инструкция для пользователей конструктора сайтов «Нубекс»
Заголовок title, хоть и не отображается непосредственно на странице, имеет важное значение в продвижении сайта и используется в следующих целях:
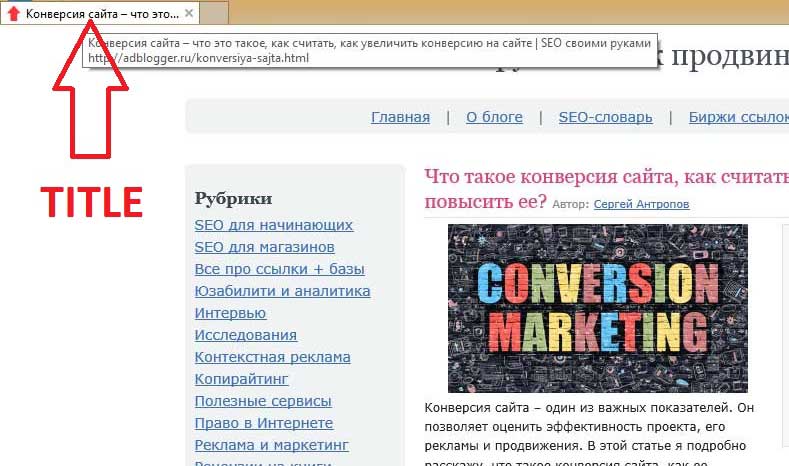
1. Для информирования пользователей о содержании страницы. Title-заголовок отображается во вкладке браузера и несет информацию о содержимом страницы и сайта в целом.
Title помогает пользователям ориентироваться в свернутых вкладках. Невнятный заголовок или его отсутствие может негативно отразиться на желании просматривать страницу. Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.
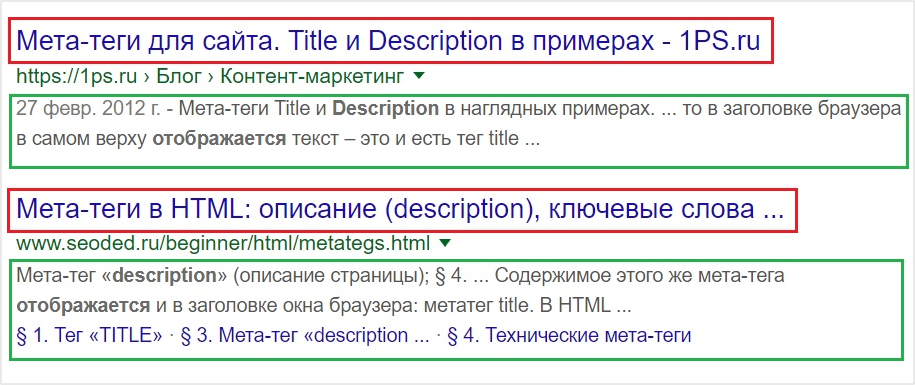
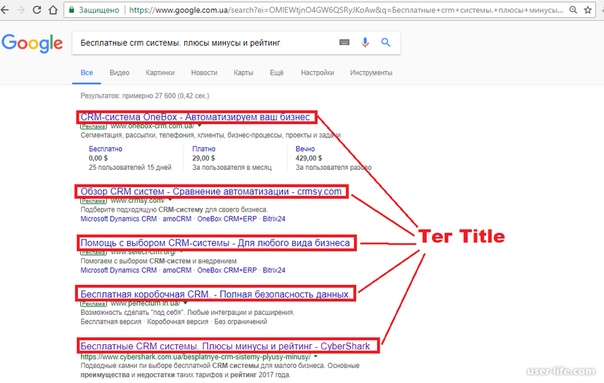
2. Для представления страницы в результатах поиска. Именно title используется поисковыми системами, когда формируется название ссылки на страницу сайта в списке выдачи.
3. При сохранении страницы в избранное. Когда вы добавляете страницу в закладки, браузер автоматически сохраняет ее под именем title-заголовка.
4. При сохранении веб-страницы на компьютере. Многие браузеры позволяют сохранять содержимое веб-страниц в виде файла на локальный компьютер. В качестве названия файла при сохранении тоже будет предложен заголовок страницы title.
В общем, значение title действительно сложно переоценить. Давайте разберемся, как правильно составлять заголовки для страниц вашего сайта.
В системе «Нубекс» предусмотрено два способа указать заголовок страницы: автоматически и вручную.
Способ 1. Заполнение title заголовка вручную
Чтобы прописать заголовок title, войдите в режим редактирования нужной страницы и откройте вкладку «SEO». Введите текст заголовка в соответствующее поле и сохраните изменения.
Советы по заполнению заголовка:
- Желательно, чтобы длина заголовка не превышала 60-100 символов: слишком длинное название отобразится не полностью, и заголовок может потерять информативность и привлекательность;
- Размещайте ключевые слова ближе к началу заголовка;
- Используйте меньше прямых перечислений ключевых слов и не злоупотребляйте их количеством: заголовок должен сохранить читаемый и осмысленный вид;
- Исключайте, по возможности, лишние символы ( = / ! ? * » : < > | + _ ).
 В некоторых браузерах они могут отображаться некорректно;
В некоторых браузерах они могут отображаться некорректно; - Не вводите пользователей в заблуждение: заголовок должен соответствовать содержимому страницы. В противном случае посетитель, скорее всего, покинет страницу и вернется к поиску, а это негативно повлияет на позицию сайта в результатах выдачи;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.
Способ 2. Автоматическое построение заголовка страницы
Если у вашего сайта богатая структура, продумывать title-заголовок для каждой страницы может быть довольно долгим и мучительным занятием. Есть другой выход: настройте автоматическое построение, и система будет «подклеивать» название сайта к заголовку страницы h2, тем самым формируя title.
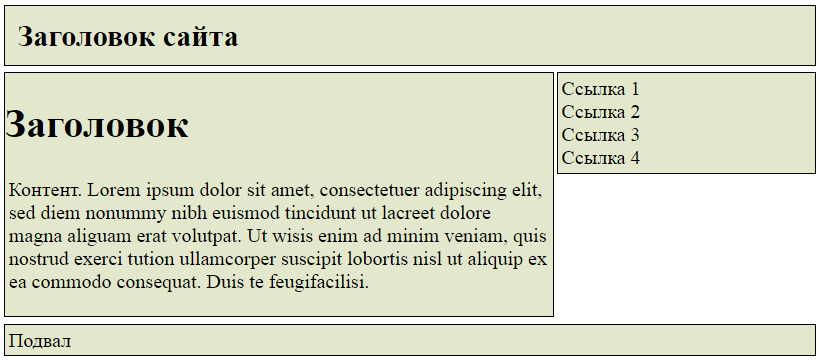
Поясним: создавая или редактируя страницы сайта, вы заполняли для каждой из них заголовок h2 (это тот заголовок, который отображается на сайте в начале страницы). В нашем примере h2 — это «Доставка в удаленные регионы».
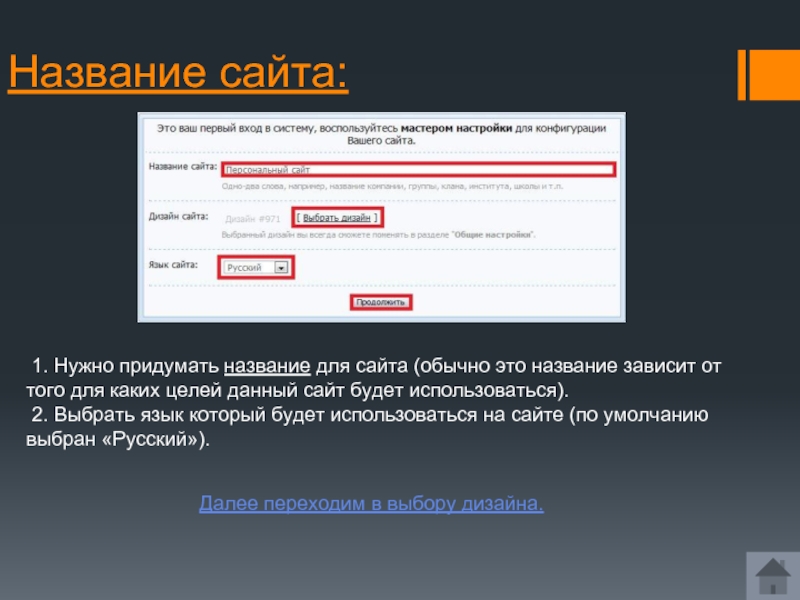
Также у вашего сайта наверняка есть название: при необходимости вы можете его отредактировать в разделе «Настройки» -> «Название сайта». В нашем примере сайт называется «ООО «Рога и копыта».
Вот из этих двух составляющих «Нубекс» может автоматически собирать title для каждой страницы. Чтобы настроить параметры построения заголовка, откройте раздел «Настройки» на панели управления и выберите пункт «SEO».
Определите, как будет составляться title-заголовок для страниц:
- Название сайта в начале заголовка. В нашем примере title будет выглядеть так: «ООО «Рога и копыта». Доставка в удаленные регионы»;
- Название сайта в конце заголовка. В нашем примере title будет выглядеть так: «Доставка в удаленные регионы. «ООО «Рога и копыта»;
- Без названия сайта. В этом случае title будет совпадать с заголовком h2.
 В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
Затем не забудьте сохранить изменения на странице.
Кстати, можно комбинировать автоматическое и ручное построение title. Например, для особенно важных страниц (для главной, каталога и пр.) продумывать заголовки самостоятельно, а для «технических» («Реквизиты», «Условия оплаты», «Контакты» и т.д.) оставить title, собранные системой. Если у страницы title указан индивидуально, автоматический заголовок не будет его «перебивать».
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
зачем нужны, как использовать и почему это важно
Заголовки и подзаголовки на странице сайта помогают читателю понять содержание текста. Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h2–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Это полезно не только человеку: точно также поисковые роботы Google и «Яндекс» просматривают текст и определяют, насколько он логично построен. Поэтому правильно расставленные h2–h6 – это не только удобно, но и эффективно: страницы ранжируются лучше и чаще появляются в выдаче.
Объясняем, как правильно поставить теги, зачем они нужны и как не ошибиться.
Теги <h2> – <h6>: что это?
Теги <h2> – <h6> – это элементы разметки HTML, с помощью которых в тексте обозначаются заголовки. Самым важным заголовком является <h2> – чем больше номер, тем ниже важность заголовка.
Язык HTML (от англ. HyperText Markup Language) применяется для описания разметки веб-страниц. Используя теги языка HTML, браузер форматирует текст на странице в удобный для восприятия вид. Соответственно, заголовки с разными тегами браузер выделяет в тексте разным цветом или размером шрифта. Текст, не обозначенный тегами, отображается браузером как обычный.
Заголовок на странице и в коде «Текстерры»
С технической точки зрения теги показывают поисковым системам, что заключенная между ними фраза является заголовком. Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
Цель использования заголовков – разбить текст на разделы, задать их иерархию и подчеркнуть логику изложения.
Язык HTML предусматривает шесть уровней заголовков. Этого достаточно для практических целей: на большинстве страниц используется два или три уровня, очень редко встречаются четыре.
Для читателя заголовок раздела выражает его основную мысль. Структура заголовков должна подчиняться логике изложения – от общего к частному.
Примерно так же их воспринимают и поисковые роботы: теги помогают понять о чем говорится в тексте, какие мысли главные, а какие – второстепенные.
Шпаргалка по синтаксису разметки Markdown
Заголовки для пользователей и поисковых систем
Теги заголовков показывают поисковым роботам структуру текста: благодаря им они отличают заголовки от основного текста и определяют степень их важности.
Конечно, современные алгоритмы позволяют роботам разобраться в содержании страницы и без тегов, но при прочих равных условиях грамотно оформленные страницы будут располагаться в выдаче выше.
Структурированный текст удобней для чтения, а значит – ценнее для читателя. Правильно составленные заголовки и подзаголовки должны отвечать нескольким условиям:
- Тег <h2> присваивается только основному заголовку текста. Несколько заголовков уровня h2 быть не может.
- Необходимо соблюдать иерархию. Например, заголовки уровня h4 могут использоваться только после h3. Здесь работает принцип матрешки.
- Заголовки должны показывать читателю (и поисковику), о чем идет речь в разделе. Здесь редко уместны аллегории, метафоры и иносказания.
- Ключевые слова используются не в ущерб смыслу заголовка.
Тег <title> очень похож по выполняемым функциям на <h2>: это тоже заголовок страницы. Пользователь может видеть <title> в строчке вкладки браузера и в сниппете поисковой выдачи.
Title в названии вкладки браузера и в сниппете
Часто заголовок текста и тайтл делают одинаковыми, хотя функции у них разные. Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h2) всегда виден читателю целиком и может быть любой длины.
Тайтл отображается в результатах поисковой выдачи. Его длина ограничена 50–70 символами: длинные фразы обрезаются, поэтому тайтл должен быть лаконичным, чтобы пользователь сумел понять содержание страницы. А заголовок текста (h2) всегда виден читателю целиком и может быть любой длины.
Как обозначить заголовок на практике
Все популярные CMS располагают инструментами, с помощью которых создаются заголовки. В WordPress вы просто выделяете текст заголовка, а затем из выпадающего списка выбираете нужный вариант или используете горячие клавиши. CMS сама проставляет теги в код страницы, при этом к заголовку применяются соответствующие визуальные стили – шрифт, размер, цвет и так далее.
Как быстро отредактировать CSS-стили на WordPress: укрощение строптивой темы сайта
Второй вариант – обозначить заголовки тегами в коде: перед заголовком ставится открывающий тег, а после заголовка – закрывающий, который обозначается косой чертой:
Визуальное оформление заголовков
Читатель и поисковики видят текст по-разному: для читателя заголовок – это строка, выделяющаяся на фоне основного текста; для поисковика – текст, заключенный между открывающим и закрывающим тегами.
Возможна ситуация, когда заголовок выделен тегами, но не отличается от остального текста внешне. Но бывает и такое, что фраза, набранная крупным шрифтом, не воспринимается поисковым роботом как заголовок.
Важно не устраивать путаницу:
- не используйте теги заголовков для выделения текста;
- проследите, чтобы заголовки выглядели как заголовки, а не как обычный текст, выделенный жирным шрифтом: такое часто происходит с заголовками низшего уровня, начиная с <h5>.
Чтобы не путать заголовки и основной текст, их можно выделять шрифтом другого начертания или цветом. Такие настройки можно сделать в оформлении темы вашего сайта.
Ошибки в использовании тегов
Если для вас важно, как ваш сайт ранжируется поисковиками, не допускайте ошибок в использовании тегов. Вот их список:
- несколько заголовков <h2> на одной странице;
- нарушение иерархии заголовков, например внутри раздела <h4> использован тег <h3>;
- применение тегов не к тексту, а к другим элементам – например к изображениям.

Грубые ошибки в использовании тегов приводят к тому, что браузер неправильно отображает страницу. Одна из причин в том, что они по-разному интерпретируют нестандартный код. Особенно это касается браузеров устаревших версий, которые не поддерживают HTML5. В результате заголовки могут отображаться совсем не так, как задумано, и это запутает читателя.
Запомним главное
Заголовки и подзаголовки на странице структурируют текст, выделяют главную мысль и помогают читателю быстро и правильно интерпретировать информацию. Читабельность улучшает пользовательский опыт и поэтому учитывается поисковыми системами: они ранжируют удобные для чтения страницы выше.
Чтобы найти на сайте ошибки, необходимо проверить его самостоятельно, пользуясь инструментами проверки валидности HTML или заказав SEO-аудит у профессионалов, которые проверят ресурс на соответствие требованиям поисковиков.
Читатель отличает заголовки визуально, а для поисковиков они выделяются тегами <h2> – <h6>. Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Их можно проставить разными способами. Главное – не допускать ошибок в использовании.
Используя на своем сайте теги <h2> – <h6>, вы повышаете его качество с точки зрения SEO и заботитесь о читателе.
Что такое заголовок веб-сайта (тег заголовка) и почему это важно для SEO?
Кэролайн Форси
Обновлено:
Опубликовано:
Чтобы понять, что такое тег заголовка и почему он важен для SEO, давайте начнем с примера.
Допустим, я новичок в сфере маркетинга, и я даже не имею четкого представления о том, что такое маркетинг равно , поэтому я обращаюсь к Google и ввожу свой вопрос: «Что такое маркетинг?»
В моем вопросе я, скорее всего, не ищу «лучшие маркетинговые практики» или «10 лучших маркетинговых кампаний 2018 года». Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Конечно, в обоих этих заголовках есть мое ключевое слово «маркетинг», но они не отвечают на мой прямой вопрос.
Итак, Google, понимая мои намерения, дает мне следующее:
Несомненно, вы можете видеть, как заголовок приносит пользу как пользователю, так и поисковой системе.
В то время как статья HubSpot «Что такое маркетинг? [FAQ]» должна быть убедительной — и следовать другим тактикам SEO — чтобы попасть на первую страницу Google, она никогда не достигнет желаемой аудитории с неправильным заголовком.
Таким образом, заголовок позволяет пользователям увидеть содержание веб-страницы и, что не менее важно, сообщает поисковым системам, как следует ранжировать страницу.
Что такое название сайта?
Заголовок веб-сайта или тег заголовка — это элемент HTML, определяющий содержимое веб-страницы. Название сайта полезно как для пользователей, так и для поисковых систем. Пользователю Интернета необходимо название веб-сайта, чтобы он мог увидеть точное и краткое описание содержимого страницы, прежде чем щелкнуть ссылку в поисковой выдаче.
Поисковая система узнает название веб-страницы, найдя тег title в коде — например, в разделе «Что такое маркетинг? [FAQ]» поисковая система найдет это в HTML:
Наряду с полезно для поисковых систем и пользователей, тег заголовка также полезен, когда у кого-то открыто несколько вкладок. Например, предположим, что пользователь тщательно изучает маркетинг и использует ваш ресурс как один из многих (или откладывает на Facebook…).
Когда пользователю необходимо вернуться на вашу веб-страницу, он может найти нужную вкладку по заголовку вашей страницы:
Теперь, когда мы рассмотрели, почему заголовки веб-сайтов имеют значение, давайте рассмотрим несколько передовых методов создания хороших тегов заголовков. Теперь, хотя Google использует динамические метатеги — это означает, что он может расширять и укорачивать теги заголовков в зависимости от поискового запроса (и его цели), рекомендуется:
- Делать его коротким, в идеале до 55 символов.

- Не используйте колпачки.
- Не переусердствуйте с ключевыми словами в заголовке — например, не называйте свою статью «Что такое маркетинг? Советы по маркетингу, факты о маркетинге, общая информация о маркетинге».
- Напишите привлекательный текст, который заставит вас щелкнуть ссылку.
- Сделать релевантным самой странице.
- Сделайте ключевые слова
отличными от тега title.
- Включите в заголовок свой бренд, т.е. «Лучшие рекламные кампании — Рекламный век. »
Чтобы еще больше укрепить свои заголовки, взгляните на статью «Как писать броские заголовки и заголовки блогов, перед которыми не устоят ваши читатели».
Примеры названий сайтов
- 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
- 15 лучших рекламных кампаний 21 века — век рекламы
- Полное руководство по хэштегам Instagram на 2019 год
- 34 важные вещи, которые нужно знать перед поездкой в Китай — Y Travel Blog
- Новый способ повысить удовлетворенность клиентов — Harvard Business Review
- SEO возвращается.
 Слава Богу. — Нью-Йорк Журнал
Слава Богу. — Нью-Йорк Журнал - Размышляя о том, что мне не удалось построить компанию на миллиард долларов — Medium
1. 10 лучших кроссовок Nike 2019 года [Руководство по покупке]
2. 15 лучших рекламных кампаний 21 века — Advertising Age
3. Полное руководство по Instagram Hash теги на 2019 год — Блог HubSpot
4. 34 основных факта, которые нужно знать перед поездкой в Китай — Y Travel Blog
5. Новый способ повысить удовлетворенность клиентов — Harvard Business Review
6. SEO возвращается. Слава Богу. — Нью-Йорк Журнал
7. Размышления о моей неудаче в создании компании стоимостью в миллиард долларов — Medium
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/marketing/top-search-engines»>
Части URL: краткое руководство
10 мая 2023 г.
Карты сайта: что это такое, как их создать и отправить в Google
06 апр.
 2023 г.
2023 г.Полное руководство по техническому SEO
24 февраля 2023 г.
Полный список метатегов, почему они важны для SEO и как их написать
15 декабря 2022 г.

Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.
Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.

Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.
16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт.
 2021 г.
2021 г.Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт. 2021 г.
11 лучших поисковых систем по популярности
09 июня 2023 г.
Что такое заголовок веб-сайта и как правильно его написать?
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Задумывались ли вы когда-нибудь про себя: что такое заголовок веб-сайта?
Если вам интересно узнать, что такое заголовок веб-сайта и как написать его безукоризненно, то вы попали по адресу! 😎
Заголовки веб-сайтов являются жизненно важной частью вашей стратегии поисковой оптимизации (SEO) на странице. Поскольку заголовки являются самыми заметными элементами, когда люди просматривают поисковые запросы на страницах результатов поисковой системы (SERP), они оказывают значительное влияние на SEO. Они могут превратить браузеров в читателей и читателей в клиентов.
Поскольку заголовки являются самыми заметными элементами, когда люди просматривают поисковые запросы на страницах результатов поисковой системы (SERP), они оказывают значительное влияние на SEO. Они могут превратить браузеров в читателей и читателей в клиентов.
Это простое руководство определит название веб-сайта и покажет вам, как написать идеальное название. Давайте прыгать прямо в!
📚 Содержание:
- Что такое заголовок веб-сайта, или тег заголовка AKA?
- Почему тег заголовка важен для SEO?
- Где я могу найти заголовок страницы?
- Пример HTML-кода тега заголовка
- Как написать заголовок веб-сайта: лучшие практики
Что такое заголовок веб-сайта, или тег title?
Заголовок веб-сайта, также известный как тег заголовка, слоган веб-сайта или заголовок страницы, представляет собой элемент HTML, который кратко определяет заголовок веб-страницы. Его самая важная функция заключается в том, что он отображается в виде кликабельного заголовка в поисковой выдаче, как вы можете видеть в примере ниже:
.
Название вашего веб-сайта также идентифицирует его в верхней части веб-браузера (обычно на вкладке браузера), и обычно это то, что социальные сети используют в качестве заголовка, если кто-то делится вашим сайтом в социальных сетях.
Зачем возиться с тегами заголовков? Это вопрос, на который я собираюсь ответить дальше.
Почему тег заголовка важен для SEO?
Теги заголовков важны для SEO ⚠ по трем важным причинам:
- Они помогают поисковым системам понять, о чем веб-страница . Чтобы поисковые системы предоставляли пользователям контент, соответствующий их поисковым запросам, они должны сначала понять, о чем страница. Заголовки страниц делают это.
- Они помогают пользователям определить, соответствует ли страница их поиску . Хорошие заголовки веб-сайтов точно отражают содержание страницы. Это помогает пользователям решить, будет ли страница давать им релевантную информацию.
- Они повышают рейтинг кликов на ваши веб-страницы .
 Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Где я могу найти заголовок страницы?
Вы можете увидеть 🔎 названия страниц в трех местах:
1. В верхней части окна браузера . Теги заголовков появляются в верхней части окна браузера, когда пользователи открывают веб-страницу. Это особенно полезно, когда вы открыли много вкладок, потому что помогает перейти на нужную страницу:
2. На страницах результатов поиска (SERP) . Названия веб-сайтов также появляются в поисковой выдаче, когда люди просматривают результаты своих запросов:
💡 Примечание. Иногда Google переписывает название вашего сайта для страницы результатов поиска. Это может произойти, когда он думает, что может придумать более полезное название. Но в большинстве случаев Google будет использовать ваш заголовок именно так, как вы его написали.
К сожалению, вы не можете контролировать, произойдет это или нет. Но если вы будете следовать рекомендациям, которые мы рассмотрим позже в этом посте, вы должны гарантировать, что Google будет использовать ваш заголовок большую часть времени.
3. В социальных сетях стримы . Социальные сети, такие как Facebook и Twitter, показывают теги заголовков всякий раз, когда вы делитесь страницей на их платформах:
.Пример HTML-кода тега заголовка
Ниже приведена иллюстрация 🖼️ того, как выглядит HTML-код для заголовка страницы:
WordPress автоматически генерирует заголовки страниц. Но вы можете редактировать их в HTML-коде вашего сайта или косвенно, используя плагины SEO, такие как Yoast SEO или All In One SEO.
Как написать заголовок веб-сайта: лучшие практики
Изучив основы, давайте рассмотрим семь шагов для написания изысканного заголовка веб-сайта:
- Укажите правильную длину, чтобы избежать усечения
- Включить релевантные ключевые слова без наполнения ключевыми словами
- Добавьте название вашего бренда
- Будьте описательными и сверхконкретными
- Убедитесь, что это соответствует содержимому страницы
- Написать увлекательный текст для людей
- Создайте уникальный тег заголовка для каждой страницы
1.
 Укажите правильную длину, чтобы избежать усечения
Укажите правильную длину, чтобы избежать усеченияВо-первых, при написании заголовков вашего веб-сайта выберите правильную длину.
Недостатком написания длинного тега заголовка является то, что ваше сообщение будет обрезано до того, как вы его полностью передадите.
Это может выглядеть так:
Многоточие показывает, что Google вырезал несколько слов — «Ваше цифровое присутствие». Это последнее, что вам нужно, поскольку вы стремитесь максимально использовать ограниченное пространство и убедить браузеры нажимать на ваши заголовки.
Как правило, чем короче заголовок, тем лучше для SEO. Но насколько коротко?
Хотя Google не указывает, какой длины должны быть теги заголовков, большинство оптимизаторов рекомендуют от 50 до 60 символов или от 10 до 13 слов. Это связано с тем, что большинство настольных и мобильных браузеров отображают до 70 символов. Так что ~ 60 символов — безопасная ставка.
Вы можете просмотреть и настроить свой заголовок с помощью инструментов предварительного просмотра тега заголовка, таких как инструмент предварительного просмотра SERP Portent, показанный ниже:
2.
 Включите релевантные ключевые слова без наполнения ключевыми словами
Включите релевантные ключевые слова без наполнения ключевыми словамиЗатем, чтобы повысить шансы на то, что название вашего сайта будет подниматься выше в поисковых системах, добавьте к нему релевантные ключевые слова.
Вот несколько рекомендаций по включению ключевых слов в заголовки страниц:
- Лид по основному ключевому слову. Поместите ключевое слово в начало заголовка, чтобы поисковые системы и люди сразу знали, о чем ваша страница.
- Избегайте наполнения ключевыми словами. Google не одобряет практику включения ключевых слов в ваши заголовки, чтобы обмануть систему. Он производит смехотворно звучащую копию, которая не имеет большого смысла для пользователей.
- Убедитесь, что ключевое слово соответствует контексту. Убедитесь, что ваше ключевое слово соответствует контексту, чтобы ваш текст читался естественно. Не вставляйте его в начале заголовка, если это нарушает естественный ход текста.

Название веб-сайта CoSchedule соответствует всем указанным выше параметрам:
Они поместили ключевое слово в начало заголовка, и оно подходит естественно.
3. Добавьте название своей торговой марки
В-третьих, ваш тег заголовка не только повышает SEO, но также может быть инструментом брендинга.
Как?
Добавьте название своего бренда в заголовки веб-сайтов. Поисковики увидят, кто стоит за контентом, который они собираются прочитать. Предполагая, что ваш контент фантастический, когда пользователи увидят название компании, которая производит отличный контент, они будут больше доверять вашему бренду.
Через некоторое время они будут инстинктивно щелкать по вашим ссылкам, как только увидят ваше имя, потому что доверяют авторитету вашего бренда.
ThinkOrion вставил свое имя в конце тега заголовка:
Однако есть компромисс, на который вы должны пойти, чтобы поместить название вашей компании в теги заголовков. Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
Ваши заголовки станут короче, потому что название вашего бренда будет использовать некоторые символы.
4. Будьте описательными и сверхконкретными
Когда браузеры вводят свои поисковые запросы, они не ищут общие ответы.
Им нужны конкретные ответы, соответствующие их намерениям.
Воспользуйтесь этими советами, чтобы сделать свой заголовок конкретным:
- Описательный характер. Чем информативнее ваше название, тем точнее оно становится. Например, вы можете сообщить браузерам, какой тип пользователей подходит вашей странице. Это для начинающих, средних или продвинутых пользователей? Пользователи будут выбирать сами. Вы будете получать клики только от ваших целевых идеальных читателей.
- Добавить номера. Использование цифр в заголовках показывает пользователям, что ваши страницы гиперспецифичны. Таким образом, вы будете давать им четкие ответы, которые они ищут, а не общие советы.
- Укажите год публикации.
 Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Вот пример одного из наших тегов title:
Хорошо работает, потому что включает год публикации. Также уточняется, что это руководство для начинающих, предназначенное для новичков.
5. Убедитесь, что это соответствует содержанию страницы
Другим важным фактором для написания впечатляющего заголовка веб-сайта является релевантность.
Релевантность лежит в основе алгоритма Google.
Всеобъемлющая цель Google – каждый раз предоставлять пользователям нужную страницу по правильному запросу.
Вот и все.
Таким образом, если есть несоответствие между вашим тегом заголовка и содержимым вашей страницы, пользователи немедленно уйдут с вашей страницы. Выровняйте текст заголовка по содержимому страницы. И Google, и пользователи будут в восторге от вашего сайта.
И Google, и пользователи будут в восторге от вашего сайта.
6. Напишите увлекательный текст для людей
Далее пишите для людей, а не только для поисковиков.
Чтобы ваш контент привлекал пользователей, включите в заголовки своего веб-сайта следующее:
- Пособия – люди работают только на себя. Прежде чем они решат, переходить ли на вашу страницу, они хотят знать, что это для них. Итак, покажите сочные преимущества содержимого вашей страницы, чтобы побудить их щелкнуть.
- Слова действия — используйте слова действия, такие как «прочитать», «увидеть», «открыть», «изучить», «попробовать», «загрузить» и «получить», чтобы вдохновить искателей на немедленные действия.
- Вызывать эмоции – хотя люди и разумные существа, но эмоции сильнее сказываются на них. Поэтому, если вы пощекочете их эмоции, вы получите щелчок.
Ниже приведена иллюстрация эффективного тега title, ориентированного на людей, от SmartBlogger:
Тег заголовка показывает, какую пользу страница принесет читателю «конвертировать как сумасшедшего». Также бренд использовал болтливый активный голос, который завораживает людей.
Также бренд использовал болтливый активный голос, который завораживает людей.
7. Создайте уникальный тег заголовка для каждой страницы
Наконец, поскольку титульная страница является точным описанием содержимого веб-страницы, напишите уникальный заголовок для каждой страницы.
Отличительные заголовки помогают Google различать страницы вашего сайта.
Использование одного заголовка для многих страниц сбивает с толку поисковые системы. Категоризация и индексация ваших страниц становится затруднительной. Вот почему разные заголовки для каждой страницы — это то, что нужно.
Наверх
Что такое название веб-сайта?
Подводя итог, можно сказать, что заголовок вашего веб-сайта является рекламой содержимого вашей страницы.
Он продает содержимое вашей страницы браузерам. Вот почему вы должны создавать его с осторожностью.
Превосходный тег заголовка:
- Останавливает прокрутку. Хорошо написанный заголовок выскакивает из поисковой выдачи и заставляет пользователей прекратить прокрутку.


 В некоторых браузерах они могут отображаться некорректно;
В некоторых браузерах они могут отображаться некорректно; В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».

 Слава Богу. — Нью-Йорк Журнал
Слава Богу. — Нью-Йорк Журнал 2023 г.
2023 г.

 2021 г.
2021 г. Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
Отличные теги заголовков похожи на рекламные щиты. Они дразнят читателей, чтобы они нажимали на ваш заголовок в поисковой выдаче и проверяли ваш контент.
 Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.
Сегодня информация быстро устаревает. Добавление года, когда вы опубликовали свою страницу, говорит людям, что вы даете им последние советы, а не устаревшие вещи. У Google даже есть алгоритм обновления, так что поисковым роботам тоже понравится ваш контент.