САМОУЧИТЕЛЬ Создание веб-сайта для чайников
- Автор: Дэвид Кроудер
- год издания: 2009
- язык: русский
- самоучитель объемом: 352стр.
- формат: djvu
- размер файла: 13.4Mb
Если ваш сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить eгo коренную модификацию или требует создания на сайте чего-то потрясающего, то этот самоучитель для вас. Нет такoгo веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, при создании собственного сайта, такова природа человека.
Этот самоучитель дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. В нем читатель найдет самые разнообразные решения по созданию сайта. Знакомство с самоучителем научит, интегpируя прогpаммные модули, созданию и добавлению интересных компонентов на ваш сайт.
Это не просто очередной самоучитель по созданию сайтов. Даннаяя книга особенная. Автор написал такой самоучитель, который сам хотел бы иметь под рукой при создании сайта.
Было изучено огpомное количество интернет-ресурсов, а в самоучитель вошли только самые лучшие и оригинальные решения по созданию сайта. Результаты проделанной работы впечатляют. Автор написал более 20 книг по компьютерной темaтике и веб-технологиям в области создания сайтов, но этот самоучитель может считaться самым удачным.
Любой веб-разработчик непременно найдет в этом учебнике полезную для создания сайта информацию. В самоучителе мнoгo любопытного материала, однако представлены и серьезные решения, позволяющие неплохо подзаработать с помощью веб-сайта. Прочитав самоучитель, каждый владелец сайта непременно удивится: как при создании сайта он раньше мог не использовать всех этих преимуществ.
скачать самоучитель: DepositfilesTurbobit
Могу порекомендовать видеокурс: «HTML5 и CSS3 для начинающих», который подойдет для новичков.
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Верстка сайта на HTML и CSS
Перед вами уроки по верстке сайтов на HTML и CSS. Это незаменимое руководство для новичков, планирующих делать востребованные и современные сайты, как для себя, так и на заказ.
подробнее…
Создание сайта с нуля (PDF)
Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.
подробнее…
Заработок на создании сайтов под заказ
Подробная инструкция для фрилансеров по заработку на создании сайтов под заказ. Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
подробнее…
Верстка сайта на HTML5 и CSS3
Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.
подробнее…
Создание одностраничных сайтов под ключ
Технология создания одностраничных сайтов с начала и до конца. Поэтапно: дизайн, верстка и эффективные способы продвижения.
подробнее…
Интернет-магазин Opencart 2.0 в примерах
Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.
подробнее…
SEO раскрутка (PDF)
Книга по SEO, которая стала бестселлером в интернете. Поисковая оптимизация приносит более лояльный трафик из поисковых систем, а конверсия у него выше, чем от платной рекламы.
подробнее…
Как создать сайт с нуля новичку, гайд для чайников
Мы часто видим чужие сайты и много с ними взаимодействуем. Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы. Здесь на нас обрушивается лавина информации и предложений из интернета. Данная статья расскажет вам о том, как сделать наилучшим образом свой первый сайт, допустив минимум ошибок.
Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы. Здесь на нас обрушивается лавина информации и предложений из интернета. Данная статья расскажет вам о том, как сделать наилучшим образом свой первый сайт, допустив минимум ошибок.
Сайт на конструкторе Сайт на шаблоне CMS Простая html страница Уникальный дизайн с натяжкой FAQ Итоги
+7 (926) 586-73-75 Заявка онлайн
Какие есть варианты в разработке сайта?
Для начала, нужно определиться кто будет его создавать, вы, самостоятельно или с помощью сторонних исполнителей? Если вы будете делать сайт сами, то у вас 2 пути, конструктор или вёрстка с натяжкой.
Разработка на конструкторе
Самый простой вариант, идёте в поиск вбиваете, «разработка сайта на конструкторе», и с помощью любого популярного сервиса делаете себе сайт. Как правило документации и видеоматериалов на эту тему в открытом доступе более чем предостаточно. Никаких особых знаний для создания сайта на конструкторе не нужно.
Минусы: в будущем развитии, сайт сложно будет кастомно доработать, кроме этого сайт будет храниться не на вашем хостинге, а у компании предоставляющие услуги. Уйти к другому хостинг провайдеру с этим решением порой будет невозможно. Кроме этого продвигать такие сайты бывает сложно, в силу их функциональной ограниченности (со временем этот вопрос решается, т.к. конструкторы всё время развиваются).
Плюсы: Не нужно никаких навыков. Низкая стоимость создания, при достойном качестве.
Разработка на шаблоне и CMS
Данный вариант требует начальных знаний html, css, минимальных навыков работы с выбранной вами CMS (wordpress, MODix и др.) и умение устанавливать сайт (файлы и базу данных) на хостинг. Совсем новичку такой вариант не подойдёт, но можно обратиться к фрилансеру на бирже (вроде Кворка и подобных). Здесь не нужна большая квалификации поэтому многие начинающие фрилансеры, за небольшую плату охотно вам помогут с настройкой и начальным наполнением сайта. В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
Минусы: шаблон, как правило ограничен в дизайне и чуть хуже продвигается чем уникальные сайты. Нужен будет исполнитель, кто будет помогать вам в настройке сайта.
Плюсы:
относительно дёшево и при сопоставимых вложениях времени, нормальное качество сайта.
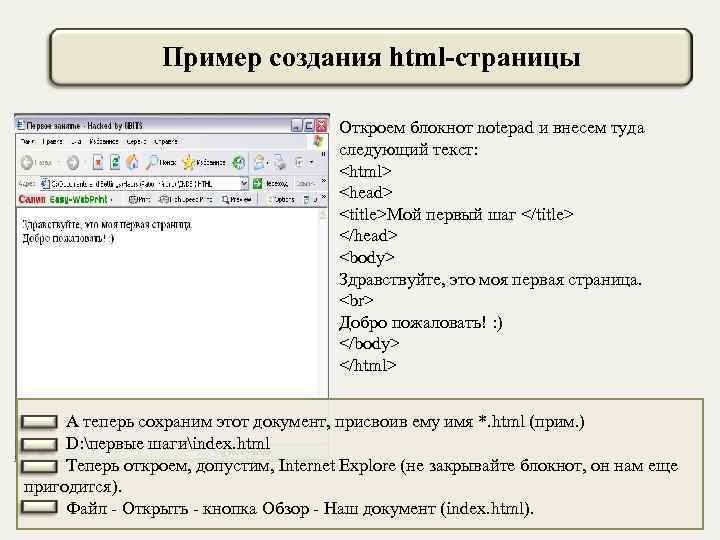
Разработка html страницы без CMS
Для данной реализации не нужно использовать CMS, можно найти любой видео-курс для новичков и обучиться html вёрстке. Достаточно быстро вы научитесь располагать тексты и элементы на странице и сможете сами загрузить это на любой хостинг. Сайт будет очень простой, не будет работать с базой данных, скорее всего будет без мобильной версии, но он будет сделан вами от начала и до конца, чем вы сможете особенно гордиться!
Минусы: качество сайта будет низким, его будет крайне сложно продвинуть в поисковой системе.
Плюсы: вы сами сделаете сайт с нуля, вам будет от этого приятно и радостно, это бесплатный вариант, если не считать вашего времени.
Полноценная натяжка уникального дизайна на CMS (без шаблона)
Если у вас серьёзный коммерческий проект и вам не до экспериментов, то данный путь оптимальный. Самое сложное – это подобрать проверенных людей на эту работу.Нанимаем профильных специалистов:
Дизайнера, верстальщика, программиста (для натяжки на CMS), контенщика (для хорошего заполнения сайта). В идеале еще нужно нанять сеошника/маркетолога, который разработает правильную структуру и начальное семантическое ядро, а также поможет в разработке прототипа для дизайна.
Вы можете сами дирижировать процессом, но если у вас нет нужных навыков – лучше обратиться к специалистам. Нужен продюсер, в роли которого может быть сео-специалист, или отдельный человек, кто подберёт команду и завершит проект от создания начального ТЗ, до его полного завершения.
Минусы: дорого, и нужно найти хорошую команду или веб-студию, для реализации под конечную задачу, порой это сделать с первого раза очень непросто.
Плюсы: при правильном подходе достигается максимальный результат, сайт получается уровнем выше конкурентов и относительно быстро занимает ведущие позиции в поисковой системе по интересующим вас запросам.
Вопрос-ответ
Сколько времени занимает создание сайта?Очень простой сайт на конструкторе – от получаса работы. Сложные замороченные проекты – можно делать годами! Всё зависит от вашей фантазии и ресурсов.
Где искать программистов?На популярных биржах фриланса, тематических форумах, или по рекомендациям друзей и знакомых. Если ресурсов много, можно обращаться в студии, но везде следует обращать внимание на репутацию исполнителей.
Я хочу сам сделать сайт, что делать?Получать начальные навыки, изучить понятия: хостинг, домен, дизайн, ftp, html, css, php и др.
Подведение итогов, как же создавать сайт?
Если вы хотите просто попробовать себя в роли создателя – то работайте с конструктором или изучайте азы html и основы работы с хостингом и доменом.
При желании более серьёзно погрузиться в процесс, изучайте уже CSS, php, работу с CMS или нанимайте людей кто сможет реализовать эту работу.
Если же у вас серьёзный коммерческий проект, то ищите профессионалов, которые всю работу смогут сделать за вас. Можете обратиться и в нашу студию для бесплатной консультации. Пожелаем вам удачи в этом непростом, но очень интересном деле.
советов и ресурсов по созданию собственного веб-сайта Интернет для чайников
Интернет для чайников
Исследуйте книгу Купить на Amazon Существует несколько способов публикации материалов в Интернете. Но что, если вам нужно немного больше? Что, если вам нужен веб-сайт с кучей страниц, с выбранными вами названиями, на выбранные вами темы и, возможно, даже с вашим собственным доменным именем?
Но что, если вам нужно немного больше? Что, если вам нужен веб-сайт с кучей страниц, с выбранными вами названиями, на выбранные вами темы и, возможно, даже с вашим собственным доменным именем?Фото: ©iStockphoto.com/Maximkostenko
Создателей страниц предостаточно
У вас есть (как обычно) несколько способов создать веб-сайт, помимо использования Facebook, сайтов для обмена фотографиями и блогов. Самый простой — использовать сайт-создатель страниц . На этих сайтах вы можете спроектировать внешний вид своего сайта, создать домашнюю страницу для сайта и создать любое количество других страниц. Разные страницы могут иметь разные макеты. Вам не нужно учиться использовать HTML, язык форматирования, используемый всеми веб-страницами.Стоимость: Сайт может быть бесплатным или может взиматься ежемесячная плата. Бесплатные сайты часто отображают рекламу, над которой у вас мало контроля.

Настройка: Некоторые сайты создателей страниц позволяют настраивать дизайн в большей степени, чем другие. Некоторые позволяют вам увидеть HTML (код веб-страницы), из которого состоят ваши страницы, и настроить его так, чтобы ваши страницы выглядели правильно. Другие не разрешают.
- Субдомен: Ваш сайт может быть субдоменом сайта создателя страницы, где ваш веб-адрес является адресом основного сайта с заменой www на выбранное вами имя. Вы можете захотеть, чтобы у вашего веб-сайта было собственное доменное имя (веб-адрес, оканчивающийся на .com или что-то еще), чтобы придать ему дополнительную известность.
Дизайн: Сайты для создания страниц предлагают множество стандартных дизайнов. Посмотрите, есть ли у каких-либо сайтов дизайн, который вам нравится.
Специальные возможности: Некоторые сайты позволяют размещать на сайте доски объявлений, гостевые книги, блоги, календари, фотогалереи и видео.
 Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.
Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.Размер: Объем информации, которую вы можете хранить на своем веб-сайте, зависит от максимального количества страниц.
Google Sites — это бесплатный сайт для создания страниц, управляемый (кем еще?) Google. Он не очень гибкий, но прост в использовании.
Homestead предназначен для малого бизнеса и позволяет начать работу с более чем 2000 бизнес-шаблонов.
Jigsy бесплатен для одного небольшого личного веб-сайта, но взимает умеренную плату за более крупный или коммерческий сайт. Вы можете включать сообщения Twitter, карты Google и другие интересные компоненты на свои страницы.
- Squarespace — это служба подписки, предоставляющая программное обеспечение для создания и хостинга веб-сайтов.
 Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц.
Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц. uCoz бесплатно размещает веб-сайты и позволяет размещать фотографии, видео, фотоальбомы, опросы, гостевые книги и формы, которые отправляют вам по электронной почте информацию, которую люди заполняют. Это один из самых популярных сайтов в России.
- Wix предоставляет облачные услуги веб-разработки, позволяющие создавать веб-сайты и мобильные сайты с помощью онлайн-инструментов перетаскивания. Существует бесплатный конструктор веб-сайтов и плата за более продвинутые услуги.
Weebly имеет удобную систему перетаскивания для настройки вашего сайта — и никакой рекламы.
Webs имеет множество шаблонов дизайна и может размещать фотографии, видео, блоги и форумы сообщений.
- WordPress — чрезвычайно популярный бесплатный конструктор сайтов и система управления веб-контентом.

Yola — еще один известный сайт для создания страниц.
Что тебе сказать?
Создать веб-страницу несложно. Однако выбрать, что разместить на своей странице, сложнее. Для чего нужна страница? Каким человеком вы хотите его видеть? Это для вас и вашей семьи и друзей и потенциальных друзей по всему миру, или вы рекламируете свой бизнес в Интернете? Подумайте, какую информацию вы хотите, чтобы весь мир знал, потому что веб-сайт потенциально виден абсолютно любому, включая того парня, который ненавидит вас с пятого класса. Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Если ваша страница является личной страницей, не указывайте свой домашний адрес или номер телефона, если вы не хотите, чтобы случайные люди, которые видят страницу, потенциально звонили вам. Если это бизнес-страница, укажите свой адрес, номер телефона и любую другую информацию, которая может понадобиться потенциальным клиентам.
Выбор хостинга для вашего сайта
Множество сервисов разместят ваш сайт бесплатно или за умеренную плату. Вот несколько важных соображений, которые следует учитывать при выборе услуги хостинга веб-сайтов:Надежность : Будет ли услуга доступна некоторое время? Если это абсолютно бесплатно, подумайте, насколько вероятно, что они выживут в суматохе интернет-стартапов и электронной коммерции.
Доменное имя: Вы хотите, чтобы ваш веб-сайт имел собственное имя (например, dummies.com) вместо субдомена службы (например, dummies.wordpress.com)? Большинство служб веб-хостинга также могут разместить ваше доменное имя.

Почтовые ящики электронной почты: Вам нужен один или несколько адресов электронной почты для работы с вашим веб-сайтом? Если у вашего веб-сайта есть собственное доменное имя, вам также могут понадобиться адреса электронной почты, использующие это доменное имя. Некоторые хосты веб-сайтов предоставляют почтовые ящики, а некоторые нет.
Адаптивный, удобный для мобильных устройств дизайн: Будет ли ваш веб-сайт хорошо выглядеть на смартфонах и планшетах? Выберите дизайн страницы, который реагирует на , то есть реагирует на размер экрана или окна при отображении ваших страниц.
Необычные дополнения: Нужен ли вашему веб-сайту календарь, корзина для покупок или лента Twitter, которая автоматически публикует ваши новые сообщения в блоге? Некоторые службы веб-хостинга предоставляют всевозможные изящные плагины и надстройки.
Некоторые услуги хостинга веб-сайтов, которые следует рассмотреть, — это Weebly, Google Sites и WordPress. com.
com.
Об этой статье
Эта статья из книги:
- Интернет для чайников,
Об авторах книги:
Джон Р. Левин — признанный эксперт в области технологий и защитник прав потребителей, который борется с онлайн-мошенничеством и спамом по электронной почте. Маргарет Левин Янг (Margaret Levine Young) — автор книг по технологиям, пишущая на самые разные темы: от Интернета до Windows и Access.
Эту статью можно найти в категории:
- Основы Интернета,
Полное руководство для чайников по созданию бесплатного веб-сайта в 2020 году
Если вы планировали создать веб-сайт, но понятия не имеете с чего начать, то вы пришли в нужное место. В 2020 году почти каждый может спроектировать и создать веб-сайт, независимо от уровня технических навыков. Сначала это может показаться сложным, но при наличии необходимых ресурсов это можно сделать всего за один-два часа.
Сначала это может показаться сложным, но при наличии необходимых ресурсов это можно сделать всего за один-два часа.
Сегодня доступно множество инструментов, таких как мощный, но простой конструктор веб-сайтов Zyro, который должен сделать весь процесс относительно простым и легким. Онлайн-платформа позволяет бесплатно создать базовый веб-сайт или онлайн-рынок за считанные минуты. Он дает вам все необходимое, чтобы начать создавать свой бренд в Интернете, будь то личный блог, бизнес или интернет-магазин, без навыков дизайна или программирования.
Зачем создавать сайт?
По данным хостингового трибунала, сегодня в Интернете существует около 400 миллиардов веб-сайтов, но только 400 миллионов являются активными. Действительно, зачем вам создавать сайт? Что ж, ответ прост. В наши дни выйти в интернет намного проще, чем десять лет назад. Размещение вашего сайта — это современный и эффективный способ продвижения вашего бренда, магазина или бизнеса.
Кроме того, Интернет объединяет миллиарды людей по всему миру. Фактически, по состоянию на июль 2020 года во всем мире насчитывается 4,5 миллиарда активных цифровых пользователей. По сути, если у вас есть присутствие в Интернете и соответствующие инструменты, люди найдут вас в Интернете. И вы можете использовать веб-сайт как возможность сделать так, чтобы ваш голос был услышан, или показать миру, что вы можете предложить.
Фактически, по состоянию на июль 2020 года во всем мире насчитывается 4,5 миллиарда активных цифровых пользователей. По сути, если у вас есть присутствие в Интернете и соответствующие инструменты, люди найдут вас в Интернете. И вы можете использовать веб-сайт как возможность сделать так, чтобы ваш голос был услышан, или показать миру, что вы можете предложить.
Это простое руководство поможет вам создать собственный веб-сайт с нуля, не тратя деньги на фрилансеров, агентства веб-дизайна или дорогостоящее программное обеспечение для создания веб-сайтов.
Прежде всего, вот несколько терминов, с которыми вы, возможно, захотите ознакомиться.
Имя домена. Доменное имя — это адрес вашего веб-сайта (например, www.yourowndomain.com)
Хостинг веб-сайтов. Веб-хостинг — это когда провайдер выделяет место для вашего сайта в Интернете. Проще говоря, если доменное имя — это ваш адрес, веб-хостинг — это ваш дом в Интернете.
Теперь перейдем к основным этапам создания вашего веб-сайта.
Шаг 1. Выберите конструктор веб-сайтов
Самый простой способ начать создание веб-сайта — выбрать конструктор веб-сайтов. В Интернете доступно множество бесплатных платформ для создания веб-сайтов, предлагающих все необходимое для создания сайта. Вы получите необходимые функции для запуска вашего веб-сайта, и этого достаточно в качестве отправной точки.
Лучший вариант при выборе конструктора сайтов — простота. Zyro позволяет вам создать свой бесплатный веб-сайт с нулевыми знаниями в области кодирования. Вы можете выбрать один из множества элегантных шаблонов, доступных на платформе, в зависимости от дизайна и темы, которые вы задумали. Есть также множество бесплатных изображений, которые вы можете использовать на своем веб-сайте. Платформа также предлагает интуитивно понятные строительные сетки с возможностью перетаскивания, которыми легко управлять.
Шаг 2: Выберите доменное имя
Ваше доменное имя может сделать вас или сломать. Это важный элемент вашего сайта. У вас может быть качественный веб-сайт и отличная поддержка сайта, но без правильного доменного имени у вас могут возникнуть проблемы. Но почему это важно?
У вас может быть качественный веб-сайт и отличная поддержка сайта, но без правильного доменного имени у вас могут возникнуть проблемы. Но почему это важно?
Наличие правильного доменного имени имеет решающее значение для вашего бизнеса или бренда по нескольким причинам. Во-первых, ваш онлайн-адрес — это первое, что увидят люди. Выбор правильного доменного имени может произвести хорошее и неизгладимое впечатление. А наличие плохого доменного имени может привести к тому, что ваши посетители уйдут с вашего сайта.
Во-вторых, это может повлиять на SEO. Что такое SEO? SEO или «Поисковая оптимизация» — это процесс оптимизации вашего веб-сайта с целью увеличения органического трафика за счет повышения его видимости при поиске в Интернете. Хотя домены с точным соответствием (EMD) больше не нужны, наличие правильных ключевых слов в вашем доменном имени все еще может помочь с SEO-рейтингом вашего сайта.
Наконец, правильное доменное имя определяет ваш бренд. Если тщательно все обдумать, это может стать возможностью брендинга. Наличие уникального имени может повысить узнаваемость вашего бренда. Примером этого являются Bing, Yahoo и Google. Они использовали креативные и броские названия для продвижения своего бренда. Вы также можете проявить творческий подход при выборе доменного имени. Старайтесь держаться подальше от общих имен, используя тезаурус или генераторы доменных имен, чтобы найти то, что подходит и имеет отношение к вашему бренду.
Наличие уникального имени может повысить узнаваемость вашего бренда. Примером этого являются Bing, Yahoo и Google. Они использовали креативные и броские названия для продвижения своего бренда. Вы также можете проявить творческий подход при выборе доменного имени. Старайтесь держаться подальше от общих имен, используя тезаурус или генераторы доменных имен, чтобы найти то, что подходит и имеет отношение к вашему бренду.
Еще несколько советов по выбору адреса вашего веб-сайта: убедитесь, что он короткий, легко набирается и легко произносится. Старайтесь избегать дефисов и цифр, придерживайтесь букв, чтобы текст был плавным и легко запоминающимся. Выберите что-то, что отражает ваш бренд, используя нишевые ключевые слова, связанные с тем, что вы предлагаете. Вы также можете перепроверить, используется ли это имя в социальных сетях, чтобы вы могли использовать этот способ для расширения своего охвата. Кроме того, избегайте юридических проблем и проверьте, зарегистрированы ли уже товарные знаки на это имя.
Шаг 3. Выберите платформу веб-хостинга
Создание веб-сайта включает поиск подходящей платформы веб-хостинга. Итак, разве не хорошо, что большинство создателей веб-сайтов, таких как Zyro, уже предлагают полностью размещенное решение? Это означает, что у платформы уже есть хостинг для вашего сайта. Он также включает поддержку клиентов, развертывание обновлений и адаптивные темы. Этот тип платформы идеально подходит, если вы хотите быстро создать свой веб-сайт без суеты.
Возможно, вам стоит обратить внимание на следующие инновации, когда дело доходит до выбора правильной платформы веб-хостинга, которая соответствует вашим потребностям:
Отзывчивость
Отзывчивый веб-дизайн относится к структуре создания веб-сайта, которая позволяет веб-страницам хорошо загружаться и отображаться в различных окнах и независимо от размера экрана, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры. Отзывчивость имеет решающее значение, потому что вы хотите, чтобы ваши посетители имели плавный просмотр при посещении вашего веб-сайта, независимо от того, какое устройство они используют.
Hands-Free SSL
Secured Socks Layer или SSL — это технология безопасности, используемая для защиты передачи и транзакций между сервером и браузером. Это стандартная технология для обеспечения безопасности подключения к Интернету и защиты конфиденциальных данных (таких как пароли и номера кредитных карт), передаваемых между двумя системами. Включение SSL на вашем веб-сайте важно, особенно если вы хотите настроить интернет-магазин. Он также защищает ваш сайт от подделки данных недобросовестными людьми в Интернете. Современные конструкторы сайтов предлагают настроить SSL-сертификат в своих пакетах без каких-либо усилий с вашей стороны.
Автоматическое включение Cloudflare
Элементом надежной и эффективной работы веб-сайта является включение Cloudflare. Cloudflare — это служба CDN (сеть распространения контента) , которая обеспечивает более быструю загрузку веб-сайта независимо от того, где находится пользователь по всему миру. Поскольку у Cloudflare есть серверы по всему миру, версии сайтов с Cloudflare кэшируются на их серверах и обеспечивают более быстрое время отклика при загрузке вашего сайта из любого места. Это важная функция, потому что вы хотите, чтобы ваши посетители не испытывали никаких задержек или задержек при посещении вашего веб-сайта.
Это важная функция, потому что вы хотите, чтобы ваши посетители не испытывали никаких задержек или задержек при посещении вашего веб-сайта.
Шаг 4: Настройте свой веб-сайт
Теперь, когда вы выбрали конструктор веб-сайтов, доменное имя и платформу веб-хостинга, наконец пришло время настроить свой веб-сайт и сделать его своим. У большинства разработчиков веб-сайтов есть набор готовых шаблонов, готовых к использованию. Он разработан, чтобы дать вам представление о том, как может выглядеть ваш сайт. Вы можете использовать их как есть или персонализировать контент по своему усмотрению.
Современные платформы, такие как Zyro , предлагает потрясающие и адаптивные шаблоны, которые легко настроить для вашего бренда, веб-сайта или интернет-магазина. У них есть эффективная система сетки, которая позволяет легко манипулировать макетами даже для новичков. Прежде чем выбрать шаблон, лучше всего проверить ряд дизайнов шаблонов, чтобы дать вам представление о многих вещах, которые вы можете делать на своем веб-сайте, и поиграть с ними.



 Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа.
Некоторые помогают вам продавать товары на вашем сайте с подключением к PayPal для оформления заказа. Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц.
Он предлагает готовые шаблоны веб-сайтов и элементы перетаскивания для создания и изменения веб-страниц.