Разработка одностраничного сайта, цена в Воронеже. Создание сайта лендинга (Landing Page) недорого
Предлагает полный спектр услуг по созданию,
сопровождению и развитию сайтов.
Если вы стремитесь рассказать о собственном бренде или же о своих навыках специалиста в какой-либо области, следует создать сайт-одностраничник. Как уже понятно из названия, он состоит из одной страницы и нацелен на выполнение следующих задач — привлечь внимание потенциальных клиентов и максимально кратко и емко рассказать целевой аудитории о каком-либо товаре или компании. Условно одностраничники можно разделить на лендинги и сайты-визитки.
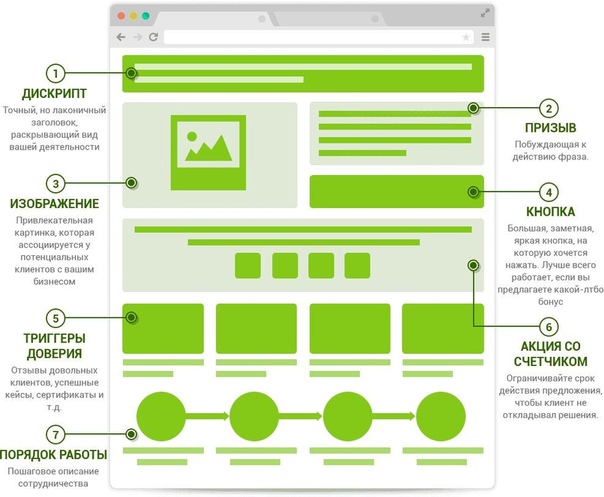
Лендинг (landing page) — сайт с одной посадочной страницей (часто длинной), который содержит информацию об одном товаре (услуге) и стимулирует посетителя совершить одно целевое действие (купить товар, зарегистрироваться на курс, подписаться на рассылку и т.д.). Основная задача лендинга — перевести посетителя в статус клиента. Разработка landing page включает в себя добавление модулей с информацией о характеристиках товаров, компании/человеке, преимуществах заказа товаров/услуг именно у этой компании (человека). Также на лендинге могут быть размещены цены и акции, отзывы, FAQ, контакты и обратная форма связи, портфолио и схема работы. Каждый раздел помещен в блок и дополнен картинками, анимацией или видео. Информация должна быть изложена лаконично и без воды, с наличием необходимой аргументации.
Также на лендинге могут быть размещены цены и акции, отзывы, FAQ, контакты и обратная форма связи, портфолио и схема работы. Каждый раздел помещен в блок и дополнен картинками, анимацией или видео. Информация должна быть изложена лаконично и без воды, с наличием необходимой аргументации.
Сайт-визитка содержит информацию о компании, человеке, оказывающем услуги, или продукте. В его разделах посетитель сможет найти контактные данные, цену, портфолио, ответы на часто задаваемые вопросы. В отличие от лендинга, здесь нет призывов к покупке товаров или услуг — такой сайт предназначен для первичного ознакомления потенциальных пользователей с организацией или человеком. Достаточно создать сайт-визитку, чтобы у них сложилось определенное впечатление.
Преимущества одностраничника
- Упрощение восприятия информации пользователем. На одностраничном сайте находятся ответы на все интересующие его вопросы. Пользователю не нужно прилагать усилия для поиска необходимой информации, и поэтому он может полностью сконцентрировать внимание на продукте или услуге.

- Высокая конверсия на сайте. За счет полной концентрации на продукте/услуге многие из посетителей в итоге станут вашими клиентами.
- Оперативность и экономия. Создать сайт-одностраничник можно в разы быстрее, чем полноценный веб-ресурс. Также он будет отличаться невысокой стоимостью.
- Информативная и яркая презентация ваших услуг. Уникальный дизайн и образность захватывают внимание посетителя и интригуют, заставляя пролистывать сайт до конца.
- Удобство во всем. Простая и понятная навигация, как и мобильная адаптивность присущи всем одностраничникам.
Отличие одностраничного сайта от лендинга
Термин «одностраничник» зачастую считают синонимом «лендинга». Но это мнение ошибочно — данные понятия похожи, но не идентичны. Одностраничный сайт довольно часто является лендингом, но может и не быть им.
Landing page создается, чтобы побудить пользователя совершить целевое действие: купить товар, оставить заявку, записаться на курс, заполнить анкеты и т. п. При этом лендинг может быть либо одностраничником, либо частью сайта из нескольких страниц.
п. При этом лендинг может быть либо одностраничником, либо частью сайта из нескольких страниц.
Одностраничный сайт всегда является самостоятельным и по определению никогда не содержит более одной страницы. Исходя из своих задач, он может как считаться лендингом — преследовать коммерческие цели, собирать контактные данные и призывать к действию, так и иметь совсем другую цель — привлечение внимания пользователей и донесение до них актуальной информации.
Важно отметить и то, что лендинг чаще всего представляет собой длинную страницу, включающую максимум информации о товаре/услуге и возможности их получения. А вот одностраничные сайты бывают разного размера.
Этапы разработки
Исследование
Создание прототипа
SEO
Дизайн и тексты
Разработка
Запуск
На этом этапе мы анализируем бизнес клиента и его целевую аудиторию, а также изучаем рынок. Создание лендингов на заказ начинается именно с маркетинга. Сначала наши специалисты анализируют информацию о продукте/услуге и рабочие процессы внутри компании, затем формируют портрет клиента, а также определяют сильные и слабые стороны конкурентов. В итоге мы создадим стратегию и выделим ее основные тезисы.
Сначала наши специалисты анализируют информацию о продукте/услуге и рабочие процессы внутри компании, затем формируют портрет клиента, а также определяют сильные и слабые стороны конкурентов. В итоге мы создадим стратегию и выделим ее основные тезисы.
Важный этап, которым нельзя пренебречь, даже если очень хочется сразу перейти к SEO. Перед разработкой лендинга необходимо создать прототип, чтобы заранее определить порядок и содержание блоков, основные тезисы, разместить картинки, анимацию и видеоролики, отразить стиль страницы и ее цветовую гамму. Все это будет утверждено только после согласования с вами.
На этом этапе мы совместно обсудим стратегию SEO-продвижения. Она необходима для любого сайта, чтобы его место в выдаче не заняли конкуренты. Наши специалисты соберут семантическое ядро ресурса и проведут комплекс работ со ссылочной массой для повышения продуктивности продвижения. Также они на постоянной основе будут осуществлять мониторинг, чтобы оперативно выявлять сбои и устранять их без потери трафика и позиций в поисковых системах.
Для эффективного продвижения сайта одной эффектной оболочки недостаточно. Дизайн должен соответствовать направлению бизнеса и брендбуку компании (если он имеется). Это не только поможет сделать ваш бренд более узнаваемым, но и повысит конверсию. А всю информацию и основные тезисы мы превратим в продающие тексты, которые не захочется просто пролистнуть.
Когда мы согласуем все детали и отразим их в техническом задании, начнется этап программирования. Для того, чтобы работа одностраничного сайта была эффективной, он должен иметь возможности для быстрой корректировки — поэтому разработчики чаще всего выбирают систему Bitrix. Она позволяет легко добавлять новые товары и информацию, не нарушая гармоничную структуру сайта, а интеграция с 1С помогает наладить продажи так, как будет удобно для ваших сотрудников.
Перед ним мы проверим быстроту загрузки страницы, а также корректность отображения одностраничника в различных браузерах и на мобильных платформах. При необходимости наши специалисты устранят ошибки и внесут изменения в слабые места. После этого готовый ресурс будет перенесен на ваш хостинг.
После этого готовый ресурс будет перенесен на ваш хостинг.
Что вы получаете в итоге
- Веб-ресурс с чистым кодом, который функционирует без сбоев, быстро загружает страницы и отдельные элементы.
- Не только красивый сайт с уникальным дизайном, но и эффективный инструмент продвижения бизнеса в сети.
- Веб-ресурс, корректно работающий в любом браузере и на любом устройстве.
- Лендинг с высокой конверсией, который позволит сэкономить на других видах рекламы.
- Интеграцию аналитики и возможность отслеживать конверсию на сайте.
Причины заказать разработку в «Арктической лаборатории»
Накопленный опыт
За 11 лет работы в поисковом маркетинге мы овладели знаниями и навыками, которые позволят обеспечить высокую конверсию вашего сайта.
Подход
Мы создаем одностраничные сайты, которые будут полностью соответствовать намеченным целям клиента. Для этого наши специалисты погружаются в ваш бизнес и проводят маркетинговые исследования.![]()
Развитие
Мы постоянно развиваемся, пробуем новые методы работы и все лучшее внедряем в проекты клиентов.
Детали
Наша команда до мельчайших деталей продумывает элементы веб-ресурса, прорабатывает верстку и юзабилити — наши сайты не просто радуют глаз, они работают на вас!
Поддержка
Мы ведем сопровождение своих клиентов после завершения проекта и помогаем им в решении любых вопросов в режиме 24/7.
Цена
Будь то сайт-визитка или лендинг, — наши цены всегда разумны и экономически оправданы.
Стоимость разработки
Мы не предлагаем стандартных решений. Цена как сайта-визитки, так и лендинга зависит от сложности разработки и рассчитывается после утверждения технического задания. Чтобы узнать подробности, оставьте заявку на нашем сайте. Мы свяжемся с вами и обсудим детали проекта, а также его стоимость.
Полезные статьи
Мы применяем самые актуальные методы
продвижения и собственные разработки
Анастасия Ильина, 23 июня 2023
Даже если ваш сайт идеально настроен и команда специалистов следит за его состоянием, чтобы в любой момент исправить возможные баги или ликвидировать падение трафика, принятые меры могут не уберечь от потери данных и различных нарушений в работе ресурса. Ни один сайт не застрахован на 100% от атаки хакеров и других неприятных сюрпризов.
Ни один сайт не застрахован на 100% от атаки хакеров и других неприятных сюрпризов.
Алёна Коротких, 6 июня 2023
Востребованность конструкторов растет с каждым годом, а их самих становится все больше, к тому же самые популярные постоянно пополняют свой функционал новыми опциями и шаблонами. Несмотря на это, отношение к таким сервисам остается неоднозначным: заказчики боятся, что у сайта, созданного с помощью конструктора, будет урезан функционал, а фрилансеры не всегда готовы изменить привычный метод работы. […]
Узнайте большеАлёна Коротких, 8 декабря 2022
Плейсхолдер (калька с английского «placeholder», «заполнитель») – это краткие описания или подсказки текстового формата, которые помогают пользователю сайта вносить данные в какие-либо формы. Актуальнее всего они для различных интернет-магазинов, где нужно вводить информацию для оплаты товара или проходить регистрацию.
Узнайте большеРазработка сайта одностраничника в Красноярске под ключ по доступной цене — U4
|
Начните сотрудничество с индивидуальной консультации по подбору инструментов и услуг. |
Заказать услугу |
 Цена на него невысока. Но при этом его эффективность может быть огромной – при условии качественной разработки и соответствия формату вашего бизнеса.
Цена на него невысока. Но при этом его эффективность может быть огромной – при условии качественной разработки и соответствия формату вашего бизнеса.Заказать сайт-одностраничник в Красноярске
Доступная стоимость. Цена сайта-одностраничника посильна даже для начинающего предпринимателя. Он стоит в разы дешевле, чем корпоративный ресурс или визитка. Если вы начнете искать, сколько стоит создание сайта-одностраничника, вы увидите, что диапазон цен достаточно широк. Но на самом деле, стоит вложиться в качественный продукт, чтобы он успешно справлялся со своими функциями.- Не требует много времени. Одностраничный сайт можно быстро создать и запустить.
- Высокая конверсия. Этот ресурс направлен на то, чтобы выполнять четкую и конкретную задачу. Если он сделан правильно, в сочетании с целевым трафиком конверсия в подписчиков, звонки, заказы и т. д. будет высокой.
-
Адаптивный дизайн. На него удобно заходить, в том числе с мобильных устройств.

- Гибкость. Лендинг легко тестировать и анализировать его эффективность.
Наши преимущества
Если вы планируете заказывать одностраничный сайт в Красноярске, не стоит обращаться к дилетантам.Опытные специалисты нашей компании знают, как уместить в таком лаконичном формате все необходимое для успешных продаж:
- Формулировка УТП.
- Стильный и уникальный дизайн.
- Информативный и цепляющий контент.
- Удобная навигация, которая быстро приведет посетителя к цели.
- Яркие, но не раздражающие кнопки и формы для обратной связи.
 д.
д.Сколько стоит сайт одностраничник под ключ
Цена зависит от сложности и срочности проекта. Мы сможем озвучить точную стоимость на этапе утверждения технического задания. Если вы хотите узнать ориентировочную стоимость, свяжитесь с нашими специалистами.Тарифы
ПоделитьсяНазад к списку
Заказать звонок Написать сообщение Ближайший офисКак создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием темы Hello и конструктора тем Elementor.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включающего верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, звучит именно так: это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Пользователь должен просто прокручивать вниз, чтобы получить всю информацию, которую может предложить веб-сайт.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, наличие всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию. Это снижает риск потери клиентов при переходе по ссылкам на другие страницы, которые могут загружаться слишком медленно или отвлекать внимание.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, вынуждая нас быть спартанскими и лаконичными, что идеально подходит для таргетинга на более молодую аудиторию и пользователей мобильных устройств — именно на это ориентируется Google в своих поисковых системах с его Mobile -Первая повестка дня, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные впечатления для пользователя.
Веб-сайты этого типа часто используются компаниями, предлагающими один продукт, предприятиями, предлагающими одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.), или отдельными портфелями (фрилансеры).
Примеры одностраничных веб-сайтов
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure.com/Как создать одностраничный сайт
В уроке на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать в себя:
- Сама страница с содержанием, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.

- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой, а версия 2019тема активирована)
- Elementor Builder (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и необходимость для дополнительных плагинов.
Для установки Hello Theme:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новый ».
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».

- Установите тему Hello.
- После установки активируйте его.
Создание одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав New на панели инструментов WordPress и выбрав Страница опция.
Когда ваша страница откроется, выберите параметр Редактировать в Elementor .
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта». Нажмите на шаблон и вставьте его.
Мы будем использовать это как основу для нашей страницы.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает следующие разделы:
- Вверх (Главная)
- Особенности
- О нас
- Наш генеральный директор
- Направления
- Фотогалерея
- Подписаться
- Связаться с нами 90 066
Это основные разделы, на которые мы хотим ссылаться в нашем меню. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Чтобы сделать это, мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Edit Section . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, так как Elementor автоматически добавляет его в код. |
Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О
- Генеральный директор
- Направления
- Фотографии
- Подписаться
- Контакты 9007 3
- #функции
- #о
- #Генеральный директор
- #направления
- #фото
- #подписаться
- #контакт
- Функции
- О
- Генеральный директор
- Направления
- Фото
- Подписаться
- Связаться с нами
Теперь, когда каждый раздел имеет четкое название, пришло время создать меню нашей страницы.
Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0092 Создать Меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите название меню, которое должно отображаться на вашем веб-сайте.
Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
Текст ссылки
Как только мы закончим создание наших пунктов меню, мы назначим меню в соответствующее место в настройках меню и установим флажок Первичный и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для вашего одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели управления WordPress. Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
В конструкторе тем щелкните Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем щелкните значок Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настраивать наш заголовок, удаляя логотип и заменяя его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.
Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.
Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающее», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0003
На вкладке «Стиль» в разделе «Топография» мы установим размер шрифта 14 пикселей и толщину 400, а также установим преобразование текста в верхний регистр.
Мы останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (на панели редактора виджета формы поиска, на вкладке «Стиль»)
Пока здесь мы решили добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые есть на нашей странице, в виде видео. Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу и там, заходим в редактор разделов, на вкладку «Дополнительно» и устанавливаем отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Щелкните параметр просмотра (в нижней части панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигнув назначенных мест.
Как упоминалось выше, мы будем использовать ту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием, чтобы он отображался на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели инструментов WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение». В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.
Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов творческих ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на самой важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации. Получите Элементор сегодня!
Получите Элементор сегодня!
Мы хотели бы увидеть, что вы разработали, и очень ценим ваш опыт.
Какой совет вы бы дали другим пользователям? Если у вас есть какие-либо советы или приемы, которые вы используете при создании страниц в Theme Builder, поделитесь ими в комментариях ниже.
Как создать одностраничный веб-сайт с помощью Elementor
Одностраничные минималистичные веб-сайты в тренде и стали популярными благодаря своей простоте. Одностраничные навигационные веб-сайты сосредоточены на обмене важной информацией без каких-либо помех. Легко создать хороший поток контента, заинтересовать пользователя и привести его к призыву к действию. С помощью виджета одностраничной навигации для Elementor вы можете создать отличный одностраничный веб-сайт или добавить эффект навигации на странице на любой странице.
Его функциональность позволяет добавить удивительный эффект прокрутки на целевую страницу или любую другую страницу вашего сайта. Эта навигационная система имеет простую конфигурацию и поставляется с несколькими вариантами стилей, с которыми вы можете работать.![]()
В этом уроке мы увидим, как вы можете легко создать впечатляющий одностраничный веб-сайт с дополнениями Elementor и PowerPack Elementor.
Одностраничный веб-сайт может отлично подойти для сайтов-портфолио веб-дизайнеров, фотографов и фрилансеров. Вы также можете использовать одностраничную навигацию на странице с описанием функций продукта, специальных предложений и т. д. Одностраничные веб-сайты также могут быть полезны для создания резюме, если вы только начинаете или хотите поделиться минимальной информацией о себе.
Давайте посмотрим, как легко создать одностраничный веб-сайт с помощью Elementor и одностраничный навигационный виджет для Elementor. Для этого руководства вам необходимо установить Elementor и надстройку PowerPack Elementor на вашем веб-сайте WordPress.
Шаг 1. Создание структуры страницы
Чтобы создать одностраничный веб-сайт, сначала необходимо добавить все разделы и содержимое блоков на главную страницу.
Вы можете добавить новые разделы, просто нажав на значок « + » в редакторе Elementor.
После добавления разделов в разделе редактирования вы найдете три вкладки: Макет , Стиль и Дополнительно.
Перейдите на вкладку «Дополнительно» и добавьте уникальный идентификатор CSS . Я предпочитаю называть его последовательно, чтобы его было легко запомнить.
Примечание: Каждый раздел на странице должен иметь уникальный идентификатор CSS. Позже мы использовали этот идентификатор CSS, чтобы связать виджет «Одностраничная навигация» с разделом.
Шаг 2. Активируйте виджет одностраничной навигации
Теперь вы закончили с добавлением разделов и именованием CSS ID. Итак, пришло время активировать виджет «Одностраничная навигация» на панели инструментов Elementor.
Итак, пришло время активировать виджет «Одностраничная навигация» на панели инструментов Elementor.
Для этого нам нужно перетащить виджет в раздел « Перетащите виджет сюда ». На приведенном ниже снимке экрана показано, как будет выглядеть ваша страница после добавления виджета одностраничной навигации.
Шаг 3: Настройки одностраничной навигации Elementor на вкладке «Содержимое»
Здесь вы видите, что вкладка «Содержимое» состоит из двух разделов: Точки навигации и Настройки.
Точки навигации : В этот раздел можно добавить Заголовок раздела , Идентификатор раздела и Точки навигации .
Дайте каждой точке правильный заголовок, чтобы он был похож на каждый раздел вашей страницы.
Как добавить ID РАЗДЕЛА для каждого раздела?
Чтобы добавить ИДЕНТИФИКАТОР РАЗДЕЛА , щелкните раздел и выберите параметр «Редактировать раздел» .
Теперь перейдите к кнопке «Дополнительно» этого конкретного раздела, скопируйте оттуда идентификатор CSS и вставьте его в ИДЕНТИФИКАТОР РАЗДЕЛА .
Выполните те же действия для остальных разделов.
В этом разделе также можно выбрать пользовательские навигационные точки для разделов вашей страницы.
Настройки : Здесь вы можете включить или отключить всплывающую подсказку , стрелку инструмента , колесо прокрутки и клавиши прокрутки .
В этом разделе также можно контролировать скорость навигации. Вы можете увеличить или уменьшить скорость прокрутки в соответствии с потребностями вашего сайта.
Вы можете добавить больше точек, нажав кнопку «Добавить элемент», и аналогичным образом вы можете удалить точку с кнопки «Закрыть» выше.
Шаг 4. Настройки одностраничной навигации Elementor на вкладке «Стиль»
На вкладке «Стиль» можно изменить выравнивание , цвет , размер , всплывающая подсказка и многие другие функции одностраничной навигации.
Блок навигации : В этом разделе можно изменить выравнивание и фон блока навигации.
Вы также можете добавить box-shadow и стиль к границе.
Навигационные точки : Здесь вы можете изменить размер и интервал навигационных точек. Также вы можете выбрать цвет и цвет фона навигационных точек.
Более того, вы можете добавить границу к точкам и настроить border-radius .
Подсказка : В этом разделе можно создать всплывающую подсказку для окна навигации; вы можете изменить фон и цвет текста всплывающей подсказки.
Вы также можете изменить типографику содержимого всплывающей подсказки.
Вот пример потрясающего одностраничного веб-сайта с одностраничным навигационным виджетом Elementor.