Лучший в мире цвет • Интерьер+Дизайн
Дизайн
Есть ли оттенок, отражающий XXI век? Цвет эпохи глобализации, цифрового общения и краудсорс-творчества?
Летом 2017 года лучшим в мире цветом назван изумрудно-зеленый. Этот оттенок зеленых сосен и заводей был предложен Анни Маррс, продюсером Leisure & Culture Dundee и получил имя Marrs Green. По словам девушки, ее вдохновили богатые синие-зеленые цвета речки Тей в ее родной Шотландии.
Фрагмент росписи Жульена Коломбье.
Плитка Brazilian Agata Blu, диз. Фернандо и Умберто Кампана, Bisazza.
Керамическая плитка Plumage, диз. К. Челестино, BottegaNove.
Сервант Hi-Deck, диз. К. Тамборини, Capo d’opera. Узор на фасадах из липы нанесен лазером.
Диван-банкетка Dock, дизайн Себастьян Херкнер, Emu. Для дома и улицы.
Пуф Diamante в ткани Tonga, Missoni, 100% акрил.
Вазы Nuage, дизайн Р. и Э. Буррулек, Vitra.
Ширма Gelosia, колл. Family Tales, диз. Studiopeppe, C. Ривольтелла.
Стол Bigone, колл. Palmador, диз. Dimorestudio.
Палитра 1970-х в красках Ressource.
Онлайн-опрос, в котором приняли участие 30 000 человек из 100 стран, проведен по инициативе G.F Smith английской фабрики-производителя бумаги для печати. Победивший цвет добавлен в эталонную коллекцию Colorplan. Начатая в 1936 году, она включает в себя 50 оттенков: от сочного «мандарина» и психоделической «Британии» 1960-х до приглушенных «тумана» и «камня» 1970-х.
Silence — главная тема январской сессии Maison & Objet 2017 года.
Стеллаж Deep sea, дизайн Nendo. Glas Italia
Le Bleu Sarah — модный зеленовато-голубой оттенок, изобретенный французским дизайнером Сарой Лавуан и воспроизведенный в красках Ressource. Практически соттветствует Marrs Green.
Интерьеры Сары Лавуан полны ярких красок. В качестве своеобразной рамы для них дизайнер использует черный цвет.
«Сложные оттенки на границе двух цветов, привлекают нас больше всего, так как мы можем воспринимать их так, как нам нравится в данный момент», — комментирует Крис МакМанус (Chris McManus), профессор University College London.
Ваза Accretion, диз. Haas Brothers. Керамика.
Автор:
Наталья ТимашеваФото:
предоставлены пресс-службамиПоделиться:
FB TW OK
#дизайнер
#Великобритания
#цвет
#Новости дизайна
#дизайнер
#Великобритания
#цвет
#Новости дизайна
Далее
Дизайн
Studiopepe: Соттсасс и керамический твист
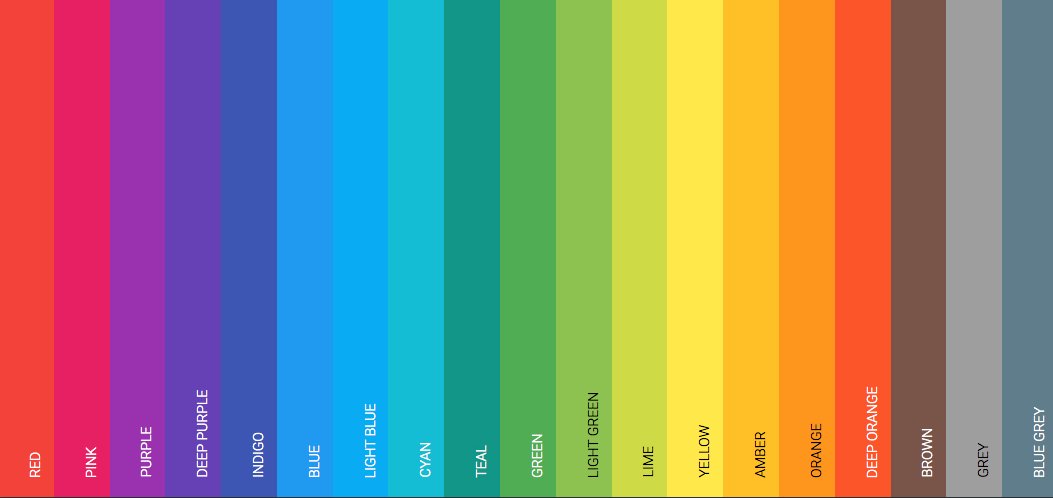
Design Now Design Nowкакие оттенки нравятся людям больше всего
А вы сможете угадать их?
Теги:
Интерьер для дома
Интерьер
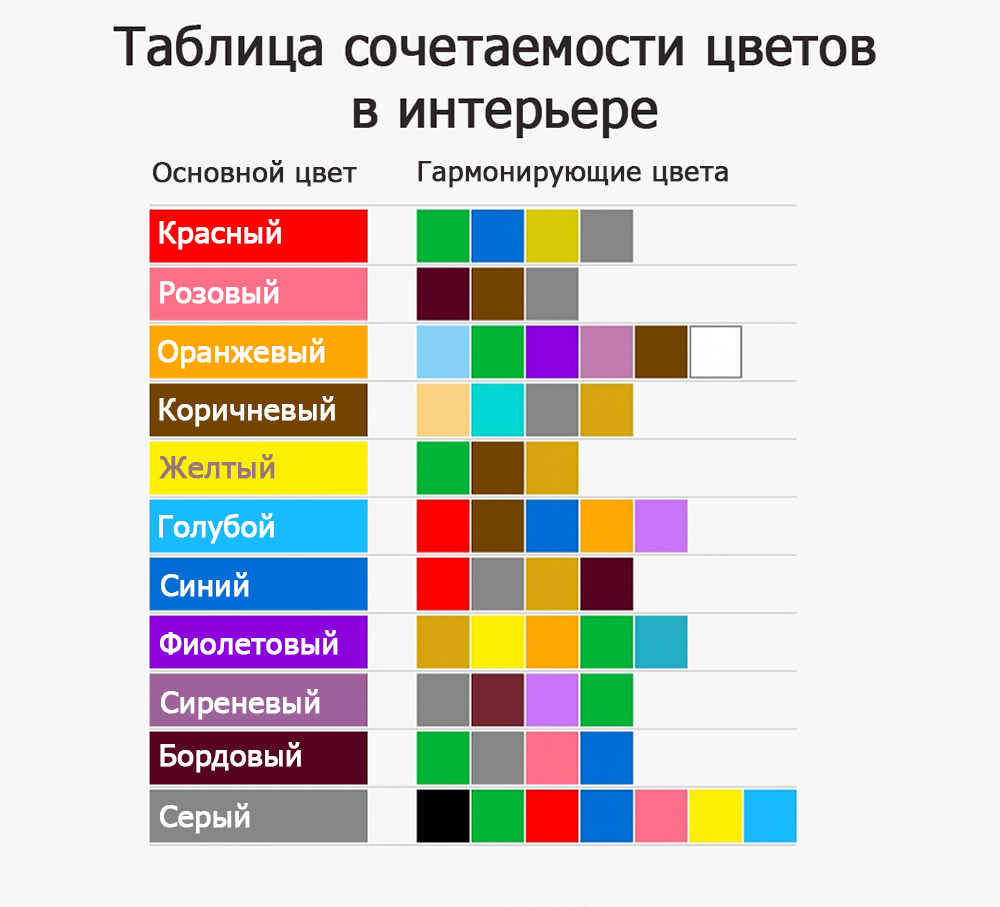
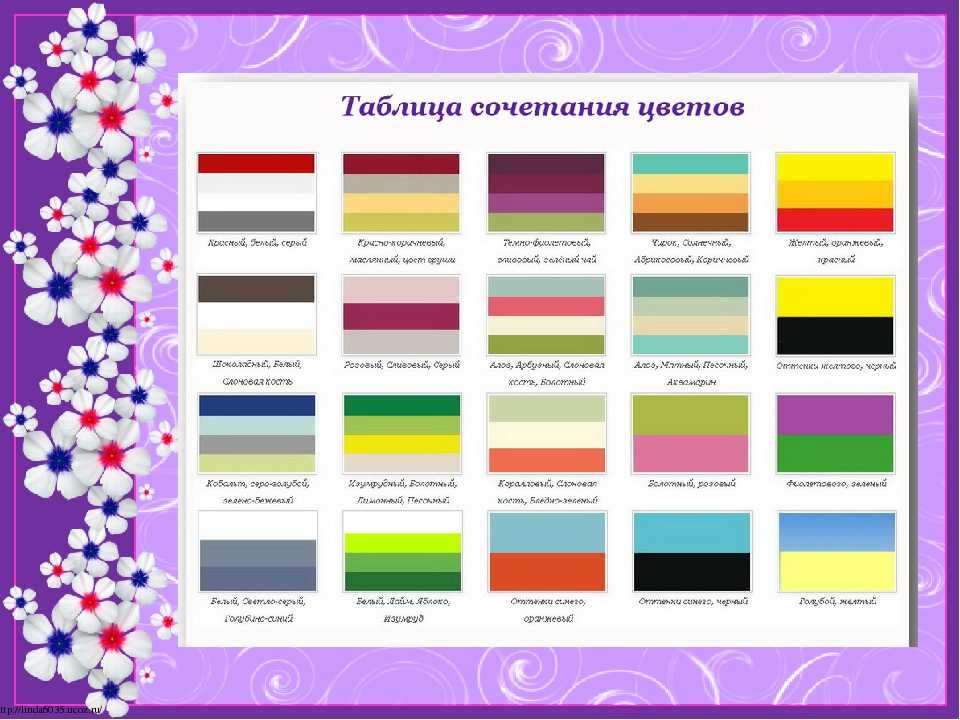
цветовые сочетания
Вопросом «какой цвет лучше» наверняка задавалось множество людей. Колористика — наука о цвете, включающая в себя знания о природе оттенков и света, а также о составных и дополнительных хроматических тонах. Она же изучает психологические закономерности восприятия цвета. Раньше ее называли цветоведением, но со временем от этого наименования решили отказаться.
Колористика — наука о цвете, включающая в себя знания о природе оттенков и света, а также о составных и дополнительных хроматических тонах. Она же изучает психологические закономерности восприятия цвета. Раньше ее называли цветоведением, но со временем от этого наименования решили отказаться.
Колористика довольно сложная область знаний, которая распространяется на многие аспекты жизни человека. За многовековую историю системы цвета создавали многие ученые. Исаак Ньютон, Иоганнес Иттен и Вильгельм Оствальд придумали самые популярные и наиболее часто используемые.
Однако все это ни на йоту не приблизило человечество к ответу на вопрос о том, какой же цвет самый лучший. Тогда-то международный лакокрасочный бренд Dulux решил провести массивный опрос среди населения. Оказалось, что 42% мужчин и 30% женщин имеют один и тот же любимый тон. И нет, это не белый — он вместе с черным вообще не участвовал в голосовании. Все дело в том, что, с точки зрения науки, они не являются хроматическими цветами, а это значит, что у них нет оттенков.
РЕКЛАМА – ПРОДОЛЖЕНИЕ НИЖЕ
Теперь мы более подробно расскажем о результатах масштабного исследования. Оказалось, что самый популярный цвет в мире — синий. Второе место между собой разделили красный и зеленый. А за ними следовали оранжевый, коричневый и фиолетовый. А вот желтый — самый нелюбимый цвет. Его назвали обожаемым всего 5% опрошенных.
Представителям компании, которые занимались исследованием, удалось сделать еще один интересный вывод — мужчины, как и женщины, со временем стали все меньше любить оранжевый. Итак, рассказываем подробнее о каждом из перечисленных цветов в разрезе интерьера.
Синий цвет
Этот цвет вызывает у людей разные ассоциации. Одним в голову приходят мысли о безоблачном небе, другие начинают вспоминать море с высокими волнами, а третьи думают о полях с волшебными фиалками. Из-за обилия оттенков нет точного ответа на вопрос о том, как синий влияет на человека. Однако швейцарский психотерапевт Люшер в своих работах неоднократно отмечал, что этот цвет предпочитают самоуверенные и решительные люди.
Применять синий в интерьере куда проще, чем может показаться на первый взгляд. И мы настоятельно рекомендуем обратить внимание на этот цвет тем, кто хочет визуально увеличить пространство. Однако запомните, что избыток его оттенков сделает комнату перегруженной и «холодной».
В плане цветовых сочетаний отталкиваться мы советуем от конкретного оттенка синего. Наверное, ни для кого не секрет, что он потрясающе смотрится с белым. Этот дуэт — настоящая классика современных интерьеров.
Нежно-голубой цвет отлично рифмуется с песочным бежевым. Пространство получается легким и романтичным, словно наполненным свежим воздухом. К тому же в таких комнатах вы можете допускать ошибки в освещении — даже с минимальным источником света это помещение не будет казаться темным и унылым.
Пастельный голубой, к слову, сочетается с одним из самых сложных цветов — оранжевым. Впрочем, спокойные тона вообще отличаются своей способностью дружить с разными оттенками и красиво рифмоваться друг с другом, создавая легкое и воздушное пространство.
Красный цвет
Красный — наиболее активный, динамичный, насыщенный и теплый цвет, который символизирует властность, целеустремленность, любовь, огонь. Он служит источником энергии. Психологи утверждают, что этот оттенок может стимулировать нервную систему, наделяя чувством уверенности. Впрочем, есть и побочные эффекты — высокая возбудимость, тревога и беспокойство.
В силу своей насыщенности этот цвет может зрительно уменьшать и даже занижать пространство. Именно поэтому чаще всего красный советуют выбирать в качестве акцентного, а не основного.
Красный нередко используют с наиболее холодными или нейтральными оттенками. Он «утепляет» интерьеры в бело-серых тонах. В этот цвет можно выкрасить целую стену в гостиной рядом с камином.
Если у вас есть рабочее пространство дома, то для него красный цвет подходит просто идеально. Вы можете покрасить шкаф, стулья или другую мебель. Еще один выигрышный вариант — алый текстиль.
В спальнях использовать красный не рекомендуют. И мы уверены, что вы и сами прекрасно понимаете почему. В этой комнате все должно настраивать вас на отдых и расслабление, чему яркий цвет явно не способствует. Однако если вам действительно нравится этот оттенок, то он будет уместно смотреться в виде тонких узоров на текстиле или мебели.
И мы уверены, что вы и сами прекрасно понимаете почему. В этой комнате все должно настраивать вас на отдых и расслабление, чему яркий цвет явно не способствует. Однако если вам действительно нравится этот оттенок, то он будет уместно смотреться в виде тонких узоров на текстиле или мебели.
Зеленый цвет
Пожалуй, сейчас это один из самых модных цветов. Причем не только в дизайне интерьеров — даже в моде зеленый обгоняет практически всех конкурентов, соперничая разве что с ультратрендовым розовым. Мы прекрасно понимаем такую любовь к зеленому — этот тон крайне универсален. В зависимости от своего оттенка он может быть романтичным и детским или, напротив, роскошным и даже тяжелым.
Обычно рядом с зеленым в интерьере соседствует бежевый или белый. Такое сочетание крайне просто применять на практике. И для этого совсем не обязательно разбираться в различных оттенках. Но есть варианты намного интереснее.
Зеленый + розовый — тоже весьма популярное сочетание. При этом оно может быть совершенно разным в зависимости от насыщенности цветов. Наш фаворит, конечно, это комбинация мятно-зеленого с пудрово-розовым. Она наполняет комнату уютной, теплой и романтичной атмосферой.
При этом оно может быть совершенно разным в зависимости от насыщенности цветов. Наш фаворит, конечно, это комбинация мятно-зеленого с пудрово-розовым. Она наполняет комнату уютной, теплой и романтичной атмосферой.
Также у этого цвета есть еще одно преимущество — он отлично подчеркивает красоту дерева и любых других натуральных текстур, будь то мрамор или даже камень. Добавить в свой интерьер зеленый намного проще, чем все остальное — просто соберите в одном месте как можно больше растений. Отличной опцией остается текстиль или даже мебель.
Оранжевый цвет
Как и у красного, у этого цвета довольно много ограничений. Все дело в той же яркости и насыщенности. Оранжевый неизменно будет притягивать внимание вне зависимости от того, используете ли вы целую акцентную стену или просто решили обить мебель тканью этого оттенка.
Нередко дизайнеры предлагают начать использовать оранжевый в ванной комнате. Понять это несложно. Мы уже рассказывали о том, что это лучшее место для интерьерных экспериментов. В этой комнате мы обычно проводим куда меньше времени, так что оранжевый цвет в ней вряд ли доведет вас до перевозбуждения, зато будет помогать взбодриться по утрам.
В этой комнате мы обычно проводим куда меньше времени, так что оранжевый цвет в ней вряд ли доведет вас до перевозбуждения, зато будет помогать взбодриться по утрам.
Оранжевый — один из самых теплых цветов. Он является сочетанием «горячего» красного и «солнечного» желтого. Так что советуем учитывать это, выбирая для него партнеров. Оранжевый может согреть даже самые холодные оттенки белого и черного. И он всегда крайне уместно смотрится с бежевым.
Коричневый цвет
Мы настоятельно рекомендуем обратить внимание на этот цвет. Кажется, что он был незаслуженно забыт и редко использовался в интерьерах в последнее десятилетие. Однако сейчас мода на него постепенно возвращается к нам. И это вполне объяснимо. Во времена тотальных потрясений и событий мировых масштабов, выбивающих почву из-под ног, нас тянет именно к спокойным и землистым оттенкам, дарящим ощущение твердости и устойчивости.
В коричневый цвет редко красят стены — ведь комната может стать визуально меньше, к тому же она будет слишком темной и мрачной. А вот выбирать мебель с кожей или льняной текстиль этого цвета — отличный вариант.
А вот выбирать мебель с кожей или льняной текстиль этого цвета — отличный вариант.
Подружите коричневый с терракотовым в интерьере и наверняка получите пространство, которое будет дарить ощущение тепла, стабильности и уверенности в завтрашнем дне, а также поможет отбросить все тревоги и страхи перед неизвестным будущим.
К слову, интерьеры в коричневых оттенках мысленно отсылают нас к эпохе 1970-х. И это неудивительно — именно тогда этот цвет был наиболее популярен и преобладал во многих квартирах. Дизайнеры связывают это с периодом социальных потрясений, которые происходили в те времена. «Этот цвет точно будет в моде не год и не два. К тому же мы вновь и вновь будем возвращаться к нему, потому что это уже классика, а не тенденция», — настаивают эксперты.
26 лучших цветовых комбинаций для вашего следующего дизайна
Цвет — самый мощный инструмент дизайнера — и самый обширный. Вот 26 лучших цветовых комбинаций, которые вдохновят вас на ваш следующий дизайн.
Наджа Уэйд
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
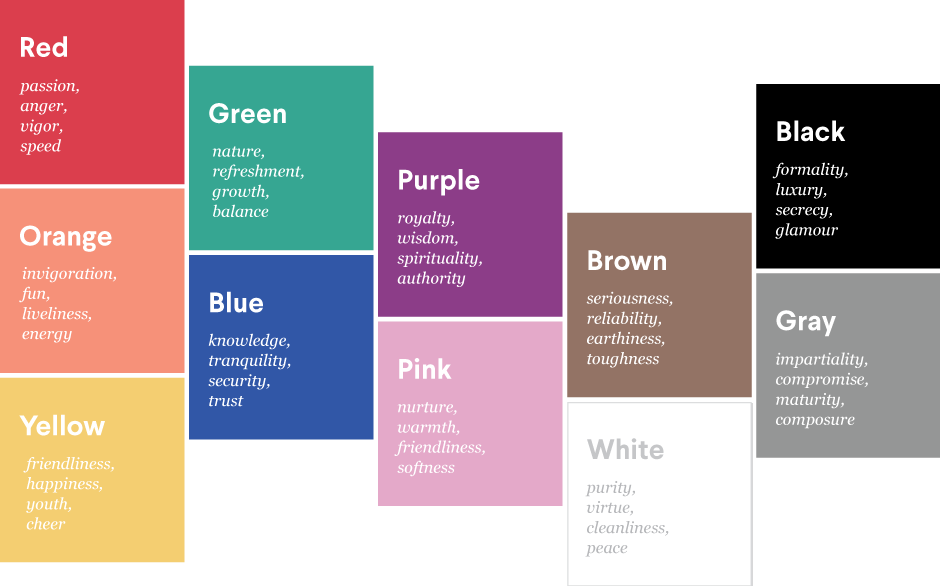
Являетесь ли вы дизайнером-любителем или опытным профессионалом, вы не понаслышке знаете о невероятном воздействии цвета.
Цвет вызывает эмоции. Это влияет на наше восприятие — вдохновляет реакции, подсознательные или сознательные, в человеческом мозгу. Типы цветов, которые вы используете, могут даже повлиять на то, каким поколениям понравится ваш дизайн. А благодаря своей влиятельной и коммуникативной природе цвет, возможно, является самым мощным инструментом в вашем распоряжении как дизайнера.
С 16,8 миллионами цветов на выбор варианты цветовой схемы для вашего следующего логотипа, веб-сайта или фирменного стиля практически безграничны. К счастью для вас, мы вас прикрыли. Ниже представлены 26 лучших цветовых комбинаций, которые вдохновят вас на создание следующего дизайна — как классические, так и модные цветовые комбинации.
Но сначала давайте рассмотрим теорию цвета и цветовой круг.
Знание как теории цвета, так и цветового круга поможет вам понять, почему определенные цветовые комбинации так хорошо сочетаются друг с другом. Теория цвета подпитывает психологию цвета, которая исследует, как наш мозг воспринимает цвет.
Теория цвета
Теория цвета — это искусство и наука об использовании цвета. Исследования показали, что цвет оказывает психологическое влияние на поведение и мысли человека. Для художников и дизайнеров теория цвета — это набор правил и руководств, которые дизайнеры используют для общения с пользователями с помощью привлекательных цветовых схем».
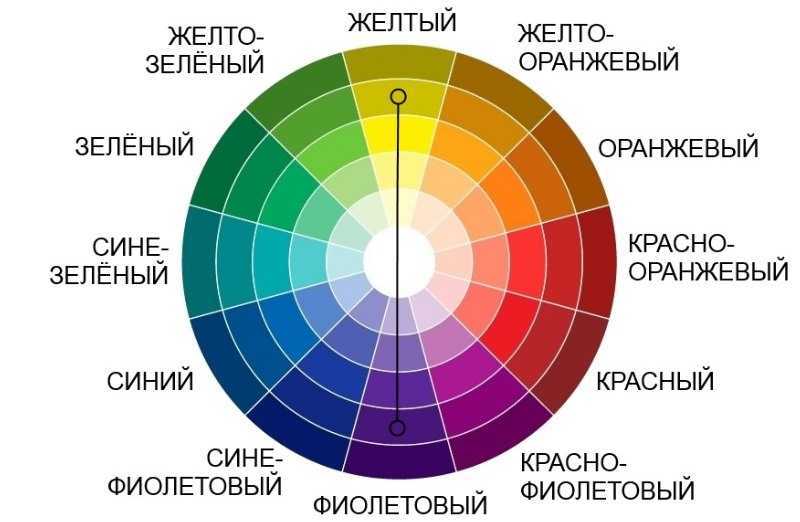
Цветовой круг
Частью этих правил и руководств является цветовой круг, разработанный сэром Исааком Ньютоном в 1666 году. Ньютон прекрасно понимал, как цвет определяется человеческим восприятием и как они объединяются для создания привлекательных комбинаций, что приводит к он создал категории первичных, вторичных и третичных цветов:
- Основные цвета : красный, желтый, синий
- Вторичные цвета : оранжевый, зеленый, фиолетовый (созданы путем смешивания основных цветов)
- Третичные цвета : красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый (созданы путем смешивания первичных и вторичных цветов)
Наши отношения с цветами психологически и коллективно во всем обществе — это то, что придает значение цвету. И именно это значение объясняет культовый и успешный брендинг — например, красный и белый цвета логотипа Coca-Cola. Кока.
И именно это значение объясняет культовый и успешный брендинг — например, красный и белый цвета логотипа Coca-Cola. Кока.
Для начала проведите линию через центр колеса. Когда вы это сделаете, вы заметите, что существует различие между теплыми цветами (красный, оранжевый и желтый) и холодными цветами (синий, зеленый и фиолетовый). Теплые цвета обычно передают ощущение энергии, яркости или жизни, тогда как холодные цвета передают чувства спокойствия, заземления или безмятежности.
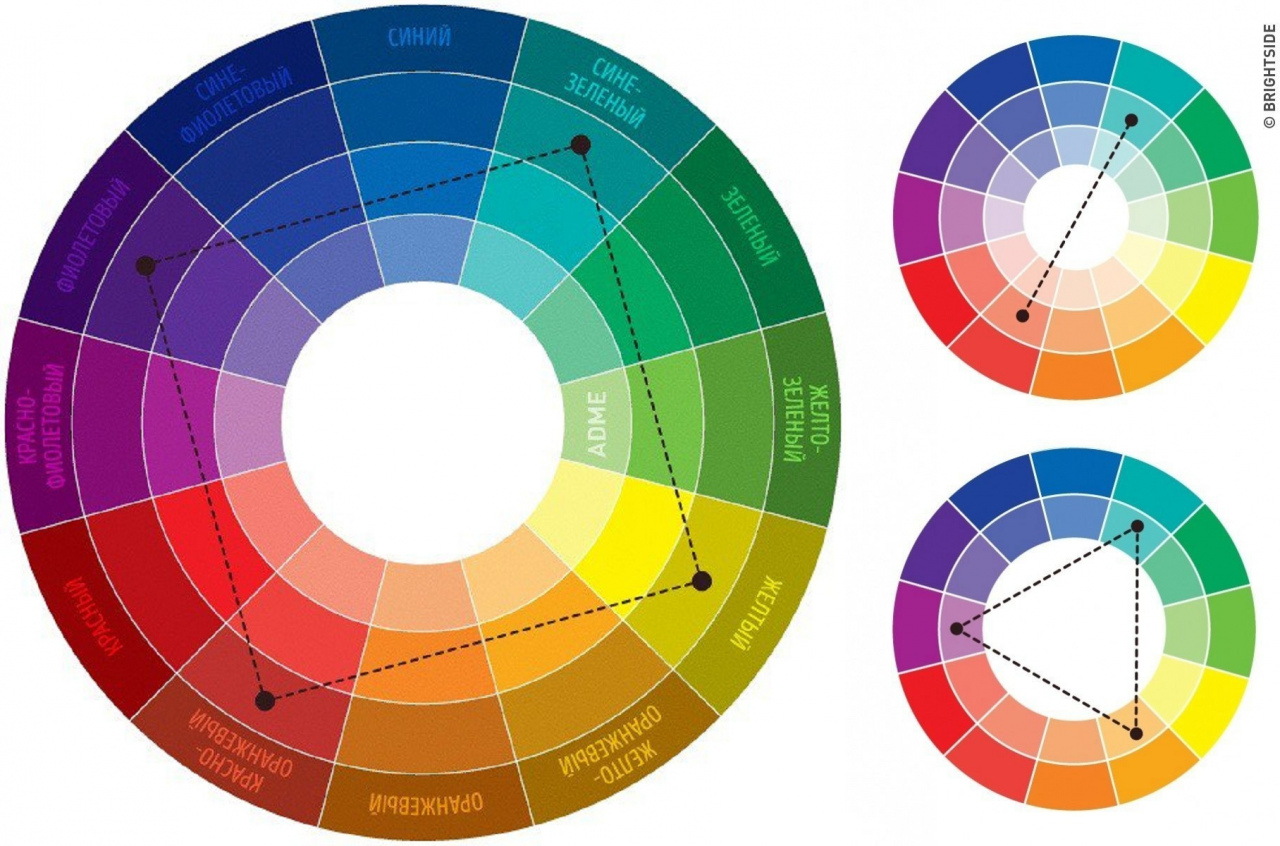
- Дополнительные цветовые комбинации — это цвета, расположенные на противоположных сторонах цветового круга. Сочетание этих цветов создает эффект высокой контрастности, привлекая внимание и производя сильное впечатление. Примеры : красный и зеленый, желтый и фиолетовый, оранжевый и синий.
- Аналогичные комбинации цветов — это каждые два-пять цветов, расположенных рядом друг с другом на цветовом круге.
 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
- Триадные цветовые комбинации равномерно распределены по всему цветовому кругу и имеют более насыщенный или яркий цвет. Эта цветовая комбинация, как правило, динамична, создавая гармоничный визуальный контраст, который выделяется при комбинировании. Создайте треугольник на цветовом круге, и вы найдете три триадных цвета. Примеры : красный, желтый и синий; зеленый, оранжевый и сине-фиолетовый; красно-оранжевый, желто-зеленый и сине-фиолетовый.
- Цветовые сочетания Tetradic состоят из четырех цветов, которые расположены на равном расстоянии друг от друга на цветовом круге, образуя квадрат или прямоугольник.
 Примеры: Красный, желто-зеленый, голубой, фиолетовый; пурпурный , зелено-желтый, сине-зеленый, индиго
Примеры: Красный, желто-зеленый, голубой, фиолетовый; пурпурный , зелено-желтый, сине-зеленый, индиго
Понимание универсального восприятия и взаимосвязи цветов является ключом к тому, чтобы стать великим художником или дизайнером. Стоит изучить генераторы цветовой палитры и провести дополнительные исследования цветового круга, чтобы еще больше укрепить свое понимание как искусства, так и науки о цвете.
Совет профессионала : см. наше руководство для начинающих по теории цвета, чтобы более подробно ознакомиться с теорией цвета.
26 прекрасных цветовых комбинаций, которые вдохновят ваш следующий дизайн
Вот 26 лучших цветовых комбинаций, чтобы найти правильные цвета для вашего следующего проекта.
1. Королевский синий и персиковый (в тренде)
Чтобы начать наш список, мы начнем с модного сочетания цветов, королевского синего и персикового. Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Эти два цвета образуют триадную комбинацию, в которой ярко-синий создает эффектное ощущение, идеально сбалансированный с игривостью персика. Эта цветовая комбинация идеально подходит для дизайна логотипа или в качестве акцентного цвета для веб-шаблона или дизайна.
Шестнадцатеричные коды: Королевский синий #00539C, Персиковый #EEA47F
2. Синий и розовый (классический)
Сочетание синего и розового создает хороший баланс. В то время как розовый часто имеет более мягкую, весеннюю пастельную эстетику, синий имеет намеки на зрелость, создавая двойственность в цветовом сочетании.
Шестнадцатеричные коды: Синий #2F3C7E, Розовый #FBEAEB
3. Темно-серый и желтый (классический)
Темно-серый и желтый (или черный и желтый) — одна из наиболее часто используемых цветовых комбинаций. Эти два цвета чудесно дополняют друг друга, потому что являются контрастными цветами. Эта комбинация хорошо подойдет для дизайна логотипа или фирменной этикетки продукта.
Шестнадцатеричные коды: Древесный уголь #101820, Желтый #FEE715
4. Красный и желтый (классический)
Следующим в списке идет смелая и яркая цветовая комбинация, красный и желтый. Эта дополнительная цветовая комбинация является воплощением радости. Переосмыслите этот классический цвет кетчупа и горчицы в современном пастельном стиле, изменив оттенки с красного на коралловый.
Шестнадцатеричные коды: Коралловый #F96167, Желтый #F9E795
5. Зеленый лайм и синий электрик (актуальные)
Зеленый лайм и синий электрик передают энергию и молодость. В сочетании эти два ярких цвета особенно хорошо подходят для логотипов и дизайна одежды.
Шестнадцатеричные коды: Зеленый лайм #CCF381, Синий электрик #4831D4
6. Лавандовый и бирюзовый (в тренде)
Лавандовый и бирюзовый — квинтэссенция цветовой комбинации для всех эстетически приятных вещей. Эта зрелая, но игривая комбинация часто используется в детских товарах, предназначенных для родителей, отчасти благодаря четкой цветовой гармонии.
Шестнадцатеричные коды: Лавандовый #E2D1F9, Бирюзовый #317773
7. Вишневый красный и кремовый (классический)
Вишневый красный и кремовый белый — поистине классика и универсальность. Эта цветовая комбинация дает вам фантастическую двойственность и работает хорошо как в цифровых, так и в печатных СМИ.
Шестнадцатеричные коды: Cherry Red #9
, Off-White #FCF6F58. Голубой и белый (классический)
Еще одна классическая цветовая комбинация, известная своей двойственностью, — голубой и белый. Это безмятежное сочетание передает легкость и надежность, вызывая чувство взгляда на небо солнечным утром. Нежно-голубой и белый — идеальное цветовое сочетание для фирменных цветов в сфере здравоохранения, ухода за детьми или некоммерческих организаций.
Шестнадцатеричные коды: Baby Blue #8AAAE5, White #FFFFFF
9. Ярко-розовый и голубой (в тренде)
Голубой может быть сложным оттенком синего для сочетания, но сочетание ярко-розового и голубого цветов действительно работает. Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте об этикетках сока для вейпов или брендинге сцены/панка, который требует ярких цветовых палитр.
Это сочетание жевательной резинки и киберпанк-антиутопии — новый взгляд на классический бледно-розовый и бледно-голубой. Эти яркие, высококонтрастные цвета олицетворяют волнение, которое идеально подходит для альтернативного подхода к более игривым брендам. Подумайте об этикетках сока для вейпов или брендинге сцены/панка, который требует ярких цветовых палитр.
Шестнадцатеричные коды: ярко-розовый #FF69B4, неоновый синий #00FFFF
10. Персиковый и ярко-оранжевый (в тренде)
Персиковый и ярко-оранжевый создают аналогичную цветовую комбинацию. Баланс этих двух цветов, возможно, является их лучшим качеством, что делает их идеальными цветами для стилей жизни, мероприятий или брендов дизайна интерьера.
Шестнадцатеричные коды: персиковый #FCEDDA, ярко-оранжевый #EE4E34
11. Светло-синий и темно-синий (классический)
Не стоит упускать из виду сочетание светло-синего и темно-синего цветов, которое кому-то кажется приглушенным. Это монохромное сочетание внушает профессионализм и доверие, что делает его идеальным для страховых агентств или банков.
Шестнадцатеричные коды: Голубой #ADD8E6, Темно-синий #00008B
12. Небесно-голубой и розовый жевательной резинки (классический)
Далее у нас есть любимая классика — голубой и розовый жевательной резинки. Игривый и яркий розовый цвет жевательной резинки в сочетании с прохладным и жизнерадостным нежно-голубым передает здоровую радость подростка. Это цветовое сочетание идеально подходит для родительских брендов, логотипов по уходу за детьми или детской одежды, продуктов или игрушек.
Шестнадцатеричные коды: Небесно-голубой #89ABE3, Розовая жевательная резинка #EA738D
13. Горчичный, шалфейный и лесной зеленый (в тренде)
Разительным контрастом с вышеупомянутыми цветами сладкой ваты являются грубые землистые горчичный, шалфейный и лесной зеленый. Эти три цвета объединяются, чтобы сформировать окончательную эстетическую цветовую палитру землистых тонов. Эти цвета идеально подходят для натуральных брендов и подходят для дизайна логотипов, веб-дизайна, дизайна продуктов и упаковки.
Шестнадцатеричные коды: горчица #E3B448, шалфей #CBD18F, лесная зелень #3A6B35
Дайте волю своему творчеству в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты — или сверхточные прототипы — без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
14. Фуксия и неоново-зеленый (в тренде)
Еще одна энергичная цветовая комбинация из списка — сочетание яркой, смелой и дерзкой фуксии и неоново-зеленого. Подобно ярко-розовому и голубому, фуксия и неоново-зеленый создают энергичную атмосферу, что делает эту яркую цветовую палитру идеальной для моды или авангарда.
Шестнадцатеричные коды: фуксия #EC449B, неоново-зеленый #99F443
15. Пастельно-оранжевый, персиковый и заварной (в тренде)
Вместе пастельно-оранжевый, персиковый и заварной кремы создают сливочно-оранжевый градиент. Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Эта комбинация идеально подходит для фоновых цветов для косметических или модных брендов, которым нужно веселое, но неземное ощущение.
Шестнадцатеричные коды: Пастельно-оранжевый #FFA351, Персиковый #FFBE7B, Заварной #EED971
16. Малиновый и оттенки синего (в тренде)
Малиновый и определенные оттенки синего создают киберпанк, футуристические настроения, не становясь при этом слишком громкими. Этот приглушенный взгляд на антиутопию киберпанка более зрелый и роскошный, идеально подходит для брендов стиля жизни, дизайна логотипов, дизайна продуктов и упаковки.
Шестнадцатеричные коды: малиновый #8A307F, синий #79A7D3 #6883BC
17. Вишневый красный и розовый жевательная резинка (классический)
Вишневый красный и розовый жевательная резинка, как вишнево-красный и кремовый, образуют забавную аналогичную цветовую пару. Эта комбинация создает удивительный и великолепный высокий контраст, который отлично подходит для смелого дизайна продукта или логотипа.
Шестнадцатеричные коды: Cherry Red #CC313D, Bubblegum Pink #F7C5CC
18. Коралловый, пряное яблоко и персик (в тренде)
Коралловый, пряное яблоко и персик вместе образуют красивую теплую цветовую палитру. Эти нейтральные цвета служат идеальной палитрой для дизайна интерьера, графического дизайна и иллюстраций, стремящихся использовать теплые оттенки. Вместе они передают зрителю уютные, женственные чувства.
Шестнадцатеричные коды: Coral #FC766A, Spiced Apple #783937, Персиковый #F1AC88
19. Светло-фиолетовый, мятный и сливочный (в тренде)
Вместе эти триадные пастельные тона создают мягкий и привлекательный образ. Как по отдельности, так и в сочетании, светло-фиолетовый, мятный и сливочный олицетворяют весну. Эта цветовая схема лучше всего подходит для дизайна логотипа или дизайна продукта и упаковки.
Шестнадцатеричные коды: Светло-фиолетовый #AA96DA, Мятный #C5FAD5, Масляный #FFFFD2
20. Зеленый лес и зеленый мох (классический)
Эти два различных оттенка зеленого, зеленый лес и зеленый мох, образуют идеальную монохроматическую цветовую схему. для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
для устойчивых некоммерческих организаций, кооперативов и стартапов. Эти два разных цвета являются естественными и приземляющими, отражая наши отношения и восприятие окружающей среды и природы.
Шестнадцатеричные коды: Forest Green #2C5F2D, Moss Green #97BC62
21. Зелено-белый остров (в тренде) и четкий взять. Они служат хорошими фоновыми цветами для более целостных, минималистичных или естественных брендов.
Шестнадцатеричные коды: Island Green #2BAE66, White #FCF6F5
22. Желтый и зелёный (в тренде)
Желтый и зелёный — это удачное сочетание цветов. Эта цветовая комбинация отлично подходит для логотипа, брендинга и упаковки для компаний, ориентированных на природу, таких как питомник растений.
Шестнадцатеричные коды: желтый #FFE77A, зеленый зеленый #2C5F2D
23. Бежевый, черно-коричневый и желто-коричневый (в тренде)
Бежевый, черно-коричневый и желтовато-коричневый цвета создают винтажную викторианскую эстетику, идеально подходящую для выдающихся брендов кофе. , упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
, упаковка крафтового пива или альтернативные бренды продуктов питания. В совокупности эти цвета передают серьезность черно-коричневого с оттенками тепла и близости бежевого и коричневого.
Шестнадцатеричные коды: Бежевый #DDC3A5, Черно-коричневый #201E20, Желто-коричневый #E0A96D
24. Ярко-синий и бледно-желтый (в тренде)
Ярко-синий и бледно-желтый великолепно сочетаются друг с другом, создавая профессиональную и привлекательную цветовую комбинацию. Глубокий и насыщенный синий в сочетании с веселым пастельным желтым символизирует стабильность, безопасность и надежность, что делает эти цвета идеальными для банковской, финансовой и страховой отраслей.
Шестнадцатеричные коды: Ярко-синий #234E70, Бледно-желтый #FBF8BE
25. Синий, темно-бордовый и индиго (классический)
Синий, темно-бордовый и индиго образуют еще одну великолепную футуристическую аналогичную цветовую схему. Эти оттенки синего в сочетании с темно-бордовым передают ту же безмятежность и надежность, что и синий цвет, с добавлением темно-бордового. Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Рассмотрите эту цветовую схему для любого продукта или бренда в технологической отрасли.
Шестнадцатеричные коды: Синий #408EC6, Темно-бордовый #7A2048, Индиго #1E2761
26. Алый, светло-оливковый и светло-бирюзовый (классический) светло-оливковый и светло-бирюзовый. Эта классическая цветовая палитра сочетает в себе оттенки зеленого с глубоким соблазнительным алым красным, который очаровывает любого зрителя. Комбинация этих цветов создает завораживающий, но загадочный эффект, идеально подходящий для более зрелых и приглушенных графических дизайнов или иллюстраций.
Шестнадцатеричные коды: алый #B85042, светло-оливковый #E7E8D1, светло-бирюзовый #A7BEAE
Лучшие цветовые комбинации для лучшего веб-дизайна
Вот и все, 26 удивительных цветовых комбинаций, которые, мы надеемся, помогут вам эффективно использовать цвета в дизайне. Более подробный пост о цвете и теории цвета можно найти в нашем руководстве для начинающих по теории цвета. И если вы уже чувствуете вдохновение, почему бы не попробовать эти цветовые комбинации, начав работу в Webflow!
1 мая 2023 г.

Процесс проектирования
Поделиться
Рекомендуемое чтение
Процесс проектирования
Процесс проектирования
Процесс проектирования
spo
Получите лучшее, самое крутое и новейшее в дизайне и без -код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным стартовым планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9 цветовых схем брендов и уроки, которые можно извлечь из них
McDonald’s
Основная цветовая схемаMcDonald’s Yellow 900 61 #ffbc0d
Передает теплоту, оптимизм и счастье.
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, которая утверждает, что красный и желтый цвета так популярны в ресторанах быстрого питания, потому что:0019
- Желтый сообщает быстроту и виден на большом расстоянии (например, с дороги).
- Красный может иметь физиологические эффекты, такие как стимуляция аппетита и учащение пульса.
В 2019 году McDonald’s представила новую визуальную идентичность, которая перевернула эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что с помощью этой новой визуальной идентичности:
- Желтый передает тепло, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, привносят ощущение игривости в сопутствующие товары
Веб-сайт McDonald’s использует желтый цвет везде, где они хотят, чтобы вы предприняли какие-либо действия, например, кнопка «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Вывод: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (он же Platinum) #e6e6e6
Демонстрирует роскошь и эксклюзивность.
Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (он же мышьяк) #424245
Придает изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
True Blue #0066cc
Передает действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной известной рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны лишние росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема 0061 Излучает роскошь и тепло.
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Придает солидность и прочность
Используется в логотип UPS, фон нижнего колонтитула и графику.
Коричневый UPS #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Синий #0662bb
Подчеркивает активность и доброжелательность .
Используется для дополнительных кнопок, внутритекстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году компания UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и дополнительные цвета, UPS выдвигает исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темно-коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Старбакс
Основная цветовая схема Передает свежесть, жизненную силу и здоровье. Используется в главном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает прохладу и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
Зеленый дом #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Зеленый чай #dff9ba
Демонстрирует рост, жизнь и естественность нэсс.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко реализовать, но Starbucks удается это делать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки другой зелени и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая гамма
Оранжевый #F96302
90 002 Передает энергию и продуктивность.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Излучает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
Snapchat
Основная цветовая схемаSnapchat Yellow ##FFFC00 9000 3
Выражает смелость, веселье и причудливость./medium-to-dark-blue-color-palettes-1077443_FINAL-1b155ed4e7fc402eae20370df7caad1b.png)
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок главной страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Демонстрирует эфемерность и открытость.
Используется в логотипе, фонах разделов и полях форм.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от страницы, которую вы посещаете.
Их домашняя страница бросается вам в глаза желтым фоном, который кричит причудливо и весело. Кнопки и текст черные, резко контрастирующие с окружающей интенсивностью.
По мере того, как вы углубляетесь в сайт, роли цветов меняются. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это также забавное приложение для социальных сетей.
Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это также забавное приложение для социальных сетей.
На страницах Creators желтый цвет сохраняет свою роль основного цвета, но он приглушен по сравнению с главной страницей. На этих страницах существует баланс между черным и желтым, что соответствует потребностям авторов — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Нетфликс
Основная цветовая схема
Красный Netflix (он же малиновый) #e50914
9 0061 Передает волнение и энергию.
Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая схемаЧерный #000000
Выражает изысканность и доверие.
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для фона копии и раздела.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может информировать о вашем дизайне и передавать основное послание вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Синий Facebook #1877f2
Выражает спокойствие, чистоту и доброжелательное отношение.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Исламский зеленый #00A400 город
Используется для основных кнопок CTA, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. В этом вся суть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook реализовал эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Словарь цвета для дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
22 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.

 Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.
Эти цветовые сочетания создают ощущение баланса и гармонии. Обычно один из этих цветов находится на заднем плане, а другой, более доминирующий, находится на переднем плане. Примеры : желтый, желто-зеленый и зеленый; фиолетовый, красно-фиолетовый и красный; красный, красно-оранжевый и оранжевый; синий, сине-фиолетовый и фиолетовый.  Примеры: Красный, желто-зеленый, голубой, фиолетовый; пурпурный , зелено-желтый, сине-зеленый, индиго
Примеры: Красный, желто-зеленый, голубой, фиолетовый; пурпурный , зелено-желтый, сине-зеленый, индиго