Форматирование текста в wiki-разметке
В предыдущем уроке мы научились прикреплять wiki-страницу к записи, но чтобы прикреплять wiki-страницу к записи — необходимо наполнить содержанием (материалом) wiki-страницу.
Текст страницы в wiki-разметке, форматируется при помощи специальных тегов*, которые представлены ниже.
* тег — элемент языка разметки гипертекста.
Основные теги для форматирования текста
| Имя тега | Для чего предназначен тег |
| <gray>Серый текст</gray> | Для выделения текста серым цветом |
| <b>Жирный текст</b> | Для выделения текста жирным начертанием |
| ′′′Жирный текст′′′ | Для выделения текста жирным начертанием |
| <i>Курсив</i> — »Курсив» | Для выделения текста курсивом |
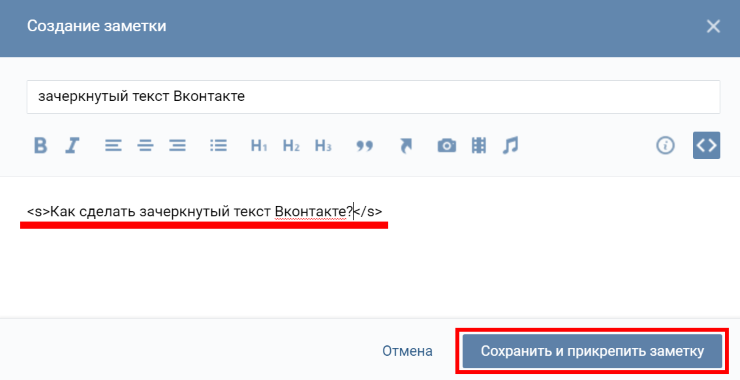
| <s>Зачёркнутый текст</s> | Длязачёркивания текста |
| <u>Подчёркнутый текст</u> | Для подчёркивания текста |
| Текст <sup>верхнего индекса</sup> | Для создания верхних индексов у текста |
| Текст <sub>нижнего индекса</sub> | Для создания нижних индексов у текста |
| <tt>Моноширинный</tt> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <code>Моноширинный</code> | Моноширинный шрифт — шрифт, у которого все знаки имеют одинаковую ширину |
| <left>Левый край</left> | Выравнивание текста по левому краю |
| <center>Центр</center> | Выравнивание текста по центру |
| <right>Правый край</right> | Выравнивание текста по правому краю |
| <blockquote>Текст в цитате</blockquote> | Для выделения цитаты из текста |
| строка 1 <br/> строка 2 | Для переноса строки (аналог enter`а) |
| <pre><b>Текст</b></pre> | Для игнорирование wiki-разметки |
| <nоwiki><b>Текст</b></nоwiki> | Для игнорирование wiki-разметки |
Действие основных тегов форматирования текста на практике
Заголовки в wiki-разметке
Заголовки в wiki-странице состоят из названий разделов и подчёркивающей черты (подчёркивающая полоса появляется не во всех случаях).
Также можно отделять разделы при помощи специальной черты (—-).
Обратите внимание: заголовки и подчеркивающая синяя полоса, не работают в таблицах.
| Синтаксис заголовков | Описание |
| == Раздел статьи == === Подраздел статьи === ==== Подраздел второго уровня ==== | В результате получится 3 заголовка, которые различаются между собой по уровню (то есть высотой символов). |
| –––– | Специальная синяя разделяющая полоса |
Действие заголовков в wiki-разметке на практике
Отступы и списки
Отступы в wiki-разметке используются для выделения абзацев, а списки — для упорядочивания текста строго по пунктам.
Отступы бывают только одного типа, а списки бывают: нумерованные и маркированные.
| Синтаксис | Описание |
| :Один ::Два :::Три | Создаст список из трёх слов с равным отступом между ними. |
| * Первый уровень ** Второй уровень *** Третий уровень | Маркированный список |
| # Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта | Нумерованный список |
Действие отступов и списков в wiki-разметке на практике
Перейти к уроку №6: Страницы в wiki-разметке
С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Метки: wiki-разметка.
Использование форматирования Markdown в Microsoft Teams
С помощью Markdown вы получаете динамический предварительный просмотр отформатированного текста в поле создания по мере ввода, и вы всегда можете отменить форматирование, нажав клавиши CTRL+Z.
Кроме того, большинство из этих действий доступны, если развернуть поле создания (все, кроме кавычек блоков и зачеркивающих элементов, по-прежнему будут иметь собственную кнопку).
Доступные действия Markdown в Teams
|
Name (Имя) |
Действие |
Пример |
|---|---|---|
|
Полужирный шрифт |
*полужирный текст* |
полужирный текст |
|
Текст, выделенный курсивом |
_italic text_ |
курсивный текст |
|
Зачеркивание |
~Зачеркивание~ |
|
|
Нумерованный список |
<число> элемент 1 |
1. |
|
Неупорядоченный список |
* Элемент 1 |
· Элемент 1 |
|
Гиперссылка |
[Текст] (URL-адрес) |
Вот ссылка. |
|
Многострочный блок кода |
»'[блок кода] |
|
|
Блок кода со спецификацией языка |
> языка< |
»»js |
|
Встроенный блок кода |
«[текст кода]» |
|
|
Заголовок |
Текст ##Header |
Текст заголовка |
|
BlockQuote |
>[пробел] |
Использование Markdown для предоставления общего доступа к коду
Вы можете форматировать код и предоставлять общий доступ к своему коду в Teams.
-
Чтобы добавить встроенный блок кода, начните и завершите текст с помощью обратной галочки (‘ ), которая находится рядом с элементом 1 на клавиатуре.
-
Чтобы добавить многострочный блок кода, предварите текст с помощью «», а затем вставьте его в поле создания.
Вы получите динамический предварительный просмотр кода и можете отменить любое форматирование, нажав клавиши CTRL+Z.
На данный момент вы можете просматривать сообщения в формате Markdown на мобильном устройстве, но не создавать их, поэтому, если вы хотите совместно работать над кодом, придерживайтесь классического или веб-приложения.
H̶a̶c̶k̶: зачеркнутый текст в Medium | Надин Д.Л. мне на
этот пост , когда я искал в его индексах «Medium hack». (Хак есть в комментариях к этому посту.) Наслаждайтесь!Трах средний. Я имею в виду, трахни их
Clickbaitorama!!!
medium.com
(Не волнуйтесь, Гутблум любит Medium, как и все мы. ;))
Теперь мы разобрались с этим, вот как вы можете добавить зачеркнутый текст на Medium.
А как насчет этого д̶а̶м̶н̶е̶д̶ ̶ взорванного перечеркнутого?
Подождите, еще не совсем.
Только что понял, что мне также пришлось поделиться с вами этим постом , и именно так я узнал, что зачеркивание возможно даже на Medium. Автор Алекс Харди использует его примерно на полпути к этой прекрасной кроличьей норе. Здесь столько блеска, для нас n̶e̶w̶b̶s̶ n00bs!
Внутренняя игра криптографии
Как овладеть своим мышлением и провалиться в криптокроличью нору 4 найти через Medium, но скорее через Твиттер, где Робин Райс разместила на него ссылку.
 Также обратите внимание на Робина Райса. Она всякая шамамарада . 😍✨🧙
Также обратите внимание на Робина Райса. Она всякая шамамарада . 😍✨🧙Это красные таблетки и кроличьи норы всю дорогу, ребята.
Наконец-то мы здесь. Это важный момент. момент, когда мы пробить режим шрифтов на Medium и взломать наш путь к бесстыдному саморедактированию.
(Для справки, я не знаю, как Алекс Харди сделал свое вычеркивание. У него, вероятно, есть гораздо лучший способ, так как я, по общему признанию, довольно прост…
моего .̶a̶l̶t̶e̶r̶.алтарного эго (sic) отчитывающего другое, в The Good Place ]…максимум техн. риск. ;))
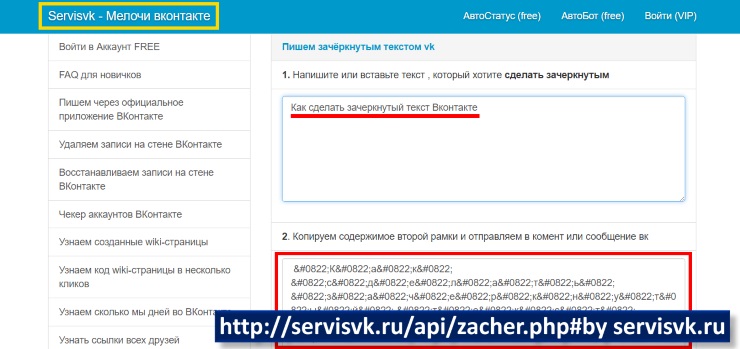
- Перейдите на веб-страницу генератора зачеркнутого текста, например эту: https://www. piliapp .com/cool-text/strikethrough-text/ или этот: https:// fsymbols .com/generators/strikethrough/
(ВНИМАНИЕ: обратите внимание на букву «f» в последнем ; в данном случае это может означать нечто худшее, чем F-слово. )
)
2. Найдите маленькое текстовое поле.
[Примечание: оказывается, я не могу понять, как правильно отформатировать нумерованные списки в Medium. Кто-нибудь может помочь? :))]
3. Введите в это маленькое текстовое поле слово или фразу, которые должны быть зачеркнуты. Вы увидите, как ваш текст волшебным образом превратится в зачеркнутый на соседней панели.
4. Скопируйте s̶t̶r̶i̶k̶e̶d̶-̶t̶h̶r̶o̶u̶g̶h̶ s̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶e̶d s̶t̶r ̶i̶c̶k̶e̶n̶-̶t̶h̶r̶o̶u̶g̶h̶ t̶h̶r̶o̶u̶g̶h̶s̶t̶r̶i̶c̶k̶e̶n̶ ̶ …э… «зачеркнутый» текст и вставьте его в редактор Medium.
Вот пара скриншотов, для уточнения зачеркнуто:
Генератор текста Piliapp (копировать-вставить из нижнего текстового поля) Генератор текста fsymbols (скопировать-вставить из нижнего текстового поля). По какой-то причине скриншот намного крупнее, чем у Piliapp. Ф-заговор?????? К сожалению, я случайно установил альбомный размер изображения. Вот это лучше:
Вот это лучше:
Всё! Выглядит довольно шикарно и в заголовке поста, если я сам так говорю. 😉 😎
(Но ооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо дальше за замет за заурядные
URL безумие— —
Надин вдыхает и выдыхает слова и образы со своего нынешнего наблюдательного пункта в Зоне Пустоты, Франция. Если вы хотите внести свой вклад и/или выразить признательность, пожалуйста, похлопайте в ладоши и/или прокомментируйте. Спасибо за чтение. 🖤
Использовать форматирование Markdown в Microsoft Teams
С помощью Markdown вы получаете предварительный просмотр отформатированного текста внутри поля ввода по мере ввода, и вы всегда можете отменить форматирование, нажав
Кроме того, большинство из этих действий доступны, если вы развернете окно создания сообщения (все, кроме кавычек и зачеркивания, по-прежнему будет иметь свою собственную кнопку).
Доступные действия Markdown в Teams
Имя | Действие | Пример |
|---|---|---|
Жирный текст | *жирный текст* | полужирный текст |
Курсив | _курсив_ | курсив |
Зачеркнутый | ~зачеркнутый~ | |
Нумерованный список | <номер> Пункт один | 1. |
Ненумерованный список | * Пункт один | · Пункт один |
Гиперссылка | [Текст](URL) | Вот ссылка. |
Многострочный кодовый блок | «`[кодовый блок] | |
Кодовый блок с указанием языка | «`<язык> | «js |
Встроенный блок кода | `[текст кода]` | |
Заголовок | ##Текст заголовка | Текст заголовка |
БлокЦитата | >[пробел] |
Используйте Markdown, чтобы поделиться кодом
Вы можете отформатировать свой код и поделиться им в Teams.

 Элемент 1
Элемент 1
 Пункт один
Пункт один