Ссылки — Поддержка
Ссылка — это слово, группа слов или изображение, которые можно щёлкнуть для перехода на новую страницу.
Для настройки ссылки в меню навигации перейдите на справочную страницу Меню.
Добавление ссылок к записям, страницам и виджетам
Существует несколько способов добавить ссылки к записям, страницам, виджетам и другим областям, на которых вы обычно редактируете тексты.
Первый метод: кнопка «Ссылка»
GIF-изображение с кнопкой «Ссылка»- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Щёлкните по значку ссылки на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно и нажмите «Ввод», чтобы сохранить ссылку.

Можно искать записи или страницы на сайте, начав ввод заголовка страницы или записи в поле поиска. Далее щёлкните по этой странице или записи, чтобы вставить ссылку:
Второй метод: скопировать и вставить
- Скопируйте URL-адрес в буфер обмена компьютера.
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
- Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Копировать. Можно также воспользоваться комбинацией клавиш
- Выберите на странице или в записи текст, для которого необходимо создать ссылку.
- Вставьте скопированный URL-адрес поверх выделенного текста. Для этого выделите URL-адрес, затем, щёлкнув по нему правой кнопкой мыши, выберите Вставить, можно также воспользоваться комбинацией клавиш
CTRL + C(ПК) илиCMD + C(Mac).
WordPress.com автоматически создаст ссылку. Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
Синий цвет и подчёркивание свидетельствуют о преобразовании текста в ссылку.
Редактировать существующую ссылку
- Щёлкните по ссылке в редакторе.
- Нажмите появившуюся кнопку «Редактировать».
- Редактируйте URL-адрес и нажмите «Ввод», чтобы сохранить изменения.
Удалить существующую ссылку
- Щёлкните по ссылке, которую необходимо удалить.
- Щёлкните по значку ссылки из панели инструментов (он выглядит как ссылка из цепочки), и ссылка автоматически удалится.
Открытие ссылки в новой вкладке
Чтобы задать открытие ссылки в новой вкладке браузера, выполните следующее:
- Добавьте ссылку к вашему тексту, как описано ранее.
- Щёлкните по добавленной ссылке и переключите кнопку в положение «Открыть в новой вкладке».
Добавить ссылки к изображениям
Чтобы при нажатии на изображение осуществлялся переход на другую страницу, выполните следующее:
- Добавьте к записи или странице изображение с помощью Блока изображений.

- Щёлкните по изображению и выберите значок ссылки (он выглядит как звено цепочки).
- Появится окно, куда можно вставить ссылку, или вы можете выполнить поиск по содержимому сайта.
- После добавления URL-адреса можно задать открытие ссылки в новой вкладке, щёлкнув по стрелке настроек и включив параметр «Открыть в новой вкладке».
- После добавления ссылки можно щёлкнуть «Вернуться/редактировать» на клавиатуре и применить изменения.
Ссылки можно добавлять только к отдельным изображениям. Нельзя создать ссылки на изображения в Блоке галереи. Однако их можно добавлять к блокам галерей Masonry, Stacked, Offset и Collage (доступны на вашем сайте благодаря CoBlocks.)
Ссылки с изображениями на боковой панели
Чтобы добавить ссылки на изображения на боковую панель или в область виджета, воспользуйтесь Виджетом изображения. При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
При желании показать изображение с текстом добавьте ссылку на изображение с помощью Текстового виджета.
Ссылки
Если вы хотите добавить на боковую панель список ссылок на любимые блоги или сайты, вам поможет справочное руководство Меню ссылок.
Создание ссылок изображений в классическом редакторе
Чтобы вставить ссылку на изображение, которое хранится на вашем компьютере, выполните следующие действия:
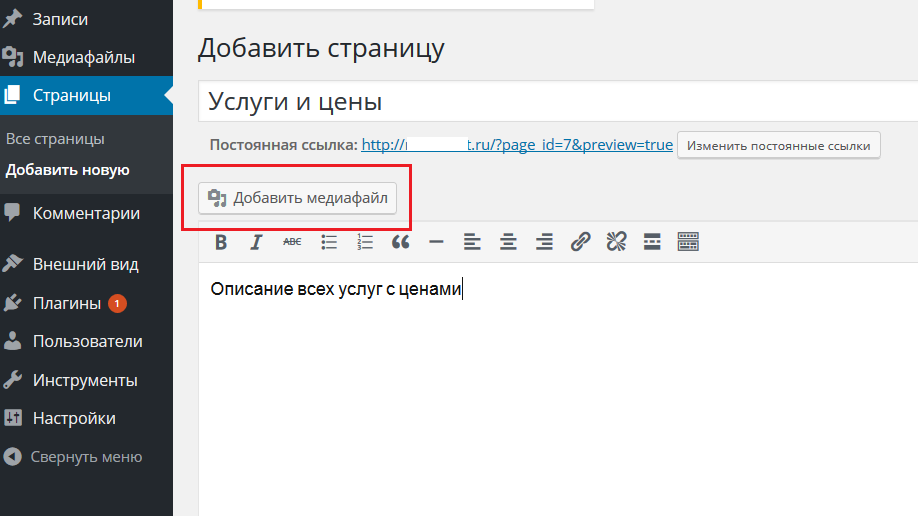
- На экране редактирования страницы или записи щёлкните кнопку Добавить медиафайл.
- Загрузите новое изображение или щёлкните по вкладке Библиотека файлов и далее по изображению для загрузки.
- Вставьте изображение на вашу страницу или в запись.
- Щёлкните по изображению, затем по значку ссылки на панели инструментов (он выглядит как звено цепочки):
Введите в появившееся окно URL-адрес ссылки:
Можно выполнить поиск существующего содержимого на вашем сайте или вставить в окно URL-адрес. Нажав значок настроек (шестерёнка), можно установить флажок, чтобы задать открытие ссылки в новой вкладке.
Нажав значок настроек (шестерёнка), можно установить флажок, чтобы задать открытие ссылки в новой вкладке.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как сделать ссылку в wordpress
Здравствуйте, уважаемые коллеги!
Опытных сайтостроителей прошу как можно быстрее покинуть страницу, поскольку эта инструкция написана исключительно для новичков в нашем деле.
Даже я, великий мастер, автор и родитель wordpress-book.ru, когда-то, на заре своей юности, не знал многих элементарных вещей по wordpress, включая те действия, которые мы сейчас с легкостью освоим.
Итак, начнем по порядку.
Как сделать ссылку в wordpress на любую другую страницу
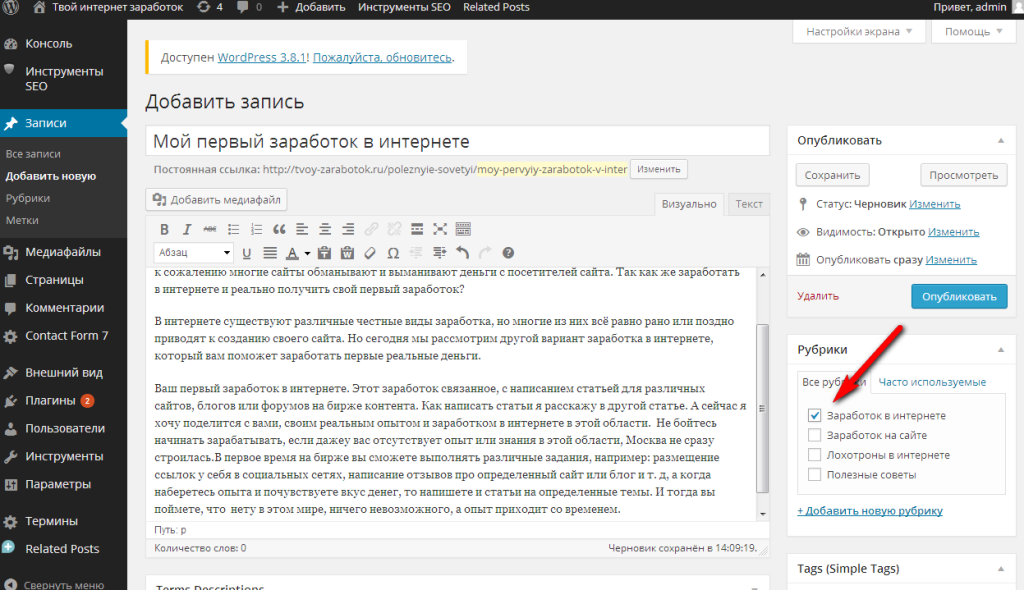
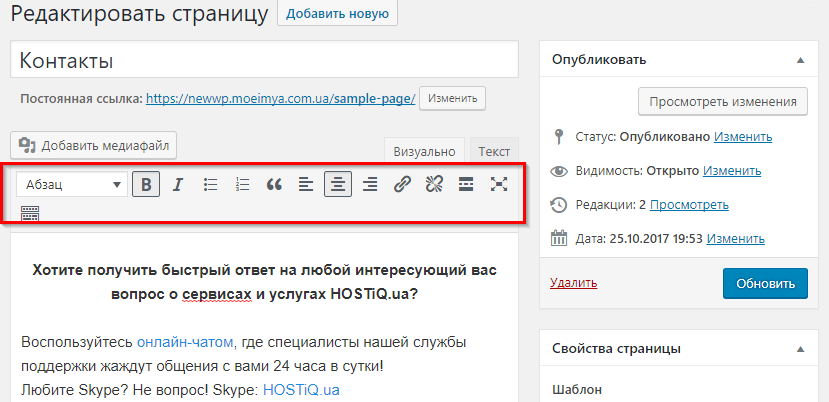
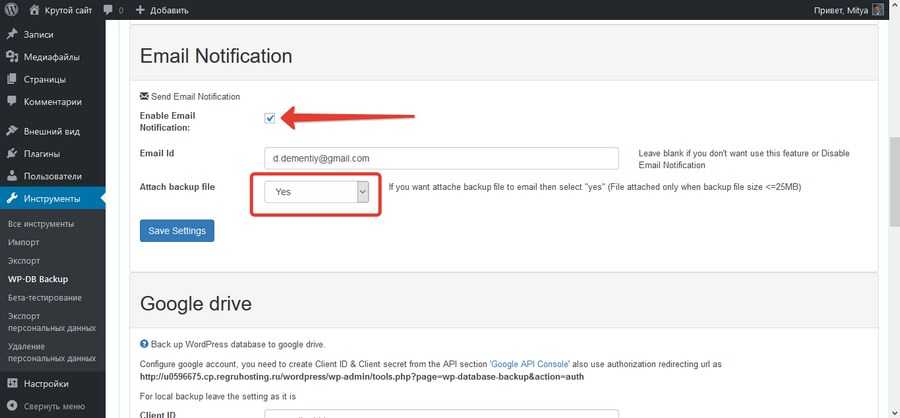
В панели администратора своего сайта откройте для редактирования требуемую страницу в режиме визуального редактора и далее (см. рисунок выше):
- Выделите левой клавишей мыши слово или часть текста, которую надо сделать ссылкой.
- Кликните по иконке ссылки в панели редактирования.
- Откроется маленькое окошко в которое вставьте полный URL страницы, на которую вы хотите сделать ссылку, после чего нажмите на кнопку Enter справа. На этом действие можно считать завершенным.
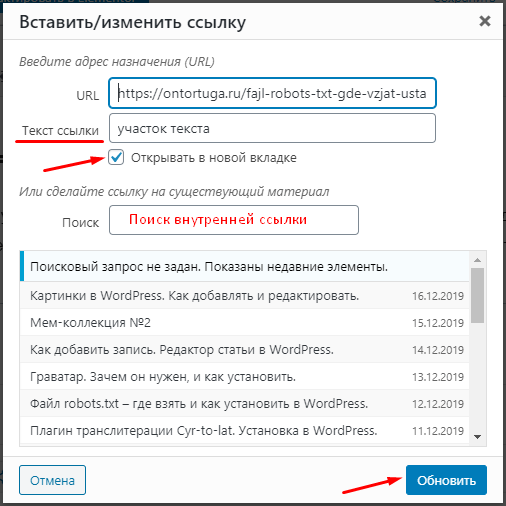
- Если вы достаточно внимательный человек, то никак не заметите кнопку дополнительных параметров в виде шестеренки справа. Кликните по ней, откроется новое окошко, больше старого.
- Если активировать функцию «Открывать в новой вкладке», то в html код ссылки пропишется атрибут target=»_blank», обеспечивающий открытие страницы по ссылке в новой вкладке. Остальные функции тут недостойны нашего внимания.

- Не забудьте нажать на кнопку «Добавить ссылку».
Редактирование ссылки производится точно также с той лишь разницей, что участок текста теперь не надо выделять, достаточно на него поставить курсор.
Как в wordpress сделать картинку ссылкой
Картинку сделать кликабельной еще проще, чем текстовую составляющую.
- В визуальном редакторе выделите картинку левой клавишей мыши.
- Как и в предыдущей инструкции сделайте картинку ссылкой кликнув по соответствующему значку в панели редактора и прописав полный URL страницы, на которую будет ссылаться картинка-ссылка.
Как сделать ссылку на файл в вордпресс
- 1. Зайдите в библиотеку медиафайлов и добавьте туда свой файл.
- 2. Кликните по загруженному файлу.
- 3. Скопируйте ссылку на файл.
- 4. Создайте ссылку на файл для его скачивания по аналогии с текстовой ссылкой или ссылкой-картинкой на другие страницы.
Как сделать относительную ссылку внутри страницы на какую-либо ее часть
Такую фишку делают в основном для длинных текстов и, как правило, в начале статьи, в ее содержании.
Так читателю гораздо удобнее, он всегда сможет мгновенно перейти к интересующей его части текста.
Для наглядности, посмотрите как это работает ну, например, в этой статье.
- 1. Участок текста, который хотите сделать ссылкой, в редакторе «Текст» (соседняя вкладка с вкладкой визуального редактора) заключите в конструкцию, как показано на рисунке.
Обратите внимание, после хеша # идентификатор прописывается латинскими буквами и может состоять хоть из хаотичного набора букв и цифр, какой сами придумаете.
- 2. Затем, перед заголовком или требуемым участком страницы, куда должен быть переброшен пользователь, пропишите последние теги с идентификатором внутри.
Вот как примерно это будет выглядеть в текстовом редакторе статьи:
- <a href=»#идентификатор1″>ссылка1</a>
- <a href=»#идентификатор2″>ссылка2</a>
- —————————————————-
- Бла-бла-бла
- —————
- <a name=»идентификатор1″></a>
- Бла-бла-бла
- —————
- <a name=»идентификатор2″></a>
- Бла-бла-бла
- —————
На этом, пожалуй, можно и ограничиться, больше добавить нечего. Вопросы, замечания, предложения приветствуются в комментариях.
Вопросы, замечания, предложения приветствуются в комментариях.
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Руководство для начинающих о том, как добавить ссылку в WordPress
Хотите добавить ссылку в WordPress?
Существует несколько способов добавления ссылок в WordPress. Вы можете добавлять ссылки в свои сообщения, страницы, меню навигации, виджеты боковой панели, область нижнего колонтитула и многое другое.
В этом подробном руководстве для начинающих мы покажем вам, как добавить ссылку в WordPress.
Почему важны ссылки?
Ссылки — это кровь интернета. Они соединяют веб-сайты и веб-страницы, образуя информационную Всемирную паутину.
Представьте себе, что вы посещаете веб-страницу, на которой нет ссылок, по которым вы могли бы щелкнуть. У вас не было бы выбора, кроме как нажать кнопку «Назад» в браузере.
Текст с гиперссылками, кнопки и другие элементы позволяют переходить с одной страницы на другую или с одного веб-сайта на другой. Ссылки сообщат посетителям вашего сайта WordPress, где они могут найти дополнительную информацию по теме.
При эффективном использовании ссылок эти посетители будут проводить на вашем сайте больше времени. Они узнают больше контента, купят больше товаров в вашем интернет-магазине и с большей вероятностью подпишутся на вашу рассылку по электронной почте.
При этом давайте посмотрим, как легко добавлять ссылки в различные области вашего веб-сайта WordPress. Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
- Как добавить ссылки в сообщения и страницы WordPress
- Как автоматически добавлять ссылки в сообщения и страницы WordPress
- Как добавить Ссылки в виджетах WordPress
- Как добавить ссылки в меню навигации WordPress
- Как добавить заголовок и NoFollow к ссылкам в WordPress
- Как добавить ссылки к кнопкам в WordPress
- Как встроить связанный контент в WordPress
- Как добавить партнерские ссылки в WordPress
- Как вручную добавить ссылку в HTML
- Как добавить якорные ссылки в WordPress
- Как Добавление ссылок социальных сетей в WordPress
Как добавить ссылки в сообщения и страницы WordPress
WordPress упрощает добавление ссылок в сообщения и страницы вашего блога с помощью редактора блоков.
Просто отредактируйте свой пост или страницу или создайте новую.
Далее вам нужно выделить текст, к которому вы хотите прикрепить ссылку. Этот выделенный текст называется якорным текстом для ссылки. Теперь вы должны нажать кнопку «Ссылка» на панели инструментов.
Вы увидите поле, в котором вы можете ввести URL-адрес. URL — это веб-адрес. Например, руководство WPBeginner о том, как создать блог WordPress, имеет URL-адрес:
. https://www.wpbeginner.com/start-a-wordpress-блог
Вы можете просто скопировать и вставить URL публикации или страницы, на которую хотите сделать ссылку, например:
Вам нужно нажать кнопку «Отправить» или нажать клавишу Enter, чтобы вставить ссылку в сообщение.
Если вы ссылаетесь на контент на своем собственном сайте, поиск сообщения или страницы может быть быстрее. Введите одно или два слова из заголовка вашего контента, и WordPress найдет его:
После того, как вы нажмете на заголовок нужной страницы или публикации, ссылка будет добавлена автоматически.
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, нажмите на переключатель «Открыть в новой вкладке».
Примечание: Мы рекомендуем использовать этот параметр только для ссылок на сторонние веб-сайты. Таким образом, ваши пользователи не покидают ваш сайт, посещая его.
Если вы используете старый классический редактор вместо редактора блоков, то процесс добавления ссылки очень похож.
Вам нужно будет открыть сообщение, которое вы хотите отредактировать, или создать новое. Затем вы должны найти текст, который хотите использовать в качестве якоря ссылки, и выделить его. Затем вам нужно нажать кнопку «Ссылка», которая должна появиться на панели инструментов.
Затем вы можете вставить URL-адрес, на который хотите сослаться, или выполнить поиск сообщения или страницы, как в редакторе блоков.
Вставка URL-адреса непосредственно в текст привязки
Еще более быстрый способ добавить ссылку как в редакторе блоков, так и в классическом редакторе — просто вставить URL-адрес в текст привязки.
Сначала скопируйте URL-адрес, на который вы хотите сделать ссылку. Затем выделите выбранный якорный текст в своем посте.
Затем вы можете либо щелкнуть правой кнопкой мыши и выбрать «Вставить», либо просто нажать Ctrl+V (Windows) или Command+V (Mac), чтобы вставить URL-адрес.
WordPress автоматически обнаружит, что вы вставляете URL-адрес, и превратит якорный текст в ссылку.
Как автоматически добавлять ссылки в сообщения и страницы WordPress
Вышеописанный шаг описывает, как вручную добавлять ссылки на содержимое вашего собственного сайта. Но добавление внутренних ссылок вручную может занять много времени.
Чтобы упростить управление внутренними ссылками, мы используем плагин AIOSEO. Это лучший SEO-плагин WordPress, используемый более чем 3 миллионами веб-сайтов.
У них есть функция Link Assistant, которая просканирует весь ваш веб-сайт и автоматически найдет возможности внутренних ссылок.
После установки плагина вы можете перейти к All in One SEO » Link Assistant на панели управления WordPress.
Откроется панель управления ссылками, где вы сможете увидеть обзор внутренних и внешних ссылок на вашем сайте.
На вкладке «Отчет о ссылках» вы можете увидеть предложения по релевантным сообщениям, на которые вы можете ссылаться, а также якорный текст, который они рекомендуют для лучшего рейтинга SEO.
Вы можете быстро добавить эти ссылки к своему контенту, нажав кнопку «Добавить ссылку». Нет необходимости открывать каждый пост по отдельности.
Если на вашем сайте много контента, этот плагин внутренних ссылок упрощает построение контекстных отношений между вашими новыми и старыми сообщениями.
Как добавить ссылки в виджеты WordPress
WordPress позволяет вам добавлять виджеты в неконтентные области вашего сайта, такие как боковая панель и нижний колонтитул. Некоторые из этих виджетов автоматизированы и не имеют большого количества опций. Например, виджет «Последние сообщения» автоматически покажет ссылки на ваши последние сообщения.
Однако, если вы хотите добавить пользовательский текст со ссылками на боковую панель, вы можете использовать виджет «Абзац».
Вам нужно перейти на страницу Внешний вид » Виджеты и щелкнуть синий значок «+ Блок вставка» в верхнем левом углу. После этого вы должны перетащить виджет «Абзац» на боковую панель или в другую область виджетов.
Затем вы можете ввести свой текст и добавить ссылку так же, как если бы вы добавляли ее в сообщение или на страницу. Убедитесь, что вы нажали кнопку «Обновить», чтобы сохранить новые настройки виджета.
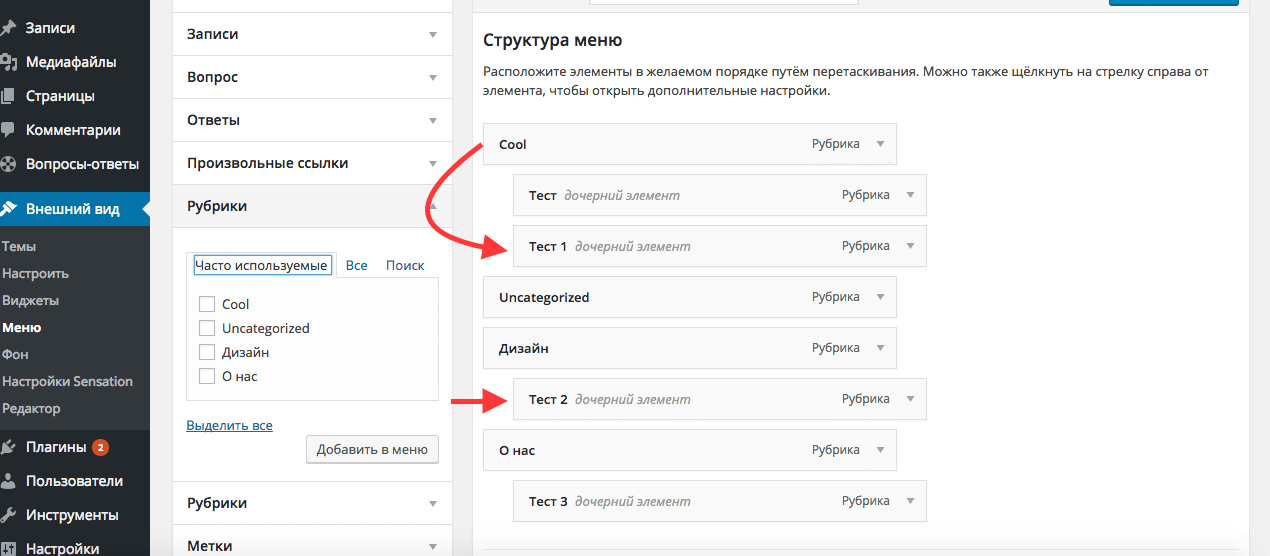
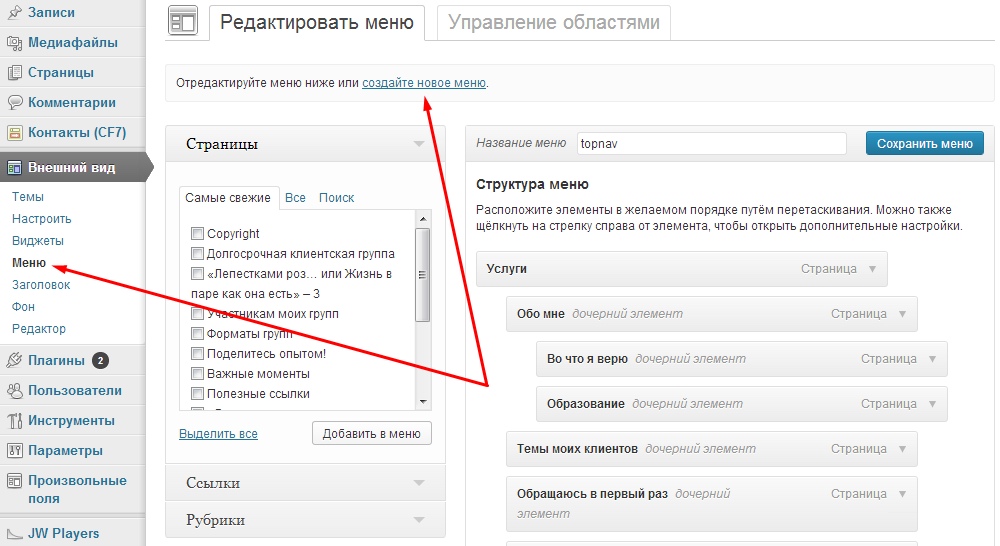
Хотите добавить ссылки в меню навигации вашего сайта? WordPress поставляется со встроенным редактором меню перетаскивания, который позволяет создавать меню навигации на вашем сайте WordPress и управлять ими.
Перейдите на страницу Внешний вид » Меню . Если у вас еще нет настроенного меню, вы можете создать его, введя имя меню. Чтобы узнать больше, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Добавление внутренних ссылок в меню навигации
Добавлять ссылки на содержимое вашего собственного веб-сайта очень просто.
Просто выберите сообщения или страницы, которые вы хотите добавить в меню слева, затем нажмите кнопку «Добавить в меню».
WordPress автоматически создаст ссылки на выбранные вами записи и страницы. Вы можете изменить порядок записей, используя перетаскивание.
Добавление внешних ссылок в меню навигации
Вы также можете добавить собственные ссылки, например ссылку на другой веб-сайт. Например, вы можете добавить URL своего профиля в Твиттере в меню навигации.
Просто нажмите стрелку рядом с разделом «Пользовательские ссылки» слева. Затем вы можете ввести URL-адрес и текст, который хотите использовать для ссылки, а затем нажать кнопку «Добавить в меню».
Когда вы закончите добавлять ссылки в меню, не забудьте нажать кнопку «Сохранить меню» внизу экрана.
Как добавить заголовок и nofollow к ссылкам в WordPress
Часто полезно давать ссылкам заголовок. Это текст, который появляется, когда кто-то наводит курсор мыши на ссылку, например:
Добавление заголовка часто позволяет понять, куда ведет ссылка. Это может быть полезно и даже успокаивающе для ваших читателей.
Это может быть полезно и даже успокаивающе для ваших читателей.
Вы также можете добавить тег nofollow к внешним ссылкам. Это говорит поисковым системам не передавать оценку SEO вашего сайта по этой ссылке, потому что вы не владеете контентом этого сайта и не контролируете его.
Тем не менее, WordPress не позволяет добавлять заголовки или теги nofollow к ссылкам с помощью редактора по умолчанию. Вот два способа их добавления.
Добавление title и nofollow с помощью плагина AIOSEO (просто)
Бесплатный плагин All-in-One SEO (AIOSEO) для WordPress позволяет добавлять к ссылкам атрибуты title, nofollow, спонсируемые и UGC.
В редакторе блоков плагин добавляет переключатели для nofollow и других атрибутов. Он также добавляет поле для заголовка.
В классическом редакторе вы можете получить доступ к дополнительным настройкам AIOSEO, щелкнув значок шестеренки «Параметры ссылки». Отобразится всплывающее окно «Вставить/отредактировать ссылку», где вы можете ввести заголовок и установить флажки для nofollow и других атрибутов ссылки.
Добавление заголовка и nofollow с помощью HTML-кода
Если вы не хотите использовать AIOSEO, вам нужно будет вручную добавить к ссылкам атрибуты title и nofollow с помощью HTML-кода.
Сначала добавьте свою ссылку обычным способом, а затем переключите редактор в режим HTML.
Если вы используете редактор блоков, вам нужно нажать на три вертикальные точки в конце панели инструментов и выбрать «Редактировать как HTML», чтобы просмотреть HTML-код блока.
Если вы используете классический редактор, вам нужно будет щелкнуть вкладку «Текст», чтобы отобразить весь пост в формате HTML.
Теперь вы увидите HTML-код вашей ссылки. Базовая ссылка будет выглядеть так:
ЯКОРНЫЙ ТЕКСТ
Вам нужно добавить атрибуты title и nofollow, чтобы это выглядело так:
ЯКОРНЫЙ ТЕКСТ
Вот как это выглядит на нашем демонстрационном сайте (см.
Согласно исследованию, проведенному ACME Inc, На 80 % умнее койотов.
Вы можете изменить название на что угодно. Атрибут nofollow всегда должен быть равен отн = "nofollow" . Не забудьте двойные кавычки вокруг заголовка и nofollow, без них ваша ссылка не будет работать корректно.
Для получения дополнительной информации см. наше руководство для начинающих о том, как добавлять ссылки nofollow в WordPress.
Добавление заголовка и nofollow в меню навигации WordPress
Процесс добавления nofollow для навигационных ссылок немного отличается.
Под навигационной меткой ссылки вам нужно будет ввести «nofollow» в поле Link Relationship (XFN).
Если вы не видите это поле, вам нужно добавить его на вкладке «Параметры экрана» в правом верхнем углу страницы.
Полные пошаговые инструкции см. в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
в нашем руководстве по добавлению ссылок nofollow в меню навигации в WordPress.
Как добавить ссылки на кнопки в WordPress
Вы хотите добавить кнопку на свои записи или страницы WordPress? Самый простой способ сделать это — использовать встроенный блок кнопок WordPress.
После того, как вы создадите новую запись или отредактируете существующую, вы должны щелкнуть значок (+), чтобы создать новый блок. После этого вы должны перетащить блок «Кнопка» на пост, а затем набрать текст для кнопки.
После этого вы можете добавить ссылку с помощью кнопки «Ссылка» на панели инструментов. Это точно так же, как и при добавлении любой другой ссылки с помощью редактора блоков WordPress.
Чтобы узнать больше о том, как добавлять кнопки к своим сообщениям, ознакомьтесь с нашим руководством о том, как добавить кнопки призыва к действию в WordPress.
Как встроить связанный контент в WordPress
Вы можете легко встроить определенные типы контента в WordPress, просто вставив его URL-адрес в свое сообщение. Иногда это называется созданием «карточки контента» в вашем посте.
Иногда это называется созданием «карточки контента» в вашем посте.
Просто вставьте весь URL в отдельный блок абзаца.
Например, если вы вставите URL-адрес Twitter, весь твит, включая изображения, отметки «Нравится», отметку времени и т. д., будет встроен следующим образом:
Процесс аналогичен для видео YouTube. Просто найдите видео, которое хотите использовать на YouTube, и скопируйте URL-адрес из верхней части окна браузера.
Затем вставьте ссылку в свой пост или на страницу. Видео будет вставлено автоматически.
Помимо того, что этот метод отлично подходит для постов в Twitter и видео на YouTube, он также работает для многих других типов контента. Вы можете узнать больше из статьи поддержки WordPress о «Встраиваниях».
Как добавить партнерские ссылки в WordPress
Хотите увеличить доход своего сайта с помощью партнерских ссылок? Партнерский маркетинг обеспечивает стабильный доход многим блогам и веб-сайтам.
Все, что вам нужно сделать, это добавить специальные реферальные ссылки на продукты и услуги, которые вы рекомендуете. Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Проблема, с которой сталкивается большинство новичков, заключается в том, что каждый продукт или веб-сайт, которые они хотят порекомендовать, имеют разные URL-адреса. Их сложно отслеживать, особенно если вы рекомендуете много продуктов.
Лучший способ добавлять партнерские ссылки и управлять ими — использовать плагин управления партнерскими программами. Мы рекомендуем использовать либо Pretty Links, либо Thirsty Affiliates.
Оба этих плагина работают, создавая ссылки перенаправления, которые направляют людей на вашу специальную партнерскую ссылку. Выглядят они так:
www.yoursite.com/refer/partnersitename
Плагины добавят новую опцию в ваше меню WordPress, где вы сможете добавить свои партнерские ссылки. Вот как это выглядит с ThirstyAffiliates. Вы просто копируете и вставляете свою специальную партнерскую ссылку в поле «Целевой URL».
Вы можете установить определенные параметры для своей ссылки с правой стороны, например решить, следует ли следовать за ней, открывать ее в новом окне или вкладке и т. д.
Когда вы закончите, обязательно нажмите кнопку «Сохранить ссылку».
После того, как вы настроите свои партнерские ссылки, вы можете легко добавить их в свои сообщения и страницы. В блоке абзаца щелкните стрелку вниз, затем выберите параметр «Партнерская ссылка»:
Затем введите начало того, что вы назвали этой партнерской ссылкой. В нашем примере это «Наш аффилированный партнер».
Затем вы можете щелкнуть имя и нажать «Применить», чтобы добавить партнерскую ссылку в свой пост.
Партнерскую ссылку легко изменить, например, когда компания, на которую вы ссылаетесь, переходит в другую партнерскую программу.
Вы просто изменяете ссылку один раз на странице ThirstyAffiliates или Pretty Links на панели инструментов. Ссылка в ваших сообщениях останется такой же, как и раньше, но теперь будет перенаправлять на новую партнерскую ссылку везде, где она используется.
Дополнительные удобные плагины для партнерских программ можно найти в нашем посте о лучших инструментах и плагинах для партнерского маркетинга для WordPress.
Как вручную добавить ссылку в HTML
Иногда вам может понадобиться добавить ссылку на свой сайт с помощью HTML-кода. Это может произойти, если вам нужно использовать собственный HTML-блок или виджет.
Вам также может понадобиться напрямую отредактировать ссылку в файле темы. Просто убедитесь, что вы всегда используете дочернюю тему, чтобы не потерять изменения при обновлении родительской темы.
Легко создать ссылку в HTML. Чтобы попробовать, добавьте пользовательский блок HTML в запись или на страницу. Вы можете найти этот блок в разделе «Виджеты» или найти его с помощью строки поиска.
Далее вы увидите поле, в котором вы можете написать HTML. Скопируйте этот код в поле:
Текст
Это должно выглядеть так:
Вы можете щелкнуть вкладку «Предварительный просмотр», чтобы увидеть, как ваш код будет выглядеть в вашем сообщении или на странице:
Теперь вернитесь к тегу «HTML», чтобы вы могли изменить URL-адрес на правильная веб-страница. Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Вы также можете изменить слово «Текст» на любое слово или слова, которые вы хотите использовать для своей ссылки.
Возможно, вы захотите добавить заголовок к ссылке, как мы делали ранее. Вам нужно будет включить такой код, и вы можете изменить «Это заголовок» на что угодно.
Текст
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто добавьте target="_blank" в HTML-код, например:
Текст
Если вы хотите, чтобы по вашей ссылке не следовали, добавьте rel="nofollow" , например:
Текст
Вы можете включить все это сразу. Вот пример ссылки с заголовком, которая открывается в новой вкладке и имеет статус nofollow:
. Текст
Вот как вы создаете ссылку в HTML, если вам когда-нибудь понадобится.
Как добавить якорные ссылки в WordPress
Якорная ссылка — это тип ссылки на странице, которая ведет вас в определенное место на той же странице. Это позволяет пользователям переходить к наиболее интересующему их разделу.
Взгляните на анимированный снимок экрана ниже:
Эти типы ссылок очень полезны при написании более длинных учебных пособий или контента, так что ваши пользователи могут легко перейти к разделу, который их больше всего интересует.
Мы создали подробный руководство о том, как легко добавлять якорные ссылки в WordPress.
Хотите добавить ссылки или кнопки социальных сетей на свой сайт?
Эти ссылки позволяют вашим пользователям легко делиться вашим контентом в своих любимых социальных сетях. Иногда ссылки или кнопки социальных сетей также сопровождаются общим количеством репостов.
Мы не советуем пользователям добавлять эти ссылки вручную. Вместо этого вы всегда должны использовать плагин для социальных сетей. У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
У нас есть пошаговое руководство о том, как добавить кнопки социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылку в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как создать профессиональный адрес электронной почты для бизнеса и как начать рассылку новостей по электронной почте, чтобы расширить свою аудиторию.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как добавить ссылки | Поддержка WordPress.com
Ссылка — это слово, группа слов или изображение, по которому можно щелкнуть, чтобы перейти на новую страницу. Это руководство покажет вам, как создавать ссылки на вашем сайте.
В этом руководстве
Добавление ссылок к тексту
Существует несколько способов добавления ссылок к тексту на страницах, в сообщениях и везде, где вы обычно редактируете текст.
Первый метод: кнопка ссылки
GIF-файл, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.

- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который хотите добавить ссылку.
- Панель инструментов появится прямо над текстом. Щелкните значок ссылки, который выглядит как звено цепочки.
- Вставьте URL-адрес в появившееся окно.
- Щелкните стрелку или нажмите клавишу возврата/ввода на клавиатуре, чтобы сохранить ссылку.
Вы также можете искать страницу или сообщение на своем сайте в поле поиска ссылок, начав вводить заголовок страницы или сообщения. Пока страница или сообщение опубликованы (а не черновик), они будут отображаться здесь для выбора. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить эту ссылку:
Поиск существующих страниц для ссылки наВторой способ: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите сослаться, в буфер обмена вашего компьютера.

- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в публикации выделите текст, на который хотите сделать ссылку.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, щелкнув правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
Это автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
Способ третий: введите [[
- В редакторе введите две квадратные скобки
[[
Ваши опубликованные посты и страницы будут перечислены ниже. - Выберите сообщение или страницу, которую вы хотите добавить к своему контенту.

Редактировать существующую ссылку
Если вы хотите изменить текст ссылки, которая уже есть на вашем сайте, вы можете выполнить следующие действия:
- При редактировании страницы или публикации щелкните ссылку один раз.
- Выберите появившийся значок карандаша.
- Измените URL-адрес в поле на новую ссылку.
- Щелкните стрелку или нажмите клавишу возврата/ввода на клавиатуре, чтобы сохранить ссылку.
Удаление существующей ссылки
Если вы хотите удалить ссылку с вашего сайта, выполните следующие действия:
- При редактировании страницы или поста нажмите на ссылку один раз.
- Щелкните значок ссылки на панели инструментов (она выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
Открыть ссылку в новой вкладке
Чтобы ваша ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку в текст, как описано выше.

- Нажмите на ссылку, которую вы добавили, и переключите кнопку «Открыть в новой вкладке», как показано на изображении ниже:
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Вставьте изображение на любую страницу или сообщение с помощью блока изображения.
- Нажмите на изображение один раз, и прямо над ним появится панель инструментов.
- Выберите значок ссылки (выглядит как ссылка из цепочки).
- Появится всплывающее окно, в которое вы можете напрямую вставить свою ссылку или выполнить поиск существующего контента сайта для ссылки.
- [Необязательно] Вы можете настроить открытие этой ссылки в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».
- После добавления ссылки вы можете нажать кнопку возврата/редактирования на клавиатуре, чтобы применить ее.