Webflow — обзор сервиса | Startpack
Есть бесплатный тариф
от Webflow, Inc.
3 отзываЗадать вопрос
Официальный сайт
ИспользуюОтметьте, если используете. Это улучшит ваши персональные рекомендации.
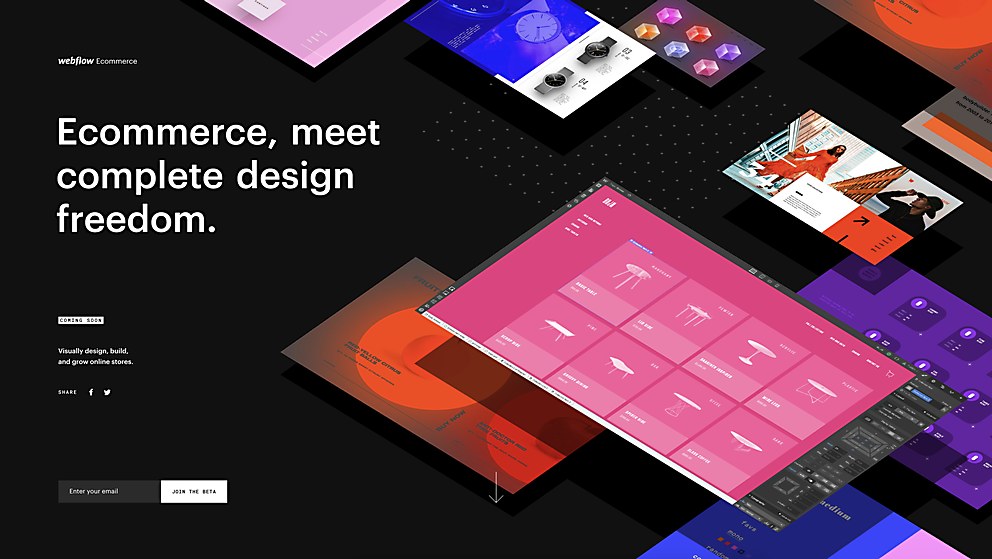
Платформа для создания сайтов и интернет-магазинов в конструкторе без применения навыков разработчиков.
Веб-сайт и электронная коммерция Конструкторы сайтов Совместная работа и личная эффективность No-code-платформы
Похожие на Webflow
Restik
Tilda Publishing
Quarkly
Zyro
Тинькофф Конструктор сайтов
Softr
FlutterFlow
Все аналоги Webflow
Webflow —многофункциональный конструктор сайтов. В Webflow компании могут создавать полноценные многостраничные сайты, интернет-магазины, лендинги, блоги, форумы и другие типы сайтов. Сайты можно создавать как без применения кода, так и добавлять пользовательские CSS и HTML для предания сайту уникального стиля. В Webflow интегрированы инструменты для хостинга сайтов, наполнения его контентом и внедрения систем электронной коммерции.
В Webflow компании могут создавать полноценные многостраничные сайты, интернет-магазины, лендинги, блоги, форумы и другие типы сайтов. Сайты можно создавать как без применения кода, так и добавлять пользовательские CSS и HTML для предания сайту уникального стиля. В Webflow интегрированы инструменты для хостинга сайтов, наполнения его контентом и внедрения систем электронной коммерции.
Сайты в Webflow создаются в блочном конструкторе. Сайт можно создать с нуля или выбрать готовый шаблон из библиотеки и отредактировать его под свои нужды. В конструкторе пользователи могут добавлять элементы на сайт, управлять контентом и создать интернет-магазин. Добавленные элементы редактируется на специальной панели, можно изменить их размер, положение, цвет, шрифты и другие параметры. Созданный дизайн сайтов автоматически оптимизируется под экраны разных типов устройств.
Интегрированная CMS в Webflow позволяет контент-мейкерам и дизайнерам редактировать и добавлять новые элементы на сайт, и публиковать их. К интернет-магазину в Webflow можно привязать личный кабинет пользователя, корзину покупок, платёжную систему и сторонние облачные сервисы для управления общения с клиентами. Созданный в Webflow сайт публикуется на домене пользователя, их можно SEO-оптимизировать, добавив метатеги и оптимизировав код.
К интернет-магазину в Webflow можно привязать личный кабинет пользователя, корзину покупок, платёжную систему и сторонние облачные сервисы для управления общения с клиентами. Созданный в Webflow сайт публикуется на домене пользователя, их можно SEO-оптимизировать, добавив метатеги и оптимизировав код.
Особенности Webflow
- Создание полнофункциональных сайтов в блочном конструкторе
- Коллекция готовых шаблонов
- Интегрированная CMS
- Добавление пользовательского кода
- Хостинг сайта на пользовательском домене
- Автоматическая оптимизация сайта под экраны разных размеров
- Создание интернет-магазина
- SEO-оптимизация сайта
- Возможность выгрузки кода готового сайта
- Интеграция с облачными сервисами: QuickBooks, MailChimp, Zapier и другими
Контакты Webflow
Сайт: https://webflow.com/ Email: [email protected] | Основан в 2 013 г. Находится в США |
Сервисы, с которыми у Webflow есть интеграция
MailChimpZapier
Цены на Webflow
Минимум 0 $ Пробный период 0 Бесплатный тариф 0 Способ оплаты: По подписке 0 | Есть бесплатная версия с ограниченной функциональностью. |
Возможности Webflow
Платформы: Веб-приложение
24
Развёртывание: Облако
12
Доступные языки: English
14
Дисковое пространство (ГБ): Неограниченно
4
Резервное копирование
4
HTML-редактор
8
SEO-инструменты
7
Интернет-магазин
14
Email-рассылка
7
Форум
5
Безопасность и конфиденциальность
Доступ по протоколу HTTPS Данные между вами и сервисом передаются по шифрованному каналу (SSL/TLS), что исключает их перехват злоумышленниками.
88
Многофакторная авторизация Совместное использование нескольких факторов снижает риск утечки данных (помимо пароля, применяются карты, сканеры отпечатков пальцев и другое).
51
Резервное копирование в нескольких местах Резервное копирование данных в несколько независимых мест делает практически невозможным их потерю или повреждение.
67
Законодательство
Входит в Единый реестр российских программ Сервис находится в реестре, который Минкомсвязь России создало в соответствии со статьёй 12.1 ФЗ «Об информации, информационных технологиях и о защите информации», с целью расширения использования российских программ, подтверждения их происхождения и поддержки правообладателей.
52
Совместная работа и личная эффективность
Уведомления
39
Управление доступом
25
Поиск и фильтры
35
Комментарии
22
Конструкторы сайтов
No-code-платформы
Отзывы
Кейсы
Посты
4.66667
3 отзыва
Оставить отзыв
Webflow
—
Это не конструктор
Плюсы
Полная свобода в дизайне, можно сверстать даже пиксель в пиксель дизайн сайта из PSD.
Можно забрать сайт себе на хостинг.
Минусы
Ограничение в 100 страниц сайта на любых тарифах
Не понимаю, почему Webflow ставят в один ряд с конструторами типа Tilda или WiX — это совершенно другой продукт, уникальный на рынке. Это визуальная вёрстка, но никак не конструктор.
webflow
Tatyana Vorontsova
1
2
0
94127
Отзыв
19 января 2018
Webflow
—
Свобода
Плюсы
Абсолютно все, даже цена при этом абсолютно приемлемая
Минусы
Для кого то может быть минусом отсутствие русской локализации.
Webflow дарит свободу выбора. Вы можете уйти в любой момент забрав с собой не куски текста с геморройным переносом структуры, а полноценный сайт, без механизмов удержания клиентов (как это сделано у Wix), код которого вы можете разместить на абсолютно любом веб хостинге планеты. Эта честность подкупила в начале и радует меня как изготовителя конвейерной продукции в интернетах по сей день!
Эта честность подкупила в начале и радует меня как изготовителя конвейерной продукции в интернетах по сей день!
webflow
Evgeny Belousov
3
30
0
109645
Отзыв
5 декабря 2016
Webflow
—
Не ожидал,что так просто
Плюсы
Понравился данный сервис ( чем то напоминает MUSE),Сделал уже 3 сайта ( для тренировки) — все просто и легко.
Минусы
Единственно,пока не запустил в сеть и не знаю как они будут индексироваться поисковиками.
Обязательно буду пользоваться, как только разберусь в тонкостях. Советую всем.
webflow ит, интернет, телеком медиа графический дизайн образование и наука интернет-курсы Гостиничный и ресторанный бизнес управление мероприятиями
Владимир Саврин
1
2
0
107799
Отзыв
6 февраля 2016
по популярности по дате
Как за 4 года креативное агентство пришло к Trello, WebFlow и сервисам Google?
29 февраля 2016Почему тренинговый бизнес не может работать без Evernote и 11521 задачи в Todoist?
29 июня 2015Знакомство с No-Code-инструментами
8 июля 2021Почему мы верстаем только на WebFlow — Embacy на vc.
 ru
ruМы в Embacy делаем лендинги и сайты, но в нашей команде нет верстальщиков и фронтэндеров. Дизайнеры верстают сами в WebFlow. Обосновываем свой выбор в статье.
45 447 просмотров
О WebFlow
Согласно «Вордстату», запросов WebFlow в 18 раз меньше чем Tilda и почти в 100 раз меньше чем WordPress. Поэтому рассказываем.
Если в двух словах, WebFlow — это конструктор, в котором можно делать сайты, лендинги, блоги и всё остальное. Это умеют и другие конструкторы, но в WebFlow можно закодить кастомно отдельные элементы, если нужно.
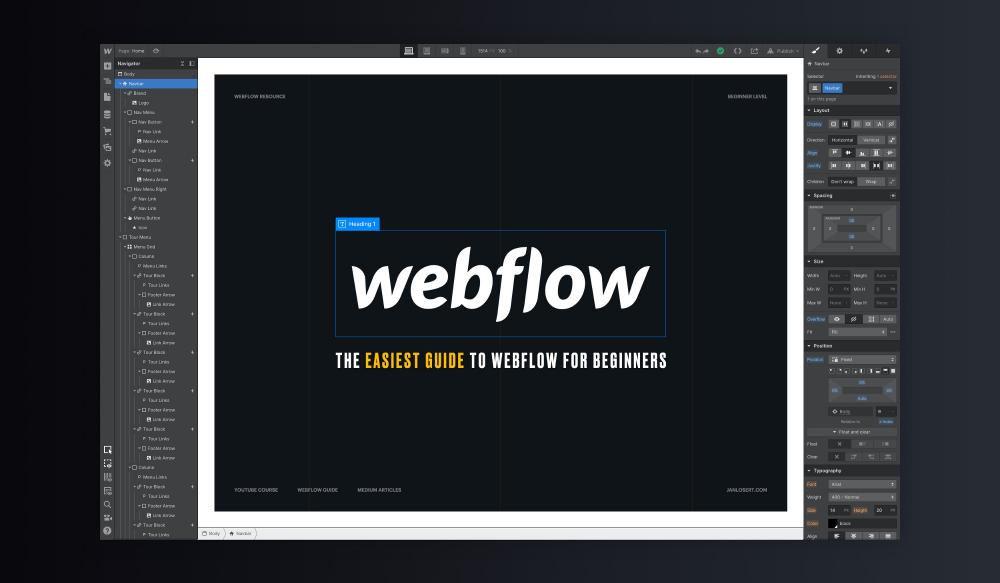
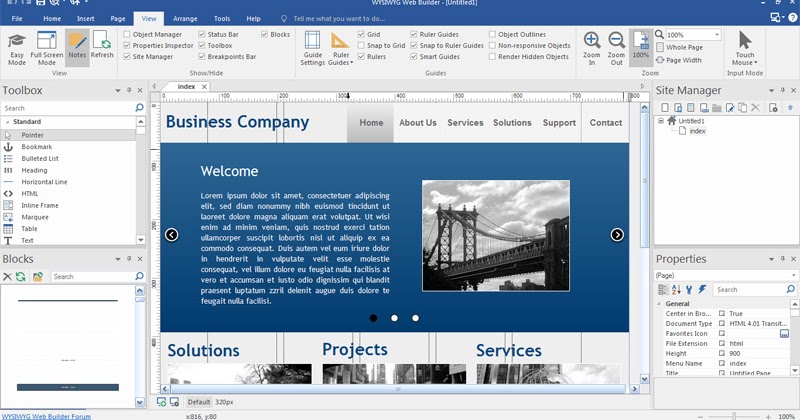
Процесс создания сайта простой, как на любом конструкторе: перемещаешь дизайн-элементы в редактор, задаешь им классы, располагаешь, как нужно, делаешь адаптивы — и сайт готов.
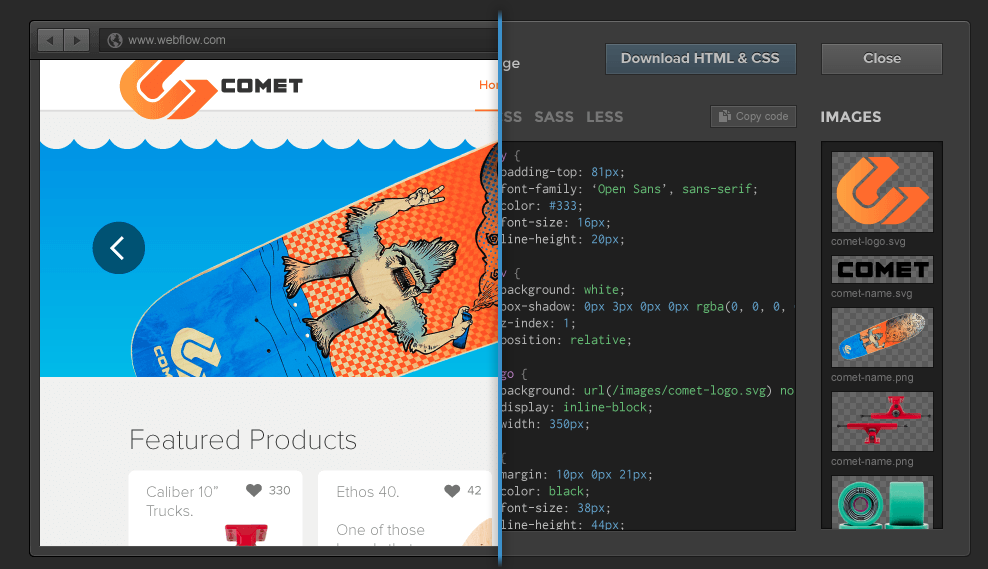
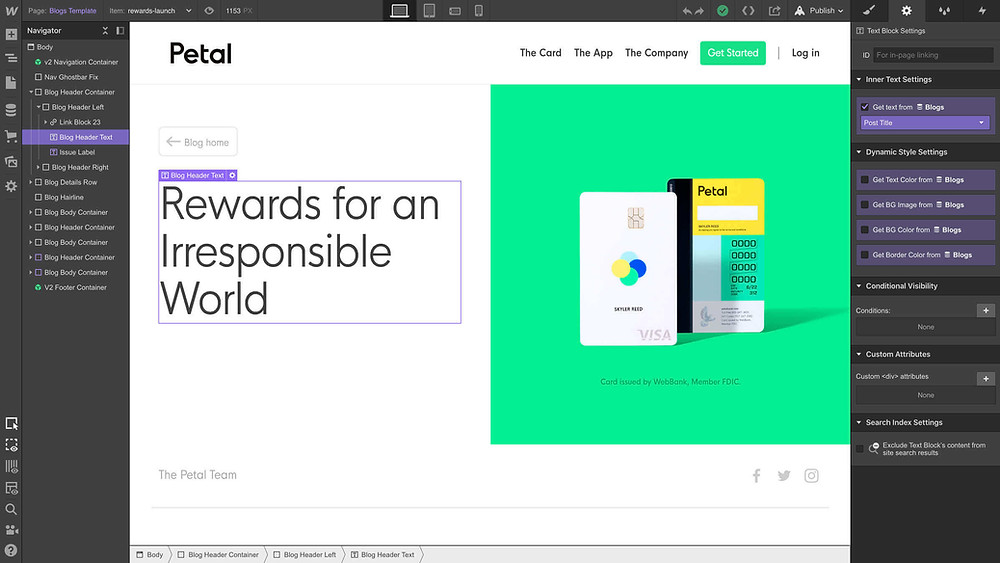
Панель редактирования WebFlow
Что ещё есть
- WebFlow University и отзывчивая поддержка. Все вопросы, которые у нас когда-либо возникали, решались одним из этих путей.

- CMS для управления контентом на сайте. Для управления большими сайтами. К ней можно прикрутить бэкэнд.
- Набор шаблонов для сайтов по типам бизнеса. Как бесплатных так и платных, которые удобно разделены по категориям. Удобно для не-дизайнеров. Поэтому в этот раздел мы даже не заходим
Мы пользуемся этим инструментом уже три года.
В WebFlow представлена неплохая библиотека готовых шаблонов, и при необходимости любой шаблон можно кастомизировать, собрать страницы по собственным макетам и продолжать юзать WebFlow в качестве CMS для управления контентом.
Мария Юркина, CMO for PRAVO TECH, Case.one, 2nd.law
Нам нужен был инструмент под задачи агентства
Мы работаем по спринтам. 1 неделя = 1 спринт, за который мы успеваем сделать дизайн и верстку.
Поэтому у нас есть правила, которые помогают придерживаться темпа:
- Сайт должен быть сверстан самим дизайнером.
 При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю.
При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю. - Нам нужно верстать быстро. Потому что скорость — наше главное оружие.
- Финальная работа должна быть кастомной. Другие конструкторы не подходят, потому что сделать что-то, не соответсвующее шаблону платформы, — трудно.
- Мы не хотим вносить правки в контент после завершения проекта. Поэтому мы учим клиентов работать с CMS и самостоятельно менять контент, если нужно.
В итоге WebFlow подошел под наши задачи лучше других решений (других конструкторов и кастомной верстки).
WebFlow vs другие конструкторы
Тем, кто не знает основ верстки, удобнее работать в Tilda и аналогах. Но на WebFlow можно делать шикарные сайты выше уровня, поэтому всем дизайнерам рекомендую изучить базу по верстке и переходить на WebFlow.
Если вы фрилансер, то WebFlow хорош большим количеством международных клиентов и, соответственно, большим заработком.
Артём Кузнецов, арт-директор сервисов, «Платформа НТИ»
Плюсы WebFlow
Гибкость платформы
В WebFlow дизайнер не ограничен шаблонами платформы. 95% своих идей дизайнер сможет точно реализовать с помощью WebFlow. Например горизонтальный скролл. Другие конструкторы не такие гибкие.
Прямая интеграция с After Effects
С помощью плагина для After Effects можно очень просто делать сложные анимации. Нужно просто отрендерить её через плагин и прямо с рабочего стола закинуть в редактор. Мы тратим на одну анимацию 20–30 минут.
Удобная работа с классами
В WebFlow элементам можно присвоить класс. Например, нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля. Мы один раз его создаем и называем «синий заголовок с шрифтом Proxima Nova 48 кегля». И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
И каждый раз, когда нам нужен синий заголовок с шрифтом Proxima Nova 48 кегля, мы указываем название класса, и он в один клик становится синим заголовком с шрифтом Proxima Nova 48 кегля.
В других конструкторах нужно отдельно менять каждый элемент: его размер, шрифт, цвет.
Не нужно извращаться в мобильной версии
Большинство трафика приходит с мобайла, поэтому мы много работаем над мобильной версией. Например, перерисовываем иллюстрации и убираем какие-то элементы.
В Tilda на мобильной версии отображаются все элементы десктопа, ты не можешь их убрать, только за экран, в отличие от WebFlow, где есть функция «скрыть». В итоге мобильные версии на Tilda получаются костыльными и дольше грузятся из-за лишних элементов.
Большое количество интеграций
Также WebFlow поддерживает интеграцию с множеством сервисов, например Shopify, Ecwid и так далее, что позволяет встраивать функциональность магазина, CRM-системы, инструментов SMS- и email-рассылок и многое другое.
Несколько лет мы пользовались Tilda и Readymag. Эта связка на должном уровне закрывала наши задачи по созданию веб-страниц.
Но по мере роста скилов мы сталкивались с всё более изощрёнными хотелками заказчиков и всё чаще натыкались на острые углы софта: Tilda оказалась местами неповоротливой, а у Readymag довольно скромная функциональность и ряд форматных ограничений.
Появился запрос на более гибкий инструмент, так мы пришли к WebFlow. И если Tilda это скорее «про маркетинг», то WebFlow однозначно «про дизайн». Бомбический анимационный блок с возможностью импорта ключей из After Effects, куча шаблонов с трендовыми визуальными эффектами, приятный интуитивный интерфейс.
А когда вам понадобится кастомная форма заявки, и вы побежите к своему фронтендеру, он скажет вам спасибо за возможность работать с чистым кодом. На данный момент мы только начали осваивать этот инструмент, но уже видим в нём большой потенциал для реализации самых разных дизайн-задач
Дима Джаман, «FarFor» digital crew
Минусы WebFlow
Порог входа
Разобраться в WebFlow сложнее, чем в других конструкторах.
Стоимость.
Мы платим $70 месяц, чтобы два члена нашей команды могли одновременно находиться в WebFlow. Минимальная стоимость — $18 (есть тариф за 12, но он не функциональный). Другие конструкторы стоят в несколько раз дешевле.
WebFlow vs вёрстка кодом
В WebFlow есть лучшие стороны от визуального редактора и чистого HTML.
Дизайнерам удобно работать с понятным интерфейсом, а верстальщикам — с привычными элементами и стилевыми свойствами.
Так получается очень удобный инструмент на стыке двух миров, с помощью которого можно без глубокого знания кода сделать очень приличную, производительную и чистую верстку.
Даниил Мельничук, frontend Qlean
Плюсы WebFlow
Кодинг без кодинга
В WebFlow дизайнер показывает программе, как расположены блоки на макете, и она пишет за него код, который потом можно экспортировать на свой хостинг.
Дешевле
Для сравнения зайдите в раздел с вакансиями на vc. ru и посмотрите зарплату фронтендеров.
ru и посмотрите зарплату фронтендеров.
Финальная ответственность на дизайнере
Дизайнер и верстальщик — одно лицо, поэтому:
- не размывается ответственность;
- результат такой, как задумывалось;
- нет траты времени и нервов на битву с верстальщиками.
Мы расстраиваемся, когда делаем дизайн без верстки. Прямо сейчас у нас идут две затяжные битвы с внешними верстальщиками.
Минусы WebFlow
Технические ограничения WebFlow
Если вы умеете верстать, то их нет. Если не умеете, то не сможете сделать то, что выходит за базовую функциональность WebFlow кастомно: поиск, слайдер, сложную анимацию.
Абсфуцированный JavaScript
Если вы хоститесь не на WebFlow, а выгрузили код к себе на хостинг, то в него будет сложно внести коррективы, потому что он будет упрощенным.
Одно разрешение для десктопа и одно разрешение для мобайла
Для десктопа и мобайла вам нужно брать за основу только одно разрешение, от которого будут отталкиваться остальные.
С WebFlow можно жить, но есть инструменты лучше.
Из минусов:
— Нет нормального превью изменений. Только катишь в прод и смотришь уже по факту.
— Нет нормальной истории изменений. Хотя бы относительно текущей версии. Сейчас изменения выглядят как «что-то изменилось на главной».
— Нет возможности откатить эти самые изменения, когда они висят в черновике (точнее staged for publish).
— Возможность изменить страницы, которые автоматически генерятся на основе контента — вообще зло. Оно меняется некорректно, выглядит вообще дико. Пишет, что собирается публиковать изменения. А в итоге не сохраняет их (к счастью).
Дмитрий Шмаков, frontend Revolut, соорганизатор MoscowJS
Вывод
Мы верстаем на WebFlow, потому что нам важен кастомный результат при высокой скорости работы.
Рекомендуем WebFlow, если:
- вам важно делать нешаблонные решения быстро;
- у вас сильные дизайнеры и слабые верстальщики;
- давно хотели попробовать что-то кроме Tilda и Readymag.

Не рекомендуем, если:
- у вас сильная команда вестальщиков и фронтов;
- наоборот, никто даже в дизайне не разбирается, а лендинг на Tilda и так конвертит.
Дизайн веб-сайтов — Лидер в области дизайна веб-сайтов — Squarespace
Создайте свой веб-сайт
Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио. С Squarespace вы можете превратить любую идею в реальность. Выделитесь в Интернете с помощью профессионального веб-сайта, интернет-магазина или портфолио.
Начать
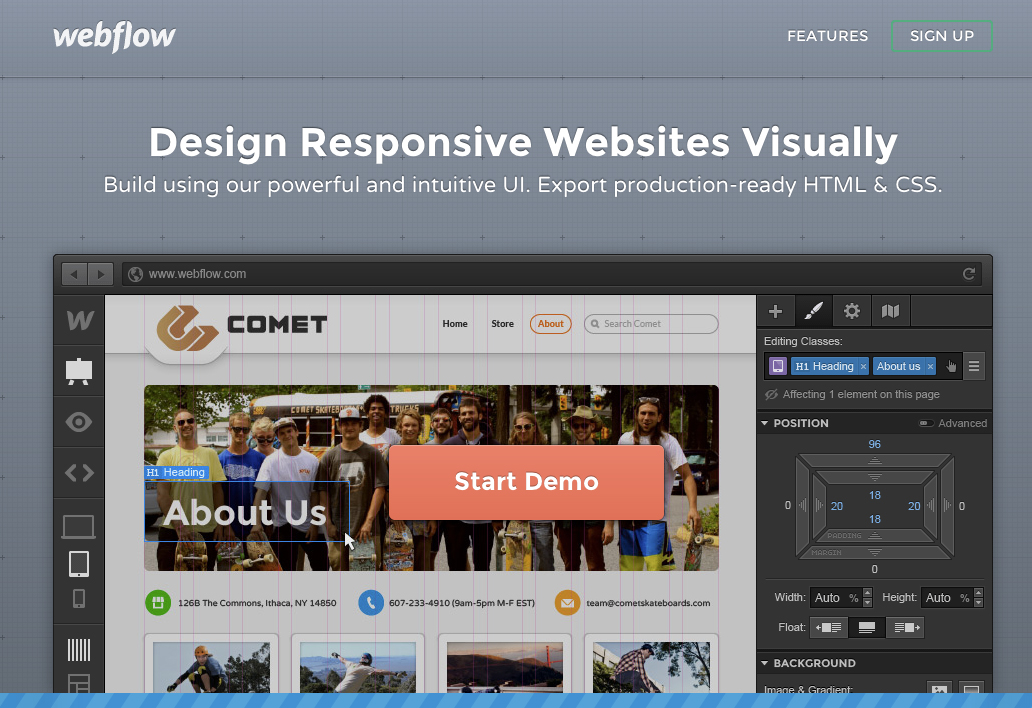
Удостоенный наград веб-дизайн
Выберите из непревзойденного набора лучших в своем классе шаблонов веб-сайтов. Настройте дизайн в соответствии с вашим личным стилем и профессиональными потребностями.
Обзор шаблонов → → Узнать больше
01 02
/
Гибкие портфолио
Представьте свою работу, используя профессиональные дизайны портфолио Squarespace. Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Отображайте проекты в настраиваемых галереях и добавляйте защищенные паролем страницы, чтобы делиться личной работой с клиентами.
Создать портфолио
«Вы получаете премиальный вид на своем веб-сайте, не прилагая особых усилий для его создания».
Адриенн Ракель, фэшн-фотограф adrienneraquel.com
01 02
/
Инструменты для ведения блога
Воспользуйтесь преимуществами наших мощных инструментов для ведения блога, чтобы поделиться своей историей, опубликовать новости компании или объявить о выпуске продукта. Классифицируйте, делитесь и планируйте свои публикации, чтобы ваш контент работал на вас.
Создать блог
Встроенные инструменты SEO
Каждый веб-сайт Squarespace или интернет-магазин поставляется с набором встроенных функций и полезных руководств, которые помогают максимизировать заметность среди результатов поиска.
Аналитика
Узнайте, откуда поступает трафик на ваш веб-сайт, что ищут ваши посетители и как они взаимодействуют с вашим контентом или продуктами с помощью наших инструментов углубленной аналитики.
Узнать больше
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
01.
Обзор трафика: узнайте о посетителях веб-сайта, в том числе о географическом местоположении и путях к сайту.
02.
Контент сайта: узнайте, какие страницы чаще всего посещают ваши посетители.
03.
Лучшие продукты: просмотрите свои самые продаваемые продукты по доходам и количеству проданных единиц.
Приложения и инструменты
Интегрируйте популярные приложения на свой веб-сайт Squarespace и получайте доступ к используемым вами инструментам в одном месте.
Узнать больше
Мобильное редактирование
Управляйте своим сайтом Squarespace на ходу с помощью нашего мощного приложения.
Скачать для iOS Скачать для Android
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
01.
Публикуйте сообщения в блогах, загружайте изображения и добавляйте новые страницы.
02.
С легкостью редактируйте свой сайт и обновляйте настройки.
03.
Получите доступ к лучшей в своем классе службе поддержки клиентов Squarespace.
Приложение Squarespace Video Studio
Создавайте и делитесь увлекательными видеороликами, чтобы рассказать свою историю, расширить свою аудиторию и увеличить продажи с помощью приложения Squarespace Video Studio.
Бесплатно при подписке на веб-сайт или пробной версии.
Начать → →
- org/HowToStep»>
Меняйте шрифты, изображения и поля с помощью встроенного набора стилей.
Предварительный просмотр вашего адаптивного веб-дизайна на мобильных устройствах.
Создайте логотип для своего бренда с помощью нашего бесплатного конструктора логотипов.

Добавьте собственный домен на свой сайт.
Используйте наш конструктор веб-сайтов для настройки страниц, меню и навигации.
Squarespace — это универсальная платформа для создания красивого веб-сайта.
Начать бесплатную пробную версию
Поиск доменного имени — Доступность домена — Squarespace
Уже есть домен?
0 доменов — $0
продолжить оформление заказа
У вас уже есть домен?
Перенесите свой домен в Squarespace всего за несколько простых шагов.
Справедливая цена без скрытых комиссий
Купить домен в Squarespace просто и понятно. Никаких скрытых комиссий, повышения цен или рекламы.
Квадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Сохранить ежегодно
Особенности
Низкая начальная стоимость
Продолжительность по той же ставке
Сертификаты SSL. Сертификаты
Whois Privacy включали
Parking Parging 9.0003
Простое управление DNS
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Ежегодная экономия
Простое управление доменом
В Squarespace мы верим не только в функциональность, но и в форму. Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Бесплатный SSL и конфиденциальность WHOIS
Каждый домен, который указывает на сайт Squarespace, поставляется с бесплатным SSL-сертификатом, чтобы ваши посетители могли убедиться, что ваш сайт защищен.
Squarespace серьезно относится к конфиденциальности. Мы автоматически бесплатно предоставляем конфиденциальность WHOIS для всех соответствующих доменов.
Проведение страниц без спама
Не готовы создать сайт? Не волнуйся. Когда вы зарегистрируете свой домен в Squarespace, мы создадим красивую страницу ожидания без спама, пока вы дорабатываете свое видение.
Часто задаваемые вопросы
Все сайты Squarespace с годовым планом включают один персональный домен, который предоставляется бесплатно в течение первого года. Дополнительные домены от и в год.
При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года.
Ваше доменное имя должно укреплять ваш бренд и быть легкодоступным. Если у вас уже есть название компании, попробуйте использовать его в качестве ориентира.
Пока ваш сайт находится в разработке, Squarespace предоставляет красивую и простую страницу ожидания (без рекламы), пока вы не будете готовы к запуску.
Да. Конфиденциальность домена предоставляется бесплатно для всех доменов, зарегистрированных через Squarespace. Чтобы узнать больше, посетите наше руководство по конфиденциальности WHOIS.
Вы можете получить собственные адреса электронной почты для использования с вашим доменом Squarespace благодаря нашему партнерству с Google Workspace.
Да. Если вы зарегистрировали домен через Squarespace и хотите использовать его с другим сайтом Squarespace, вы можете переместить его с панели «Домены».
Если вы удалите свой сайт Squarespace, у вас будет возможность продлить срок действия вашего домена, продлить его за ежегодную плату или передать другому провайдеру. Если вы продлите, вы продолжите управлять доменом через Squarespace.
Если вы продлите, вы продолжите управлять доменом через Squarespace.
У вас уже есть домен?
Если вы уже зарегистрировали доменное имя у стороннего поставщика, вы можете просто перенести его в Squarespace.
Начать перенос домена
Начать → →
Найдите свое имя, компанию или торговую марку.
Проверьте доступность доменных имен в широком диапазоне доменных расширений.



 При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю.
При любых других подходах не всегда получается перенести дизайн из макета в верстку пиксель к пикселю.