Бесплатный конструктор Лендинг Пейдж (лендинг-генератор)
Введите путь к изображению:
ИЛИ
Выберите иконку ниже: icon-user-female icon-user-follow icon-user-following icon-user-unfollow icon-trophy icon-screen-smartphone icon-screen-desktop icon-plane icon-notebook icon-moustache icon-mouse icon-magnet icon-energy icon-emoticon-smile icon-disc icon-cursor-move icon-crop icon-credit-card icon-chemistry icon-user icon-speedometer icon-social-youtube icon-social-twitter icon-social-tumblr icon-social-facebook icon-social-dropbox icon-social-dribbble icon-shield icon-screen-tablet icon-magic-wand icon-hourglass icon-graduation icon-ghost icon-game-controller icon-fire icon-eyeglasses icon-envelope-open icon-envelope-letter icon-bell icon-badge icon-anchor icon-wallet icon-vector icon-speech icon-puzzle icon-printer icon-present icon-playlist icon-pin icon-picture icon-map icon-layers icon-handbag icon-globe-alt icon-globe icon-frame icon-folder-alt icon-film icon-feed icon-earphones-alt icon-earphones icon-drop icon-drawer icon-docs icon-directions icon-direction icon-diamond icon-cup icon-compass icon-call-out icon-call-in icon-call-end icon-calculator icon-bubbles icon-briefcase icon-book-open icon-basket-loaded icon-basket icon-bag icon-action-undo icon-action-redo icon-wrench icon-umbrella icon-trash icon-tag icon-support icon-size-fullscreen icon-size-actual icon-shuffle icon-share-alt icon-share icon-rocket icon-question icon-pie-chart icon-pencil icon-note icon-music-tone-alt icon-music-tone icon-microphone icon-loop icon-logout icon-login icon-list icon-like icon-home icon-grid icon-graph icon-equalizer icon-dislike icon-cursor icon-control-start icon-control-rewind icon-control-play icon-control-pause icon-control-forward icon-control-end icon-calendar icon-bulb icon-bar-chart icon-arrow-up icon-arrow-right icon-arrow-left icon-arrow-down icon-ban icon-bubble icon-camcorder icon-camera icon-check icon-clock icon-close icon-cloud-download icon-cloud-upload icon-doc icon-envelope icon-eye icon-flag icon-folder icon-heart icon-info icon-key icon-link icon-lock icon-lock-open icon-magnifier icon-magnifier-add icon-magnifier-remove icon-paper-clip icon-paper-plane icon-plus icon-pointer icon-power icon-refresh icon-reload icon-settings icon-star icon-symbol-female icon-symbol-male icon-target icon-volume-1 icon-volume-2 icon-volume-off icon-users icon-mobile icon-laptop icon-desktop icon-tablet icon-phone icon-document icon-documents icon-search icon-clipboard icon-newspaper icon-notebook2 icon-book-open2 icon-browser icon-calendar2 icon-presentation icon-picture2 icon-pictures icon-video icon-camera2 icon-printer2 icon-toolbox icon-briefcase2 icon-wallet2 icon-gift icon-bargraph icon-grid2 icon-expand icon-focus icon-edit icon-adjustments icon-ribbon icon-hourglass2 icon-lock2 icon-megaphone icon-shield2 icon-trophy2 icon-flag2 icon-map2 icon-puzzle2 icon-basket2 icon-envelope2 icon-streetsign icon-telescope icon-gears icon-key2 icon-paperclip icon-attachment icon-pricetags icon-lightbulb icon-layers2 icon-pencil2 icon-tools icon-tools-2 icon-scissors icon-paintbrush icon-magnifying-glass icon-circle-compass icon-linegraph icon-mic icon-strategy icon-beaker icon-caution icon-recycle icon-anchor2 icon-profile-male icon-profile-female icon-bike icon-wine icon-hotairballoon icon-globe2 icon-genius icon-map-pin icon-dial icon-chat icon-heart2 icon-cloud icon-upload icon-download icon-target2 icon-hazardous icon-piechart icon-speedometer2 icon-global icon-compass2 icon-lifesaver icon-clock2 icon-aperture icon-quote icon-scope icon-alarmclock icon-refresh3 icon-happy icon-sad icon-facebook icon-twitter icon-googleplus icon-rss icon-tumblr icon-linkedin icon-dribbble icon-linkedin2 icon-vk icon-behance icon-googleplus2 icon-google-drive icon-facebook2 icon-instagram icon-twitter2 icon-feed2 icon-youtube icon-vimeo icon-flickr icon-picassa icon-dribbble2 icon-forrst icon-deviantart icon-steam icon-github icon-wordpress icon-joomla icon-blogger icon-tumblr2 icon-yahoo icon-apple icon-android icon-windows8 icon-soundcloud icon-skype icon-reddit icon-lastfm icon-stumbleupon icon-stackoverflow icon-pinterest icon-xing icon-foursquare icon-paypal icon-html5 icon-css3
ID Youtube видео:
ИЛИ
ID Vimeo видео:
конструктор лендингов, отзывы и аналоги сервиса
Коротко о функциях
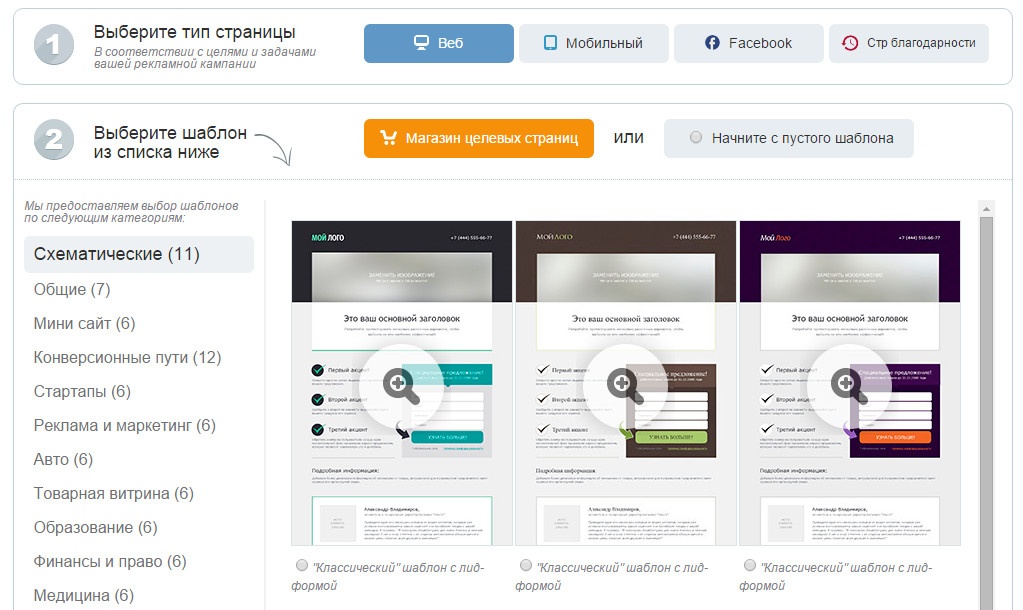
Создание сайта
Создавайте неограниченное количество лендингов без помощи программиста и дизайнера. Выбирайте готовые адаптивные шаблоны для сайта и редактируйте наполнение в зависимости от ниши и задач (блоки, текст, графика, изображения, кнопки, анимация и другие).
Выбирайте готовые адаптивные шаблоны для сайта и редактируйте наполнение в зависимости от ниши и задач (блоки, текст, графика, изображения, кнопки, анимация и другие).
Управление сайтом
Определяйте зоны ответственности для каждого сотрудника. Добавляйте новых пользователей, создавайте личную ссылку и данные для входа, назначайте роли. Обрабатывайте лиды, используя встроенную CRM-систему. Группируйте заявки по статусу, дате, времени и другим параметрам.
Маркетинг
Снижайте стоимость привлечения клиентов, анализируя эффективность лендингов и рекламных площадок. Создавайте копии посадочных страниц, используйте А/Б-тестирование и отслеживайте конверсию. Используйте и контролируйте возможные каналы трафика: площадки контекстной рекламы, соцсети, тизерные сети и другие с помощью встроенной статистики UTM-меток.
* Сервис постоянно обновляется, смотрите актуальную информацию на сайте разработчиков
Сомневаетесь
в выборе сервиса?
Напишите в чат. И мы подберем идеальное решение для Вас абсолютно бесплатно
И мы подберем идеальное решение для Вас абсолютно бесплатно
Связь со специалистом
Отзывы
FAQ по LP Generator
Читайте и оставляйте отзывы . И да, оставляя комментарии.
Вы нарабатываете репутацию и привлекаете к себе клиентов.
Написать отзыв
Сортировать по:Обновлению
- Оценкам
- Популярности
- Обновлению
Сортировать по: Оценкам Популярности Обновлению
Найдите ответ на Ваш вопрос через поиск. Либо задайте его и наши эксперты или участники портала ответят Вам. Кстати, за Ваши активности, Вы повышаете свой рейтинг (подробнее об этом в правилах).
Задать вопрос
Статьи на тему Конструктор сайтов
Маркетинг
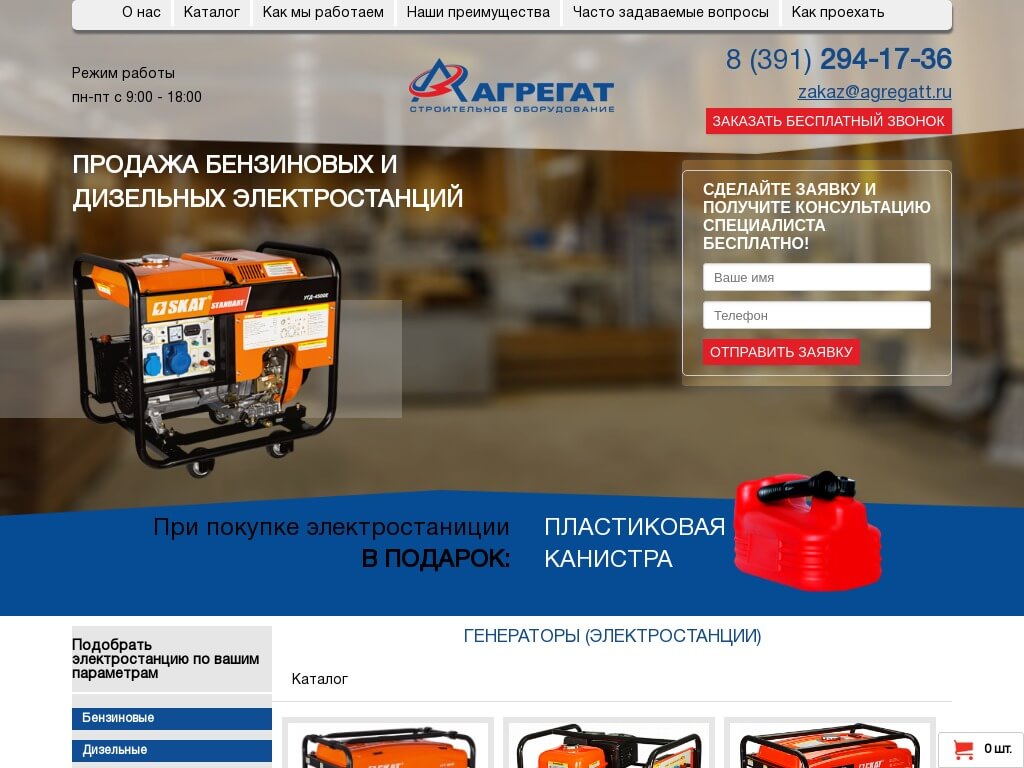
Картинки для лендинга: 14 ТОПовых примеров + где взять
В продающем лендинге важен не только текст. Помимо него тем самым «продавцом» выступает еще и картинка. Как раз о ней и пойдет речь, разберем крутые примеры.
Помимо него тем самым «продавцом» выступает еще и картинка. Как раз о ней и пойдет речь, разберем крутые примеры.
Маркетинг
Одноэкранный лендинг: 7 примеров + 14 сервисов
Одноэкранный сайт подойдет почти для любой ниши. В статье: виды и принципы создания, как повысить эффективность одноэкранника, а также наша подборка из 14 конструкторов одноэкранных лендингов
Дмитрий Неретин
Маркетинг
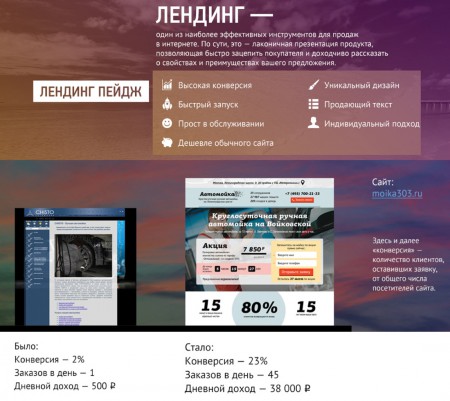
ТОП-30 лендингов с высокой (57%) конверсией
Лендинг с высокой конверсией — это не миф.
Анна Манойло
Маркетинг
Текст для лендинга: 23 примера как писать + 4 формулы
Текст для лендинга — одна из важных составляющих продающего одностраничника. В статье много примеров + формулы, а также мои личные лайфхаки. Цепляйте текстом, и будет Вам 100% конверсия.
Дмитрий Неретин
Маркетинг
Дизайн лендинга: 99 фишек + 37 примеров
Дизайн лендинга — это или бомба замедленного действия, которая принесет Вам миллионы, или же наоборот — убьет Вашу конверсию в 0. Что выбрать? И как зацепить пользователей? Решать Вам.
Что выбрать? И как зацепить пользователей? Решать Вам.
Анна Манойло
Категории сервиса
Конструктор сайтов
Landing Page
Подписаться на еженедельную рассылку In-scale
Куда отправлять наши чудо-материалы?
Войти или создать аккаунтВойдите через соцсеть или почту, чтобы оставлять отзывы, рекламировать себя и формировать избранное.
Забыли пароль?
Вход в аккаунт
Бесплатный конструктор целевых страниц | Украфт
Daniel Craven
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я использую Ucraft с тех пор, как впервые решил стать внештатным дизайнером спортивной одежды, и до сих пор очень доволен результатами.
 Ucraft дает мне возможность профессионально и эстетично представить свои проекты, и для создания страницы или веб-сайта с помощью конструктора не требуются знания программирования. Пользовательский интерфейс очень прост, а дизайн шаблонов современный, привлекательный и лаконичный.
Ucraft дает мне возможность профессионально и эстетично представить свои проекты, и для создания страницы или веб-сайта с помощью конструктора не требуются знания программирования. Пользовательский интерфейс очень прост, а дизайн шаблонов современный, привлекательный и лаконичный. Glenn Roberts
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я выбрал Ucraft, потому что это был один из немногих бесплатных конструкторов сайтов, к которому я мог привязать свой существующий домен. Я был приятно удивлен тем, насколько легко было создать профессионально выглядящий веб-сайт. Я бы порекомендовал Ucraft больше, чем любой другой конструктор сайтов из-за поддержки клиентов и простоты использования.
Leanne Ong
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Ucraft позволяет мне создать профессиональный веб-сайт с полезными функциями и приятным дизайном. Платформа удобна и проста для меня в навигации. Большое спасибо службе поддержки, они отзывчивые, внимательные и всегда готовы помочь! Я рад, что выбрал Ucraft для создания своего сайта.

Bronagh Keane
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
До создания сайта я думал, что это будет очень сложно, и сильно откладывал задачу. Когда друг порекомендовал мне Ucraft, я понял, что создание веб-сайта намного проще, чем казалось, и действительно получил удовольствие от творческого процесса. У меня был полный контроль над дизайном, и я смог сделать так, чтобы он выглядел именно так, как я задумал в своей голове. Вспомогательный персонал также был фантастическим. Я настоятельно рекомендую Ucraft всем, кто планирует создать веб-сайт.
Дино Бернабе
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я просто хотел поблагодарить людей в Ucraft за то, что они сопровождали меня от начала до конца. Я никогда не думал, что смогу создать такой профессионально выглядящий веб-сайт за такой короткий период времени. Каждый шаг процесса создания веб-сайта давался мне очень естественно, особенно под руководством такой поддерживающей команды. Вы все были классными и полезными! Продолжайте хорошую работу!
Carmelo Huang
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Прежде всего, я хотел бы поблагодарить службу поддержки за то, что они всегда быстро и дружелюбно и профессионально отвечали на мои онлайн-запросы.
 Что касается самого конструктора сайтов, Ucraft очень удобен и прост в использовании. Создание веб-сайта становится простым делом, учитывая, что все, что вам нужно сделать, это выбрать шаблон и перетащить несколько блоков и элементов. Рекомендую!
Что касается самого конструктора сайтов, Ucraft очень удобен и прост в использовании. Создание веб-сайта становится простым делом, учитывая, что все, что вам нужно сделать, это выбрать шаблон и перетащить несколько блоков и элементов. Рекомендую! Сина Моганян
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
От меня и моей команды мы очень благодарны Ucraft за творческие возможности и отличное обслуживание клиентов! Я без колебаний рекомендую конструктора своим клиентам, и двое из них уже опробовали Ucraft и полюбили его сами. Я искренне рад, что открыл для себя ваш конструктор сайтов. Спасибо за вашу доброту и поддержку!
Тьяго Прата
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Конструктор веб-сайтов работает потрясающе хорошо и является наиболее интуитивно понятным инструментом, который я использовал, особенно по сравнению с другими конструкторами в этой нише. Я определенно готов предложить Ucraft своим коллегам.

Аналогично, Ucraft предлагает большую ценность благодаря специальным полезным функциям (например, персональный домен, бесплатный SSL-сертификат), которые также дают конструктору конкурентное преимущество.
Николас Герхард
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Работаем с Ucraft около 9 месяцев и наслаждаемся каждой минутой. В начале у меня были сомнения, и я не был уверен в создании сайта самостоятельно. Однако, не имея ресурсов для найма дизайнеров и времени, чтобы научиться самостоятельно заниматься веб-разработкой, я решил попробовать Ucraft. Потребовалось около часа, чтобы освоиться, после чего я уже смог разработать желаемый веб-сайт.
С тех пор я более чем доволен обслуживанием и отзывчивостью службы поддержки. Обязательно оставайтесь с Ucraft!
Tim Jnes
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Ucraft был неоценим для нас в Enact на этих ранних этапах, позволив нам создать бесплатный сайт с желаемым URL.
 Веб-сайт было легко создать, и служба поддержки очень помогала в те моменты, когда мы застревали. Мы намерены расширять функциональность сайта по мере роста и знаем, что Ucraft достаточно гибок, чтобы позволить нам достичь этого.
Веб-сайт было легко создать, и служба поддержки очень помогала в те моменты, когда мы застревали. Мы намерены расширять функциональность сайта по мере роста и знаем, что Ucraft достаточно гибок, чтобы позволить нам достичь этого.
Генератор целевых страниц для Райана Рейнольдса
Ваш браузер не поддерживает тег видео HTML5.
Webflow бесплатен для студентов и преподавателей
Узнайте больше и подайте заявку
Резюме
Ход курса
Отличная работа, мы совершили путешествие во времени в будущее, и это выглядит потрясающе!
Завершено
Уроки пройдены
Мы слышали, Райан, когда вы сказали: «Можем ли мы сегодня найти кого-нибудь для создания веб-сайта?» Но в Webflow мы по умолчанию преуспеваем, поэтому мы построили для вас 15. И мы сделали курс, который точно показывает, как мы это сделали.
The Challenge
Challenge
Day
Be A Веб -сайт Hero
01
обувь для вашего сайта
05
Привет, это отзывчивость
06
Продемонстрируйте страницы вашего проекта
07
Страницы проектов работают везде и везде
08
Оптимальный контакт Страница
09
Покажите нам свой контакт. к жизни
к жизни
13
Потеряно, но не забыто
14
Защищено паролем
15
Доступ к практике
1
50005
Поделитесь своим проектом в работе
17
Готово, настроено, опубликовано!
18
Проверка портфеля
19
Обновите свой CMS
20
Показать свой портфолио
21
. пройти сертификацию?
Проверьте свои знания в области веб-дизайна и разработки, полученные на курсе Webflow 101. Испытайте себя, ответив на вопросы о принципах Интернета, таких как блочная модель, HTML и CSS.
Перейти к экзамену Webflow 101
The Challenge
Challenge
#
Строительство сайта: Hero
01
Строительство сайта: Навигация
02
СВЕТ СИТА : Карты
04
Строительница площадки: Форма
05
Строительство сайта: нижний файл
06
0149
08
Ознакомьтесь с новым плагином Figma для Webflow
Готовы пройти сертификацию?
После прохождения сертификационного курса Webflow Expert вы готовы сделать следующий шаг, чтобы стать экспертом Webflow.

 Ucraft дает мне возможность профессионально и эстетично представить свои проекты, и для создания страницы или веб-сайта с помощью конструктора не требуются знания программирования. Пользовательский интерфейс очень прост, а дизайн шаблонов современный, привлекательный и лаконичный.
Ucraft дает мне возможность профессионально и эстетично представить свои проекты, и для создания страницы или веб-сайта с помощью конструктора не требуются знания программирования. Пользовательский интерфейс очень прост, а дизайн шаблонов современный, привлекательный и лаконичный. 
 Что касается самого конструктора сайтов, Ucraft очень удобен и прост в использовании. Создание веб-сайта становится простым делом, учитывая, что все, что вам нужно сделать, это выбрать шаблон и перетащить несколько блоков и элементов. Рекомендую!
Что касается самого конструктора сайтов, Ucraft очень удобен и прост в использовании. Создание веб-сайта становится простым делом, учитывая, что все, что вам нужно сделать, это выбрать шаблон и перетащить несколько блоков и элементов. Рекомендую! 
 Веб-сайт было легко создать, и служба поддержки очень помогала в те моменты, когда мы застревали. Мы намерены расширять функциональность сайта по мере роста и знаем, что Ucraft достаточно гибок, чтобы позволить нам достичь этого.
Веб-сайт было легко создать, и служба поддержки очень помогала в те моменты, когда мы застревали. Мы намерены расширять функциональность сайта по мере роста и знаем, что Ucraft достаточно гибок, чтобы позволить нам достичь этого.