Где учиться на веб-дизайнера? Особенности профессии, обязанности, зарплата, где получить образование по веб-дизайну с нуля и кем можно работать? Востребованность профессии веб-дизайнера
Чем занимается
веб-дизайнер
Анализ целевой аудитории и конкурентов
Дизайнер исследует потребности целевой аудитории и те решения, которые предлагают другие компании, чтобы создать удобный в использовании продукт.
Подробнее
Дизайн лендингов
Задача дизайнера — сделать посадочную страницу визуально привлекательной, чтобы привести больше пользователей к целевому действию (заявке или покупке).
Дизайн многостраничных сайтов и интернет-магазинов
Специалист отвечает за разработку главной страницы, категорий, карточек товаров, страниц корзины и других элементов сайта.
Подробнее
Дизайн мобильных приложений
Дизайнер знает особенности мобильных платформ, умеет выстраивать логику приложения и разрабатывать оформление всех основных экранов.
Подробнее
Создание кликабельных прототипов
Чтобы проверить, как будет работать сайт или приложение, создаются интерактивные прототипы с кнопками и ссылками.
Подробнее
Анимация интерфейса и создание графических элементов
Дизайнер разрабатывает для каждого проекта UI-kit: набор иконок, кнопок и других элементов интерфейса. При необходимости — создает анимационные эффекты.
Подробнее
Сборка сайтов на Tilda
Специалист умеет работать с конструкторами и может самостоятельно собрать сайт из готовых или «нулевых» блоков.
Подробнее
Где получить образование веб-дизайнера
Вуз, колледж или техникум
Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.»>Вариант подходит тем, кто получает первое образование после школы. Вы получите хорошую теоретическую базу, но часто учебный план в вузах, колледжах и техникумах устаревший, он не учитывает текущие требования рынка и не дает нужного объема практических навыков. Учиться в вузе вы будете от 4 до 6 лет, а в колледже — 2-3 года. При поступлении нужно сдавать ЕГЭ и проходить творческие испытания.Короткие программы и курсы повышения квалификации
«>Как правило, они рассчитаны на практикующих графических или motion-дизайнеров, которые хотят расширить круг навыков. На краткосрочных программах вы сможете быстро освоить редакторы интерфейсов или научиться проводить UX-исследования, но для начала обучения понадобится опыт и базовые знания о дизайне.Курсы обучения веб-дизайну с нуля
Оптимальный вариант для тех, кто уже получил высшее или среднее профессиональное образование, а теперь хочет в короткий срок начать работать в сфере веб-дизайна. На курсах менее чем за 1 год вы сможете освоить профессиональные навыки и инструменты, сформировать портфолио и перейти к практике на реальных заказах.
Подробнее
Стажировка в компании

Подробнее
Самообучение
В интернете есть множество вебинаров, статей и учебников по веб-дизайну. Но чтобы заниматься регулярно, нужна мотивация, а еще придется покупать лицензии программ и профессиональную литературу. При самостоятельном освоении веб-дизайна вы не сможете получать обратную связь и задавать вопросы напрямую наставнику. В итоге обучение затянется, а из-за отсутствия четкого учебного плана в ваших знаниях могут остаться пробелы.
Подробнее
Выбор варианта зависит от конкретной ситуации. Например, если вы окончили 9 классов и хотите скорее получить специальность, поступайте в колледж или вуз. Если же вы уже получили среднее профессиональное или высшее образование и хотите освоить новую профессию, ваш выбор — курсы.
Где можно учиться на веб-дизайнера дистанционно?
В академии дизайн-профессий Pentaschool вы можете обучиться на веб-дизайнера и подготовиться к работе. Вас ждут только профильные дисциплины и актуальные прикладные знания. Заниматься вы будете в онлайн-формате по свободному графику — можно совмещать с работой и очным обучением. Для слушателей направления digital работает Центр развития карьеры: мы поделимся вакансиями от наших партнеров, поможем составить сильное резюме и портфолио, а также устроиться на стажировку в веб-студию или маркетинговое агентство.
Веб-дизайнер (UI/UX). Полный курс
Программа рассчитана на тех, кто хочет освоить веб-дизайн с нуля и получить системные знания о дизайне сайтов и мобильных приложений. На курсе вы научитесь вести проект от анализа целевой аудитории до презентации готового макета заказчику. Разработаете несколько прототипов сайтов и приложений, научитесь анимировать интерфейсы и создавать 3D-объекты. По итогам обучения вы получите диплом о профпереподготовке.
Популярная программа
Веб-дизайнер (UI/UX). Полный курс
Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 28 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Веб-дизайнер. Базовый курс
На курсе вы освоите базовые навыки в веб-дизайне, научитесь работать с сайтами и мобильными приложениями в самых востребованных программах: Figma, Tilda и Adobe Photoshop. Выполненные на курсе работы вы сможете добавить в портфолио, чтобы найти первые заказы уже в конце обучения.
Популярная программа
Веб-дизайнер. Базовый курс
- 7 мес.
- Научитесь создавать интерфейсы для лендингов, многостраничных сайтов (интернет-магазинов) и мобильных приложений
- Старт 28 апреля
- Сертификат о прохождении курса
Узнать больше
-30% скидка
Дизайнер сайтов
 Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио.
Вы будете создавать элементы для проектов в Adobe Photoshop, Figma и других программах, а также подготовите несколько прототипов сайтов, которые сможете добавить в портфолио.Дизайнер сайтов
- 5.5 мес.
- Научитесь создавать интерфейсы для лендингов и многостраничных сайтов (интернет-магазинов)
- Старт 28 апреля
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Дизайнер графики и сайтов
Курс подойдет тем, кто хочет совместить навыки графического и веб-дизайнера, чтобы зарабатывать больше и создавать разноплановые проекты. Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом.
Вы добавите в портфолио не только сайт на Tilda, но и макеты рекламных материалов, айдентику для бренда, растровые и векторные иллюстрации. По итогам курса выдается официальный диплом.
Дизайнер графики и сайтов
- 9 мес.
- В портфолио: айдентика бренда, рекламные макеты, сайт на Tilda
- Старт 28 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-40% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии
веб-дизайнер Дизайнер интерфейсов может работать в веб-студиях и digital-агентствах. Кроме того, веб-дизайнеров нанимают в штат IT-компании и крупные фирмы, которым нужно развивать собственные цифровые продукты.
 Многие дизайнеры предпочитают работать на фрилансе и находить заказы через биржи, соцсети и профессиональные чаты.
Многие дизайнеры предпочитают работать на фрилансе и находить заказы через биржи, соцсети и профессиональные чаты.более 550 только
на портале hh.ru
более 1000 заказов на площадках фриланса
Карьера и зарплата
веб-дизайнера
Уровень заработка веб-дизайнера зависит от вашей квалификации, опыта и от того, какие задачи вы будете выполнять. У дизайнера на фрилансе оплата сдельная: чем больше вы берете заказов и чем они дороже, тем выше доход. Например, дизайн личного кабинета сайта может стоить от 30 000 ₽, а полный редизайн интернет-магазина или мобильного приложения — от 80 000 ₽.
Зарплата штатного сотрудника зависит от региона, но в сфере веб-дизайна распространен удаленный формат работы. Даже если вы живете в небольшом городе, можно устроиться в московскую или международную компанию.
Средняя зарплата веб-дизайнера в Москве
от 70 000 ₽ для новичков
от 120 000 ₽ для опытных специалистов
Ваша карьерная траектория
Junior
от 60 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать первые заказы и расширять практический опыт.
Сейчас важно брать первые заказы и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером. Ваша задача — выбрать основную специализацию, повышать сложность работ в портфолио и цены на услуги.
Senior
от 120 000 ₽
Ура!
Вы профильный специалист: можете браться за сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 150 000 ₽
Вот это да!
Вы стали руководителем и успешно координируете работу дизайн-отдела. А может быть, сформировали и развиваете собственную команду?
А началось все с
заявки на консультацию
Плюсы и минусы профессии
веб-дизайнер
Плюсы
- Возможность освоить профессию и получить диплом дистанционно, совмещая обучение с нынешней работой.
- Веб-дизайнер — IT-профессия, для которой не требуются навыки программирования.
 Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой. - Профильное образование необязательно. Работодателям намного важнее ваше портфолио, опыт и креативность, а не вузовский диплом, потому что сфера веб-дизайна развивается очень быстро.
- Много возможностей для роста: осваивайте другие направления дизайна, выбирайте специализацию, продвигайтесь на зарубежные рынки или сформируйте свою команду.
- Высокий спрос на веб-дизайнеров. Компаниям всех отраслей сегодня важно присутствовать в интернете и привлекать клиентов с помощью сайта или мобильного приложения.
- Можно работать удаленно с клиентами и компаниями из других городов и зарубежными заказчиками, чтобы получать более высокий доход и самостоятельно выстраивать свой график.

Минусы
- Необходимо согласовывать идеи с клиентами и коллегами, так что доработки и правки в работе веб-дизайнера практически неизбежны. Не всегда получается воплотить свое творческое видение.
- Высокий уровень конкуренции в сфере веб-дизайна. Необходимо постоянно развиваться и осваивать дополнительные навыки, чтобы оставаться востребованным специалистом.
С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
дизайн | это.
 .. Что такое Веб-дизайн?
.. Что такое Веб-дизайн?Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений. Веб-дизайнеры проектируют логическую структуру веб-страниц, продумывают наиболее удобные решения подачи информации, а также занимаются художественным оформлением веб-проекта. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующими художественными качествами.
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время услуги веб-дизайна предоставляют как специальные компании, так и частные лица (веб-дизайнеры или веб-мастера, являющиеся фрилансерами).
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на интернет, растет и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров.
Содержание
|
Объяснение термина
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей. Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств[2], а также кроссплатформенность[3] вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть, продвижение и реклама созданного ресурса, поисковая оптимизация.
Формулировка задачи веб-дизайна
Создание технического задания
Составлением технического задания для специалистов занимается менеджер проекта. Работа с заказчиком начинается с заполнения брифа, в котором заказчик излагает свои пожелания относительно визуального представления и структуры сайта, указывает на ошибки в старой версии сайта, приводит примеры сайтов конкурентов. Исходя из брифа, менеджер составляет техническое задание, учитывая возможности программных и дизайнерских средств. Этап заканчивается после утверждения технического задания заказчиком. Важно сразу отметить, что этапы проектирования веб-сайтов зависят от многих факторов, таких как объём сайта, функциональность, задачи, которые должен выполнять будущий ресурс и многое другое. Однако, есть несколько этапов, которые в обязательном порядке присутствуют в планировании любого проекта.
Этапы проектирования
| В этом разделе не хватает ссылок на источники информации. Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
- Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна, обычно в графическом редакторе. Дизайнер создает один или несколько вариантов дизайна, в соответствии с техническим заданием. При этом отдельно создаётся дизайн главной страницы, и дизайны типовых страниц (например: статьи, новости, каталог продукции). Собственно «дизайн страницы» представляет собой графический файл, слоеный рисунок, состоящий из наиболее мелких картинок-слоев элементов общего рисунка.
При этом дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Исключение составляет Flash-дизайн.
Количество эскизов и порядок их предоставления оговаривается с проект-менеджером. Так же менеджер проекта осуществляет контроль сроков. В больших веб-студиях в процессе участвует арт-директор, который контролирует качество графики. Этап также заканчивается утверждением эскиза заказчиком.
- HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку на отдельные рисунки, из которых впоследствии складывает html-страницу. В результате создаётся код, который можно просматривать с помощью браузера. А типовые страницы впоследствии будут использоваться как шаблоны.
В небольших студиях, html-кодированием занимается дизайнер, создавший макет сайта.
- Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может осуществляться как «с нуля», так и на основе CMS — системы управления сайтом. Веб-разработчики часто называют CMS «движком».
В случае с CMS надо сказать, что сама «CMS» в некотором смысле это готовый сайт состоящий из заменяемых частей. «Программист» — в данном случае правильно будет назвать его просто специалистом по CMS, должен заменить стандартный шаблон, поставлявшийся с CMS, на оригинальный шаблон. Этот оригинальный шаблон он и должен создать на основе исходного «веб-дизайна».
При программировании сайта специалисту назначаются контрольные точки сроков.
- Завершающим этапом разработки сайта под ключ является конечно же тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно в браузерах Internet Explorer, Firefox, Safari, Chrome и Opera.
Internet Explorer (версии 6) по-своему трактовал HTML-стандарты (отголоски старой борьбы за лидерство с Netscape). Этот морально устаревший браузер создавал много проблем для веб-дизайнеров. Многие разработчики даже предлагали отказаться от верстки под IE 6, однако наличие этого браузера в стандартной поставке Windows XP, а значит и его присутствие на многих пользовательских компьютерах, вынуждало веб-дизайнеров тестировать свои проекты в нём. По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей[4].
По состоянию на лето 2012 года IE 6 используется на 6% пользователей, в основном за счёт Китая, где его используют 21% пользователей[4].
Процесс тестирования может включать в себя самые разнообразные проверки: вид страницы с увеличенными шрифтами, при разных рамерах окна браузера, при отсутствии флэш-плеера и многие другие. Обнаруженные ошибки отправляются на исправление до тех пор, пока не будут устранены.
Сроки контролирует менеджер проекта. Так же на этом этапе привлекают к работе дизайнера, чтобы он провел авторский надзор.
- Размещение сайта в Интернет
Файлы сайта размещают на сервере провайдера и производят нужные настройки. На этом этапе сайт пока закрыт для посетителей.
- Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями, файлами для скачивания и т. д. Иногда тексты составляются специалистом студии, иногда контентом занимается ответственное лицо со стороны заказчика. Это решается на этапе составления технического задания. В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
В случае если контент составляется представителем студии, то это происходит и утверждается параллельно с другими этапами проекта.
- Внутренняя SEO-оптимизация.
Связана с некоторыми изменениями самого сайта. Начинается она с определения семантического ядра. Здесь определяются такие ключевые слова, которые привлекут наиболее заинтересованных посетителей, по которым выиграть конкуренцию проще. Затем эти слова вносятся на сайт. Тексты, ссылки, другие теги адаптируются так, чтобы поисковые системы могли их успешно находить по ключевым словам.
- Внешняя SEO-оптимизация.
Сводится, как правило, к построению структуры входящих ссылок. Это собственно и есть раскрутка. К разработке сайта внешняя SEO-оптимизация не имеет отношения. Поскольку SEO-оптимизация это разновидность шаманизма — она как магия, классифицируется на «белую» и «черную» -такую, после которой сайт за две недели попадает в топ, а потом в бан. Настоящая белая SEO оптимизация это трудоемкий и долгий процесс, стоимость которого может в несколько раз превышать расходы на создание сайта.
- Сдача проекта
Заказчик или его доверенное лицо просматривают готовый проект и в случае, если все устраивает, то подписывают документы о сдаче проекта.
Так же на этом этапе производится обучение представителя заказчика навыкам работы в администраторской зоне сайта.
Процесс и результат
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта, размером приблизительно 960х640 px (пикселей) — размер, соответствующий среднему стандарту, связанный с необходимостью дальнейшей привязки к разным разрешениям экрана монитора. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновку и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки.
Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
Примечания
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- ↑ см. юзабилити («удобство использования»)
- ↑ В данном случае — т. н. кросс-браузерность
- ↑ The Internet Explorer 6 Countdown
Литература
- П. Макнейл Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design.
 — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
— П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6 - Дж. Берд Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9
- Якоб Нильсен, Кара Перниче Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5
- Якоб Нильсен Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9
- Якоб Нильсен, Хоа Лоранжер Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5
- Бородаев Д. В. Веб-сайт как объект графического дизайна.
 Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5
Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5
См. также
- HTML
- CSS
- JavaScript
- Adobe Flash
- Графический дизайн
- Юзабилити
- Веб 2.0
- Адаптивный веб-дизайн
Ссылки
- W3C — Web Standards (англ.)
- Веб-дизайн в каталоге ссылок Open Directory Project (dmoz).
.
Веб-дизайнер: должностная инструкция
Веб-дизайнеры планируют, создают и кодируют интернет-сайты и веб-страницы, многие из которых сочетают текст со звуками, изображениями, графикой и видеоклипами.
Чем занимается веб-дизайнер? Типичные работодатели | Квалификация и обучение | Ключевые навыки
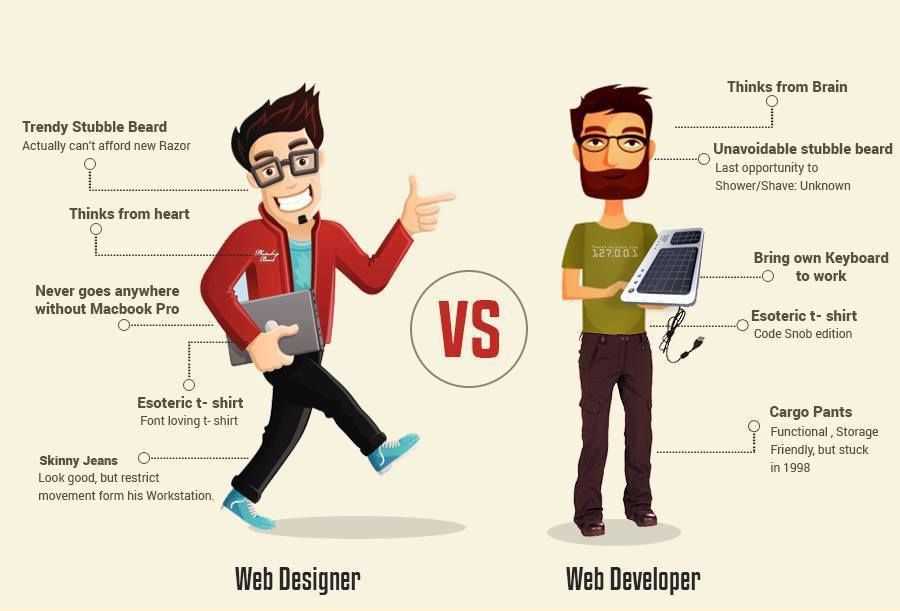
Веб-дизайнер отвечает за создание дизайна и макета веб-сайта или веб-страниц. Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
Это может означать работу над новым веб-сайтом или обновление уже существующего сайта. Их роль отличается от
веб-разработчики
, которые специализируются на воплощении веб-дизайна в жизнь или написании кода, определяющего, как различные части веб-сайта сочетаются друг с другом. Однако между двумя ролями может быть пересечение.
В должностные обязанности входит:
- создание дизайнов сайтов
- изготовление пробных площадок
- встречи с клиентами для обсуждения требований и/или хода проекта
- демонстрация и получение отзывов о проектах сайтов
- быть в курсе последних технологических и программных разработок
- развитие навыков и опыта в соответствующем программном обеспечении/языках программирования, таких как HTML и Javascript
- создание продуктов, удобных в использовании, эффективных и привлекательных
- цифровая ретушь и редактирование изображений
- работа в составе мультидисциплинарной команды
Может быть некоторое давление, чтобы уложиться в сроки, и поэтому могут потребоваться дополнительные часы.
Типичные работодатели веб-дизайнеров
- Софтверные компании
- ИТ-консультации
- Специализированные компании веб-дизайна
- Крупные корпоративные организации
- Любая организация, использующая компьютерные системы
Самозанятость / внештатная работа часто возможна для людей с соответствующим опытом. Объявления о вакансиях размещаются в Интернете, службами по трудоустройству и кадровыми агентствами.
- Просмотрите наши вакансии для выпускников в области ИТ и технологий.

Требуемая квалификация и обучение
В веб-дизайне есть маршруты как для выпускников университетов, так и для выпускников школ. Для вакансий, рекламируемых для выпускников, работодатели, скорее всего, будут искать степень в области дизайна цифровых медиа или смежной области. Независимо от того, есть ли у вас соответствующая степень или нет, вам нужно будет представить портфолио своих лучших работ в области веб-дизайна.
Выпускникам школ, желающим заняться веб-дизайном, следует обратить внимание на стажировки веб-дизайнеров и ожидать, что им придется доказывать свою заинтересованность, например, наличием соответствующего опыта работы, о котором можно рассказать.
Ключевые навыки для веб-дизайнеров
- Воображение
- Креативность
- Терпение
- Внимание к детали
- Аналитические навыки
- Навыки коммуникации
- Техническая возможность
- Отличные ИТ-навыки
- Знание SEO
- Опыт использования таких программ, как PhotoShop и InDesign
Далее: поиск стажировок и вакансий для выпускников
- Вид
Работа для выпускников IT
.

- Вид Схемы выпускников ИТ
- Вид ИТ-стажировки
- Посмотреть наш выпускные дизайнерские работы
Кто такой веб-дизайнер?
С таким количеством дизайнерских специальностей трудно остановиться на какой-то одной. Узнайте, кто такой веб-дизайнер, какое программное обеспечение вам нужно знать, основные навыки для достижения успеха и как научиться веб-дизайну на ваших условиях.
Независимо от того, новичок вы в дизайне или практикуете уже несколько лет, вы, возможно, уже поняли, что в карьере дизайнера есть несколько специальностей. Если вы ищете роли дизайнера на любом сайте доски объявлений, вы увидите различные названия, включая графических дизайнеров, дизайнеров-постановщиков, визуальных дизайнеров, дизайнеров продуктов, дизайнеров UX, дизайнеров пользовательского интерфейса, веб-дизайнеров и многих других. Это может сбивать с толку и трудно точно знать, над чем работает каждая роль и какая подходит именно вам.
Если вы ищете роли дизайнера на любом сайте доски объявлений, вы увидите различные названия, включая графических дизайнеров, дизайнеров-постановщиков, визуальных дизайнеров, дизайнеров продуктов, дизайнеров UX, дизайнеров пользовательского интерфейса, веб-дизайнеров и многих других. Это может сбивать с толку и трудно точно знать, над чем работает каждая роль и какая подходит именно вам.
В этой статье мы подробно рассмотрим, что такое веб-дизайнер, каковы его роль и обязанности, некоторые инструменты, которые они используют, разницу между веб-дизайном и разработкой, инструменты и программное обеспечение, которые вы используете, основные навыки. вам нужно как дизайнер, и многое другое.
Кто такой веб-дизайнер?Давайте начнем с общего понимания того, что такое веб-дизайнер и чем он занимается. Веб-дизайнер отвечает за создание новых веб-сайтов с нуля и/или обновление существующих веб-сайтов.
Веб-дизайнер использует различное программное обеспечение, инструменты и технологии для создания функционального веб-сайта. Им также может быть поручено разработать элементы навигации, использовать код HTML и CSS, внедрить SEO в веб-сайты, а также обновлять и отслеживать изменения на веб-сайте.
Им также может быть поручено разработать элементы навигации, использовать код HTML и CSS, внедрить SEO в веб-сайты, а также обновлять и отслеживать изменения на веб-сайте.
Конкретные задачи будут различаться в зависимости от того, являетесь ли вы штатным веб-дизайнером в компании или внештатным веб-дизайнером, который работает над отдельными проектами с клиентами. Например, чем крупнее компания, в которой вы работаете, тем более специализированной будет должность. Принимая во внимание, что чем меньше компания, тем больше вероятность того, что вы будете носить несколько шляп и владеть процессом проектирования от начала до конца. И, конечно же, как фрилансер, вы можете решить, как структурировать процесс веб-дизайна, типы проектов, над которыми вы работаете, и клиентов, с которыми вы работаете.
Чем занимается веб-дизайнер? Ваша работа как веб-дизайнера состоит в том, чтобы взять контент вашего клиента или компании (как визуальный, так и письменный) и организовать его таким образом, чтобы он рассказывал историю и достигал определенной цели.
В первую очередь вы сосредоточитесь на пользовательском опыте, создав каркасы с низкой и высокой точностью, чтобы определить, какой контент и куда перемещать, а также поток, когда пользователь перемещается по веб-сайту. Вы разработаете навигацию, отличное первое впечатление на главной странице и всегда будете учитывать возможности мобильного и настольного компьютеров.
(источник: Адам Калин на Dribbble)После того, как вы разберетесь с пользовательским интерфейсом, вы сосредоточитесь на разработке пользовательского интерфейса. Вы создадите динамические цветовые комбинации, поработаете с типографикой, создадите вспомогательную графику и значки, а также смоделируете окончательный отполированный дизайн пользовательского интерфейса. Вы можете разрабатывать эти элементы пользовательского интерфейса полностью с нуля или работать с уже существующими рекомендациями по бренду, предоставленными клиентом.
Вот краткое описание процесса веб-дизайна за 5 минут:
youtube.com/embed/IbOyBIS57C0″> Веб-дизайн и веб-разработкаВы, наверное, слышали, что термины веб-дизайн и разработка идут рука об руку, но на самом деле это совершенно разные части процесса. В то время как веб-дизайн сосредоточен на опыте и визуальных аспектах веб-сайта, веб-разработка является бэкэндом и требует больше технических навыков.
Если вы исключительно веб-дизайнер, вы сосредоточитесь на разработке визуальных элементов, а затем сотрудничаете с веб-разработчиком, чтобы подготовить окончательный дизайн для веб-разработки. Они будут сосредоточены на техническом аспекте использования ваших активов и обеспечении работы веб-сайта.
Но то, что веб-дизайн и разработка являются двумя отдельными частями процесса, не означает, что ваша работа веб-дизайнера завершена, когда вы передаете свои ресурсы и макет. На протяжении всего процесса веб-сайта, от дизайна до разработки, обе роли должны сотрудничать и информировать друг друга о ключевых решениях на этом пути. Без хорошего общения проект может не быть выполнен вовремя, и вы не сможете достичь целей вашего клиента.
Без хорошего общения проект может не быть выполнен вовремя, и вы не сможете достичь целей вашего клиента.
Если вы фрилансер, вы можете взять на себя обе роли, веб-дизайн и разработку, что сделает вас более ценным для клиента и позволит вам брать больше. Наш любимый способ добавить разработку в ваши услуги веб-дизайна — это Webflow. Это самый простой способ для дизайнеров спроектировать и разработать настраиваемый веб-сайт.
Основные навыки, необходимые веб-дизайнеру Визуальный дизайнПонимание основ визуального дизайна является ключом к тому, чтобы стать веб-дизайнером. Вам нужно знать основы дизайна, например, как работать с цветом, типографикой, как использовать сетки, устанавливать иерархию и многое другое. Знание того, как правильно использовать эти элементы, поможет вам создать красивый и функциональный веб-сайт.
UX UX (User Experience) фокусируется на том, как пользователь взаимодействует с продуктом, таким как веб-сайт, приложение, или даже с физическими продуктами, такими как пульт от телевизора или автомобиль. Область UX широка и может варьироваться от UX-исследователей до UX-дизайнеров. Но для целей веб-дизайна думайте о UX как о том, как работает ваш веб-сайт, как организована информация и как направлять пользователя к конкретному результату.
Область UX широка и может варьироваться от UX-исследователей до UX-дизайнеров. Но для целей веб-дизайна думайте о UX как о том, как работает ваш веб-сайт, как организована информация и как направлять пользователя к конкретному результату.
Большинство веб-сайтов состоит из трех «языков»: HTML, CSS и Javascript. Технически все они являются «языками», хотя HTML и CSS не классифицируются как настоящие языки программирования.
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для создания веб-страниц. Он состоит из ряда элементов, которые сообщают браузеру, как отображать контент. Примерами элементов HTML являются заголовки, нижние колонтитулы, абзацы, ссылки, изображения и многое другое. HTML — это то, что роботы поисковых систем читают, когда индексируют ваш сайт. HTML имеет решающее значение для каждого веб-проекта.
CSS CSS (каскадные таблицы стилей) поддерживает HTML. В то время как HTML сообщает браузеру, какой контент отображать, CSS — это код, который сообщает браузерам, как форматировать стиль контента. Вы можете настроить цвета, изменить шрифты, добавить цвета фона и многое другое с помощью CSS. Именно здесь начинается все самое интересное, когда вы создаете действительно индивидуальный веб-сайт.
Вы можете настроить цвета, изменить шрифты, добавить цвета фона и многое другое с помощью CSS. Именно здесь начинается все самое интересное, когда вы создаете действительно индивидуальный веб-сайт.
Вы можете кодировать свои проекты, используя только HTML и CSS. Знание Javascript ни в коем случае не является обязательным требованием для веб-дизайнера, и вы можете отдать его на аутсорсинг. Но понимание основ того, что возможно с помощью Javascript, поможет вам получить огромное преимущество перед конкурентами.
JavaScript — это язык сценариев, используемый для создания и управления динамическим содержимым веб-сайта (все, что перемещается, обновляется или изменяется на экране без необходимости перезагрузки веб-страницы вручную). Примерами Javascript в действии являются автоматически обновляющаяся временная шкала Facebook или когда Google автоматически предлагает ключевые слова, когда вы вводите запрос в строке поиска.
Еще один навык, который полезно знать веб-дизайнеру и который поможет вам выделиться, — это SEO (поисковая оптимизация). Понимание SEO поможет вам увеличить количество и качество трафика на ваш сайт благодаря органическим результатам поисковых систем.
Без трафика никто не зайдет на ваш сайт. Без качественного трафика , никто не купит ваш продукт и не подпишется на ваши услуги. Как правило, SEO может быть отдельной ролью или услугой, но опять же, понимание основ сделает вас оптимальным выбором для работы (и еще одним способом увеличить то, что вы берете со своих клиентов).
Общение и управление клиентами Хотя общение и управление клиентами могут быть перечислены последними, это ни в коем случае не является важными навыками межличностного общения, которыми должен обладать веб-дизайнер. Вам понадобятся хорошие навыки общения со всеми людьми, с которыми вы будете общаться на протяжении всего процесса веб-дизайна.
Вы должны быть в состоянии сформулировать свои дизайнерские решения и объяснить, почему они лежат в основе вашего дизайнерского решения. Если вы хотите стать успешным веб-дизайнером-фрилансером, научиться хорошо общаться и создавать хорошие отношения с клиентами является ключевым моментом, если вы хотите, чтобы вас снова нанимали. Развитие хороших отношений вернет клиентов и их рекомендации.
Вам все это нравится? Посмотрите это видео Рана, если вы хотите получить представление о том, как начать работу:
Программное обеспечение для веб-дизайнаНет правильного или неправильного ответа на вопрос о том, какие инструменты и программное обеспечение лучше всего подходят для веб-дизайнеров. использовать. Это зависит от проекта и того, для кого вы разрабатываете.
Например, если вы работаете штатным дизайнером, вам нужно научиться пользоваться программным обеспечением, которое уже использует команда дизайнеров. Вы не можете прийти и использовать Adobe XD или Sketch, если вся организация использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Вы не можете прийти и использовать Adobe XD или Sketch, если вся организация использует Figma. Крупные технологические компании, как правило, используют конкретное программное обеспечение, которое лучше всего подходит для совместной работы их команды. По этой причине Figma является фаворитом среди технологических компаний просто потому, что в ней легко кросс-функционально сотрудничать и обмениваться файлами с несколькими дизайнерами в команде. Это позволяет одному дизайнеру взять на себя управление, когда кого-то нет в офисе, а другой команде — просматривать, делиться и комментировать с обратной связью.
Если вы фрилансер, у вас больше гибкости в отношении инструментов и программного обеспечения, которое вы используете. Вы владелец бизнеса, поэтому можете диктовать, что использовать. Конечно, некоторые клиенты могут попросить вас работать с определенным программным обеспечением (возможно, у них есть уже существующие файлы), но вам решать, хотите ли вы работать с этими клиентами.
В рамках этой статьи мы в основном будем обсуждать наши фавориты в пакете программ Adobe. Однако есть бесплатные варианты и другие альтернативы, если вы предпочитаете использовать другой. Но по сути вам понадобится 3 типа программного обеспечения:
- Программное обеспечение для редактирования изображений — «Adobe Photoshop»
- Программное обеспечение для векторного редактирования — «Adobe Illustrator»
- Программное обеспечение для дизайна экрана — «Adobe XD»
5 дизайн экрана. Вместо того, чтобы использовать Photoshop для разработки фактического пользовательского интерфейса вашего веб-сайта, используйте его в основном для создания графических ресурсов для ваших проектов. Однако, в зависимости от проекта, который вы разрабатываете, вам может быть проще придерживаться программы для разработки веб-сайта.
Например, если ваш дизайн содержит сложные элементы редактирования изображений, такие как тени, узоры и текстуры, возможно, вам не захочется тратить время на их создание в Photoshop, их экспорт и импорт в другое программное обеспечение для дизайна. На это может уйти много времени, особенно если есть несколько раундов изменений с обратной связью, поэтому вы можете сохранить дизайн в Photoshop, чтобы все было просто.
На это может уйти много времени, особенно если есть несколько раундов изменений с обратной связью, поэтому вы можете сохранить дизайн в Photoshop, чтобы все было просто.
Но у использования Photoshop есть серьезные недостатки. Один из больших — это не лучший вариант для экспорта активов, что чрезвычайно важно, когда приходит время разрабатывать веб-сайт. Это также не самый удобный для пользователя дизайн с несколькими монтажными областями, создание повторно используемых компонентов и поддержание единообразия дизайна. Ран подробно объясняет плюсы и минусы использования Photoshop в проекте веб-дизайна в этом видео:
Пара альтернатив Photoshop — Pixlr и Gimp.
Illustrator Illustrator — это векторное программное обеспечение. Вы можете использовать его для создания простых иконок и сложных иллюстраций, любых векторных ресурсов для вашего веб-проекта. В то время как большинство программ для дизайна экрана предлагают базовые векторные возможности, такие как фигуры и инструмент «Перо», иногда проще создавать их в Illustrator, который является лучшим в отрасли программным обеспечением для создания векторов.
Adobe XD — это бесплатный инструмент для дизайна экрана от Adobe, в котором все это объединяется. Вы можете использовать XD для создания каркасов и разработки окончательного пользовательского интерфейса для своего веб-сайта. Переключитесь в режим прототипа, чтобы связать вместе несколько монтажных областей, добавить анимацию и поделиться рабочим прототипом с вашим клиентом, чтобы он мог увидеть, как работает веб-сайт.
Впервые в Adobe XD? Посмотрите это руководство, в котором Ран расскажет вам, как создать домашнюю страницу в XD.
Альтернативы Adobe XD Как упоминалось ранее, нет правильного или неправильного ответа, и существует множество различных инструментов для дизайна экрана. Еще несколько — Figma, InVision и Sketch. У каждого есть свои плюсы, минусы и лучшие сценарии использования. В конце концов, инструмент, который вы используете, не имеет значения. Пока он достигает цели создания успешного веб-сайта, это все, что имеет значение.

 Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
Пользуйтесь преимуществами и льготами для специалистов, занимаясь при этом творческой работой, не связанной с математикой.
 — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6
— П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6 Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5
Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5