Как создать сайт с нуля пошаговая инструкция
Любой сайт в сети интернет создается для чего-то и для кого-то. Т.е. у создателя сайта должна быть цель, а у сайта аудитория. Это основа интернет-маркетинга. С обдумывания этого только все начинается.
Рассмотрим пошаговую инструкцию создания коммерческого сайта. Прежде всего, будем основываться на том, что главная цель любой коммерческой организации является получение прибыли.
Цели создания сайта
Да, бизнес предпочитает не афишировать эту основную единственную цель явно. Для этого разрабатываются различные философии, миссии и прочие стратегии альтруизма, что особенно характерно для крупных компаний.
Мы же возьмем для примера, создание сайта компании малого и среднего бизнеса.
Нам нужно определить для своего бизнес-сайта следующие маркетинговый основы:
- Какие потребности аудитории будь то частные лица или другие компании удовлетворяет наш продукт (товар или услуга).
- Далее, выходим на определение нашей целевой аудитории.
 Кто наш основной покупатель? В каком регионе располагается? И т.п.
Кто наш основной покупатель? В каком регионе располагается? И т.п. - Кто наши конкуренты? У нас они есть? Конечно, и не один. В чем они сильнее, а чем мы лучше?
- Почему потребитель должен купить у нас? Чем ему выгоднее купить у нас чем у конкурента?
Основные цели создания коммерческих сайтов:
- Предоставление пользователям актуальной информации о компании – сайт визитка (WordPress).
- Продажи при помощи сайта – интернет-витрина (Drupal, 1С-Битрикс).
- Продажи через сайт – интернет-магазин (1С-Битрикс).
- Повышение узнаваемости компании, лояльности аудитории – корпоративный сайт (WordPress, Drupal, 1С-Битрикс).
- Объединение различных интерактивных сервисов, объединение по тематике или региону web-порталы (Drupal, 1С-Битрикс).
- Занятие лидирующих позиций в своей нише – сайты-агрегаторы с акцентом на продвижение услуги или продукции своей компании (Drupal, 1С-Битрикс).

Исходя из этих основных целей определяются конкретные задачи и планы создания сайтов.
Следующий шаг – выбор CMS, «движка» сайта.
Бесплатные конструкторы для бизнес-сайтов советовать и рассматривать не будем.
WordPress — бесплатный движок, имеет наибольшую популярность для простых сайтов. Отлично подходит для сайтов визиток и одностраничников. Да, на WP можно сделать и интернет-магазин, и корпоративный сайт. Но зачем? Для этих целей есть специально созданные CMS, которые могут стать таковыми из коробки.
Drupal – мощная бесплатная CMS, подходит для любых задач. В основном используется для интернет-витрин, корпоративных сайтов, веб-порталов, агрегаторов.
1С-Битрикс – платная CMS под любые цели, для любых сайтов. Для интернет-магазинов практически является стандартом, особенно в России и СНГ.
Все вышеперечисленный CMS имеют удобную «админку» — панель администрирования сайтом. С их админками легко разберется любой! У всех этих CMS есть все нужное для создания и редактирования контента сайта (тексты, изображения, видео, слайдеры, галереи и т. п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
п.). Так же у всех есть формы обратной связи посетителей (клиентов) с администрацией сайта.
Конечно, каждому сайту нужны какие то индивидуальные настройки (фильтры, категоризация материалов, свои способы доставки / оплаты и др. инд. настройки). Практически все это делается в самой админке. А для сложных задач привлекаются программисты. Бывает, что нужно поработать и напильником. Не все пожелания и не для каждого сайта учтены разработчиками этих CMS.
Есть еще множество различных CMS, плоть до самописных. Другие CMS менее популярны, меньше специалистов с ними работает. Самопис сегодня — это выброшенные деньги – полная зависимость от разработчика.
Далее, дизайн сайта.
Не сначала дизайн, а потом CMS. Сначала функционал сайта, а потом уже дизайн. Дизайн — упаковка функционала сайта. Дизайн включает несколько составляющих: внешний вид, юзабилити (удобство пользования сайтом) и соответствие SEO.
Тут нужно понять главное. В дизайне, при чем в дизайне в любой сфере, все «специалисты». Поэтому на этом этапе «на красоту» тратится много времени.
Поэтому на этом этапе «на красоту» тратится много времени.
А суть в том, что дизайн сам по себе не продает. Продает «оффер». Именно выгодное для целевой аудитории предложение своего продукта (товара или услуги). УТП – уникальное торговое предложение. И какой бы красивый сайт не был, но если у конкурентов более выгодные предложения, то продажи будут идти слабо или вообще не пойдут.
Уникальность дизайна не имеет решающего влияния на продажи и на продвижение сайта в интернете. Для начала развития сайта достаточно типового дизайна со своим логотипом. Да, этого для старта вполне достаточно. Но если сайт – это интернет-представительство дизайнера, фотографа или т.п., то, да, дизайну стоит уделить больше внимания.
А если у нас сайт промышленного оборудования, да еще B2B, нужно просто чтобы было не хуже конкурентов.
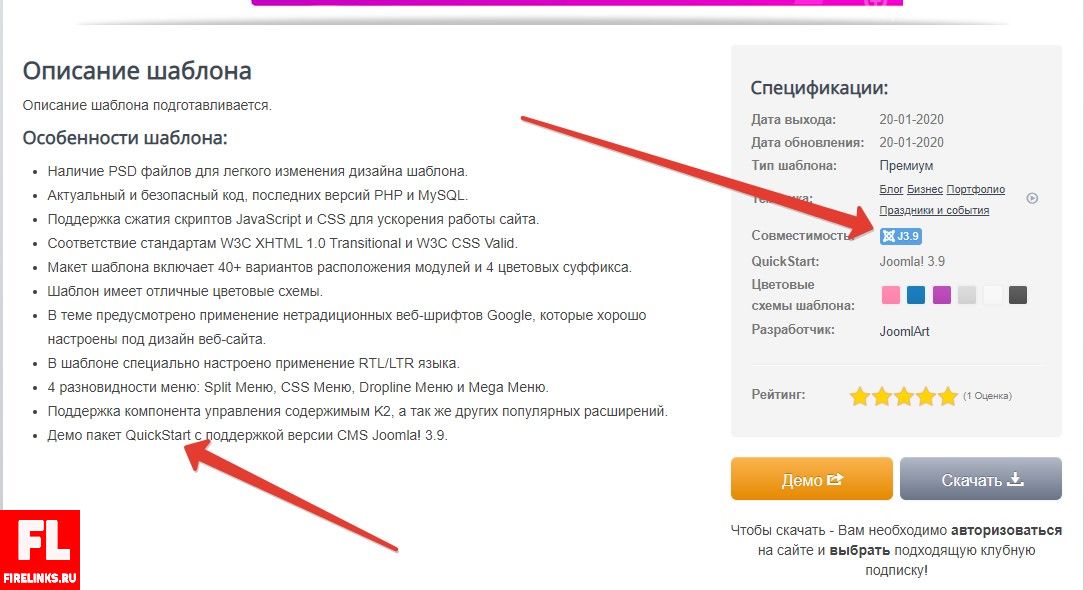
Как правило, сайт созданный на основе вышеназванных CMS уже готов к работе. Разработчики и их партнеры пошли еще дальше — разработали множество тем («шкурок») для сайтов. Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Цена такой шкурки посильна любому начинающему бизнесмену. Чашка кофе — и вы получаете свой дизайн. Да, это не уникальная разработка. Но такой дизайн сразу дает возможность не только создать сайт, но и придать ему подобающий вид.
Выбираем из множества шаблонных дизайнов понравившийся, устанавливаем свой логотип, телефоны, контакты, добавляем продукты (товары, услуги). Уже только одним этим базовым наполнением мы уникализируем сайт, в том числе и дизайн.
Следующий шаг. Выбор доменного имени для сайта.
- Исходя из целевой аудитории, определяем доменную зону. Для международных компаний com, для российских – ru (есть еще и тематические зоны).
- Используем только домены второго уровня, никаких поддоменов быть не должно – ведь у нас же бизнес-сайт.
- Далее проверяем домен на занятость: свободен или нет.
- Затем смотрим, чтобы не был почти такой же как у одного из конкурентов. Хотя можно подстроиться под конкурента, изменив в его домене одну букву.
 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. - Теперь сам домен. Использование названия бренда, аббревиатуры или ключевого слова положительно скажется на продвижении сайта. С другой стороны, доменное имя не должно быть длинным. Дефис в доменном имени используется для разделения слов, если можно обойтись без дефиса, то такой домен будет лучше запоминаться и озвучиваться. А домены на кирилице? Только для рекламных целей. Ведь на таком домене невозможно создать корпоративную почту, ссылки выглядят как спам, могут возникать проблемы с кодировкой, не каждый хостинг поддерживает. В общем, для лендинга подойдет, для сайтов других типов не очень удобно.
- Далее проверяем историю домена. Зачем? А если выбранный домен имел нехорошую историю, то каким бы благозвучным не было его название, санкции будут наследоваться. Если домен оставлен или брошен недавно, то его страницы еще будут в поисковом индексе.
 Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта? - Анализ ссылочного профиля брошенного домена позволит понять его ценность с точки зрения продвижения. Большое количество обратных ссылок (особенно с «нехороших» сайтов) понизит качество домена и позиции сайта сразу после запуска.
- Поэтому стоит выбрать несколько подходящих доменных имен и отдать их на проверку. Если домены окажутся без истории, то на этом можно остановиться. Если же домены будут иметь историю с недостатками, то нужно вести дальнейший подбор.
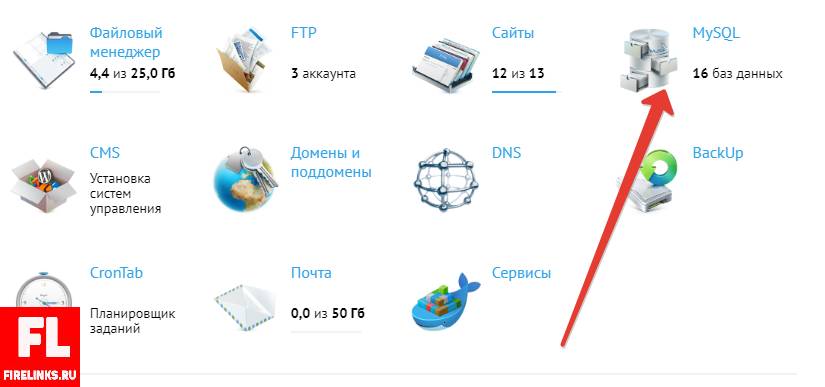
Следующий шаг. Выбор хостинга для сайта.
Хостинг — это «место жительства» вашего домена, его дом. Бесплатные хостинги не годятся для коммерческих сайтов по умолчанию.
При выборе хостинга важно учесть следующие факторы:
- Оперативность тех. поддержки – как быстро реагирует тех. поддержка на проблемы и вопросы, как помогает.
- Аптайм (uptime) сервера – бесперебойность работы.
- Удобство личного кабинета.

- Понятную панель управления ( ISPmanager, cPanel или Plesk). Каждая из этих панелей дает возможность настраивать сервер под свой сайт.
В настоящее время пользуемся услугами AdminVPS. Протестировали работу и тех. поддержки, и сервера, и панели управления ISPmanager – все без нареканий. Тех. поддержка быстро отвечает и помогает, сервер работает нормально, панель как обычно. В общем, рекомендуем хостинг AdminVPS, а выбор тарифа уже от задач.
Сложно ли создавать сайты с нуля?
В принципе, самостоятельно создать сайт с нуля несложно. Но возникает большой вопрос стоит ли бизнесу делать это самостоятельно?
Ответ на этот вопрос зависит от наличия специально отведенного для этого дела времени и специалистов. Если такого времени в избытке и свободные от каких-либо дел сотрудники, то в зависимости от сложности сайта через несколько недель-месяцев сайт будет готов. Каким он получится с точки зрения поисковых систем и пользователей будет видно еще через несколько недель-месяцев. А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
А там наступит период оптимизации сайта, в это время особенно остро проявляются технические ошибки. Исправление которых обычно отбрасывают сайт в исходную точку начала работ.
С другой стороны, рабочий сайт без особых требований к функционалу у компании, специализирующейся на создании сайтов, можно получить в течение 7-10 дней. В технической части такой сайт уже оптимизирован и настроен, только требуется его наполнение нужны содержанием и дальнейшее продвижение.
Поэтому для бизнеса стоит заказывать сайт только у специалистов! И никаких самописов!
Как создать сайт самому с нуля в 2023 году [Пошаговая инструкция]
В этой статье вы узнаете:
- Что нужно сделать перед тем, как приступить к созданию сайта.
- Как создать свой сайт самостоятельно: пошаговая инструкция для новичков.
- Как еще можно сделать собственный веб-сайт с нуля: пару слов о WordPress.
- ТОП-5 лучших онлайн конструкторов для создания проектов без помощи программистов и дизайнеров.

Все рекомендации и советы актуальны в 2023 году. Также в конце статьи есть раздел с ответами на частые вопросы новичков.
Содержание (развернуть ↴)
Подготовка к созданию сайта: рекомендации
Начнем с теории: поговорим о том, как подготовиться к процессу создания сайта. Всего — 2 полезных совета для «чайников».
Ставим цель
Первым делом, нужно поставить цель — ответить на вопрос: «Зачем мне нужен веб-сайт?».
Сайты решают разные задачи: увеличение продаж, повышение лояльности аудитории к бренду/компании, заработок на рекламе и партнерских программах, демонстрация своих профессиональных навыков.
Есть 5 основных типов сайтов:
| Тип сайта: | Описание: |
| Блоги | Блог может быть личным или экспертным. В личном блоге автор может делиться своими мыслями на разные темы; такие блоги не зажаты рамками какой-то одной ниши. В экспертных блогах автор выбирает конкретную тему, в которой он хорошо разбирается и пишет статьи на эту тематику: например, психолог публикует материалы о психологии, маркетолог — про маркетинг. |
| Интернет-магазины | Здесь все просто: это коммерческие сайты, на которых продаются различные товары. |
| Портфолио | Небольшие веб-сайты, на которых владельцы публикуют примеры своих работ. Сайты-портфолио — отличный инструмент для фрилансеров. |
| Лендинги и одностраничники | Это посадочные страницы (Landing Page). Как правило, все лендинги — одностраничники. Главная цель LP — побудить посетителя совершить целевое действие: купить товар, оставить заявку, подписаться на рассылку и т.д. |
| Корпоративные сайты | Это сайты компаний и брендов, где указана основная информация о предприятии: контактные данные, последние новости, описание услуг и товаров |
Выбираем платформу (способ) создания сайта
После того, как вы поставили цель, нужно выбрать платформу и способ создания сайта. Для каждого варианта веб-сайта есть своя «идеальная» платформа и площадка.
Например, если вы хотите создать блог или информационный сайт, то рекомендуем использовать CMS WordPress. Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Если вы планируете создать Landing Page, сайт-портфолио или запустить интернет-магазин, то обратите внимание на конструкторы сайтов. Это удобные инструменты, которые помогут быстро «собрать» одностраничник, корпоративный сайт или магазин.
Резюмируя:
- Для блогов, информационных сайтов и других «контентных» проектов — используйте CMS WordPress.
- Для интернет-магазинов, лендингов, корпоративных сайтов — используйте онлайн-конструкторы.
Как создать свой сайт самостоятельно: пошаговая инструкция
Перейдем к практической части статьи — создадим свой первый сайт с нуля. Для этого воспользуемся онлайн-конструктором Flexbe. Это удобный конструктор сайтов для бизнеса.
С помощью этого инструмента можно сделать веб-сайт самостоятельно за несколько часов. Даже если вы никогда раньше не занимались веб-разработкой — вам не потребуются навыки программирования и дизайна.
Чтобы начать работу, зайдите на официальный сайт онлайн-конструктора Flexbe. На главной странице нажмите кнопку «Попробовать бесплатно» — на платформе есть тестовый период.
Откроется раздел регистрации. Укажите свой E-mail и нажмите кнопку «Продолжить». Через несколько секунд появится сообщение о том, что ваш аккаунт создан.
Также здесь будет указан пароль от личного кабинета — сохраните его, чтобы не забыть.
На следующем этапе нужно выбрать, что вы хотите создать: полноценный сайт, лендинг, интернет-магазин, квиз. Есть вариант «Пустой шаблон» — он позволяет «собрать» сайт с нуля.
Для примера выберем вариант «Сайт». Вы можете выбрать свой вариант, исходя из того, какой формат веб-проекта вам нужен.
После этого откроется раздел с описанием возможностей Flexbe. На последнем этапе вы попадете в редактор сайта. Нажмите кнопку «Редактировать».
В редакторе сайта вы можете менять любой элемент: заголовки, картинки, кнопки. Для этого выберите нужный элемент и измените его.
Например, можете изменить текст заголовка или фоновое изображение.
В верхней части экрана есть меню. В разделе «Страницы» можно создать новые страницы: например, первая страница — раздел «Главная», вторая — раздел «О компании».
Вы всегда можете создать новую страницу.
После того, как вы нажмете кнопку «Создать страницу», выберите шаблон для сайта. Укажите заголовок страницы и адрес (он будет отображаться в URL-адресе).
Каждая страница разделена на секции. Вы можете добавить новую секцию — для этого нажмите соответствующую кнопку, которая расположена между секциями.
В разделе добавления секций есть много разных шаблонов. Вы можете добавить на страницу: шапку, обложку, форму заявки, квизы, товары, медиа (изображения и видео), контент, блоки преимущества, навигацию, таблицы, прайсы, контакты.
Таким образом, благодаря секциям, вы можете создать уникальный сайт, лендинг или интернет-магазин.
Как еще создать сайт с нуля: немного про CMS WordPress
Онлайн-конструкторы — не единственный вариант создания сайтов. Например, еще один оптимальный способ — использование «движка» WordPress.
Например, еще один оптимальный способ — использование «движка» WordPress.
Многие сайты — особенно блоги и инфосайты — работают на этом «движке». У CMS WordPress есть много преимуществ, которые выгодно выделяют его от конструкторов.
У вас есть полный доступ к веб-сайту. Он работает на вашем домене и хостинге. Если что-то случится с серверами хостинга, то всегда можно перенести сайт на другую хостинг-платформу.
Большой выбор готовых шаблонов и плагинов, которые расширяют базовый функционал сайта.
Сайт очень легко настроить — у WP удобная и простая панель администрирования.
«Движок» можно установить на любой хостинг за 2-3 минуты.
WP подходит для проектов любой сложности — от блогов и одностраничников до больших интернет-магазинов.
Поэтому если вы планируете создать блог или информационный сайт, то рекомендуем использовать CMS WordPress.
ТОП-5 конструкторов для создания сайта
Чтобы создать свой сайт с нуля за несколько часов — без навыков программирования и дизайна, — можно воспользоваться специальными онлайн-конструкторами. В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
Они подойдут для создания любых проектов: для блогов, лендингов, сайтов-визиток, корпоративных сайтов, интернет-магазинов, портфолио.
Flexbe
Flexbe — удобный и простой конструктор сайтов для бизнеса. На платформе можно сделать сайт за 1-2 часа. Подходит для проектов любой сложности.
Есть бесплатный тестовый период на 14 дней.
Можно прикрепить свой домен.
Простой и удобный редактор сайтов.
Веб-сайт размещается на надежном хостинге.
Мобильная версия сайта создается автоматически.
Есть специальные инструменты для повышения конверсии.
Интеграция с популярными сервисами: CRM, онлайн-платежи, рассылки.
Creatium
Creatium — платформа, на которой можно запустить свой сайт без помощи программистов и дизайнеров. Функционал онлайн-сервиса позволяет создавать сложные проекты: доски объявлений, личные кабинеты, каталоги товаров, маркетплейсы.
Есть бесплатный тестовый период на 14 дней.
Более 1 000 готовых сайтов и отдельных блоков.
149 тематик шаблонов.
Сайты отлично выглядят на всех устройствах: ПК, смартфоны, планшеты.
Можно создавать пошаговые квиз-формы.
Есть интеграция с онлайн-кассами для приема платежей.
Доступны инструменты для повышения конверсии: мультилендинг, калькулятор, pop-up окна.
uKit
uKit — функциональный конструктор сайтов. Для бизнеса, корпоративных веб-сайтов, интернет-магазинов. Есть специальное приложение для iOS и Android.
Есть бесплатный тестовый период на 14 дней.
Более 350 шаблонов (38 тематик).
Адаптивность: сайты отлично выглядят на любых устройствах.
Неограниченное количество страниц, фото, видео или трафика.
Интеграция с сервисами приема платежей.
Можно прикрепить собственный домен.
Доступны инструменты для привлечения клиентов и продвижения сайта в поисковых системах.
Mottor
Mottor — удобный конструктор сайтов и лендингов. На платформе можно сделать сайт с квизом или интернет-магазин с корзиной и доставкой.
Есть бесплатный тестовый период.
Более 450 готовых шаблонов сайтов и секций.
Мобильная версия создается автоматически.
Доступна встроенная CRM.
Есть инструменты повышения конверсии: автоворонка продаж, A/B-тесты.
Интеграция с сервисами приема платежей.
Tilda
Tilda — многофункциональный онлайн-конструктор, с помощью которого можно создать впечатляющий сайт для бизнеса и медиа. Без навыков программирования и дизайна.
Есть бесплатный тарифный план.
Более 550 профессиональных блоков.
Все сайты адаптивны — они отлично смотрятся на любых устройствах.
Доступен редактор собственных блоков (Zero Block).
Интеграция с сервисами приема платежей: ЮКасса, Robokassa, Cludpayments, Альфа-Банк и т.д.
Большой выбор шрифтов.
Высокая скорость загрузки сайтов.
Мини-FAQ: ответы на частые вопросы
В этом разделе — ответы на частые вопросы новичков по теме создания сайта с нуля. Чтобы прочитать ответ, нажмите на «плюсик» в строке с вопросом.
Можно ли создать сайт с телефона?
Какой способ выбрать, если я хочу создать сайт для заработка?
Можно ли создать сайт полностью бесплатно?
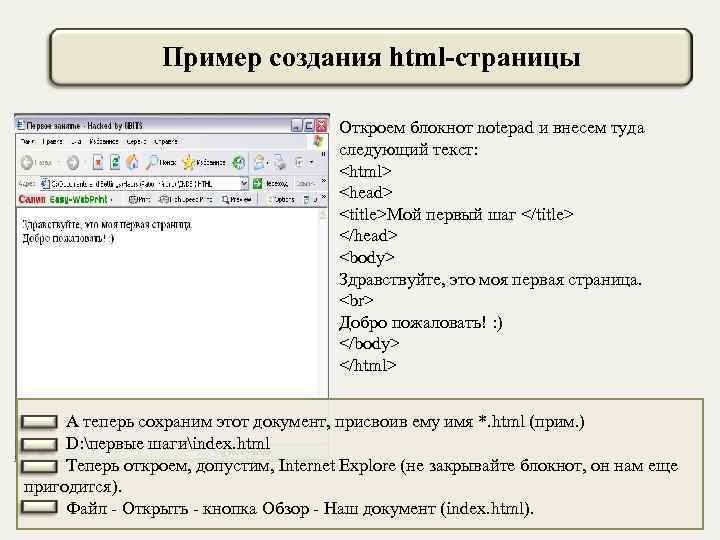
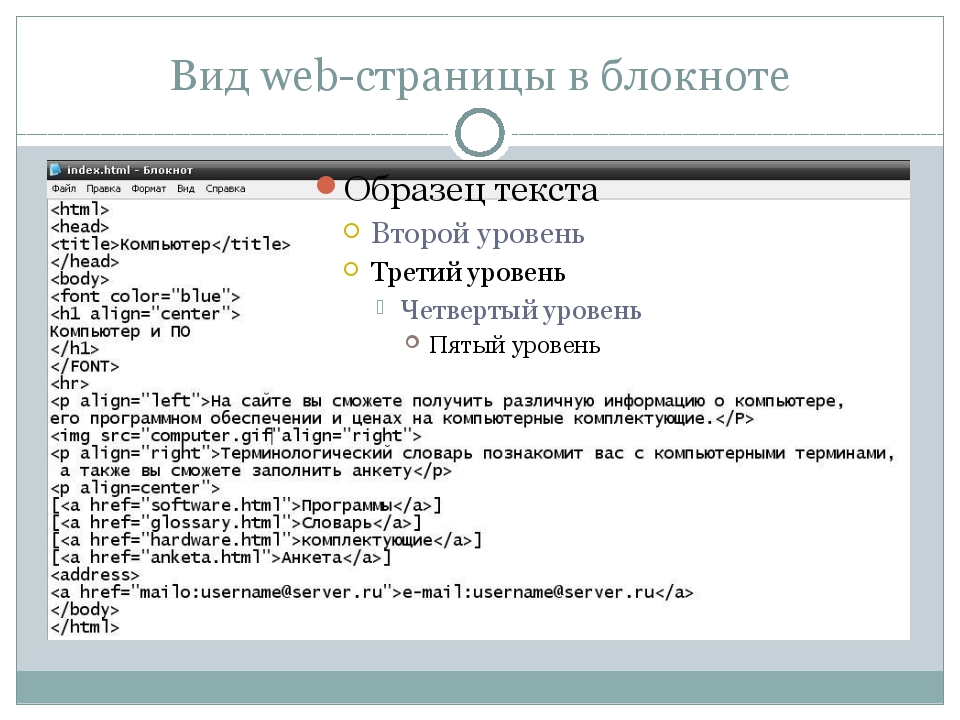
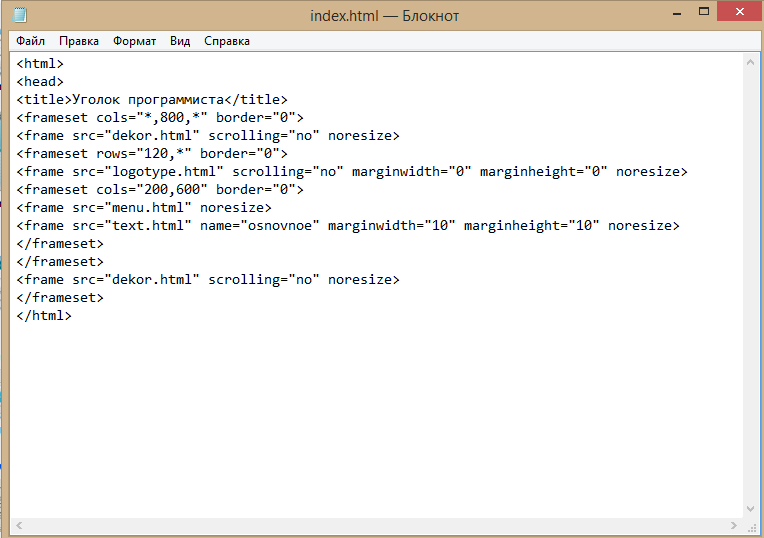
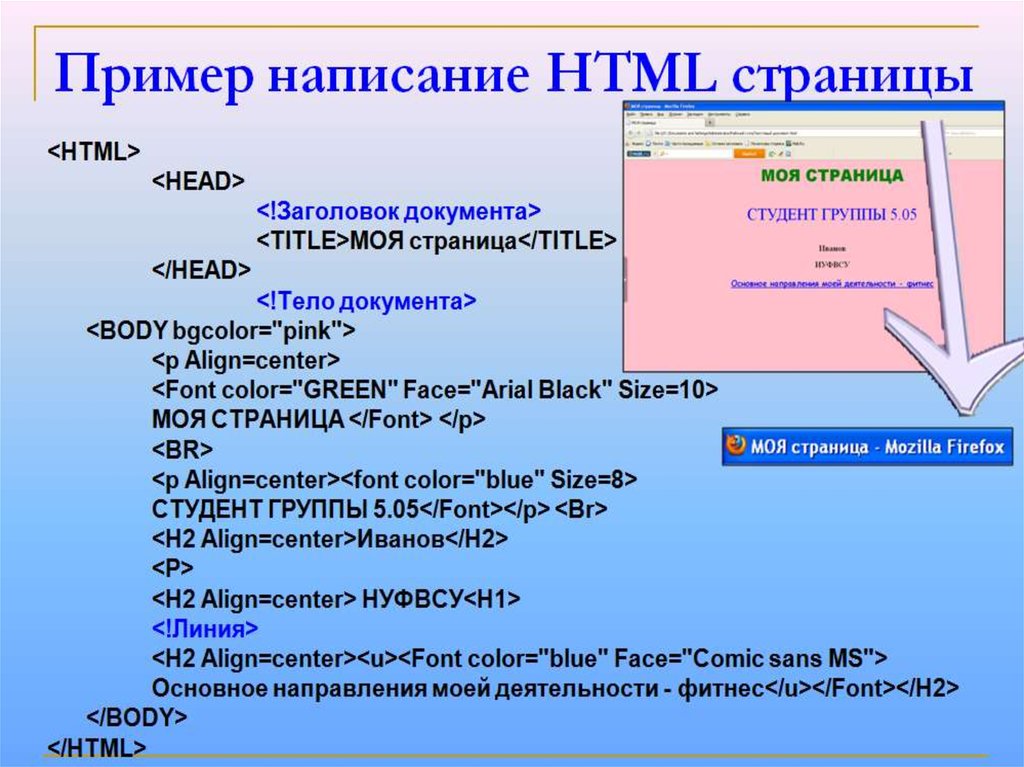
Действительно ли можно сделать свой веб-сайт в блокноте?
Итоги
Краткие итоги статьи:
- Перед тем, как приступить к созданию сайта, нужно поставить цель и выбрать платформу (способ) для создания собственного проекта.
- Самый простой способ создания веб-сайта — использование специальных онлайн-конструкторов. Например, Flexbe.
- Для информационных сайтов и блогов лучше всего использовать «движок» WordPress.
Как создать веб-сайт с помощью Wix в 2023 году (Пошаговое руководство)
Если вы хотите создать веб-сайт с помощью Wix, вы обратились по адресу!
Wix — это простой веб-сайт с функцией перетаскивания, который позволяет любому быстро создать веб-сайт без каких-либо навыков программирования или дизайна.
Несмотря на то, что Wix настолько прост в использовании, он может быть пугающим, когда вы только начинаете, особенно если вы никогда раньше не создавали веб-сайт. Поэтому я создал это пошаговое руководство для начинающих, чтобы рассказать вам обо всем процессе.
Поэтому я создал это пошаговое руководство для начинающих, чтобы рассказать вам обо всем процессе.
В этом уроке мы рассмотрим:
- Регистрация в Wix
- Выбор шаблона для вашего сайта Wix
- Представляем конструктор сайтов Wix
- Использование искусственного интеллекта Wix (ADI)
- Настройка вашего сайта Wix
- Публикация вашего сайта Wix
- Управление и обновление вашего сайта Wix
Зачем создавать сайт на Wix?
Прежде чем мы начнем, стоит уделить несколько минут тому, чтобы подумать, почему вы можете захотеть создать веб-сайт на Wix и подходит ли вам это.
Wix — это конструктор веб-сайтов с функцией перетаскивания, что означает, что вы можете визуально создавать свой веб-сайт, перемещая элементы страницы и вводя текст прямо на экране, вместо того, чтобы использовать код.
Когда вы зарегистрируете учетную запись Wix, вы получите доступ к библиотеке из более чем 800 готовых шаблонов, которые помогут вам начать работу. Вы можете использовать эти шаблоны как есть или настроить их для создания более уникального дизайна.
Конструктор сайтов Wix очень интуитивно понятен и прост в использовании для начинающих, но в то же время предлагает большую гибкость для тех, кто хочет больше контролировать внешний вид своего сайта.
С Wix вам не нужно беспокоиться о покупке веб-хостинга или установке программного обеспечения, вы просто регистрируетесь и работаете. Так что это один из самых простых способов начать работу в Интернете.
Вы можете начать работу и создать свой первый веб-сайт на Wix бесплатно. Бесплатные сайты Wix получают субдомен Wix (например, websitenewbie.wixsite.com) и размещают на них рекламу бренда Wix
Если вы хотите удалить рекламу и использовать свой собственный домен (например, «mywebsite.com») или настроить онлайн store вам нужно будет заплатить за один из премиальных пакетов, начиная с 4,50 долларов в месяц.
Некоторые из других замечательных функций, которые вы получаете с Wix, включают:
- Инструмент сайта с искусственным интеллектом, который создаст для вас уникальный веб-дизайн
- Управляйте всем в одном месте, включая хостинг, безопасность, электронную почту и аналитику
- Доступ к всеобъемлющей базе знаний с поддержкой группы поддержки, когда вы застряли
- Инструменты для SEO, электронной почты и маркетинга в социальных сетях
- Интеграция с более чем 250 приложениями для добавления дополнительных функций на ваш сайт
Wix — отличное решение, если вам нужен быстрый и простой способ создания веб-сайта. Из него можно создавать:
- Персональные сайты
- Бизнес-сайты
- Блоги
- Интернет-магазины
- Галереи и портфолио
- Членские сайты
- Сайты бронирования
- Сайты мероприятий с продажей билетов
- Музыкальные или видеосайты с членством или продажей цифровых продуктов
- Сайты-рестораны с бронированием столиков и онлайн-заказом
Однако Wix — не лучший выбор для всех. Если вам нужен полный контроль и гибкость над вашим сайтом или вы создаете большой или сложный сайт, создание сайта на WordPress может быть лучшим вариантом для вас.
Если вам нужен полный контроль и гибкость над вашим сайтом или вы создаете большой или сложный сайт, создание сайта на WordPress может быть лучшим вариантом для вас.
Не знаете, какая платформа вам больше подходит? Взгляните на наше подробное сравнение Wix и WordPress.
Итак, если вы готовы попробовать Wix, давайте начнем! Вы быстро запустите свой собственный веб-сайт.
Перейдите на Wix.com и нажмите синюю кнопку «Начать».
Вы попадете на экран регистрации, где сможете либо создать новую учетную запись Wix, либо зарегистрироваться с помощью своей учетной записи Facebook или Google.
После того, как вы создадите новую учетную запись или привяжете одну из своих учетных записей в социальных сетях, вы перейдете к быстрой анкете. Вы можете пропустить этот шаг, но лучше его выполнить, так как он настроит Wix в соответствии с вашими потребностями.
В анкете вам будут заданы вопросы о том, для кого вы создаете сайт, что это за сайт и о вашем опыте создания сайтов.
Затем вы получите возможность продолжить и начать работу с шаблоном и редактором перетаскивания Wix или использовать мастер веб-сайтов на основе искусственного интеллекта, называемый ADI, который автоматически создаст сайт для вас.
Вскоре мы рассмотрим Wix ADI, но давайте начнем со знакомства с конструктором сайтов Wix.
2. Выбор шаблона для вашего сайта Wix
Нажмите синюю кнопку «Начать сейчас», и вы попадете в каталог шаблонов Wix, где вы сможете начать просмотр некоторых дизайнов сайта.
Шаблоны, которые отображаются в первую очередь, зависят от ваших ответов на вопросник по настройке сайта, поэтому я вижу здесь шаблоны блогов. Но вы по-прежнему можете просматривать и выбирать из других типов шаблонов сайтов, таких как бизнес, магазин, креатив или сообщество.
Вы можете просмотреть все темы, пока не найдете то, что вам нравится, или выполнить поиск по ключевым словам, таким как «еда» или «техника», если вы создаете сайт с определенной темой.
Чтобы лучше рассмотреть каждую тему, наведите указатель мыши на миниатюру и нажмите кнопку «Просмотр».
Если у вас уже есть опыт создания веб-сайтов или вы хотите иметь больше творческой свободы, взгляните на пустые шаблоны.
Эти шаблоны предоставляют вам базовый макет, и вы можете создать свой собственный дизайн, добавляя изображения и изменяя цвета, шрифты и другие элементы дизайна.
Как только вы станете экспертом Wix, вы сможете начать с нуля и создать весь свой веб-сайт с чистого листа.
3. Знакомство с конструктором сайтов Wix
После выбора темы и нажатия кнопки «Редактировать» вы попадете прямо в конструктор сайтов Wix с функцией перетаскивания.
Итак, давайте начнем с того, что поможем вам ориентироваться в приборной панели.
Зона 1 красного цвета — это главное меню вашей учетной записи Wix. Отсюда вы можете просматривать и восстанавливать предыдущие версии своего сайта, подключать домен, настраивать электронную почту, улучшать SEO, управлять своими учетными записями в социальных сетях и всеми другими аспектами управления сайтом.
В этом меню также есть ссылки на справочные статьи и видеоролики, обновление плана, найм профессионала для помощи в дизайне, разработке или маркетинге, а также «Режим разработчика», который приведет вас к Corvid — платформе разработки веб-приложений Wix. Не обращайте внимания на это, если вы не знаете, что делаете!
Область 2, выделенная синим цветом , содержит ссылки для управления сохранением дизайна и публикацией сайта. Вы можете сохранить в любое время (есть также регулярные всплывающие окна, напоминающие вам о сохранении вашей работы) и просмотреть свой сайт, чтобы увидеть, как он будет выглядеть без использования всех инструментов редактора.
Зона 3 зеленого цвета — это дополнительное меню, помогающее вам при создании сайта. Вы можете изменить инструменты, отображаемые на экране (включая слои, линейки и направляющие), уменьшить масштаб и изменить порядок разделов на странице, изменить страницу, над которой вы работаете, переключиться на настольный или мобильный вид, отменить или повторить последнее изменение, поиск инструментов, элементов и справочных статей.
Область 4 фиолетового цвета — это предварительный просмотр того, как выглядит ваш сайт в реальном времени. Когда вы будете вносить изменения, вы сможете сразу увидеть их, не нажимая кнопку предварительного просмотра.
Область 5 желтого цвета имеет кнопки для добавления и редактирования элементов на вашем сайте. Здесь у вас есть легкий доступ к:
- Меню и страницы — добавьте новую страницу, измените страницу, над которой вы работаете, отредактируйте меню вашего веб-сайта и добавьте визуальный переход для перехода между страницами.
- Фон страницы — выберите цвет, изображение или видео для фона. Wix предоставляет вам библиотеку высококачественных изображений и видео. Вы также можете загружать свои собственные файлы или импортировать их из каталогов со стоками.
- Добавить — здесь можно добавить любой элемент для вашей веб-страницы.
 Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины. - Магазин приложений Wix — здесь перечислены сторонние приложения, которые вы можете интегрировать на свой сайт для аналитики, чата, маркетинга и т. д.
- Media — каталог бесплатных и премиальных стоковых изображений и видео с инструментами для их редактирования.
- Диспетчер блогов — создавайте и управляйте своими сообщениями в блоге, добавляйте страницу в свой блог или добавляйте элементы блога, такие как архив, виджет последних сообщений или меню категорий.
Область 6 бирюзового цвета содержит инструменты для настройки элементов дизайна вашего сайта. Вы можете перетаскивать эту панель инструментов в любое место на экране. Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
3. Использование Wix Artificial Design Intelligence (ADI)
Мастер начинает работу с информации, которая уже есть в исходной анкете (если вы ее заполнили).
При настройке моей учетной записи я указал, что хочу создать блог, поэтому на этом этапе меня просят сузить тип блога, который я хочу создать.
По мере ввода мастер будет пытаться автоматически дополнять то, что вы вводите, чтобы вы могли выбрать подходящую категорию из того, что появляется. Я зашел в «Блог о стиле жизни».
На следующей странице вам будут предложены некоторые функции, которые могут подойти для вашего типа сайта. Для моего блога о стиле жизни это была форма подписки для добавления посетителей в мой список рассылки, окно чата и лента в Instagram. Я решил выбрать форму подписки и ленту Instagram.
Вы можете выбрать нужные функции, установив флажок в углу. Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть позже», чтобы пропустить этот шаг.
Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть позже», чтобы пропустить этот шаг.
Если вы не видите нужные функции на своем сайте, прокрутите вниз, чтобы просмотреть дополнительные параметры. Функции, доступные для добавления, включают
- Интернет-магазин
- Бронирования
- Видео
- События
- Тарифные планы
- Форум
- Музыка
- Даты тура
- Меню
- Заказов
- Бронирование
- Группы (сообщества)
Когда вы нажмете синюю кнопку «Далее», вам будет предложено ввести название вашего блога, поэтому введите его. Если вы еще не знаете, как назвать свой блог, не волнуйтесь — вы можете изменить это позже.
Нажмите кнопку «Далее». Теперь у вас будет возможность импортировать контент из существующего блога, если он у вас есть. Я начинаю с нуля, поэтому я нажал ссылку «Пропустить», чтобы перейти к следующему разделу.
На следующем экране запрашиваются такие данные, как ваш адрес электронной почты, адрес, номер телефона, учетные записи в социальных сетях и логотип, если он у вас есть.
Очевидно, вам не нужно вводить свой личный адрес и номер телефона, но это полезно для бизнес-блогов.
Когда вы нажимаете кнопку «Далее», скучная часть заканчивается и начинается веселая стадия — создание вашего дизайна!
Здесь вы сможете выбрать цветовую схему и шрифты, соответствующие тому, как вы хотите выглядеть на сайте. Не беспокойтесь об этом слишком сильно, так как их легко изменить позже.
Когда вы нажмете кнопку «Продолжить», Wix продолжит создание макетов для вашего нового сайта. Это займет несколько минут, так что наберитесь терпения.
Выберите свой любимый макет и не волнуйтесь, если вам не нравятся цвета и шрифты. Вы можете настроить их позже.
Затем у вас есть возможность добавлять страницы на свой сайт. Некоторые из этих страниц предварительно отформатированы для общего использования (например, страница контактов), и вы также можете добавить пустые страницы и позже настроить их для собственного использования. Я собираюсь добавить страницу «О нас» и страницу «Контакты» в свой блог. Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете щелкнуть ссылку «Пропустить» в правом нижнем углу.
Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете щелкнуть ссылку «Пропустить» в правом нижнем углу.
После того, как вы выбрали свои страницы, нажмите кнопку «Редактировать сайт», чтобы увидеть полный дизайн и внести любые изменения и настройки, которые вы хотите. Это вернет вас к конструктору сайтов Wix, как описано ранее.
4. Настройка вашего сайта Wix
Итак, теперь вы знаете, как работать с конструктором сайтов Wix, и у вас есть шаблон или ADI-сайт для начала работы, давайте посмотрим на некоторые настройки, которые вы можете сделать.
Начнем с редактирования шапки сайта. Я могу настроить внешний вид и поведение заголовка сайта, нажав на него. Затем появляется всплывающее окно с кнопками для изменения дизайна заголовка, настроек или дизайна.
Если вы нажмете кнопку «Изменить дизайн заголовка», вы сможете настроить цвета и стиль заголовка. Во всплывающем окне будет список дизайнов на выбор, а затем вы можете нажать кнопку «Настроить дизайн», чтобы внести дополнительные изменения в ширину, непрозрачность, границы, стиль углов и тени.
Изменения вступят в силу автоматически, когда вы нажмете, или вы можете просмотреть изменения, наведя курсор.
В выбранном мной дизайне заголовок прокручивается вместе с остальной частью сайта, но я могу изменить это, нажав кнопку настроек.
Теперь нужно изменить цвет текста моего меню, поэтому я могу настроить его, щелкнув непосредственно по тексту, и появятся всплывающие кнопки для управления меню, навигации, компоновки, дизайна, анимации и растяжения.
Я могу изменить цвет текста, нажав кнопку дизайна, щелкнув кнопку настройки дизайна, выбрав текст и изменив цвет для обычных ссылок, ссылок и ссылок, на которые нажимают.
Я также могу выбрать из предустановленного дизайна меню с выбором стилей и цветов, так же, как я мог бы для заголовка.
Во всплывающем меню вы также можете изменить страницы, перечисленные в меню, выравнивание меню, добавить анимационные эффекты и сделать его на всю ширину, если хотите.
Хорошо, давайте перейдем от заголовка и добавим фоновое изображение. Вы можете сделать это, либо нажав кнопку «Фон» слева, либо щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
Вы можете сделать это, либо нажав кнопку «Фон» слева, либо щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
В появившемся всплывающем окне я могу выбрать цвет фона, изображение или видео. Wix уже предоставляет собственную библиотеку изображений и видео, так что вам не нужно просматривать стоковые сайты.
Если вам не нравится какой-либо из показанных вариантов, вы можете нажать на кнопку изображения или видео, чтобы просмотреть или выполнить поиск по всей медиатеке, загрузить свои собственные изображения, импортировать их с популярного сайта стоковых фотографий — Unsplash или купить премиум-изображение напрямую с Shutterstock.
Я собираюсь найти изображение цветущей сакуры, соответствующее моему розовому заголовку, поэтому я поищу его в медиатеке.
Когда вы найдете понравившееся изображение, выберите его и нажмите кнопку «Изменить фон».
Этот дизайн блога поставляется с собственным предустановленным заголовком, и вы, вероятно, захотите его изменить. Чтобы отредактировать текст на вашем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести текст прямо поверх него. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Чтобы отредактировать текст на вашем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести текст прямо поверх него. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Хорошо, я изменил заголовок, меню и фон своего сайта, и теперь я собираюсь добавить новое текстовое поле.
Для этого просто нажмите кнопку «Добавить» слева, выберите текст и выберите заголовок, заголовок или абзац. Затем вы можете настроить размер и положение вашего текстового поля, щелкнув и перетащив его, и стилизуйте его по своему усмотрению.
Одной из интересных функций Wix является то, что он будет автоматически предлагать вам копию веб-сайта, если вы не уверены, что вводить в текстовую область. Давайте попробуем это — щелкните текстовое поле и нажмите кнопку «Получить текстовые идеи».
В появившемся всплывающем окне вы можете ввести описание своего сайта, а тема текста и Wix предложит вам копию.
Я выбрал приветственный текст для блога о дизайне, и он предложил три разных варианта.
Первый: «Нам всем говорят: «Живи полной жизнью»; Я здесь, чтобы сделать именно это. НАЗВАНИЕ ВАШЕЙ ДЕЛОВОЙ ДЕЯТЕЛЬНОСТИ служит сосудом для выражения моих увлечений и подсказкой моим преданным читателям относительно того, что вдохновляет меня в этом сумасшедшем мире. Итак, расслабьтесь, расслабьтесь и читайте дальше».
Неплохо, правда? Это довольно удобная функция для начала, если вы просто не знаете, что написать на своем сайте, и, конечно же, вы можете редактировать его столько, сколько пожелаете.
Я не буду подробно описывать все, что вы можете сделать с помощью редактора, но теперь у вас должно быть довольно хорошее представление о том, как настраивать различные элементы вашего сайта.
Если вы в какой-то момент застряли, просто нажмите кнопку справки, которая появляется при нажатии на любой элемент, и вы сразу же перейдете к соответствующей статье в справочном центре.
В Wix также есть библиотека видеороликов, в которых рассказывается обо всех функциях конструктора сайтов и о том, как выполнять любые настройки по вашему желанию. Вы можете получить к нему доступ по ссылке справки в главном меню.
Вы можете получить к нему доступ по ссылке справки в главном меню.
6. Публикация вашего сайта Wix
Как только вы довольны дизайном своего нового сайта, пришло время воплотить его в жизнь! Нажмите синюю кнопку публикации в правом верхнем углу.
После этого вы должны получить сообщение о том, что ваш сайт опубликован, с прямой ссылкой на него. Давайте посмотрим на наш сайт.
Вы можете сами проверить это на https://deletia7.wixsite.com/mysite
7. Управление и обновление вашего сайта Wix
На этом этапе вы можете продолжить использовать бесплатную учетную запись Wix или перейти на платный аккаунт. Если вы хотите удалить рекламу Wix, использовать свой собственный домен или иметь функции, подобные интернет-магазину, вам придется выполнить обновление. Вы можете сделать это в любой момент, нажав на ссылку «обновить» в главном меню конструктора сайтов.
Премиум-планы варьируются от 4,50 до 24,50 долларов в месяц для базовых сайтов (обратите внимание, самый дешевый пакет включает рекламу Wix) или от 17 до 35 долларов в месяц для бизнес-сайтов или сайтов электронной коммерции, которые принимают онлайн-платежи.
Все годовые и неограниченные аккаунты Wix в настоящее время продаются со скидкой 50%, так что самое время зарегистрироваться.
Помимо обновления вашего сайта, вы найдете большинство других опций для управления своим сайтом по ссылке «Настройки» в главном меню редактора.
После того, как вы настроите свой сайт, вам, вероятно, не потребуется ничего менять, кроме небольших правок в тексте или добавления новых страниц время от времени. Все это можно легко сделать из редактора.
Чтобы добавить новые сообщения в блог, вы можете легко сделать это с помощью кнопки управления блогами в левой части редактора.
Это приведет вас к менеджеру блогов, где вы сможете добавлять новые сообщения, редактировать существующие сообщения и планировать публикации для будущих публикаций.
Редактор сообщений в блоге очень прост в использовании и похож на многие другие инструменты для ведения блога. Вы можете просто набирать текст, стилизовать его с помощью визуального редактора и добавлять новые блоки для изображений, видео, галерей и т. д.
д.
Да, Wix — отличный инструмент для создания веб-сайта, если у вас нет предыдущего опыта проектирования и вам не нужно знать, как программировать. Wix использует собственную платформу хостинга и сотни готовых шаблонов, которые вы можете использовать, поэтому все просто в использовании и находится в одном месте.
Сколько стоит создать сайт на Wix?Вы можете создать веб-сайт на Wix бесплатно, но на нем будет реклама Wix, и вы можете использовать свой собственный домен в бесплатной учетной записи. Премиум-планы начинаются с 4,50 долларов в месяц.
Wix вреден для SEO? Некоторые считают, что веб-сайты Wix не занимают столь высокие позиции в результатах поиска, как сайты, созданные на WordPress или других платформах. На сегодняшний день нет реальных доказательств, правда это или нет. Если вам нужен полный контроль над SEO и другими аспектами вашего сайта, вероятно, лучше всего использовать WordPress. Однако, если вам просто нужен быстрый и простой способ создать сайт, и вас не беспокоят технические детали, Wix подходит для большинства людей
Однако, если вам просто нужен быстрый и простой способ создать сайт, и вас не беспокоят технические детали, Wix подходит для большинства людей
Поскольку редактор Wix вносит изменения в режиме реального времени, вам, возможно, придется подождать несколько секунд, пока он загрузится. Это также зависит от содержания вашего сайта (большие изображения загружаются дольше) и скорости вашего интернет-соединения и компьютера.
Wix принадлежит Google?Нет, Wix — независимая компания, базирующаяся в Израиле.
Используют ли Wix профессиональные веб-дизайнеры?Некоторые профессиональные веб-дизайнеры используют Wix для создания сайтов, особенно если у них нет сильных навыков программирования. Однако большинство технических веб-разработчиков предпочитают работать на WordPress или другой платформе.
Создайте полноценный веб-сайт с помощью ChatGPT за 1 минуту — CodingTheSmartWay
Видеоурок на YouTube Добро пожаловать в захватывающий мир обработки естественного языка и машинного обучения! Сегодня мы будем изучать возможности ChatGPT, современной языковой модели, разработанной OpenAI. Одной из самых впечатляющих особенностей ChatGPT является его способность генерировать исходный код на основе простых описаний. Представьте, что вы можете создать полноценный веб-сайт всего за одну минуту, не написав самостоятельно ни строчки кода. Звучит слишком хорошо, чтобы быть правдой? Давай выясним!
Одной из самых впечатляющих особенностей ChatGPT является его способность генерировать исходный код на основе простых описаний. Представьте, что вы можете создать полноценный веб-сайт всего за одну минуту, не написав самостоятельно ни строчки кода. Звучит слишком хорошо, чтобы быть правдой? Давай выясним!
С помощью ChatGPT мы попытаемся автоматически создать полный веб-сайт с нуля и посмотрим, насколько точны и эффективны результаты. Этот эксперимент не только продемонстрирует возможности ChatGPT, но и даст представление о том, как технологии могут революционизировать то, как мы разрабатываем и создаем веб-сайты. Итак, давайте углубимся и посмотрим, на что способен ChatGPT!
Веб-сайт, который мы собираемся создать с помощью ChatGPT, отображает на главной странице случайную цитату из текстового файла с именем «quotes.txt». При доступе к веб-сайту приложение считывает содержимое файла quotes.txt, затем выбирает случайную цитату из списка цитат и передает ее во внешний интерфейс, где она отображается на веб-странице. Кроме того, на веб-странице есть кнопка с надписью «Изменить цитату», при нажатии на которую она обновит страницу и покажет другую случайную цитату.
Кроме того, на веб-странице есть кнопка с надписью «Изменить цитату», при нажатии на которую она обновит страницу и покажет другую случайную цитату.
Итак, давайте попросим ChatGPT сгенерировать список известных цитат Стива Джобса:
Затем предоставьте описание веб-сайта, которое мы хотели бы получить с помощью ChatGPT:
На основе нашего текстового описания ChatGPT генерирует исчерпывающий ответ, который представляет собой пошаговые инструкции и исходный код, написанный на Python и использующий веб-фреймворк Flask:
Чтобы использовать предоставленный код, мы должны создать папку и файлы проекта. внутри этой новой папки проекта с помощью следующих команд:
$ mkdir flask-кавычки $ cd flask-кавычки $ сенсорные кавычки.txt $ touch app.py
Начните с копирования 20 сгенерированных котировок в файл quotes.txt.
Затем скопируйте в него исходный код, предоставленный ChatGPT для файла app.py.
Этот код является базовым примером приложения Flask, которое отображает случайную цитату из файла с именем «quotes. txt» на главной странице веб-сайта.
txt» на главной странице веб-сайта.
Строка app = Flask(__name__) создает новое приложение Flask и присваивает его переменной приложение .
Декоратор @app.route('/') используется для определения маршрута главной страницы веб-сайта. Функция home() вызывается при доступе к этому маршруту. Внутри функции скрипт открывает файл quotes.txt с помощью функции open() и присваивает содержимое файла переменной кавычек с помощью метода .readlines() . Затем с помощью функции random.choice(quotes) скрипт выбирает случайную цитату из списка цитат. Выбранная котировка передается как переменная с именем цитата для шаблона home.html, который возвращается для отображения в браузере.
Строка if __name__ == '__main__' : используется для проверки того, запускается ли скрипт напрямую или он импортируется как модуль. Если он запускается напрямую, строка app. запускает веб-сервер разработки и запускает приложение. Аргумент  run(debug=True)
run(debug=True) debug=True используется для включения интерактивного отладчика во время разработки.
Следующие инструкции, которые мы получили от ChatGPT, можно увидеть на следующем скриншоте:
Давайте выполним шаги, предложенные ChatGPT, создадим новую папку templates и внутри этой папки создадим новый файл home.html:
$ mkdir templates $ touch templates/home.html
Скопируйте и вставьте HTML-код из ChatGPT в home.html. Это HTML-шаблон, который отображает веб-страницу с заголовком «Знаменитые цитаты Стива Джобса», тег заголовка с тем же заголовком, элемент div, отображающий цитату, переданную из бэкенда, и кнопку с надписью «Изменить цитату», которая при нажатии перезагружает веб-страницу. Шаблон также связывает файл CSS для оформления веб-страницы.
Далее мы получаем инструкции по включению кода CSS в проект Flask:
Повторите эти инструкции, введя следующие команды:
$ mkdir static $ touch static/styles.

 Кто наш основной покупатель? В каком регионе располагается? И т.п.
Кто наш основной покупатель? В каком регионе располагается? И т.п.
 Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред.
Клиенты будут путаться и идти на ваш сайт, вместо сайта конкурента. Полезно ли это? Для краткосрочных задач может и да, для перспективного сайта – только во вред. Каково содержание этих страниц? Как оно соответствует тематике нового сайта?
Каково содержание этих страниц? Как оно соответствует тематике нового сайта?


 Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.