Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн
Заказать одностраничный сайт, цена создания одностраничника под ключ. Веб-студия Алкодизайн- Главная /
- Создание одностраничного сайта
Одностраничный сайт: удобно и идеально для продаж
Одностраничный сайт идеально подходит для продажи услуг и товаров. Благодаря специально разработанной структуры и грамотно расположенных форм обратной связи, одностраничный сайт приводит больше клиентов, чем обычный интернет-проект.
Правда, есть важный нюанс: с помощью одностраничного сайта лучше продавать одну услугу и товар.
Как сделать сайт одностраничник?
- Изучить специализированные программы и сделать сайт самостоятельно;
- Довериться профессионалам и заказать одностраничный сайт под ключ в веб-студии.
В первом случае на ваши плечи упадет сразу несколько забот: индивидуальный дизайн, грамотное расположение блоков и форм заказов, написание контента и наполнение им проекта.
Во втором случае все будет намного проще. Разработка одностраничного сайта не занимает много времени, при этом услугу оказывает большое количество компаний и фрилансеров. Дополнительный бонус: структура и дизайн проекта будет разрабатываться в индивидуальном порядке, с учетом всех особенностей Вашей компании, услуги или товара.
Как показывает практика, сайты созданные специалистами, пользуются повышенным спросом и приводят больше клиентов, по сравнению с «самодельными» проектами.
Разработка одностраничного сайта в Алкодизайн
Определенная задача
Посадочная страница создается под конкретную цель или задачу.
Лидогенерация
Landing page — эффективный инструмент для получения лидов.
Оценка эффективности
Есть возможность отслеживать и анализировать реакцию посетителей landing page.
Всесторонний подход
При разработке landing page мы гарантируем профессиональное применение нюансов интернет-маркетинга и современных технологий.
Эффектный дизайн
Разработанный нами дизайн landng page усилит важные моменты, направляя посетителя к покупке предложения.
Широкий функционал
Мы сделаем лендинг пейдж полнофункциональным! Посетитель не сможет уйти без заказа.
Стоимость разработки одностраничного сайта
Цена создания одностраничного сайта не кусается: ресурсов на разработку одностраничного сайта уходит не много, поэтому стоимость намного ниже по сравнению, к примеру, с интернет-магазином или корпоративным сайтом. Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Точную стоимость одностраничного сайта в DIGIMATIX можно узнать по телефону или по электронной почте.
Оставьте заявку
закрыть
В 2019 году произошел ребрендинг компании. Наш новый бренд — DIGIMATIX.
Спасибо, что вы снами.
наверхОдностраничный сайт под ключ: заказать одностраничник — цена
Одностраничный сайт под ключ: заказать одностраничник — цена | Pixelweb agency — conception to reality
UA
380 97 2190333Заказать звонок
Сделаем бесплатную оценку вашего проекта
Узнайте стоимость и сроки разработки Вашего сайта
заполнить бриф
Как создание одностраничного сайта увеличит Вашу прибыль
Грамотно разработанный одностраничный сайт выполняет три важнейшие функции. Он продает Ваши товары и/или услуги, увеличивает клиентскую базу, повышает узнаваемость бренда.
Еще одно ценное качество — создание одностраничного сайта ведет к увеличению прибыли вдвое в первый же месяц и целесообразно для любого направления в бизнесе.
Разработка и настройка одностраничника занимает от одной до трех недель, требует минимальных вложений. После этого лендинг-пейдж приводит к Вам клиентов до которых Вы не «дотягивались» в других форматах.
Что такое лендинг для бизнеса
Одностраничный сайт — коммерческая интернет-площадка из одной страницы, для которой характерна емкость, простота описания одного бизнес-продукта. От обычного интернет ресурса он отличается специфичной продающей структурой контента.
Главная цель собственника, который решает заказать одностраничный сайт — побуждение клиентов к совершению целевого действия. Лендинг может мотивировать потребителя:
- сделать косвенный заказ — обратный звонок, консультацию;
- получить лид-магнит в обмен на личные данные;
- купить конкретный товар или услугу.
Именно этот формат общения с посетителями максимально привлекает их внимание. Для собственника это инструмент понимания и упрощения удовлетворения потребностей целевой аудитории.
Для собственника это инструмент понимания и упрощения удовлетворения потребностей целевой аудитории.
- Создание корпоративного сайта
- Создание интернет-магазина
- Сайт-визитка
- Промо-сайт
- Информационный портал
Обратившись к нам, вы получаете
- Анализ рынка, конкурентов, и потребностей целевой аудитории
- Персональный менеджер для сопровождения проекта
- Детально продуманную структуру, с продающими элементами, профессиональный дизайн
- Команда маркетологов для дальнейшего продвижения вашего сайта в сети
Порядок
действий
Аналитика деятельности заказчика
Сбор информации у клиента. Определение сферы деятельности или товар заказчика. Установление и анализ целевой аудитории и основных конкурентов.
Обсуждение дизайна и содержания сайта
В зависимости от типа веб сайта, целей его изготовления, личных пожеланий и предоставленного заказчиком контента, а также решений специалистов, проектируется индивидуальный дизайн и макет сайта. В случае необходимости, он быстро корректируется и видоизменяется!
Реализация
Реализация проекта включает 3 этапа: дизайн (цветовая гамма, логотип, отрисовка макета), верстка (перенесение макета в html) и программирование модулей. Оптимизация сайт для дальнейшего продвижения. После выполнения основных работ проводится проверка сайта на ошибки в коде.
Работа с информационной начинкой ресурсаНа этом этапе выполняются работы по наполнению сайта контентом. Размещение графических и текстовых материалов, предоставленных заказчиком. По желанию, клиент может самостоятельно размещать информацию на ресурсе. В рамках отдельной услуги, наши копирайтеры и контент-менеджеры могут помочь наполнить сайт.
Размещение графических и текстовых материалов, предоставленных заказчиком. По желанию, клиент может самостоятельно размещать информацию на ресурсе. В рамках отдельной услуги, наши копирайтеры и контент-менеджеры могут помочь наполнить сайт.
Итоговая проверка и ваш сайт готов
В конце проекта, проверка готового ресурса на наличие ошибок, уровень оптимизации и защиту в целом. Размещение сайта на хостинге клиента. По желанию заказчика, проводится бесплатный аудит по нише для определения дальнейшего продвижения сайта.
Почему клиенты остаются с нами
0лет
опыта
0завершенных
проектов
0% клиентов —
постоянные заказчики
0специалистов
в команде
0% проектов были завершены в срок
Портфолио
Отзывы клиентов
Dinesh
United Arab Emirates, Abu Dhabi
They delivered the project on budget
Bronislav Teplitskiy
USA, Seattle
Very professional guys, they helped me to save a lot of money and now my site has amazing traffic. I become a regular costumer for Pixelagency1 and from now one they managing my site.
I become a regular costumer for Pixelagency1 and from now one they managing my site.
Jack Chan
Australia, Canberra
Fantastic jobs! Very good attitude. Will hire him again.
Dean
Australia, Perth
Fast, effecient and good communciation for stage 1 of our project.
Martin
Italy, Roma
Excelente work
Trevor Davenport
USA, Chicago
Very professional and easy to work with. Will hire again as needed and certainly recommend to others!
Patrick Edmond
Republic of Moldova, Kishinev
All the questions were handled professionally. Always updates about how the work goes. We will continue the cooperation for further maintenance and new features to be implemented.
Dilan M.R. Roshani
Iraq, Baghdad
Great team to work with Although we hit some difficulties due to complexity of the work but we manage to finish the job with excellent result
KOTNIS. Software Developer
Software Developer
Poland, Wroclaw
Great work. Nice to cooperate with.
Tobias H.
Austria, Vienna
Small Drupal task, well executed, good communication!
Заполните, пожалуйста, информацию о себе и наш менеджер свяжется с Вами в ближайшее время
* Наше рабочее время с 9:00 до 19:00 (UTC+2)
Также Вы можете нам позвонить или написать
380 97 2190333
[email protected]
Связаться через:
Вас могут заинтересовать так же другие наши услуги:Как выбрать одностраничный сайт для бизнеса
Перед тем как заказать сайт одностраничник важно определиться, какой его тип больше подойдет для конкретного бизнес-предложения. Посадочные страницы бывают:
- Длинные или короткие, с одной, двумя или больше кнопками для совершения целевого действия.
 Чем больше времени требуется клиенту для принятия решения, тем длиннее посадочная страница.
Чем больше времени требуется клиенту для принятия решения, тем длиннее посадочная страница. - Вертикально или горизонтально прокручивающиеся. Более распространены и удобны вертикальные варианты.
- Прямо или косвенно продающие. Прямой конверсионный лендинг призывает купить. Страница для захвата лидов предлагает посетителю полезную информацию в обмен на его личные данные, что приводит к увеличению клиентской базы.
- Одношаговые или двухшаговые. Для отдельных бизнес-ниш целесообразно разделять путь клиента на два шага. На первом этапе лендинг подогревает интерес, а позднее призывает к совершению действия.
Создание одностраничных сайтов требует от собственника глубокого понимания своего продукта и некоторой заботы о клиентах. В таких случаях один лендинг продает, как тысяча сотрудников.
Как работает одностраничник
Представьте, Вы решили купить товар или услугу онлайн. Спрашиваете любимую поисковую систему, в ответ встречаете сотни страниц или рекламных объявлений.
Затем кликнете на понравившуюся картинку, попадаете на платформу, где нужно искать товар, переходить по страницам, выяснять цену, качество. Если Вам, как клиенту, некомфортно через насколько секунд — закрываете страницу и переходите на другой ресурс. Не понятна ценность продукта — покупка/продажа не происходит.
Совсем другая ситуация, если Вы перейдете на лендинг. Когда одностраничный сайт заказан в профессиональном агентстве, грамотно разработан, настроен, протестирован, Вам сразу все понятно.
Такая страничка за несколько секунд раскроет важную информацию — цена, сроки, качество, доставка, удовлетворение потребностей. На одной странице Вы получаете ответы на главные вопросы относительно ценности, безопасности предложения. Принять решение о совершении целевого действия оказывается просто и приятно.
Как лендинг увеличивает продажи
Когда бизнес существует только в офлайн, создание продающей интернет-страницы приводит к резкому увеличению продаж. И это понятно. Рост прибыли связан с тем, что товар видят, покупают те люди, которые физически не могут к Вам прийти.
Рост прибыли связан с тем, что товар видят, покупают те люди, которые физически не могут к Вам прийти.
Не всем понятно, почему заказ сайта одностраничника тоже ведет к росту прибыли. Ведь бизнес уже существует онлайн, продает посредством общего сайта компании.
Оказывается, лендинг способен продавать лучше основного сайта при определенных условиях, когда продающую платформу отличают:
- специфичность — показатели, факты, результаты в цифрах;
- польза — какую «боль» клиента устранит продукт;
- срочность — время, за которое клиент получит результат;
- уникальность — отличие от других предложений рынка.
Посадочная страница, которая создана по таким правилам, увеличивает продажи в несколько раз.
Преимущества заказа сайта одностраничника в агентстве Pixel
О преимуществах создания одностраничного сайта в агентстве Pixel расскажут факты.
Большая часть сотрудников компании — сертифицированные специалисты с опытом работы более 10 лет. Мы завершили точно в оговоренные сроки 2800 проектов. Как результат, 70 % клиентов обращаются к нам регулярно.
Мы завершили точно в оговоренные сроки 2800 проектов. Как результат, 70 % клиентов обращаются к нам регулярно.
За 15 лет опыта в разработке интернет-ресурсов мы научились точно попадать в «боли» клиента и бережно закрывать его потребности. Закажите обратный звонок и убедитесь, мы можем сделать лендинг, в точном соответствии с Вашими запросами.
Опишите ваш проект
Наши специалисты свяжутся с вами в ближайшее время
Ваше имя, фамилия *
Телефон *
Email *
Ваше сообщение *
Отправив запрос вы получаете:
- Письмо или звонок от нашего менеджера
- Оценку своего проекта
- Личную встречу, при необходимости
- Конфиденциальность гарантирована!
10 реальных примеров одностраничных веб-сайтов, которые вдохновят вас на собственный дизайн
Тематическое содержимое бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Иногда одной страницы достаточно для продвижения вашего бизнеса. Большой или сложный веб-сайт может быть ненужным, особенно если вы запускаете стартап или предлагаете одну услугу или продукт. Некоторые примеры одностраничных веб-сайтов могут показать вам, как реализовать более рациональный подход.
Имея это в виду, мы составили список визуально привлекательных и эффективных одностраничных веб-сайтов, на которых вы можете учиться. Просмотрев эти примеры из реальной жизни, вы будете лучше подготовлены к разработке сайта, который эффективно передает всю самую важную информацию в одном месте.
Сначала обсудим некоторые сценарии, когда имеет смысл использовать одностраничный сайт. Затем мы рассмотрим эти высококачественные примеры одностраничных веб-сайтов. Давайте погрузимся прямо в!
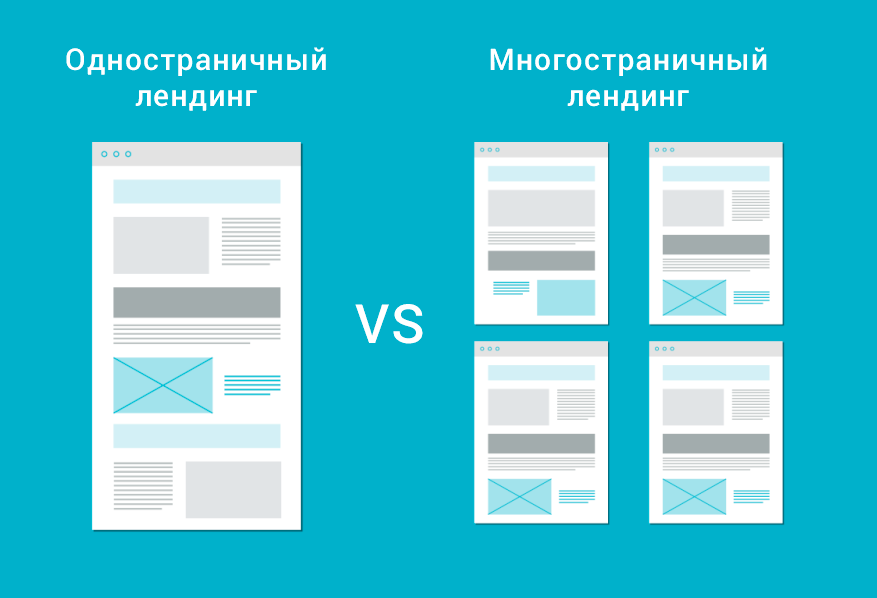
Когда использовать одностраничный веб-сайт
Одностраничный сайт — это сайт, который содержит все самые важные детали и контент в одном месте. Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Он может включать такие элементы, как информация о компании, отзывы, сведения о продукте и ценах, а также контактную форму.
Одностраничные веб-сайты могут показаться ограниченными, но их используют самые разные предприятия, в том числе рестораны и кафе, разработчики программного обеспечения, небольшие агентства и многие другие. Они также могут быть эффективными в продвижении информационных кампаний и мероприятий.
Давайте рассмотрим некоторые другие сценарии, когда вы можете использовать одностраничный веб-сайт:
- Вы художник или фрилансер и хотите разместить всю свою работу и информацию на одной странице. 🎨
- Вам просто нужен простой сайт для вашего физического магазина или торговой точки. 🛍️
- У вас есть один продукт или услуга для продажи. 🛒
При аккуратной организации одностраничный веб-сайт может облегчить пользователям быстрый поиск того, что они ищут. Например, если у вас есть сайт ресторана, им не нужно будет щелкать различные страницы, чтобы найти ваше меню и сделать заказ. Они могут просто выполнить эти действия в одном месте.
Они могут просто выполнить эти действия в одном месте.
Десять примеров реальных одностраничных веб-сайтов
Теперь давайте посмотрим на примеры одностраничных веб-сайтов. Мы обсудим их ключевые особенности и то, чему вы можете у них научиться.
📚 Содержание:
- Рим
- Долокс, Инк
- Коллектив поваров
- После
- Мы не пластиковые
- Пиксельная лаборатория
- Балсой
- Искусство текстуры
- Яичная скорлупа
- Пастерия
1. Рома
Roma — это одностраничный веб-сайт, который информирует об эксплуатации домашних работников. Когда вы попадаете на сайт, вас встречает изображение во всю ширину и жирное заявление:
. Этот контент в верхней части страницы также содержит три важные ссылки: одна, которая ведет к разделу «Примите меры» на странице, внешняя ссылка на документальный фильм о цыганах на Netflix и якорная ссылка на следующий раздел. Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Это означает, что вы можете перейти к самому важному содержимому прямо из заголовка.
Если вы продолжите прокручивать вниз, вы получите лакомые кусочки информации о домашних работниках в Соединенных Штатах, включая статистику и цитаты:
Ниже вы найдете основные призывы к действию (CTA) веб-сайта со ссылками на внешние страницы, на которых пользователи могут зарегистрироваться:
Если вы хотите создать сайт для повышения осведомленности, одной страницы может быть достаточно, чтобы оказать длительное влияние. Вы можете представлять поразительные факты, вставлять образовательные видеоролики и показывать посетителям, как они могут внести свой вклад в ваше дело.
2. Долокс, Инк
Затем у нас есть Dolox, Inc., компания по разработке программного обеспечения, базирующаяся в Нью-Йорке. Анимированное слайд-шоу в верхней части страницы представляет некоторую информацию о компании:
Эта страница проведет вас через процесс разработки проекта, чтобы вы знали, чего ожидать:
Dolox использует анимацию, чтобы сделать страницу более интерактивной, а контент более удобоваримым. Биты информации появляются на экране при прокрутке сайта:
Биты информации появляются на экране при прокрутке сайта:
Сюда входят услуги, предлагаемые компанией, ее история и местонахождение, а также контактные данные. Все содержится на одной странице и загружается в нужное время.
Используя анимацию на своем одностраничном веб-сайте, вы не будете сразу перегружать пользователя слишком большим количеством информации. Вместо этого вы можете представлять разные элементы по одному для более привлекательного взаимодействия с пользователем (UX).
3. Коллектив поваров
Cook Collective — это служба общей кухни, которая позволяет предприятиям пищевой промышленности, от виртуальных ресторанов до уличных торговцев, арендовать станцию приготовления и складские помещения. Вся эта информация размещена на одностраничном веб-сайте:
Верхнее меню позволяет перейти к различным разделам страницы. Здесь вы узнаете больше о компании, о том, что она предлагает, и о партнерах, с которыми она работала:
Кроме того, на той же странице вы найдете форму бронирования и запроса информации:
Этот пример одностраничного веб-сайта показывает, что вам не нужно наполнять свой сайт большим количеством контента для продвижения вашей услуги. Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
Используя одну страницу с четко определенными разделами, вы можете представить краткую биографию своей компании, перечислить основные функции вашего сервиса и, наконец, дать пользователям возможность связаться или сделать запрос.
4. После
Как упоминалось ранее, одностраничные веб-сайты идеально подходят для продвижения мероприятий. Например, Beyond — это музыкальный фестиваль, который обещает духовные и захватывающие впечатления. Это передается на одностраничном сайте с выдающимся изображением заголовка:
.Прокручивая страницу вниз, вы узнаете больше о фестивале и его прошлых участниках:
Дизайн очень минималистичный, текста очень мало. Страница содержит подпись и фотографию профиля для каждого участника, а также пару коротких абзацев о миссии и опыте мероприятия.
Меньше контента не обязательно делает сайт скучным. Как продемонстрировал Beyond, вы можете использовать большое и привлекательное изображение заголовка, чтобы привлечь пользователя и удерживать его внимание с помощью высококачественных фотографий на остальной части страницы.
5. Мы не пластиковые
We Ain’t Plastic — это одностраничное онлайн-портфолио для UX-инженера:
Стильный и минималистичный дизайн с меню, позволяющим переходить к различным разделам страницы, включая портфолио:
Вы можете изучить различные примеры работ художника, не покидая страницу. Когда вы нажимаете на проект, страница загружает более подробную информацию о нем с внешней ссылкой на этот веб-сайт:
.Страница также содержит список наград, статей в публикациях и других достижений. Как видите, вся информация организована в аккуратные столбцы и списки:
.Этот пример одностраничного веб-сайта показывает нам, что можно выделить все ваши лучшие работы и проекты в одном месте. Однако, чтобы все было аккуратно и организовано, вам нужно будет отображать дополнительную информацию только после того, как пользователь выполнит действие, например, щелкнет по значку 9.0111 Подробнее кнопка.
6. Пиксельная лаборатория
Давайте посмотрим на еще один пример одностраничного веб-сайта для портфолио. Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Pixel Lab — отмеченная наградами студия веб-дизайна и разработки. Как и в предыдущем примере, сайт поставляется с меню, которое направляет пользователей в различные разделы на странице:
Кроме того, вы можете просматривать портфолио компании, не покидая страницу. Проекты отображаются в виде слайд-шоу:
Если нажать на кнопку Подробнее , вы получите всплывающее окно с дополнительной информацией о проекте:
Этот пример одностраничного веб-сайта представляет собой еще один способ демонстрации проектов, сохраняя при этом чистоту макета. Использование слайд-шоу и всплывающих окон может помочь вам избежать беспорядка и сделать ваш сайт более интерактивным.
7. Балсой
Balsoy — это одностраничный сайт о приправе, сочетающей бальзамический уксус и соевый соус:
Он использует интерактивные элементы, такие как фоновое видео, а также якоря меню, которые ведут к ингредиентам, профилю шеф-повара и другой информации о продукте:
Еще одним интересным аспектом этого одностраничного веб-сайта является раздел рецептов. Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Здесь вы найдете несколько примеров блюд, которые хорошо сочетаются с приправой:
Если вы нажмете на изображение, вы получите окно с дополнительной информацией о том, как использовать продукт с этим конкретным блюдом:
Если вы хотите создать веб-сайт для своего продукта, вы можете использовать эту структуру для организации информации на одной странице. Например, вы можете продемонстрировать функции продукта и варианты использования с помощью привлекательных элементов, таких как анимированные переходы и видео.
8. Искусство текстуры
Следующим в нашем списке примеров одностраничных веб-сайтов является The Art of Texture. Это одностраничный веб-сайт документального фильма о художнике-коллажисте:
.Если вы нажмете кнопку Play Movie , вы сможете посмотреть документальный фильм прямо на странице:
Кроме того, вы найдете галерею работ, выставленных на продажу, и слайд-шоу с фотографиями с премьеры фильма:
Если вы хотите продвигать документальный фильм или фильм, вы можете сделать это с помощью одностраничного сайта. Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
Вы можете встроить его на свою страницу и включить дополнительные элементы, такие как аннотация и изображения, чтобы предоставить больше контекста.
9. Яичная скорлупа
Eggshell Studio — одностраничный сайт-портфолио для графического дизайнера:
Это очень простой сайт с минимумом текста. Страница в основном содержит галерею изображений брендов, с которыми работал профессионал:
Пользователи могут нажать на логотип, чтобы узнать больше о проекте:
Если вы работаете в индустрии, которая в основном визуальна, например, в графическом дизайне или фотографии, вы можете использовать аналогичный макет для своего одностраничного веб-сайта. Все, что вам нужно, — это галерея с миниатюрами изображений ваших проектов, всплывающими окнами или переходными элементами, которые содержат дополнительную информацию.
10. Пастерия
Наконец, давайте посмотрим на Пастарию. Этот одностраничный веб-сайт ресторана имеет веселый и красочный дизайн:
.
Вы можете использовать липкое меню для просмотра часов работы, меню ресторана, вакансий и т. д.:
Это простая, но компактная страница, содержащая всю информацию, которую вы ожидаете найти на сайте ресторана. У него также есть несколько интересных элементов, которые добавляют характер странице, например, липкое боковое меню в форме основы для пиццы. Это показывает, что вы все еще можете включать уникальные функции в свой одностраничный сайт, даже если вы работаете с ограниченным пространством.
Как создать одностраничный сайт на WordPress
К счастью, создать одностраничный веб-сайт с помощью WordPress легко, если у вас есть правильные ⚙️ инструменты.
Самый простой способ начать работу — использовать многоцелевую и настраиваемую тему, такую как Neve , для разработки одностраничного сайта.
Neve включает в себя все инструменты, необходимые для создания одностраничного дизайна, а также несколько импортируемых демонстрационных сайтов, использующих одностраничный подход.
Прежде чем приступить к работе, было бы неплохо составить список всей ключевой информации и функций, которые вы хотите включить на свою страницу. Затем вы можете упорядочить эти элементы по степени важности.
Например, вы можете начать с краткой биографии вашей компании. Затем вы можете перейти к списку предлагаемых вами услуг, клиентам, с которыми вы работали, и, наконец, вашим контактным данным.
Мы также рекомендуем использовать такие элементы, как привязки и ползунки, чтобы упростить навигацию по вашему контенту. При этом вы можете черпать вдохновение из приведенных выше примеров одностраничных веб-сайтов!
Наверх
Создайте свой собственный одностраничный веб-сайт сегодня 🏁
Одностраничные веб-сайты можно использовать для различных целей, например для продажи одного продукта, продвижения мероприятия или предложения профессиональных услуг.
В качестве альтернативы, если вы управляете небольшим бизнесом или рестораном, вы, вероятно, сможете разместить всю важную информацию, которую должны знать клиенты, на одной странице.
В этом посте мы рассмотрели несколько примеров реальных одностраничных веб-сайтов. Например, сайты-портфолио, такие как We Ain’t Plastic и Pixel Lab, отображают детали проекта с помощью интерактивных элементов, таких как слайдеры и всплывающие окна. Между тем, Pastaria и Balsoy — это одностраничные продовольственные сайты, которые разумно используют визуальные эффекты для краткого продвижения своих продуктов.
Если вы хотите начать работу с собственным одностраничным веб-сайтом, вы можете следовать нашим руководствам о том, как создать сайт WordPress, а затем о том, как настроить одностраничный веб-сайт с помощью WordPress.
У вас остались вопросы о том, как создать одностраничный веб-сайт, подобный этим примерам? Дайте нам знать в комментариях ниже!
Была ли эта статья полезной?
НетСпасибо за отзыв!
одностраничных веб-сайтов — 37+ лучших идей одностраничного веб-дизайна 2023
39
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
54
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Одностраничные сайты не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Веб-сайты домашней страницы
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Создание веб-сайтов
Веб-сайты с иконками
Темные сайты
Музыкальные сайты
Веб-сайты ресторанов
Адаптивные веб-сайты
Маркетинговые сайты
Как создать дизайн одностраничного сайта
Если вам нужен потрясающий одностраничный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший одностраничный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.

 Чем больше времени требуется клиенту для принятия решения, тем длиннее посадочная страница.
Чем больше времени требуется клиенту для принятия решения, тем длиннее посадочная страница.