15 примеров лучших лендингов — Weblium Блог
Содержание
Что такое лендинг?Лендинг (landing page) — особый тип одностраничного сайта (либо отдельная лендинговая страница на сайте), созданный и «заточенный» под продвижение или продажу конкретного нового, уникального продукта/услуги/акции/мероприятия.
Цель лендинга — лаконично ответить на все вопросы пользователя в пределах одной прокручиваемой страницы, максимально выгодно представить продукт и мотивировать посетителя совершить целевое действие (оформление заявки, получение бесплатной консультации, скачивание приложения или курса) с помощью лид-формы с кнопкой.
Стоит понимать, что лендинг — это всегда одностраничник (читайте все о создании одностраничного сайта на нашем блоге), но одностраничник — это не всегда лендинг (сайт-визитка, к примеру, тоже может состоять из одной страницы).
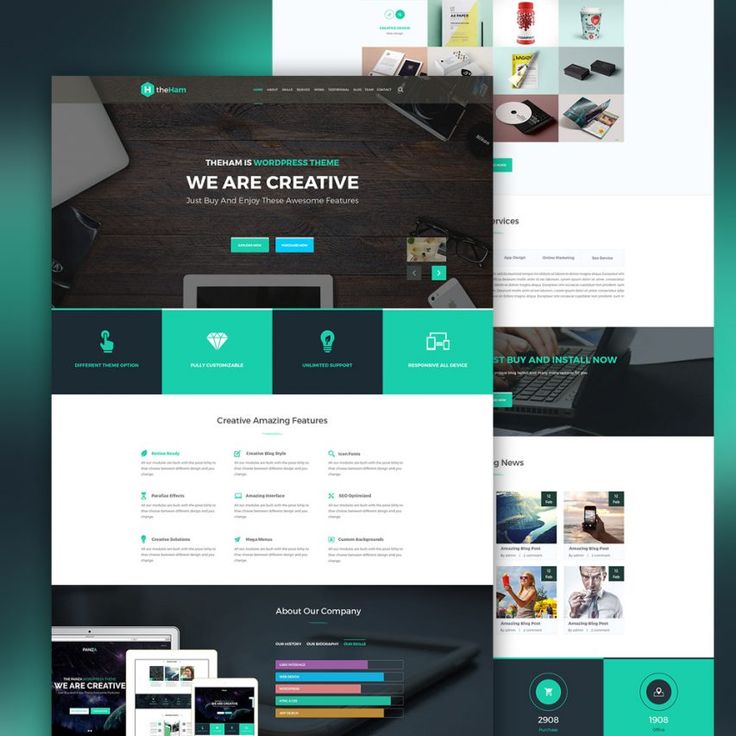
Примеры лендингов, которые вы запомните! Boy-coy: пример лендинга с крутым параллакс-эффектомСмотреть лендинг: http://boy-coy. com/
com/
Ниша: дизайн;
Особенность: параллакс, 4-экранное исполнение.
Пример хорошего лендинга от студии дизайна, на котором хочется побыть подольше… Обратите внимание на то, как эффективно воздействует четырехэкранное исполнение сайта на посетителя: студия поступательно убеждает пользователя в выгодах сотрудничества.
Параллакс-эффект однозначно увлекает, разбавляя простую «рисованную» графику.
Setters: пример последовательного лендингаСмотреть лендинг: https://setters.agency/
Ниша: дизайн;
Особенность: последовательность, фиксированная кнопка CTA.
Этот лендинг — пример того, как можно оформить главную страницу сайта студии, чтобы она конвертировала посетителей в покупателей.
Информация подается очень грамотно и последовательно, а кнопка «Оставить заявку» всегда остается перед глазами.
Unawheel: пример лендинга c правильными CTAСмотреть лендинг: https://unawheel. eu/
eu/
Ниша: производство инвалидных колясок;
Особенность: полнота информации, правильный дизайн и посылы CTA.
Еще один пример хорошего лендинга, демонстрирующий, как корректно оформлять призывы к действию. Первое правило — кнопок должно быть достаточно, и расположены они должны быть в правильных местах (у Unawheel кнопки «заказать коляску» и «заказать бесплатный тест-драйв» — на первом экране, под презентацией топовой модели, под характеристиками и под сильным теглайном).
Запомните и второе правило — эффективный дизайн кнопок: они должны моментально привлекать внимание и сочетаться по стилю с дизайном лендинга.
Maslo: пример анимированного лендингаСмотреть лендинг: https://maslo.ai/
Ниша: разработка приложений;
Особенность: привлекательная анимация в дизайне, лаконичность, удачно подобранная цветовая схема.
На лендинге платформы, созданной для вычисления эмоционального интеллекта — минимум текста, но каждая фраза емко презентует характеристики разработки. При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
При прокрутке страницы вы не видите ее движения, а наблюдаете мягко меняющуюся анимацию.
Ненавязчивый градиент лиловой гаммы и гладкие линии наводят на мысли и глубине эмоционального состояния человека: очередной пример хорошего лендинга, дизайн которого перекликается с идеей продукта.
Okna Ludyam: пример лендинга с неожиданным дизайномСмотреть лендинг: http://oknaludyam.ru/
Ниша: производство МПО;
Особенность: уникальный «рисованный» дизайн, полнота подачи информации. Перед вами пример landing page, который заставит многих вспомнить школьные годы!
Конкуренция на рынке ПВХ окон просто сумасшедшая, и эта компания решила обратить на себя внимание таким вот нестандартным дизайном лендинга.
Что самое интересное – простые кнопки CTA и так выделяются на фоне этой «рисованной шпаргалки»! Хотя, согласимся, их можно было сделать эффектнее — выдержать в стилистике сайта, но «раскрасить» в яркий цвет. И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
И, несмотря на простоту подачи информации, вопросов у посетителя не остается.
Смотреть лендинг: https://www.balsoy.fr/
Ниша: производство пищевых продуктов;
Особенность: эстетичный дизайн, оригинальная цветовая схема, шрифты и контент.
Так уж сложилось, что крутые лендинги продвигают крутые продукты. На сей раз у нас — бальзамический уксус на основе соевого соуса. Поэтому, в дизайне сайта просматривается попытка соединить две культуры — итальянскую и азиатскую. Эффект достигается с помощью цветов, шрифтов и самого контента.
Центральный элемент дизайна — бутылочка с уксусом — перемещается вниз при прокрутке, удерживая на себе внимание. Отдельный экран демонстрирует возможности применения продукта с помощью кликабельных карточек блюд.
В самом низу страницы вас ждет форма, заполнив которую вы получите бутылочку Balsoy бесплатно.
NotPot: пример «немногословного» лендингаСмотреть лендинг: https://notpot. com/
com/
Ниша: производство кулинарных изделий;
Особенность: красочный pop-art дизайн, минимум текста, простота и понятность.
Подбирая наши примеры лендинг пейдж, мы наткнулись на сайт с необыкновенно симпатичным дизайном.
Лендинг продвигает жевательную резинку с успокаивающим эффектом на основе вытяжки из конопли (прокрутите вниз, чтобы прочитать статьи, подтверждающие легальность продукта или найти контакты, чтобы задать вопрос).
Элементы дизайна в стиле pop-art заменяют тысячу слов (текста на лендинге действительно мало!). А еще, здесь есть притягивающая взгляд анимация и предельно понятный интерфейс — просматривать целевую страничку NotPot просто и приятно!
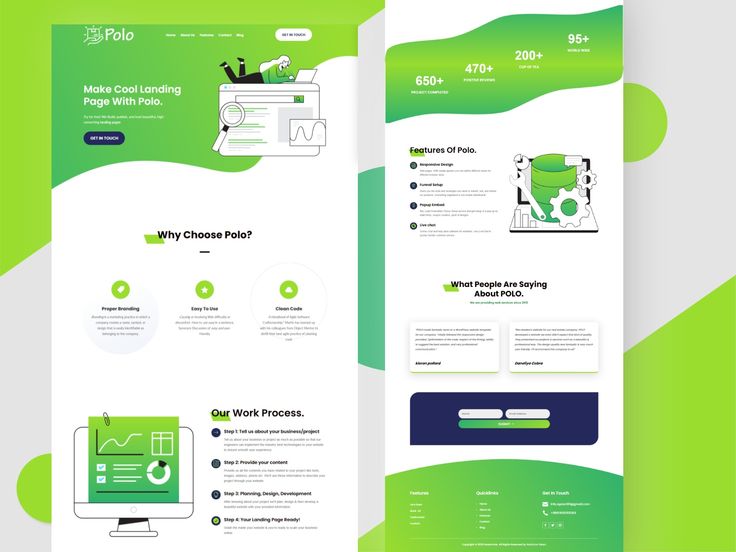
Weblium: пример лендинга с сильным офферомСмотреть лендинг: https://weblium.com/create-small-business-website
Ниша: создание сайтов;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Лендинг конструктора сайтов Weblium — это страница на сайте компании, призванная заинтересовать посетителя в создании сайта для бизнеса с помощью платформы и попробовать бесплатный тариф — либо сразу приобрести к тарифу Pro с расширенными возможностями.
Во-первых, этот минималистичный лендинг — пример важности составления четкого и сильного оффера и грамотной демонстрации преимуществ продукта.
Второе: большое количество пустого пространства и белоснежный фон фокусируют внимание потенциального клиента на контенте, графические иконки помогают быстрее донести текстовую информацию до посетителя, а обилие CTA повышает шансы на то, что потенциальный клиент станет реальным!
Twillory: пример лендинга с высокой конверсиейСмотреть лендинг:https://www.twillory.com/
Ниша: производство одежды;
Особенность: простота и понятность, высокий показатель конверсии.
Лендинг, пример которого сейчас перед вами, имеет коэффициент конверсии равный 46. 85% (для индустрии торговли одеждой это просто мечта!).
85% (для индустрии торговли одеждой это просто мечта!).
Во многом, этот результат был достигнут благодаря приоритетной кастомизации под мобильные. Pop-up (всплывающие) окна еще больше улучшили его. Десктопная версия включает также GIF и видео, которые тоже увеличивают конверсию.
Крайне важное значение для повышения конверсии играет оффер (совокупность выгод от продукта), вынесенный на первый экран. Если хотите высоких конверсий, обязательно ознакомьтесь с тем, что такое оффер и как его составить.
Happy hostel: пример лендинга-шаблонаСмотреть шаблон: https://hostel.weblium.site/
Использовать шаблон для своего лендинга
Ниша: услуги по размещению гостей;
Особенность: последовательная и четкая подача информации.
В первую очередь, этот лендинг хорош тем, что последовательно предоставляет всю необходимую информацию об услуге.
Все по «правилам хорошего тона» для лендингов: красивая фотография и лид-форма, фотогалерея, варианты комнат с описаниями и ценами, удобства, локация, действующие скидки и т. д.
д.
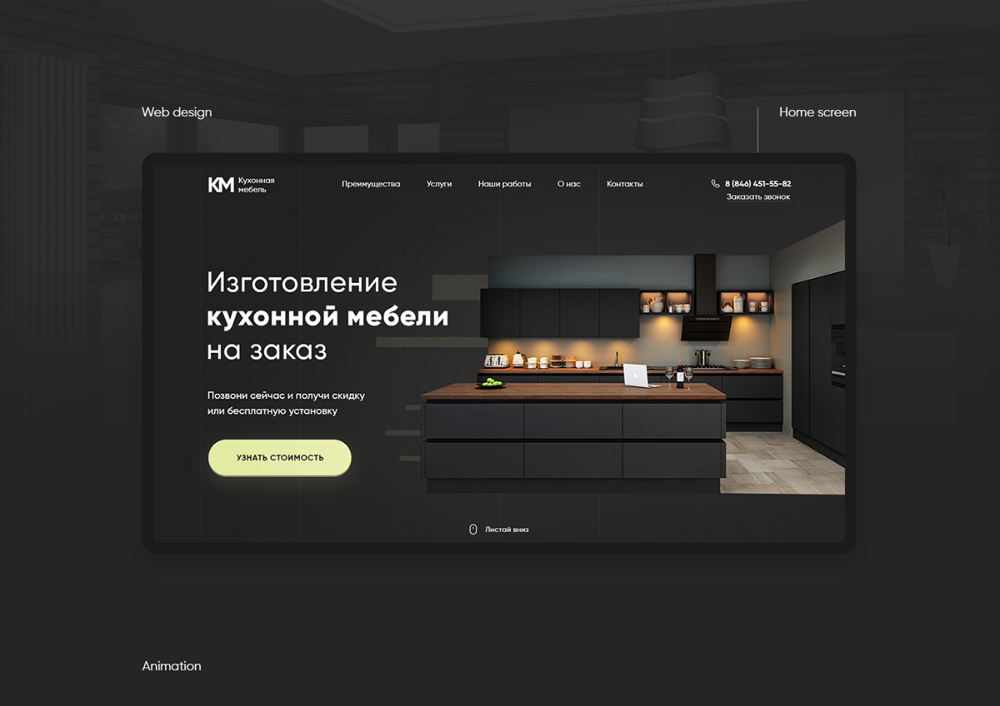
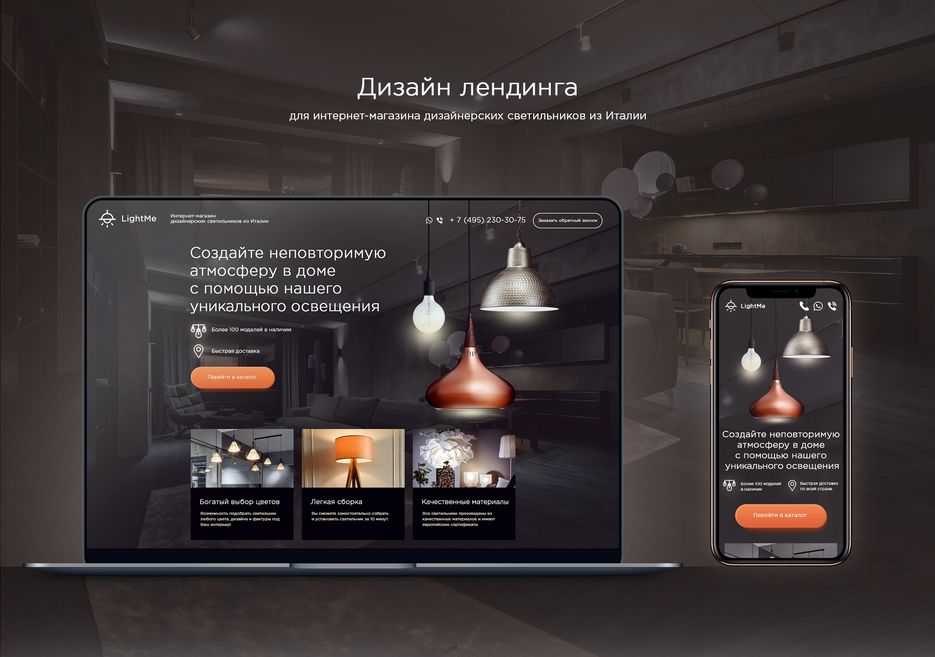
Смотреть лендинг:https://silla.com.ua/
Ниша: производство мебели;
Особенность: нестандартное УТП, привлекательный лаконичный дизайн, мощный копирайт и визуализация.
Лендинг Silla может подсказать много идей для оформления своей эффективной посадочной страницы: стильные качественные фото товара в разных ракурсах, преимущества продукта и выгоды покупки на слайдерах на первом экране и мощный продающий копирайт.
Titan: пример эффектного лендингаСмотреть лендинг: https://titan.viita-watches.com/en/
Ниша: производство умных часов;
Особенность: эффектный дизайн, центрирование продукта на экране.
Этот лендинг — пример того, что если вы красиво презентуете качественный товар, у вас не будет отбоя от покупателей.
Качественные фотографии позволяют рассмотреть часы во всех деталях. Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Обратите внимание, что при переключении экранов, сами часы остаются всегда в центре: это позволяет сфокусировать внимание потенциального покупателя на продукте.
Фоновое изображение расплавленного металла, черно-белая гамма, местами просто огромная типографика подчеркивают брутальный стиль самих часов.
Promo: пример лендинга с высокой конверсиейСмотреть лендинг: https://promo.com/
Ниша: платформы для создания видео;
Особенность: обилие видеоконтента, CTA, социальных доказательств.
Анализируя некоторые лендинг пейдж примеры, мы обнаружили, что коэффициент конверсии этого лендинга — 46.94%.
Видео способны увеличивать конверсию лендингов на 80%. Поэтому, на лендинге самих Promo хватает видеоконтента — начиная с хедера сайта (ценностный оффер компании размещен поверх динамичного видеофона) — и заканчивая объясняющими роликами.
Но не одно видео повышает конверсию — без CTA у вас ничего не получится! Поэтому, call-to-action можно найти буквально в каждом разделе сайта Promo, в том числе — на первом экране.
Хотите такой же классный сайт? Тогда читайте о том, как создать продающий лендинг!
Sydney Vessel Specialists лендинг: пример минимализмаСмотреть лендинг: https://sydneyvesselspecialists.com.au/
Ниша: обслуживание яхт;
Особенность: минималистичный дизайн, правильные CTA, сильный оффер и качественные фото.
Подбирая наиболее удачные примеры лендинг пейдж, мы не могли обойти стороной Sydney Vessel Specialists — одностраничный шаблон сайта, исполняющий функции лендинга, который был создан на конструкторе сайтов Weblium.
Четкий оффер, качественные фотографии, ненавязчивые CTA в правильных местах, приятный дизайн — важные составляющие успешно конвертирующего лендинга.
Nevada Summer Night Party лендинг: пример шаблонаСмотреть лендинг: https://music-party.weblium.site/
Использовать шаблон для своего лендинга
Ниша: развлечения;
Особенность: обилие CTA, минималистичный дизайн, сильный оффер, графика.
Если когда-нибудь захотите устроить масштабную пати — внимательно изучите этот лендинг!
Сайт продвигает летний фестиваль — и моментально увлекает посетителя полноразмерным изображением с интригующим оффером на первом экране. Здесь же, пользователь может сразу узнать больше о событии, нажав на соответствующую кнопку.
Темный дизайн сайта как нельзя лучше передает атмосферу ночных вечеринок под звездами, line-up заставляет искать своих кумиров среди участников, а фото из галереи сподвигают немедленно начать собирать чемодан!
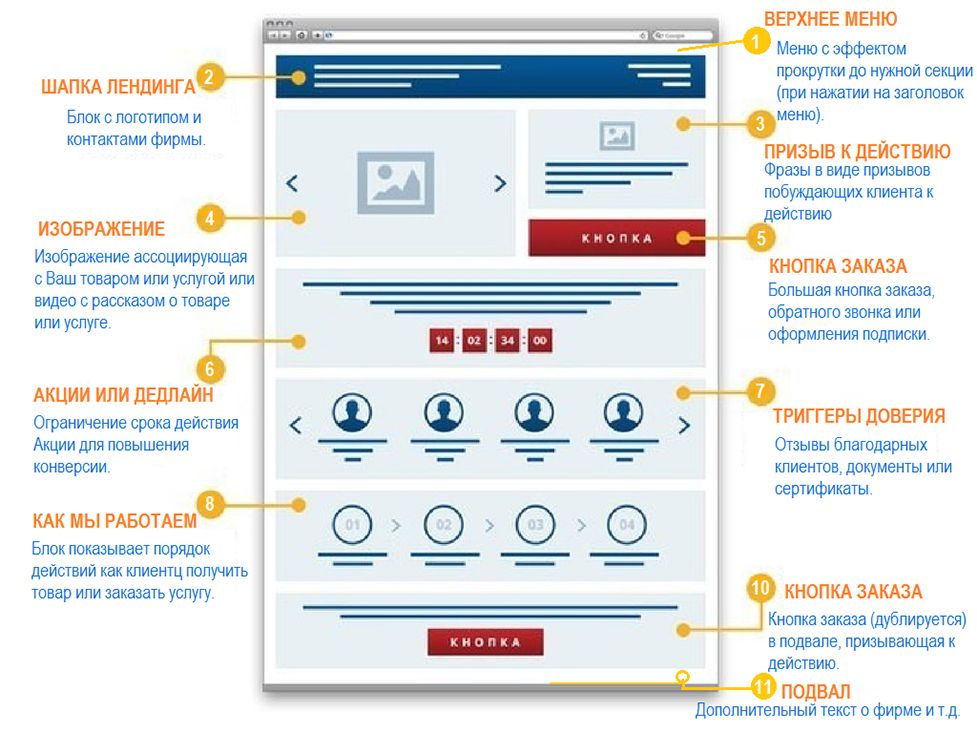
Чем отличается лендинг от других сайтов:- Минималистичный дизайн лендинга, фокусирующий внимание на продвигаемом объекте.
- Форма заказа, кнопка звонка и онлайн-чат всегда перед глазами посетителя.
- Вызов действий (например, «подробнее»), расположенный не только на кнопках, но и внутри страницы.
- Отсутствие возможности (и необходимости) перехода на другие страницы.
- Наличие призывов к действию CTA (Call To Action), направленных на совершение целевого действия посетителем.

- Продвижение осуществляется с помощью контекстной рекламы, под конкретный ключевой запрос.
- Невысокая стоимость создания и быстрый эффект (обязательно учтите это, решая, что лучше создать — лендинг или сайт).
Заключение
Надеемся, что наши примеры лендинг пейдж вдохновят вас на создание своего эффективного лендинга!Помните: сегодня, для создания эффективного лендинга вам не нужна большая сумма денег, или специальные скиллы в разработке сайтов.
Создайте свой продающий лендинг с Weblium уже сегодня — и начните привлекать новых клиентов!
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
5 2 голоса
Рейтинг статьи
5 примеров Лучших Лендингов (Landing Page) 2022-2023 годов
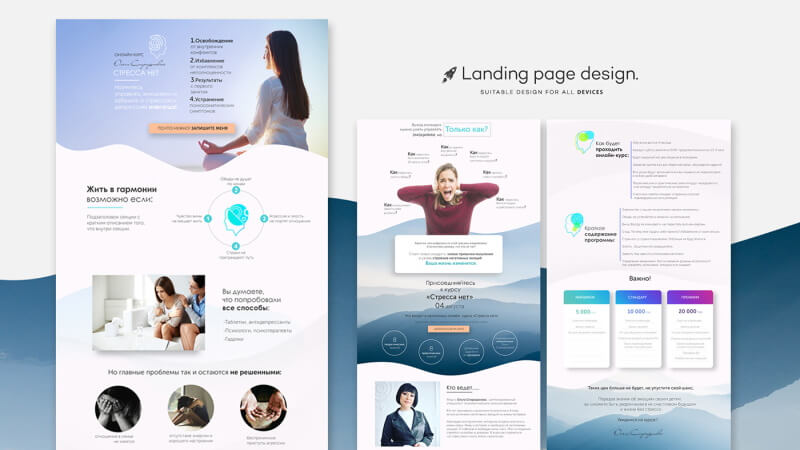
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance.net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2022-2023 по версии нашей веб-студии и популярного сайта behance.net.
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
Первый пример УТП лучшего лендинга 2023 года — фирма по продаже стульев.
Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.
\
Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда
Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга
Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
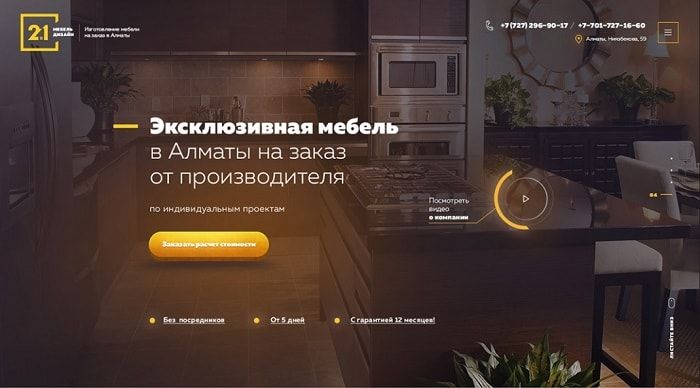
Далее – landing page по изготовлению и продаже мебели
Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page
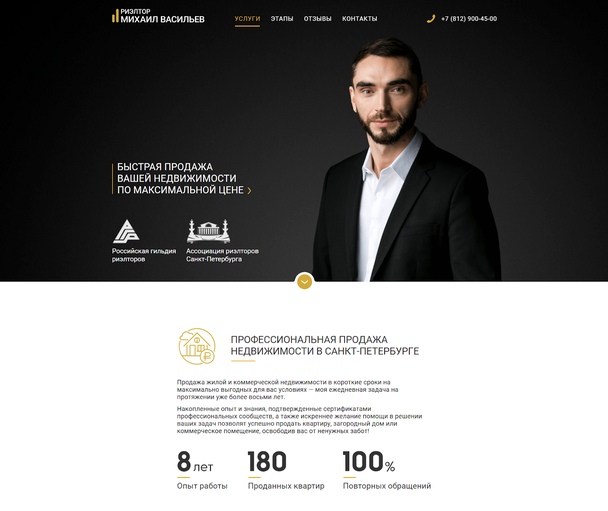
Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».
Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.
Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара, оплате (желательно предоставить покупателю широкий выбор способов оплаты: с помощью Fondy можно принимать платежи с карт Visa, Mastercard, Google Pay и Apple Pay). В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.
Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.
Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.
Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества
Выгоды
\
Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга.
В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.
В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.
Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.
\
И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.
Усиливается желание благодаря небольшому блоку выгод
При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы
Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео
Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.
\
На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.
Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.
Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.
Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга. Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Хотите узнать больше о лендингах? Читайте статью “Что такое Landing page?”
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
7 лучших конструкторов целевых страниц на 2023 год
Создание измеримых лидов необходимо для стимулирования продаж.
Но вы не сможете увеличить продажи, если ваши целевые страницы не конвертируются.
Целевые страницы играют решающую роль в сегментировании, повторении и, в конечном счете, оптимизации взаимодействия с пользователем для повышения эффективности кампании.
Вот семь лучших конструкторов целевых страниц и почему стоит попробовать каждый из них.
1. Unbounce – лучший для CRO
Unbounce занимает лидирующие позиции в области оптимизации трафика.
Несколько функций специально ориентированы на оптимизацию коэффициента конверсии. Кроме того, существует более 100 и 25 готовых адаптивных шаблонов.
Настройка нескольких вариантов целевых страниц для оценки эффективности с помощью Unbounce не требует усилий.
Однако одна из самых мощных функций, предлагаемых Unbounce, — это функция на основе искусственного интеллекта, которая называется Smart Traffic.
Интеллектуальный трафик применяет динамические атрибуты посетителей для перенаправления трафика на вариант целевой страницы с наибольшей конверсией.
Алгоритм включает несколько атрибутов, таких как местоположение пользователя, тип устройства и демографические данные.
Unbounce также предлагает всплывающие окна электронной почты и липкие баннеры, чтобы стимулировать пользователей отправлять электронные письма, которые могут подключаться к выбранной вами платформе электронной почты.
Кроме того, если вы работаете с платным трафиком, вы можете использовать еще одну полезную функцию, которая называется динамической заменой текста.
Динамическая замена текста меняет текст на ваших целевых страницах, чтобы создать персонализированный пользовательский интерфейс для пользовательских сегментов из платных медиа.
Более 15 000 компаний используют Unbounce.
Плюсы:
- Простая в использовании функция перетаскивания.
- Динамическая замена текста для кампаний SEM.
- Более 125 шаблонов на основе технологии искусственного интеллекта.
Минусы:
- Нет возможности добавлять пользовательские классы к кнопкам CTA.
- Только премиум-планы включают переадресацию и интеграцию.
- Более высокая кривая обучения, чем у других конкурентов.
2. Clickfunnels — лучшее средство для привлечения потенциальных клиентов
ClickFunnels фокусируется на всей воронке с помощью сегментированных целевых страниц.
Создание целевых страниц, ориентированных на повышение, перекрестные и пониженные продажи, с помощью Clickfunnels не вызывает затруднений.
Основным отличием ClickFunnels является количество функций, ориентированных на продажи, готовые воронки для целевых страниц и обучение, предоставляемое маркетологам.
Рассел Брансон, опытный маркетолог прямого отклика, основал ClickFunnels. Рассел создал простой в использовании, очень универсальный конструктор целевых страниц, который может стимулировать продажи.
Некоторые из лучших функций, которые предлагает ClickFunnels:
- Воронки членства.
- Воронки вебинара.
- Кассовые воронки
И многое другое.
Плюсы:
- Специально разработан для генерации лидов, взращивания лидов и закрытия лидов.
- Несколько готовых систем воронок.
- Бесплатные и платные обучающие мероприятия от ведущих маркетологов.
Минусы:
- По сравнению с конкурентами он предлагает меньше вариантов настройки целевых страниц.
- Создание неограниченных воронок потребует высокой ежемесячной платы для большинства малых предприятий.
3. Wix — лучший для начинающих
У Wix миллионы пользователей по всему миру не просто так.
На платформе Wix легко начать создавать красивые веб-сайты и целевые страницы.
Кроме того, у Wix самая низкая кривая обучения в списке благодаря интуитивно понятному пользовательскому интерфейсу с перетаскиванием.
Самое приятное в использовании Wix — это бесплатная цена, что делает его наиболее жизнеспособным вариантом для пользователей, которые хотят попробовать свои силы.
Wix также интегрируется с более чем 50 платежными решениями.
Кроме того, если вы ориентированы на электронную коммерцию, вы можете создавать целевые страницы электронной коммерции для продвижения эксклюзивных предложений и демонстрации новых продуктов.
Wix также предлагает тепловые карты, которые помогают оптимизировать взаимодействие с пользователем и повысить коэффициент конверсии.
Плюсы:
- Бесплатно для начала.
- Несколько готовых шаблонов.
- Несколько вариантов интеграции.
Минусы:
- Ограниченный контроль для более продвинутых опций.

- Объявления о бесплатном варианте.
- Доменное имя без торговой марки, если вы не обновите его.
4. Convert Kit — лучший инструмент для подписки по электронной почте
Convert Kit предлагает надежные пути по электронной почте, но его конструктор целевых страниц также является первоклассным.
Начало работы также бесплатно.
Шаблоны легко настраиваются и выглядят потрясающе.
Кроме того, Convertkit предлагает тысячи изображений, созданных в сотрудничестве с Unsplash.
Основным преимуществом Convertkit является полная автоматизация интеграции со сторонними инструментами.
Кроме того, теги сегментации могут создавать системы для персонализации сообщений для повышения коэффициента конверсии.
Плюсы:
- Начало работы бесплатно.
- Тысячи изображений для бесплатного использования.
- Несколько вариантов интеграции.
Минусы:
- A/B тестирование ограничено.

- Аналитика может быть более глубокой.
5. Divi — лучшая для WordPress
Divi — это тема WordPress, поэтому создать целевую страницу на сайте очень просто. Конструктор страниц Divi был создан Elegant Themes.
Divi предлагает обширную библиотеку высококачественных шаблонов, мощные инструменты редактирования контента, плагин и инструмент оптимизации сплит-тестирования под названием Divi Leads.
Создание целевых страниц имеет решающее значение, но многократное тестирование повысит ваши шансы на успех.
Например, недавний тест, проведенный Groove, увеличил число конверсий на целевой странице на 100 %.
Используя Divi Leads, вы можете создавать и тестировать практически без усилий.
Плюсы:
- Качественные шаблоны.
- Гибкие варианты ценообразования.
- Возможности сплит-тестирования A/B.
Минусы:
- Divi требует обучения благодаря всем предлагаемым функциям.

- Ограниченная поддержка.
6. Instapage — лучший вариант для агентств
Instapage похож на Unbounce, предлагая широкие возможности настройки для создания целевой страницы.
Кроме того, он предлагает 80 высококачественных шаблонов.
Если вы хотите создать целевую страницу с нуля или отредактировать один из восьмидесяти шаблонов, конструктор целевых страниц с помощью перетаскивания предлагает мощные функции, в том числе:
- Конструктор форм.
- Настраиваемые виджеты.
- Варианты интеграции.
Instapage также включает удобную функцию под названием Instablocks.
Instablocks позволяет создавать ресурсы целевой страницы многократного использования, которые можно импортировать на любую из ваших предыдущих целевых страниц.
Агентства, которым необходимо создать несколько целевых страниц для клиентов, обнаружат, что функция Instablocks поможет высвободить пропускную способность.
Кроме того, тепловые карты и A/B-тестирование помогают оптимизировать коэффициент конверсии.
Плюсы:
- Многоразовые страницы.
- Встроенные тепловые карты.
- A/B-тестирование.
Минусы:
- Ограничения посетителей.
- Отчетность ограничена.
7. Kickofflabs – лучшее средство для продвижения
Kickofflabs отлично подходит для продвижения на целевых страницах.
Вы можете значительно повысить коэффициент конверсии, продвигая конкурсы на целевых страницах.
Конкурсные призывы к действию имеют коэффициент конверсии на 3,73% выше по сравнению с другими призывами к действию.
Кроме того, Kicklabs может организовывать вирусные розыгрыши, розыгрыши и запуски продуктов практически без усилий.
Kickofflabs предоставляет вам возможность контролировать следующее:
- Список ожидания перед запуском.
- Розыгрыш бонусных билетов.
- Розыгрыши лидеров.
И многое другое.
Конструктор целевых страниц интуитивно понятен и практически не требует обучения для настройки рекламных акций.
Лаборатории Kickoff также предлагают опцию SMS, чтобы расширить охват в автономном режиме для розыгрышей подарков.
Плюсы:
- Возможность интеграции SMS.
- Несколько вариантов конкурса.
- Список ожидания перед запуском.
Минусы:
- Цена высока для веб-сайтов с высокой посещаемостью.
- Ограниченные возможности шаблона.
Заключение
В зависимости от того, что вы делаете в первую очередь при создании целевой страницы, выбранная вами платформа будет иметь различные функциональные возможности.
Нет правильного или неправильного ответа на вопрос, какой конструктор целевых страниц следует использовать.
У каждой платформы есть сильные и слабые стороны.
Чтобы взвесить варианты, определите свой бюджет и бизнес-цели, а также выберите платформу, наиболее соответствующую вашим потребностям.
Дополнительные ресурсы:
- Как создать правильный рейтинг целевой страницы: полный контрольный список SEO
- Как оценить и оптимизировать любую целевую страницу по эффективности кампании
- Основные инструменты SEO для агентств
Рекомендуемое изображение: Грибоедов/Shutterstock
Категория SEO Инструменты
19 отличных примеров целевых страниц, которые вы захотите скопировать в 2023 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели — перейти на следующий этап в путь покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, такой как электронная книга или подписка на вебинар, в обмен на его основную контактную информацию. Цель этих страниц — генерировать потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку клиентов.
Вместо того, чтобы служить основной рекламой, которая показывает покупателю продукт, целевая страница предназначена для привлечения и удовлетворения клиента, предлагая ему что-то, что имеет отношение к продукту или отрасли компании. Когда они заполняют форму и получают вознаграждение в виде интересного контента, они с большей вероятностью будут доверять вашему бренду и станут вашими клиентами.
Подсказка. Хотите простой способ добавить форму на целевую страницу? Бесплатный инструмент HubSpot для создания форм поможет вам заполнить CRM лидами с вашего сайта.
Давайте рассмотрим пример, когда лендинг может быть особенно эффективным. Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
Если бизнес хочет продавать продукт ИИ, который помогает продавцам, он может создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в индустрии продаж. Заинтересованная аудитория может предложить свою контактную информацию в обмен на ценную информацию. Если им понравилось полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им позвонит.
В другом сценарии издательская компания, ориентированная на аудиторию руководителей высшего звена, может создать целевую страницу, которая предлагает аудитории зарегистрироваться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинара и информацией для входа, а также инструкции о том, как подписаться на информационный бюллетень или подписку публикации. Если пользователю понравился вебинар, он может подписаться на информационный бюллетень или оформить подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя в теории их цель достаточно проста, на самом деле разработка успешной целевой страницы требует тщательного планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
По данным WordStream, средний коэффициент конверсии целевых страниц составляет 2,35% по отраслям, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, посетивших эту страницу.
Если ваш коэффициент конверсии пока не приближается к среднему, не беспокойтесь. Поначалу определение этих процентов может быть немного сложным, особенно если у вас много постоянных посетителей страницы. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить текущий коэффициент конверсии.
Независимо от того, что продает ваш бизнес, или действия по конверсии, которые вы надеетесь вызвать, полезно вдохновиться, увидев, как выглядят другие отличные целевые страницы.
И поскольку не существует единственно «правильного» способа оформления целевой страницы, вам следует ознакомиться с примерами из множества различных отраслей для разных стадий процесса покупки.
Хотите вдохновиться? Ознакомьтесь с отличными примерами целевых страниц ниже.
У нас нет доступа к аналитике по каждой из этих целевых страниц, поэтому я не могу конкретно сказать, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов. Но многие из них следуют лучшим практикам, а также реализуют несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
19 отличных примеров дизайна целевой страницы
1. AirBnB
Эта целевая страница AirBnB представляет собой универсальный магазин для посетителей, интересующихся хостингом. В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
В нем представлены отзывы текущих хозяев, статьи с советами и даже калькулятор для оценки вашего среднего еженедельного дохода в зависимости от вашего местоположения.
Если вся эта информация убедит вас начать хостинг, ярко-розовый призыв к действию в заголовке поможет вам сконвертироваться прямо на месте.
2. Викс
Wix превратил свою целевую страницу в творческую площадку с потрясающей и увлекательной цифровой иллюстрацией, которая следует за вами по странице. Он не перегружает и не отвлекает — он тщательно сбалансирован с пустым пространством и четким текстом.
Нам нравится использовать дизайн, чтобы подчеркнуть определенные точки взаимодействия на странице. Например, вершина горы на иллюстрации указывает на главный призыв к действию, побуждающий посетителей начать работу.
3. ExpressVPN
Что нам больше всего нравится на этой целевой странице? Дело не в том, что у него есть, а в том, что оно не — панель навигации! Удалив панель навигации, ExpressVPN привлекает внимание к основному призыву к действию.
Почему мы занимаем позицию против навигации по целевым страницам? Им свойственно отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, мы также провели A/B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
4. Row House
Помимо элегантного дизайна, эта целевая страница получает бонусные баллы за видео с автовоспроизведением в фоновом режиме, которое добавляет степень движения статической странице. Говоря о движении, видео показывает, как люди тренируются в Row House, что является отличным представлением о бренде.
Если это подходит вашему бренду, попробуйте привлечь посетителей с помощью видеокомпонента. Это может быть разница между пассивным и активным взаимодействием.
5. Codeacademy
Мне нравится эта страница, потому что она проста как в тексте, так и в дизайне. Форма на странице проста и требует только адрес электронной почты и пароль. Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Или вы можете использовать свою учетную запись LinkedIn, Facebook, GitHub или Google Plus, что еще больше сократит путь конверсии.
Целевая страница также предлагает реальные истории успеха, отзывы и другие формы социального доказательства для посетителей, которым нужна дополнительная информация перед созданием учетной записи. Это помогает сделать потенциально пугающий мир кодирования более доступным для начинающих.
6. Sunbasket
Sunbasket использует конкурентный подход к своей целевой странице, напрямую сравнивая свою службу доставки еды со своим основным конкурентом, Blue Apron. Когда вы прокручиваете страницу вниз, в таблице выделяется, где функции Sunbasket превосходят возможности Blue Apron.
Сравнивая свои продукты или услуги с другими, вы можете подчеркнуть, почему ваши продукты являются явным победителем. Это разумный способ предоставить потенциальным клиентам «доказательства» того, почему они должны выбрать именно вас.
7.
 Curology
CurologyЯ бы сказал, что верхний сгиб является наиболее важным элементом целевой страницы, наряду с призывом к действию. Верхняя часть Curology четкая, визуально привлекательная и точная, а текст содержит менее 50 символов. Пользователи сразу понимают предложение и то, какую пользу оно может им принести.
Даже если бренд новый для вас, его послание громко и ясно — независимо от ваших проблем с кожей, у Curology есть индивидуальное решение для вас.
8. Breather
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы зайдете на Breather.com, сразу же появится призыв к действию: укажите, где вы хотите найти помещение. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, предоставляя мгновенные варианты поблизости.
Нам нравится, как Breather использовала простой, точный текст, чтобы посетитель знал, чем занимается компания, за которым сразу же следовал CTA для выбора города. Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
Негативное пространство и успокаивающая цветовая гамма также соответствуют продукту — по сути, это пространство для дыхания.
9. Mailchimp
Для начала обратите внимание на этот солнечно-желтый цвет фона — его невозможно игнорировать. Это смелый отход от более приглушенной домашней страницы, но все же бренд.
Помимо цвета, эта целевая страница заслуживает похвалы за размещение CTA. Он отображает последовательный призыв к действию («Зарегистрироваться») не один или два, а три раза на странице. Независимо от того, как далеко вы прокручиваете вниз, вы увидите одну и ту же кнопку.
Это надежная стратегия, поскольку CTA работает как шлюз для преобразования клиентов. Он должен быть доступен посетителям, когда они перемещаются по странице, а не только один раз в верхней части страницы.
10. Paramount Plus
В этом дизайне целевой страницы есть все. Он визуально привлекателен, интерактивен и предлагает сканируемые, но описательные заголовки, такие как Peak Streaming, Peak Originals и Peak Family Team. Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Кроме того, благодаря фону каждая складка выглядит немного по-другому, создавая захватывающий опыт прокрутки.
Целевая страница также содержит повторяющийся призыв к действию («Попробуй бесплатно») и несколько стратегически размещенных предложений контента, кульминацией которых является множество точек соприкосновения, которые посетители могут конвертировать.
11. CarMax
CarMax предоставляет посетителям возможность проводить собственные исследования прямо на целевой странице. Он имеет панель поиска, которая ведет к большой базе данных автомобилей, и калькулятор, который позволяет посетителям оценить свой идеальный месячный бюджет.
Для тех, кто хочет продать свой автомобиль, он также включает форму, которую пользователи могут заполнить, чтобы получить предложение.
Совершенно очевидно, что CarMax хочет, чтобы процесс покупки или продажи был максимально безболезненным. Перенося клиентоориентированный подход компании на свою целевую страницу, CarMax эффективно превращает пугающее всех событие — покупку нового автомобиля — в простой процесс без уловок и барьеров.
12. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные консультированию родителей по вопросам помощи их подросткам в поступлении в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Сотрудники Edupath знают, что ученики, скорее всего, что-то сделают, если их об этом попросят родители, особенно если это означает, что им не нужно отказываться от своих телефонов.
Кроме того, это простой процесс в один клик. Весь этот путь преобразования — умный и полезный способ установить приложения на телефоны большего количества учащихся через их родителей.
13. Startup Institute
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
На своей целевой странице Startup Institute совершенно ясно дает понять, что произойдет после того, как вы подадите заявку, перечислив вопросы и ответы прямо рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать колебаний при заполнении формы, используйте свою целевую страницу, чтобы заранее определить ожидания. Это очищает воздух, а также может отсеять людей, которые не воспринимают ваш контент, продукт или услугу всерьез.
Простые целевые страницы
14. Uber
Люди наводнены информацией в Интернете. Вот почему так важно создать целевую страницу с возможностью просмотра — например, эту от Uber.
Он имеет черно-белую цветовую схему, короткие и легко усваиваемые предложения и простую форму. Сочетание этих элементов приводит к созданию профессиональной и доступной страницы.
15. Spotify
Эта целевая страница резко отличается от классических зеленого и черного цветов Spotify — и, возможно, в этом суть. Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Это может быть способ показать посетителям, что страница служит другой цели, чем другой ее контент.
Несмотря на то, что целевая страница относительно проста, резкий цветовой контраст подчеркивает текст и CTA. Чтобы еще больше заинтересовать посетителей, в нем перечислены самые популярные исполнители, песни, альбомы и подкасты года — все они доступны на Spotify. Это творческий способ продвигать свою библиотеку контента, привлекая посетителей к регистрации.
16. Canva
Иногда целевая страница должна восхищать вас своим привлекательным и простым дизайном. Как и в приведенном выше примере, здесь много пустого пространства, которое подчеркивает текст и уравновешивает яркие цвета.
Чтобы закрыть это, страница заканчивается разделом часто задаваемых вопросов. Если вы подозреваете, что у посетителей возникнут дополнительные вопросы о ваших продуктах или услугах, вы также можете включить аналогичный раздел. Это позволяет потенциальным клиентам лучше понять, что вы пытаетесь им продать, и дает понять, что вы открыты для вопросов.
Целевые страницы продукта
17. Mooala
Игривый обычно не первое слово, которое приходит на ум, когда вы думаете о безмолочном молоке, но яркая и красочная целевая страница Mooala именно такая.
Этот пример показывает, как можно добиться простоты, используя относительно смелые яркие цвета — например, неоново-зеленый — для выделения важных заголовков и призывов к действию. Чтобы добиться этого, придерживайтесь цветов, которые соответствуют вашему бренду, а также привлекают внимание посетителей.
18. Nauto
При написании текста веб-сайта для продукта или услуги полезное эмпирическое правило состоит в том, чтобы расширять преимущества, а не функции. Этот совет также относится к написанию целевых страниц.
Например, вместо того, чтобы бомбардировать посетителей технической информацией, Nauto, платформа безопасности автопарка, предпочитает подчеркивать свои преимущества четким и привлекательным текстом ( «Ваш план обеспечения безопасности автопарка» ).