Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
Как создать сайт: пошаговое руководство
Создание сайта очень просто в 2021.
Вы не должны быть техническим идиотом или программистом.
Следуйте правильному методу. Выберите правильные платформы. Используйте правильные инструменты. Вы получите штраф 100%.
У меня было нулевое знание в веб-разработке, когда я впервые начал свой онлайн-бизнес в 2004. Я не нанял веб-разработчика до одиннадцати лет. И я все хорошо.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы для веб-публикаций.
Создать сайт можно тремя способами:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование построителя веб-сайтов
Вы получаете большую гибкость в дизайне и функциях сайта с помощью метода №1, но для этого требуется хорошее знание веб-языков.
Процесс создания и управления сайтом намного проще с методами №2 и №3. Вам следует выбрать один из этих методов в зависимости от вашей компетенции.
Мы рассмотрим каждый из этих трех методов и все шаги, описанные ниже.
1. Зарегистрируйте доменДомен — это имя вашего сайта. Он должен быть уникальным и передавать бренд вашего бизнеса.
Самый простой способ поиска и регистрации домена — перейти к регистратору домена.
Регистратор домена позволит вам зарегистрировать свое доменное имя либо по годовым контрактам, либо по долгосрочному контракту.
Где зарегистрировать свой домен
Вот некоторые авторитетные регистраторы доменов и их стартовая цена для рассмотрения.
Советы
- Если вам сложно определить доменное имя, вы всегда можете использовать генераторы доменных имен для идей. Некоторые из наиболее популярных: Wordroid и Lean поиск доменов.
- Если вы новичок, я рекомендую пойти в Namecheap найти и купить доменное имя.
- Также прочитайте — Доменное имя для чайников.
A веб-хостинга это большой компьютер (он же сервер), на котором хранятся ваши сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие компании просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете создателя веб-сайта для создания своего сайта (см. шаг #3).
Какие у вас варианты хостинга?
Сегодня веб-хостинг поставляется в различных пакетах.
Традиционно провайдер веб-хостинга занимается только сдачей в аренду серверов с базовым программным обеспечением и технической поддержкой. Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
Размещение вашего веб-сайта у традиционного хостинг-провайдера обычно дешевле и гибче; но вам потребуется немного дополнительной работы, чтобы настроить веб-сайт.
В настоящее время компании объединяют различные службы вместе и позволяют пользователям создавать, размещать и управлять веб-сайтами от одного поставщика услуг. Обычно мы называем эти компании конструкторами веб-сайтов или конструкторами интернет-магазинов. Размещение веб-сайта на этих «комплексных» платформах обычно дорого и менее гибко; но вы легко сможете создать веб-сайт или интернет-магазин.
Некоторые новички-дружественные услуги хостинга, чтобы проверить.
Советы
- Существуют разные виды хостинга Доступны: виртуальный хостинг, выделенный серверный хостинг и облачный / VPS-хостинг.
- Если у вас небольшой веб-сайт, дешевле выбрать план виртуального хостинга. Для больших сайтов рекомендуется использовать облачный или выделенный хостинг.
- Некоторые ключевые качества, которые необходимо учитывать перед выбором веб-хостинга, — это удобство использования, цены, скорость сервера и время безотказной работы.

- На сегодняшний день мы подписали, протестировали и рассмотрели больше, чем хостинговые компании 60. Смотрите нашу выбор хостинга 10 or полный список обзоров хостинга.
- Рассмотрите возможность использования конструктора магазинов, например Shopify or BigCommerce если вы планируете продавать товары прямо со своего сайта.
- Также прочитайте — Сколько стоит заплатить за ваш веб-хостинг
В самом начале…
Пример: Обычно после оплаты вы получаете приветственное письмо, содержащее всю необходимую информацию о вашем хостинге. Здесь вы начинаете свое путешествие в качестве владельца веб-сайта (посетить HostPapa).3. Создайте свою веб-страницу
Когда у вас есть доменное имя и веб-хостинг, пора закатать рукава и начать творить! Чтобы проектировать и создавать веб-страницы, вы можете нанять веб-разработчика или сделать это самостоятельно.
Обсуждаем подробно как передать задачу веб-разработки на аутсорсинг здесь. Вам следует пропустить следующие шаги и перейти на эту страницу, если вы планируете нанять кого-нибудь для разработки вашего веб-сайта для вас.
Для домашних мастеров есть три простых способа создать веб-страницу:
Метод #1: создание веб-сайта с нуля
Требуемые навыки и инструменты
Вы можете создать свой уникальный и уникальный веб-сайт самостоятельно, если знаете основные веб-языки и основы веб-сайта.
В противном случае рекомендуется перейти к методу #2 / 3; или, свяжитесь с веб-разработчиком.
Основные веб-языки / инструменты, которые вы должны знать:
- HTML (Hyper Text Markup Language)
HTML — это основная структура веб-страниц и веб-приложений, которая делает контент семантическим для веб-браузера. Он состоит из последовательных тегов, которые имеют открывающую и закрывающуюся, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это стиль, который используется для оформления разметки HTML на веб-странице. Без CSS веб-страница будет выглядеть не что иное, как большая белая страница с некоторым неупорядоченным текстом и изображением на нем. CSS — это то, что делает страницу идеально, как мы хотим.
CSS — это то, что делает страницу идеально, как мы хотим. - Языки скриптов
HTML и CSS — это ничего, кроме языков сценариев, потому что они не являются интерактивными. Чтобы создать динамическую веб-страницу, которая будет отвечать пользователям, вам нужны такие языки, как JavaScript и jQuery. Серверные языки, такие как PHP, Python и Ruby, также могут понадобиться с течением времени. - Управление базами данных
Для хранения, управления и доступа к пользовательским данным на веб-сайте рассматривается большая таблица информации, которая называется базой данных. Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой задачи. - FTP (протокол передачи файлов)
FTP используется для более простого переноса исходных файлов веб-сайта на его размещенный сервер. Существуют веб-серверы, а также FTP-клиенты на базе программного обеспечения, которые можно использовать для загрузки своих файлов на серверный компьютер.
Пошаговый процесс создания веб-сайта с использованием IDE
Вот краткий обзор процесса, как вы можете создать веб-сайт из первых рук, предполагая, что вы знаете основные веб-языки и веб-сайты, упомянутые выше.
Шаг 1. Настройте локальную рабочую среду
Снимок экрана рабочей среды Subline Text.Для создания и организации исходных файлов веб-сайта важна хорошая местная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (Integrated Development Environment). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и атом являются некоторыми из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и аналогичные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver который предлагает несколько других функций (например: подключение к серверу, FTP).
Шаг 2: план и дизайн вашего сайта с помощью Adobe Photoshop
Планирование структуры сайта и навигационной системы имеют серьезное значение. Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Во-первых, вы должны понять, как вы хотите доставить свой контент. Планируйте, сколько навигационных меню, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучшей практикой является открытие Adobe Photoshop и создание грубого рисунка ваших веб-страниц. Возможно, вам понадобится сделать разные шрифты для разных страниц, например, домашнюю страницу, страницу, страницу контакта, страницу обслуживания и т. Д.
Примеры — макеты дизайна, которые мы сделали при обновлении сайта в декабре 2016 года.Шаг 3: Кодифицируйте дизайн с помощью HTML и CSS
После того, как вы закончите делать грубые проекты для своих веб-страниц в Adobe Photoshop, вы можете начать писать исходные коды.
Это самая легкая часть. Сделайте HTML-разметки для веб-элементов, которые вы хотели включить, и используйте CSS для их оформления в соответствии с вашими проектами.
Шаг 4: сделать его динамическим с помощью JavaScript и jQuery
В наши дни не существует только веб-сайтов на основе HTML и CSS, потому что взаимодействие с интерфейсными пользователями не может контролироваться с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, свою улучшенную библиотеку jQuery для управления пользовательской активностью для форм, логинов, слайдера, меню или везде, где вам нужно.
Шаг 5: загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Самый лучший и простой способ обработки — через FTP-клиент.
Сначала загрузите FTP-клиент на свое компьютерное устройство и подключите его к вашему веб-серверу с помощью учетной записи FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все локальные файлы в корень вашего веб-каталога. Некоторые хорошие FTP-клиенты FileZilla, WinSCP и Cyberduck.
Метод #2: создание веб-сайта с помощью CMS
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomlaи Drupal
CMS или система управления контентом построены так тактично, что они подходят начинающим начинающим начинающим опытным веб-разработчикам.
Это программное приложение, которое упрощает создание и управление содержимым в Интернете. Большинство из них являются open-source и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных выбора платформ CMS, которые вы можете выбрать в соответствии с вашими потребностями.
Быстрые сравнения
| Особенности | WordPress | Joomla | Drupal |
|---|---|---|---|
| Цена | Бесплатно | Бесплатно | Бесплатно |
| Применение | 311,682 млн | 26,474 млн | 31,216 млн |
| Бесплатные темы | 4,000+ | 1,000+ | 2,000+ |
| Бесплатные плагины | 45,000+ | 7,000+ | 34,000+ |
Также прочитайте — Сравнение лучших CMS — WordPress против Joomla против Drupal
WordPressWordPress, согласно различным статистическим данным, используется в максимальном количестве блогов и малых и средних сайтов. Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Тем не менее, многие могучие большие сайты предпочитают WordPress для своей простоты. Редактор WYSIWYG — это единственное, что вам нужно изучить, чтобы приземлить свой первый контент.
Эта платформа является институциональной для новичков, а также в значительной степени способна развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в своем собственном репозитории. Для того, чтобы быть выбором #1 CMS, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.Плюсы
- Очень гибкий и настраиваемый
- Легко использовать,
- Тонны учебных ресурсов,
- Отличное сообщество и поддержка
Минусы
- Требуется код для основных визуальных настроек
- Обновления могут вызвать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress. Он также прост в использовании, прост в установке и легко расширяется с помощью модулей. – эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
– эквивалент плагинов WordPress. В результате это второй вариант для начинающих.
Тем не менее, новичкам может быть более запугано исследовать Joomla из-за количества доступных опций. В дополнение к меню слева есть также меню на верхней панели над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы из меню слева и верхнего уровня аналогичны, включая «Содержимое», «Пользователи» и «Расширения».
Как и в WordPress, в Joomla есть несколько стилей и шаблонов, которые могут быстро придать вашему сайту особый вид. Но из всех трех систем управления контентом Joomla предлагает самое простое решение, когда дело доходит до создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы в нескольких минутах ходьбы от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.Плюсы
- Более технически совершенный
- Веб-сайты обычно работают лучше
- Безопасность на уровне предприятия
Минусы
- Модули трудно поддерживать
- CMS среднего уровня — Не так просто, как WordPress, не так продвинуто, как Drupal
Подробнее
DrupalОпытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако это также наиболее сложно использовать. Благодаря своей гибкости Drupal является второй наиболее используемой CMS в мире, но она не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно загрязнить руки и изучить основы кодирования. Знать свой путь вокруг CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции в Drupal, CMS предлагает простой минималистичный интерфейс.Плюсы
- Легко обучаема
- Большой справочный портал
- Обновления легко интегрируются
- Больше встроенных опций
Минусы
- Крутая кривая обучения на начальном этапе — рекомендуется для опытных пользователей
Подробнее
Пошаговый процесс создания веб-сайта с использованием WordPress
Для этого метода мы будем использовать WordPress в качестве нашего примера. К настоящему времени у вас уже должно быть учетная запись веб-хостинга и зарегистрированное доменное имя.
Шаг 1: найдите установщик WordPress на панели веб-хостинга
Услуги веб-хостинга обычно включают быстрый установщик для установки WordPress и других распространенных платформ.
Поэтому войдите в свою учетную запись веб-хостинга и узнайте, какой у вас инсталлятор. Популярные имена, которые вы должны искать, — это Softaculous, QuickInstall или Fantastico.
Некоторые хостинг-провайдеры (пример: SiteGround) используйте интегрированные инсталляторы в панели управления пользователя (экран, который вы видите сразу после входа в cPanel). В этом случае просто попробуйте найти заголовок, который включает в себя «WordPress».Шаг 2: установите WordPress через установщик
Softaculous — самый популярный автоинсталлятор, и он представлен на cPanel. Я проведу вас через установку через Softculous. Другие инсталляторы почти одинаковы.
Нажмите «Неаккуратно», а затем нажмите «Установить» над WordPress, чтобы начать установку.Здесь важная часть.
Настройте параметры следующим образом: оставьте остальные поля в конфигурации по умолчанию (позже выберете) и нажмите «Установить».
- Протокол: вам нужно решить, хотите ли вы установить http: // или http: // www. версии URL. Что бы вы ни выбрали, вы не увидите большой разницы. С технической точки зрения, http: // www. лучше с точки зрения гибкости и управления файлами cookie. Обратите внимание: если у вас есть действительный сертификат SSL и вы хотите установить WordPress, просто выберите https вместо http.
- Домен: выберите домен, на котором вы хотите установить веб-сайт.
- Directory: укажите, где вы хотите установить сайт WordPress. Если вы хотите установить его на свой корневой URL (например: http://www.yourwebsite.com/), сохраните его пустым. Если вы хотите его на суб-URL (например: http://www.yourwebsite.com/myblog/), укажите каталог в этом поле.
- Учетная запись администратора: укажите свое имя пользователя, пароль и адрес электронной почты, которые вы будете использовать для входа на ваш сайт WordPress.

Если вы преуспели в последних шагах, сделайте хорошо. Ваш сайт в прямом эфире!
Теперь войдите в свой сайт WordPress. Страница входа вашего сайта будет выглядеть как wp-login.php, завершающий установленный вами URL-адрес веб-сайта.
Шаг 3: установите тему и некоторые важные плагины
Затем вам нужно установить тему и обязательные плагины. Посмотрите на левую боковую панель вашей панели инструментов WordPress.
В каталоге WordPress имеется множество бесплатных готовых тем.
Чтобы просмотреть эти бесплатные темы, выберите «Внешний вид> Темы> Добавить новую», найдите тему, которая соответствует вашим требованиям, и нажмите кнопку установки.
Каталог тем WordPress.Вы также можете установить сторонние темы из раздела «Загрузить тему». Для платных, профессионально разработанных тем WordPress я рекомендую Elegant Themes (за эффективный код и красивый внешний вид).
Для плагинов выберите «Плагины> Добавить новый».
Найдите и установите необходимые вам плагины. 3rd Плагины Party также можно установить из раздела «Загрузить плагин».
3rd Плагины Party также можно установить из раздела «Загрузить плагин».
Здесь я хочу предложить несколько важных бесплатных плагинов. Найдите их имена в каталоге плагинов WordPress, чтобы найти их. Обратите внимание: достаточно установить только один плагин из каждой категории.
- Для SEO: Yoast SEO, все в одном пакете SEO
- Для безопасности: безопасность iThemes, безопасность Wordfence
- Статистика сайта: Jetpack от WordPress.com, Google Analytics для WordPress от Monster Insights
- Для создания формы: Контактная форма 7
- Для производительности: общий кеш W3, WP Super Cache
Для идентификации вашего сайта вам все равно нужно что-то создать, даже если вы используете отличную тему. Вокруг куча отличных генераторов логотипов, но я бы посмотрел на Logaster. Это платная услуга, но что замечательно, они предлагают многоуровневую цену. Это означает, что вы можете просто заплатить за то, что вам нужно — просто логотип в веб-формате или даже подписаться на полный комплект бренда, который включает форматы для различных платформ.
Также прочитайте — Плагины 9 Essential WordPress для новых сайтов WP
Шаг 4: Вы готовы!
На последнем этапе ваш сайт должен быть запущен. Но есть еще несколько вещей, которые нужно разобраться.
- В разделе «Настройки»> «Общие»: установите заголовок сайта и слоган.
- В разделе «Настройки> Чтение»: что должно отображаться на вашей домашней странице и сколько сообщений в блоге вы хотите отображать на одной странице.
- В разделе «Настройки»> «Постоянные ссылки»: установите структуру URL-адресов вашего сообщения в блоге.
Метод #3: создание веб-сайта с разработчиками сайтов
Требуемые навыки и инструменты
- Knwoledge: базовая работа компьютера и Интернета
- Инструменты: Wix и Weebly
Создатели сайтов легко и быстро настроили сайт. Без знания веб-языков можно запустить его полнофункциональный веб-сайт за считанные минуты. Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Они предлагают создателям веб-сайтов Drag & Drop, которые требуют нулевого знания кодирования.
Существуют многие строители сайтов разбросаны по интернету но не все из них могут удовлетворить потребности.
Следующие три являются наиболее распространенными и потенциальными разработчиками веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых разработчиков сайтов на рынке, который имеет полнофункциональные шаблоны 500 +, отсортированные по различным категориям. Поэтому вполне уверен, что вы найдете тот, который вам подходит.
Они предлагают гибкий редактор сайтов Drag & Drop, который всегда виден поверх контента. Вы можете перетащить один элемент из списка и добавить его в любое место на веб-сайте для добавления. Любой видимый элемент на нем можно перемещать или редактировать.
Единственный недостаток заключается в том, что на сайте Wix бесплатный план рекламы на месте. Вы можете избавиться от него, обновив его до плана Combo, который вернет вам минимум $ 12 / месяц.
Также прочитайте — Наш всесторонний обзор Wix.
WeeblyWeebly проще во многом, как навигация, удобство для пользователя. Они предлагают сотни шаблонов на выбор, но параметры персонализации могут показаться ограниченными.
Они имеют большое количество предварительно разработанных макетов страниц (например, о странице, странице цены, странице контактов), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но вы иногда ограничены выделенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Также прочитайте — Наш углубленный обзор Weebly.
Пошаговый процесс создания веб-сайта с использованием Wix
Шаг 1: Зарегистрируйтесь для Wix
Создайте учетную запись на Wix.com.
Существует 5 премиальных планов и 1 бесплатный (цены варьируются от 0 до 24.50 долларов в месяц). После успешного создания сайта вы увидите варианты обновления.
См. Планы Wix и цены здесь.
Wix.[/ C8]
Я рекомендую базовый платный план Wix — Combo. План Wix Combo (8.50 долларов США в месяц) включает бесплатное доменное имя, больше ресурсов ЦП и отсутствие рекламы Wix.
Шаг 2: выберите шаблон
Wix спросит вас, как вы хотите создать веб-сайт. Самый быстрый способ, который они могут предложить, — это Wix ADI (Intelligence Design Intelligence), который не очень плодотворен в конце.
Поэтому я проведу вас немного дольше, но лучше, строитель сайта!
Вы увидите, что существуют шаблоны, классифицированные под разными метками. Просмотрите свою перспективную категорию и выберите ту, которая вам подходит.
После поиска темы Wix, которая вам нравится, нажмите «изменить», чтобы продолжить.
Кнопка «редактировать» отображается, когда вы наводите указатель мыши на тему.Шаг 3: создайте свой сайт с помощью Wix Website Builder
Через несколько мгновений вы сразу приземлитесь на своем интуитивно понятном веб-сайте.
Разработка сайта проста. Вы увидите различные инструменты слева и справа от экрана. Кроме того, нажмите в любом месте сайта, чтобы отредактировать блок или переместить его в другое место.
Создайте элементы своей веб-страницы, используя редактор перетаскивания Wix.Шаг 4: Публикация веб-сайта
Когда вы нажмете кнопку публикации, вас спросят, хотите ли вы свободный субдомен или полнофункциональный домен. Это ваш звонок.
Рекомендуется еще несколько настроек.
Перейдите в панель управления Wix> Управление и редактирование сайта и настройте SEO, Favicon, Social и Upgrades по мере необходимости.
Настройте свой сайт Wix.И как только вы закончите с этими основными настройками — ваш сайт готов.
4. Проверка и тестирование вашего сайта.
Когда ваш веб-сайт будет готов, самое время проверить и протестировать, как он работает в основных браузерах (Chrome, Firefox, Safari, Microsoft Edge, IE 11 и т. Д.), А также на экранах разных размеров.
Мы можем запустить эти тесты с помощью бесплатных онлайн-инструментов.
Проверка разметки
Что такое проверка разметки? У языков программирования или скриптов, таких как HTML, PHP и т. Д., Есть свои собственные форматы, словарный запас и синтаксис. Проверка разметки — это процесс проверки того, соответствует ли ваш сайт этим правилам.
Тест браузера
Перекрестное тестирование вашего веб-сайта в 115 различных браузерах за один раз BrowserShots.Тест экрана
Используйте Screenfly для предварительного просмотра своей веб-страницы на мониторах, планшетах, смартфонах и экранах других размеров.5. Тонкая настройка и рост
Публикация вашего сайта в Интернете — это первый этап. Есть еще много других вещей, которые нужно сделать, чтобы обеспечить успех вашего сайта. Вот несколько задач для начала …
Точная настройка скорости веб-сайта
Google четко заявил, что скорость сайта является одним из факторов его ранжирования. Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Это означает, что ваш сайт может занять более высокий рейтинг, если он загружается быстро.
Кроме того, чем быстрее загружается ваш сайт, тем счастливее будут его посетители. Бесчисленными тематическими исследованиями и экспериментами доказано, что медленная загрузка веб-сайта может повредить пользовательскому опыту и повлиять на доход веб-сайта. Amazon потеряла бы около 1.6 миллиарда долларов дохода, если бы его сайт замедлился хотя бы на одну секунду.
Улучшение видимости веб-сайта в поиске
Вам не нужно быть мастером поисковой оптимизации (SEO), чтобы ваш сайт заметили. Но всегда полезно иметь некоторые базовые навыки поисковой оптимизации.
Создайте учетную запись веб-мастера на Google Search Console отправить свой сайт в Google и выявить любые проблемы с SEO. Проведите базовое исследование ключевых слов, а затем оптимизируйте заголовок своей страницы и заголовки для основных ключевых слов. Внедрите на своем сайте разметку схемы, чтобы выделяться на страницах результатов поиска.
Для получения дополнительных советов по SEO, прочтите наше руководство для чайников по SEO.
Внедрить HTTPS
С тех пор, как Google Chrome начал маркировать HTTP-сайты как «Небезопасные», SSL сертификат стало большим делом. Чтобы убедиться, что вашему сайту «доверяют» пользователи — необходимо HTTPS-соединение.
Добавьте важные страницы
Нет двух одинаковых веб-сайтов, поскольку они могут служить разным целям и / или функциям. Однако есть три стандартные страницы, которые должен иметь каждый веб-сайт: индекс (домашняя страница), страница с информацией и контактная страница.
Главная
Домашняя страница часто является первым местом, куда большинство посетителей перейдут на ваш сайт. Ваша домашняя страница должна обеспечивать правильную презентацию и привлекать посетителей глубже на ваш сайт.
Пример. Домашняя страница Haus имеет четкое меню навигации и дизайн в стиле галереи (что идеально подходит для демонстрации продуктов).О странице
О странице — это построение отношений с вашими посетителями. Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Это позволяет вам представиться и предоставить подробную информацию (ну?) О вашем веб-сайте. Обычно рекомендуется включать фотографии людей, владеющих и управляющих сайтом.
Контакт
Важно общаться с вашими пользователями и потенциальными клиентами. Отсюда — страница контактов. Включите все возможные каналы связи (профили в социальных сетях, контактные формы, адрес электронной почты и т. Д.), Чтобы ваши посетители могли связаться с вами.
Страница контактов Survicate — это красиво оформленная страница с простым макетом. Он сочетает в себе большие поля формы, кнопку CTA и типичную контактную информацию — адрес компании, контактный номер, адрес электронной почты, часы работы и т. Д. — таким образом, чтобы его было легко читать и сканировать.Расширьте свой охват в социальных сетях
Ваш веб-сайт также должен присутствовать в социальных сетях, где тусуется большая часть вашей целевой аудитории. Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Для нашего сайта это означает Facebook и Twitter. Для других это может быть LinkedIn, Tumblr или Pinterest.
Добавить значок
Вы видели письмо «B»В желтом кружке слева от вкладки браузера? Это известно как «значок». Как и логотип, фавикон — это небольшой визуальный элемент, представляющий веб-сайт.
Favicon — это изящная маленькая техника брендинга, которую владельцы веб-сайтов часто упускают из виду. Если это похоже на вас — воспользуйтесь этими бесплатный генератор иконок чтобы помочь вам.
Часто задаваемые вопросы по созданию сайта
Бесплатный ли конструктор сайтов GoDaddy?У GoDaddy есть планы, построенные вокруг его создателя веб-сайта, которые начинаются с 10 долларов в месяц. Прочитайте наш подробный обзор GoDaddy , чтобы узнать больше.
Какой самый простой конструктор сайтов для начинающих?Большинство разработчики сайтов легко для начинающих в использовании. По своей природе, создатели веб-сайтов ориентированы на пользователей, не разбирающихся в технологиях, и предлагают большую помощь. Это варьируется от удобных интерфейсов до готовых шаблонов.
Это варьируется от удобных интерфейсов до готовых шаблонов.
Прежде чем вы приступите к созданию своего сайта, он такой же, как начать блогПервое, на что следует обратить внимание, это ваше намерение. То, что вы хотите, чтобы ваш сайт был или может достичь, может сыграть значительную роль в его дизайне и разработке.
Сколько времени занимает кодирование сайта?Время, затрачиваемое на кодирование сайта, зависит от его сложности. Чем больше вам нужно с точки зрения функций и дизайна, тем дольше это займет. Простые статические веб-сайты могут быть закодированы всего за несколько часов, в то время как более крупные и сложные сайты могут занимать несколько месяцев.
Сделай это прямо сейчас!
Теперь вы знаете более чем достаточно, чтобы создать успешный веб-сайт. Пришло время применить свои знания на практике. Начни сейчас и качай интернет!
Создание Сайта Самостоятельно Бесплатно с Нуля + бесплатно PDF
5. Платить или не платить за CMS
Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- бесплатные движки (оптимальный вариант для начинающей компании).
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Начну с приятного
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Понятно, что в этом случае появляется ценная техническая поддержка такой панели управления. Раз компания взяла с вас деньги, то она и несет ответственность за стабильную работу админки, всякие доработки и баги этого движка.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное — ответственная компания, которая осуществляет его поддержку на уровне самой CMS.
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт
Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т. п.), но часто слишком затратна для малого бизнеса.
п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
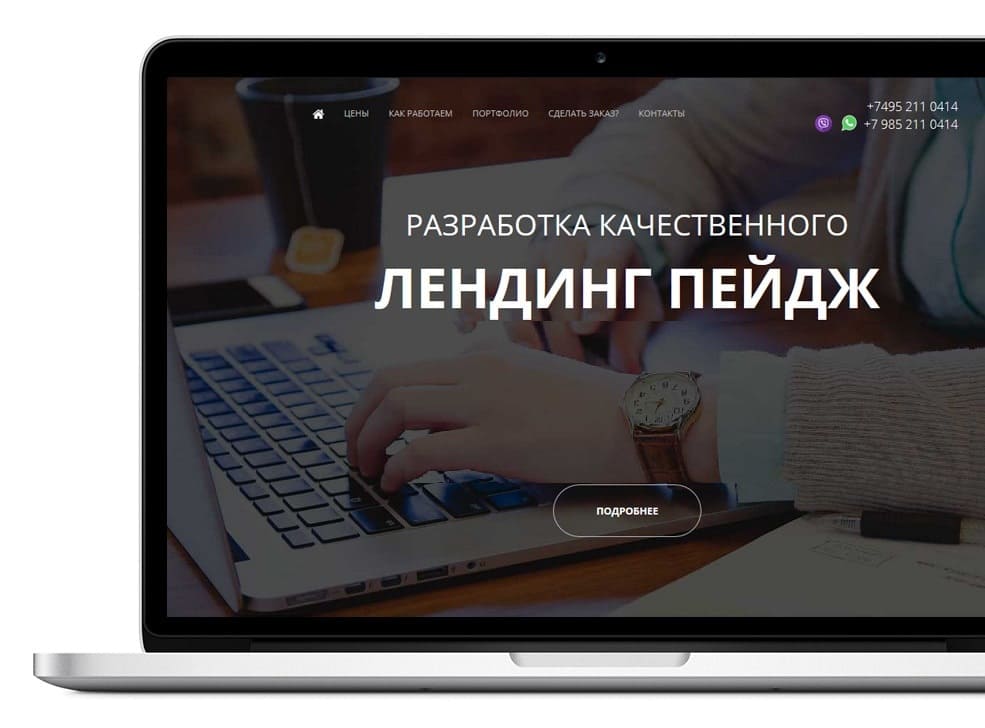
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
Как создать сайт? — База знаний uCoz
Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль (Пароль администратора): он будет использоваться для входа в панель администратора (http://ваш_сайт/admin) на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
Пароль, придуманный нами чуть ранее, относился к uID профилю.
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт».
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Как создать сайт?
Инструкция как создать свой сайт
Как создать сайт. Пошаговая инструкция
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку «Продолжить процесс регистрации».
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
7. Завершив заполнение, кликните на заветную кнопку «Создать сайт», затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
15. Для начала изменим название сайта. Пусть это будет «Спорт». Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!
Читайте также:
Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность пользователям создавать сайты, не владея специальными знаниями, называются конструкторами сайтов. Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Создать сайт бесплатно с онлайн конструктором довольно легко, но стоит заметить, определенный багаж знаний по языкам программирования и здесь пригодится.
Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые в работе функции, добиться желаемого отображения ваших страниц в окне браузера.
Имея элементарные навыки по html, css, php, вебмастер получит намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеющий базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования. Это другого уровня процесс, и вам будет необходимо многому научиться. Если вы решили создать/запрограммировать свой сайт с нуля, то вам могут пригодится курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, а материальные ресурсы не позволяют обратиться к серьезным специалистам, то бесплатные конструкторы сайтов, безусловно, подойдут вам. Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
1. Wix
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов. Wix включает большое количество различных инструментов.
С помощью этого онлайн конструктора самому с нуля создать сайт довольно легко, и получаются они действительно красивые, с высокой функциональностью.
Позволяет запустить проект фактически любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, удобный интерфейс, его можно назвать показателем профессионализма разработчиков.
Его преимуществами являются:
-количество предоставляемых шаблонов (выбор очень богатый)
-наличие функции для создания собственных шаблонов
-мощный, функциональный редактор
-на Wix хорошая индексация ресурса поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся вид
-в варианте бесплатного аккаунта существуют ограничения скорости
WIX — это ТОП онлайн конструктор сайтов с более чем 100 миллионов пользователей и созданных ими веб-сайтов!
2. uKit
Официальный сайт: https://ukit.com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (по стоимости, как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоин внимания желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-понятный для пользователей интерфейc
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
3. Shopify
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для ведения бизнеса
-есть биржа, где можно приобрести действующий бизнес-проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29$, продвинутый вам обойдется в 299$.
4. Nethouse
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для ведения бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь помощью специалистов. Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогут при написании текстов или настройке дизайна
-сайты хорошо индексируются
-10 дней бесплатного пробного периода
-регистрация доменов в популярных зонах ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений. Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменения страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина. Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны:
-100 мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6. A5
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для большинства пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбираете любой свободный домен. Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том, как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие устанавливать необходимые параметры
-отсутствие рекламы
Отрицательные стороны:
Сложности при интеграции сторонних шаблонов в Jimdo.
8. Setup
Официальный сайт: http://www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Setup хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
Недостатки:
-для бесплатной версии отсутствует возможность перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9. uCoz
Официальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможностей хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, ему потребуется определенное время. Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, созданию шаблонов
-поисковики любят ресурсы, работающие на этой платформе, отсюда хорошая индексация
-на uCoz хорошая работа техподдержки
Отрицательные стороны:
-присутствие огромного баннера с рекламой
-в uCoz перенести сайт на другой хостинг почти невозможно, устанавливать собственные скрипты нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие шаблонов
10. Redham
Официальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн конструкторе сайтов вы создадите приличный проект веб ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращениям пользователей
Недостатки:
Все услуги предоставляются на платной основе.
11. Fo.ru
Официальный сайт:https://fo.ru
У конструктора простейший из возможных интерфейсов, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн конструктором
-в Fo.ru очень простой интерфейс, максимально удобный вариант визуального редактора
-модульные шаблоны
-отсутствует реклама
-есть партнёрская программа
-возможность создания интернет магазина
Недостатки:
-дает мало возможностей опытным пользователям
-слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность. Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В любом случае, вы рано или поздно столкнетесь с необходимостью правки кодов, а для этого нужны знания.
Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество. Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию. Наши курсы дадут вам возможность научиться создавать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
Как создать сайт самому с нуля с помощью конструктора 🛠
16 апреля 2019
Создание сайтов4 342
Время чтения ≈ 10 минут
Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создать бесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов. И для этого не нужны специализированные навыки в программировании.
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.
Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.
- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Оцените материал:
[Всего голосов: 6 Средний: 4.2/5]Информация и контакты | websitesetup.org
О насМы небольшая команда, объединенная общей страстью к веб-разработке, WordPress и онлайн-бизнесу.
Мы все работаем удаленно и наслаждаемся этим с 2013 года ( мы нанимаем ).
В 2020 году мы объединились с HostingFacts.com, чтобы предоставлять качественный контент еще более широкой аудитории. Большая часть нашего контента представлена в подробном пошаговом формате. Несмотря на то, что мы небольшая команда, мы стараемся обновлять все наши 180+ руководств, учебных пособий, обзоров и сравнений.
Наша миссия
WebsiteSetup.org — это бесплатный онлайн-ресурс для изучения всего, что связано с веб-сайтами.
Наша цель — помочь новичкам в создании собственных веб-сайтов, блогов и интернет-магазинов с использованием подходящих инструментов и платформ.
Наша бизнес-модель
Мы монетизируем наш веб-сайт с помощью партнерских ссылок. Если вы решите купить услугу / продукт по ссылкам на этом сайте, мы можем получить комиссию.
ВWebsiteSetup нет баннерной рекламы и мы не принимаем спонсируемые сообщения.См. Полное раскрытие рекламы здесь.
Познакомьтесь с нашими людьми
- Кенерт Кумар (руководитель отдела содержания) | Электронная почта
Кенерт — руководитель отдела контента на сайте websitesetup.org, где он отвечает за все редакционные операции, поисковую оптимизацию, контроль исследований и идеи контента.
Ник Шеферхофф — предприниматель, профессиональный блоггер и главный редактор WebsiteSetup.org. Когда он не создает контент, его чаще всего можно встретить в спортзале, додзё или в путешествии с женой.Если не будет глобальной пандемии, и в этом случае его можно будет найти в основном дома.
Более 20 лет Дженни была цифровым маркетологом и веб-разработчиком, почти столько же времени потратив на разработку WordPress. Большую часть времени она занимается копирайтингом для WordPress и веб-технологий. Когда она не пишет о шторме, ей нравится кикбоксинг, чтение и мелочь — и запах, и слово.
Мэдди Осман (Maddy Osman) — специалист по стратегии поискового контента, работающая с такими клиентами, как Automattic и HubSpot.Ее опыт работы с WordPress способствует всестороннему пониманию SEO и связи брендов с релевантными перспективами поиска.
Кароль — внештатный деятель WordPress, блоггер и автор книги «WordPress Complete». Его работы были представлены на таких сайтах, как Ahrefs, Smashing Magazine, Adobe.com, CodeinWP.com и других.
Брэд Смит — основатель и генеральный директор Codeless, компании по производству контента, контент которой был отмечен The New York Times, Business Insider, The Next Web и многими другими.
Герт — писатель, проявляющий большой интерес к цифровому маркетингу, кибербезопасности и созданию веб-сайтов. Он был опубликован, среди прочего, на Tripwire, DigitalCommerce360 и Domain.com.
Кристина является редактором содержания и внутренним писателем на сайте WebsiteSetup.org и отвечает за поддержание содержания в актуальном состоянии путем корректуры, редактирования и исследования статей.
Rol помогает команде разработчиков поддерживать и улучшать WebsiteSetup, чтобы сделать работу пользователей удобнее.Большую часть своего свободного времени он занимается фотографией природы с кофе со льдом в руке.
Латаша Джеймс — онлайн-преподаватель и создатель контента, отмеченный наградами. Как создатель видео для WebsiteSetup.org, она отвечает за съемку и редактирование оригинальных видеообзоров и руководств. Когда она не работает, вы, вероятно, найдете ее пьющей кофе, читающей книги о предпринимательстве или путешествующей по миру.
Свяжитесь с нами
Альтернативный контакт по электронной почте: [электронная почта защищена]
10 лучших веб-хостингов в 2021 году (проверено и протестировано)
Вот подробный процесс обзора нашего веб-хостинга:- Мы подписываемся на тарифный план веб-хостинга, предлагаемый службой хостинга
- Мы создали пустой сайт на WordPress
- Мы отслеживаем их производительность, такую как время безотказной работы и время загрузки (12+ месяцев)
- Мы проверяем их возможности / ограничения, цены и поддержку клиентов
- Публикуем обзор ( обновление два раза в год )
стр.S. . Если у вас еще нет веб-сайта, вы можете использовать это руководство, чтобы начать создавать веб-сайт.
10 лучших провайдеров веб-хостинга в 2021 году
Наиболее важным фактором, который следует учитывать при выборе провайдера веб-хостинга, является их производительность — скорость и время безотказной работы.
Чем быстрее хостинг-провайдер, тем лучше для вашего сайта. В 2021 году и, скорее всего, в будущем производительность Интернета становится все более важной.
Ниже приведен список 10 лучших провайдеров хостинга веб-сайтов (из более 40 протестированных нами), которые мы обнаружили с хорошим временем загрузки страницы (скоростью), высоким временем безотказной работы и профессиональной поддержкой клиентов.
1. Bluehost —
Лучшее для новых сайтов Bluehost Pros
+ Хорошее время безотказной работы (99,96%)
+ Высокая скорость (641 мс)
+ Установка в один клик для WordPress
+ Простота использования, удобство для новичков
+ Бесплатный конструктор доменов и сайтов
+ 24 / 7 поддержка (чат и телефон)
Bluehost Cons
— Скидки только на более длинные планы
Наш вердикт: 5.0
Посетите Bluehost.com
Веб-хостинг Bluehost существует с 2007 года, и сейчас на нем размещается более 3 000 000 веб-сайтов.Это самый популярный и недорогой вариант хостинга для новых веб-сайтов.
Это наша хостинговая компания с самым высоким рейтингом, потому что их время безотказной работы и скорость за последние 12 месяцев высоки — 99.96% и 641 мс соответственно.
Их трехлетняя начальная цена составляет 2,75 доллара США в месяц (обновляется 8,99 доллара США) и включает такие функции, как бесплатное доменное имя, конструктор веб-сайтов и установка одним щелчком для WordPress, Joomla и Drupal через их панель управления. Так что для начала (тех, у кого нет веб-сайта), это, вероятно, лучший вариант.Неизмеренная полоса пропускания и хранилище объемом 50 ГБ включены в базовый план.
Он отлично подходит для веб-сайтов WordPress, так как он официально рекомендован WordPress.org
Bluehost также предлагает бесплатные учетные записи электронной почты, круглосуточную поддержку клиентов в режиме реального времени и SSL (уровень безопасности) на всех планах. Это очень простой в использовании и, вероятно, лучший провайдер веб-хостинга начального уровня, который одновременно надежен и безопасен. Помимо традиционного виртуального хостинга, компания также предлагает планы выделенного, VPS и управляемого хостинга WordPress для веб-сайтов с высоким трафиком.
Все их планы хостинга поставляются с 30-дневной гарантией возврата денег и мгновенно активируются, так что вы можете сразу же начать их использовать.
Посетите Bluehost.com
… или прочтите наш подробный обзор Bluehost
2. Hostinger —
Лучшая цена ($ 0,99) Hostinger Pros
+ Быстрое время загрузки (345 мс)
+ Низкая цена ($ 0,99 / мес)
+ Центры обработки данных в США, Европе и Азии
+ Бесплатный сертификат SSL
+ 24/7 чат поддержки
Hostinger Минусы
— Нет бесплатного домена
— Плохое время безотказной работы (99.74%)
— Ограниченная пропускная способность на дешевом тарифном плане
Наш вердикт: 5.0
Посетите Hostinger.com
Наши последние 12-месячные данные показывают, что среднее время безотказной работы Hostinger составляет 99,74% , что определенно нечем хвастаться. Однако они компенсируют это очень быстрым средним временем загрузки 345 мс , что делает его лучшим дешевым веб-хостингом , который вы можете найти.
Hostinger (которому также принадлежит Hosting24) предлагает чрезвычайно доступные планы хостинга без слишком большого ущерба для качества и производительности услуги.Хотя это дешево по цене, функции, которые входят в планы Hostinger, понравятся многим начинающим владельцам веб-сайтов.
Компания предлагает множество планов хостинга с различными функциями, и все планы включают простой конструктор веб-сайтов, бесплатный сертификат SSL, гарантию безотказной работы 99,9% и поддержку 24/7/365.
Самый дешевый планHostinger начинается всего с 0,99 доллара США в месяц (при выборе 48-месячного плана оплаты), продление начинается с 2,15 доллара США в месяц. Пропускная способность и базы данных не ограничены, если вы не выберете план «Единый веб-хостинг».В последнем случае вы будете ограничены 10 ГБ дискового пространства, 100 ГБ полосы пропускания, одной базой данных MySQL и одной учетной записью электронной почты. В частности, самый дешевый план не включает бесплатный домен и имеет ограниченную вычислительную мощность и память.
Другие услуги, предоставляемые Hostinger, включают планы хостинга Cloud, Email, WordPress и Windows VPS.
Все планы имеют стандартную 30-дневную гарантию возврата денег. Посетите Hostinger.com
… или прочтите наш подробный обзор Hostinger
3.Хостинг A2 —
Самый быстрый общий хостинг A2 Hosting Pros
+ Быстрое время загрузки (279 мс)
+ Надежное время безотказной работы (99,97%)
+ Оптимизированные серверы для WordPress
+ Неограниченная пропускная способность и хранилище
+ Круглосуточная поддержка в чате «Guru»
+ 20+ учетных записей электронной почты
A2 Hosting Cons
— Более высокая стоимость продления
Наш вердикт: 5.0
Посетите A2Hosting.com
Хостинг A2 в США (основан в 2002 году, на нем размещается более 500 000 веб-сайтов) — это самый быстрый общий веб-хостинг, который мы тестировали на сегодняшний день. Им удалось достичь впечатляющего среднего времени загрузки 279 мс за период 12 месяцев.
ХостингA2 работает быстро, потому что его серверы оптимизированы для веб-сайтов WordPress и используют кеш LiteSpeed. Поскольку мы проверили более 30 компаний общего веб-хостинга, ни одна из них не работает быстрее A2.
A2 Hosting тоже надежен.Их среднее время безотказной работы колеблется в районе 99,97% с чуть более чем двумя часами простоя.
Хостинговая компания A2 хорошо известна своей безупречной работой со всеми основными системами управления контентом, включая WordPress, Joomla, Drupal, OpenCart и Magento, что делает ее идеальной для веб-разработчиков. Компания предлагает множество планов хостинга, и все они включают бесплатный сертификат LetsEncrypt SSL, неограниченное хранилище SSD и бесплатную миграцию сайта.
Самый дешевый тариф «Lite» — от 2 долларов.96 в месяц (обновляется 7,99 долларов в месяц) включает 1 веб-сайт, 25 учетных записей электронной почты, доменное имя на 1 год, бесплатный Cloudflare CDN и неограниченную пропускную способность / дисковое пространство.
A2 Hosting имеет надежную команду поддержки клиентов под названием «Guru Crew Support». Клиенты могут связываться с ними 24/7/365 через чат, телефон, электронную почту и билеты. Наряду с обычным общим хостингом они также предлагают планы выделенного, реселлерского и VPS-хостинга.
На все планы предоставляется 30-дневная гарантия возврата денег. Посетите A2Hosting.com
… или прочтите наш подробный обзор хостинга A2
4. DreamHost —
Лучший ежемесячный план выплат DreamHost Pros
+ Гарантия бесперебойной работы
+ Доступны ежемесячные планы
+ 97-дневная гарантия возврата денег
+ Неограниченная пропускная способность и хранилище
Dreamhost Cons
— Плохое время безотказной работы (99,62%)
— — — время загрузки (1180 мс)
— Нет cPanel
Наш вердикт: 4.0
Посетите DreamHost
DreamHost, основанный в 1996 году, является одним из старейших провайдеров веб-хостинга. Компания размещает более 1,5 миллиона веб-сайтов, блогов и приложений в более чем 100 странах.
Согласно нашим последним 12-месячным данным, DreamHost, к сожалению, имеет плохое время безотказной работы (99,62%) и низкую скорость (1180 мс) .
Что отличает DreamHost от многих других услуг веб-хостинга, так это то, что они предлагают возможность платить ежемесячно, а не ежегодно.
Это означает, что вы можете зарегистрироваться за 4,95 доллара США и сразу же начать использовать свою учетную запись хостинга. Кроме того, вы можете подписаться на трехлетний план, который начинается с 2,59 доллара в месяц и продлевается по цене 4,95 доллара в месяц. Базовый план включает в себя бесплатный домен, 1 веб-сайт, неограниченную пропускную способность и хранилище. Клиенты также могут использовать конструктор DreamHost с перетаскиванием и добавлять электронную почту за ежемесячную плату в размере 1,67 доллара США в месяц.
Компания предлагает надежные функции безопасности (LetsEncrypt SSL), различные инструменты управления доменами и неограниченную передачу данных в месяц.WordPress предустановлен, и у компании также есть собственный простой в использовании и удобный для новичков конструктор веб-сайтов. У них нет cPanel, которая хорошо известна в индустрии веб-разработчиков, но DreamHost предлагает собственную панель администратора, которая в значительной степени делает то же самое, что и cPanel или Plesk.
Все планы включают круглосуточную поддержку в чате в США без выходных. Компания имеет щедрую политику возврата в течение 97 дней. Посетите DreamHost.com
… или прочтите наш подробный обзор DreamHost
5. SiteGround — Лучшая служба поддержки клиентов
SiteGround Pros
+ Достаточное время загрузки (756 мс)
+ Отличное время безотказной работы (99.99%)
+ Информированная служба поддержки клиентов
+ Круглосуточная поддержка в чате «Гуру»
+ 20+ учетных записей электронной почты
SiteGround Cons
— Плата за установку по ежемесячным планам
— Недорого план
Наш вердикт: 5.0
Посетите SiteGround.com
SiteGround — провайдер веб-хостинга, основанный в 2004 году в Софии, Болгария. Они размещают более 2 миллионов доменов и являются одним из трех сервисов веб-хостинга, официально рекомендованных WordPress.орг.
Согласно нашим последним 12-месячным данным, SiteGround имеет фантастическое время безотказной работы (99,99%) и адекватную скорость (756 мс) , что делает его очень сильным веб-хостом в десятке лучших.
SiteGround хорошо известен своим образцовым обслуживанием клиентов, и его база пользователей быстро растет. Все планы хостинга SiteGround включают бесплатный конструктор веб-сайтов, учетную запись электронной почты, SSL, Cloudflare CDN, ежедневное резервное копирование и доступ по SSH.
Самый дешевый план StartUp, предназначенный для начинающих, начинается от 3 долларов.95 в месяц (при оплате 12-месячного плана), продление начинается с 11,95 долларов в месяц. Вы можете разместить 1 веб-сайт, подходящий для ~ 10 000 посещений в месяц. План включает 10 ГБ веб-пространства, неограниченный трафик и круглосуточную поддержку.
SiteGround предлагает широкий спектр услуг, включая управляемый хостинг WordPress, хостинг WooCommerce, облачный хостинг, корпоративный хостинг и хостинг выделенных серверов. Вместо того, чтобы иметь внутренние серверы, они арендуют серверы в Google Cloud.
Все планы поставляются со стандартной 30-дневной гарантией возврата денег. Посетите SiteGround.com
… или прочтите наш подробный обзор SiteGround
6. Хостинг GoDaddy
GoDaddy Pros
+ Хорошее время загрузки (518 мс)
+ Среднее время безотказной работы (99,95%)
+ Хранилище для веб-сайтов 100 ГБ
+ Доступ к cPanel и конструктору веб-сайтов
+ Гарантия бесперебойной работы для GoD на 99,90%
Минусы
— Дополнительные расходы на SSL и электронную почту
— Нет передачи сайта
Наш вердикт: 4.5
Посетите GoDaddy.com
GoDaddy — одно из ведущих решений для хостинга, обслуживающее более 44 миллионов веб-сайтов. Компания имеет 14 офисов по всему миру и признана одним из крупнейших регистраторов доменов. Они также предлагают услуги веб-хостинга, которые подходят как для небольших, так и для очень больших веб-сайтов. Как и в случае с SiteGround, они также не владеют своим серверным парком , вместо этого они сотрудничают с Amazon и арендуют серверы у AWS.
Последний год отслеживания виртуального хостинга GoDaddy показал нам время безотказной работы 99,95% и скорость страницы около 518 мс , что показывает нам, что GoDaddy — надежный провайдер. GoDaddy — отличное решение для создания пользовательских веб-сайтов, поскольку он поставляется с простым конструктором веб-сайтов с перетаскиванием (GoCentral), предназначенным для начинающих. Он также включает удобные для разработчиков инструменты, такие как MySQL, cPanel, CloudLinux, Python и несколько версий PHP.
Их самый дешевый план веб-хостинга начинается от 4 долларов.33 / мес (обновляется $ 8,99 / мес) включает 100 ГБ хранилища для веб-сайта (много) и неограниченную пропускную способность. Также включены мониторинг безопасности и защита от DDoS-атак.
Однако у GoDaddy есть много дополнительных продаж, которые, вероятно, заставят вас заплатить немного больше. Например, резервные копии сайтов, сертификаты SSL и учетные записи электронной почты не включены в их самый дешевый тариф. GoDaddy также предлагает круглосуточную поддержку.
На все годовые и многолетние планы GoDaddy предоставляется 30-дневная гарантия возврата денег. Посетите GoDaddy.com
… или прочтите наш подробный обзор GoDaddy
7. GreenGeeks
GreenGeeks Pros
+ Хорошее время загрузки (451 мс)
+ Стабильное время безотказной работы (99,95%)
+ Серверы в США, Канаде и Нидерландах
+ Бесплатный перенос сайтов
+ Неограниченная пропускная способность и хранилище
GreenGeeks Минусы
— Сомнительная политика возврата денег
— Высокая стоимость продления
Наш вердикт: 4.5
Посетите GreenGeeks.com
GreenGeeks существует уже более 12 лет и обслуживает более 500 000 веб-сайтов.
Имея время безотказной работы 99,95% и скорость загрузки 451 мс , GreenGeeks предлагает быстрый и надежный хостинг по доступной цене в 2,95 доллара в месяц. Добавьте к этому их многофункциональные бонусы, высококачественную поддержку клиентов 24/7 и экологически безопасные методы, и легко увидеть, как GreenGeeks быстро завоевывают себе репутацию на чрезвычайно перенасыщенном рынке.
Все планы включают бесплатный домен на 1 год, панель управления веб-сайтом (cPanel), бесплатный Wildcard SSL, PowerCacher, неограниченное хранилище SSD и неограниченную передачу данных. Клиенты также получают неограниченное количество доменных имен, неограниченное количество учетных записей электронной почты и ночные резервные копии.
Если ваш сайт становится больше, вы всегда можете перейти на более гибкий VPS-хостинг. Кроме того, GreenGeeks бесплатно перенесет ваш сайт с существующего веб-хостинга. К сожалению, стоимость продления 10,95 долларов в месяц может отговорить некоторых веб-мастеров от выбора GreenGeeks по сравнению с другими хостинг-провайдерами.
На все планы предоставляется 30-дневная гарантия возврата денег. Посетите GreenGeeks.com
… или прочтите наш подробный обзор GreenGeeks
8. Хостинг InMotion
InMotion Pros
+ Хорошее время безотказной работы (99,93%)
+ Хорошая скорость (463 мс)
+ Хорошая поддержка клиентов
+ 90-дневная гарантия возврата денег
+ Бесплатный перевод на веб-сайт
InMotion Cons
— Процесс отложенной проверки
— Некоторые ограничения плана
Наш вердикт: 4.5
Посетите InMotionHosting.com
InMotion — одна из крупнейших и старейших хостинговых компаний. Она существует с 2001 года и в настоящее время обслуживает более 300 000 доменов. И они популярны не зря.
Наши результаты измерений за 12 месяцев показывают хорошее среднее время безотказной работы 99,93% и среднюю скорость страницы 463 мс . Учитывая размер клиентской базы InMotion, это неплохие результаты.
Вы можете получить самый дешевый тарифный план Lite от InMotion всего за 2 доллара.49 в месяц, который включает в себя такие замечательные функции, как неограниченная пропускная способность, бесплатные SSL-сертификаты и более 400 интеграций приложений (включая установку WordPress в один клик). К сожалению, эта цена доступна только при подписке на 24 месяца, после чего она продлевается по гораздо более высокой цене 7,49 доллара в месяц. И прежде чем вы сможете начать работу над своим сайтом, вам нужно будет пройти процесс проверки.
Тем не менее, InMotion стоит попробовать, поскольку они предоставляют несколько замечательных функций при запуске вашего первого веб-сайта. Новички могут воспользоваться их высококачественной поддержкой в чате 24/7/365, обширной базой знаний и бесплатным конструктором веб-сайтов.Когда ваш сайт начнет расти, вы можете переключиться на более масштабируемый план хостинга VPS или выделенного сервера.
В целом, несмотря на высокую стоимость продления, InMotion довольно хорош. А благодаря их редкой 90-дневной гарантии возврата денег риски действительно низкие.
Посетите InMotionHosting.com
… или прочтите наш подробный обзор InMotion
9. Хостинг IONOS (1 и 1)
Ionos Pros
+ Высокое время безотказной работы (99,98%)
+ Хорошая скорость загрузки страницы (727 мс)
+ Бесплатная безопасность SSL
+ Бесплатный домен и электронная почта
+ Улучшенный пользовательский интерфейс
Ionos Cons
– Только поддержка по телефону
– Нет бесплатного перевода на веб-сайт
– Невозможно зарегистрироваться во многих странах
Наш вердикт: 4.5
Посетите Ionos.com
Следующим в нашем списке идет Ionos by 1 & 1, предлагающий общий, VPS, облачный, выделенный хостинг и хостинг WordPress. Мы следим за их обслуживанием меньше года, но уже можем сделать некоторые выводы.
Данные нашего тестового сайта за предыдущие 12 месяцев показывают, что Ionos является одним из лучших сервисов по времени безотказной работы (99,98%) . Их средняя скорость загрузки страниц не совсем наивысшая, но все же приличная — 727 мс .
Самый дешевый тарифный планIonos начинается с сумасшедших $ 1,00 в месяц. С этим планом вы получите доступ к нескольким замечательным функциям: конструктору веб-сайтов, бесплатному SSL, бесплатному домену и электронной почте, а также популярным CMS, включая WordPress, Drupal и Joomla.
К сожалению, у Ionos высокая скорость обновления. По истечении начального 12-месячного периода вы будете платить 10,00 долларов в месяц за услугу хостинга, которая не предлагает поддержку в чате и взимает плату за перенос сайта. Вдобавок ко всему, Ionos недоступен даже во многих странах, включая многие европейские государства, Китай и Египет.
Итак, Ionos может не подходить для всех, но, по крайней мере, у них хорошая производительность и безопасная 30-дневная гарантия возврата денег.
Посетите Ionos.com
… или прочтите наш подробный обзор Ionos
10. HostPapa
HostPapa Pros
+ Отличное время безотказной работы (99,99%)
+ Высокая средняя скорость (565 мс)
+ Расширенные возможности поддержки
+ Функции упреждающей безопасности
+ 30-дневная гарантия возврата денег
HostPapa Минусы
— Высокие цены на продление
Наш вердикт: 4.5
Посетите HostPapa.com
HostPapa расширила спектр своих услуг с 2006 года, и сейчас они обслуживают более 500 000 веб-сайтов. Они предлагают отличную производительность, отличные функции и соотношение цены и качества.
За последние 12 месяцев наш тестовый сайт показал действительно стабильное время безотказной работы 99,99% и среднюю скорость страницы 565 мс .
Но безупречная производительность — не единственное их преимущество:
HostPapa предлагает больше вариантов поддержки, чем, возможно, любой другой хост.У них есть круглосуточный чат, электронная почта, факс (!) И поддержка по почте, а также поддержка по телефону в более чем 18 странах и на 4 языках. Кроме того, в их базе знаний есть много полезных видео.
Вы можете получить самый дешевый план HostPapa Starter за 2,95 доллара в месяц с подпиской на 3 года. Это включает в себя отличные функции безопасности Panda Cloud, бесплатную миграцию, SSL и CDN, а также конструктор веб-сайтов и более 400 приложений, устанавливаемых в один клик. Вдобавок вы получите бесплатный домен, 100 ГБ хранилища и неограниченную пропускную способность.
Все это определенно стоит своих денег и подходит для новичков. Единственным недостатком является то, что план для начинающих продлевается по цене 9,99 долл. США в месяц.
HostPapa предлагает общие планы хостинга, VPS и WordPress. У них также есть приличная 30-дневная гарантия возврата денег.
Посетите HostPapa.com
… или прочтите наш подробный обзор HostPapa
Все обзоры и статистика хостинга (Таблица)
Каждый год мы будем постепенно добавлять в список больше хостинг-провайдеров, как только у нас будет достаточно данных об их производительности (время безотказной работы и время загрузки).Вот ссылка на таблицу сравнения веб-хостингов (2021 г.).
Другие факторы, которые следует учитывать при выборе услуги веб-хостинга
1. Перенос и миграция сайтов не выполняются
всегда бесплатноЧто делать, если вы выбираете веб-хостинг только для того, чтобы обнаружить, что он вам не нравится? Перенос сайта, также известный как миграция сайта, позволяет вам переместить ваш сайт на другой хост.
Переход на другой веб-сайт состоит из переноса файлов и баз данных веб-сайта, настройки вашего сайта на новый хост и направления DNS вашего домена на новый хост.После выбора нового хоста сайта они обычно могут помочь вам в этом процессе. Стоимость будет зависеть от хоста, на который вы переключаетесь, но может варьироваться от 150 до 400 долларов.
Но некоторые веб-хосты из нашего списка, такие как HostGator и GreenGeeks, предлагают бесплатный перенос веб-сайтов.
Для платных переводов иногда можно перенести более одного сайта. Например, перенос 5 веб-сайтов и 20 учетных записей электронной почты на Bluehost стоит 149,99 доллара США. Перенос сайта обычно занимает несколько дней.
Для такого хоста, как HostPapa, перенос сайта займет от 5 до 7 дней. Они рекомендуют изменить записи DNS перед началом передачи, чтобы она занимала меньше времени. Они также могут обновлять ваши записи DNS, но эта услуга добавит от 24 до 72 часов, прежде чем ваш сайт станет активным. С хостингом A2 это займет от 2 до 4 дней.
2. Стоимость продления составляет
, обычно на вышеСогласно нашим исследованиям, большинство провайдеров веб-хостинга удваивают или утраивают свои цены, когда приходит время продлевать сделку.
Плата за продление может возрасти до 7-10 долларов в месяц для базового плана, который изначально стоит 2,99 доллара в месяц. Функции и производительность, которые вы получаете по плану, останутся прежними, но вам придется заплатить больше.
- Например, тариф GoDaddy Economy подскочит до 8,99 долл. США в месяц, когда придет время продлевать его.
- A2 Hosting требует от клиентов подачи письменного запроса на отмену за 15 дней до начала продления. Однако, если вы забудете запросить отмену, ваше продление начнется автоматически, а цена будет удвоена.
Однако некоторые из провайдеров веб-хостинга в нашем списке не следуют этому стандартному уловку. Если вы подпишетесь на трехлетний план с DreamHost, ваш план будет продлен по той же цене .
3. Ограничения на пропускную способность, хранилище и учетную запись электронной почты
Что касается пропускной способности и хранилища , то здесь также есть ограничения.
- Самый дешевый план GoDaddy предоставляет пользователям неограниченную пропускную способность и хранилище объемом 100 ГБ, чего достаточно для одного веб-сайта.
- Hostinger предлагает 100 ГБ полосы пропускания и 10 ГБ хранилища, а iPage предлагает масштабируемую полосу пропускания и неограниченное количество баз данных MySQL.
- Клиенты, заинтересованные в неограниченной пропускной способности и хранилище, должны проверить HostGator, SiteGround и GreenGeeks.
Владельцы веб-сайтов, заинтересованных в хостинг-провайдерах, предлагающих бесплатных SSL , должны рассмотреть возможность использования Bluehost, DreamHost, HostGator, SiteGround или iPage. Все они включают бесплатный сертификат SSL во все свои планы хостинга, что не всегда бывает у крупных хостинг-провайдеров.Например, GoDaddy взимает очень высокую плату за SSL-сертификаты.
Когда дело доходит до учетных записей электронной почты , решения для веб-хостинга различаются по своим предложениям.
- Например, все учетные записи хостинга SiteGround, HostGator, A2 Hosting и Hostinger включают бесплатную учетную запись электронной почты.
- GoDaddy включает в себя бесплатную рабочую электронную почту на 1 год в рамках базового плана. Почтовый ящик Microsoft Office 365 поставляется с 5 ГБ выделенного хранилища и общим онлайн-календарем.
- iPage и GreenGeeks позволяют пользователям создавать неограниченное количество учетных записей электронной почты. Они предназначены для пользовательского домена и включают в себя переадресацию электронной почты и автоответчики.
4. По мере роста вашего сайта подумайте о выборе более масштабируемого плана веб-хостинга
провайдеров веб-хостинга предлагают различные типы хостинга. Если вы только начинаете или у вас веб-сайт с низким трафиком, вам следует подписаться на общий веб-хостинг. Этого более чем достаточно для обслуживания и работы ваших веб-сайтов. Однако по мере роста вашего сайта (ов) легко перейти с одного хостинга на другой или перейти на более дорогой веб-хостинг.
- Общий веб-хостинг — Лучшее для новых веб-сайтов и блогов. Все веб-сайты хранятся на одном физическом хостинг-сервере, где они совместно используют ресурсы сервера, такие как хранилище, пропускная способность, оперативная память и вычислительные мощности. Если ваш веб-сайт не получает большого трафика, это лучшее место для начала. Вернитесь к нашему списку 10 лучших.
- Хостинг VPS — VPS означает виртуальный частный сервер. Хотя VPS похож на виртуальный хостинг (с точки зрения скорости и времени безотказной работы) и хранит несколько веб-сайтов на одном сервере, он предоставляет больше возможностей для настройки, и у вас будет больше контроля.С VPS вы можете масштабировать свои ресурсы в соответствии со своими потребностями.
- Облачный хостинг — Тип услуги хостинга, которая позволяет множеству компьютеров работать вместе, запускать приложения и использовать комбинированные вычислительные ресурсы. Веб-сайты, размещенные в облаке, могут использовать ресурсы нескольких веб-серверов, что означает, что они не ограничены одним сервером.
- Managed WordPress — Лучшее для сайтов WordPress с высокой посещаемостью. Управляемый хостинг WordPress покрывает те же потребности в хостинге, что и обычные услуги веб-хостинга, однако его основная цель — оптимизировать производительность сайта WordPress.
- Выделенный хостинг — лучший вариант для крупных корпоративных веб-сайтов. Тип хостинг-сервера, который предоставляет владельцам веб-сайтов ресурсы одного целого сервера для своего веб-сайта. Этот тип хостинга предоставляет веб-сайтам возможность обрабатывать большие объемы трафика и настраивать его в соответствии со своими потребностями с точки зрения ЦП, ОЗУ, дискового пространства и программного обеспечения.
Подробные обзоры всех хостинговых компаний, за которыми мы наблюдали, можно найти здесь .
Если вы хотите, чтобы мы проверяли, сравнивали и отслеживали больше компаний, предоставляющих веб-хостинг, которых нет в списке, свяжитесь с нами .
Если вы хотите оставить свой отзыв, вы можете отправить его здесь . Поскольку мы получаем много заявок, мы принимаем только подлинные и уникальные отзывы.
Сколько будет стоить веб-сайт в 2021 году? (Полная информация)
Использование WordPress дает вам гораздо больше контроля над вашим сайтом — и вашим бюджетом. Подходит для:
- Тех, кто не уверен в технических вопросах
- Всем, кто хочет полную настройку
- Блоги, бизнес-сайты и очень большие веб-сайты
Стоимость веб-сайта WordPress довольно сложна. придавить.Это зависит от множества различных факторов, потому что при настройке сайта WordPress необходимо учитывать множество различных аспектов.
С одной стороны, WordPress бесплатный. Существуют также бесплатные темы и плагины, поэтому теоретически должно быть легко снизить затраты. Однако вы можете обнаружить, что вам нужна тема премиум-класса, а затем нужно подумать о хостинге (и заплатить за него). Если вы наймете разработчика WordPress, общая стоимость вашего веб-сайта может быстро вырасти до тысяч.
Существуют различные затраты, которые могут повлиять на общую стоимость создания веб-сайта WordPress, но основная из них — , хостинг .Вы можете обойтись без использования бесплатных тем и плагинов, но хостинг — это важная и важная стоимость, которая жизненно важна для вывода вашего веб-сайта WordPress в онлайн.
Итак, сколько стоит разместить сайт на WordPress? Это зависит от вашего провайдера. Есть множество хостинг-провайдеров на выбор, и некоторые из них лучше, чем другие. Для WordPress мы рекомендуем использовать Bluehost (как и сам WordPress, до этого доходит!)
Какой лучший хостинг-провайдер WordPress?
Bluehost — провайдер хостинга WordPress номер один, что делает его самым качественным хостингом, который вы можете выбрать для своего веб-сайта WordPress.Нет, он не самый дешевый на рынке, но с ценами, начинающимися с 2,95 доллара США в месяц , он также не обанкротится.
Почему это лучшее? Он не только получил официальную рекомендацию от самого WordPress, но и поразил нас нашим исследованием — просто посмотрите его оценки!
Хорошо, хорошо, мы знаем, что вам интересно: Сколько мне будет стоить план хостинга Bluehost?
Вот быстрый ответ: от 2,95 до 49 долларов.95 в месяц , в зависимости от того, какой тарифный план вам нужен. Вот начальные цены для каждого из планов хостинга Bluehost для WordPress:
Планы хостинга Bluehost для WordPress включают в себя функции, которые помогут вам запустить ваш сайт WordPress, такие как автоматическое резервное копирование и автоматическая установка WordPress, чтобы сэкономить ваше время и нервы.
Сколько стоят лучшие веб-хосты?
Хотя Bluehost — лучший хостинг-провайдер WordPress, это не единственный вариант. Вот краткий список лучших хостинг-провайдеров WordPress, согласно нашему исследованию, и их тарифные планы:
Bluehost — лучший в целом как для общего, так и для управляемого хостинга WordPress.A2 Hosting предлагает мощный набор управляемых планов WordPress, что делает его отличной альтернативой Bluehost, если вы ищете что-то немного дешевле. HostGator предоставляет только общий хостинг WordPress, но делает это хорошо — хотя и по более высокой цене, чем его конкуренты.
Вы можете увидеть, как мы оценили эти хосты WordPress в нашем исследовании ниже:
Другие ведущие хосты WordPress включают:
- iPage — от 1,99 доллара в месяц
- DreamHost — от 2,59 доллара в месяц
- InMotion — от 4 долларов .99 в месяц
- SiteGround — от 11,95 долларов в месяц
- WPEngine — от 25 долларов в месяц
Как видите, существует много различий в стоимости размещения веб-сайта WordPress. Некоторые хосты предлагают только общие или просто управляемые планы хостинга WordPress, что влияет на цену — управляемый хостинг обычно бывает дороже.
Конечно, вам не обязательно выбирать хостинг для WordPress, но мы настоятельно рекомендуем его — вы сэкономите много времени и избавитесь от головной боли, позволив своему хосту заниматься некоторыми техническими вещами!
За какой хостинг стоит платить?
Управляемый WordPress, общий WordPress, электронная коммерция … как вы можете выбрать лучший для себя, и найдут тот, который соответствует вашему бюджету? Вы не хотите переплачивать за план, который вам не нужен, или ставить под сомнение свой сайт, экономя на плане, который слишком ограничивает ваши потребности.
Мы быстро познакомим вас с различными типами хостинга WordPress и, надеюсь, подскажем, какой план лучше всего подходит для вас, вашего сайта и вашего бюджета.
Какие дополнительные расходы связаны с использованием WordPress?
Итак, мы покрыли основную стоимость, связанную с созданием веб-сайта WordPress. Но как насчет других расходов, помимо хостинга? Давайте посмотрим, сколько стоит создание веб-сайта, если учесть дополнительные услуги, такие как домены, плагины и темы.
Профессиональная помощь: 300–100 долларов в час
Многие новички используют WordPress, но если вам нужен сложный или индивидуальный веб-сайт, то, скорее всего, вам может потребоваться нанять разработчика WordPress, который поможет воплотить ваши идеи в жизнь. Это необязательный , поэтому мы не будем учитывать эту стоимость в итоговой сумме WordPress, так как многие люди успешно строят без помощи разработчика.
Однако, если вам действительно нужно нанять кого-то, чтобы помочь вам с вашим сайтом WordPress, вы смотрите на стоимость от до 30 долларов и более 100 долларов в час .Обычно, чем больше вы платите, тем лучше будет разработчик, но прежде чем нанять кого-то, обязательно исследуйте его.
Тратить около 100 долларов в час на разработчика может показаться большой суммой, но это в пределах средней стоимости, которую вы должны заплатить за квалифицированного специалиста по WordPress.
Доменное имя: 12–60 долларов в год
Вам нужен домен для вашего сайта WordPress, чтобы помочь людям найти вас в Интернете!
В отличие от конструкторов веб-сайтов, вы не получаете бесплатный поддомен с фирменной символикой, поэтому вам нужно выбрать персональный домен с первого дня.Обычно это часть процесса регистрации при создании учетной записи хостинга, что значительно упрощает весь процесс регистрации.
Домены различаются по цене в зависимости от хостинг-провайдера, у которого вы регистрируетесь, и домена, который вы выбираете (например, .com или .rich) — эти два фактора сильно повлияют на то, сколько вы должны ожидать платить за свой домен.
Однако в среднем домены стоят от 12 до 60 долларов в год. Хорошая новость заключается в том, что некоторые веб-хосты, такие как Bluehost, предоставляют вам собственный домен бесплатно в течение первого года — после этого вам нужно будет платить ежегодную плату за домен.
Плагины: от 0 до 100 долларов США в год
Плагиныдобавляют функциональные возможности вашему сайту WordPress, такие как контактные формы, отзывы, подписки на информационные бюллетени и все, что вы хотите, чтобы ваш сайт имел! Популярные плагины включают добавление электронной коммерции или многоязычной функциональности на ваш сайт WordPress.
Существуют бесплатные и платные плагины , поэтому вам решать, сколько вы хотите потратить на добавление новых функций на свой сайт. Некоторые плагины поставляются с разными планами, поэтому вы можете начать с бесплатного плана, а затем обновить его, чтобы получить лучшую версию.
Стоимость плагинов колеблется от 0 до 100+ долларов в год.
Темы: от 0 до 50 долларов за тему
Как и плагины, вы можете выбирать из бесплатных и платных тем. Бесплатные темы — отличный способ начать работу, и вы можете найти несколько стильных в каталоге тем WordPress. Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может заставить вас больше полагаться на плагины в дальнейшем.
Премиум-темы, как правило, стоят около 50 долларов , но могут достигать отметки 200 долларов — однако это единовременная плата в размере , после чего тема остается вашей, чтобы настраивать и редактировать столько, сколько вы желание.
Плюс к использованию премиальной темы заключается в том, что она обычно поставляется с большей поддержкой и регулярными обновлениями, чтобы предотвратить ее поломку или устаревание, а также имеет встроенные функции, позволяющие сэкономить ваши деньги на премиальных плагинах. Думайте об этом как о наборе тем и плагинов!
Выбор за вами — бесплатную или премиальную тему — просто не забудьте подумать о своем веб-сайте и его основных функциях при выборе.
Безопасность: от 0 до 200 долларов в год
Любой достойный хостинг-провайдер будет иметь встроенные в свои планы функции безопасности. Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в некоторые дополнительные меры безопасности.
Доступны бесплатные плагины безопасности — например, Sucuri — это плагин безопасности, который сканирует, блокирует и удаляет угрозы с вашего сайта. Плагин бесплатный, но если вам нужна учетная запись Sucuri и доступ ко всем ее функциям, то самый дешевый план Sucuri стоит 199 долларов.99 в год.
Сукури — не единственный вариант, поэтому стоит провести некоторое исследование. Другие популярные варианты:
Как создать бизнес-сайт: полное руководство до 2021 года
Есть два метода, которые мы рекомендуем для создания бизнес-сайта: с помощью конструктора веб-сайтов или WordPress. Первый подходит для новичков в технологиях, а второй требует небольших знаний в области программирования.
Оба варианта отличные, но какой из них подходит вам? К счастью, вы пришли в нужное место, чтобы узнать.
1
Вариант 1. Использование конструктора веб-сайтов
Как создать бизнес-веб-сайт с помощью конструктора веб-сайтов
- Получите доменное имя
- Создайте адрес электронной почты
- Выберите конструктор бизнес-веб-сайтов
- Выберите шаблон
- Добавить контент
- Интегрировать приложения
- Оптимизировать свой сайт для поисковых систем
- Публикация, мониторинг и обновление
Шаг 1. Получите доменное имя
Доменное имя — это уникальный адрес вашего веб-сайта.
Для предприятий рекомендуется иметь доменные имена, совпадающие с названиями их компаний (например, walmart.com ).
Например, доменное имя нашего веб-сайта — websitebuilderexpert.com . Для бизнеса важно подумать о том, какое отношение ваш домен будет иметь к тому, чем вы занимаетесь. Это первое знакомство многих людей с вашим сайтом, поэтому учитывайте его.
Вам нужно будет внести первоначальную стоимость, чтобы зарегистрировать свой домен, а затем внести ежегодную плату, чтобы сохранить его регистрацию в будущем.Это означает, что никто другой не сможет забрать ваш домен!
Полезно знать: Большинство разработчиков веб-сайтов (например, Wix) включают бесплатное доменное имя на первый год. В последующие годы вы можете оплачивать свое доменное имя напрямую через своего разработчика.Доменное имя обычно стоит около от 10 до 12 долларов в год . Обычно вы можете получить свой домен напрямую через конструктор своего веб-сайта или через отдельного регистратора доменов — популярные поставщики доменных имен включают Domain.com и NameCheap.
Прежде чем двигаться дальше, убедитесь, что вы:- Исследовали свой домен, чтобы узнать, доступен ли он
- Зарегистрировали домен
Шаг 2: Создайте адрес электронной почты
Чтобы ваш бизнес выглядел более профессионально и устоявшимся , вам понадобится персонализированный рабочий адрес электронной почты. Например, [email protected] мгновенно делает ваш бизнес более авторитетным и авторитетным, чем [email protected] .
Самый распространенный формат корпоративных адресов электронной почты фактически использует доменное имя вашей компании.
Например, наш адрес электронной почты: [email protected] .
Получение персонализированного рабочего адреса электронной почты — это быстро, дешево и довольно просто. Мы рекомендуем использовать G Suite от Google.
Это в основном Gmail для предприятий, за исключением того, что у вас есть персональный адрес электронной почты. Вы получаете удобный интерфейс, надежность и безопасность Gmail по цене от 6 долларов в месяц за адрес электронной почты.
Полезно знать: G Suite полностью интегрирован с некоторыми из рекомендованных нами конструкторов веб-сайтов.Если вы решите использовать один из этих конструкторов веб-сайтов, они упростят вам настройку ваших личных корпоративных адресов электронной почты — вам даже не потребуется регистрироваться в G Suite отдельно. Например, Wix позволяет создать корпоративный адрес электронной почты, купив подписку на G Suite Mailbox на своей панели управления. Прежде чем двигаться дальше, убедитесь, что вы:- Установили профессиональный домен для использования в своей электронной почте
- Сели и подумали, какая платформа электронной почты подходит для вашего бизнеса
Шаг 3. Выберите веб-сайт Builder
Теперь перейдем к одному из самых важных шагов: выбору конструктора веб-сайтов!
Здесь важно отметить, что не существует универсального решения, подходящего для всех, когда дело доходит до выбора подходящего конструктора бизнес-сайтов.У разных предприятий будут совершенно разные потребности — например, для модного нового ресторана потребуется нечто совершенно иное, чем для небольшой юридической фирмы.
Тем не менее, протестировав более 50 конструкторов веб-сайтов, мы можем с уверенностью сказать, что Wix — наш лучший выбор для создания бизнес-сайтов, при этом Squarespace и Weebly также являются отличными вариантами. Вы не ошибетесь, если выберете любую из этих платформ, но вы можете ознакомиться с нашими лучшими конструкторами веб-сайтов для бизнеса, чтобы получить еще больший выбор.
1. Wix
Лучший универсальный конструктор веб-сайтов
Лучший универсальный конструктор веб-сайтов
Научиться пользоваться Wix действительно просто. Вероятно, поэтому Wix — это конструктор, который пользователи, скорее всего, порекомендуют после нашего пользовательского тестирования. Он поставляется с более чем 800 профессионально разработанными шаблонами для самых разных отраслей, в том числе для ресторанов.
Краткий обзор Wix:
Для кого лучше всего подходит Wix?
- Если вам нужна помощь и рекомендации по дизайну. Wix предлагает предварительно заполненные шаблоны шаблонов, поэтому вы можете легко заменить свои собственные бизнес-изображения и контент, а не начинать с нуля. В качестве альтернативы вы можете использовать Wix ADI — это программное обеспечение для проектирования с искусственным интеллектом, которое просто спрашивает вас, что вам нравится, затем берет ваши идеи и создает для вас индивидуальный дизайн веб-сайта.
- Если вам нужны более гибкие инструменты для специализированного бизнес-сайта. Если вам нужны приложения — например, приложение для онлайн-бронирования / бронирования или ресторан / приложение для приема заказов — Wix — это беспроигрышный вариант.Его рынок приложений — один из самых обширных в отрасли.
Нравится ли вам звук Wix?
Wix — мощный универсальный веб-конструктор, который отлично подходит для начинающих, но при этом предлагает массу возможностей для творчества и интересных функций.
Узнайте больше:
- Wix Review — полная разбивка его функций, цен и т. Д.
- Wix Pricing Review — узнайте подробнее, сколько стоит Wix, и какие дополнительные расходы вы должны понести. известно о
2.Squarespace
Лучший дизайн, ориентированный на
Красивый дизайн, идеально подходящий для масштабирования вашего бизнеса
Squarespace похож на «Apple» разработчиков веб-сайтов для бизнеса. Он может помочь вам создать визуально ошеломляющий минималистичный бизнес-сайт, который привлечет внимание ваших посетителей. Научиться использовать Squarespace не так просто, как с Wix, но его отмеченные наградами шаблоны стоят немного более крутой кривой обучения.
Краткий обзор Squarespace:
Для кого лучше всего подходит Squarespace?
- Если вы хотите создать визуально потрясающий веб-сайт для предприятий в более творческих отраслях, таких как фотография или дизайн.Вы можете увидеть здесь несколько примеров.
Хотите красивый сайт?
Squarespace — это конструктор, ориентированный на дизайн, который сочетает в себе лучшие проекты на рынке с мощными инструментами. Присмотритесь!
3. Weebly
Лучшее для малого бизнеса
Отличное соотношение цены и качества
Если вам интересно, как использовать Weebly, позвольте нам объяснить. Когда дело доходит до дизайна, это не проблема, но она действительно проста в использовании и, безусловно, предлагает множество функций.Если вам нужен дешевый и простой способ выхода в Интернет, это может быть оно.
Коротко о Weebly:
Для кого лучше всего подходит Weebly?
- Если ваш бизнес будет полагаться на органический трафик . Weebly предлагает лучшие возможности SEO и поддержку.
- Если у вас очень маленький бюджет . У Weebly самый дешевый платный план из трех строителей.
Подходит ли вам Weebly?
Weebly — отличный выбор для малого бизнеса.Он предлагает доступные цены, простые, но привлекательные шаблоны и простой в использовании редактор.
Прежде чем двигаться дальше, убедитесь, что вы:- Оценили свой уровень технических навыков
- Решили, сколько вы можете позволить себе потратить на свой веб-сайт
- Запишите тип и количество функций веб-сайта, которые вам понадобятся
Шаг 4: Выберите шаблон
Теперь вы выбрали конструктор веб-сайтов, пора выбрать шаблон, который будет служить трамплином для вашего дизайна.Это наш любимый шаг, так как вы впервые получите реальное представление о том, как может выглядеть веб-сайт вашей компании.
Если вы создаете с помощью Wix, у вас будет полная свобода настраивать этот шаблон, как вы хотите, а это означает — к лучшему или худшему — вы можете получить что-то совершенно отличное от того, с чего вы начали. Squarespace не стремится передать бразды правления творчеству — но это неплохо, учитывая, что шаблоны Squarespace отмечены наградами. С точки зрения возможностей настройки Weebly находится где-то посередине.
Какой бы конструктор вы ни выбрали, у вас не будет недостатка в вариантах:
При выборе дизайна имеет смысл начать с шаблона, который больше всего соответствует вашей конечной цели. Здесь может помочь фильтрация по отраслям — например, если вы открываете веб-сайт о фитнесе, вы можете найти шаблоны для фитнеса.
Wix дополнительно подразделяет свои бизнес-шаблоны по отраслям, чтобы помочь вам разобраться в огромном количестве вариантов.Вы можете предварительно просмотреть каждый шаблон, затем выбрать тот, который вам нравится, и приступить к редактированию.Вы можете предварительно просмотреть и опробовать столько шаблонов, сколько захотите, перед публикацией, а Weebly даже позволяет переключить ваш шаблон после публикации , что может быть полезно для будущих редизайнов.
«Mojave» и «Om» — это два примера шаблонов, отнесенных к категории «Local Business» на Squarespace. Выбирая шаблон для своего собственного веб-сайта, постарайтесь не ограничиваться более поверхностными деталями, такими как шрифт, цвета и изображения. Какой бы конструктор вы ни использовали, от этого материала будет действительно легко отказаться.
Вместо этого сосредоточьтесь на структуре сайта, макете страниц и общем «ощущении»: выглядит ли шаблон современным и «острым» или более безопасным и традиционным? Это больше «в лицо» или преуменьшено? Подумайте, как это согласуется с идентичностью вашего бренда.
Прежде чем двигаться дальше, убедитесь, что вы:- Изучили шаблоны конструктора веб-сайтов
- Выбрали шаблон, который точно представляет ваш бренд
Шаг 5: Добавьте контент
К настоящему времени вы должны были поэкспериментировать с несколько разных шаблонов и остановились на вашем окончательном выборе. Отлично!
Теперь пришло время сделать этот общий шаблон вашим собственным, заменив все содержимое заполнителя своим и добавив любые дополнительные страницы или разделы.
Что касается страниц, всем бизнес-сайтам потребуется:
- Хорошая домашняя страница. Посетители должны иметь возможность быстро понять, что вы делаете, и плавно переходить к другим разделам.
- Информационная страница «О нас» . Расскажите людям свою историю и добавьте фотографии своей команды.
- Четкая страница «Контакты». Клиенты должны знать, где они могут вас найти и как лучше всего с вами связаться.
Многим предприятиям также понадобится:
- Страница продуктов / услуг. Расскажите о том, что у вас получается лучше всего, и добавьте изображения, если они у вас есть.
- Блог. Это может помочь продемонстрировать ваш опыт, сохранить ощущение свежести вашего сайта и помочь вашему сайту хорошо работать с поисковыми системами — но только если вы можете регулярно публиковать на нем сообщения.
Сейчас хорошее время, чтобы проверить конкурентов . Какие страницы вам нравятся на их сайте? Что-то вы пропустили по своему? Есть ли подводные камни, которых вы хотите избежать? Да, ваш веб-сайт должен выглядеть индивидуально, но хорошо знать, что ожидают найти ваши клиенты.
Прежде чем двигаться дальше, убедитесь, что вы:- Записали все контактные данные вашего бизнеса
- Собрали несколько высококачественных изображений вашего бизнеса
- Изучили некоторые темы блога, если необходимо
Некоторые дополнительные полезные ресурсы:
Шаг 6. Интеграция приложений
Теперь, когда вы отсортировали свои страницы и заполнили их своим собственным содержанием, пришло время добавить некоторые дополнительные функции.
Обычно это делается путем добавления «приложений» из собственного рынка приложений разработчика, хотя некоторые из них предлагают только встроенные функции.
Но что именно мы подразумеваем под дополнительной функциональностью? Вот несколько примеров удобных приложений и функций, которые, по нашему мнению, могут хорошо работать для бизнес-сайтов:
- Формы — это дает вашим клиентам альтернативный способ связаться с вами и помогает вам организовать свои запросы. Вы также можете побудить людей подписаться на электронную почту.
- Интеграция с социальными сетями — будь то кнопки, указывающие на ваши учетные записи в социальных сетях, встроенную галерею Instagram или живую ленту Twitter, для этого есть приложение.
- Оповещения о файлах cookie — сообщайте посетителям, как вы используете их данные, и дайте им возможность изменить это.
- Онлайн-чат — еще один полезный (и набирающий популярность) способ связи с вашими клиентами в режиме реального времени.
- Google Maps — интерактивная карта, которая поможет вашим клиентам найти вас.
- Отзывы клиентов — покажите отзывы и отзывы клиентов на своем сайте. Добавление социального доказательства на ваш сайт повысит доверие и количество конверсий.
Если вы хотите продавать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости покупать и устанавливать приложение для электронной коммерции.
Для начала вам нужно всего лишь создать бесплатную учетную запись в Square Online, дать продаваемому продукту имя и цену и создать ссылку для оформления заказа для размещения на своем веб-сайте.Простой!
Но это действительно только верхушка айсберга! Все приведенные выше примеры взяты из Wix просто потому, что у него один из крупнейших рынков приложений (более 260 приложений). Этот выбор подходит для самых разных типов бизнеса, но есть также множество отраслевых приложений для более узкой функциональности — посмотрите в качестве примеров Wix Stores, Wix Bookings, Wix Restaurants, Wix Hotels и Wix Video.
Прежде чем двигаться дальше, убедитесь, что у вас есть:- Изучили конкурентов, чтобы узнать, какие функции ваш сайт не может обойтись без
- Подумал о том, как ваш сайт может получить выгоду от дополнительных функций, например.грамм. каналы социальных сетей или интеграция с Google Maps
Шаг 7. Оптимизация вашего сайта для поисковых систем
Очень хорошо иметь красивый веб-сайт и добавлять эту важную страницу контактов, чтобы побудить ваших клиентов связаться с вами. Но если ваши клиенты никогда не видят ваш сайт, потому что он никогда не попадает на одну из страниц результатов поисковой системы, тогда вся ваша тяжелая работа будет напрасной.
Когда вы вводите поисковый запрос, например «лучший бранч в Чикаго», в строку поиска Google, сложный алгоритм анализирует более 200 факторов, чтобы выбрать результаты и их порядок.Вот три простых шага, которые вы можете предпринять, чтобы помочь оптимизировать свой бизнес-сайт:
- Убедитесь, что ваш сайт загружается быстро
Пользователи не любят медленные веб-сайты — большинство покинут ваш сайт, если это займет больше 3 секунд для полного рендеринга — и, следовательно, Google тоже. Убедитесь, что вы «сжимаете» все загружаемые изображения — это простой способ уменьшить размер файла всего за несколько секунд без визуального ухудшения качества изображения. Наш любимый инструмент для этого — кракен.io.
Запустите свою страницу с помощью бесплатного инструмента скорости загрузки страницы (нам нравится PageSpeed Insights от Google), чтобы выявить любые проблемные области.
- Не забывайте о мобильных устройствах
Теперь поиск в Google больше выполняется с мобильных устройств, чем с компьютеров, поэтому очень важно, чтобы ваш сайт хорошо отформатировался для небольших экранов. Все конструкторы веб-сайтов, которые мы включили в этот список, имеют шаблоны, полностью адаптированные к мобильным устройствам, поэтому должны автоматически переформатироваться — просто обязательно протестируйте это, прежде чем нажимать кнопку публикации.
- Используйте ключевые слова (экономно)
Воспользуйтесь бесплатным средством поиска ключевых слов, например Планировщиком ключевых слов Google Рекламы, для выявления особенно популярных запросов. Как только вы узнаете, какие ключевые термины ищут люди, вы сможете использовать их в своем контенте.
Возвращаясь к нашему примеру с бранчем, вы можете обнаружить, что «лучший завтрак в Чикаго» имеет ничтожное количество поисковых запросов — 10 пользователей в месяц, но «лучший бранч в Чикаго» намного популярнее, с сотнями запросов в месяц.
Как только вы найдете несколько популярных (и релевантных ) ключевых терминов, самое время убедиться, что они включены в ваш контент. Обязательно используйте эти термины в своем тексте — Google может сказать, если вы просто «набиваете ключевые слова» для ранжирования. Продолжайте создавать хороший контент и доверьтесь Google, чтобы присоединиться к делу.
Важно знать, что все факторы ранжирования Google зависят от качества и пользовательского опыта , поэтому, если вы сделаете это в первую очередь, вы не ошибетесь.
Прежде чем двигаться дальше, убедитесь, что вы:- Опробовали инструменты, упомянутые выше
- Решили, на какие ключевые слова вы должны ориентироваться
- Исследовали, насколько популярны или конкурентоспособны выбранные вами ключевые слова
Шаг 8: Публикация, мониторинг и обновление
Итак, вы последовали нашему совету в буквальном смысле, и теперь у вас есть красивый бизнес-сайт, готовый к отправке в мир — баллов!
Что дальше? Что ж, дайте вашему сайту последний предварительный просмотр — с помощью мобильного устройства, планшета или компьютера, а также в различных браузерах — затем нажмите «Опубликовать».Но прежде чем рассказать миру и поделиться этим со своими подписчиками в социальных сетях, попросите своих друзей и семью заняться этим делом для срочного пользовательского тестирования. Вы можете проверять свой сайт в режиме предварительного просмотра сколько угодно, но иногда проблемы становятся очевидными только после публикации — и лучше решить их как можно скорее.
Когда вы уверены, что все работает хорошо, ваши друзья и семья впечатлены вашими навыками создания веб-сайтов своими руками, а ваш трафик переходит от медленного к постоянному потоку, пора сесть, расслабиться, и наслаждаться успехом…
… но ненадолго! Это потому, что — к сожалению, не существует такого понятия, как «готовый веб-сайт».
Вам нужно не только быть в курсе обновлений — загружать новые сообщения в блог, добавлять новые проекты или новые услуги, обновлять страницу «О нас» новыми членами команды или достижениями — но вам также необходимо отслеживать, как люди используют ваш сайт, и предпринять шаги, чтобы улучшить их опыт.
Для этого мы рекомендуем три инструмента — нажмите на каждый из них ниже, чтобы узнать больше о Google Analytics, Hotjar и Optimizely.
Google Analytics
Во-первых, обязательно свяжите свой сайт с Google Analytics .Это бесплатный инструмент, и создатель веб-сайтов, который вы используете, предложит руководство по добавлению так называемого идентификатора отслеживания на ваш сайт, чтобы Google Analytics мог начать сбор данных о том, как ваш сайт используется.Вы можете использовать Google Analytics, чтобы узнать:
- Кто ваша аудитория, т. Е. Их возраст, пол и местонахождение
- Ваши самые популярные страницы
- На каких страницах люди проводят много времени и на каких страницах люди ‘ bounce ‘прямо сейчас
Вы можете использовать подобные идеи, чтобы вносить изменения в свой сайт и информировать о том, как вы будете создавать контент в будущем.
Hotjar
Это отличный инструмент для более наглядного демонстрации того, как люди взаимодействуют с вашим сайтом. Вы можете добавить Hotjar на определенные страницы, чтобы измерять, где люди нажимают, и насколько далеко они прокручиваются.Мы особенно рекомендуем использовать Hotjar для тестирования вашей домашней страницы. Это отличный способ определить точки, в которых пользователь испытывает трудности. Возможно, они ожидают, что что-то не будет интерактивным, или тратят слишком много времени, пытаясь перемещаться по слишком сложному меню.Вы можете обнаружить, что ваш ключевой контент скрыт слишком далеко вниз по странице, и только крошечный процент прокручивается достаточно далеко, чтобы взаимодействовать с ним.
Hotjar бесплатно до 2000 просмотров страниц в день, а затем стоит 29 + долларов в месяц (с бесплатной пробной версией).
Optimizely
Как только вы получите значительный объем трафика, подумайте о регистрации в Optimizely. Это способ проверить влияние изменений на ваш сайт в «идеальных условиях тестирования». Вы можете использовать Optimizely для запуска так называемого «A / B-теста», когда половине вашей аудитории будет показана исходная версия страницы, а половине — обновленная.Затем вы можете проверить, какой из них работает лучше по выбранной вами метрике.Полезно знать: Мы рекомендуем вам установить Google Analytics как можно скорее, но Hotjar и Optimizely заслуживают рассмотрения в будущем.
Итоговый обзор конструктора веб-сайтов, от начала до конца- Получите доменное имя
- Создайте адрес электронной почты
- Выберите конструктор бизнес-сайта
- Выберите шаблон
- Добавьте контент
- Интегрируйте приложения
- Оптимизируйте свой сайт для поиска движки
- Публикация, мониторинг и обновление
2
Использование конструктора веб-сайтов для вашего бизнеса Веб-сайт: часто задаваемые вопросы
Сколько времени занимает создание бизнес-веб-сайта?
Если вы действительно хотите, вы можете создать бизнес-сайт за несколько часов! Да, это действительно так быстро и просто!
Использование конструктора веб-сайтов означает, что ваш бизнес может мгновенно создать новый и профессиональный веб-сайт.Мы рекомендуем выделить день или два, чтобы действительно довести ваш сайт до нужного вам уровня.
Как я могу бесплатно создать веб-сайт для моей компании?
У большинства конструкторов веб-сайтов есть бесплатные планы или, по крайней мере, бесплатные пробные версии, а это значит, что вы можете создать бизнес-сайт бесплатно! Однако бесплатные планы имеют ограничения, которые могут ограничивать ваш бизнес, например, отображение рекламы для вашего конструктора веб-сайтов на вашем сайте. Это не очень профессиональный имидж, но вы можете избавиться от них, перейдя на платный план за умеренную ежемесячную плату.
У Wix есть бесплатный тарифный план, которым вы можете пользоваться столько, сколько захотите. Так что, если вы хотите создать бизнес-сайт бесплатно, попробуйте Wix!
Сколько стоит создание веб-сайта для малого бизнеса?
Технически вы можете бесплатно создать веб-сайт для малого бизнеса, используя бесплатный план для конструктора веб-сайтов. Однако для создания действительно профессионального бизнес-сайта с личным доменом и без рекламы затраты начинаются примерно от 5 долларов в месяц.
Какой конструктор сайтов лучше всего подходит для бизнес-сайтов?
Мы рекомендуем Wix как лучший конструктор бизнес-сайтов. Он обладает фантастическими функциями и является действительно гибкой и простой в использовании платформой.
Какой конструктор сайтов проще всего использовать?
Согласно нашим исследованиям, SiteBuilder оказался самым простым в использовании конструктором веб-сайтов, на втором месте — Wix.
Какой самый дешевый конструктор сайтов?
У Wix и Weebly есть бесплатные тарифные планы, которыми вы можете пользоваться сколько угодно.Чтобы перейти на самые дешевые ежемесячные планы, Wix стоит от 5 долларов в месяц, а Weebly — с 8 долларов в месяц. Ознакомьтесь с нашим руководством по самым дешевым конструкторам веб-сайтов для получения дополнительной информации.
Как создать свой первый сайт бесплатно в 2021 году |
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
В 90-е никто не знал, что нужно прокручивать страницу вниз.
У мышей не было колес прокрутки, у некоторых людей даже не было мыши, а коммутируемый доступ в Интернет был — лучшим вариантом со времен нарезки хлеба.
Сегодня люди знают, что они должны прокручивать, и у большинства людей невероятно быстрый Интернет, который может загружать сложные страницы в мгновение ока.
Веб-сайты сложнее и интереснее, чем когда-либо прежде. Однако создание собственного веб-сайта на на самом деле на проще и быстрее, чем серфинг в сети примерно в 1995 году.
На протяжении многих лет мы создали сотни веб-сайтов, используя любую платформу, которую вы можете себе представить. Попутно мы допустили все ошибки в книге и довели процесс до уровня науки, чтобы вам не приходилось повторять те же ошибки.
Почему создание веб-сайта того стоит
Создаете ли вы веб-сайт для нового бизнеса, начинаете ли вы вести блог в качестве побочного дела, переходите на онлайн-бизнес-модель или что-то среднее между ними, создание веб-сайта — одно из самых выгодных вложений, которые вы можете сделать.
Ваш веб-сайт — это то место, где вас находят люди, и он дает вам возможность охватить глобальную аудиторию, независимо от того, где вы живете или ведете бизнес.
И хотя вы можете использовать социальные сети, чтобы охватить больше людей, вы находитесь во власти алгоритмов, правил, которые, кажется, никогда не перестают меняться, и объема внимания вашей аудитории.Что происходит, когда Instagram меняет свой алгоритм? Или когда Facebook перестанет показывать ваши сообщения самым преданным поклонникам? Результат может быть катастрофическим, если у вас нет другого способа их достичь.
Когда вы создаете веб-сайт, он ваш. Вам не нужно следить за постоянными изменениями, которые негативно влияют на ваш бизнес, или скрещивать пальцы в надежде, что ваше сообщение будет услышано.
Ваш веб-сайт — ценный объект онлайн-недвижимости. Вы полностью контролируете, как он выглядит и как работает.Он действует как продавец на полную ставку, не беспокоясь о потере контакта с вашими клиентами и поклонниками.
Инвестиции, необходимые для создания веб-сайта
Вы можете бесплатно создать сайт всего за несколько минут. Однако у этого есть ограничения, и вы можете не быть на 100% удовлетворены результатом подбрасывания чего-либо за считанные минуты.
В большинстве случаев вы можете рассчитывать потратить не менее от трех до пяти дней на создание своего веб-сайта. Точное количество времени зависит от сложности того, что вы создаете, и от того, насколько быстро вы освоите платформу.Но это хорошая отправная точка, о которой следует помнить, если вы создаете свой первый веб-сайт.
Вы также можете начать бесплатно и перейти на платный план, когда будете готовы запустить свой веб-сайт в мир.
Платные планыWix начинаются с 14 долларов в месяц . Итак, это минимальные вложения. Однако вам придется потратить больше, если вы хотите продавать товары в Интернете или принимать онлайн-платежи.
Теперь, когда вы знаете, во что вам нужно инвестировать, пора перейти к хорошему.Вот основные шаги, которые необходимо выполнить:
- Создайте учетную запись Wix
- Выберите шаблон
- Сохраните свой шаблон
- Добавьте страницы своего сайта
- Добавьте нужные приложения
- Настройте свой блог
- Настройте свой интернет-магазин (необязательно)
- Оптимизируйте свой веб-сайт для мобильный
- Выберите свое доменное имя
- Запустите свой сайт!
Теперь, когда вы знаете, чего ожидать, вы можете либо сразу перейти на Wix и начать работу, либо следовать приведенным ниже инструкциям, пока мы рассмотрим все шаг за шагом.
Шаг 1. Создайте аккаунт Wix
Во-первых, вам нужна учетная запись. Это бесплатно, поэтому перейдите на главную страницу Wix и нажмите «Начать продажи».
Теперь вы увидите страницу регистрации, где вы можете ввести свой адрес электронной почты и создать пароль. Вы также можете войти в систему с помощью Google или Facebook, если хотите.
Затем ответьте на несколько вопросов о том, какой сайт вы создаете. Эти вопросы помогают Wix понять, какой тип веб-сайта вы хотите создать.
Вы можете пропустить вопросы, если хотите, но лучше позволить Wix сделать как можно большую часть тяжелой работы. Это займет всего несколько секунд, а также поможет персонализировать и ускорить процесс.
Например, Wix спрашивает, для чего вы создаете сайт.
Он также спросит, создавали ли вы сайт раньше. В зависимости от ваших ответов Wix может адаптировать ваш опыт к тому, чем вы хотите заниматься. Оттуда мастер покажет вам ваши результаты.
Если вы получаете результаты, которые не совсем соответствуют тому, что вы ищете, не беспокойтесь. Просто нажмите «назад» внизу экрана, чтобы изменить свои ответы.
Когда вы закончите, у вас будет два варианта: позволить Wix ADI создать сайт для вас или создать сайт самостоятельно с помощью редактора Wix.
Вариант 1:
Позвольте Wix ADI создать для вас сайтВ Wix ADI искусственный дизайнерский интеллект создает веб-сайт на основе ваших ответов на несколько простых вопросов о вашем новом веб-сайте.
Вы начнете с ответа на несколько вопросов о страницах и функциях, которые вам нужны на вашем веб-сайте. Затем за считанные минуты Wix создаст целый веб-сайт, который вы можете настроить. Это быстро, эффективно и требует множества технических действий, поэтому вам не нужно о них беспокоиться.
Вариант 2:
Создавайте с нуля в редакторе WixВы также можете обойти опцию ADI и использовать редактор Wix, чтобы создать сайт самостоятельно.Это несложно, но на это уходит больше времени, так как вам нужно создавать все с нуля.
Это разумный вариант, если вы хотите начать с чистого листа.
Какой вариант выбрать?
Вы можете легко создать отличный веб-сайт, используя любой из этих вариантов. Однако все сводится к тому, сколько времени вы хотите потратить на настройку.
ADI — определенно самый быстрый подход, поскольку он создает все страницы за вас. Оттуда вы можете заменить демонстрационный контент своим собственным, и все готово.
Но если вы никуда не торопитесь и хотите большего контроля над дизайном и гибкости, редактор Wix — ваш лучший выбор. Вы можете начать полностью с нуля с чистого листа, чтобы воплотить свои идеи в жизнь.
Чтобы использовать Редактор Wix, вам не нужно быть профессионалом в области веб-дизайна или иметь какой-либо опыт в дизайне. В нем легко ориентироваться даже для начинающих и нетехнических пользователей. Так что пусть вас не пугает идея создать что-то с нуля.
Оба отличные варианты.Но в конечном итоге это зависит от вас.
Если вы выберете ADI, следуйте инструкциям на экране, и все готово.
Если вы предпочитаете делать что-то самостоятельно, вы можете следовать остальной части этого руководства, пока мы рассмотрим создание веб-сайта с нуля.
Шаг 2. Выберите шаблон
Если вы хотите начать с нуля, следующим шагом будет выбор шаблона. Эта часть действительно интересна, потому что у вас есть сотни полностью настраиваемых (и бесплатных!) Вариантов на выбор.
Важно помнить, что вы можете настроить практически все, включая цвета, шрифты, узоры, фотографии, размер шрифта, размещение изображений, заголовки и многое другое.
Шаблон — это лишь отправная точка для запуска процесса проектирования. На следующем шаге мы подробнее поговорим о том, как настроить ваш шаблон.
Итак, пока постарайтесь сконцентрироваться на общем макете и общей функциональности каждого шаблона.
Это может помочь думать об этом как о каркасе дома.После того, как вы залите фундамент и построите все стены, вы можете добавить свои собственные цвета, отделку и декор, чтобы сделать его по-настоящему вашим.
Вы также можете сузить область поиска, если вас не устраивает количество вариантов. Вы можете фильтровать по типу бизнеса, типу продуктов, которые вы хотите продавать (для интернет-магазинов), и даже по вашей отрасли.
Кроме того, вы можете использовать строку поиска для поиска всего, что хотите.
Найдите время, чтобы изучить несколько различных вариантов дизайна, которые могут подойти для вашего бизнеса.Одним из самых больших недостатков Wix является то, что вы не можете выбрать новый шаблон после того, как выберете его. Так что не торопитесь.
И помните, вы можете настроить все позже.
Найдя понравившийся шаблон, нажмите «просмотреть», чтобы увидеть его в действии как действующий веб-сайт, или «отредактируйте», чтобы добавить его на свой веб-сайт.
Когда вы примете решение, вы готовы к третьему шагу.
Шаг 3. Настройте свой шаблон
После того, как вы выберете «редактировать», Wix перенесет вас на новую страницу, где вы сможете внести изменения в выбранный вами шаблон.Это ваша возможность создать шаблон по своему усмотрению, используя инструменты дизайна перетаскивания в левой части страницы.
Здесь также начинается самое интересное. Главное меню редактирования всегда находится в левой части экрана редактора. Здесь вы можете внести большие изменения, например добавить новую страницу или блог.
Однако вы также можете щелкнуть отдельные элементы, чтобы внести изменения. Например, если вы нажмете на изображение рожка мороженого (или любое другое изображение, которое есть в выбранном вами шаблоне), Wix предложит вам изменить его.
Другими словами, вы можете настроить столько или меньше, сколько захотите. Удобный редактор Wix поможет вам сесть за руль — и упростит ваше путешествие, дав вам четкие указания и рекомендации.
Некоторые основные изменения, которые вам нужно внести, включают изменение рабочего адреса и часов работы. Чтобы внести подобные изменения, найдите в шаблоне текст-заполнитель и щелкните его. Появится оранжевое окно текстового редактора. Внести изменения так же просто, как щелкнуть внутри окна редактора и ввести правильный адрес.
Вы также захотите добавить такие вещи, как ссылки вашего бизнеса в социальных сетях. Для этого просто найдите в шаблоне социальное меню и щелкните его. Откроется меню, в котором вы можете добавить свои собственные социальные ссылки и изменить настройки, если хотите.
Не торопитесь, поиграйте с параметрами редактирования. Вы можете изменить размер шрифта, изменить слова на полужирный или курсив или вообще выбрать другой шрифт.
Вы также можете изменять изображения. Если вам не нравится изображение-заполнитель, просто нажмите на него и замените его изображением, которое лучше подходит для вашего сайта.Это может быть сделанная вами фотография, бесплатное изображение с бесплатного сайта или замещающее изображение из библиотеки Wix.
Некоторые изображения бесплатны, а другие имеют разные цены. Платные изображения имеют небольшой логотип в виде знака доллара в углу, поэтому вы можете легко определить, какие изображения бесплатные, а какие — платные.
Помимо изображений, вы также можете изменить фон, добавить страницы в главное меню и изменить внешний вид меню. Эти инструменты расположены в левой части страницы шаблона, и они делают редактирование и настройку вашего шаблона невероятно простым.
Шаг 4: Добавьте страницы
Хотите, чтобы на вашем сайте был блог? А как насчет страницы контактов или страницы «о нас»? Редактор Wix упрощает добавление этих страниц.
Чтобы добавить новую страницу, перейдите в главное меню редактора в левой части экрана и нажмите «меню и страницы». Откроется новое окно. Внизу этого окна нажмите «+ добавить страницу».
Это даст вам возможность добавлять на ваш сайт множество настраиваемых страниц.
Шаг 5. Добавьте приложения
Точно так же, как Wix предлагает на выбор сотни готовых шаблонов, он также предлагает сотни бесплатных и платных приложений.Это дополнительные функции, которые вы можете добавить на свой сайт, чтобы упростить работу посетителей и сделать их более полезными.
Например, если вы управляете рестораном, вы, вероятно, захотите добавить меню на свой веб-сайт, а также возможность для посетителей сайта делать заказы в Интернете.
Другие примеры включают виджеты живого чата, инструменты электронного маркетинга, интеграцию QuickBooks или Hubspot, онлайн-бронирование, управление заказами, всплывающие формы, зоны членства, платформы доставки и различные элементы дизайна, которые выведут дизайн вашего сайта на новый уровень.
Существуют сотни приложений Wix на выбор, каждое из которых помогает расширить функциональность вашего сайта.
И еще лучшая новость заключается в том, что их невероятно легко установить.
Как и в случае с другими шагами настройки, просто перейдите в меню редактирования слева и нажмите «добавить приложения».
Откроется меню приложений, в котором вы сможете найти специальные функции, соответствующие потребностям вашего бизнеса.
Каждое приложение включает в себя функции и отзывы других пользователей Wix.Это дает вам возможность узнать, что другие люди думают о приложении, прежде чем вы добавите его на свой сайт.
Шаг 6. Добавьте блог
Ведение блога — важная часть веб-сайта любой компании. Хотя ваш бизнес вполне может процветать и без него, блог — это простой и бесплатный способ рекламировать, делиться своим опытом и общаться с клиентами.
Не уверены? Рассмотрим статистику бизнес-блогов:
- Веб-сайты, на которых есть блог, имеют на 434% больше проиндексированных страниц на по сравнению с сайтами, на которых нет блога.
- Компании, ведущие блоги, получают на 97% больше ссылок на свои сайты на по сравнению с аналогами, не ведущими блог.
- 77% интернет-пользователей говорят, что читают блоги.
- Компании, которые ведут блог, получают В 2 раза больше трафика электронной почты в по сравнению с теми, которые этого не делают.
К счастью, Wix позволяет легко добавить блог на ваш новый сайт. Просто зайдите в главное меню редактора слева и нажмите «начать блог».
Wix предлагает несколько мощных возможностей, которые сделают ваш блог эффективным маркетинговым инструментом.Например, вы можете связать свою учетную запись Instagram, чтобы отображать последние изображения из вашей ленты.
Вы также можете добавить форум блога, где клиенты могут обсуждать ваши продукты и услуги.
Ведение блога для вашего бизнеса необязательно, но вы рискуете упустить новых клиентов и возможности для бизнеса, если пропустите этот шаг.
Вы также упускаете мощные возможности ранжирования в поисковых системах. Все планы Wix включают базовые функции SEO-оптимизации, в том числе:
- Отредактируйте URL вашего сообщения
- Установите специальный заголовок SEO для поисковых систем
- Добавьте мета-описание сообщения
- Включите альтернативные теги изображения
Вы можете сделать все это прямо из редактора сообщений Wix, что делает его чрезвычайно простым и понятным. простой.
Кроме того, Wix предлагает возможности SEO-оптимизации на уровне всего сайта, такие как AMP для мобильных устройств и разметка схемы, чтобы дать поисковым системам больше информации о вашем сайте.
С учетом сказанного, если вы не совсем готовы добавить блог на свой сайт, не волнуйтесь. Wix позволяет легко вносить изменения в будущем, когда ваш сайт заработает.
Шаг 7. Настройка интернет-магазина
В зависимости от того, какой у вас бизнес, вы можете добавить на свой сайт функции электронной торговли.Вот где окупается создание вашего сайта с помощью Wix.
Wix позволяет создать интернет-магазин за секунды. Чтобы добавить магазин на свой сайт, перейдите в главное меню в левой части редактора и щелкните значок «+». Это даст вам новое меню с длинным списком опций. Прокрутите вниз, пока не увидите «магазин», и щелкните его.
Далее нажмите «добавить на сайт». Wix автоматически создаст магазин и все его функции, включая галереи продуктов, способы оплаты и управление запасами.Wix также оптимизирует ваш магазин для мобильных пользователей.
Вы можете управлять своим магазином с панели управления магазина, которая дает вам множество вариантов настройки.
Например, из вкладки «продукты» на панели управления вы можете добавить новые продукты и соответствующую информацию, такую как цена, артикул, описание продукта и количество имеющихся у вас на складе.
Шаг 8. Оптимизируйте свой веб-сайт для мобильных пользователей
Mobile — это путь будущего, а это значит, что ваш веб-сайт должен быть удобным для мобильных пользователей.Имейте в виду, что смартфоны есть у 81 процента американцев по сравнению с 35 процентами в 2011 году.
Wix тоже позаботился о вас. Вы можете проверить, как ваш сайт выглядит на мобильном устройстве, перейдя в верхнюю часть редактора Wix и нажав на значок мобильного телефона.
Это переключит вас в режим просмотра для мобильных устройств, чтобы вы могли увидеть, как ваш веб-сайт выглядит на смартфоне. Хорошей новостью является то, что шаблоны Wix обычно уже оптимизированы для мобильного поиска.
Тем не менее, рекомендуется прокрутить весь сайт, чтобы убедиться, что все страницы хорошо выглядят на мобильных устройствах.Если вы обнаружите какие-либо проблемы с дизайном или нечетное размещение текста, вы можете изменить их в редакторе. Лучше всего? Изменение элементов в мобильной версии не повлияет на то, как ваш сайт будет отображаться в браузере на компьютере.
Шаг 9: Выберите доменное имя
Вы почти готовы к публикации, но сначала вам нужно выбрать доменное имя. Поскольку вы настраиваете бесплатный сайт Wix, ваши возможности здесь несколько ограничены.
Например, ваш бесплатный сайт Wix не может быть обычным доменным именем, например www.businessname.com. Вместо этого вам необходимо указать имя Wix. Это означает, что ваш домен будет использовать следующий формат:
www.username.wixsite.com/siteaddress
К счастью, вы всегда можете обновить свой бесплатный сайт Wix до платной версии позже. Когда вы будете готовы к обновлению и переключению на собственный домен, Wix предложит одни из самых конкурентоспособных цен в мире.
Wix
Лучший конструктор сайтов
Получите все необходимое для создания своего первого веб-сайта, включая надежный веб-хостинг, конструктор страниц с возможностью перетаскивания и бесплатное доменное имя на первый год.Цена начинается всего с 14 долларов в месяц с бессрочной бесплатной подпиской на создание своего сайта, прежде чем вы вложите ни копейки.
Шаг 10. Опубликуйте свой веб-сайт
Пора начать работу с вашим новым бизнес-сайтом. Здесь вы должны сделать последний предварительный просмотр, чтобы убедиться, что ваш сайт редактируется в соответствии с вашими спецификациями и все страницы содержат информацию, необходимую потенциальным клиентам для совершения покупки.
Когда вы будете готовы запустить свой сайт в мир, просто нажмите «опубликовать».«Если вам нужно внести изменения, вы всегда можете повторно посетить свой сайт в редакторе Wix.
Чтобы внести какие-либо изменения, просто перейдите в свою панель управления, выберите «управлять сайтом», а затем «редактировать сайт». После внесения необходимых изменений нажмите «опубликовать», чтобы они вступили в силу.
Следующие шаги
Теперь, когда ваш сайт заработал, вы можете переключиться на создание эффективного контента, оптимизацию вашего сайта по скорости и развитие вашего бренда. Создание вашего веб-сайта — это только начало вашего онлайн-путешествия, в котором нужно учиться и совершенствовать множество вещей.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)Как создать веб-сайт с нуля
Создание веб-сайта может показаться самой сложной задачей , когда вы только начинаете. Есть так много вещей, о которых нужно узнать и помнить, что любой, кто хотя бы немного не разбирается в технологиях , может запутаться и быстро отвернуться. Однако, как только вы узнаете , как сделать веб-сайт , все становится на свои места намного быстрее.
Это руководство поможет вам в этом — научитесь создавать веб-сайт с нуля. Мы рассмотрим два различных метода решения этой проблемы — один будет более подходящим для тех, кто не очень разбирается в технологиях и просто хочет запустить свой веб-сайт как можно скорее, , а другой подойдет разработчикам и программисты больше.
Кроме того, мы будем выполнять шаг за шагом . Я не буду торопить вас с основными частями, чтобы как можно скорее добраться до « хороших вещей ».Если вы хотите узнать, как запустить веб-сайт, вам придется сделать это с нуля — мы поговорим о хостинге , SSL, надстройках и , надстройках и т. Д.
Мы также обсудим конструкторов веб-сайтов — более простой и более быстрый метод создания веб-сайтов. Если вас интересуют эти инструменты, вы можете попробовать Zyro — , один из самых интересных конструкторов на текущем рынке!
Готовы? Отлично, давайте перейдем к делу.
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Есть ли у вас какие-нибудь советы для тех, кто создает веб-сайт самостоятельно?
В наши дни вы можете пройти долгий путь без написания кода. Независимо от того, используете ли вы инструмент без кода, такой как WebFlow, или строите на WordPress или HubSpot, но с готовым шаблоном веб-сайта, вы можете быстро настроить простой веб-сайт, не редактируя CSS самостоятельно. Итак, в зависимости от того, для чего вы создаете веб-сайт, я бы сказал, что лучший совет: делайте это просто.Начните с малого, используйте шаблоны, не изобретайте велосипед, просто вставайте и запускайте. Как только вы начнете жить и опубликовать контент, вы можете позаботиться о том, чтобы сделать сайт красивым и индивидуальным.
Два разных метода создания веб-сайта
Как я уже упоминал в начале статьи, мы будем говорить о двух разных способах создания веб-сайта:
- Метод создания веб-сайтов .
- Традиционный веб-хостинг и метод WordPress .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
Метод создания веб-сайтов — быстро, легко и дешево
Конструкторы веб-сайтов — это специальные программы, которые позволяют создавать сайты сверхбыстро, и вообще без каких-либо технических знаний. Большинство людей, которые хотят запустить свой сайт как можно скорее, обычно предпочитают использовать конструктор сайтов в качестве более быстрой и простой альтернативы и более дешевой альтернативы .
Второй метод, о котором мы поговорим, — это создание веб-сайта с использованием веб-хостинга , и WordPress. В то время как WordPress.com является самостоятельным конструктором веб-сайтов, WordPress.org — нет — на самом деле это система управления контентом ( CMS ). Короче говоря, CMS — это специальное место, где вы можете хранить , изменять и заменять контент по своему желанию.
WordPress.org работает аналогично конструкторам веб-сайтов (, поэтому его часто относят к категории ), но у вас должно быть гораздо больше времени и технических знаний, чтобы все работало на самом деле.Тем не менее, естественно, у использования WordPress есть преимущества по сравнению с большинством традиционных конструкторов веб-сайтов — настройка , плагины, свобода творчества, и так далее.
Оба метода оптимальны сами по себе, и каждый из них подойдет разным людям. Однако один метод « как создать веб-сайт », который будет исключен из этого руководства, — это наем программиста или дизайнера, который сделает это за вас . Это не только превосходит цель всей этой статьи, но еще и будет стоить вам целого состояния , чтобы заплатить этому человеку за ваш сайт.
Теперь, после этого краткого введения, давайте поговорим о том, как создать веб-сайт с нуля. Следуйте за каждым шагом, и к концу у вас должен быть довольно приличный веб-сайт.
Шаг 1. Визуализируйте, каким должен быть ваш сайт
Для некоторых людей создать настоящий веб-сайт не так сложно, как понять, как мысленно продумал, что они хотят, чтобы этот сайт был посвящен . Вы можете подумать, что это звучит безумно — , если вы хотите создать сайт, разве вы уже не знаете, почему?
Часто да.Но не всегда все бывает так просто.
Представьте, что вы хотите создать блог . Это ваша первоначальная идея — поделиться своими мыслями о IT со всем миром. Однако по мере того, как ваш блог начинает набирать обороты, вы решаете продать несколько электронных книг . Итак, как лучше всего продвигать и продавать книги в данный момент?
Как вы уже догадались — — это раздел электронной коммерции в вашем блоге.
Однако для того, чтобы сделать это успешно, вам необходимо интегрировать функций электронной коммерции в уже существующий блог.Поступая так по прихоти, вы можете столкнуться с множеством проблем, с которыми никто не захочет заниматься. Вот почему важно , предвещающее .
Существует много разных типов веб-сайтов. Назову лишь несколько:
- Блоги
- сайтов электронной коммерции
- Поставщики услуг
- Информационные агентства
- Консультации по вопросам здравоохранения
- Индивидуальные страницы бренда
- Пункты обмена видео
- И многое другое…
Теперь никто не ожидает, что вы сможете увидеть будущее.Однако, прежде чем приступить к собственному изучению того, как создать веб-сайт, вам следует потратить немного времени на составление хотя бы самого базового плана.
Найден последний купон Squarespace:
Выбор проверенного персонала
СКИДКА 30% ЕЖЕГОДНО
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план, сэкономив 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Срок годности: 05.06.2021
3927 Пользователей
Только 38 Осталось
×СЭКОНОМЬТЕ 30% ЕЖЕГОДНО
Рождественская распродажа Squarespace
На этой рождественской распродаже Squarespace вы можете получить самый популярный бизнес-план экономя 30% ежегодно! Действуйте сейчас и создайте лучший веб-сайт за меньшие деньги.
Ваша Скидка активирована! REDEEM DEALСрок действия: 05.06.2021
3 927 Пользователей
Только 38 Левый
Шаг 2: Выбор подходящего конструктора веб-сайтов
Когда у вас есть все готово, переходите к трудной части — , выбирая правильный конструктор веб-сайтов , инструмент, призванный помочь вам создать веб-сайт как можно быстрее и проще.
На рынке существует множество разработчиков, которые рекламируют, как сделать веб-сайт быстрым и простым, с помощью своих современных пользовательских интерфейсов .С некоторыми это действительно так, но с большинством вы просто закончите тем, что потеряете свои деньги и время , пытаясь выяснить даже самые простые вещи.
Лучшим примером конструктора веб-сайтов, который избегает всего этого bull и позволяет сразу перейти к делу, является Wix . Это компания, о которой, вероятно, уже слышала даже ваша собака, и это просто показывает , насколько хорошо они внедрили свой конструктор веб-сайтов .
В качестве альтернативы вы также можете использовать ранее упомянутый Zyro — это современный конструктор веб-сайтов с одними из самых уникальных функций в игре (, то есть тепловые карты, средства записи AI и т. Д. ).
Возвращаясь к Wix, маркетинга недостаточно, чтобы удовлетворить клиента, хотя . Вам также понадобится хороший товар . Wix действительно прост в использовании, имеет несколько уникальных и оригинальных функций и позволяет быстро научиться создавать веб-сайты.По всем этим причинам и поскольку это один из лучших разработчиков веб-сайтов, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
После того, как вы решили, какой конструктор веб-сайтов использовать, все, что вам нужно сделать, прежде чем вы сможете узнать, как запустить веб-сайт, — это зарегистрироваться и создать учетную запись .
Зарегистрироваться в Wix очень просто. Все, что вам нужно сделать, это перейти на их домашнюю страницу, нажать большую кнопку « Get Started » и ввести свой адрес электронной почты и желаемый пароль.После этого ответьте на несколько вопросов, и готово!
В какой-то момент вам будут представлены двух вариантов. Вы можете позволить Wix ADI ( Artificial Design Intelligence ) создать начальный макет вашего веб-сайта за вас, или вы можете сделать все это самостоятельно с нуля.
Если вы выберете ADI, вам нужно будет ответить еще на несколько вопросов, выбрать несколько тем и все! Вы попадете прямо в законченный черновик вашего нового веб-сайта, а дальше будет easy sailing .То же самое применимо, если вы решите заполнить все самостоятельно — просто займет немного больше времени.
Шаг 4: Настройка вашего сайта
Теперь, предполагая, что вы пошли дальше по маршруту « пользовательское создание » и решили игнорировать Wix ADI, первое, что вам нужно сделать, это выбрать подходящий шаблон . Многие люди, которые думают о том, как запустить веб-сайт, похоже, забывают, насколько важна эта часть на самом деле!
шаблоны
Выбор правильного шаблона веб-сайта может означать разницу между успеха вашего веб-сайта и полным провалом .Тема также должна представлять собой сообщение вашего сайта — например, блог должен иметь гостеприимный и уютный вид, в то время как веб-сайты электронной коммерции обычно имеют этот изысканный и стерильный вид.
Wix предлагает вам абсолютно огромного выбора шаблонов тем для сортировки и выбора. Естественно, если вы пытаетесь создать блог, вам не обязательно выбирать одну из тем блога — — это всего лишь рекомендуемый способ сделать это.
Темы шаблонов Wix включают:
- Бизнес
- Интернет-магазин
- Фотография
- Видео
- Музыка
- Типовой проект
- Рестораны и еда
- Путешествия и туризм
- События
- Портфолио и резюме
- Здоровье и благополучие
- Мода и красота
- Сообщество и образование
- Искусство
- Посадочные страницы
У каждого из них есть свои собственные подразделов, и нескольких страниц тем для изучения в любом из этих подразделов.Излишне говорить, что любой, кто смотрит, как создать веб-сайт, получит шаблонов шире, чем им может когда-либо понадобиться.
Параметры Builder
После того, как вы выберете тему, вы будете отправлены на сам конструктор. Хотя сначала это может показаться запутанным, но с функциональной точки зрения я вижу, что люди в Wix потратили много времени, чтобы убедиться, что конструктор веб-сайтов интуитивно понятен и прост в навигации .
Вверху страницы вы увидите главное меню . Вы используете его, чтобы перейти на ваш сайт , переключиться между рабочим столом и мобильным представлением , получить доступ к вашим инструментам , настройки и режим разработки , превью и опубликовать любые изменения , которые вы внесли сайт.
Слева у вас будет отдельное меню для добавления новых страниц , приложений, мультимедиа, , для изменения фона, и т. Д.
Наконец, в правой части конструктора вы найдете меню, которое больше всего сбивает с толку большинство людей, которые учатся создавать веб-сайты.Однако это только до тех пор, пока они на самом деле не попробуют его использовать — на самом деле довольно просто и понятно!
Это меню позволяет копировать и размещать , упорядочивать и выравнивать различных элемента, устанавливать определенные позиции , углов, и так далее. Доступные варианты будут зависеть от того, что именно вы редактируете на самом сайте.
Какой бы элемент на вашем веб-сайте Wix вы ни хотели изменить, удалить или иным образом отредактировать, вы можете сделать это , щелкнув по нему в предварительном просмотре вашего сайта. .Это очень удобно, и определенно удобно, когда вы учитесь создавать веб-сайт.
Выбор функций
Теперь перед вами грубый фасад вашего веб-сайта. Естественно, следующее лучшее, что можно сделать, — это добавить множество различных функций , виджетов и приложений , которые могут вам понадобиться при управлении сайтом.
Узнав, как создать веб-сайт, вы обнаружите, что есть несколько способов сделать это с помощью Wix. Прежде всего, обратите внимание на меню панели left .Вы заметите, что вы можете установить различных меню. и фон страницы, , но самый большой выбор опций откроется, когда вы нажмете на символ « + ».
Здесь вы можете выбрать все, что хотите добавить на текущую страницу. Текст, изображения, кнопки, списки, социальные ссылки, меню, магазин… Возможности безграничны!
В зависимости от типа создаваемого вами веб-сайта встроенные сайты и PayPal кнопки оформления заказа могут вам понравиться, а могут и не понравиться.Однако, если вы последуете нашему ранее обсужденному примеру и захотите узнать, как создать веб-сайт с интегрированными функциями электронной коммерции, Wix вас поддержит.
К счастью, по умолчанию Wix оснащен всеми основными функциями электронной коммерции . Нельзя сказать, что у других высокопоставленных разработчиков веб-сайтов таких функций нет — они есть у ! Однако у Wix есть эта удивительная функция, позволяющая перетаскивать элементов в любое место на вашем сайте. Где угодно! Будь то кнопки PayPal, ссылки корзины покупок или ценники!
Это действительно значительно упрощает и упрощает процесс определения того, как сделать веб-сайт более простым и плавным.
Еще один способ добавить различные функции на ваш сайт Wix — через приложения . Еще раз, если вы направитесь в левое меню в конструкторе сайтов Wix, вы найдете там раздел приложения .
Приложения разделены на различных категорий для вашего удобства. У вас есть приложения для блогов, основных для запуска и запуска вашего веб-сайта , некоторые для электронной коммерции, и так далее. Некоторые приложения доступны для покупки , другие являются полностью бесплатными .
То, как все представлено в конструкторе, делает процесс обучения намного менее хлопотным . Как и другие отличные конструкторы веб-сайтов, Wix стремится обеспечить нулевой путаницы в вашем процессе проектирования, и чтобы все можно было сделать быстро и с легкостью .
Шаг 5: планируйте вперед
На данный момент у вас уже должен быть довольно приличный сайт . Вы должны иметь возможность размещать и изменять свои изображения , писать убедительных заголовков, и работать с контактными формами, вариантами подписки и другими важными функциями.
Следующим шагом на вашем веб-сайте должно быть содержимое .
Добавить содержимое
Добавление контента — определенно самая важная часть вашего сайта . В зависимости от вашего конструктора и контента, который вы хотите добавить, это могут быть разные способы. Однако в большинстве случаев, если это текста, , вам просто нужно будет набрать его на странице , и это будет .
После того, как у вас появится контент на вашем сайте, вам следует оптимизировать его с помощью изображений, , возможно, даже , встроить видео , чтобы подчеркнуть некоторые моменты, которые вы делаете в тексте.Честно говоря, мир для вас на тот момент — вы уже научились создавать веб-сайт с нуля, и теперь осталось только поддерживать его .
Кто-то возразит, что это на самом деле труднее. Следовать инструкциям по созданию веб-сайта несложно, но как только вы закончите и будете готовы к его дальнейшей оптимизации, все станет немного сложнее.
Но так быть не должно — это все тот же процесс обучения созданию веб-сайта, только немного больше информации, которую нужно усвоить.
SSL
Одна из самых первых вещей, которую вы должны убедиться, что ваш веб-сайт имеет сертификат SSL (HTTPS). По сути, это , это маленькое изображение замка рядом с URL-адресом вашего веб-сайта , которое отмечает, что посетители имеют соединение с безопасным — если у вас его нет, вместо блокировки вы увидите слова « Not Secure ».
Если вы выбрали Wix в качестве предпочтительного конструктора веб-сайтов, то вам, вероятно, не нужно беспокоиться об этом .Компания имеет встроенный SSL-сертификат для всех своих сайтов — если вы его не видите, скорее всего, вам нужно только активировать HTTPS на вкладке настроек.
Поисковая оптимизация
Весь контент, который вы размещаете, должен быть оптимизирован для поисковых систем . Это называется SEO — Поисковая оптимизация . С помощью SEO ваш контент становится более заметным для потенциальных клиентов .Вы делаете это, используя определенные ключевые слова и настройки метатега . Есть также немало функций, которые могут понадобиться конструктору веб-сайтов, чтобы помочь вам в этом.
SEO — это отдельная тема, когда речь идет о « как создать веб-сайт » или « как создать веб-сайт ». Он обширный и сложный, поэтому вам действительно стоит потратить время на изучение темы, если вы хотите, чтобы ваша страница успешно занимала первые места в результатах поиска Google, и для этого у Wix есть несколько специальных советов, которые помогут вам начать работу.
Безопасность
Несмотря на то, что сертификаты SSL — хорошее начало, вам нужно будет провести некоторое исследование, чтобы узнать, как еще больше повысить уровень безопасности вашего веб-сайта. Недостаточно знать , как сделать веб-сайт — ваш сайт может быть атакован DDoS атаками или спамерами в любой момент времени.
Как и Wix, у большинства конструкторов веб-сайтов есть приложения, которые решают такие задачи. Даже если вы только начали учиться создавать веб-сайт и никогда особо не углублялись в тему безопасности сайта, эти приложения должны быть действительно простыми в установке и настройке.
Скорость / Время работы / TTFB
Время безотказной работы вашего веб-сайта показывает, как долго сайт может быть доступен в течение выбранного периода времени. Это будет зависеть от выбранного вами конструктора веб-сайтов. Обычно это зависит от вашего провайдера веб-хостинга , , но поскольку большинство разработчиков веб-сайтов имеют интегрированный хостинг, это не то, над чем вы будете иметь большие полномочия, если только вы не решите выбрать другого разработчика.
TTFB означает Time Till First Byte и показывает, сколько времени требуется вашему веб-сайту, чтобы загрузить самый первый байт после того, как был сделан запрос .Это отличается от скорости сайта — это относится к времени, которое требуется для загрузки всего содержимого на вашей странице после запроса самой страницы .
Что касается скорости сайта и TTFB, это немного другая история. Да, часть этого все еще лежит на плечах разработчика, но во многом это зависит от того, насколько хорошо вы оптимизировали свой веб-сайт . Оптимизация здесь может означать все, от свежести контента до уменьшения размера изображения, встраивания видео и т. Д.
Метод № 2
Итак, это один из способов научиться создавать веб-сайт. Как я упоминал ранее, конструкторы веб-сайтов являются предпочтительной альтернативой , поскольку они позволяют вам запустить и запустить сайт днем, без каких-либо знаний в области программирования.
Однако есть и другая альтернатива.
Если у вас есть больше времени, и вы хотели бы иметь больше возможностей для творчества, тогда вы можете выбрать путь CMS — Системы управления контентом.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой построен невероятно большой кусок Интернета. Однако здесь есть некоторые вещи, которые будут отличаться, и, ну… Более сложный . Но не будем забегать вперед.
Шаг 1. Найдите провайдера веб-хостинга
Сам WordPress полностью бесплатен для использования — вы можете скачать его в любой момент и начать создавать свой веб-сайт.Однако, поскольку я понимаю, что вы хотите не только научиться создавать веб-сайт, но также иметь что-то, что можно показать на живых серверах в самом конце, вам нужно будет найти надлежащего веб-хостинга. .
Хотя на первый взгляд это может показаться сложным, концепция веб-хостинга на самом деле довольно проста, и любой, кто хочет создать веб-сайт с нуля, довольно быстро с ней знакомится. Когда ваш веб-сайт размещен на хосте, это означает, что он «арендует» места в сети и, таким образом, доступен в Интернете.
Некоторые хостинг-провайдеры просто великолепны, другие просто собирают денег. Это действительно тема, которая требует отдельного руководства, но, чтобы не уходить от основной темы этой статьи, я выбрал Hostinger в качестве своего хостинг-провайдера, и я буду использовать их в качестве основной пример далее в руководстве.
Почему Hostinger? Ну, в основном потому, что они предлагают самый дешевый хостинг в мире , но при этом обеспечивают около потрясающих результатов безотказной работы с отличным послужным списком .Я действительно не знаю, как они это делают, но я уже использовал их на нескольких своих сайтах раньше и не был разочарован.
Шаг 2. Регистрация на веб-хостинг
После того, как вы выбрали своего хостинг-провайдера, следующим шагом будет выбор и покупка плана . С Hostinger у вас будет несколько вариантов выбора, но для вашего первого сайта вам следует обратить внимание на общий веб-хостинг .
Вы быстро заметите, что у вас есть несколько планов, из которых можно выбрать. Я бы порекомендовал вам воспользоваться версией плана Premium , если вы уже непреклонны в создании своего веб-сайта и его расширении, и планом Single , если вы просто хотите немного поиграться.
С Hostinger, как только вы приобретете тарифный план, вы также получите годовой бесплатной регистрации веб-домена . Затем вы можете выбрать доменное имя и иметь его на год , совершенно бесплатно ( вам, вероятно, придется покупать SSL отдельно, хотя ).
После того, как вы закончите с выбором тарифного плана и регистрацией доменного имени, здесь начинается самое интересное из «, как создать веб-сайт ». Вы попадете в CPanel — область, где вы можете управлять своим веб-сайтом и его настройками хостинга.
Теперь вам нужно установить WordPress . Если вы выбрали Hostinger, вам будет автоматически предложена эта опция, и процесс установки будет очень быстрым и легким .
Шаг 3. Базовая настройка WordPress
После того, как WordPress установлен и готов к работе, вы перейдете на панель управления. Поначалу это может показаться действительно запутанным, но не волнуйтесь — , когда вы привыкнете к нему, все это обретет смысл очень быстро.
В левой части страницы находится главное меню . Здесь вы можете найти все, что поможет вам лучше понять, как создать веб-сайт на WordPress — страниц, сообщений, настроек меню, комментариев, и так далее.
Первое, что вам нужно сделать, это перейти на страницу настройки и выбрать тему для своего веб-сайта . С WordPress вы можете изменить свою тему в любой момент, поэтому не бойтесь экспериментировать.И поверьте мне, для этого определенно есть место — WP предлагает множество шаблонов на выбор!
После того, как вы выбрали свою тему, с этого момента все довольно просто. Процесс создания вашего веб-сайта должен быть очень похож на процесс создания веб-сайта — функций, контент, безопасность сайта, и т. Д.
Единственное отличие состоит в том, что вы не увидите, как контент выглядит на вашей странице, прежде чем фактически добавите и предварительно его просмотрите. Однако, как только вы к этому привыкнете, все должно быть готово.
Шаг 4: Расширенная настройка WordPress
Давайте будем откровенны — WordPress требует времени, чтобы привыкнуть к . Научиться создавать веб-сайт с помощью этого инструмента непросто, и здесь возникает множество тонкостей. Но как только вы разберетесь с основами и разобрались, наступит самое интересное — плагинов .
Вначале вы могли заметить, что в оригинальной версии WP отсутствует довольно много, казалось бы, важных функций , таких как контактные формы , страницы электронной коммерции, списки адресов электронной почты, и так далее.Это потому, что вы найдете все это в разделе plugin меню WordPress.
Плагиныстанут вашим лучшим другом, если вы используете WP, и они самые известные звезды этой CMS. Вы можете найти плагин буквально для всего, что только можете себе представить — безопасности, SEO, дополнительных функций, и т. Д.! Кроме того, их очень легко установить, – всего за пару кликов, и плагин появится в вашем меню, готовый к использованию.
Вы не сможете установить реальных продуктов или SSL-сертификат, , поскольку это не плагины.Кроме того, некоторые из высокопроизводительных инструментов будут монетизированы , — — это просто то, о чем стоит помнить.
Если вы немного технически подкованы, и имеете некоторые навыки программирования, то WordPress в целом становится морем возможностей. Нет ничего, что вы не смогли бы сделать с помощью этого инструмента для создания веб-сайтов. Вы можете создавать свои собственные плагины, программировать различные функции, управлять своим контентом по-разному, и так далее.
Кроме того, что касается расширенных функций WordPress, вы, вероятно, будете рады узнать, что если вы научитесь создавать веб-сайт с нуля с помощью WP, вы сможете масштабировать его с до бесконечности . Это опять же ложится на плечи плагинов и общую стабильность платформы.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее полных статей, руководств и учебных пособий, связанных с Конструктором веб-сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Выводы
К этому моменту вы уже должны иметь полное представление о том, как создать веб-сайт, как простым, так и сложным способами.Если вы следовали инструкциям, вы должны прочитать это заключение на одной странице и иметь свой собственный , только что созданный, готовый к работе веб-сайт на другой.
Помните: если вы ищете быстрый и простой способ создания веб-сайта, вам следует выбрать путь для конструктора веб-сайтов . Это будет намного на быстрее, дешевле, и не потребует от вас обширных знаний CSS , HTML или PHP — , особенно если вы используете некоторые из высокопроизводительных разработчиков, таких как Зайро .
При этом, возможно, создатели веб-сайтов на самом деле не ваше дело, и вы действительно хотите бросить вызов? Если это так, то путь « WordPress-хостинг веб-сайтов » может вас заинтересовать гораздо больше.
Чтобы раз и навсегда прояснить разницу, позвольте мне выразиться так:
Используйте конструктор сайтов , если вы:
- Хотите создать сайт днем.
- У меня нет программирования или других технических знаний, связанных с созданием веб-сайтов.
- Не хочу тратить много денег.
- Хотите простой веб-сайт или интернет-магазин.
- Не хочу заниматься управлением веб-сайтом на сервере.
Используйте WordPress , если вы:
- Хотите больше места для творчества.
- Хотите нести ответственность за все, что происходит с вашим сайтом.
- Хотите испытать себя.
- Побольше свободного времени.
- Иметь технические знания и разбираться в языках программирования (, в частности, HTML, CSS и PHP) .
- Планируете масштабировать и превращать ваш сайт во что-то большее.
В связи с этим, я очень надеюсь, что это руководство помогло вам лучше понять различия между двумя методами создания веб-сайта. Помните — Рим был построен не за один день , поэтому не волнуйтесь, если все сразу не пойдет по вашему плану! Удачи!
Алекс Биркетт
Старший менеджер по маркетингу в Hubspot
Автор: Alex Birkett, Sr.Менеджер по маркетингу роста в Hubspot
Алекс Биркетт — старший менеджер по маркетингу в Hubspot и соучредитель Omniscient Digital, агентства премиального контент-маркетинга. Он всю свою карьеру был одержим умением принимать решения и …
Читать полную биографию …Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучший конструктор сайтов. Все отзывы, как положительные, так и отрицательные, принимаются, если они честны.Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
16 лучших бесплатных конструкторов веб-сайтов, которые стоит проверить в 2021 году
Практически невозможно поддерживать успешный бизнес без полностью функционального, адаптивного, SEO-совместимого веб-сайта, но вам не нужно выкладывать большие деньги, чтобы позволить себе один.
Существует множество вариантов создания и разработки бесплатного веб-сайта, многие из которых практически не требуют знаний в области программирования.И эти конструкторы веб-сайтов часто сопоставимы по качеству с их платными альтернативами, особенно для малого бизнеса или личных брендов.
Бесплатные конструкторы веб-сайтов, которыми мы пользуемся сегодня, предлагают преимущества SEO, встроенные системы аналитики, оптимизацию для мобильных устройств и профессиональные шаблоны. Если у вас ограниченный бюджет и вы не можете полностью изменить оплачиваемых строителей, это лучший вариант.
Прочтите, чтобы познакомиться с 16 лучшими бесплатными конструкторами веб-сайтов, чтобы вы могли создать веб-сайт бесплатно без потери качества.
Лучшие бесплатные конструкторы сайтов
- Wix
- Weebly
- WordPress
- Элементор
- Веб-узел
- Jimdo
- Mozello
- Веб-запусков
- Webflow
- Создатель IM
- САЙТ 123
- Поразительно
- Дуда
- Squarespace
- GoDaddy
- Поразительно
1. Wix
Wix — один из самых популярных бесплатных конструкторов сайтов, насчитывающий 110 миллионов пользователей.Полностью размещенная платформа предлагает простой редактор с перетаскиванием и большую коллекцию профессиональных шаблонов, которые хорошо подходят для малого бизнеса, интернет-магазинов, ресторанов или личных портфолио.
Wix предоставляет встроенную Google Analytics для мониторинга вашего сайта и даже предлагает дополнительные приложения для индивидуальных предпочтений. Если хотите, Wix даже может создать для вас ваш сайт. Самым большим недостатком бесплатной версии Wix является то, что в ней нет рекламы, и на каждой странице вашего сайта будет заметная реклама Wix.Без рекламы можно только заплатить за премиум-версию.
2. Weebly
Этот SaaS с открытым исходным кодом предлагает веб-хостинг, регистрацию домена, веб-дизайн и даже функции электронной коммерции, что делает его подходящим для бизнеса и стартапов. Weebly — это особенно гибкий конструктор веб-сайтов, совместимый с любым устройством и платформой и простой в использовании.
Как и Wix, Weebly имеет функцию перетаскивания, а также интегрированное решение CMS и HTML-файлы, написанные вручную.Внутренний редактор поставляется с инструментами SEO и Google Analytics. Благодаря интеграции PayPal, автоматическому налоговому калькулятору, цифровым подарочным картам и многому другому, Weebly является разумным выбором для предприятий электронной коммерции. И, в отличие от некоторых других бесплатных конкурентов, Weebly не содержит рекламы.
3. WordPress
WordPress — это широко используемый бесплатный конструктор веб-сайтов, который также позволяет покупать веб-домен. Для тех, кто не хочет платить за домен, вы также можете запустить свой сайт в реальном времени с URL-адресом, принадлежащим WordPress.
Подобно Wix и многим другим разработчикам из этого списка, вы можете создавать визуально ошеломляющие веб-сайты, блоги и целевые страницы с помощью WordPress. Вы также можете размещать такие ресурсы, как контактные формы, видео и встроенный контент, на многих страницах WordPress.
Для тех, кто менее опытен в создании веб-страниц, WordPress предлагает простой для понимания внутренний интерфейс с минимальным кодированием или без него.
WordPress особенно хорош для веб-редакторов с меньшим опытом проектирования.Создавая сайты на этой платформе, вы можете создать их на основе профессионально разработанного шаблона или темы, или вы можете получить больше технических знаний и персонализировать свой собственный веб-сайт. Ниже приведен пример одного из предварительно разработанных шаблонов:
Когда вы впервые начнете работать, WordPress покажет вам множество тем, которые вы можете предварительно просмотреть и протестировать. Затем, как только вы выберете тему, WordPress предоставит вам руководство по редактированию вашего сайта. Затем вы можете довольно быстро изменить свою тему в любое время.
Если в теме или платформе WordPress нет того, что вы ищете, например сложной системы управления взаимоотношениями с клиентами, вы можете легко получить плагин. Плагин похож на дополнительную функцию, совместимую с WordPress, но обычно управляемую другой компанией.
Например, HubSpot предлагает отличный маркетинговый плагин WordPress, который позволяет захватывать контакты через WordPress и отправлять их в бесплатную CRM HubSpot. Вы можете узнать больше о плагине здесь.
4. Elementor Website Builder
Хотя WordPress — отличный вариант для создания сайта, иногда приятно получить небольшую помощь, когда вы начнете проектировать с нуля. Вот где может быть полезен конструктор страниц WordPress.
Elementor — это конструктор перетаскивания, которому доверяют более 5 000 000 пользователей, и это отличный вариант без кода для быстрого создания сайта WordPress. С помощью конструктора страниц Elementor вы можете выбирать из сотен доступных шаблонов, настраивать их и гарантировать правильное отображение вашего сайта независимо от размера устройства.Он построен с учетом дизайна, и вы можете создавать страницы с идеальным пикселем, не беспокоясь о базовом коде.
Хотя Elementor можно использовать бесплатно и включает более 70 шаблонов, существуют платные планы от 49 долларов США, которые предлагают больше шаблонов и функций.
5. WebNode
WebNode — популярный выбор как для личных брендов, так и для профессионалов — им легко пользоваться, и вы можете создать веб-сайт на другом языке или на другой платформе в соответствии с потребностями вашего бизнеса.WebNode поддерживает магазины электронной коммерции, а сайты совместимы с устройствами Android, Mac и IOS. WebNode бесплатно предоставит статистику для отслеживания успеха вашего сайта, и даже с бесплатной версией у вас не будет рекламы.
6. Джимдо
Расположенный в Германии, Jimdo является ценным вариантом для международных компаний, предлагая возможность создать сайт на более чем девяти различных языках. Конструктор совместим со смартфонами и планшетами, и есть мобильное приложение, которое вы также можете использовать для создания сайта, оптимизированного для мобильных устройств.
Без ограничения на количество страниц и 500 МБ места, у вас, вероятно, будет более чем достаточно места для создания вашего сайта, и он даже обеспечивает шифрование HTTPS / SSL, что означает, что информация вашего посетителя будет в безопасности. Кроме того, вы можете легко интегрировать свой сайт с учетными записями в социальных сетях. Если вы все же решите использовать Jimdo, остерегайтесь одного: конструктор предотвращает индексацию бесплатных веб-сайтов поисковыми системами.
7. Mozello
Одним из главных преимуществ этой латвийской компании является то, что конструктор позволяет бесплатно создавать многоязычный сайт, чего нет у других конструкторов веб-сайтов.
Mozello включает в себя блог, интернет-магазин, возможности SEO и 500 МБ хранилища. Есть реклама, но это просто ссылка в нижнем колонтитуле, поэтому большинство посетителей ее не увидят. Единственным недостатком является то, что система перетаскивания не такая интуитивно понятная или сложная, как некоторые другие варианты, и нет множества вариантов настройки дизайна.
8. WebStarts
Благодаря широкой коллекции красивых шаблонов и удобной функции перетаскивания, WebStarts максимально упрощает создание веб-сайта: лучше всего то, что вы видите при разработке, именно то, что увидят ваши посетители, когда вы публикуете. сайт.Это может избавить вас от некоторых догадок.
9. Webflow
В то время как большинство других конструкторов в этом списке предназначены для людей, не обладающих обширными знаниями в области программирования, Webflow специально предназначен для дизайнеров и агентств, которые создают сайты для клиентов — это означает, что HTML и CSS полностью под вашим контролем.
После того, как вы создали сайт в Webflow, вам нужно будет перенести его в систему управления контентом. Есть некоторые функции, такие как виджеты перетаскивания для добавления социальных компонентов, карт и видео, которые не требуют знаний программирования.Но если вам нужны все преимущества Webflow, вам нужно знать HTML или CSS. Существует ограниченный набор тем, отзывчивый интерфейс, и ваш сайт Webflow можно настроить для настольных компьютеров, планшетов или смартфонов.
Помимо необходимости знания кода, еще одним недостатком Webflow является то, что у вас может быть только две страницы, а для бесплатных пользователей существует ограничение в 500 посещений.
10. Создатель IM
С более чем 11 миллионами сайтов, созданных с помощью IM Creator, это популярный вариант по нескольким причинам: простой интерфейс «укажи и щелкни», широкий спектр шаблонов и изображений, а также неограниченный веб-хостинг и доменные службы.Кроме того, платформа масштабируема, и у вас могут быть одно- или многостраничные макеты. Этот конструктор уникален своими встроенными инструментами электронной коммерции и предлагает SEO и Google Analytics для полной оптимизации вашего сайта для поисковых систем.
11. УЧАСТОК 123
Возможно, один из самых гибких и простых в использовании конструкторов, Site123 позволяет настраивать что угодно и предлагает мастер установки в один клик с графикой и шаблонами. Site123 особенно полезен благодаря своей бесплатной библиотеке изображений, профессиональным шрифтам для добавления визуальных элементов на ваш сайт и творческим планам DIY для создания нескольких страниц (которые не ограничены).Кроме того, поскольку он предлагает регистрацию домена веб-хостинга, пространство для хранения 500 МБ, Google Analytics и не содержит рекламы, вы не почувствуете давления, чтобы перейти на платный план.
12. Поразительно
Поразительно гордится тем, что помогает своим пользователям создавать веб-сайты без каких-либо навыков программирования. Тысячи сайтов были запущены через этого создателя веб-сайтов, и пользователи могут начать создавать свои собственные, выбирая из бесчисленных шаблонов, предоставленных владельцами сайтов по всему миру. Вы можете найти дизайн веб-сайтов, подходящий для стартапов, магазинов электронной коммерции, блогов, мероприятий, запусков продуктов и личного брендинга.
Бесплатное предложениеStrikingly включает неограниченное количество бесплатных сайтов, но скромные 5 ГБ ежемесячной пропускной способности. Вы также ограничены доменом strikingly.com, если не перейдете на платный план, стоимость которого начинается с 8 долларов в месяц.
13. Дуда
Duda — это многофункциональный конструктор веб-сайтов с многочисленными виджетами и медиафайлами, позволяющий собрать веб-сайт в соответствии с вашими конкретными потребностями. Помимо шаблонов сайтов и обширной библиотеки контента, Duda поставляется с инструментом для совместной работы и базовой аналитикой, чтобы показать вам, как посетители взаимодействуют с различными частями вашего сайта.
Duda предлагает бесплатную пробную версию, а также планы, которые начинаются от 14 долларов в месяц с ежегодной оплатой.
14. Площадь
Squarespace довольно похож на WordPress и Wix в том, что он позволяет вам работать с заранее разработанными темами или создавать сайт с нуля с его функциями каркасного каркаса. Squarespace утверждает, что не требует плагинов, предлагая своим пользователям круглосуточный сервис.
Предварительно разработанные темыSquarespace обычно делают упор на изображения или видео, поэтому они могут быть полезны для людей, работающих в сфере визуальных медиа, развлечений, ресторанов или индустрии моды.Многие шаблоны, такие как приведенный ниже, упрощены и оптимизированы для мобильных устройств. Хотя простота может быть сложной для компании-разработчика программного обеспечения или бизнеса, предлагающего множество услуг, она может быть отличным вариантом для компаний, ориентированных на потребителя, которые продают продукты, относящиеся к одной крупной отрасли:
15. GoDaddy
Хотя GoDaddy известен как веб-сайт, на котором вы можете купить дешевые домены, у него также есть собственный конструктор веб-сайтов для владельцев веб-сайтов, которые хотят одновременно покупать домены и создавать свой сайт.
Шаблоны веб-сайтовGoDaddy просты, понятны и эффективны. Их также можно загрузить на сайты WordPress для тех, кто предпочитает использовать программное обеспечение WordPress.
16. Поразительно
Strikingly — еще один простой в использовании конструктор веб-сайтов без кода, который позволяет создавать веб-сайты с использованием шаблонов, оптимизированных для экранов разных размеров. Он также предлагает основные функции редактирования изображений, чтобы ваши фотографии выглядели четкими и чистыми.
Благодаря простому интерфейсу, Strikingly и отзывы клиентов утверждают, что вы можете создать свой сайт на платформе в течение часа.
Выбор конструктора веб-сайтов
Вот и все! Поскольку все эти конструкторы веб-сайтов бесплатны, попробуйте пару, если вы не уверены, какой из них лучше всего подходит. В частности, обратите внимание на то, что вы действительно хотите получить от своего сайта, чтобы гарантировать, что ваши потребности будут удовлетворены одним из этих бесплатных конструкторов.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года, но был обновлен в октябре 2019 года для полноты.


 CSS — это то, что делает страницу идеально, как мы хотим.
CSS — это то, что делает страницу идеально, как мы хотим.