Создание одностраничного сайт в Москве
Делаем сайты, делающие Вас богаче!
Мы осуществим вашу мечту!
Создадим эксклюзивный «островок», приносящий Вам прибыль!
Компания Mnogoland создает лучшие одностраничные сайты, благодаря большому опыту в сфере IT-программирования. Многолетний стаж, любовь к своей работе, заинтересованность в успехе заказчика, определяет нашу способность продвинуть интернет маркетинг на максимально продающую ступень. Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
Создание одностраничного сайта, способного приумножать прибыль клиента, в нашем понимании выглядит так:
- Яркий, броский, запоминающийся и приятный для восприятия дизайн.
- Простое, комфортное ориентирование по странице сайта.
- Текс с четко изложенной позицией.
- Заголовок понятный и хорошо воспринимаемый посетителем, цепляет своей четкой формулировкой.

Создать одностраничный сайт непростой процесс. Есть компании, которые предлагают услуги по созданию landing page буквально за неделю и по относительно низкой цене. Будьте готовы получить на выходе обычный набор шаблонов, надоевших клиентам на бесчисленных сайтах «однодневках». Такие страницы ничем не запомнятся новому клиенту и вполне могут оттолкнуть уже наработанную аудиторию.
Как создать одностраничный продающий сайт
Продающий одностраничный сайт в исполнении профессионалов способен стабильно вывести бизнес клиента на высокий уровень продаж. В команде Mnogoland работают опытные профессиональные программисты, дизайнеры, копирайтеры. Слаженная работа позволяет создать одностраничник качественно высокого уровня. Отработанная система, органичное сочетание знания и анализа ситуации конкретного заказчика, использование инноваций в сфере IT-программирования, применение мирового опыта успеха в данной области и еще множество факторов делают сайт одностраничник окупаемым и прибыльным.
Как создать одностраничный продающий сайт с минимальным вложением и быстрой конверсией? Обратиться к нам в Mnogoland, заказать одностраничный сайт или посадочную страницу и убедиться, что попали к людям, гарантирующим успех продаж, продвижение вашего продукта, обеспечивающих все условия для развития вашего бизнеса или предоставления услуги.
Наша компания не выпускает одностраничный шаблон. Ваш товар или услуга будут представлены посетителям по уникальной схеме, с оригинальным дизайном страницы, соответственно направления продукции.
Купить одностраничный сайт с гарантированно прибыльными продажами
Наши работы не столь многочисленны, как в некоторых компаниях. Но это не означает нехватку клиентов, скорее наоборот. Чтобы создать прибыльный одностраничный сайт, мы не берем больше пяти проектов в месяц.
Объясним, почему у нашей команды такой подход:
- Продающий одностраничник должен создаваться с учетом уникальности, неповторимости предлагаемого продукта, товара, услуги.
 Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса.
Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса. - Цена одностраничного сайта, вложенная в проект, должна быстро окупиться, а клиент с максимально быстрым стартом должен начать получать прибыль в интернет-сфере.
- Успешный бизнес на одностраничных сайтах начнется после тщательного анализа рынка, деятельности конкурентов, позиции в пользовательской аудитории и других факторов. Все учитывается профессионалами нашей компании. Проводится кропотливая аналитическая исследовательская работа.
- Мы создаем рекламу для продвижения продукции клиента. Наша реклама не содержит спама, вирусной технологии. Она прозрачна, легко воспринимается аудиторией, цепляет, заставляет заинтересоваться.
- Легкое управление сайтом. Клиент самостоятельно по мере работы сайта научиться вносить изменения на html5 одностраничного сайта. Админка простая, быстро осваивается. Достаточно одного «урока», чтобы начинающий юзер стал уверенным пользователем своего контента.

- Один из важных моментов сотрудничества команды с клиентом – тесный контакт. Учитываются все пожелания, требования. Предлагаются улучшения, изменения в одностраничные сайты для продаж с научно-обоснованной точки. Все коррективы утверждаются с клиентом, а только потом вносятся в проект. Для одобрения клиенту дается доступ к макету сайта на всех этапах его создания.
В итоге, одностраничный сайт, стоимость которого чуть выше, чем в бесплатном сервисе, начнет быстро приносить прибыль, делать клиента успешным бизнесменом.
Одностраничный сайт магазин. Одностраничный сайт визитка
Продажа товаров через одностраничные сайты
Как создать продающий сайт, с гарантированной отдачей, высокой посещаемостью и прибыльностью? Вопрос, часто задаваемый клиентами различных сфер деятельности. В нашей компании есть свой способ решения всех негативных сторон вашего бизнеса.

Компания Mnogoland использует один из самых прогрессивных на сегодняшний день типов рекламы. Это интернет-маркетинг. Не стоит сразу пугаться избитого термина «маркетинг», он не принудит вас агитировать и «приставать» к людям. Все цивилизовано, инновационно и технологично. Результат от применения нашего ноу-хау «заставит» ваш магазин на одностраничном сайте превратиться в многоплановый интернет «универмаг».
Одностраничный сайт визитка от наших креативных идей превращается в золотую карточку вашего успеха и процветания бизнеса.
Как сделать одностраничный сайт недорого, быстро и с высокой продающей особенностью? Для этого нужен талант, знание особенностей продвижения товара в интернет сфере, применение IT-программирования, поиск наиболее оптимального надежного хостинга, наполнение уникальным содержательным контентом, составление слоганов для рекламного баннера, создание простой навигации, уникальный дизайн и еще очень много факторов. Совокупность правильного баланса между упомянутыми характеристиками – это и есть залог Вашего успеха.
Если вы не специалист в данном направлении, то вам лучше купить одностраничный сайт в компании, много лет занимающейся продвижением и разработкой всех видов сайтов.
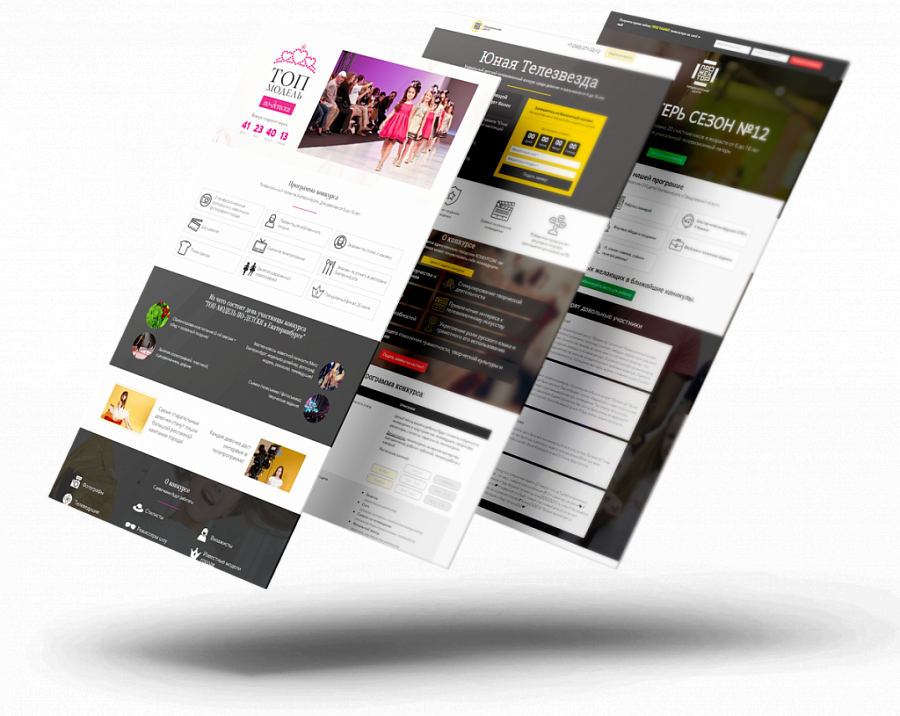
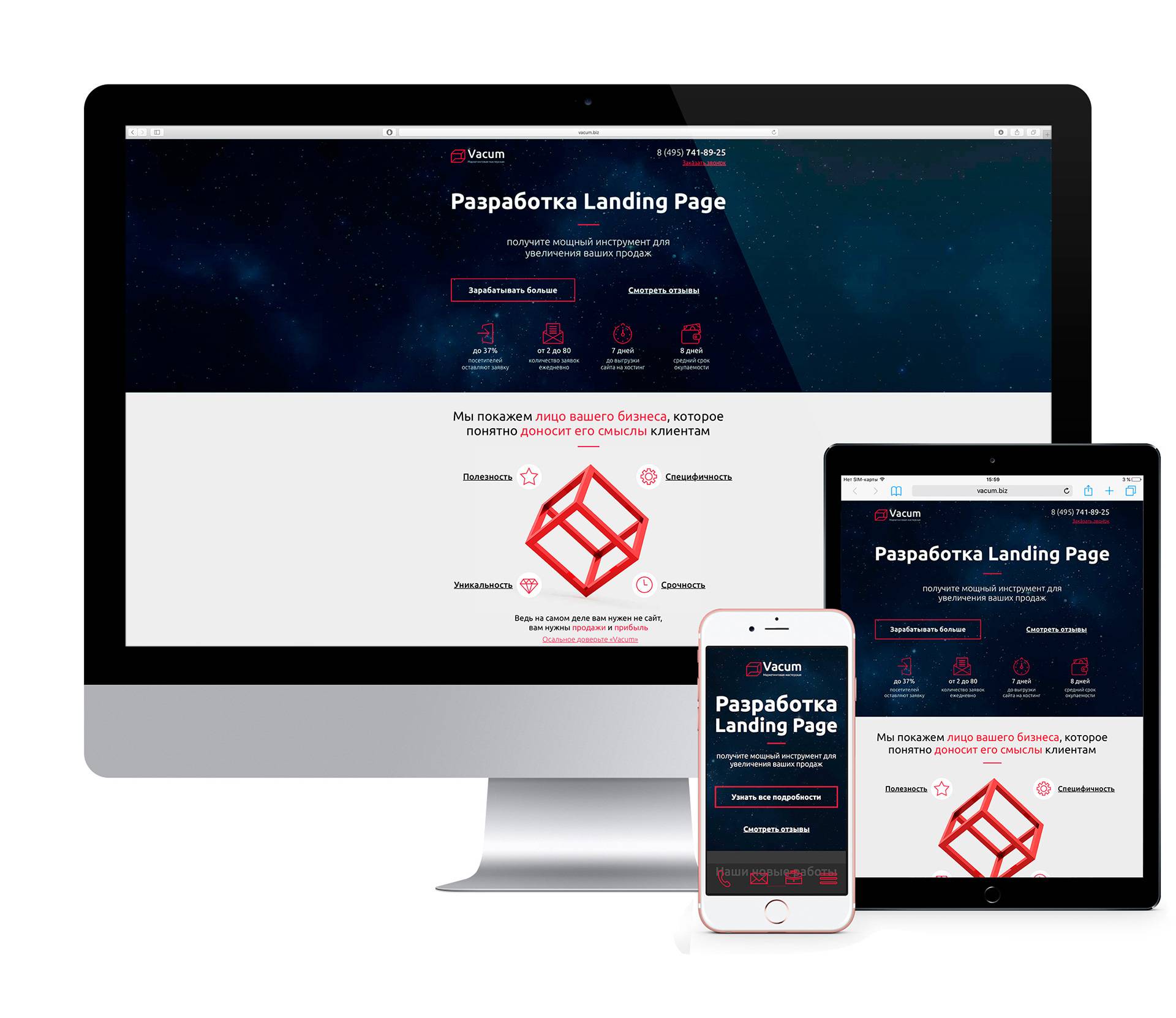
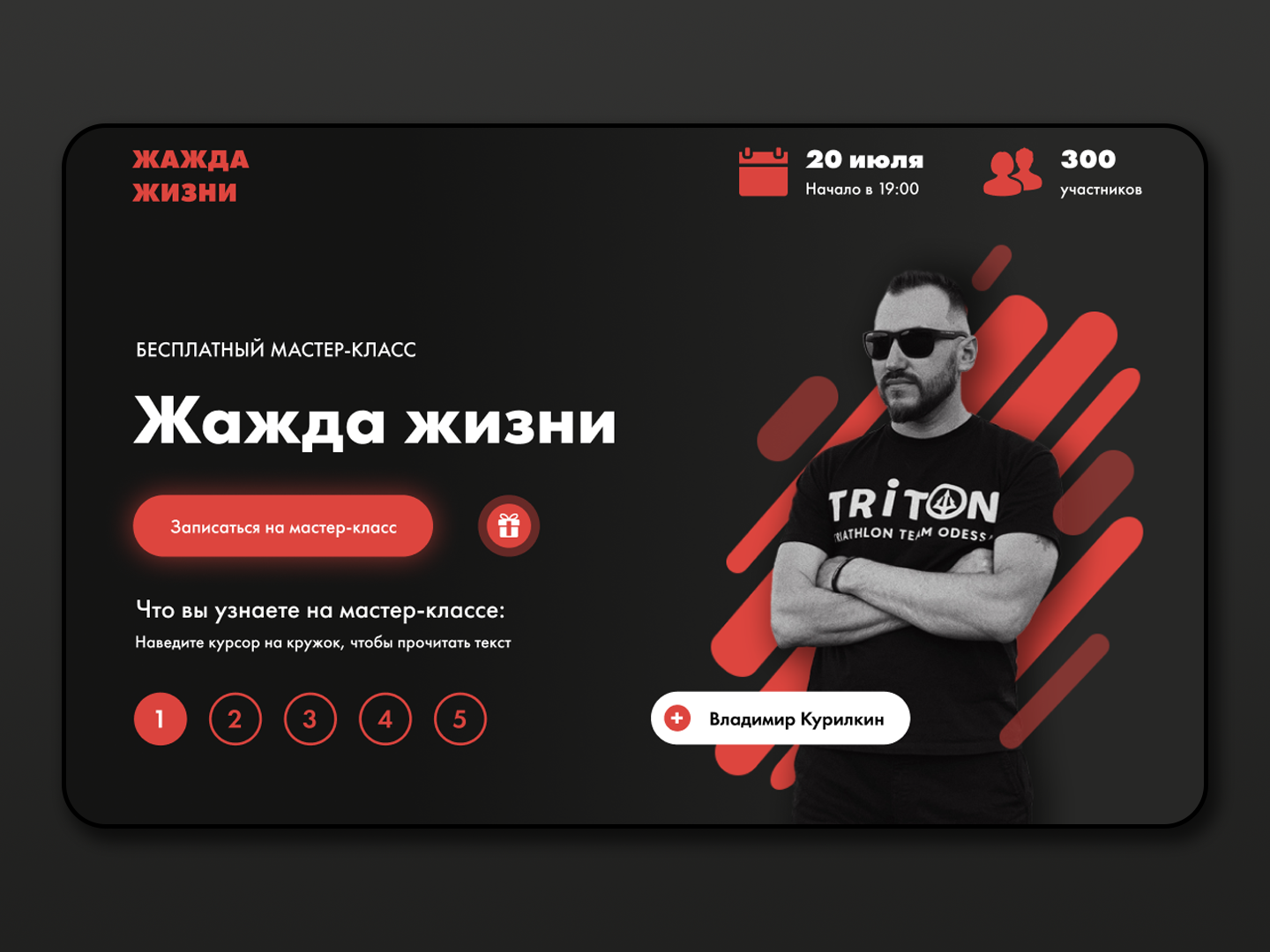
Подкрепить свое умение, показать свои талантливые способности команда Mnogoland предлагает в разделе «Наше портфолио». Пример одностраничного сайта поможет вам определиться и стать клиентом крупной надежной компании, быстро продвинуться в бизнесе.
Заполните ФОРМУ и
получите ЛЕНДИНГ
С КОНВЕРСИЕЙ ОТ 5% до 34%:
Обратная связь
Сделаем индивидуальный просчёт по Вашей тематике
Не все поля заполнены!
заказать лендинг заказать звонок отправить заявку
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных
ЗАКРЫТЬСПАСИБО ЗА
ОСТАВЛЕННУЮ ЗАЯВКУ
Как создать одностраничник — в конструкторе uKit это просто — Столица С
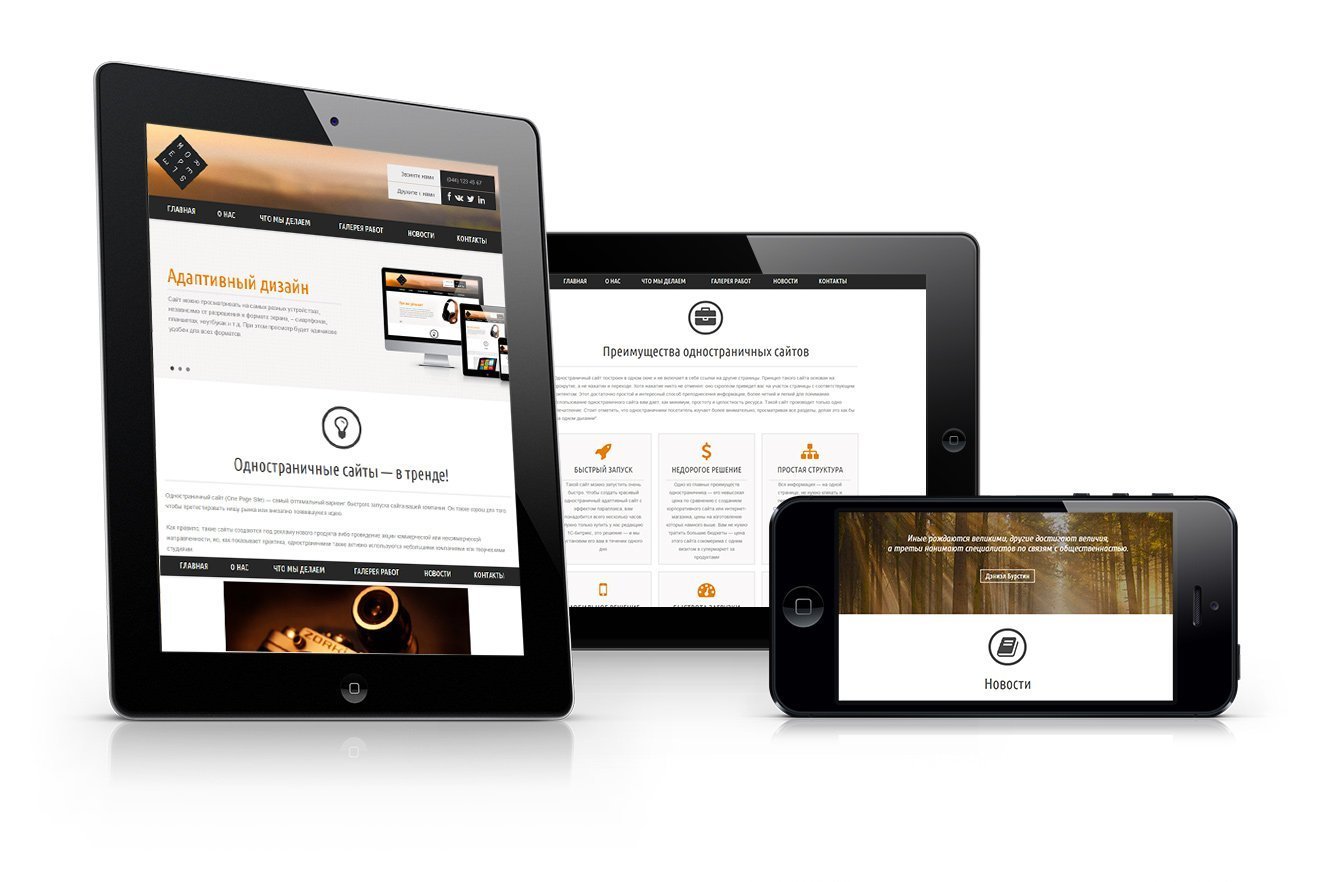
Одностраничник представляет собой полноценный веб-ресурс, который создается в личных или коммерческих целях и содержит информацию о личности, компании или продукте. Создаются такие сайты для популяризации бренда, увеличения узнаваемости компании или специалиста, ознакомления пользователей с новым товаром и др. С технической точки зрения одностраничник является самым простым типом сайтов, поэтому его легко разработать самостоятельно.
Создаются такие сайты для популяризации бренда, увеличения узнаваемости компании или специалиста, ознакомления пользователей с новым товаром и др. С технической точки зрения одностраничник является самым простым типом сайтов, поэтому его легко разработать самостоятельно.
Виды одностраничных сайтов
Даже с помощью одной веб-страницы можно решить широкий спектр бизнес-задач и занять свою нишу в любой сфере деятельности. В связи с этим разделяют несколько видов одностраничников:
- Лендинг. Посадочная или целевая страница, которая создается для стимулирования посетителей к совершению целевого действия (покупка товара, оставление заявки, скачивание файла и пр.). Лендинг создается под один оффер (предложение) или продукт и содержит краткую, но емкую информацию о нем.
- Сайт-визитка. Сайт, предоставляющий пользователям полную информацию о компании или частном лице (сферу деятельности, род занятий, контактные данные, достижения и заслуги и др.
 ).
). - Корпоративный сайт. Создается с целью повышения узнаваемости бренда, привлечения новых клиентов и увеличение лояльности действующих, привлечения новых партнеров и инвесторов. Является своего рода веб-презентацией компании.
- Сайт-витрина. Представляет собой рекламный каталог продукции с подробной информацией по каждой позиции, но также может использоваться и для непосредственной продажи товаров.
С технической точки зрения создание одностраничника – довольно простой процесс, однако ведение бизнеса предусматривает наличие актуального функционала. Поэтому важно правильно подобрать платформу, которая обеспечит не только простоту процесса, но и высокую конверсию будущему сайту.
Создание сайта-одностраничника с помощью uKit
uKit – конструктор бизнес-сайтов, к числу которых можно отнести все перечисленные виды интернет-ресурсов, он идеально подходит для создания одностраничников. Кроме этого, uKit рассчитан на абсолютных новичков сайтостроения, поэтому его интерфейс и панель управления интуитивно понятны и удобны.
Настройка дизайна
Зарегистрировавшись в системе удобным способом (с помощью email или аккаунта в социальных сетях), пользователь попадает в галерею шаблонов. Шаблоны разбиты по тематикам, но при выборе целесообразно ориентироваться на элементы дизайна, так как содержимое все равно будет уникализироваться. В галерее есть раздел одностраничных шаблонов, но во всех макетах количество страниц настраивается пользователем.
uKit имеет запас из пары десятков приличных одностраничных шаблонов. Редактор сам по себе располагает к лендинговой структуре макетов страниц – широкоформатные секции подходящего по умолчанию формата позволяют набросать нужную конструкцию и с нуля, если потребуется.
Дмитрий Луценко, https://uguide.ru
Кастомизация макетов осуществляется путем настройки цветовой схемы, фоновой подложки (цвет, изображение, видео), используемых шрифтов, а также подключения дополнительных функций (шапки и подвала, версии для слабовидящих). Придать сайту динамичности можно с помощью различных дизайнерских решений (параллакс-эффект, плавающие блоки, анимация появления виджетов и др.).
Придать сайту динамичности можно с помощью различных дизайнерских решений (параллакс-эффект, плавающие блоки, анимация появления виджетов и др.).
Подключение функционала
Функциональных инструментов в конструкторе относительно немного, но грамотный подход разработчиков к их подбору позволяет создавать все виды одностраничников и решать широкий спектр задач:
- слайдер и галерея изображений – для презентации своих работ, продукции и другого визуального контента;
- кнопки целевого действия – для размещения ссылки или оформления призыва к действию;
- профессиональные таблицы – для удобочитаемого и структурированного отображения большого объема данных;
- виджеты Этапы и Таймлайн – для горизонтального и вертикального оформления перечней;
- таймер отсчета времени – для побуждения пользователей к совершению целевого действия;
- карточки – для описания товаров, услуг, предложений и пр.;
- онлайн-калькулятор – для осуществления расчетов стоимости сложных товаров или услуг;
- сайдбар и кнопки социальных сетей – для социализации сайта;
- кнопка заказа звонка – для оставления заявки на обратный звонок;
- сервис email-рассылок – для сбора базы подписчиков и организации рассылок писем;
- онлайн-чаты – для прямого общения с посетителями в режиме реального времени;
- html-код – для встраивания произвольного кода и расширения функционала.

Все виджеты легко устанавливаются в нужное место страницы перетаскиванием мышью. На сайт также можно загрузить файлы любого формата для дальнейшего скачивания посетителями. В личном кабинете можно подключить интегрированные платформы для учета клиентов и сделок.
Seo-настройки и продвижение
Для естественного продвижения сайта пользователю необходимо выполнить seo-настройки:
- заполнить основные метатеги (Title, Description и Keywords), а также Image для изображений, теги заголовков h2-H6;
- загрузить фавикон;
- при необходимости настроить 301-редирект и канонические ссылки;
- подключить SSL сертификат;
- присоединить собственный домен второго уровня.
После проведения всех работ с помощью визарда Продвижение можно рассчитать степень готовности сайта к продвижению и регистрации в поисковых системах. Услугу оптимизации сайта можно заказать у специалистов сервиса.
Начинающий пользователь конструктора сайтов в uKit сразу же получает набор необходимых элементов.
uKit именно нацелен на бизнес, здесь каждый элемент и функция оптимизированы.
Евгений Куликов, https://konstruktorysajtov.com
Также в панели управления сайтом имеется возможность подключения сервисов статистики и инструментов для вебмастеров от Яндекса и Google, добавления информации о компании в Яндекс.Справочник. Для привлечения целевых посетителей предназначен рекламный модуль и рекламные пиксели ВКонтакте и Facebook.
Создать одностраничный сайт с помощью конструктора uKit можно буквально за несколько часов при наличии разработанной концепции сайта и контента. Благодаря современным адаптивным шаблонам и актуальным функциональным инструментам ресурс будет выглядеть не хуже, чем работы профессиональных вебмастеров, и успешно решать поставленные перед ним задачи.
Как создать одностраничный веб-сайт за 6 простых шагов
Ищете самый быстрый и эффективный способ представить свое личное портфолио?
Если вы начинающий бизнес, агентство или продавец одного продукта, одностраничный веб-сайт — лучший способ продемонстрировать свой продукт или услуги другим!
Одностраничный веб-сайт — это именно то, что кажется. Эти шаблоны веб-сайтов обычно основаны на одной странице, прокручиваются и раскрываются посетителю как история.
Эти шаблоны веб-сайтов обычно основаны на одной странице, прокручиваются и раскрываются посетителю как история.
Одностраничный веб-сайт позволит вам продемонстрировать свои уникальные навыки и трудолюбие клиентам в Интернете. Это будет ваш голос для человека, и он лучше всего работает для повышения коэффициента конверсии клиентов.
Фрилансерам, фотографам и людям или компаниям, у которых нет разнообразного контента для демонстрации, необходимо создать одностраничный веб-сайт , а не многостраничный веб-сайт.
Итак, как вы знаете, вам нужен одностраничный сайт. Пришло время узнать, как его создать.
Пошаговые инструкции по созданию одностраничного веб-сайта
Когда вы находитесь на пути к созданию веб-сайта, будь то с помощью конструктора веб-сайтов без кода или путем написания пользовательских кодов, зная некоторые основные шаги, для Например, компоненты, а также принципы создания одностраничного веб-сайта были бы для вас благословением.
Итак, давайте углубимся.
1. Используйте эффективные компоненты одностраничных веб-сайтов
Согласно TechTarget, идентифицируемая часть более обширного контента или программы является компонентом.
Прокрутите вниз, чтобы узнать о нескольких жизненно важных компонентах одностраничного веб-сайта, которые вы должны поддерживать при создании собственного веб-сайта.
Простой, но запоминающийся визуальный образ
Исследование показало, что 94 % пользователей создают свое первое впечатление полагаясь на его дизайн.
Таким образом, понимание точки зрения зрителя и сопоставление его с вашим сервисом было бы здорово, чтобы захватить их впечатление.
Добавить призывы к действию (CTA)
Начиная с одностраничный веб-сайт не имеет дополнительных страниц типа «о нас», «команда» или «услуги», он видит все эти страницы на одной странице в виде разных разделов. Таким образом, веб-сайты такого типа должны иметь активные гиперссылки, чтобы помочь пользователям подключиться.
Призыв к действию является важным элементом для работы веб-сайта. Это может быть всплывающая кнопка, кнопка регистрации, форма или якорная ссылка.
Чтобы получить краткий обзор, вы можете прочитать статью INSPIRENIX.
Массирование продуктов и Power Words
Люди будут посещать ваш сайт, чтобы узнать о нем больше. Чтобы получить какую-то информацию, которую они не знали раньше.
Массирование продукта позволяет донести преимущества своего продукта до целевой аудитории.
Это самая значимая возможность для человека превратить своих посетителей в успешных клиентов.
И здесь лучше всего работают ударные слова.
Используйте сильные слова, которые привлечь внимание пользователя , например: «Бесплатно», «Самый большой», «Мгновенный», «Эксперт», «Открывающий глаза», «Легкий», «Удивительный», «Необходимый» и т. д. Есть три типа сильных слов. Соблазнительный, эмоциональный и чувственный.
Узнайте больше о том, как и где использовать ключевые слова на своем веб-сайте, из краткой исследовательской статьи RankMath на этой основе.
Продемонстрируйте свою услугу или продукт.
Одна из основных целей по созданию одностраничного веб-сайта — дать возможность другим узнать о ваших навыках или услугах, которые вы предоставляете.
Разделы с вашими товарами побуждают посетителей прокручивать больше, упрощают ваше сообщение, повышают коэффициент конверсии и, наконец, позволяют вам получать данные о клиентах из этого раздела.
Показывайте свои продукты и услуги естественным образом в разделе и позволяйте посетителям находить их с помощью прокрутки или перехода по ссылке.
2. Ознакомьтесь с некоторыми принципами дизайна
Что делает веб-сайт успешным, так это дизайн. А для идеального создания дизайнерской работы пользователи придерживаются и соблюдают некоторые принципы и законы дизайна.
Принципы и законы в области дизайна веб-сайтов помогут вам настроить цветовой контраст в соответствии с типографикой вашего веб-сайта.
Выравнивание элементов для поддержания баланса между весом элементов даст вам представление о создании веб-сайта стандартным способом.
Существует несколько принципов и законов, в том числе гештальт-закон , закон Фиттса и закон Хикса . Создайте одностраничный веб-сайт, используя эти принципы и законы в своем дизайне шаблона.
Прочтите эти принципы и сделайте свой одностраничный веб-сайт сильнее.
3. Планируйте свой контент
Веб-сайт, будь то одностраничный или многостраничный, должен иметь такие обязательные элементы, как контактная форма, область демонстрации продуктов, ваша история, информативный, но понятный нижний колонтитул и т. д.
Итак, прежде чем приступить к созданию веб-сайта, спланируйте содержание.
Что бы вы хотели добавить к этому, что будет вашей целью и на каком продукте вы хотите сосредоточиться?
Планирование помогает добиться наилучших результатов.
Итак, используйте свой веб-сайт, планируя содержание, которое вы хотите внедрить.
4. Работа над разработкой
Поскольку вы собрали все необходимое для создания своего одностраничного веб-сайта, необходимо выполнить несколько шагов для разработки веб-сайта.
Итак, приступим —
Решите С чего начать — писать код или выбирать конструктор веб-сайтов?
Наконец, на этом шаге вы вдохнете жизнь в свой веб-дизайн. Содержимое, которое было определено в течение времени, будет объединено для создания вашего очень одностраничного веб-сайта.
При создании веб-сайта некоторые предпочитают создавать его с помощью написания кода, а другие предпочитают полагаться на веб-конструктор без кода.
Здесь, особенно при создании одностраничного веб-сайта , веб-конструкторы без кода помогают лучше всего.
Как?
Только некоторые люди, которые хотят создавать веб-сайты, являются техническими экспертами. Кроме того, это тяжелая и тяжелая работа для людей, не имеющих знаний в области кодирования. Таким образом, платформы для создания веб-сайтов пригодятся здесь.
Узнайте больше о бесплатных конструкторах веб-сайтов с шаблонами, удобных для начинающих, чтобы быстро приступить к работе.
Использование лучшего веб-конструктора без кода , вы будете разрабатывать, настраивать, персонализировать и, да, экономить массу времени при создании веб-сайтов.
Какую платформу выбрать?
Существует множество платформ для создания одностраничных веб-сайтов, включая Carrd, Strikingly и многие другие.
Среди них Dorik — лучшая платформа для создания веб-сайтов с помощью перетаскивания, которая позволяет людям выбирать шаблон, редактировать его визуальные эффекты и прикреплять к нему свои предпочтения по разумной цене.
Вместо того, чтобы выбирать только одностраничную функциональность, не лучше ли иметь все функции веб-сайта, включая white label, бесплатные шаблоны, глобальную CDN, нативную поисковую оптимизацию и экономичную платформу?
В таком случае Дорик может быть вашим первым выбором. Попробуйте бесплатно .
Как создать одностраничный сайт Дорик?
Вот простые и практические шаги по созданию веб-сайта:
Шаг 1: Для начала выберите план Classic или CMS. Вы можете выбрать план Classic, если вам не нужны какие-либо функции CMS.
Шаг 2: Выберите шаблон из богатой библиотеки шаблонов Dorik.
Шаг 3: Отредактируйте и добавьте свой контент в редакторе страниц.
Редактор страницы ДорикаШаг 4: Теперь вы можете «Сохранить» для редактирования позже или опубликовать, если вы закончили редактирование.
Если вы хотите добавить меню в шапке, вы должны добавить ссылку для перехода в раздел меню для одностраничного веб-сайта. Например, у вас есть пункт меню «Свяжитесь с нами» и вы хотите создать ссылку, которая приведет вас в раздел «Свяжитесь с нами». Добавление «#Contact_us» в конец вашего основного домена (yourdomain.com/#Contact_us) приведет вас к определенному разделу на странице.
Хотите знать, как создать страницу контактов? Ознакомьтесь с этим пошаговым руководством, чтобы узнать, как создать эффективную страницу контактов.
Социальное доказательство — это явление, которое вызывает доверие и имитирует поведение клиентов веб-сайта.
Здесь, в Bizzabo, они использовали чистый и эффективный раздел отзывов, который поможет посетителям узнать о компании, ее производственных ценностях и обо всем остальном.
Вы можете добавить отзывы на свой одностраничный веб-сайт
6. Запустите свой сайт.
Создание веб-сайта, особенно на мощной платформе без кода, удобно. А шаги по созданию одностраничного веб-сайта с Дориком помогут вам сэкономить время и добиться выдающихся результатов.
После настройки и создания сайта он готов к публикации. Вам даже не нужно покупать хостинг, и тарифные планы здесь также разумны.
Просто нажмите «Опубликовать», когда закончите со всем этим, и да, это все, что вам нужно знать о «создании одностраничного веб-сайта».
Могу ли я сделать одностраничный сайт бесплатно?
Да, можно.
С Dorik вы можете проектировать, настраивать и, если быть точным, создавать свой собственный одностраничный веб-сайт бесплатно.
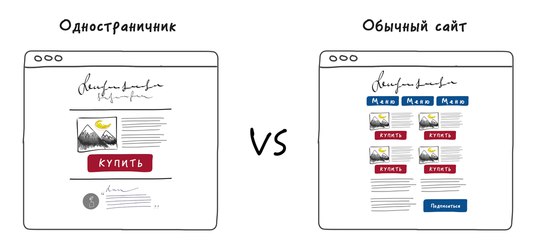
Одностраничный сайт лучше многостраничного?
Одностраничный веб-сайт — это новатор, если вы ориентируетесь на целевую аудиторию.
Кроме того, одностраничный веб-сайт с мобильным дизайном помогает привлечь больше клиентов на сайт.
Ваш одностраничный веб-сайт — это вспомогательная часть, которая работает для привлечения новых клиентов на ваш сайт. Держите каждый контент связанным, поскольку каждая часть вашего веб-сайта работает как неотъемлемая часть.
Выполните следующие шаги и наслаждайтесь путешествием от планирования дизайна веб-сайта до его публикации!
Если вам нужны какие-либо идеи или предложения, свяжитесь с нами в разделе комментариев.
Другие блоги Дорика
Изучите основные шаги, чтобы стать предпринимателем, с помощью нашего подробного руководства.
Узнайте, как создать сайт членства за 5 простых шагов. Это пошаговое руководство предоставит вам все, что вам нужно знать о создании веб-сайта для участников.
Список из 20+ лучших инструментов без программирования, необходимых для управления и масштабирования вашего бизнеса.
 Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.
Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.Узнайте обо всех факторах, влияющих на веб-дизайн, в этом исчерпывающем руководстве по веб-дизайну, чтобы разработать уникальный веб-сайт уже сегодня!
Узнайте, как создать сайт-портфолио. Это пошаговое руководство проведет вас через весь процесс от выбора платформы до разработки и публикации вашего контента.
Прочтите это руководство по стратегии выхода на рынок, которое научит вас стимулировать рост. Узнайте, как создавать и масштабировать продукты, привлекать новых клиентов и создавать прибыльный поток доходов.
Узнайте, как создать целевую страницу без каких-либо технических навыков.
Откройте для себя эффективные стратегии монетизации вашего веб-сайта и получения стабильного дохода.
Как создать одностраничный веб-сайт с помощью Elementor на WordPress
Веб-сайт — это окно, через которое клиенты могут заглянуть в ваш бизнес. Веб-сайты крупных компаний обычно большие, сложные и наполнены слишком большим количеством контента (постов и страниц). Пользователям приходится посещать несколько страниц, чтобы найти точную информацию, которую они ищут.
Веб-сайты крупных компаний обычно большие, сложные и наполнены слишком большим количеством контента (постов и страниц). Пользователям приходится посещать несколько страниц, чтобы найти точную информацию, которую они ищут.
По данным Marketing Dive, 53% посетителей уходят с веб-сайта, если загрузка страницы занимает более трех-четырех секунд . Их неудовлетворенность возрастает, если им трудно найти точную информацию, которую они ищут, в кратчайшие сроки.
Но с одностраничным веб-сайтом вы можете собрать всю основную информацию о вашем бизнесе на одной странице и ускорить их загрузку. Это может улучшить пользовательский опыт и конверсию одновременно. Эта статья предоставит вам пошаговое руководство по как создать одностраничный сайт .
Мы также рассмотрим некоторые дополнительные темы, такие как его важность, элементы, которые вы должны включить в него, лучшие темы для одной страницы и многое другое. Итак, выпейте чашку чая и дочитайте эту статью до конца.
Что такое одностраничный веб-сайт?
Как следует из названия, одностраничный веб-сайт — это веб-сайт, содержащий только одну веб-страницу. У него нет дополнительных страниц «О программе», «Услуги», «Продукты», «Цены», «Условия и положения» и т. д. Скорее, все эти разделы представлены на одной странице в краткой и сжатой форме.
Единственная цель одностраничных веб-сайтов — обслуживать определенные группы аудитории, подчеркивать ценность продукта, продвигать коммерческие предложения и повышать конверсию. Популярность одностраничных веб-сайтов среди пользователей мобильных телефонов достигла наивысшего уровня.
Из-за небольшого размера экрана мобильный телефон не является удобным устройством для многих людей для просмотра многостраничных веб-сайтов. Одностраничные веб-сайты дают им больше удобства при поиске точной информации о продукте и принятии решения о покупке или отказе.
Почему вам следует подумать о создании одностраничного веб-сайта?
Одностраничные веб-сайты также известны как одностраничные веб-сайты. Нынешняя тенденция показывает, что его популярность будет продолжать расти с течением времени. Ознакомьтесь с некоторыми из его основных причин ниже.
Нынешняя тенденция показывает, что его популярность будет продолжать расти с течением времени. Ознакомьтесь с некоторыми из его основных причин ниже.
а. Упрощает взаимодействие с пользователем
Когда ваши пользователи посещают ваш веб-сайт, они хотят быстро и легко находить информацию. Одностраничный веб-сайт может упростить взаимодействие с пользователем, сохраняя всю основную информацию на этой единственной странице.
б. Позволяет больше сосредоточиться на содержании
На одностраничном веб-сайте вам не нужно особо беспокоиться о сопоставлении, оптимизации, размещении ссылок и многом другом. Таким образом, вы можете сосредоточиться на более креативном представлении важной информации, чтобы зацепить читателей.
в. Повышает коэффициент конверсии
Создание одностраничного веб-сайта может помочь вам повысить коэффициент конверсии. Это избавляет клиентов от необходимости переходить на другие веб-сайты и сокращает их время на изучение ненужных вещей.
д. Handy for Mobile Devices
Одностраничные веб-сайты легко перемещаются с мобильных устройств. Мы объяснили причину чуть выше. Если вы сможете грамотно представить свои предложения скидок и призывы к действию, это может еще больше повысить коэффициент конверсии.
Какие элементы должен иметь одностраничный веб-сайт?
Из-за ограниченного пространства на одностраничном веб-сайте вы можете отказаться от многих элементов, которые естественным образом сохраняются на многостраничном веб-сайте. Но есть некоторые обязательные элементы, которых нельзя избежать на одностраничных веб-сайтах. Взгляните на них.
Заголовок: Заголовок включает в себя некоторые основные элементы фирменного стиля, такие как логотип, слоган, корпоративный талисман, корпоративный цвет и т. д. Он также включает меню навигации. Нажав на любой из них, вы мгновенно перейдете в этот конкретный раздел вашего сайта.
Нижний колонтитул: Нижний колонтитул содержит важные правовые оговорки, информацию об авторстве и значки социальных сетей.
Значимые Изображения и видео: Длинные статьи становятся скучными без изображения. Вы должны включить несколько значимых изображений и видео, где это возможно.
Услуги/Продукты: Будь то сайт-портфолио или корпоративный сайт, никогда не забывайте выделять ключевые продукты или услуги, которые вы хотите продавать.
Отзывы: Сегодня более 80% покупателей читают отзывы перед покупкой товара в Интернете. Добавьте положительные отзывы на свой веб-сайт, чтобы распространить хорошее настроение среди ваших потенциальных клиентов.
Кнопка призыва к действию: Конверсия — ключевая цель любого одностраничного веб-сайта. Правильная кнопка призыва к действию может помочь вам мгновенно конвертировать клиентов.
Контактная информация: Если посетители убедились в ваших продуктах, услугах и предложениях, они могут захотеть связаться с вами. Добавьте свою контактную информацию (электронная почта, номер телефона, социальные каналы), чтобы они могли связаться с вами в любое время.
Как создать одностраничный веб-сайт с помощью Elementor: пошаговое руководство
Теперь приготовьтесь создать свой одностраничный веб-сайт. Elementor — известный плагин для создания веб-страниц для WordPress. HappyAddons — мощное расширение Elementor. С помощью обоих этих инструментов вы можете создать полнофункциональный одностраничный веб-сайт без какого-либо программирования.
Кроме того, в разделах библиотеки вы найдете множество потрясающих готовых шаблонов. Вы можете использовать их, чтобы избавиться от хлопот, связанных с созданием одностраничного веб-сайта с нуля. Здесь мы будем использовать как этот плагин, так и расширение, чтобы показать вам процесс. Давайте подготовимся.
Предварительное условие
- Elementor
- HappyAddons (бесплатно)
- HappyAddons (Pro)
Наконец, как и любой другой традиционный веб-сайт, вам нужен домен и хост здесь тоже . Как только ваш веб-сайт и эти плагины будут готовы, войдите в свою панель управления и следуйте инструкциям ниже.
Как только ваш веб-сайт и эти плагины будут готовы, войдите в свою панель управления и следуйте инструкциям ниже.
Шаг 01: Установка и активация темы
Сначала необходимо установить и активировать тему. Перейдите к Внешний вид > Темы . Вы можете выбрать любую тему, которую хотите. Здесь мы выбрали тему Hello Elementor.
Шаг 02: Откройте новую страницу с помощью Elementor
Чтобы открыть новую страницу, перейдите с панели управления на Страницы > Добавить новую . Нажмите на кнопку Редактировать с помощью Elementor выше. Откроется стандартный макет страницы Elementor.
Шаг 03: Включите Elementor Canvas
Вы можете получить ненужный текст и элементы в макете по умолчанию. Вы не должны публиковать их на последней странице.
Чтобы исключить их, необходимо включить Elementor Canvas . Для этого
- Щелкните значок Настройка в нижнем левом углу.

- Затем из макета страницы выберите Elementor Canvas.
Шаг 04: Выберите готовый шаблон страницы
Щелкните значок HappyAddons. Откроется библиотека HappyAddons, где вы сможете выбрать готовый шаблон страницы.
В обоих разделах Блоки и Страницы вы получите хорошую коллекцию готовых шаблонов. Поскольку мы создаем одностраничный веб-сайт, мы выбираем шаблон из раздела страниц . Мы выбираем шаблон портфолио из этой коллекции. Вы можете выбрать любой, который вы предпочитаете.
Вы можете увидеть шаблон страницы, импортированный на холсте Elementor. Затем вы можете настроить страницу, добавив навигационные меню, тексты, изображения и другой контент.
Прежде чем добавлять навигационные меню, вы должны решить, какие разделы вы хотите иметь на своем веб-сайте. Мы хотим добавить следующие разделы на этот сайт.
- Обо мне
- Мои услуги
- Специальные навыки
- Мои клиенты
- Свяжитесь со мной
Чтобы создать эти меню, снова перейдите на панель инструментов WordPress.
- Затем перейдите к Внешний вид > Меню .
- Дайте имя вашему меню.
- Нажмите кнопку Создать меню в конце.
После этого вы получите опцию Happy Menu . Включите его. Затем добавьте пользовательскую ссылку для каждого пункта меню, как показано в видео. Следуйте приведенной ниже формуле, чтобы создать пользовательские ссылки:
(скопируйте и вставьте URL вашей целевой страницы)/#(раздел страницы)
http://local/?page_id=163&preview=true/#About Me
Вы можете заменить Обо мне по ссылке выше на предпочитаемый вами текст. Но убедитесь, что вы скопировали текст, так как он нам понадобится при добавлении этого на вашу живую страницу.
Таким же образом создайте пользовательские ссылки для других пунктов меню. Наконец, нажмите кнопку Save Menu в правом нижнем углу.
Снова вернитесь к холсту Elementor. Добавьте новый раздел над разделом героя. Выберите подходящий макет. Затем перетащите счастливое меню 9.0249 на нем после видео ниже. Поверх этой страницы появятся все пункты меню, которые вы создали совсем недавно.
Добавьте новый раздел над разделом героя. Выберите подходящий макет. Затем перетащите счастливое меню 9.0249 на нем после видео ниже. Поверх этой страницы появятся все пункты меню, которые вы создали совсем недавно.
В разделе «Стиль» можно дополнительно настроить пункты меню. Вы можете изменить их размер шрифта, тип шрифта, цвет шрифта и цвет фона. Кроме того, вы можете добавить выпадающий индикатор, элементы подменю, панели подменю, логотипы и многое другое.
Шаг 06: Создание веб-разделов
Здесь мы покажем вам процесс добавления и создания всех разделов для этого веб-сайта, указанных выше.
# Раздел «Обо мне»
Прокрутите вниз до второго раздела этой страницы. Вы можете преобразовать второй раздел в «Обо мне». Процесс показан в этом видео. Вы можете добавить поясняющую фотографию рядом с ним, если хотите.
С помощью параметра стиля вы можете идеально расположить фотографию на макете вашего Elementor Canvas.
# Раздел «Мои услуги»
Следуя той же процедуре, что и в предыдущем разделе, вы можете создавать и редактировать раздел «Мои услуги».
# Раздел специальных навыков
Чтобы создать раздел специальных навыков, вы можете использовать виджет Панели навыков.
Вы можете дополнительно настроить его, чтобы сделать этот раздел привлекательным. Кроме того, вы можете поместить пояснительный текст рядом с разделом панели навыков.
# Раздел «Мои клиенты»
В разделе «Мои клиенты» вы должны попытаться добавить отзывы ваших клиентов о вас. Это будет работать как социальное доказательство и создаст доверие среди ваших потенциальных клиентов. Вы можете использовать виджет «Карусель отзывов». Перетащите его в новый раздел вашего сайта.
Из вариантов содержимого и стиля вы можете загружать фотографии своих клиентов и добавлять их отзывы в качестве отзывов на свой веб-сайт.
# Свяжитесь со мной
Вы можете использовать готовую контактную форму с шаблоном страницы или виджеты контактной формы HappyAddons для ее создания. HappyAddons имеет множество шаблонов контактных форм, из которых вы можете выбрать один, чтобы сделать этот раздел более привлекательным.
HappyAddons имеет множество шаблонов контактных форм, из которых вы можете выбрать один, чтобы сделать этот раздел более привлекательным.
Нажав на иконку HappyAddons, снова перейдите в раздел библиотеки. Оттуда выберите нужную структуру контактной формы.
HappyAddons интегрируется со всеми основными плагинами для создания контактных форм. Если у вас уже есть встроенная форма, вы можете легко импортировать ее в раздел контактной формы прямо сейчас.
Допустим, у вас установлен плагин Contact Form 7 . Перетащите виджет Contact Form 7 в раздел формы. Затем выберите форму, которую хотите опубликовать, из сохраненного списка.
# Добавить нижний колонтитул
Наконец, добавьте нижний колонтитул на свой одностраничный веб-сайт. Здесь снова вы можете использовать библиотеку Happyaddons, чтобы выбрать шаблон нижнего колонтитула или использовать виджеты для его создания.
Теперь вам нужно связать все эти разделы с навигационными меню соответственно. Это позволит читателям переходить к различным веб-разделам, щелкая пункты меню.
Это позволит читателям переходить к различным веб-разделам, щелкая пункты меню.
Помните текст «Обо мне», который вы скопировали? Вам нужно вставить это в раздел CSS ID, как показано ниже.
Таким образом, вы можете создать одностраничный сайт с помощью Elementor и HappyAddons без единой строчки кода.
Шаг 08. Предварительный просмотр одностраничного веб-сайта
Давайте посмотрим на окончательный предварительный просмотр одностраничного веб-сайта, который мы создали.
Очень сложно показать каждую часть процесса создания одностраничного веб-сайта с помощью изображений и коротких клипов. Мы постарались сделать его эффективным и познавательным. Надеюсь, вам понравился этот урок.
Если у вас возникнут затруднения с какой-либо частью этого руководства, просто оставьте нам сообщение в разделе комментариев. Мы ответим вам.
Бонус: о чем следует помнить при создании одностраничного веб-сайта
Большинство пользователей допускают некоторые распространенные ошибки при создании одностраничного веб-сайта. Посмотрите на них ниже, чтобы избежать их при разработке веб-сайта.
Посмотрите на них ниже, чтобы избежать их при разработке веб-сайта.
Поддержание логической структуры
Относится к хронологии разделов, которые вы будете освещать на своем веб-сайте. Большинство успешных веб-сайтов обычно поддерживают эту хронологию: О > Продукты/Услуги > Предложение продажи/Цены > Отзывы > Контактная информация. Нет проблем, если у вас есть другая идея. Но убедитесь, что структура логична.
Сделайте его мобильным
Если вы забудете сделать свой одностраничный веб-сайт адаптивным для мобильных устройств, он никогда не достигнет вашей цели. Это приведет к тому, что вы упустите хороший поток трафика и много потенциальных клиентов. Вы должны сделать свой веб-сайт мобильным, чтобы сделать его доступным для всех пользователей.
Обеспечение короткого времени загрузки
Медленная загрузка является ключевой причиной, по которой большинство веб-сайтов ежедневно теряют большое количество посетителей. Используйте легкую тему, например Hello, и сжимайте медиафайлы, чтобы сократить время загрузки.
Выберите подходящую цветовую палитру и тип шрифта
Используйте хорошую цветовую палитру и тип шрифта, которые по праву поддерживают ценность вашего бренда для пользователей. Лучше выбрать тему, соответствующую вашему стилю контента. Вам не придется вручную обновлять цветовую палитру и тип шрифта.
5 лучших одностраничных тем WordPress, которые вы можете использовать
Выбор правильной темы очень важен, поскольку от нее зависит дизайн, макет, скорость загрузки, адаптивность к мобильным устройствам и стиль представления контента веб-сайта. Здесь мы познакомим вас с рекомендуемыми нами лучшими одностраничными темами WordPress.
Astra
Astra — это современная, легкая, минималистичная и полностью адаптивная тема WordPress, созданная с помощью интуитивно понятного конструктора перетаскивания. Он отличается чистым дизайном, предварительным просмотром в реальном времени и множеством демонстрационных шаблонов, позволяющих сразу создавать веб-страницы любого типа.
Neve
Neve — еще одна популярная и легкая тема WordPress, идеально подходящая для одностраничных веб-сайтов. Он также поставляется с хорошей коллекцией готовых к импорту стартовых страниц. Neve отлично работает с любым плагином для создания страниц, включая Elementor и HappyAddons.
Divi
Divi — это многоцелевая тема WordPress, которую вы можете использовать практически для любого веб-сайта. Он имеет встроенную функцию конструктора страниц Divi Builder, с помощью которой вы можете придать своему веб-сайту более потрясающий вид.
Ultra
Если вы ищете лучшую одностраничную тему WordPress для ресторанов, агентств, свадеб или гостиничных номеров, Ultra может стать отличным вариантом. Это часть коллекции Themify. Итак, в этой теме вы получите все элементы конструктора Themefiy.
Uncode
Uncode имеет одну из самых обширных библиотек демонстрационных шаблонов. Он имеет сотни готовых дизайнов и восемь уникальных одностраничных дизайнов. Используя эти демонстрационные шаблоны, вы можете подготовить свой одностраничный сайт за пару часов.
Используя эти демонстрационные шаблоны, вы можете подготовить свой одностраничный сайт за пару часов.
Часто задаваемые вопросы о том, как создать одностраничный веб-сайт
Теперь взгляните на ответы на наиболее часто задаваемые вопросы о том, как создать одностраничный веб-сайт.
Кому подойдет одностраничный веб-сайт?
Одностраничные веб-сайты становятся все более популярными. Со временем люди всех классов, будь то фрилансеры, отраслевые эксперты, агентства и стартапы от малого до большого, предпочитают использовать одностраничный веб-сайт.
Какие элементы следует включить в одностраничный веб-сайт на основе портфолио?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Раздел биографии или обо мне
2. Элементы личного бренда
3. Ваши профессиональные навыки
4. Ваши документы об образовании
5. Предыдущий опыт работы/ проекты, которыми вы занимались
6. Отзывы/Информация о наградах
7. Короткое видео
Короткое видео
8. Действительная контактная информация
Какие элементы вы должны включить на одностраничный веб-сайт агентства?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Краткая история агентства
2. Услуги агентства
3. Краткая биография членов команды
4. Снимок выполненных проектов
5. Отзывы, полученные от предыдущих клиентов
6. Краткая презентация видео
7. Предложения и скидки
8. Действительная контактная информация
Как я могу сделать SEO для одностраничных веб-сайтов?
Очень сложно повысить рейтинг SEO для одностраничных веб-сайтов. Тем не менее, вы можете попробовать следующие проверенные советы.
1. Используйте мобильную адаптивную тему
2. Оптимизируйте качественные ключевые слова в разделе контента
3. Используйте несколько h2, если возможно
4. Получите обратные ссылки с авторитетных веб-сайтов
5. Публикуйте гостевые посты
Сколько разделов я должен есть на одностраничном сайте?
Никогда не делайте свой одностраничный веб-сайт настолько длинным, чтобы читателям приходилось прокручивать его весь день.


 Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса.
Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса.
 ).
).
 uKit именно нацелен на бизнес, здесь каждый элемент и функция оптимизированы.
uKit именно нацелен на бизнес, здесь каждый элемент и функция оптимизированы. Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.
Будь то строительство или автоматизация, эти инструменты обеспечат вам успех.