10 советов о том, как увеличить скорость загрузки страницы | by Nikita | WebbDEV
Published in·
7 min read·
Jun 11, 2019Я думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Итак, поехали:
1. Уменьшите количество HTTP-запросов
80% загрузки страницы ориентировано на загрузку компонентов страницы: скриптов, фотографий, файлов CSS, flash. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Уменьшив количество этих компонентов мы уменьшаем количество HTTP-запросов к серверу и как результат увеличиваем скорость загрузки страницы.
Но как уменьшить количество запросов к серверу не затрагивая внешний вид страницы?
На самом деле есть несколько способ.
- Использование CSS-спрайтов. CSS-спрайт — это комбинированное изображение, которое содержит в себе несколько маленьких изображений, которые в нужный момент для нужного элемента страницы вырезаются используя свойства: background-image и background-position.
- Использование Inline-картинок. Inline-картинки используют URL-схему data: для встраивания картинки в саму страницу. Это, однако, увеличит размер HTML-документа. Встраивая inline-картинки в ваши таблицы стилей вы добьетесь уменьшения запросов к серверу, а размер HTML останется прежним.
- Объединение нескольких файлов в один.
 Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
2. Помещайте CSS файлы в начале страницы
Помещая подключение к css файлам в хедере страницы мы получаем постепенный рендеринг страницы, т.е. страница будет загружаться постепенно — сначала заголовок, потом лого наверху, навигация и т.д. — а это в свою очередь служит отличным индикатором загрузки страницы для пользователя и улучшает общее впечатление от сайта.
Если размещать CSS файлы внизу страницы, то это не позволяет многим браузерам рендерить страницу постепенно. Это объясняется тем, что браузер «не хочет» перерисовывать элементы, у которых после загрузки страницы может измениться стиль. Так что все свои CSS файлы всегда подключайте в верхней части страницы в секции HEAD.
3. Помещайте javascript в конец страницы
Помещая javascript-файлы вниз страницы мы позволяем браузеру загрузить страницу с контентом в первую очередь, а уже потом начать загрузку javascript-файлов. Если же Ваш сайт идет в ногу со временем и содержит все возможные интерактивные «примочки», то этих javascript-файлов может быть несколько и весить они могут несколько сотен килобайт, поэтому перед загрузкой страницы заставлять пользователя ждать пока загрузятся все Ваши javascipt-файлы губительно.
Кроме того, внешние .js-файлы блокируют параллельную загрузку. Спецификация HTTP/1.1 советует, чтобы браузеры параллельно загружали не более 2-х компонентов веб-страницы с одного хоста. Таким образом, если картинки для вашего сайта располагаются на разных хостах, вы получите более 2-х параллельных загрузок. А когда загружается скрипт, браузер не будет начинать никаких других загрузок, даже с других хостов.
4. Минимизируйте css и javascript
Минимизация файла — это удаление из кода всех несущественных символов с целью уменьшения объема файла и ускорения его загрузки. В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
В минимизированном файле удаляются все комментарии и незначащие пробелы, переносы строк, символы табуляции. Здесь все просто. Чем меньше объем файла, тем меньше времени понадобится браузеру на его загрузку. А минимизировать Ваш код помогут вот эти 24 онлайн-сервиса для сжатия и оптимизации CSS кода
5. Используйте поддомены для параллельного скачивания
Как я уже говорил Выше, согласно спецификации HTTP/1.1 на браузеры накладываются ограничения на количество одновременно загружаемых компонентов сайта, а именно не более 2-х компонентов с одного хоста. Поэтому если на Вашем сайте много графики, то ее лучше вынести на отдельный поддомен или поддомены. Для Вас это будет один и тот же сервер, а для браузера — разные. Чем больше поддоменов Вы создадите, тем больше файлов браузер сможет одновременно загрузить и тем быстрее загрузится вся страница сайта. Вам остается лишь изменить адрес картинок на новый. Очень простой, но действенный способ.
6. Используйте кэш браузера
Кеширование становится крайне важным для современных веб-сайтов, которые используют обширное подключение JavaScript и CSS. Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Дело в том, что когда посетитель зашел на Ваш сайт в первый раз, то браузер выполнит загрузку всех javascript и css-файлов, также загрузит всю графику и флэш, однако правильно выставив HTTP-заголовок Expires, вы сделаете компоненты страницы кешируемыми. Таким образом, когда посетитель зайдет на Ваш сайт снова или перейдет на следующую страницу Вашего сайта, в кэше его браузера уже будут находится некоторые нужные файлы и браузеру не потребуется загружать их снова. Отсюда и выигрыш в скорости загрузки сайта.
Поэтому выставляйте HTTP-заголовок Expires везде, где только это возможно, на несколько дней или даже месяцев вперед. Для того, чтобы веб-сервер Apache отдавал соответствующие рекомендациям HTTP-заголовки Expires, необходимо добавить в файл .htaccess, находящийся в корневой папке сайта, следующие строки:
<IfModule mod_expires.c>Header append Cache-Control "public"FileETag MTime SizeExpiresActive OnExpiresDefault "access plus 0 minutes"ExpiresByType image/ico "access plus 1 years"ExpiresByType text/css "access plus 1 years"ExpiresByType text/javascript "access plus 1 years"ExpiresByType image/gif "access plus 1 years"ExpiresByType image/jpg "access plus 1 years"ExpiresByType image/jpeg "access plus 1 years"ExpiresByType image/bmp "access plus 1 years"ExpiresByType image/png "access plus 1 years"</IfModule>
Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_expires и, если модуль mod_expires доступен, включает отдачу HTTP-заголовков Expires, которые устанавливают срок хранения перечисленных выше объектов в кэше браузеров и прокси-серверов равный одному году с момента первой загрузки. Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
Установив такой срок жизни кэша браузера, может возникнуть сложность с обновлением файлов. Поэтому если Вы изменили содержимое css или javascript-файла и хотите, чтобы эти изменения обновились в кэше браузера, то необходимо изменить название самого файла. Обычно в название файла добавляют его версию, например так: styles.v1.css
7. Используйте CDN для загрузки популярных JavaScript библиотек
Если на Вашем сайте используется популярный javascript фреймворк, например jQuery, то для его подключения лучше использовать CDN.
CDN (Content Delivery Network) — это множество веб-серверов, разнесенных географически для достижения максимальной скорости отдачи контента клиенту. Сервер, который непосредственно будет отдавать контент пользователю, выбирается на основании некоторых показателей. Например, выбирается сервер с наименьшим числом промежуточных хопов до него либо с наименьшим временем отклика. Кроме того браузер кэширует javascript-файлы, и если Вы посещали сайты на котором используется такой метод, то эта библиотека уже есть в кэше Вашего браузера, и он не будет загружать её снова.
Одним из таких CDN — является Google Libraries. Это CDN для популярных open-source JavaScript библиотек. Загрузка популярных javascript фреймверков с Google Libraries позволяет увеличить скорость загрузки страницы и снизит траффик на ваш сервер.
О том как загружать jQuery с репозитория Google я писал вот в этой заметке «Увеличиваем скорость загрузки страницы загружая jQuery с репозитория Google».
8. Оптимизируйте ваши изображения
Необходимо определять подходящий формат для ваших изображений. Выбор неверного формата изображения, может существенно увеличить размер файла.
- GIF — идеально подходят для изображений с несколькими цветами, например логотип.
- JPEG — отлично подходят для детализированых изображений с большим количеством цветов, такие как фотографии.
- PNG — ваш выбор, когда вам нужно высококачественное изображение с прозрачностью.
Оптимизировать изображение можно двумя способами: используя программы или онлайн сервисы в Интеренете для сжатия изображений. В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
В первом случае от Вас потребуются определенные знания для работы с той или иной программой, а вот воспользоваться онлайн сервисами может каждый. От Вас лишь требуется загрузить нужные изображения, а сервис сам оптимизирует их и выдаст ссылку на скачивание уже сжатиых файлов.
Вот несколько онлайн сервисов для оптимизации изображений:
- www.punypng.com
- Smush.it
- www.jpegmini.com
9. Не масштабируйте изображения
Не изменяйте размер изображения при помощи атрибутов width и height тега , либо при помощи CSS. Это тоже негативно влияет на скорость загрузки страницы. Если у Вас есть изображение размером 500x500px, а вставить на сайт Вы хотите изображение с размером 100x100px, то лучше изменить размер оригинальной картинки при помощи графического редактора Photoshop, или любого другого. Чем меньший вес картинки, тем меньше времени потребуется для её загрузки.
10. Используйте Gzip- сжатие
Как показали проведенные исследования, gzip-сжатие текстового файла «на лету» в 95–98% случаев позволяет сократить время на передачу файла браузеру. Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Если хранить архивированные копии файлов на сервере (в памяти proxy-сервера или просто на диске), то соединение в общем случае удается освободить в 3–4 раза быстрее.
Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие типы сжатия они поддерживают, устанавливая заголовок Accept-Encoding в HTTP-запросе.
Accept-Encoding: gzip, deflate
Если веб-сервер видит такой заголовок в запросе, он может применить сжатие ответа одним из методов, перечисленных клиентом. При выдаче ответа посредством заголовка Content-Encoding сервер уведомляет клиента о том, каким методом сжимался ответ.
Content-Encoding: gzip
Переданные таким образом данные меньше первоначальных примерно в 5 раз, и это существенно ускоряет их доставку. Однако здесь есть один недостаток: увеличивается нагрузка на веб-сервер. Но вопрос с сервером всегда можно решить. Так что не будем обращать на это внимание.
Для того, чтобы включить GZIP-сжатие на своем сайте, необходимо в файле . Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/html<ifmodule mod_gzip.c>mod_gzip_on Yesmod_gzip_item_include file \.js$mod_gzip_item_include file \.css$ </ifmodule> </IfModule>
Но опять таки, данный код работает не на всех серверах, поэтому лучше обратиться в службу поддержки Вашего хостинг-провайдера и уточнить этот вопрос.
Ну вот собственно и все, что я хотел рассказать. В данной статье я постарался перечислить все основные способы клиентской оптимизации для увеличения скорости загрузки веб-страницы. Кроме клиентской оптимизации существует еще и серверная оптимизация. Но это уже тема для отдельной статьи.
7 советов по оптимизации для начинающих / Хабр
В службу поддержки King Servers часто обращаются владельцы сайтов, которые не понимают, почему их ресурсы загружаются медленно. В итоге мы решили составить простую инструкцию по оптимизации скорости загрузки для начинающих — представляем ее вашему вниманию.
Примечание: в конце статьи приведен список ресурсов для дальнейшего изучения — будем благодарны, если вы сможете дополнить его в комментариях.
Введение: как загружаются сайты
В материале под названием «Что происходит, когда пользователь вбивает адрес сайта Google.com» очень подробно описаны все процессы, связанные с посещением сайта. Если говорить кратко, то между тем, как посетитель сайта вобьет в адресную строку его URL и получит ответ, в общем виде проходит несколько этапов:- Сначала браузер осуществит DNS-запрос по имени сайта.
- Далее инициируется TCP-подключение к серверу, на котором этот сайт расположен.
- Следом устанавливается соединения http или https.
- Потом запрашивается нужная страницы и загружается ее HTML-код.
- Стартует парсинг HTML.
- После этого браузер начинает подгружать внешние ресурсы, связанные со страницей (стили, изображения, скрипты и так далее).
- В итоге рендерится финальная версия страницы со всем контентом.
- Затем исполняется JS-код — скрипты могут потребовать обработки дополнительных сетевых запросов, изменять страницу или её шаблон, так что возможен и новый круг рендеринга.

Первый шаг: понять, что тормозит
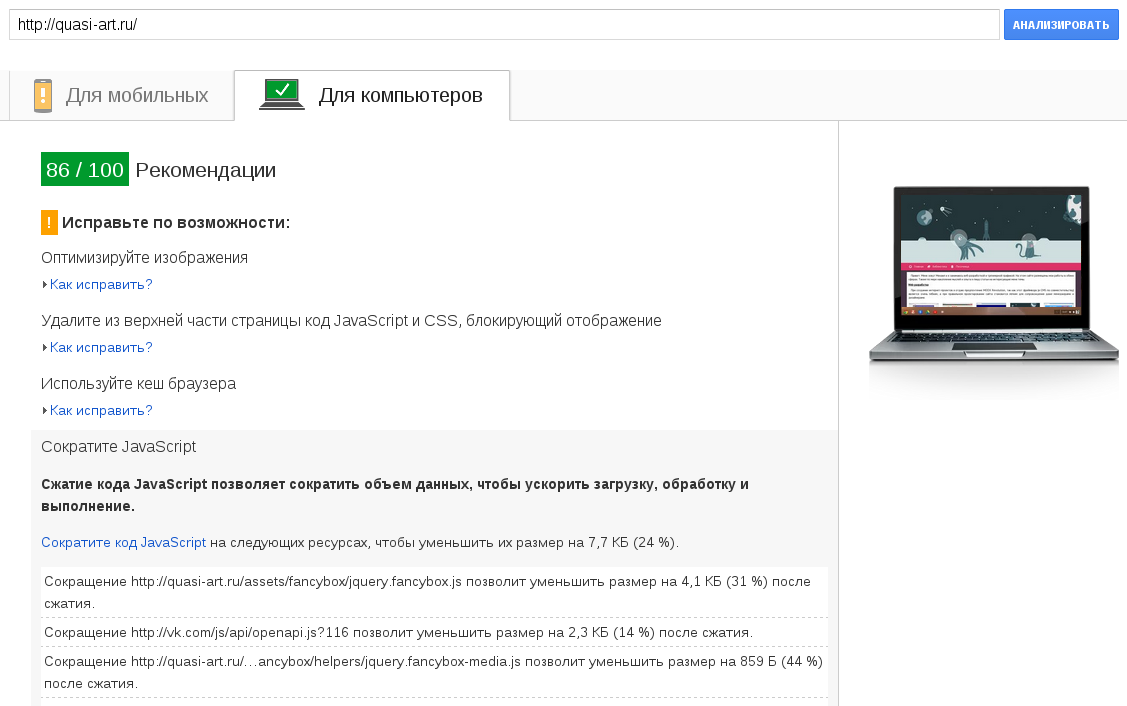
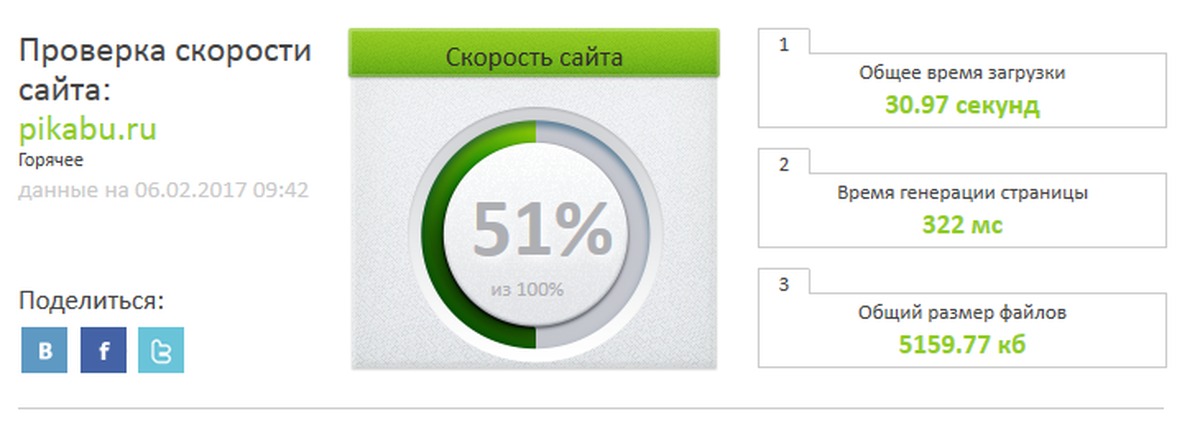
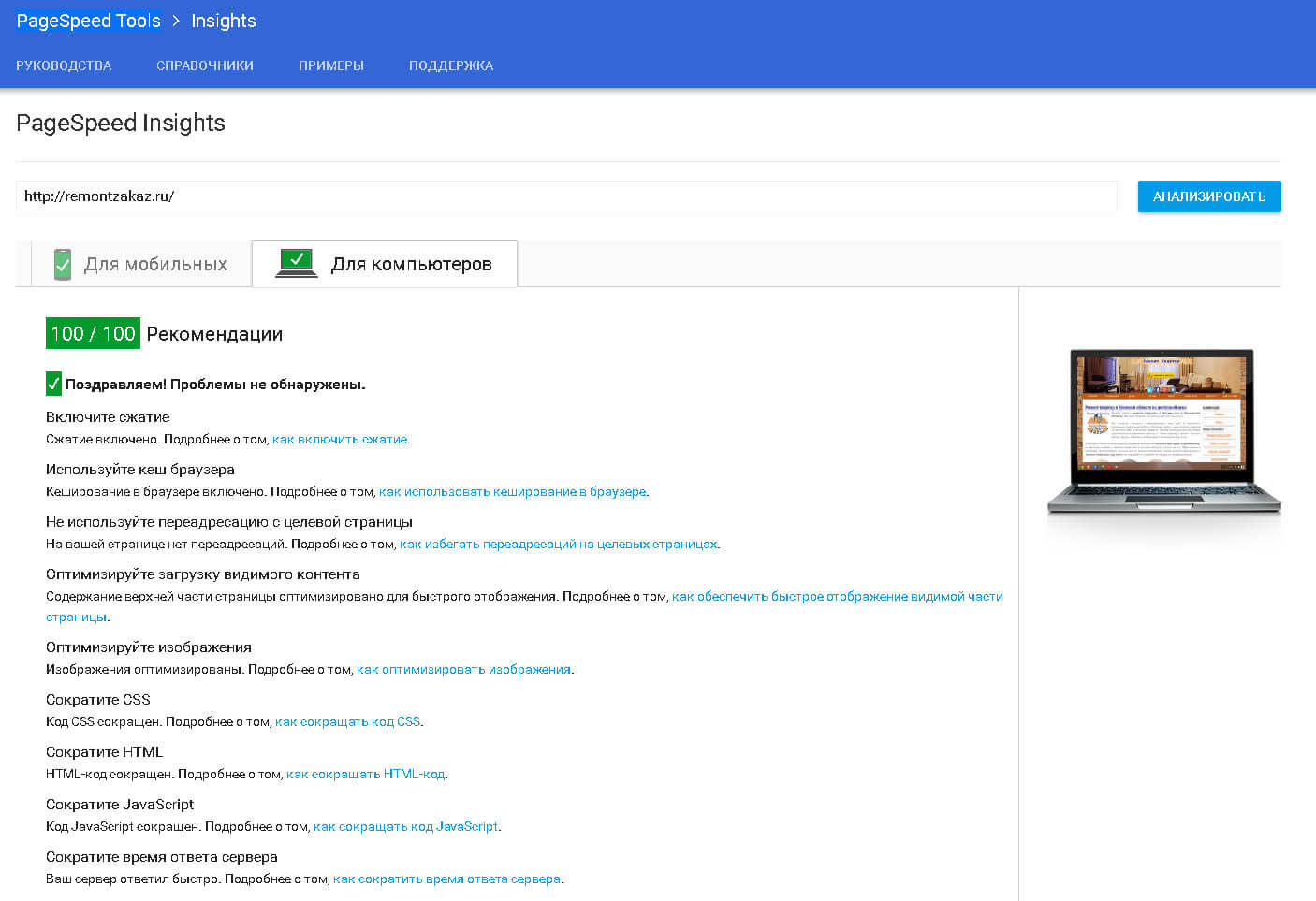
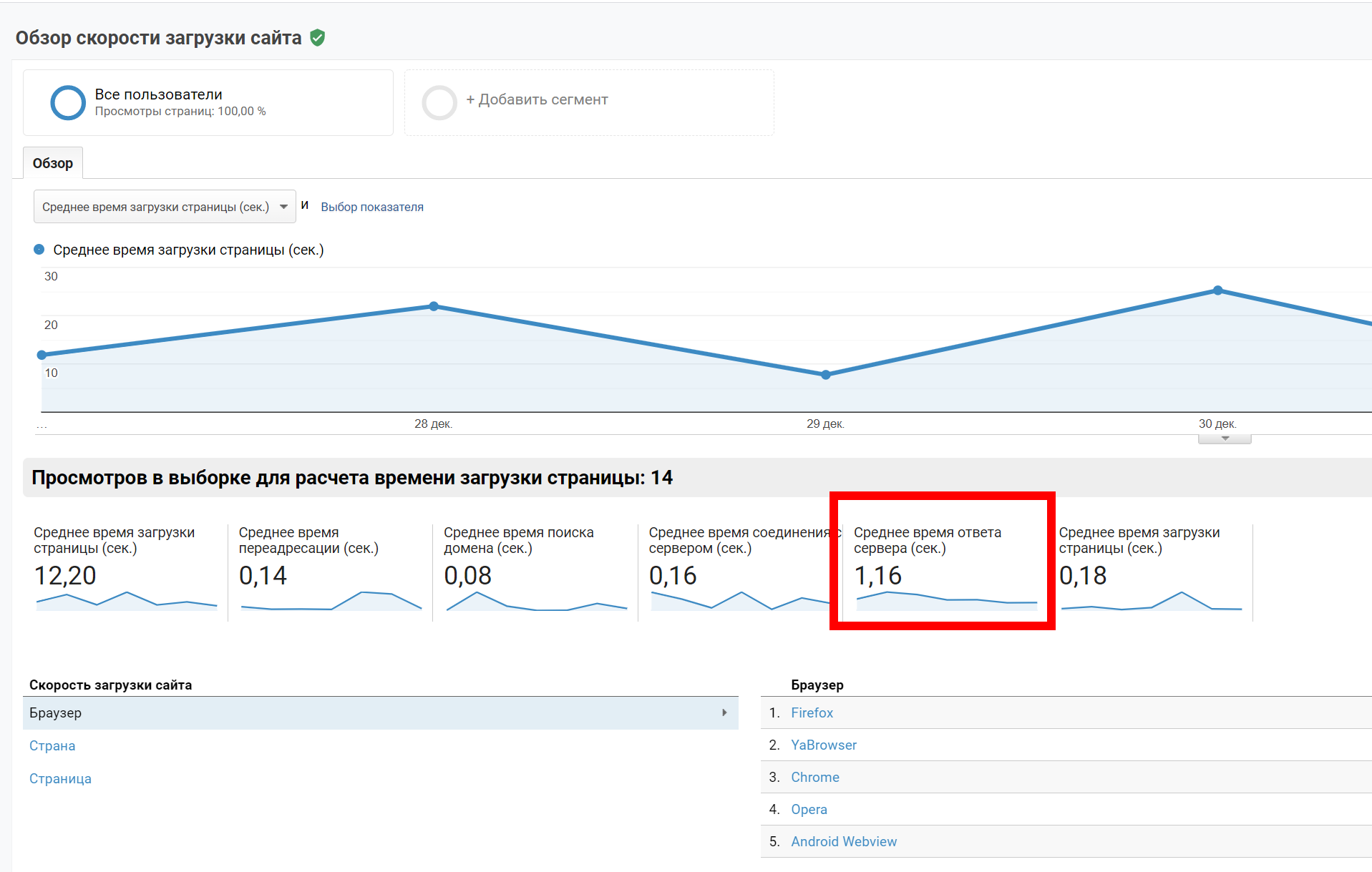
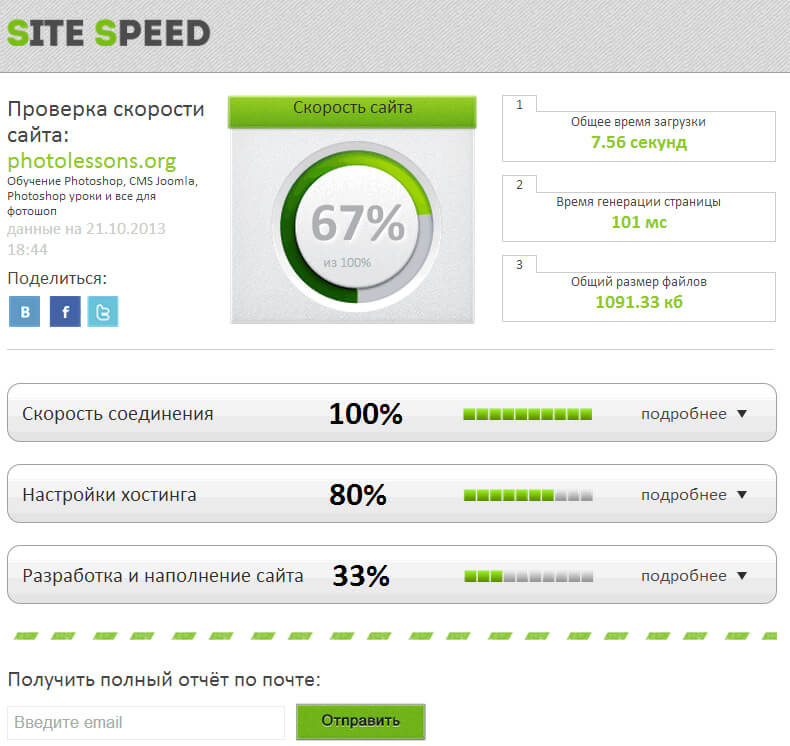
Бывший инженер Facebook и основатель стартапа Pave Джастин Митчел в треде на Quora так описывал начало работы по оптимизации загрузки сайта:Прежде чем начинать чинить, надо узнать, что сломалось. Если ваш сервер генерирует страницу 5 секунд, то использование CDN не поможет, если у вас на каждый просмотр страницы загружается по 10 мегабайт картинок, добавлять memcache в бэкенд-архитектуру тоже бессмысленно.Существуют различные инструменты анализа производительности сайтов. К примеру, можно использовать бесплатный сервис от Google, который анализирует производительность сайта и выдает рекомендации по ее улучшению: Существует несколько важных метрик быстродействия сайта. Одна из них — это время до первого байта (TTFB — time to first byte), которая показывает, как быстро браузер начинает получать данные от сервера после отправки запроса.
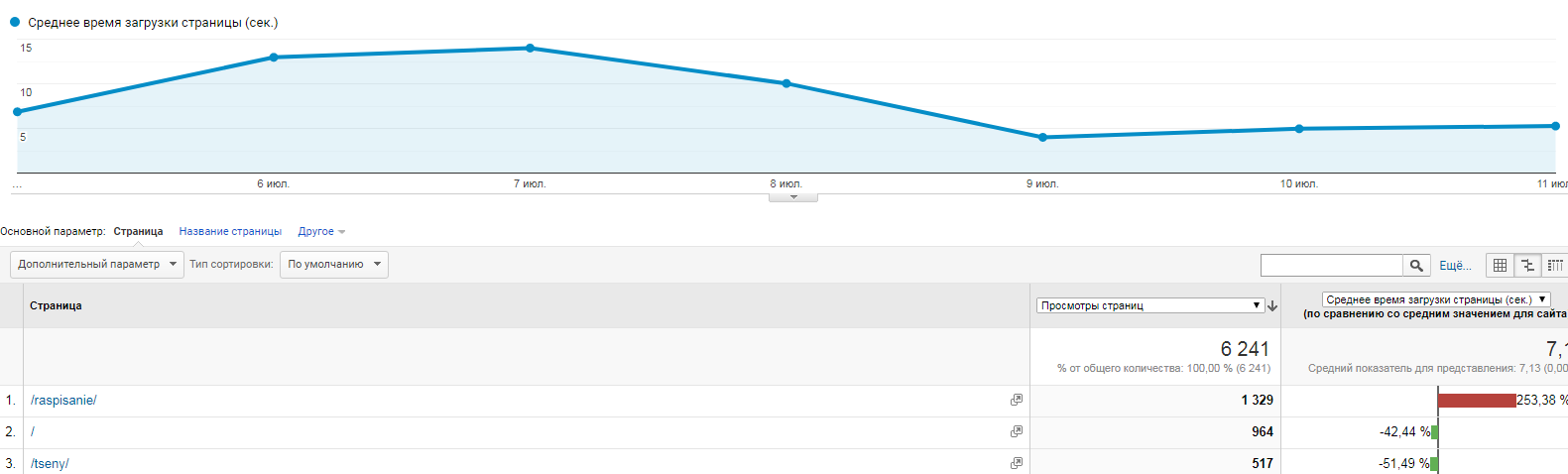
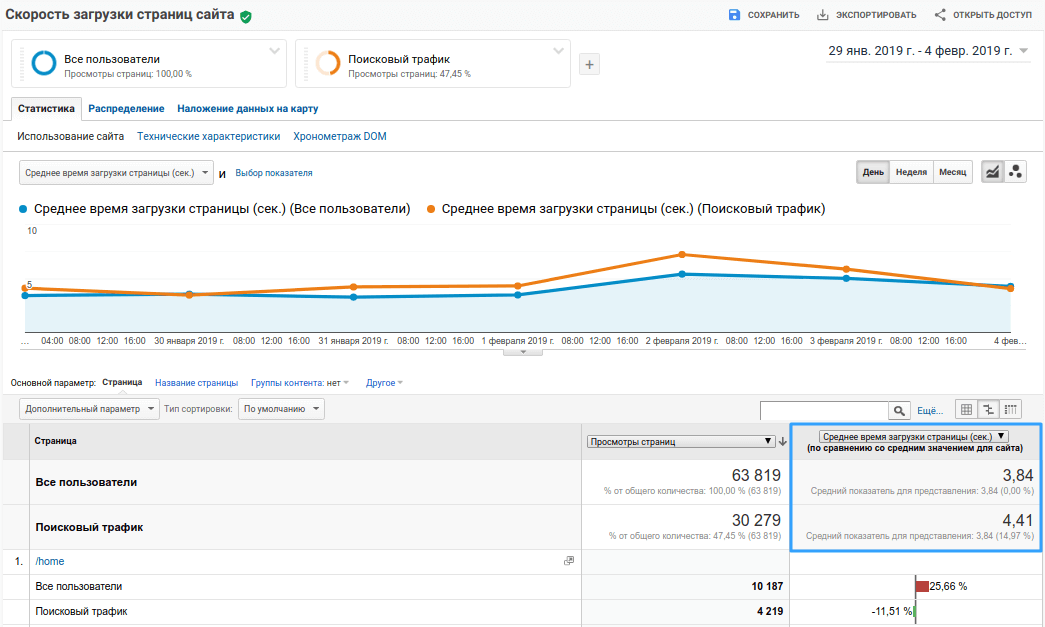
 Также важно замерять начало рендеринга страницы и время загрузки (load time).
Также важно замерять начало рендеринга страницы и время загрузки (load time).При этом, важно анализировать не только сами показатели быстродействия, но рассматривать их применительно к посещаемости конкретной страницы. Если страница не пользуется популярностью у пользователей, то неважно, как быстро она загружается.
Вот какие шаги по серверной оптимизации для ускорения загрузки сайта применяют чаще всего.
Расширение ресурсов сервера
Если медленно работает сам сервер, то нет никакого смысла тратить время и силы на клиентскую оптимизацию. В случае небольших проектов при росте нагрузки сайт часто начинает тормозить именно из-за того, что ему перестает хватать ресурсов хостинга — например, CPU и дисков.В качестве первого шага логично рассмотреть покупку дополнительных ресурсов. Однако этот метод работает до определенного момента, а затем затраты на оплату услуг хостинга могут вырасти так сильно, что проще и выгоднее будет использовать другие способы оптимизации загрузки. Вот, какими они могут быть.
Вот, какими они могут быть.
Кэширование
Один из инструментов ускорения сайтов является серверное кэширование. Как сказано выше, процесс от перехода по ссылке на сайт, до отображения страницы в браузере может включать множество этапов:Изображение: CrazyEgg
Некоторые элементы можно закешировать и не загружать каждый раз при заходе на сайт. Это позволяет серьезно сократить время загрузки:
Изображение: CrazyEgg
При всех плюсах — это не единственный стоящий метод оптимизации. Во-первых, закешировать можно не все, во-вторых, думать нужно и том, как в будущем сбрасывать кэш, в третьих, этот метод помогает ускорить сайт для тех пользователей, которые на нем уже были, и ничем не помогает новым посетителям.
Сжатие изображений
Все всегда говорят о необходимости сжатия изображений, но начинающие владельцы сайтов часто не владеют всеми тонкостями и могут использовать для масштабирования больших картинок CSS. В итоге браузер пользователя все равно загружает изображение в полном размере. (path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
К сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.
(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
К сожалению, на данный момент формат WebP поддерживается далеко не всеми браузерами — пока среди них только Chrome и Opera.CDN
Еще один «инфраструктурный» метод снижения задержек — использование сетей доставки контента (content delivery network, CDN). Такие сети состоят из серверов в разных точках мира. При подключении сайта к сети на входящих в нее серверах создают копии файлов веб-ресурса, а затем пользователю отдают данные с ближайшего к нему сервера — в итоге скорость загрузки увеличивается.Использование Gzip
Gzip — простой метод компрессии файлов сайта для экономии ресурсов канала и ускорения загрузки. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а уже затем распаковать и отобразить контент. text/.*$
mod_gzip_item_include file .html$
mod_gzip_item_include file .php$
mod_gzip_item_include file .js$
mod_gzip_item_include file .css$
mod_gzip_item_include file .txt$
mod_gzip_item_include file .xml$
mod_gzip_item_include file .json$
text/.*$
mod_gzip_item_include file .html$
mod_gzip_item_include file .php$
mod_gzip_item_include file .js$
mod_gzip_item_include file .css$
mod_gzip_item_include file .txt$
mod_gzip_item_include file .xml$
mod_gzip_item_include file .json$Оптимизация кода сайта
Существует целый ряд лучших практик создания кода сайта, которые позволяют оптимизировать его работу без малейших затрат. Прежде всего, специалисты советуют размещать CSS-код в начале страницы, а скрипты помещать в ее конец. Это полезно, потому что таким образом у браузера появляется возможность начать отрисовывать страницу еще до запуска всех скриптов — они могут выполняться совсем не быстро.Также стоит избегать инлайн-CSS и JS-кода. В таком случае браузеры будут кэшировать эти внешние ресурсы, что позволит сэкономить время загрузки. Также JS и CSS следует минифицировать – сделать это можно с помощью инструментов вроде JSMIN, YUI Compressor и Packer.
Использование связки Nginx+Apache
Для увеличения скорости загрузки страниц можно использовать связку Apache и Nginx. Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.
Это два самых распространённых веб-сервера в мире, популярность объясняется мощью Apache и скоростью Nginx. Помимо плюсов, у каждого инструмента есть и свои недостатки: например, в Apache есть ограничения памяти сервера, в то время как Nginx, эффективный для статических файлов, нуждается в помощи php-fhm или аналогичных модулей для загрузки динамического контента.Тем не менее можно и даже нужно объединить два веб-сервера для большей эффективности, используя Nginx, как статический фронтенд и Apache — как бэкенд. Такое решение положительно скажется на скорости загрузки страниц сайта.
Заключение: полезные ресурсы и статьи по теме оптимизации работы сайтов
Ниже мы собрали ряд полезных статей на русском и английском языке:- Как ускорить сайт или факторы, влияющие на загрузку сайта
- Очень шустрый блог на WordPress при помощи связки nginx + PHP-FPM + MariaDB + Varnish (продолжение)
- Топ-10 советов о том, как увеличить скорость загрузки страницы
- Ruhighload – ресурс со статьями по теме оптимизации
- Топ-15 бесплатных инструментов проверки производительности сайта
- Как ускорить работу сайта: лучшие практики Yahoo
- 10 способов ускорить сайт и увеличить конверсию
9 быстрых способов повысить скорость загрузки страниц
Когда дело доходит до производительности вашего сайта, скорость страницы имеет первостепенное значение.
Однако, если вы не понимаете, как работает этот показатель, а точнее, какие факторы на него влияют, вам может быть трудно его улучшить.
Чтобы снизить показатель отказов и повысить вовлеченность посетителей, важно, чтобы ваши веб-страницы загружались быстро и без проблем.
Сайт, оптимизированный для скорости, не только улучшает взаимодействие с пользователем (UX), но также может помочь повысить ваш рейтинг в поисковых системах.
В этой статье мы объясним, что такое скорость страницы, почему она важна и как ее измерить. Затем мы предоставим вам девять быстрых решений, которые вы можете использовать для повышения скорости загрузки страниц.
Начнем!
Что такое скорость страницы? В двух словах, скорость страницы означает, насколько быстро ваш контент загружается, когда кто-то посещает страницу вашего сайта. Не путать со скоростью веб-сайта, скорость страницы представляет собой время загрузки конкретной страницы.
Существует множество факторов, влияющих на скорость страницы. Вот некоторые из наиболее важных:
- Сколько изображений, видео и других мультимедийных файлов содержится на странице
- Какие темы и плагины установлены на вашем сайте
- Кодирование вашего сайта (и конкретной страницы) и серверные скрипты
Все эти элементы влияют на скорость загрузки вашей страницы и, в свою очередь, на UX вашего сайта. В конце концов, посетителям не нравятся страницы с медленной загрузкой, и они с большей вероятностью уйдут с них.
Почему важна скорость страницы?Когда дело доходит до скорости загрузки страницы, каждая секунда на счету. На самом деле, исследования Google показывают, что когда время загрузки увеличивается с одной до трех секунд, вероятность отказа (посетитель уходит сразу) увеличивается на 32 процента.
Если страница загружается в течение пяти секунд, вероятность отказа возрастает на 90 процентов:
Источник изображения
что посетители уйдут с вашего сайта. Кроме того, если ваши веб-страницы работают медленно, это может повредить вашей способности стимулировать взаимодействие и конверсию.
Кроме того, если ваши веб-страницы работают медленно, это может повредить вашей способности стимулировать взаимодействие и конверсию.
Скорость страницы также играет ключевую роль в поисковой оптимизации (SEO). Google принимает во внимание множество факторов, решая, как ранжировать веб-страницы.
Тем не менее, скорость является важным сигналом ранжирования как для компьютеров, так и для мобильных устройств.
Еще одна причина, по которой скорость страницы имеет значение, заключается в том, что она может влиять на восприятие потребителями вашего бренда. Если ваши веб-страницы загружаются слишком долго или что-то идет не так во время процесса, это может заставить вас выглядеть непрофессионально, а ваш веб-сайт — ненадежным.
Поэтому, если вы хотите запустить высокоэффективный веб-сайт, необходимо сосредоточиться на оптимизации скорости страницы. Первым шагом в этом является выяснение того, как ваши страницы работают в настоящее время.
Как измерить скорость страницы Прежде чем вносить какие-либо изменения на свой сайт, вам необходимо оценить производительность ваших веб-страниц. Существуют различные инструменты, которые можно использовать для тестирования и измерения скорости страницы. Двумя популярными решениями являются Pingdom Website Speed Test и GTmetrix, которые удобны для начинающих.
Существуют различные инструменты, которые можно использовать для тестирования и измерения скорости страницы. Двумя популярными решениями являются Pingdom Website Speed Test и GTmetrix, которые удобны для начинающих.
Однако мы рекомендуем начать с Google PageSpeed Insights. Это простой в использовании инструмент, который позволяет вам измерять и тестировать скорость ваших веб-страниц как на настольных компьютерах, так и на мобильных устройствах.
Кроме того, как инструмент, поддерживаемый Google, он может помочь вам убедиться, что вы достигаете контрольных показателей производительности, необходимых для размещения в высоких результатах поиска.
Чтобы использовать PageSpeed Insights, просто введите URL-адрес веб-страницы, которую вы хотите протестировать, в текстовое поле и выберите Analyze 9Кнопка 0018:
Google PageSpeed Insights.
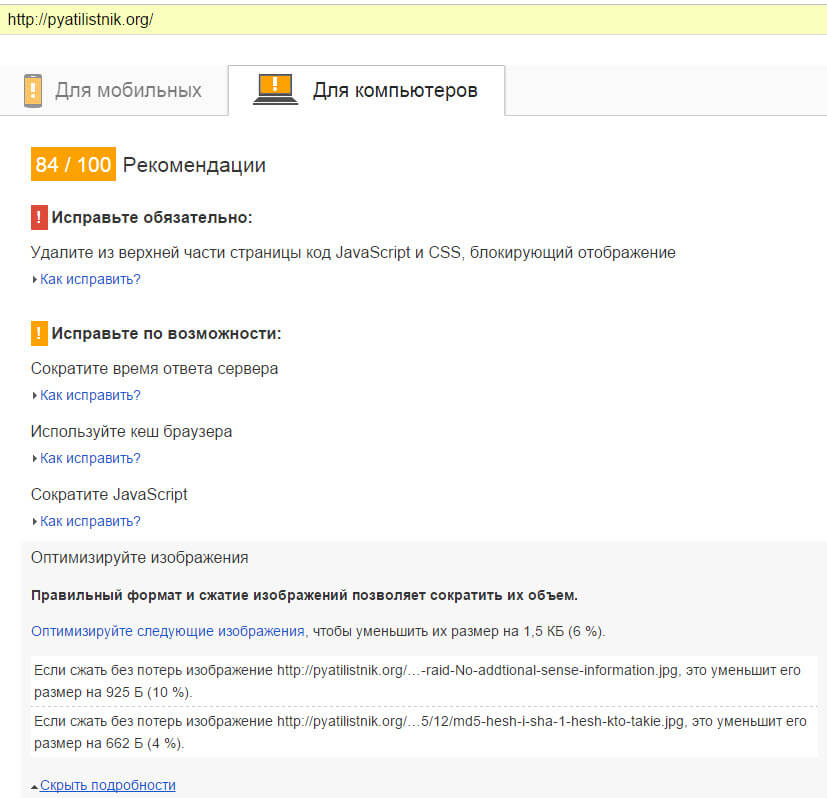
Затем PageSpeed Insights проанализирует содержимое вашей страницы и оценит его по шкале от 0 до 100. Под вашей оценкой вы найдете список предложений по улучшению скорости загрузки страницы:
Под вашей оценкой вы найдете список предложений по улучшению скорости загрузки страницы:
Предложения для улучшения производительности.
Стоит отметить, что вы получите отдельную оценку и список предложений как для настольной, так и для мобильной версии вашего сайта.
Эта информация дает вам надежную отправную точку для измерения скорости ваших веб-страниц и предлагает реальные действия, которые вы можете предпринять для повышения скорости загрузки страниц.
9 быстрых способов повысить скорость загрузки страницТеперь, когда вы понимаете важность скорости загрузки страниц и способов проверки производительности своего сайта, пришло время поработать над улучшением этого ключевого показателя.
Имея это в виду, давайте рассмотрим девять простых способов ускорить загрузку страниц.
1. Выберите хостинг с оптимизированной производительностью.
Хостинг-провайдер, которого вы используете, играет важную роль в управлении вашим веб-сайтом и его производительности. Это включает в себя скорость страницы.
Это включает в себя скорость страницы.
Одна из худших ошибок, которые вы можете совершить, — это выбрать посредственный хостинг, чтобы получить более низкую месячную ставку.
Дешевый хостинг часто приводит к низкой производительности. Это может означать совместное использование ресурсов между несколькими веб-сайтами на перегруженном сервере, что может привести к увеличению времени загрузки вашей страницы.
С другой стороны, есть несколько ориентированных на производительность хостинговых решений, которые вы можете использовать, таких как SiteGround и Kinsta, которые предоставляют мощную платформу, предназначенную для скорости. Обычно эти провайдеры не предлагают виртуальный хостинг, а это значит, что вам никогда не придется беспокоиться о том, что другие веб-сайты истощают ваш пул потенциальных ресурсов.
2. Сожмите и оптимизируйте изображения.
Изображения помогают улучшить внешний вид ваших веб-страниц и повысить качество содержимого. Однако большие изображения также могут задерживать время загрузки.
Таким образом, одним из самых простых способов увеличить скорость загрузки страниц является сжатие и оптимизация изображений. Это может включать изменение их форматов файлов, включение отложенной загрузки и сжатие изображений с помощью сжатия с потерями или без потерь.
Уменьшая размеры файлов изображений, вы можете уменьшить их «вес», что в конечном счете ускорит загрузку страниц. Для этой цели можно использовать множество плагинов для оптимизации изображений, например WP Smush.
После того, как вы установите и активируете этот плагин, он автоматически изменит размер и сожмет ваши изображения, не влияя на их качество. Он включает в себя функции сжатия без потерь, отложенной загрузки и даже массовой оптимизации изображений.
Еще одним очень эффективным плагином для веб-сайтов WordPress является плагин SiteGround Optimizer. Он предлагает мощные параметры сжатия изображений, которые могут уменьшить размер вашего изображения до 85% без ущерба для качества изображения. Кроме того, плагин предоставляет возможность использования формата изображений WebP, отложенной загрузки и других функций оптимизации изображений, которые могут значительно уменьшить размер вашего мультимедиа и повысить скорость загрузки. Плагин полностью бесплатный и простой в использовании.
Кроме того, плагин предоставляет возможность использования формата изображений WebP, отложенной загрузки и других функций оптимизации изображений, которые могут значительно уменьшить размер вашего мультимедиа и повысить скорость загрузки. Плагин полностью бесплатный и простой в использовании.
Если вы не используете WordPress в качестве своей CMS, вы можете попробовать с tinypng.com или Attrock, которые могут уменьшить размер ваших изображений с 25% до 80%, а также с бесплатным веб-приложением под названием Squoosh.
3. Сократите количество переадресаций.
Слишком много переадресаций на вашем веб-сайте может значительно сократить время загрузки. Каждый раз, когда страница перенаправляется куда-то еще, это продлевает процесс HTTP-запроса и ответа.
Конечно, в некоторых случаях может потребоваться перенаправление, например, при переходе на новый домен. Однако устранение ненужных переадресаций на вашем сайте может привести к значительному сокращению времени загрузки страницы.
Существует несколько различных способов уменьшить количество переадресаций в WordPress. Один из них — избегать создания ненужных при создании внутренних ссылок и меню. Другой — убедиться, что ваш домен верхнего уровня (TLD) разрешается максимум с одним перенаправлением.
Если вам нужна помощь в определении перенаправлений, которые неправильно настроены на вашем сайте, вы можете использовать инструмент сопоставления перенаправления Патрика Секстона:
Инструмент сопоставления перенаправления Патрика Секстона.
Это обнаружит любые повторяющиеся перенаправления. Вы также можете использовать такой инструмент, как Screaming Frog, чтобы определить все редиректы на вашем сайте и куда они ведут. Это должно упростить выявление перенаправлений, которые не служат цели. Затем вы можете удалить те, которые вам не нужны, через ваш сайт .htaccess файл.
4. Кэшируйте веб-страницы.
Кэширование — один из самых эффективных способов ускорить ваши веб-страницы. Кэширование сохраняет копии файлов вашего сайта, сводя к минимуму работу, необходимую серверу для создания и обслуживания веб-страницы в браузере посетителя.
Кэширование сохраняет копии файлов вашего сайта, сводя к минимуму работу, необходимую серверу для создания и обслуживания веб-страницы в браузере посетителя.
Кэширование веб-страниц может помочь сократить время до первого байта (TTFB), требуя от сервера использования меньшего количества ресурсов для загрузки страницы.
Существуют различные способы кэширования веб-страниц. Вы можете сделать это на уровне сервера, то есть ваш хост сделает это за вас.
Другим вариантом является использование плагина кэширования, такого как W3 Total Cache , , который является бесплатным плагином WordPress, который делает кэширование ваших веб-страниц быстрым и простым. После установки и активации просто перейдите к Общие настройки > Кэш страницы и выберите параметр Включить .
Вы также можете воспользоваться преимуществами WP Rocket, мощного плагина кэширования, который ускорит загрузку и оптимизирует показатели PageSpeed Insights и Core Web Vitals всего за несколько кликов. Кроме того, при активации плагин применяет 80 % передовых методов веб-производительности — идеальный инструмент для экономии времени и ускорения работы вашего сайта.
Кроме того, при активации плагин применяет 80 % передовых методов веб-производительности — идеальный инструмент для экономии времени и ускорения работы вашего сайта.
Еще одним полезным решением для вашего веб-сайта WordPress является бесплатный плагин SiteGround Optimizer, который предлагает мощные технологии кэширования, такие как динамическое кэширование, кэширование объектов, кэширование на основе файлов и другие параметры кэширования. Все это может ускорить загрузку вашего сайта на 20% по сравнению с аналогичными плагинами.
5. Включите кэширование браузера.
Кэширование в браузере — это еще одна форма кэширования, которую можно использовать для повышения скорости загрузки страниц. Этот метод позволяет браузеру хранить различную информацию, включая таблицы стилей, изображения и файлы JavaScript, поэтому ему не нужно перезагружать всю страницу каждый раз, когда ее посещает пользователь.
Подобно W3 Total Cache, WP Rocket — это мощный плагин для кэширования, который вы можете использовать на своем сайте WordPress. Он использует кэширование страниц и предварительную загрузку кеша для оптимизации скорости ваших страниц и создания молниеносной загрузки. WP Rocket — это плагин премиум-класса с различными тарифными планами на выбор.
Он использует кэширование страниц и предварительную загрузку кеша для оптимизации скорости ваших страниц и создания молниеносной загрузки. WP Rocket — это плагин премиум-класса с различными тарифными планами на выбор.
Кэширование в браузере также предлагается бесплатным плагином SiteGround Optimizer, и его легко использовать как для нетехнических, так и для опытных владельцев сайтов.
6. Используйте асинхронную и отложенную загрузку файлов CSS и JavaScript.
Ваш сайт состоит из файлов CSS и JavaScript. Эти сценарии могут загружаться синхронно или асинхронно.
Синхронно означает, что файлы загружаются по одному в том порядке, в котором они появляются на вашей веб-странице.
С помощью этого метода, когда браузер встречает сценарий, он прекращает загрузку других элементов на странице до тех пор, пока этот файл не будет полностью загружен первым.
И наоборот, асинхронная загрузка позволяет загружать несколько файлов одновременно, что может повысить производительность страницы. Настройка этого требует устранения ресурсов, блокирующих рендеринг.
Настройка этого требует устранения ресурсов, блокирующих рендеринг.
Если вы используете WordPress, вы можете использовать комбинацию плагинов Autoptimize и Async JavaScript, чтобы легко справиться с этой задачей.
Вы также можете выбрать самый простой вариант и использовать WP Rocket. Плагин включает в себя три эффективные функции для оптимизации файлов CSS и Javascript: удаление неиспользуемого CSS, отложенная загрузка JavaScript и отсрочка выполнения JavaScript. Вам нужно только включить опции, а плагин позаботится об оптимизации файла.
Другой вариант — бесплатный плагин SiteGround Optimizer. Он включает в себя множество функций для оптимизации файлов CSS и JavaScript — сочетание CSS и JavaScript, отсрочка загрузки кода JavaScript, блокирующего рендеринг, и многие другие.
7. Сократите CSS, JavaScript и HTML.
Оптимизация загрузки файлов может повысить скорость загрузки страниц. Точно так же можно минимизировать код CSS, JavaScript и HTML. Это означает удаление ненужных пробелов, символов, комментариев и других ненужных элементов для уменьшения размера файлов.
Это означает удаление ненужных пробелов, символов, комментариев и других ненужных элементов для уменьшения размера файлов.
Уменьшение размера файлов также облегчает их объединение. В результате получается более чистый код и более компактные веб-страницы, которые загружаются быстрее.
Конечно, прочесывание каждой строки кода для каждого из файлов вашего сайта не совсем эффективно.
Вместо этого вы можете минимизировать свои CSS, JavaScript и HTML с помощью бесплатного плагина: Autoptimize вместо этого. Этот популярный плагин упрощает автоматическую агрегацию и минимизацию ваших скриптов и стилей:
Настройки плагина Autoptimize WordPress.
Учитывая большое разнообразие функций и настроек, которые он предлагает, настройка этого плагина может поначалу быть немного сложной. Чтобы облегчить себе работу, ознакомьтесь с этим руководством о том, как настроить автооптимизацию на своем веб-сайте.
Чтобы сэкономить время и силы, вы можете попробовать плагин SiteGround Optimizer, который предлагает эффективные функции минимизации (среди прочего). Вы можете включить минимизацию HTML, CSS и JavaScript одним щелчком мыши, чтобы сделать ваши файлы более легкими.
Вы можете включить минимизацию HTML, CSS и JavaScript одним щелчком мыши, чтобы сделать ваши файлы более легкими.
8. Используйте сеть доставки контента (CDN).
Сеть доставки контента (CDN), также называемая «сетью распространения контента», представляет собой сеть серверов, которые могут помочь повысить скорость загрузки страниц. Это достигается за счет размещения и доставки копий статического контента вашего сайта с серверов, расположенных по всему миру.
CDN работает с вашим хостом, а не вместо него. В дополнение к серверу, на котором размещен ваш основной веб-сайт, вы можете использовать CDN для распространения копий файлов вашего сайта среди стратегически выбранных центров обработки данных.
Это может максимизировать производительность за счет уменьшения расстояния, на которое должны перемещаться запросы данных между браузерами и серверами вашего хоста. Загружая контент для веб-страницы с сервера, близкого к каждому посетителю, CDN помогает уменьшить задержку в сети и снизить TTFB.
У вас есть множество вариантов CDN на выбор, один из которых — выбор хоста, предоставляющего CDN, который вы можете включить прямо со своей панели управления.
9. Удалите ненужные плагины.
Не все плагины одинаковы. Наличие слишком большого количества плагинов на вашем сайте может привести к ненужному раздуванию, которое замедлит его работу.
Кроме того, устаревшие или плохо поддерживаемые подключаемые модули могут представлять угрозу безопасности и даже создавать проблемы совместимости, снижающие производительность.
Поэтому было бы разумно свести к минимуму количество плагинов, которые вы используете на своем сайте WordPress. Конечно, один из самых простых способов сделать это — отключить и удалить все плагины, которые вы в данный момент не используете.
Мы также рекомендуем просмотреть установленные вами плагины, чтобы оценить, нужны ли они на самом деле. Некоторые инструменты могут иметь частично совпадающие функции и функции, а другие просто больше не соответствуют вашим потребностям.
Наконец, некоторые плагины могут замедлять работу вашего сайта больше, чем другие. Чтобы определить какие-либо плагины, которые снижают скорость вашей страницы, вы можете попробовать протестировать их по отдельности.
Во-первых, деактивируйте все ваши плагины (наиболее безопасно сделать это на промежуточном сайте):
Деактивация плагинов WordPress.
Затем включите их по одному. Каждый раз, когда вы активируете плагин, используйте инструмент тестирования скорости, такой как PageSpeed Insights, чтобы увидеть, не повлияло ли это на ваш результат и время.
Многие плагины могут незначительно увеличить скорость загрузки страницы. Однако, если вы видите внезапное значительное увеличение, возможно, пришло время найти альтернативный инструмент, который служит той же цели (но лучше оптимизирован).
В конечном счете, снижение скорости загрузки страниц улучшает не только общую производительность и UX вашего сайта, но и его SEO. К счастью для вас, есть множество способов сократить время загрузки.
Помимо использования CDN и кэширования страниц, вы можете использовать плагины для оптимизации изображений, отсрочки загрузки скриптов и минимизации файлов вашего сайта.
Использование хостинга, оптимизированного для производительности, также может существенно повлиять на скорость вашего сайта.
Однако помните: каждая секунда, затрачиваемая на загрузку веб-страницы, резко увеличивает вероятность того, что ваши посетители уйдут. Как долго вы сможете вести свой бизнес, теряя потенциальных клиентов?
Скорость страницы: как оценить и улучшить скорость страницы
Что такое скорость страницы?
Скорость страницы — это показатель скорости загрузки контента на вашей странице.
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы может быть описана как «время загрузки страницы» (время, необходимое для полного отображения контента на определенной странице), так и «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчет об опыте использования Chrome) и сообщает о двух важных показателях скорости: Первая отрисовка содержимого (FCP)
и DOMContentLoaded (DCL).Передовой опыт SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда учитывает скорость страницы. Кроме того, низкая скорость страницы означает, что поисковые системы могут сканировать меньше страниц, используя свой краулинговый бюджет, а это может негативно повлиять на вашу индексацию.
Скорость страницы также важна для пользователя. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и меньшее среднее время на странице. Также было показано, что более длительное время загрузки негативно влияет на конверсию.
Также было показано, что более длительное время загрузки негативно влияет на конверсию.
Вот некоторые из многих способов уменьшить время загрузки страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер файлов CSS, HTML и JavaScript, размер которых превышает 150 байт.
Не используйте gzip для файлов изображений. Вместо этого сжимайте их в программе, такой как Photoshop, где вы можете сохранить контроль над качеством изображения. См. раздел «Оптимизация изображений» ниже.
Сократите CSS, JavaScript и HTML
Оптимизировав код (в том числе удалив пробелы, запятые и другие ненужные символы), вы можете значительно увеличить скорость страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ. Например, если шаблон переадресации для мобильных устройств выглядит так:
Например, если шаблон переадресации для мобильных устройств выглядит так:
example.com -> www.example.com -> m.example.com -> m.example.com/home
… каждый из этих двух дополнительных редиректы замедляют загрузку вашей страницы.
Удалить JavaScript, блокирующий рендеринг
Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер встречает сценарий во время этого процесса, он должен остановить и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Использование кэширования браузера
Браузеры кэшируют большое количество информации (таблицы стилей, изображения, файлы JavaScript и т. д.), поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени. У Google есть дополнительная информация об использовании кэширования здесь.
Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация кэшировалась. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени. У Google есть дополнительная информация об использовании кэширования здесь.
Улучшить время отклика сервера
Время отклика вашего сервера зависит от объема получаемого вами трафика, ресурсов, используемых каждой страницей, программного обеспечения, используемого вашим сервером, и используемого вами решения для хостинга. Чтобы улучшить время отклика сервера, найдите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти, и устраните их. Оптимальное время отклика сервера составляет менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
По сути, копии вашего сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизация изображений
Убедитесь, что ваши изображения не больше, чем должны быть, что они имеют правильный формат файла (PNG обычно лучше для графики с менее чем 16 цветами, а JPEG, как правило, лучше для фотографий) и что они сжаты для Интернета.
Используйте спрайты CSS для создания шаблона изображений, которые вы часто используете на своем сайте, таких как кнопки и значки. CSS-спрайты объединяют ваши изображения в одно большое изображение, которое загружается сразу (что означает меньше HTTP-запросов), а затем отображает только те разделы, которые вы хотите показать. Это означает, что вы экономите время загрузки, не заставляя пользователей ждать загрузки нескольких изображений.
Выявление страниц с медленной загрузкой с помощью Moz Pro
Сканирование сайта Moz Pro помогает находить и устранять критические технические проблемы, например страницы с медленной загрузкой.

 Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»
Если у Вас на страничке подключается больше одного css- или js-файла, то Вы можете объединить их в один. Это очень простой, но действенный способ уменьшения количества http-запросов на сервер. О том, как это делать на лету я писал в своей заметке здесь «Разгони свой сайт. Статическое сжатие css- и js- файлов на лету»