Создание, просмотр и изменение контактов и списков контактов в Outlook.com
На странице Люди в Outlook.com можно просматривать, создавать и изменять контакты и списки контактов. Создайте новые контакты с нуля или добавьте пользователя в качестве контакта из сообщения электронной почты. Вы также можете создать список контактов для отправки электронной почты группе людей.
Чтобы перейти в раздел Люди, войдите в Outlook.com и щелкните значок в нижнем левом углу страницы.
Создание контактов
Новые контакты сохраняются в папке «Контакты» по умолчанию, и вы также увидите их в разделе «Все контакты». Если вы хотите сохранить контакт в другой папке, выберите папку перед созданием контакта.
Создание списков контактов
Список контактов представляет собой коллекцию адресов электронной почты и полезен для отправки электронной почты группе людей.
Например, вы можете создать список контактов с названием Клуб любителей чтения и добавить в него всех участников этого клуба. Если вы хотите отправить сообщение электронной почты всем участникам клубов, просто добавьте «Мой клуб книг» в строку «К» сообщения электронной почты.
Есть дополнительные вопросы?
|
Чтобы получить поддержку в Outlook.com, щелкните здесь или выберите Справка в строке меню, затем введите запрос. Если вам не удастся решить проблему самостоятельно, прокрутите страницу вниз до надписи Все еще нужна помощь? и выберите Да. Чтобы связаться с нами в Outlook.com, необходимо войти в систему. |
||
|
Дополнительные сведения об учетной записи Майкрософт и подписках см. в разделе Справка по учетной записи и выставлению счетов. |
||
|
|
Чтобы получить справку и устранить неполадки с другими продуктами и службами Майкрософт, укажите свою проблему здесь. |
|
|
Публикуйте вопросы, следите за обсуждениями и делитесь знаниями в сообществе Outlook.com. |
См. также
Импорт контактов в Outlook. com
com
Какая у меня версия Outlook?
Как сделать лендинг из сообщества VK
Да, можно сделать его прямо в популярной соцсети!
Натали Азаренко
11 ноября, 2022
Что такое конструктор сайтов ВКонтакте Как подготовить сообщество Как создать сайт с помощью конструктора ВКонтакте Как просматривать статистику и аналитику Как продвигать сайт ВКонтакте
Разработка сайта — это много времени и усилий. Плюс нужен бюджет, достаточный для найма команды: копирайтера, дизайнера, верстальщика и т.д. При недостатке финансов и отсутствии специалистов можно воспользоваться конструкторами и создать проект самостоятельно.
Но и в этом случае сначала придётся разобраться в функционале. Но есть более простое решение, когда нужно быстро сделать простой сайт-визитку. Рассказываю, как сделать посадочную страницу с помощью конструктора сайтов ВКонтакте.
Что такое конструктор сайтов ВКонтакте
В конце 2020 года в социальной сети ВКонтакте появился новый инструмент — «Сайты ВКонтакте». С его помощью можно всего в несколько кликов создать посадочную страницу на основе имеющегося сообщества или группы. Готовый проект работает как стандартный лендинг: можно привлекать на него аудиторию и настраивать рекламу, собирать заявки и отслеживать статистику.
Пример сайта ВКонтакте https://vk.link/shanti.home
Но нужно учитывать несколько важных моментов:
- Основой становится сообщество во ВКонтакте.
- Сообщество должно быть открытым.
- Адрес лендинга соответствует домену сообщества.
Поэтому, в первую очередь, начинать следует с подготовки основы для будущего сайта.
Как подготовить сообщество
Подготовка сообщества предполагает несколько важных шагов.
Сделайте сообщество общедоступным
Прежде всего, проверьте статус страницы, на основе которой вы планируете собрать сайт. Группа или сообщество должны быть открыты.
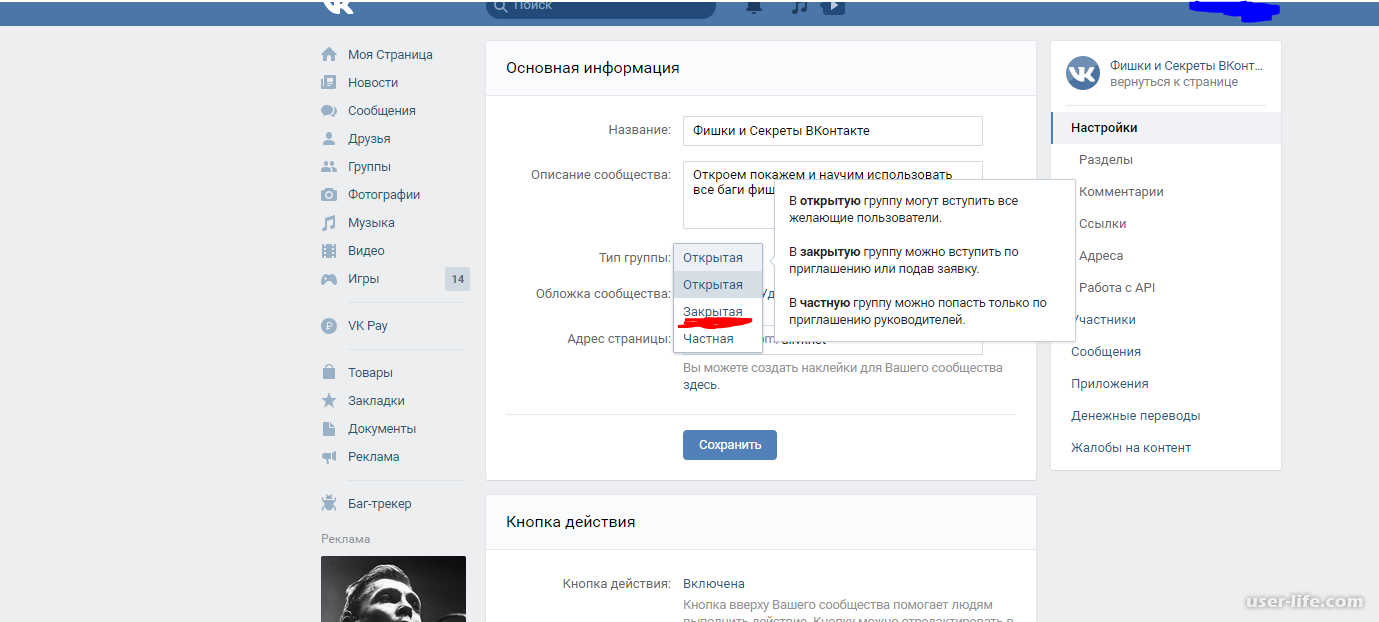
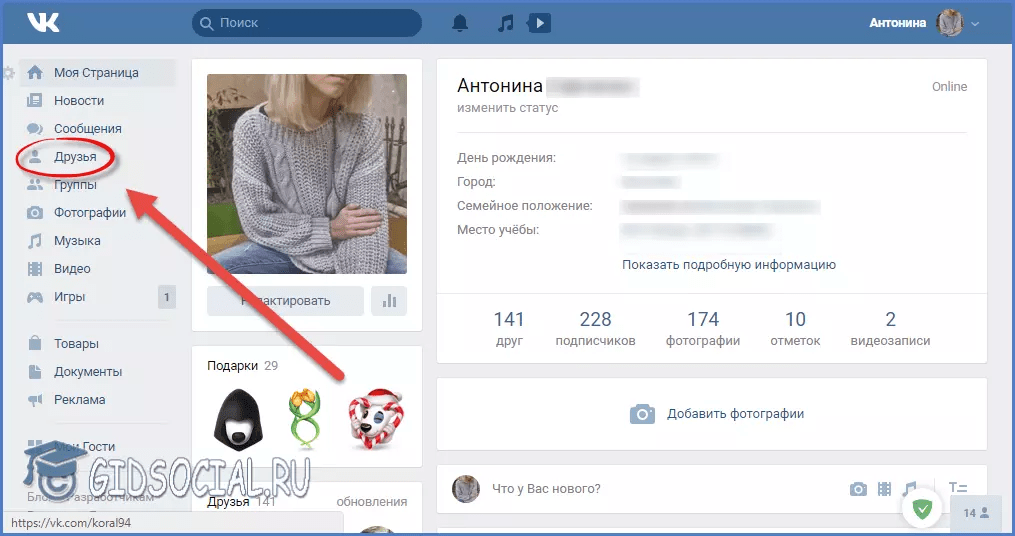
Если группа закрытая или частная, нужно её открыть. Для этого в меню, расположенном с правой стороны, кликните на «Управление». В разделе «Основная информация» найдите «Тип группы» и поменяйте статус на «Открытая».
Придумайте красивый и запоминающийся адрес
Нужно изменить адрес сообщества — если вы не сделали это раньше. По умолчанию у всех страниц ВКонтакте адрес представляет собой набор цифр — идентификационный номер. Нужно придумать текстовое обозначение: что-то легко запоминающееся, желательно отражающее суть деятельности или вызывающее определённые ассоциации. Учитывайте, что URL создаваемого лендинга будет выглядеть так:
vk.link/домен_сообщества
Актуализируйте название и описание
При необходимости измените название сообщества. Оно должно отражать то, чем вы занимаетесь. Добавьте описание. Эти данные можно будет использовать на сайте. К тому же, если с лендинга вы будете вести трафик в сообщество, важно показывать актуальную и понятную информацию.
Оно должно отражать то, чем вы занимаетесь. Добавьте описание. Эти данные можно будет использовать на сайте. К тому же, если с лендинга вы будете вести трафик в сообщество, важно показывать актуальную и понятную информацию.
Дополнительно можно указать телефон для связи и адрес, если у вас офлайн-бизнес.
Добавьте информативную обложку
Следующим шагом подберите обложку для сообщества. Постарайтесь избегать стоковых, абстрактных и малопонятных невзрачных изображений. Обложку можно использовать, как первый экран будущей посадочной страницы. Минимальный размер обложки — 800×400 пикселей.
Учитывайте, что в центре изображения на сайте будут показаны текст и кнопка CTA. Поэтому выбирайте обложку так, чтобы текст на ней выглядел читабельно.
Добавьте нужные разделы и контент
Добавьте разделы с важной для клиентов информацией. Например, товары, фотоальбомы, обсуждения, мероприятия, статьи. Перечень зависит от того, чем вы планируете делиться с подписчиками.
Что ещё важно сделать:
- заполнить разделы актуальной информацией;
- разместить свежие посты;
- попросить подписчиков написать отзывы;
- проверить актуальность внешних ссылок, если такие есть;
- добавить фото товаров и указать цены.
О том, как грамотно оформить сообщество ВКонтакте, можно почитать в блоге Unisender.
Включите отзывы
Чтобы собирать мнения клиентов, активируйте сбор отзывов. Для этого перейдите в «Управление» и выберите раздел «Приложения». В перечне приложений найдите виджет «Отзывы» и кликните «Добавить». В настройках виджета можно выбрать отображение отзывов в виде списка или текста.
Когда оформление сообщества ВКонтакте будет закончено, можно переходить к созданию сайта.
Как создать сайт с помощью конструктора ВКонтакте
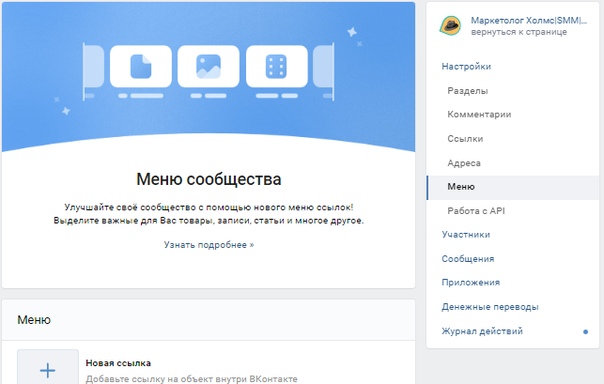
Откройте главную страницу сообщества и в правом меню выберите раздел «Сайт из сообщества».
После обновления страницы кликните на кнопку «Создать сайт».
Дальше нужно заполнить все необходимые пункты. В целом интерфейс очень понятный — с ним разберётся даже абсолютный новичок.
В качестве примера я покажу, как делаю лендинг. Специально для этого я создала сообщество вымышленного кафе.
Шаг 1: главный блок
Создание сайта начинается с оформления главного блока. По умолчанию в качестве названия здесь отображается название сообщества.
Кликнув на карандаш, можно отредактировать блок: изменить заголовок и описание, добавить обложку, изменить надпись на кнопке действия в сообществе, прописать преимущества.
Если ничего не менять, то информация подтянется из сообщества. Рекомендую проверить исходный текст и при необходимости подкорректировать его.
Шаг 2: товары или услуги
В следующем блоке «Товары или услуги» также можно отредактировать информацию.
В частности — изменить заголовок блока и поставить/убрать галочку для его отображения на сайте.
В этом блоке будут отображены товары, которые вы добавили в одноимённый раздел сообщества.
Шаг 3: текстовый блок
Добавляем текстовый блок.
В него входят заголовок блока и текст-описание. Можно загрузить до 3 фотографий или видео. Для отображения блока на сайте и добавления кнопки проставьте галочки.
Шаг 4: фотографии
Теперь перейдём к блоку «Фотографии»
На этом этапе можно выбрать альбом, фотографии из которого будут показаны на лендинге. Изначально заголовок соответствует названию выбранного альбома, но его можно изменить. Активная галочка нужна, чтобы блок отображался на сайте.
Если не хотите показывать этот блок, просто удалите его.
Сохраняем настройки и движемся дальше.
Шаг 5: дополнительные блоки
На сайт можно добавить блок с отзывами. Для этого в настройках включите товары, фотографии и обсуждения.
Также дополнительно можно добавить ещё несколько блоков. Например:
Товары или услуги. Выбираем подборку для отображения на посадочной странице и редактируем заголовок.
Текстовый блок. Добавляем заголовок и описание, прикрепляем до 3 изображений или видео. Также можно добавить кнопку CTA.
Фотографии. Выбираем нужный альбом в галерее и добавляем заголовок.
Маркетинговые инструменты. Здесь можно настроить отображение лид-магнита или формы обратной связи. Отредактируйте текст и выберите нужный тип действия.
Необязательно добавлять всё — вы можете выбрать только необходимые разделы.
Блоки можно дублировать или менять местами.
Для своего тестового сайта я добавлю форму обратной связи.
Теперь остаётся кликнуть на кнопку «Опубликовать» — и сайт готов.
Дополнительные настройки
По желанию можно немного изменить дизайн и настроить отображение ссылки на лендинг в сообществе.
Для этого в настройках сайта перейдите в раздел «Внешний вид».
Нажмите «Настроить внешний вид» и выберите цвет и тему страницы, стиль кнопок и шрифт. Также можно изменить фавикон: выбрать логотип ВК, фото сообщества или загрузить свою иконку.
Вот такой сайт у меня получился:
Пример готового лендинга: https://vk.link/cafe_testpage
Как просматривать статистику и аналитику
После сохранения и публикации сайт сразу же становится общедоступным. Для просмотра статистики откройте сообщество и перейдите в раздел «Сайт из сообщества». Здесь можно посмотреть данные о посещаемости и активности за прошедший или текущий день либо за несколько дней.
Для более точного отслеживания можно подключить системы аналитики. Для этого в разделе редактирования сайта откройте вкладку «Аналитика» и выберите систему. Укажите код или ID пикселя, предварительно созданного в соответствующей рекламной системе.
Если вы хотите, чтобы ссылка на сайт отображалась в сообществе, в разделе «Видимость» проставьте соответствующие галочки.
Как продвигать сайт ВКонтакте
Готовый лендинг можно продвигать любыми доступными способами: настроить контекстную рекламу, запустить таргетированную рекламу в других соцсетях, разместить баннеры на внешних площадках.
Для продвижения внутри ВКонтакте можно настроить рекламу прямо в настройках созданного лендинга. В блоке статистики кликните на пункт «Продвигать сайт».
В открывшемся окошке отредактируйте рекламную запись, загрузите изображение, добавьте призыв к действию. Кликните «Продолжить», и система автоматически подберёт аудиторию. При необходимости вы можете подкорректировать параметры целевой аудитории.
Теперь остаётся только указать бюджет, настроить график показов и запустить рекламу.
Для пополнения бюджета не нужно посещать рекламный кабинет. Можно сделать это сразу при настройке рекламы. Система рассчитает нужную сумму. Вам останется только указать платёжные данные и оплатить.
Вот и всё. Сайт готов к приёму посетителей. Реклама запущена. Статистика отслеживается. Аналитика подключена. И всё это вы можете сделать абсолютно самостоятельно, без привлечения специалистов. При этом на создание сайта не придётся потратить ни копейки.
Важно. Помните, что созданный лендинг будет работать только в связке с сообществом. Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Если вы решите удалить сообщество или по какой-то причине его заблокируют, то и сайт перестанет существовать.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиКак запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Генератор бесплатных контактных форм | Jotform Form Builder
Если вам нужно собирать потенциальных клиентов, отзывы, или подписки на рассылки через ваш веб-сайт , вы можете создать пользовательскую контактную форму за минут с помощью нашего бесплатного конструктора контактных форм. Просто перетащите форму, чтобы настроить ее, вставьте ее без программирования и мгновенно просматривайте ответы на любом устройстве. Вы даже можете синхронизировать контакты с популярными CRM, автоматами почтового маркетинга и другими мощными приложениями!
Шаблоны
350+ Шаблоны контактных формНе хотите создавать контакты с нуля? Хотите ли вы классический макет формы или диалоговую карточку, которая задает один вопрос за раз, наши бесплатные шаблоны контактных форм помогут вам создать нужную форму в кратчайшие сроки!
Общая форма обратной связи
Форма обратной связи
Веб-форма обратной связи
Преимущества
Мгновенная контактная форма
Создание онлайн-форм без кода
С нашим создателем контактной формы с функцией перетаскивания вы можете создать индивидуальную форму для своего веб-сайта, не написав ни единой строки кода! От настройки внешнего вида вашей формы до интеграции со сторонними приложениями , Jotform позволяет вам создать идеальную контактную форму для вашего бизнеса всего за пару кликов.
Простота настройки и встраивания
Произведите хорошее первое впечатление с помощью выделяющейся контактной формы. Наш бесплатный конструктор контактных форм делает это легко создать привлекательную онлайн-форму, соответствующую вашему бренду и индивидуальности . Когда вы закончите настройку дизайна, вы можете добавить его на свой веб-сайт за считанные секунды и начать принимать заявки.
Отлично смотрится на любом устройстве
Ваша настраиваемая контактная форма по умолчанию оптимизирована для мобильных устройств , что означает, что посетители сайта смогут отправлять свои сообщения и запросы с любого устройства. Вы можете просматривать ответы на ходу — даже в автономном режиме с нашим бесплатным приложением Jotform Mobile Forms!
Отзывы
Что наши пользователи говорят о Jotform
Jotform — удивительно удобный инструмент для команд веб-дизайнеров. Мы используем его как для сайтов наших клиентов, так и для своих собственных. Jotform поддерживает цели формы нашего клиента, не влияя на ощущение или цель дизайна. Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Jotform поддерживает цели формы нашего клиента, не влияя на ощущение или цель дизайна. Интеграция и автоматизация экономят нам массу времени. Мы можем настроить форму и ее функции по своему усмотрению. Мы даже можем настроить уведомления по электронной почте с помощью нашего собственного HTML. За прошедшие годы мы столкнулись с другими поставщиками форм, но они не идут ни в какое сравнение, поскольку Jotform постоянно развивается. Продолжайте хорошую работу!
Эндрю Джонс, Веб-дизайнер , UpEngine
Как создать контактную форму с помощью Jotform
Узнайте, как создать контактную форму для своего веб-сайта с помощью этого подробного руководства по Jotform. Мы проведем вас через весь процесс создания контактной формы, от настройки вашей формы до отправки уведомлений по электронной почте, до внедрения или публикации вашей формы в Интернете.
Посмотреть видео
Узнать больше о контактных формах
Все вопросы о Jotform Contact Forms — ответил. Ознакомьтесь с нашими часто задаваемыми вопросами, чтобы получить ответы на распространенные вопросы.
Ознакомьтесь с нашими часто задаваемыми вопросами, чтобы получить ответы на распространенные вопросы.
Ваш поиск «[searchValue]» не дал результатов.
Что такое контактная форма?
Контактная форма собирает потенциальных клиентов, отзывы или подписки по электронной почте непосредственно через ваш веб-сайт.
Как создать контактную форму?
С помощью Jotform вы можете создать контактную форму с нуля или выбрать из более чем 350 готовых шаблонов, а затем создать свою собственную с помощью нашего конструктора с помощью перетаскивания. Кодирование не требуется.
Как бесплатно добавить контактную форму на веб-сайт?
Добавьте контактную форму на свой веб-сайт, используя автоматически сгенерированный код для встраивания. На вкладке «Публикация» в конструкторе форм выберите «Встроить», затем скопируйте предоставленный код и вставьте его на свой веб-сайт.
Каковы важные элементы контактной формы?
Хорошая контактная форма включает как минимум три важных поля: имя, адрес электронной почты и сообщение. Вы можете добавить дополнительные поля, такие как вопросы с несколькими вариантами ответов, раскрывающиеся меню и многое другое.
Где использовать контактные формы?
Вы можете использовать контактные формы в следующих системах управления контентом (CMS) и на веб-сайтах:
- WordPress
- Shopify
- Blogger
- Веб-сайт
- Squarespace 9010 9 Bootstrap
Вы достигли лимита формы
Ваша учетная запись в настоящее время ограничена формами {formLimit}.
Перейдите в Мои формы и удалите существующую форму или обновите свою учетную запись, чтобы увеличить лимит форм.
ОБНОВИТЬ СЕЙЧАС
Как создать наилучшую страницу контактов
Рядом со страницей «О странице» страница контактов на любом веб-сайте, скорее всего, получит наибольшее количество трафика.
- 1 Что нужно странице контактов?
- 2 Как настроить лучшую контактную страницу
- 3
Какой URL?
- 3.1 Наша контактная страница
- 4 Макет
- 5 И последнее: стимулируйте контакт
- 6 Подведение итогов
Что нужно для страницы контактов?
Очевидным ответом здесь является контактная информация. Однако хитрость заключается в том, чтобы упорядочить эту информацию, создать беспрепятственный опыт для посетителей и убедиться, что вы не предоставляете им слишком много вариантов, чтобы они не перегружались.
Как правило, ваша контактная страница должна содержать:
- Реальная контактная информация, такая как почтовый адрес, номер телефона и часы работы (для каждого вашего местоположения)
- Цифровая контактная информация, такая как адрес электронной почты, URL-адрес веб-сайта или доступность живого чата
- Контактная информация социальных сетей и сообщества, например, в каких сетях вы находитесь (и регулярно проверяете) или где найти ваши форумы
Вдобавок к этой информации очень полезно дать людям представление о том, какой вид контакта является подходящим. На какие запросы вы отвечаете, какие запросы могут не оправдывать ответ и какие запросы будут автоматически удалены в корзину?
- Сообщения с вопросами о продуктах, услугах или какой-либо поддержке клиентов хороши
- Возможные (законные) партнерства и рабочие отношения приветствуются
- Электронные письма, предлагающие рекламные возможности, скорее всего, попадут в корзину, то же самое с просьбой купить размещение ссылок и т.
 д.
д. - Объявления и холодные электронные письма о несвязанных продуктах или пресс-релизах будут игнорироваться
Установка таких основных правил может сделать вашу страницу контактов более удобной для пользователей, а также поможет сохранить беспрепятственный рабочий процесс общения и приблизить вас к Inbox Zero.
Как настроить лучшую контактную страницу
Одним из наиболее спорных — или, возможно, обсуждаемых — включений на странице контактов является сама контактная форма. Действительно. Некоторые люди рассматривают контактную форму как отговорку. Как способ для бизнеса создать иллюзию связи, но на самом деле, просто сохраняя сообщения и не читая их. Но для самых уважаемых предприятий эти контактные формы широко используются и вызывают большое доверие у их клиентов. Они также могут стать отправной точкой для многих видов автоматизации, которые могут помочь вашему бизнесу сэкономить время и заработать деньги. Выбор плагинов контактной формы WordPress с лучшими функциями может сделать это с легкостью.
С другой стороны, контактная форма предоставляет вашим посетителям практически беспрепятственный способ связаться с вами. Во многих случаях просто разместить контактную форму в верхней части страницы — это простой способ пригласить людей связаться с вами.
Если это основной диск вашей страницы контактов, то вам подойдет форма. Однако, если вы предпочитаете более фильтрованный поток контактов, то легко заполняемая форма может не подойти вашей команде.
Какой URL?
Как правило, для страницы контактов используются два URL-адреса.
- https://example.com/contact
- https://example.com/contact-us (или свяжитесь со мной)
Ни один из них не лучше другого, но, по нашему мнению, нам больше нравится номер /contact , потому что он проще. Вы всегда можете сделать перенаправление 301 и для любых других распространенных слагов. Если кто-то просто пытается добраться до самой этой страницы, / контакт будет способом, которым они это делают.
Мы используем / контакт здесь, в Elegant Themes.
Наша контактная страница
Фактически, это текущая страница контактов, которую мы используем:
На одной стороне страницы находится контактная форма. Потому что мы хотим, чтобы наши члены связывались с нами как можно проще и быстрее. Мы хотим свести трения к минимуму, поэтому делаем форму заметной и включаем категорию. Кроме того, у нас также есть чат технической поддержки, который пользователи могут активировать нажатием кнопки справа.
Теперь под кнопкой Чат с поддержкой для живого чата находятся наши социальные ресурсы и ресурсы сообщества. То, как вы представляете их, будет отличаться от того, как это делаем мы. Потому что характер вашего сообщества. У нас есть форум сообщества, группа в Facebook и блог с активным комментирующим сообществом. Поэтому вместо того, чтобы просто указать вам на наши страницы в Twitter или Facebook, мы хотим убедиться, что люди направляются туда, где происходит наибольшее взаимодействие.
Кроме того, у нас есть часто задаваемых вопросов в нижней части страницы, и это заполняет потребность в том, что мы упоминали выше относительно того, по поводу чего пользователи должны и не должны связываться. Ответы на многие вопросы доступны на той же странице, что экономит время как пользователя, так и нашей службы поддержки.
Макет
Макет вашей контактной страницы также невероятно важен. Вы абсолютно ни при каких обстоятельствах не хотите скрывать свою информацию. Вы хотите, чтобы это было представлено максимально ясно. Однако вы также не хотите перегружать своих пользователей. В общем, мы считаем, что два макета работают лучше всего.
Первый — это расклад карт на сгибе. У вас есть четкие поля, которые четко отделены друг от друга, и пользователь может легко найти нужную ему информацию.
Независимо от того, находятся ли они на мобильном или настольном компьютере, информация легкодоступна и легко нажимается. Кроме того, кнопка социальных сетей видна, но не затмевает более важную контактную информацию. Однако, если социальные сети являются вашим основным способом общения, это может быть обратным.
Кроме того, кнопка социальных сетей видна, но не затмевает более важную контактную информацию. Однако, если социальные сети являются вашим основным способом общения, это может быть обратным.
Еще один способ, которым мы рекомендуем расположить вашу контактную страницу, — это выделить контактную форму, сделав ее самой популярной частью страницы. Если вы хотите, чтобы люди протянули руку помощи, это самый простой способ сделать это. Также обратите внимание, что в этом пакете макетов социальные сети гораздо более заметны, чем в другом, по цвету и размеру размещения. Это покажет зрителю, что эти платформы так же жизнеспособны, как электронная почта (форма), чтобы связаться с вами.
Внизу находится техническая информация, включая адрес электронной почты, номер телефона и адрес. Но поскольку они расположены ниже на странице, вероятность того, что они будут использоваться в качестве основного средства связи, меньше.
Кроме того, вы заметите, что в обоих этих типах макетов страница остается чистой. Во всех наших примерах в этой статье нет посторонней информации. Все на странице служит единственной цели вашей аудитории или клиентов, которые обращаются к вам самым простым способом.
Во всех наших примерах в этой статье нет посторонней информации. Все на странице служит единственной цели вашей аудитории или клиентов, которые обращаются к вам самым простым способом.
И последнее: поощряйте контакт
Наконец, мы хотим предложить вам стимулировать ваших клиентов и пользователей обращаться к вам. Конечно, они могут связаться, когда что-то не так, но это может сделать почтовый ящик утомительным день за днем. Если вы дадите своим клиентам повод связаться с ними, вы можете получить похвалу.
Дайте скидку на обзоры подкастов в Apple Podcasts и сообщите об этом. Вы можете предоставить купоны или предложения в обмен на отзывы, которые легко отображаются с помощью этих плагинов. Что бы вы ни делали, можно создать причину, по которой люди будут больше взаимодействовать с вашим брендом и вами как личностью. Вы можете запросить отзыв для участия в розыгрыше, и признание является отличным стимулом для некоторых людей — выделите их каким-либо образом, чтобы показать, как они выделили вас.

 Если не удается войти, щелкните здесь.
Если не удается войти, щелкните здесь.  д.
д.