги. Weblium сделал всю техническую часть за вас, чтобы создание сайта приносило только радость и удовольствие, а не создавало проблемы на ровном месте.
Если хотите внести изменения в меню, кликните на него, выберите нужную кнопку, откройте ее настройки и измените название. После этого не забудьте нажать «Применить».
Хотите добавить ссылки на социальные сети в шапке сайта? Для этого достаточно нажать на иконку социальных сетей, вставить нужные ссылки и закрыть окно. Все сохранится автоматически! Очень удобно, правда же?
А в соседней вкладке можно изменить стиль иконок. Просто нажмите на понравившийся вариант. Также можно сделать иконки вашего фирменного цвета или же выбрать любой другой, как это показано на рисунке.
Подвал или футер — это самый нижний блок сайта. В нем обычно находится юридическая информация, основные страницы, соцсети и контакты.
В нем обычно находится юридическая информация, основные страницы, соцсети и контакты.
Так как футер по своей сути очень похож на хедер, его редактирование тоже не займет более минуты.
Шаг 5. Меняем первый экран — 43 секунды
Первый экран — это то, что посетители видят сразу же, как только зашли на ваш сайт. Уделите внимание его оформлению, потому что от первого экрана зависит впечатление не только о вашем сайте, но и бизнесе в целом. Ведь встречают по одежке, помните? Поэтому рекомендуем добавить фото, которое лучше всего отображает суть вашего бизнеса.
Для добавления картинки на первый экран кликните на старое изображение, а в появившемся меню нажмите на иконку картинки. У вас откроется галерея изображений, куда вы сможете загрузить нужное фото в любом формате.
Кстати, можно изменить масштаб загруженного фото, добавить фильтры и задать целевое действие при нажатии на него.
Рекомендуем добавить позиционирование компании или активную акцию, чтобы заинтересовать пользователя в вашем продукте. Расскажите в одном предложении кто вы, что у вас за продукт и почему они должны оформить заказ именно у вас.
Расскажите в одном предложении кто вы, что у вас за продукт и почему они должны оформить заказ именно у вас.
Как вариант, можно добавить логотип и фразу, которая точно описывает вашу особенность.
Чтобы заменить надпись и добавить описание своей компании, просто кликните и удалите старый текст, а на его место вставьте нужный.
Чтобы сделать сайт более уникальным, можете добавить на фон видео. Для этого перейдите в настройки блока, нажмите на вкладку «Фон» и в разделе «Видео» вставьте ссылку на желаемое видео с YouTube.
Шаг 6. Наполняем сайт своим контентом — 16 минут 28 секунд
Готовая структура есть, тексты предварительно написаны, а фотографии подготовлены. Осталось только отредактировать выбранный шаблон, заполнив его своим контентом.
- Кликните на текст, который вы хотите заменить — выделите его и удалите, заменив на свой. Это так же просто, как вносить правки в текстовом редакторе (Word или Google Docs).
- По желанию можно заменить цвет текста на вашем сайте.
 Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
- Вы можете отформатировать текст, сделав его жирным, подчеркнутым или курсивом. По желанию также можно вставить ссылку на любой другой сайт.
Заменить фото очень просто! Кликните на него и выберите иконку картинки в меню. Нажав на нее, вы откроете галерею фотографий. Теперь вы можете выбрать подходящее фото из бесплатной галереи или же загрузить свое.
Шаг 7. Удаляем ненужные блоки — 24 секунды
У нас остались лишние блоки (скорее всего, у вас тоже), поэтому их нужно просто удалить. Для этого наведите курсор на ненужный блок, нажмите на три точки и выберите «удалить».
Шаг 8. Добавляем свои контактные данные — 1 минута 8 секунд
Эта информация необходима, чтобы любой заинтересованный посетитель мог легко с вами связаться. К слову, сюда же можно добавить не только телефон и электронную почту, но и ссылки на ваши соцсети, если они у вас есть.
Шаг 9. Настраиваем контактную форму — 2 минуты 50 секунд
Контактная форма нужна для того, чтобы посетитель вашего сайта мог оставить заявку со своими контактными данными для оформления заказа или уточнения деталей. Заявки автоматически приходят в CRM-систему, которая находится в вашем аккаунте. Оповещения о новых заявках отображаются в браузере, чтобы вы могли оперативно на них реагировать — сразу же перезванивать клиентам для заключения сделки.
При необходимости можно заменить заголовок и обращение к клиенту в настройках формы.
А если хотите узнать дополнительную информацию о своих потенциальных клиентах, добавьте необходимые поля, нажав на плюсик.
Шаг 10. Добавляем SEO заголовок и описание страницы — 49 секунд
Заголовок и описание товара помогают поисковым алгоритмам понимать содержание вашего сайта и рекомендовать ее пользователям, ищущим товары, которые вы продаете. Чем лучше и точнее вы опишите содержимое вашего сайта, тем больше посетителей к вам зайдет и купит ваш продукт.
Шаг 11. Редактируем предпросмотр для социальных сетей — 44 секунды
Настроить предпросмотр вашего сайта в социальных сетях крайне просто. Во вкладке «Страницы» откройте раздел «Социальные сети» и добавьте нужное изображение, заголовок и описание сайта.
Тогда предпросмотр сайта после публикации ссылки в социальных сетях будет выглядеть как нужно.
Шаг 12. Меняем название страницы и фавикон в настройках — 40 секунд
Заголовок страницы и фавикон помогают вашему сайту выделяться среди остальных открытых вкладок ваших клиентов. Не обязательно использовать весь логотип в качестве фавикона, ведь он и не поместится в маленький квадратик. Достаточно иконки в ваших фирменных оттенках 🙂
Название и описание страницы можно изменить в настройках во вкладке «Общая информация». И не забудьте нажать «Сохранить», чтобы изменения вступили в силу.
Шаг 13. Редактируем субдомен — 10 секунд
Если вы еще не приобрели Pro подписку и у вас нет собственного домена, рекомендуем отредактировать субдомен. Так в вашей адресной строке будет отображаться название компании, чтобы посетители сразу понимали, куда они зашли.
Так в вашей адресной строке будет отображаться название компании, чтобы посетители сразу понимали, куда они зашли.
Зайдите в настройки и во вкладке «Общая информация» введите желаемый адрес сайта.
А чтобы добавить ещё больше авторитетности вашему сайту, подключите годовую Pro подписку. Тогда мы вам подарим собственный домен на ваш выбор на целый год!
Шаг 14. Подключаем домен — 48 секунд
Если вы хотите вызывать у ваших посетителей ещё больше доверия (или не хотите, чтобы они знали, что ваш сайт сделан на конструкторе), рекомендуем добавить свой домен. По сути, это имя вашего сайта, которое отображается в его ссылке.
С Weblium выбрать домен не составит никакого труда. Просто зайдите в настройки и найдите желаемый домен (согласно названию вашей компании). А мы вам бесплатно его подключим на первый год работы вашего сайта!
Шаг 15. Публикуем сайт — 7 секунд
Не прошло и полчаса, а ваш сайт уже полностью готов к публикации! Просто нажмите в правом верхнем углу кнопку «Опубликовать».
Как только ваш сайт будет опубликован, поделитесь ссылкой или QR-кодом с друзьями, клиентами и подписчиками в социальных сетях. Так вы получите своих первых посетителей.
Шаг 16. Включаем индексацию — 10 секунд
Чтобы поисковые алгоритмы (Google, Яндекс и другие) видели ваш сайт и показывали его вашим потенциальным клиентам, зайдите в настройки и включите видимость сайта. Благодаря этому вы получите больше бесплатного трафика, который с большой вероятностью будет конвертироваться в покупателей.
Подведем итоги
Итого мы потратили всего лишь 29 минут и 48 секунд на создание сайта. Перейдите по ссылке и оцените результат!
Видите, как быстро и просто? Всего полчаса, и ваш новый сайт готов привлекать сотни клиентов!
Конечно, пока мы не подключали интеграции. Пока что достаточно запустить сайт и отслеживать активность пользователей.
А потом можно проанализировать их действия и подумать, как можно автоматизировать взаимодействие с потенциальными клиентами, подключив сторонние сервисы:
- Собирать электронные адреса для автоматических email-рассылок и настраивать эффективные кампании с помощью интеграций с сервисами рассылок.

- Анализировать действия посетителей и оптимизировать сайт, чтобы привлекать ещё больше посетителей.
- Конвертировать посетителей в покупателей, отвечая на часто задаваемые вопросы в онлайн-чате, который легко подключается на сайт. На Weblium есть три сервиса для общения с клиентами на сайте.
- Напоминать о себе посетителям сайта, которые так и не оформили заявку с помощью рекламных пикселей (VK и Facebook).
- Автоматизировать свою работу, подключить телефонию или позволить клиентам записываться без звонков или писем, а прямо на сайте с платформой онлайн-записи.
- Хранить все звонки, контактные данные и детали сделок с помощью сервисов телефонии и сторонних CRM.
И это ещё не все сервисы, которые вы можете подключить на свой сайт на Weblium. Создавайте свой сайт, тестируйте его работу, и смотрите по ситуации, какие сервисы нужны для вашего дела. Подключайте необходимые и упрощайте свою работу!
Надеемся, мы развеяли ваши страхи о том, что невозможно создать свой сайт с нуля самостоятельно, ещё и так быстро!
Если вы всё ещё не зарегистрировались, самое время это сделать сейчас. Ведь с собственным сайтом ваш бизнес станет гораздо успешнее — о вас узнает ещё больше потенциальных покупателей и продажи существенно возрастут!
Ведь с собственным сайтом ваш бизнес станет гораздо успешнее — о вас узнает ещё больше потенциальных покупателей и продажи существенно возрастут!
Создать сайт
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Создайте веб-страницу с нуля с помощью HTML
Главная/Блог/Учебники и руководства/Учебник HTML для начинающих: Создайте веб-страницу с нуля с помощью HTML
11 августа 2020 г. — 12 мин. чтения новичок в разработке и хочет начать работу с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете. Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
Сегодня мы рассмотрим учебник для начинающих по HTML и шаг за шагом создадим веб-страницу. В большинстве учебных пособий по веб-разработке сразу рассказывается о CSS и JavaScript, но мы хотим убедиться, что вы хорошо понимаете HTML, прежде чем переходить к следующим шагам.
Мы обсудим основы HTML, которые вы будете использовать на протяжении всей своей карьеры веб-разработчика. Никаких предварительных знаний в области программирования не требуется, но для достижения наибольшего успеха в этой статье полезно иметь базовое понимание программирования. Для краткого ознакомления или освежения знаний ознакомьтесь с Руководством по программированию для начинающих.
Сегодня мы рассмотрим:
- Что такое HTML?
- Ключевые термины HTML и форматирование
- Как создать собственную веб-страницу с помощью HTML
- Что узнать дальше
Идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript.
Получите бесплатную стипендию на COVID
Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык разметки, который мы используем для создания веб-страниц. Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кирпичиках , которые вам нужны, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кирпичиках , которые вам нужны, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Представьте себе документ, который вы хотите создать в текстовом редакторе. В этом документе обычно используются разные размеры шрифта для обозначения разделов текста, таких как заголовки, основное содержимое, нижние колонтитулы, оглавление и т. д. HTML — это процесс создания этого документа и установки размеров нашего текста.
HTML обеспечивает структуру и макет веб-сайта. Мы определяем эту структуру, используя различные элементы. Но для того, чтобы браузер выглядел так, как мы хотим, в нем должно быть явно указано, что представляет собой каждый фрагмент контента. HTML — это то, как мы общаемся и сообщаем компьютеру, как отображать. Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Исследуйте HTML самостоятельно.
Вы можете просмотреть исходный HTML-код любого веб-сайта, щелкнув правой кнопкой мыши отображаемую страницу и выбрав «Просмотр исходного кода». Откроется страница с подробной информацией об основах HTML этого сайта. Попробуйте с помощью этой статьи!
Ключевые термины HTML и форматирование
Теперь, когда мы знаем, что такое HTML, давайте кратко представим несколько ключевых терминов, прежде чем перейти к пошаговому руководству. Вы будете использовать эти основы на протяжении всей своей карьеры веб-разработчика!
Теги и элементы
Элемент — это отдельный компонент HTML-документа, представляющий семантику этой страницы. Например, элемент title переводится как заголовок страницы.
Семантика относится к значению конкретного элемента.
Синтаксис относится к структуре языка программирования.
Для создания элемента используем тегов . Думайте об этом как о дескрипторах для каждой части контента, которую вы хотите разместить на своей странице. Большинство тегов говорят сами за себя.
-
-
-
-
Чтобы использовать теги, мы помещаем содержимое между открывающим и закрывающим тегами. Закрывающий тег использует косую черту /, а открывающий тег — нет. Теги HTML не чувствительны к регистру, поэтому
Это элемент абзаца.
Вы можете вкладывать элементы HTML, если хотите применить несколько тегов. Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Атрибуты и гиперссылки
HTML атрибуты предоставляют дополнительную информацию о наших элементах. Думайте об этом как о свойствах элемента. Атрибуты помещаются в открывающий тег, используют знак = и заключают значение атрибута в кавычки " " .
Атрибуты могут выполнять самые разные действия с нашими элементами, например вставлять изображения, добавлять цвет, объявлять язык страницы или добавлять заголовок. Например, мы можем добавить цвет к нашему тексту, используя следующий формат.
Примечание: Вы можете добавить цвет, используя шестнадцатеричные коды цветов (для определенных цветов) или одно из 140 имен цветов текста, встроенных в HTML.
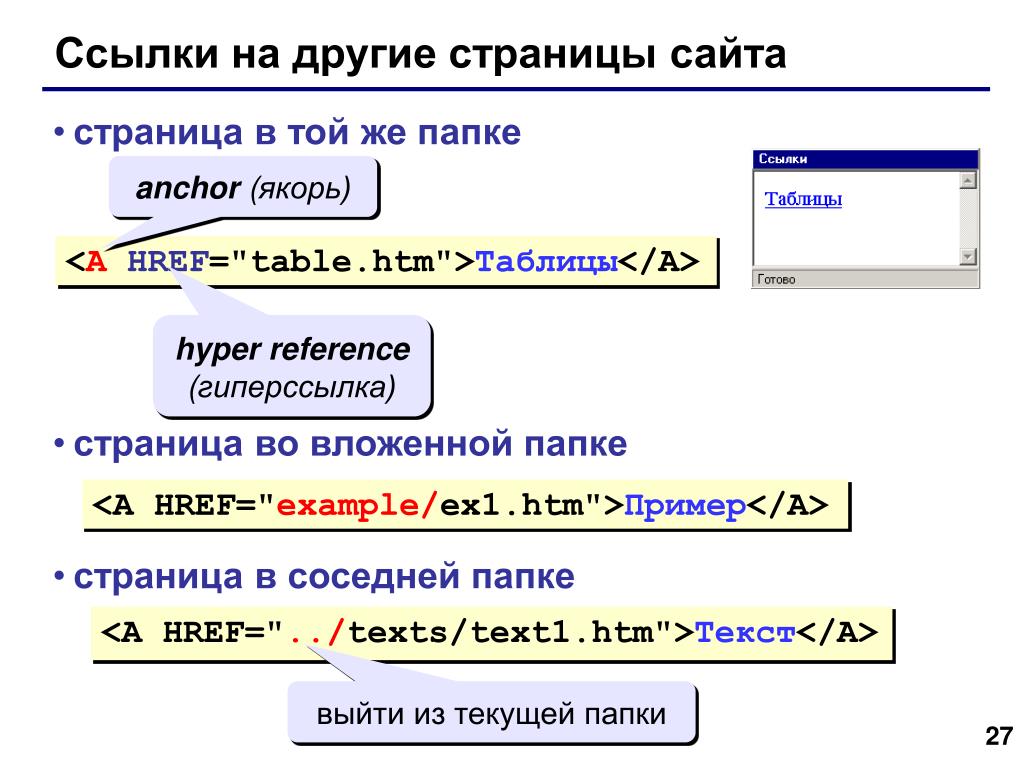
Одним из наиболее распространенных применений атрибута является гиперссылка . Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут
Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут href создаст соединение между двумя сайтами.
Рубрики и списки
Заголовки — это то, как мы указываем разницу между основным заголовком и подзаголовками. Стандарт HTML имеет шесть текстовых заголовков с соответствующими именами от h2 (самый большой) до h6 (самый маленький).
Примечание: Заголовки используются для семантического представления текста. Это отличается от указания размера шрифта. Мы используем CSS для изменения размера шрифта.
- HTML
- Вывод
Если мы хотим перечислить элементы в виде маркированного или нумерованного списка, мы используем 
- Ненумерованные списки начинаются с тега
- Упорядоченные списки начинаются с тега
- HTML
- Вывод
Ненумерованный список с тегом
- HTML
- Вывод
- HTML
- Вывод
- Элемент
</code> для предоставления заголовка страницы непосредственно под <code><head> </code> элемент.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/start-luck.ru/wp-content/uploads/8-105.jpg' /><noscript><img loading='lazy' src='/800/600/https/start-luck.ru/wp-content/uploads/8-105.jpg' /></noscript></li><li> Элемент <code><body> </code> содержит основное содержимое нашего файла, которое будет отображаться браузером. Может быть только один элемент <code><body> </code>. Большая часть HTML-кода, который вы пишете, будет находиться здесь.</li><li> Внутри элемента <code> body </code> мы затем переходим к заголовку самого высокого уровня <code><h2></h2> </code> и абзацу <code><p> </code> .</li></ul><p> Как видно из этого примера, некоторые элементы <strong> являются встроенными </strong>, а другие — <strong> блочного уровня </strong>. HTML-элементы блочного уровня занимают всю ширину веб-страницы и начинаются с новой строки. Некоторые из этих элементов включают заголовки, списки и абзацы. Строчные элементы не занимают всю ширину и находятся на одной линии с текстовым содержимым. Некоторые примеры включают якоря, изображения и полужирный текст.</p> <br/><h3><span class="ez-toc-section" id="i-16"> Станьте фронтенд-разработчиком бесплатно. </span></h3><p> Это идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика с 6 специально подобранными модулями.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/EEWDUTXXsAA7xWa.png' /><noscript><img loading='lazy' src='/800/600/https/pbs.twimg.com/media/EEWDUTXXsAA7xWa.png' /></noscript> Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript, что позволит вам самостоятельно создавать красивые, функциональные веб-сайты и веб-приложения.</p><p> <strong> Станьте фронтенд-разработчиком </strong></p> <br/><h3><span class="ez-toc-section" id="_-_HTML-2"> Как создать собственную веб-страницу с помощью HTML </span></h3><p> Хорошо, теперь мы знаем основные термины HTML и как правильно форматировать HTML-файл. Но как на самом деле сделать веб-страницу? Давайте рассмотрим пошаговое руководство, чтобы узнать, как это делается. Мы создадим простую веб-страницу «Обо мне», которая будет включать следующее:</p><ul><li> Заголовок с вашим именем</li><li> Описание себя в параграфе</li><li> Список ваших умений</li><li> Гиперссылка на понравившийся сайт (или личный сайт)</li><li> Таблица вашего трудового стажа</li></ul> <br/><h4><span class="ez-toc-section" id="1_HTML"> 1. Загрузите и откройте редактор HTML </span></h4><p> Веб-страницы создаются с помощью редакторов HTML. Думайте об этом как о текстовом процессоре, но специально для создания файлов HTML.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ok-t.ru/life-prog/baza2/198031554840.files/image019.jpg' /><noscript><img loading='lazy' src='/800/600/https/ok-t.ru/life-prog/baza2/198031554840.files/image019.jpg' /></noscript> Существует множество вариантов текстовых редакторов, различающихся по сложности и надежности. Если вы только начинаете, я рекомендую использовать простой текстовый редактор, такой как TextEdit (Mac), Блокнот (ПК) или Atom. Большинство текстовых редакторов можно загрузить бесплатно.</p><p> Здесь мы будем использовать встроенный виджет текстового редактора Educative, где вы можете исследовать HTML, ничего не загружая. Вы также можете следить за своим собственным редактором по выбору.</p> <br/><h4><span class="ez-toc-section" id="2_HTML"> 2. Напишите базовый HTML-файл </span></h4><p> Открыв редактор, создайте новый файл и напишите базовую структуру HTML-страницы. Попробуйте самостоятельно написать базовую структуру в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Декларация типа документа</li><li> Заголовок страницы под названием «Моя веб-страница HTML: (Ваше имя)»</li><li> Заголовок ( <code> h2 </code> ) под названием «Обо мне: (Ваше имя)»</li><li> Абзац с 1-2 предложениями о вас</li><li> Правильные закрывающие теги</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="3"> 3.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/rusinfo.info/wp-content/uploads/0/3/7/03779693b53568dc3f109f45c6398bc1.jpg' /><noscript><img loading='lazy' src='/800/600/https/rusinfo.info/wp-content/uploads/0/3/7/03779693b53568dc3f109f45c6398bc1.jpg' /></noscript> Гиперссылка на понравившийся веб-сайт (или личный веб-сайт)</h4><p> Теперь давайте добавим ссылку на ваш личный веб-сайт или веб-сайт по вашему выбору. Скопируйте код, который вы написали выше, и продолжайте добавлять его ниже. Попробуйте сами, прежде чем проверять решение. Мы добавим это чуть ниже вашего личного описания. Он должен включать:</p><ul><li> Название страницы, на которую вы ссылаетесь</li><li> URL для ссылки на этот сайт</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="4"> 4. Добавьте список ваших навыков </span></h4><p> Теперь давайте добавим неупорядоченный список ваших навыков. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовок ( <code> h4 </code> ) под названием «Мои навыки»</li><li> Маркированный список из 5 навыков</li><li> Правильные закрывающие теги для списка</li></ul><p> Пример вывода</p> <br/><h4><span class="ez-toc-section" id="5"> 5.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/domikexpert.ru/wp-content/uploads/3/e/2/3e2dfb2a3aa4257825d5958308bca2e9.jpeg' /><noscript><img loading='lazy' src='/800/600/https/domikexpert.ru/wp-content/uploads/3/e/2/3e2dfb2a3aa4257825d5958308bca2e9.jpeg' /></noscript> Добавьте таблицу вашего опыта работы</h4><p> Теперь давайте добавим таблицу вашего опыта работы. Скопируйте код, который у вас есть, сверху и продолжайте добавлять этот следующий шаг HTML-кода. Попробуйте написать код самостоятельно в виджете кода ниже, используя то, что мы узнали выше. Ответ можно найти ниже, если вы застряли. Вы должны включить:</p><ul><li> Заголовки столбцов: Работодатель, Должность, Годы</li><li> 3 бывших места работы с заполнением каждой из вышеуказанных колонок</li></ul> <br/><h4><span class="ez-toc-section" id="6"> 6. Завершите и сохраните свою веб-страницу </span></h4><p> После того, как вы выполните все эти шаги, вы захотите сохранить файл HTML на своем компьютере. Выберите «Файл <strong>» > «Сохранить как </strong>» в меню «Блокнот» или другого текстового редактора. Назовите файл <code> your_name.html </code> и установите кодировку <strong> UTF-8 </strong> (предпочтительно для файлов HTML).</p><p> После сохранения файла его можно открыть в браузере, щелкнув файл правой кнопкой мыши и выбрав 9.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/urgi-stv.ru/wp-content/uploads/a/7/3/a736cbb70753a21973a95e75772f880b.png' /><noscript><img loading='lazy' src='/800/600/https/urgi-stv.ru/wp-content/uploads/a/7/3/a736cbb70753a21973a95e75772f880b.png' /></noscript> 0009 Откройте с помощью </strong> и выберите свой браузер. Вы увидите свою основную HTML-страницу!</p><p></p> <br/><h3><span class="ez-toc-section" id="i-17"> Что узнать дальше </span></h3><p> Поздравляем! Вы официально создали простую веб-страницу самостоятельно. Вы уже на пути к тому, чтобы стать фронтенд-веб-разработчиком. Предстоит еще многому научиться, но HTML — действительно важная ступенька. Следующие шаги на вашем пути к веб-разработке:</p><ul><li> Advanced HTML</li><li> CSS (для добавления стиля)</li><li> JavaScript (для интерактивности)</li><li> Библиотеки и фреймворки (предварительно написанный код)</li><li> Расширенные концепции веб-разработки</li></ul><p> Чтобы вы могли начать работу с этими понятиями, Educative разработала схему обучения, которая поможет вам овладеть всеми навыками, необходимыми для того, чтобы стать профессиональным веб-разработчиком. Наш курс обучения <strong> «Стань интерфейсным разработчиком» </strong> предлагает 6 специально подобранных модулей. Вы узнаете, как добавить стиль к веб-странице, основам JavaScript и даже как развернуть свой собственный веб-сайт!</p><p> <em> Приятного обучения! </em></p><h4><span class="ez-toc-section" id="i-18"> Продолжить чтение о веб-разработке </span></h4><ul><li> Руководство для начинающих по веб-разработке</li><li> Учебное пособие по игре Snake на JavaScript: создайте простую интерактивную игру</li><li> Анимация кода CSS: создайте анимацию панды с помощью HTML и CSS</li></ul><p> НАПИСАЛ Аманда Фосетт</p><h2><span class="ez-toc-section" id="i-19"> Как создать сайт с нуля? </span></h2><p> С one.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/present5.com/presentation/7a17629480461d3b68889f5776bfacf2/image-4.jpg' /><noscript><img loading='lazy' src='/800/600/https/present5.com/presentation/7a17629480461d3b68889f5776bfacf2/image-4.jpg' /></noscript> com каждый может создать веб-сайт своей мечты</p><p> Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.</p><p> Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.</p><p> На этой странице</p><ul><li> Как создать свой сайт?</li><li> Сколько стоит создание сайта?</li><li> Что важно при создании сайта?</li></ul><h3><span class="ez-toc-section" id="i-20"> Как создать свой сайт? </span></h3><p> Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.</p><h4><span class="ez-toc-section" id="i-21"> Код веб-сайта </span></h4><p> Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/https/seoandme.ru/wp-content/uploads/2015/03/yandex-podskazki.png' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/https/seoandme.ru/wp-content/uploads/2015/03/yandex-podskazki.png' /></noscript> Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.</p><h4><span class="ez-toc-section" id="i-22"> Создать сайт «бесплатно» </span></h4><p> В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.</p><h4><span class="ez-toc-section" id="i-23"> Домены и хостинг </span></h4><p> Сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.</p><p> Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/xn----7sbbnfb4all5cn.com/kartin_k_statym/domen/vibiraem_domen/imja_sajta_v_poiske_1.png' /><noscript><img loading='lazy' src='/800/600/https/xn----7sbbnfb4all5cn.com/kartin_k_statym/domen/vibiraem_domen/imja_sajta_v_poiske_1.png' /></noscript> Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта <em> . </em></p><h4><span class="ez-toc-section" id="_-_CMS"> Создайте веб-сайт с помощью CMS </span></h4><p> CMS — это система управления контентом и инструмент для создания и управления вашим сайтом. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.</p><h4><span class="ez-toc-section" id="i-24"> Создайте веб-сайт с помощью конструктора веб-сайтов </span></h4><p> Самый простой и быстрый способ создать веб-сайт — это конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/clubhavana.ru/800/600/http/blogmann.ru/wp-content/uploads/2022/07/sa2.jpg' /><noscript><img loading='lazy' src='/800/600/https/clubhavana.ru/800/600/http/blogmann.ru/wp-content/uploads/2022/07/sa2.jpg' /></noscript> Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.</p><h3><span class="ez-toc-section" id="i-25"> Легко создайте веб-сайт, которым вы будете гордиться </span></h3><p> Создайте профессиональный веб-сайт с помощью простого в использовании и доступного конструктора веб-сайтов.</p> Попробуйте 14 дней бесплатно</p><ul><li> Выберите из 140+ шаблонов</li><li> Навыки программирования не требуются</li><li> Онлайн за несколько шагов</li><li> Бесплатный сертификат SSL</li><li> Подходит для мобильных устройств</li><li> Круглосуточная поддержка</li></ul><h3><span class="ez-toc-section" id="i-26"> Сколько стоит создание сайта? </span></h3><p> Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/busines-expert.com/wp-content/uploads/2017/04/%D0%A2%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D1%8B%D0%B9-%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80-WordPress.png' /><noscript><img loading='lazy' src='/800/600/https/busines-expert.com/wp-content/uploads/2017/04/%D0%A2%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D1%8B%D0%B9-%D1%80%D0%B5%D0%B4%D0%B0%D0%BA%D1%82%D0%BE%D1%80-WordPress.png' /></noscript></p><p> Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.</p><h4><span class="ez-toc-section" id="i-27"> Электронная почта и веб-сайты </span></h4><p> Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.</p><p> Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/otvet.imgsmail.ru/download/26718208_1be0063c93637f88bdf100dac4df3136_800.png' /><noscript><img loading='lazy' src='/800/600/https/otvet.imgsmail.ru/download/26718208_1be0063c93637f88bdf100dac4df3136_800.png' /></noscript> Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.</p><p> После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.</p><h3><span class="ez-toc-section" id="i-28"> Что важно при создании сайта? </span></h3><p> Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.</p><p> Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:</p><ol><li> <strong> Создайте визуально привлекательный веб-сайт. </strong> Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/FMium4MXsAAFO2D.jpg' /><noscript><img loading='lazy' src='/800/600/https/pbs.twimg.com/media/FMium4MXsAAFO2D.jpg' /></noscript> Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.</li><li> <strong> Упростите навигацию по сайту. </strong> Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт. Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.</li><li> <strong> Убедитесь, что ваш сайт адаптивен. </strong> В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.</li><li> <strong> Защитите свой сайт. </strong> Важно защитить свой сайт от цифровых угроз.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg' /><noscript><img loading='lazy' src='/800/600/https/goodlifer.ru/wp-content/uploads/2019/06/photo-1170x400.jpg' /></noscript></div><footer class="entry-footer"><div class="cat-tags-links"><div class="cat-links">Рубрика: <span class="screen-reader-text">Рубрика:</span><a href="https://kinoarbat.ru/category/s-nulya" rel="category tag">С нуля</a></div></div></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://kinoarbat.ru/raznoe-2/kak-privlech-pokupatelej-v-svoj-magazin-kak-privlech-pokupatelej-v-magazin-top-10-sovetov-po-uvelicheniyu-trafika.html" rel="prev">« Как привлечь покупателей в свой магазин: Как привлечь покупателей в магазин: ТОП-10 советов по увеличению трафика</a></div><div class="nav-next"><a href="https://kinoarbat.ru/raznoe-2/razorivshayasya-aviakompaniya-top-5-zakryvshixsya-aviakompanij.html" rel="next">Разорившаяся авиакомпания: Топ-5 закрывшихся авиакомпаний »</a></div></div></nav><div class="author-box" itemprop="author" itemscope itemtype="http://schema.org/Person"><h4 class="about-author">Об авторе</h4> <span> <img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset="" data-srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='lazy lazy-hidden avatar avatar-100 photo' height='100' width='100' decoding='async'/><noscript><img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='avatar avatar-100 photo' height='100' width='100' decoding='async'/></noscript> </span><div class="author-meta"><h5 class="author-name" itemprop="name"> <a href="https://kinoarbat.ru/author/alexxlab" rel="author" itemprop="url">alexxlab</a></h5> <span class="author-desc" itemprop="description"></span><div class="post-author-links"></div></div></div><div class="related-posts"><h3>Читайте также</h3><div id="related-post-1" class="related-post"><h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/biznes-idei-s-nulya-ideasup-ru-868-biznes-idei-2023-s-nulya-idei-dlya-biznesa-2023.html" rel="bookmark" title="Бизнес идеи с нуля ideasup ru: 868 Бизнес идеи 2023 с нуля 💡| Идеи для бизнеса 2023">Бизнес идеи с нуля ideasup ru: 868 Бизнес идеи 2023 с нуля 💡| Идеи для бизнеса 2023</a></h2></div><div id="related-post-2" class="related-post"><h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/kak-nauchitsya-kopirajtingu-s-nulya-besplatno-doma-besplatnyj-onlajn-kurs-obucheniya-kopirajtingu-s-nulya-dlya-nachinayushhix-kopirajterov-30-urokov.html" rel="bookmark" title="Как научиться копирайтингу с нуля бесплатно дома: Бесплатный онлайн курс обучения копирайтингу с нуля для начинающих копирайтеров (30 уроков)">Как научиться копирайтингу с нуля бесплатно дома: Бесплатный онлайн курс обучения копирайтингу с нуля для начинающих копирайтеров (30 уроков)</a></h2></div><div id="related-post-3" class="related-post"><h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/vzyat-kredit-dlya-biznesa-s-nulya-kredit-na-otkrytie-biznesa-bez-zaloga-oformite-kredit-dlya-biznesa-s-nulya-v-sovkombanke.html" rel="bookmark" title="Взять кредит для бизнеса с нуля: Кредит на открытие бизнеса без залога – оформите кредит для бизнеса с нуля в Совкомбанке">Взять кредит для бизнеса с нуля: Кредит на открытие бизнеса без залога – оформите кредит для бизнеса с нуля в Совкомбанке</a></h2></div></div><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/s-nulya/kak-napisat-sajt-s-nulya-samomu-10-shagov-chtoby-sozdat-sajt-s-nulya.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://kinoarbat.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='56674' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><aside id="secondary" class="widget-area sidebar" role="complementary" aria-label="Сайдбар блога" itemscope itemtype="http://schema.org/WPSideBar"><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="6847132033" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></center><div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://kinoarbat.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></div><div id="categories-3" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-8"><a href="https://kinoarbat.ru/category/biznes-2">Бизнес</a></li><li class="cat-item cat-item-4"><a href="https://kinoarbat.ru/category/biznes">Бизнес развитие</a></li><li class="cat-item cat-item-13"><a href="https://kinoarbat.ru/category/bystro-2">Быстро</a></li><li class="cat-item cat-item-10"><a href="https://kinoarbat.ru/category/bystro">Быстрый заработок</a></li><li class="cat-item cat-item-16"><a href="https://kinoarbat.ru/category/nisha">Ниша</a></li><li class="cat-item cat-item-15"><a href="https://kinoarbat.ru/category/perspektiv">Перспектив</a></li><li class="cat-item cat-item-7"><a href="https://kinoarbat.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-6"><a href="https://kinoarbat.ru/category/s-nulya">С нуля</a></li><li class="cat-item cat-item-1"><a href="https://kinoarbat.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-14"><a href="https://kinoarbat.ru/category/sposob-2">Способ</a></li><li class="cat-item cat-item-9"><a href="https://kinoarbat.ru/category/sposob">Способы заработка</a></li><li class="cat-item cat-item-12"><a href="https://kinoarbat.ru/category/torgovlya">Торговля</a></li><li class="cat-item cat-item-3"><a href="https://kinoarbat.ru/category/raznoe">Финансовая грамотность</a></li><li class="cat-item cat-item-5"><a href="https://kinoarbat.ru/category/franshiza">Франчайзинг</a></li><li class="cat-item cat-item-11"><a href="https://kinoarbat.ru/category/franshiza-2">Франшиза</a></li></ul></div><div id="yandex_rtb_R-A-744141-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744141-7",blockId: "R-A-744141-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744141-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script></aside></div><footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="http://schema.org/WPFooter"><div class="footer-content"><div class="container"><div class="site-info"><p>МП "Кинотеатр Художественный" copyright © 2002-2019</p></div><nav id="footer-nav" class="footer-navigation"> <a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></nav></div></div></footer></div> <a href="#" class="back-to-top"><span class="top-arrow"><i class="fa fa-chevron-up" aria-hidden="true"></i></span></a> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://kinoarbat.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://kinoarbat.ru/wp-content/cache/autoptimize/js/autoptimize_f44da80be1614e8531a989c4375707a9.js"></script></body></html>
Упорядоченный список с тегом
Добавить изображения:
![]()
тег 072 тег. Нам нужно добавить атрибут
src , который содержит путь к этому изображению. Вы также добавите атрибут alt , который предоставляет альтернативное текстовое описание на случай, если изображение не загрузится.
В приведенном ниже примере мы также определили два атрибуты класса . Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и заголовок, как мы используем ниже.
Элемент может иметь несколько значений класса, таких как заголовок и заголовок, как мы используем ниже.
Примечание: Тег изображения не использует закрывающий тег.
HTML-таблицы
Мы можем добавлять таблицы на веб-страницу, переводя данные таблицы в строки и столбцы. Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую 9.0009 ячейка таблицы . Итак, как нам построить таблицу в HTML?
Сначала мы объявляем HTML-таблицу с помощью тега Взгляните на этот пример ниже, но обратите внимание, что таблица совсем не стилизована. Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. Теперь, когда мы знаем термины HTML, давайте обсудим основы форматирования. Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже. Первая строка, Во второй строке пишем открытие . Затем мы добавляем строки в нашу таблицу с тегом
. Оттуда указываем ячейки с тегом . <таблица>
Столбец 1
Столбец 2
Столбец 3
 д.), мы должны использовать язык CSS.
д.), мы должны использовать язык CSS. Форматирование документа HTML
, называется объявлением типа документа. Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5. Тег для указания корневого элемента. Оттуда мы ответвляемся на другие элементы древовидной структуры. Чтобы правильно определить файл HTML, мы должны поместить элемента и элемента в этот корень.


 Такой способ создания сайта достаточно сложен, потребует много времени и средств.
Такой способ создания сайта достаточно сложен, потребует много времени и средств.

 Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
 Синтаксис относится к структуре языка программирования.
Синтаксис относится к структуре языка программирования.