Оптимизация скорости загрузки сайта и способы ускорить загрузку страницы
Скорость загрузки сайта является одним из ключевых факторов ранжирования, для показа ресурса в ТОП-5 по высокочастотным запросам. Поисковые системы заинтересованы предоставлять пользователям релевантные ответы в максимально короткие сроки. Яндекс и Google продвигают рекомендации по оптимизации загрузки сайта, вводя данный фактор в свои алгоритмы ранжирования сайтов. Например, Яндекс будет помечать наличие долгого ответа сервера как критическую ошибку, а Google реализовал отдельный инструмент «Основные интернет-показатели», который аккумулирует в себе проблемы загрузки страниц.
Низкая скорость загрузки сайта негативно влияет на конверсию. По данным исследований Google, даже самые незначительные изменения оказывают ощутимый эффект на количество заказов с сайта.
Уменьшив время загрузки сайта на 0,1 сек., вы можете повысить коэффициент конверсии на 8 %.
77 % пользователей смартфонов с большей вероятностью совершат покупку, если мобильная версия сайта или приложение предоставляет возможность сделать это быстро.
* По данным сервиса https://www.thinkwithgoogle.com/intl/ru-ru/feature/testmysite/
Google активнее других поисковых систем продвигает идеи оптимизации скорости загрузки страниц. Одним из инструментов стимуляции развития сайтов в данном направлении является модель индексации — Mobile First Index. Это специальное обновление основного алгоритма поиска, которое направлено на анализ мобильной версии сайтов. Удобство и скорость просмотра сайта на мобильных устройствах является сильным фактором ранжирования. Важно не пренебрегать оптимизацией скорости загрузки — есть риск проиграть важные позиции в ТОПе. В данной статье мы рассмотрим основные способы увеличения скорости загрузки сайта.
Какая скорость загрузки считается оптимальной?
Показатель оптимальной скорости загрузки различается — сайты бывают разного размера по формату, типу контента и его сложности. «Тяжелые» сайты со сложным функционалом сложно ускорить, в то время как простые статьи или страницы товаров должны отвечать всем требованиям скорости получения информации.
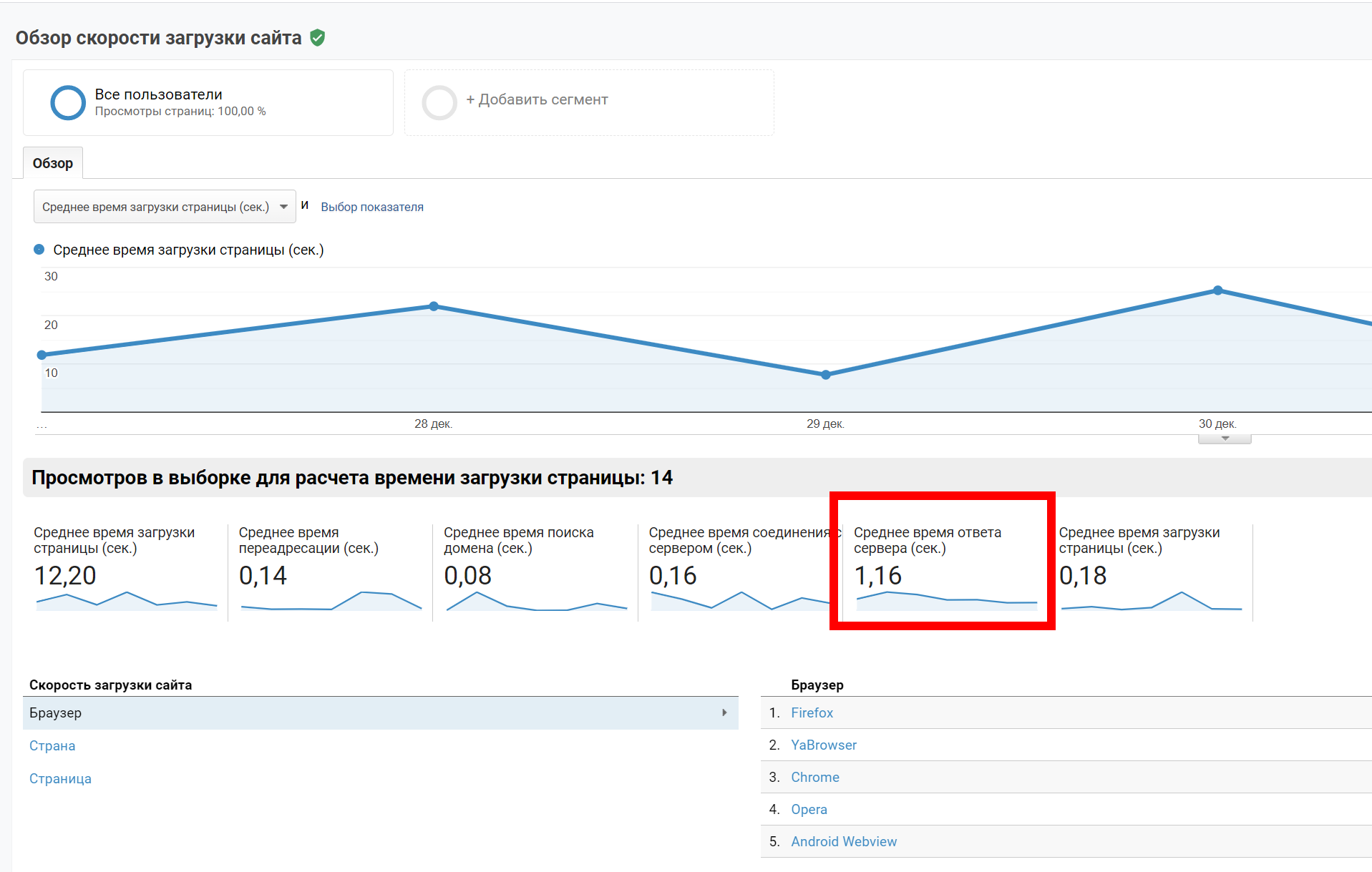
Среди точных показателей важно выделить время ответа сервера. Это время, за которое сервер успевает сообщить информацию поисковому роботу или браузеру. Чем меньше времени занимает данный процесс, тем быстрее будет загружаться сайт. 200 миллисекунд является тем порогом, который нельзя переступать — в противном случае страница и сайт будут помечены как «медленные», что негативно отразится на позициях и трафике.
Google группирует сайты и страницы по следующим показателям:
*Информация из сервиса ThinkWithGoogle.
Также можно ориентироваться на средние показатели в сервисах по замеру скорости. Например, сервис https://gtmetrix.com/ сравнивает анализируемый сайт со средними показателями всех исследованных им страниц за последние 30 дней
Средние показатели по скорости на сегодняшний день:
От чего зависит скорость загрузки
Скорость загрузки сайта зависит от нескольких факторов. Разделим данные зависимости на серверные (бэкенд) и видимые части сайта (фронтенд).
Разделим данные зависимости на серверные (бэкенд) и видимые части сайта (фронтенд).
К серверным зависимостям относятся:
Это факторы, которые отвечают за «быстроту реакции» сайта. Как правило, проблему долгого ответа сервера можно решить выбором другого тарифа на хостинге с улучшенной пропускной способностью.
Для оптимизации CMS сайта, также следует обратить внимание на хостинг. Лучше подобрать тот, который полностью отвечает «системным» требованиям CMS. Основные хостинг-компании имеют специальные тарифы под определённую систему.
При выборе местоположения сервера необходимо учитывать, где находится ваша основная целевая аудитория. Рекомендуем выбирать тот хостинг, который предлагает размещение сайта ближе всего к вашим пользователям.
Смена сервера, на котором размещается сайт — рядовая процедура, ею не нужно пренебрегать. В большинстве случаев процесс не сказывается на отсутствии доступа к сайту, всё проходит незаметно.
К зависимостям видимой части сайта относятся:
Это факторы, отвечающие за объем страниц сайта, которые необходимо скачать пользователю, чтобы увидеть весь контент. Оптимизация размера и объёма, а также количества данных файлов и строк кода может значительно сократить период времени, за который страница полностью отобразится.
Оптимизация размера и объёма, а также количества данных файлов и строк кода может значительно сократить период времени, за который страница полностью отобразится.
Как проверить скорость загрузки?
Чтобы определить текущие показатели скорости загрузки, можно воспользоваться набором бесплатных инструментов. Информация, представленная в данных инструментах даёт полное понимание основных проблем сайта, связанных со скоростью, а также содержит рекомендации по их исправлению.
Google PageSpeed Insights
Данный сервис имитирует полноценный процесс загрузки страницы и формирует рекомендации для каждой возникающей ошибки. Список анализируемых ошибок постоянно расширяется:
Webpagetest.org или GTmetrix.com
Данные сервисы показывают примерно те же данные, что и PageSpeed Insights, но позволяют в удобном виде выгрузить ссылки на проблемные изображения, файлы стилей или скриптов. GTmetrix также сравнивает результаты проверки скорости страниц со средними показателями всех сайтов за последние 30 дней, что дает дополнительную информацию, на которую можно опираться в процессе оптимизации сайта.
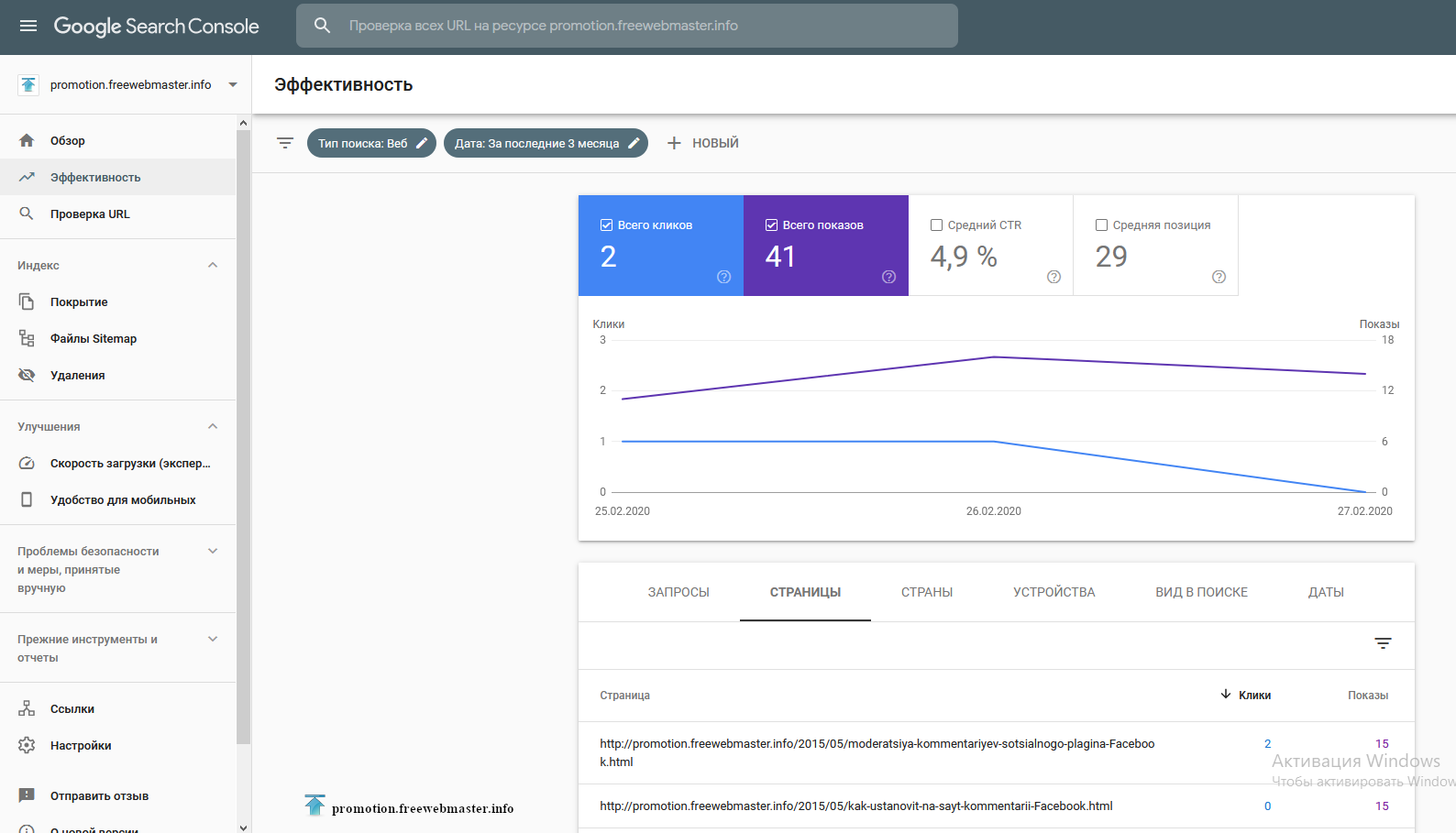
Google Search Console
Панель Вебмастера Google содержит в себе отдельный инструмент «Основные интернет-показатели», который собирает информацию о вашем сайте и определяет основные проблемы со скоростью страниц, но уступает в количестве и качестве информации предыдущим сервисам.
Яндекс Вебмастер
Яндекс Вебмастер позволяет узнать среднее время ответа сервера, а также освещает отдельным уведомлением критические проблемы, касающиеся данного вопроса.
Системы аналитики Яндекс Метрика и Google Analytics
Данные системы имеют в своём арсенале отчёты по скорости загрузки, информацию для которых они “собирают” на основе статистики от пользователей конкретного сайта. Их удобно использовать для сегментации данных при анализе скорости загрузки для пользователей из разных регионов или использующих разные устройства, операционные системы и браузеры.
Как увеличить скорость загрузки сайта
Выполнив основные рекомендации по оптимизации, представленные ниже, можно заметно увеличить скорость загрузки страниц.
Оптимизация работы сервера
Оптимизацию сервера можно разделить на две взаимно важные части:
Увеличение скорости ответа.
Как уже было отмечено в статье — здесь, как правило, требуется сменить хостинг, чтобы получить больше ресурсов для безупречной работы сайта.
Использование GZIP-сжатия.
Сжатие на стороне сервера позволяет сократить размер файлов, которые требуется загрузить пользователям. Следует применять независимо от общей оптимизации файлов. В таком случае оптимизированные файлы будут “весить” еще меньше.
Настройка кеширования файлов.
Данная доработка позволит указать браузеру пользователя какие файлы следует сохранить в памяти компьютера или смартфона, чтобы при повторном посещении не скачивать их повторно. Этот параметр не влияет на скорость загрузки при первичном посещении сайта, однако положительно сказывается на последующих визитах.
Использование CDN для изображений, файлов JS и CSS.

CDN (Content Delivery Network) даёт возможность децентрализованной загрузки файлов с серверов в разных регионах, выбирая при этом ближайший к пользователю. Например, если компания реализует продукцию или услуги по всей территории России (включая Калининград и Камчатку), тогда следует использовать CDN, который работает на территории РФ, чтобы пользователи удалённых регионов могли одинаково быстро получать полезный контент.
Обновление до новейшей версии PHP.
Эту доработку следует отнести к серверной части оптимизации, так как PHP является связующей частью между сервером сайта и его CMS. С каждой новой версией PHP получает сильный прирост к скорости работы, поэтому данный пункт следует обязательно включить в проработку при комплексной оптимизации сайта.
Уменьшение количества HTTP-запросов.
Уменьшение количества запросов (реквестов) к серверу необходимо рассмотреть подробнее. Чем меньше мы обращаемся к серверу за какой-либо информацией, тем быстрее страница загрузится.

Постарайтесь уменьшить количество изображений, чтобы при формировании страницы браузер пользователя запрашивал у сервера меньше информации. Например, совсем маленькие изображения или иконки можно загружать специальным кодом в формате Base64, или же использовать для их отображения CSS-спрайты.
Также можно сократить количество реквестов, если встроить небольшой код стилей оформления или скриптов сразу в HTML-код страницы. В таком случае браузеру не придётся спрашивать сервер и скачивать отдельный файл.
Ещё один способ сокращения количества реквестов — объединение нескольких небольших файлов с JS или CSS в один файл.
Такой микроменеджмент может существенно сократить время работы с сервером, что повышает общую скорость загрузки.
Оптимизация изображений
Как и многие другие факторы, оптимизацию изображений можно разделить на несколько направлений:
Оптимизация под использование в WEB.
Изображения для сайтов необходимо сжимать и сокращать в размере, чтобы их объём был максимально малым.
 Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.
Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.Оптимизация масштаба изображений на странице.
Необходимо использовать на сайте изображения только такого размера, в котором они будут показаны на странице. Не следует растягивать маленькое изображение на странице или же сжимать в размерах большое. Это негативно скажется на скорости формирования страницы — браузер затрачивает дополнительное время каждый раз, когда требуется изменить настоящий размер скачанного изображения.
Использование Lazy Load, или же «ленивой загрузки».
Эта техника позволяет загружать изображения только на первом экране, а остальные — после скролла дальше.
 В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
Оптимизация файлов JS и CSS
Прежде чем описать основные направления оптимизации данных файлов, следует отметить, что они могут как загружаться отдельным файлом с указанием ссылки на него, так и сразу встраиваться в код страницы сайта. В современной практике данные файлы загружаются каждый по отдельности, и представляют собой набор строк кода, который тоже можно заметно оптимизировать.
Давайте рассмотрим основные направления:
Встраивание небольшого кода сразу в HTML-код.
Файлы в несколько строк кода следует сразу разместить в код страницы. Это сокращает количество HTTP-запросов к серверу.
Минимизирование файлов или же минификация.
Этот процесс нацелен на удаление лишних символов и строк в коде JS или CSS.
 Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.
Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.Приоритезация загрузки.
Необходимо определить какой код JS и CSS строго необходим для корректной загрузки полезного для пользователя контента, и загружать его в первую очередь. Весь остальной код, который не используется на странице или используется позже (например, заказ обратного звонка или модуль подписки на новости в нижней части сайта), следует загружать в самом конце.
Хорошей практикой является отложенная загрузка малополезного контента и функционала. Это позволяет в кратчайшие сроки дать пользователю самый важный и ценный контент, что положительно сказывается на его поведении, конверсии.
Особенности увеличения скорости загрузки сайта на разных CMS
Описанные в данной статье способы оптимизации скорости загрузки сайта могут быть уже встроены в вашу CMS, поэтому вам придётся только настроить точнее необходимые функции. Также для практически любой популярной CMS на данный момент существуют плагины, которые направлены на оптимизацию скорости.
Также для практически любой популярной CMS на данный момент существуют плагины, которые направлены на оптимизацию скорости.
Например:
Если нет возможности установить плагин для оптимизации, необходимо привлекать программиста и верстальщика, которые смогут настроить всё корректно по тем рекомендациям, которые дадут сервисы по проверке скорости загрузки сайта.
Выполнение данных рекомендаций не сложный, но ответственный процесс. Не следует пренебрегать рекомендациями поисковых систем и игнорировать проблемы с работой сайта.
Скорость загрузки сайта является важным фактором ранжирования в поисковых системах. Этот фактор, наряду с контентом и внешними ссылками, оказывает сильное влияние на видимость сайта и его доступность для пользователей. Контроль возникающих проблем и своевременная оптимизация скорости загрузки сайта может значительно увеличить видимость, трафик, а главное — конверсии.
Как ускорить сайт: 8 основных способов
23228 116 20
| SEO | – Читать 8 минут |
Прочитать позже
Ильхом Чакканбаев
Автор блога Seopulses. ru
ru
Поэтому в данной статье я решил собрать 8 основных факторов, тормозящих сайт, и способы их устранить. Хотите сделать сайт быстрее? Поехали!
Содержание
Измерение скорости загрузки сайта: для чего это нужно?
8 способов ускорить сайт
Способ #1
Способ #2
Способ #3
Способ #4
Способ #5
Способ #6
Способ #7
Способ #8
Заключение
Измерение скорости загрузки сайта
Для этих целей подойдут такие инструменты, как:
Google PageSpeed insights. Наиболее популярный инструмент, позволяющий проводить анализ как мобильной, так и десктопной версии сайта. Дополнительно сервис дает рекомендации по улучшению показателей.
Pingdom Tools. Еще один инструмент измерения скорости загрузки сайта, показывающий время в миллисекундах и выдает баллы для оценки показателя оптимизации.
Для чего это нужно?
В первую очередь, согласно данным Google (исследование SOASTA), скорость загрузки сайта влияет на конверсию. Так, оптимальное время, за которое должна открыться страница, составляет менее 2,2 секунд.
Согласно другим исследованиям, компания Walmart добилась увеличения коэффициента конверсии на 2% за каждую 1 секунду ускорения. Также IT-гигант Mozilla смог повысить количество загрузок на 15%, уменьшив время на отображение страницы на 2.2 секунды.

Дополнительным стимулом для вебмастеров становится влияние этого фактора на мобильную выдачу в Google с июля 2018 года.
Тестирование и примеры
Для того, чтобы проверить эффективность части методов, которые были описаны, использовалась проверка одной и той же страницы (мобильной версии) через сервис Google PageSpeed insights, имеющей следующие показатели:
Баллов: 85;
Время загрузки первого контента: 2,1 сек;
Время загрузки для взаимодействия: 5,2 сек.
В каждом отдельном примере отключалась одна из функций и замерялись результаты, что позволит понять, что лучше всего реализовать на своем сайте.
8 способов ускорить сайт
Способ #1
Сжатие изображений
Уменьшить размер страницы можно, сжав изображения при помощи сервисов:
iloveimg
imagecompressor
compressjpeg
Это позволит уменьшить вес изображений на 60−90% и, как следствие, значительно снизить размер страницы.
Как оптимизировать изображения на сайте для мобильных устройств
| Читать! |
Способ #2
Сжатие страницы
Улучшить скорость загрузки страницы по протоколу HTTP можно через компрессию (сжатие), которую лучше всего выполнить через технологии:
Проверить результаты сжатия можно на сайте whatsmyip.
Как включить Gzip-сжатие страниц на сайте
| Читать! |
Способ #3
Использование WebP
Формат WebP даст возможность сделать страницу еще «легче». Он позволяет получить размер на 26% меньше, чем PNG. Без его использования можно получить следующие результаты:
Баллов: 79;
Время загрузки первого контента: 2,3 сек;
Время загрузки для взаимодействия: 5,7 сек.
Способ #4
Lazy load изображений
LazyLoad (Ленивая загрузка) — это отложенная загрузка изображений. Благодаря данной технологии изображения будут загружены лишь в том случае, если они требуются пользователям. Схема работы LazyLoad.
Благодаря данной технологии изображения будут загружены лишь в том случае, если они требуются пользователям. Схема работы LazyLoad.
Результаты до:
Баллов: 40;
Время загрузки первого контента: 2,5 сек;
Время загрузки для взаимодействия: 13 сек.
13 лучших плагинов WordPress для SEO
| Читать! |
Способ #5
Кэширование
Результаты без кэширования:
Баллов: 77;
Время загрузки первого контента: 2,6 сек;
Время загрузки для взаимодействия: 5,6 сек.
Как включить и настроить кэширование сайта
| Читать! |
Способ #6
Сократить CSS и Javascript
 Для того, чтобы выполнить эту операцию, достаточно использовать инструмент jscompress.
Для того, чтобы выполнить эту операцию, достаточно использовать инструмент jscompress.Пример, кода без сжатия:
Баллов: 81;
Время загрузки первого контента: 2,7 сек;
Время загрузки для взаимодействия: 5,3 сек.
Подробнее о сжатии JavaScript и CSS можно узнать в статьях:
Способ #7
Уменьшить количество запросов
Например, сайт Google, который выглядит максимально просто, поэтому имеет идеальные данные по Google PageSpeed insights.
Способ #8
Уменьшить расстояние «сервер-клиент»
 Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.
Для решения проблемы можно использовать CDN-сервисы, которые загрузят нужные файлы (как правило, картинки) с собственного сервера, находящегося ближе всего к пользователю.Наиболее популярные CDN сервисы:
CloudFlare;
Incapsula;
DataPath;
Netlify.
Кстати, найти на сайте неполадки, тормозящие его работу, а также много других уязвимостей, мешающих хорошему ранжированию, можно с помощью инструмента «Аудит сайта» от Serpstat.Вот категории неполадок, на наличие которых Serpstat проверяет сайт:
Коды ответов.
Мета-теги.
Заголовки.
Контент
Мультимедиа.
Индексация.
Редиректы.
Ссылки.
Параметры сервера.
Сертификат HTTPS.
Атрибуты hreflang.
Проверки AMP.
Проверки разметки.
Скорость загрузки для компьютеров.
Скорость загрузки для мобильных.
Все еще думаете, почему у вашего сайта не складываются отношения с поисковыми системами? Проверьте его на уязвимости и устраните их.
Вот несколько статей, которые помогут в работе с инструментом:
Заключение
Как видно из примера, каждый из указанных способов поможет сделать страницы сайта «легче», и как следствие улучшить usability. Благодаря представленным способам, и их результативности, можно определить, к какому из вариантов лучше всего приступить в первую очередь, посчитать сложность разработки и возможный результат.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.![]() 32 из 5 на основе 29 оценок
32 из 5 на основе 29 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Проверка обратных ссылок
Быстрая проверка обратных ссылок вашего сайта и конкурентов
API для SEO
Получите быстро большие объемы данных используя SЕО API
Анализ конкурентов
Сделайте полный анализ сайтов конкурентов для SEO и PPC
Мониторинг позиций
Отслеживайте изменение ранжирования запросов используя мониторинг позиций ключей
Рекомендуемые статьи
SEO +1Анастасия СотулаКак карантин и коронавирус (по)влияют на SEO и интернет-маркетинг: что делать и к чему готовиться?
SEOTwiggyСамые распространенные вопросы пользователей о модуле «Аудит сайта»: дайджест службы поддержки #3
SEO +1Анастасия СотулаКак составить техническое задание для крауд-маркетолога
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Лучшие практики оптимизации скорости и производительности веб-сайта
Время чтения: 9 минутСкорость сайта формирует первое впечатление о вашем бизнесе. Важно понимать, что у вас не будет второго шанса, когда дело доходит до взаимодействия с пользователем. Низкая скорость сайта — одна из самых неприятных вещей, которая отталкивает людей от вашего ресурса.
Высокопроизводительные веб-сайты обеспечивают высокую посещаемость, низкий показатель отказов, более высокую конверсию, вовлеченность, более высокий рейтинг в органическом поиске и лучший пользовательский опыт. Медленные сайты будут стоить вам денег и повредить репутации. Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Сократив время загрузки страницы, вы положительно повлияете на процессы маркетинга и продаж. Вы получите более высокий трафик и привлечете больше потенциальных клиентов, которые могут быть преобразованы в клиентов. В этой статье мы дадим вам рекомендации о том, как улучшить производительность вашего сайта и время загрузки страницы.
Важность оптимизации скорости веб-сайта
Время загрузки страницы — это показатель веб-производительности, который показывает время, необходимое для отображения страницы на экране пользователя.
Давайте посмотрим, как оптимизация скорости сайта влияет на ключевые факторы успеха сайта:
- конверсия
- видимость
- удобство использования
Преобразование. Конверсия веб-сайта является важным фактором успеха вашего бизнеса, а это означает, что ваши посетители будут делать то, что вы от них хотите. Например, они купят ваш продукт, подпишутся на информационные бюллетени, зарегистрируются на вебинар или скачают руководство.
Чем быстрее загружается страница, тем выше коэффициент конверсии. Согласно исследованию Hubspot, задержка в 1 секунду означает снижение конверсии на 7%. Например, замедление страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж в год.
Видимость . Время загрузки вашего сайта также влияет на то, насколько легко пользователи смогут найти ваш сайт. Скорость сайта — один из факторов, которые Google учитывает при ранжировании сайтов. Низкоэффективный веб-сайт имеет плохой пользовательский опыт и, как следствие, получает меньше продвижения в результатах поиска. С декабря 2017 года поисковая система Google начала ранжировать также на основе мобильных версий страниц, даже для поиска на компьютере. Цель этого решения — защитить пользователей от веб-сайтов, которые имеют низкую производительность и не реагируют на все устройства.
Удобство использования. Удобство использования веб-сайта, такое как скорость страницы веб-сайта, время загрузки и скорость отклика веб-сайта на запросы пользователей, напрямую влияет на лояльность клиентов.
Способы оценки скорости вашего сайта
Прежде чем начать оптимизацию скорости вашего сайта, вы должны определить текущее время загрузки и определить, что замедляет работу вашего сайта. Затем вы должны установить цели производительности вашего сайта. Рекомендуемое время загрузки страницы в 2018 году – не более 3 секунд. Согласно исследованию Google о средней скорости мобильных устройств в разных отраслях, лишь небольшая часть веб-сайтов близка к рекомендуемой скорости.
Индекс средней скорости мобильных устройств в США
Таким образом, если вы оптимизируете скорость своего сайта до приемлемого уровня, вы получите значительное преимущество в рейтинге перед конкурентами.
Способы оптимизации скорости сайта, перечисленные в этой статье, очень разные, и иногда решение одной проблемы может иметь негативное влияние на другой аспект вашего сайта. Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Вот почему мы рекомендуем анализировать скорость сайта после каждого изменения, чтобы определить, какие действия приносят наилучшие результаты.
Есть несколько инструментов оценки производительности, которые стоит попробовать:
- Google Pagespeed Insights — это бесплатный инструмент от Google, который запускает тест производительности вашего сайта и дает рекомендации о том, как повысить производительность. Он работает как для десктопной, так и для мобильной версии.
- Pingdom также является отличным инструментом для тестирования скорости веб-сайта с рядом полезных функций. Он отслеживает историю производительности вашего веб-сайта, дает рекомендации на основе данных о том, как повысить скорость веб-сайта, и создает простые для понимания отчеты. Pingdom также предоставляет приложения для тестирования скорости веб-сайта для Android и iOS. У него есть как бесплатные, так и профессиональные платные планы мониторинга.
- YSlow также дает рекомендации по улучшению производительности страницы, рисует статистику и суммирует все компоненты.

- Калькулятор бюджета производительности — это бесплатный инструмент, который помогает определить, какой тип контента вы можете использовать для обеспечения оптимальной работы вашего сайта.
Калькулятор бюджета производительности
Рекомендации по ускорению работы вашего веб-сайта
После того, как вы проверили скорость своего веб-сайта, вы можете приступить к его оптимизации. Есть много разных способов ускорить работу вашего сайта, и мы составили список самых эффективных из них.
1.
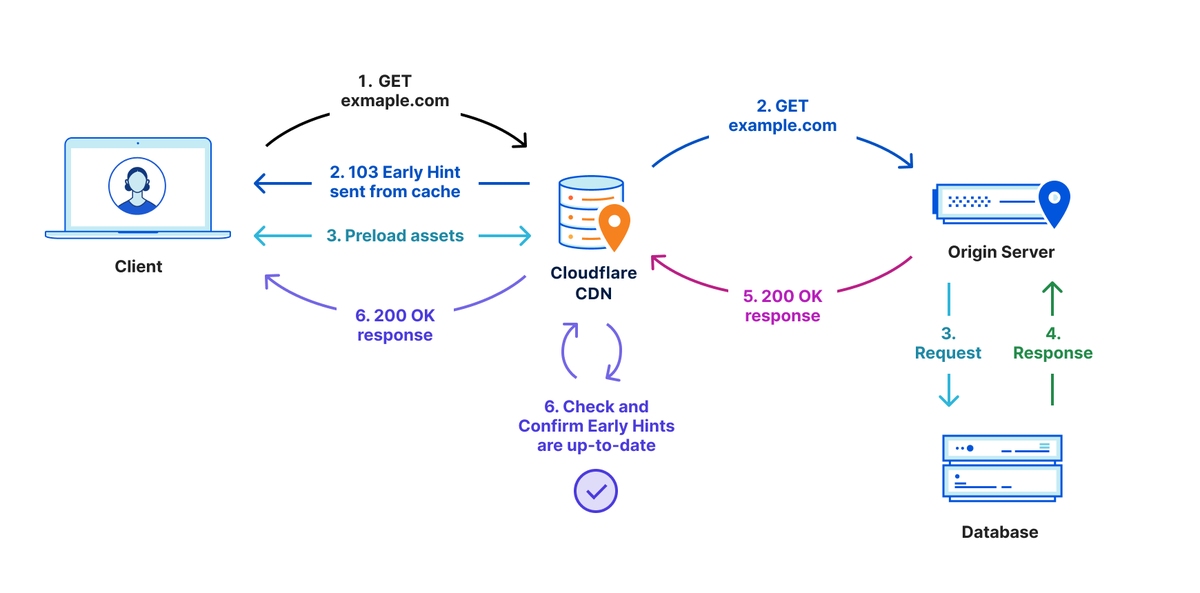
Использование сети доставки контента (CDN) Сеть доставки контента — это набор веб-серверов, распределенных по разным географическим местоположениям, которые предоставляют веб-контент конечным пользователям в зависимости от их местоположения. Когда вы размещаете веб-сайт на одном сервере, все запросы пользователей отправляются на одно и то же оборудование. По этой причине время, необходимое для обработки каждого запроса, увеличивается. Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
Кроме того, время загрузки увеличивается, когда пользователи физически находятся далеко от сервера. С CDN запросы пользователей перенаправляются на ближайший сервер. В результате контент быстрее доставляется пользователю, а сайт работает быстрее. Это достаточно дорогой, но достаточно эффективный способ оптимизации времени загрузки.
2. Переместите свой сайт на лучший хостинг
Существует три возможных типа хостинга:
- Виртуальный хостинг
- Виртуальные частные серверы (VPS) на хостинге
- Выделенный сервер
Самый популярный тип хостинга, который используется во всем мире, это шаринг хостинг . Это самый дешевый способ разместить свой сайт в Интернете за короткое время и за небольшую плату. Важно выбрать быстрый веб-хостинг, чтобы обеспечить лучшую оптимизацию. При виртуальном хостинге вы делите ЦП, дисковое пространство и оперативную память с другими сайтами, которые также используют этот сервер. Это основная причина, по которой виртуальный хостинг не такой быстрый, как VPS или выделенный сервер.
Виртуальные частные серверы и выделенные серверы работают намного быстрее. VPS использует несколько серверов для распространения контента. Имея VPS, вы делите сервер с другими пользователями и имеете свою часть виртуального сервера, где ваши настройки не влияют на других клиентов. Если ваш сайт имеет среднюю посещаемость или у вас есть сайт электронной коммерции с пиками посещаемости в некоторые периоды, VPS будет для вас оптимальным решением.
Самый дорогой вариант хостинга — использовать выделенный сервер , который может быть вашим собственным физическим сервером. В этом случае вы платите за аренду сервера и нанимаете системного администратора для его обслуживания.
Другой подход — арендовать выделенный облачный ресурс у AWS, Microsoft Azure, Google или другого поставщика общедоступного облака. Оба подхода также можно объединить в гибридное облако, которое мы недавно обсуждали. С выделенными серверами все ресурсы принадлежат только вам, и вы получаете полный контроль над ними. Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Облачные инфраструктуры также могут добавлять неограниченную масштабируемость по запросу в рамках ряда пакетов.
Бессерверная архитектура — еще один вариант, полностью исключающий процедуры обслуживания и настройки сервера. Вы можете прочитать нашу отдельную статью, посвященную особенностям и преимуществам бессерверной архитектуры.
3. Оптимизируйте размер изображений на своем веб-сайте
Все любят привлекательные изображения. В случае успешных сайтов электронной коммерции изображения являются жизненно важной частью. Много фотографий, изображений, графики на страницах вашего продукта повышают вовлеченность. Отрицательной стороной использования изображений является то, что они обычно представляют собой большие файлы, которые замедляют работу сайта.
Лучший способ уменьшить размер изображения без ущерба для его качества — сжать изображения с помощью таких инструментов, как ImageOptim, JPEGmini или Kraken. Процедура может занять немного времени, но оно того стоит. Другой способ уменьшить размер изображения — использовать HTML-атрибуты
Другой способ уменьшить размер изображения — использовать HTML-атрибуты
4. Сократите количество подключаемых модулей
Плагины являются общими компонентами каждого веб-сайта. Они добавляют определенные функции, предложенные третьими сторонами. К сожалению, чем больше плагинов установлено, тем больше ресурсов требуется для их запуска. В результате сайт работает медленнее, а также могут возникнуть проблемы с безопасностью. Со временем количество плагинов растет, а некоторые из них могут уже не использоваться. Мы рекомендуем проверить все установленные вами плагины и удалить ненужные. Во-первых, запустите тесты производительности на своей странице, чтобы узнать, какие плагины замедляют работу вашего сайта. Скорость работы сайта зависит не только от количества установленных плагинов, но и от их качества. Старайтесь избегать плагинов, которые загружают много скриптов и стилей или генерируют много запросов к базе данных. Лучшее решение — оставить только необходимые и обеспечить их актуальность.
Лучшее решение — оставить только необходимые и обеспечить их актуальность.
5. Минимизируйте количество файлов JavaScript и CSS
Если ваш сайт содержит много файлов JavaScript и CSS, это приводит к большому количеству HTTP-запросов, когда посетители вашего сайта хотят получить доступ к определенным файлам. Эти запросы индивидуально обрабатываются браузером посетителя и замедляют работу сайта. Если вы уменьшите количество файлов JavaScript и CSS, это, несомненно, ускорит работу вашего сайта. Попробуйте сгруппировать весь JavaScript в один, а также сделайте то же самое со всеми файлами CSS. Это уменьшит общее количество HTTP-запросов. Существует множество инструментов для быстрой минимизации файлов HTML, CSS и JavaScript. Например, вы можете использовать инструменты WillPeavy, Script Minifier или Grunt.
6. Используйте кэширование веб-сайта
В случае, если к странице одновременно обращается много пользователей, серверы работают медленно и им требуется больше времени для доставки веб-страницы каждому пользователю. Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и предоставления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Кэширование — это процесс хранения текущей версии вашего сайта на хостинге и предоставления этой версии до тех пор, пока ваш сайт не будет обновлен. Это означает, что веб-страница не отображается снова и снова для каждого пользователя. Кэшированной веб-странице не нужно каждый раз отправлять запросы к базе данных.
Подходы к кэшированию веб-сайтов зависят от платформы, на которой разработан ваш веб-сайт. Например, для WordPress вы можете использовать следующие плагины: W3 Total Cache или W3 Super Cache. Если вы используете VPS или выделенный сервер, вы также можете настроить кэширование в общих настройках. В случае общего сервера кэширование веб-сайта обычно недоступно.
7. Используйте сжатие Gzip
Сжатие Gzip — это эффективный способ уменьшить размер файлов. Это сводит к минимуму HTTP-запросы и сокращает время отклика сервера. Gzip сжимает файлы перед отправкой в браузер. На стороне пользователя браузер распаковывает файлы и представляет содержимое. Этот метод может работать со всеми файлами на вашем сайте. Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
Вы можете включить Gzip на своем веб-сайте, добавив несколько строк кода или с помощью утилиты под названием gzip.
8. Оптимизация базы данных в CMS
Оптимизация базы данных — эффективный способ повысить производительность. Если вы используете систему управления контентом (CMS), наполненную сложными плагинами, размер базы данных увеличивается, и ваш сайт работает медленнее. Например, WordPress CMS хранит комментарии, сообщения в блогах и другую информацию, которая занимает много места в хранилище данных. Каждая CMS требует своих мер по оптимизации, а также имеет ряд специфических плагинов. Например, для WordPress вы можете рассмотреть WP-Optimize .
9. Сокращение использования веб-шрифтов
Веб-шрифты стали очень популярными в дизайне веб-сайтов. К сожалению, использование веб-шрифтов негативно сказывается на скорости отрисовки страниц. Веб-шрифты добавляют дополнительные HTTP-запросы к внешним ресурсам. Следующие меры помогут вам уменьшить размер трафика веб-шрифтов:
- Используйте современные форматы WOFF2 для современных браузеров;
- Включать только те наборы символов, которые используются на сайте;
- Выберите только нужные стили
10.
 Обнаружение ошибок 404
Обнаружение ошибок 404Ошибка 404 означает, что «Страница не найдена». Это сообщение предоставляется хостингом браузерам или поисковым системам, когда доступ к содержимому страницы больше не существует. Чтобы обнаружить и исправить ошибку 404, вы можете использовать инструменты и плагины для обнаружения ошибок. Как мы уже упоминали, дополнительные плагины могут негативно сказаться на скорости вашего сайта, поэтому мы советуем запускать ресурс через внешние инструменты для обнаружения ошибок. Например, Link Sleuth от Xenu, Google Webmaster Tools (GWT) и плагин 404 Redirected для WordPress 9.0155 .
После обнаружения всех ошибок 404 необходимо оценить трафик, который они генерируют. Если эти мертвые ссылки больше не приносят никаких посещений и, следовательно, никогда не потребляют ресурсы вашего сервера, вы можете оставить их как есть. Если на эти страницы все еще поступает трафик, рассмотрите возможность настройки перенаправления для внешних ссылок и исправления адресов ссылок для внутренних.
11. Уменьшите количество перенаправлений
Перенаправления веб-сайтов создают дополнительные HTTP-запросы, которые отрицательно влияют на производительность. Мы советуем свести их к минимуму или полностью исключить. Во-первых, вы должны определить все редиректы на своей странице, запустив сканирование сайта. Вы можете использовать Screaming Frog для быстрого определения редиректов. Затем вы должны проверить, служат ли они необходимой цели, и оставить только критические.
12. Используйте методы предварительной выборки
Предварительная выборка подразумевает чтение и выполнение инструкций до того, как пользователь их инициирует. Техника довольно распространенная. Это хорошо работает, если вы можете предвидеть действия пользователя и, например, заранее загрузить некоторый контент или ссылки. Обычно современные браузеры допускают предварительную выборку по умолчанию, поскольку они предполагают шаблоны поведения пользователя. Однако UX-специалисты и инженеры с большей вероятностью понимают поведение пользователей и делают «подсказки» браузерам для выполнения предварительной загрузки.
Существует три основных типа предварительной выборки:
Предварительная выборка DNS. Практика предполагает предварительное преобразование доменов в IP-адреса.
Предварительная выборка ссылок. Если вы уверены, что пользователь нажмет на определенную ссылку, чтобы перейти на какую-либо страницу, вы можете применить этот тип предварительной выборки. Этот метод полезен для стабильных действий пользователя, таких как переход на страницу корзины после добавления одного или нескольких товаров.
Предварительный рендеринг. Этот подход означает предварительный рендеринг всей страницы или некоторых ее элементов.
Хотя предварительная выборка эффективна, она требует глубокого анализа поведения пользователей, чтобы делать точные предположения.
Заключение
В настоящее время обычный пользователь ожидает, что веб-страницы будут загружаться менее чем через 3 секунды. Если вы не соответствуете этому барьеру ожиданий, вы теряете много трафика на сайте и, как следствие, свой доход.
Итак, мы рекомендуем применить простой, но эффективный подход к оптимизации скорости сайта:
- Проверьте и оцените ключевые факторы успеха веб-сайта с учетом конверсии, видимости и удобства использования.
- Проверьте текущую скорость веб-сайта и расставьте приоритеты для страниц и функций, которые требуют наибольшего внимания с точки зрения этих трех факторов.
- Начните оптимизацию с аспектов, которые в наибольшей степени снижают скорость, и сосредоточьтесь на страницах, которые в наибольшей степени определяют успех вашей конверсии.
10 способов ускорить загрузку вашего сайта
10 способов ускорить загрузку вашего сайта | Hostway10 способов ускорить загрузку вашего сайта — Hostway13 марта 2014 г.
Автор:
Команда Hostway
Интернет-покупатели ищут самый быстрый и безопасный способ получить ваш продукт. Согласно опросу Akamai Technologies, 47% потребителей ожидают, что страница загрузится за 2 секунды или меньше. Вот десять способов поддерживать скорость вашего веб-сайта на стандартном уровне:
Вот десять способов поддерживать скорость вашего веб-сайта на стандартном уровне:
- Создайте собственную сеть доставки контента (CDN) . Набор глобальных серверов совместно использует статические файлы веб-сайта, такие как CSS или JavaScript, и доставляет их с сервера, ближайшего к физическому местоположению пользователя. Другими словами, когда пользователь нажимает на видео, файл загружается быстрее, потому что он распространяется с сервера поблизости. Более крупные веб-сайты внедряют CDN, чтобы посетители по всему миру могли пользоваться гораздо более доступным и быстрым интерфейсом.
- Использовать адаптивные изображения. По данным HTTP Archive, 61% веса страницы веб-сайта на настольном компьютере составляют изображения. Начните с использования таких инструментов, как Picturefill или Adaptive Images на своем веб-сайте, чтобы сэкономить трафик и повысить скорость страницы для вашего сайта. Другой вариант — использовать новые форматы изображений, такие как WebP и JPeg XR, — это может помочь уменьшить вес изображения на двадцать-пятьдесят процентов без ущерба для качества изображения.

- Кэш, кеш, кеш . Кэширование браузера сохраняет кешированные версии статических ресурсов, процесс, который значительно увеличивает скорость страницы и уменьшает задержку сервера. Когда пользователь посещает страницу на вашем веб-сайте, обычно отображается кэшированная версия, если только она не изменилась с момента последнего кэширования. Это означает, что браузер сохраняет много запросов к вашему серверу и повышает скорость загрузки вашего сайта.
- Оцените свои плагины . Плагины могут привнести новые функции и возможности на ваш сайт, но чем больше плагинов на вашем сайте, тем больше времени требуется для его загрузки. Плохие или устаревшие плагины могут значительно снизить производительность веб-сайта, что можно исправить, удалив плагины, которые дублируют функции, устарели или больше не используются.
- Объединение изображений в спрайты CSS . Если у вас есть несколько изображений на странице, вам приходится несколько раз обращаться к серверу, чтобы защитить все ресурсы, что замедляет скорость страницы.
 Спрайты объединяют все фоновые изображения на странице в одно изображение, что означает, что все изображения появляются при загрузке основного «спрайта». Это снижает вероятность мерцания изображений и обеспечивает более плавную работу для ваших пользователей.
Спрайты объединяют все фоновые изображения на странице в одно изображение, что означает, что все изображения появляются при загрузке основного «спрайта». Это снижает вероятность мерцания изображений и обеспечивает более плавную работу для ваших пользователей. - Включить заголовки ответов HTTP keep-alive . HTTP-запросы просты: берут один файл, раздают и закрывают. Тем не менее, этот процесс не всегда быстрый. Keep-alive позволяет веб-браузеру и серверу договариваться об использовании одного и того же соединения для захвата и отправки нескольких файлов. Другими словами, сервер держит соединение открытым, пока пользователь находится на сайте, а не открывает новое соединение при каждом запросе, что снижает нагрузку на процессор, сеть и память.
- Сжимайте содержимое. Вы можете значительно сжать содержимое, чтобы повысить производительность веб-сайта. Популярные веб-серверы, такие как Apache и IIS, используют алгоритм сжатия GZIP, чтобы делать это автоматически в HTML, CSS и JavaScript.
 Существуют даже онлайн-сервисы сжатия, которые удаляют ненужные пробелы и символы в вашем коде HTML и CSS.
Существуют даже онлайн-сервисы сжатия, которые удаляют ненужные пробелы и символы в вашем коде HTML и CSS. - Настройка заголовков с истекающим сроком действия. Когда пользователь посещает ваш веб-сайт, файлы веб-сайта сохраняются на его компьютере, чтобы ваш веб-сайт загружался быстрее для них при следующем посещении. В заголовке файла указана дата истечения срока действия, которая определяет, как долго эти файлы будут храниться на их компьютере, которая по умолчанию обычно устанавливается на 24 часа. Вы можете настроить заголовок expires, чтобы файлы никогда не истекали, или вы можете увеличить дату истечения срока действия, чтобы она не влияла на ваш сервер и время загрузки страницы.
- Минимизировать JavaScript и CSS . Удалив ненужные разрывы строк, лишнее пространство и т. д., вы ускорите синтаксический анализ, загрузку и выполнение. Эта простая задача может сократить байты данных с вашей страницы, и каждый бит имеет значение. Такие инструменты, как этот CSS Minifier/Compressor, могут быть очень полезными в этом отделе.




 Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.
Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц. В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать. Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.
Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.

 Спрайты объединяют все фоновые изображения на странице в одно изображение, что означает, что все изображения появляются при загрузке основного «спрайта». Это снижает вероятность мерцания изображений и обеспечивает более плавную работу для ваших пользователей.
Спрайты объединяют все фоновые изображения на странице в одно изображение, что означает, что все изображения появляются при загрузке основного «спрайта». Это снижает вероятность мерцания изображений и обеспечивает более плавную работу для ваших пользователей. Существуют даже онлайн-сервисы сжатия, которые удаляют ненужные пробелы и символы в вашем коде HTML и CSS.
Существуют даже онлайн-сервисы сжатия, которые удаляют ненужные пробелы и символы в вашем коде HTML и CSS.