Что такое сайт простыми словами?
Блог
20-08-2018, 16:45
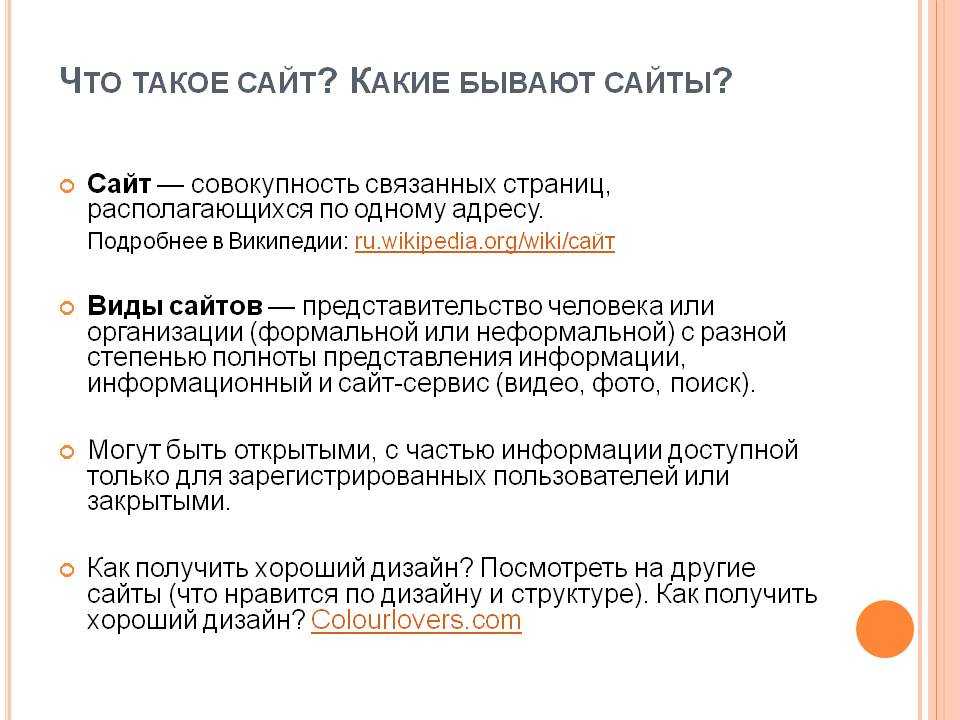
Сайт представляет собой одну или несколько веб-страниц, объединенных общей тематикой, дизайном и доменным именем. По сути любая страница, выдаваемая поисковой системой в ответ на запрос пользователя, является частью сайта.
Назначение сайтаПо своему назначению сайты могут быть развлекательными, информационными, рекламными, для общения между пользователями сети Интернет, для продажи товаров и услуг и т.п. Различные предприятия создают сайты для:
- рекламы своих услуг;
- привлечения клиентов;
- повышения уровня доверия;
- проведения рекламных акций;
- общения с потребителями и ответов на их вопросы и жалобы и др.
Физическое лицо зачастую создает сайт с целью:
- продвижения своего бизнеса, товаров или услуг;
- поиска работы и привлечения заказчиков;
- рекламы своих профессиональных способностей и т.
 п.
п.
Главными элементами любого сайта являются:
- 1 Уникальное доменное имя.
- 2 Код.
- 3 Контент.
- 4 Дизайнерское оформление.
Домен
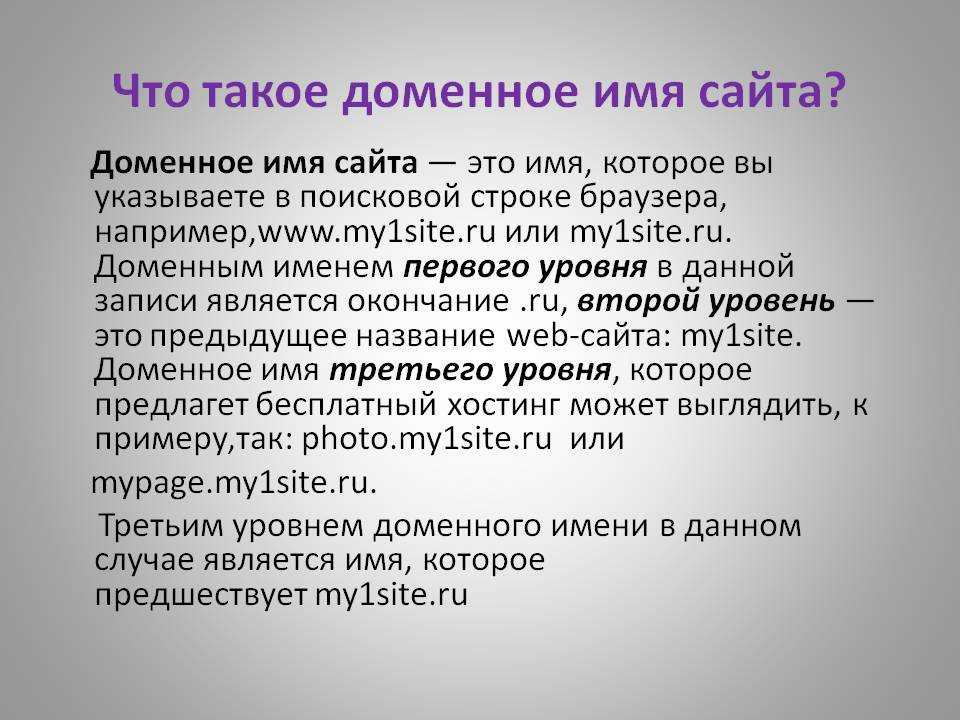
Доменное имя и есть тот самый уникальный адрес, по которому можно перейти на главную страницу сайта.
Обычно сайту стараются давать имя, которое бы отражало его содержимое. При этом, приставка .kz «говорит» либо о стране, в которой зарегистрирован сайт, либо же он направлении деятельности сайта. Так, например:
- .com – говорит о коммерческой деятельности сайта;
- .info – говорит о том, что сайт – информационный;
- .ru – сайт зарегистрирован на территории РФ;
- .ua – сайт зарегистрирован в Украине;
- .de – сайт зарегистрирован в Германии и др.
Код
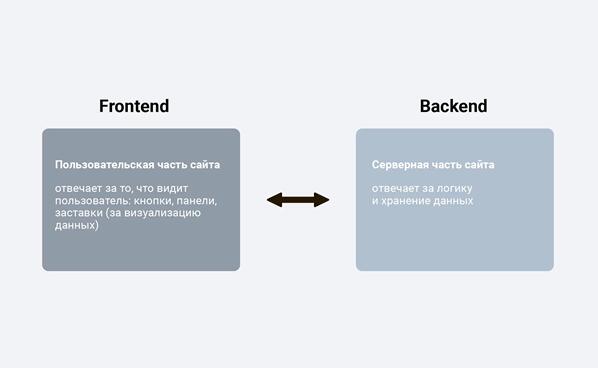
Создание сайтов осуществляется путем описания дизайна и содержимого сайта с помощью кода. Выделяют интерфейсный код и серверный. Интерфейсный код необходим для описания дизайна. Для написания этого типа кода используются такие языки программирования, как HTML, CSS и javascript.
Выделяют интерфейсный код и серверный. Интерфейсный код необходим для описания дизайна. Для написания этого типа кода используются такие языки программирования, как HTML, CSS и javascript.
Серверный код необходим для описания работы сайта. Благодаря этому сервер определяет набор необходимых действий при определенном поведении пользователя. Обычно серверный код необходим для создания сайтов интернет-магазинов, а также тех сайтов, где необходима регистрация.
Контент
По своей сути контент является содержимым сайта. Это любая информация (текстовая, аудио, видео и др.), которая отображается на странице. Контент хранится на хостинге – «хранилище» для сайта. Услугу хостинга предоставляет провайдер на определенных условиях.
Дизайн
Дизайн представляет собой внешнее оформление сайта. Цветовая гамма, шрифты, картинки, кнопочки, разделы – все это является элементами дизайна.
Основные типы коммерческих сайтовСпециалисты выделяют 4 основных типа коммерческих сайтов:
- 1.
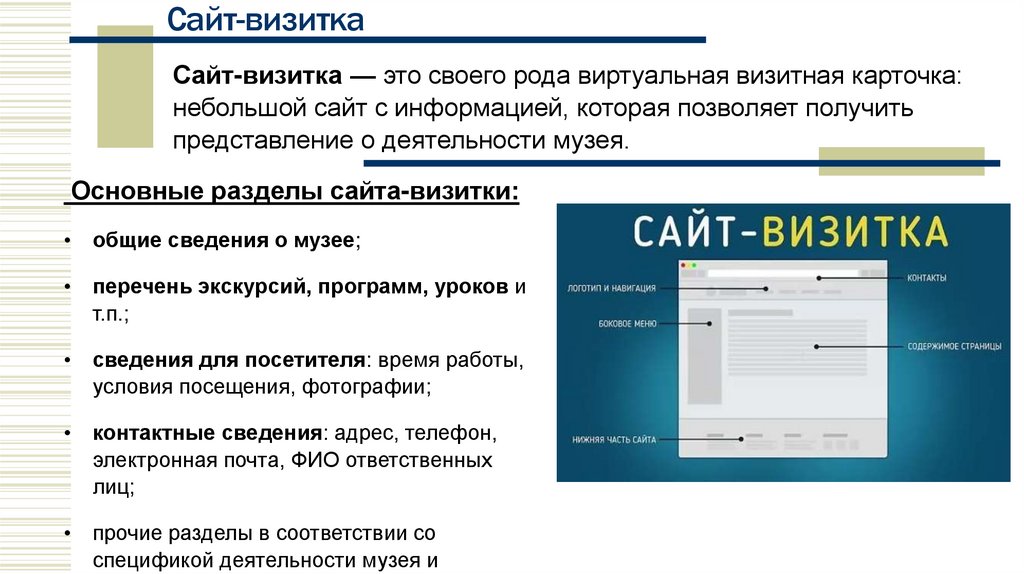
 Визитка. Подходит для малых предприятий. Такой сайт обычно содержит не более 5 разделов, в которых рассказывается о деятельности компании, предоставляемых услугах, отзывах клиентов. Также предоставляются контакты.
Визитка. Подходит для малых предприятий. Такой сайт обычно содержит не более 5 разделов, в которых рассказывается о деятельности компании, предоставляемых услугах, отзывах клиентов. Также предоставляются контакты. - 2. Каталог. Этот тип подходит для среднего и крупного бизнеса. Такой корпоративный сайт состоит из 5 и более разделов. Информация о компании раскрывается более развернуто. Для каждой услуги или товара обычно создается отдельная страничка.
- 3. Лендинг. Представляет собой одностраничный сайт, структура которого специально создается для привлечения клиентов или увеличения продаж. При создании лендинга учитываются поисковые запросы пользователей, различные техники привлечения внимания и вызова доверия клиентов.
- 4. Интернет-магазин. Этот тип сайта разрабатывается специально для продажи товаров или услуг в Интернете.
Что такое сайт (простыми словами)?
Что такое сайт (простыми словами)?Сайт – это совокупность веб-страниц, объединённых под общим доменом и связанных ссылками, тематикой и дизайнерским оформлением.
Все пользовательские устройства для выхода в Интернет, просмотра сайтов и работы с веб-сервисами используют браузер – программу для отправки запросов и приёма ответов от удалённых серверов с целью установления соответствия между доменными именами и IP-адресами для получения доступа к содержимому страниц. Также браузер является движком рендеринга, то есть преобразования кодовой составляющей страниц (HTML, CSS, PHP, JavaScript и т. д.) в понятные для любого человека форматы контента – текст, картинки, формы, видео и т. д. Все современные браузеры для ПК бесплатные, самые популярные из них – Chrome, Yandex, Opera, Mozilla, Microsoft Edge, Apple Safari.
Сайтом, точнее веб-страницей, которая является его частью, является всё, что вам откроет браузер по поисковому запросу или введению домена в адресную строку.
Зачем нужны сайты?
Сайты для своих владельцев способны решать огромный круг задач, как для компаний, так и для частных лиц. Основные из них таковы:
- Возможность заявить о себе, выйти за рамки ограничений пространства оффлайнового бизнеса;
- Поиск новых клиентов для продажи товаров и услуг;
- Поиск партнёров по бизнесу;
- Приём заказов и оплаты онлайн, систематизация и обработка заявок;
- Предоставление информации и продуктах, ценах, преимуществах, условиях сотрудничества и т. д.;
- Укрепление репутации, повышение и поддержание уровня доверия потенциальной аудитории;
- Взаимодействие с клиентами, ответы на вопросы, информирование о предстоящих акциях, мероприятиях и т. д.;
- Рекламный инструмент: примерно в 30% случаев клиенты узнают о компании, посетив её сайт из поисковой выдачи;
- Повышение эффективности бизнес-процессов. Сайт автоматически даёт много информации, работает круглосуточно, позволяет упорядочить взаимодействие с клиентами по разным каналам связи – любая CRM решает эту задачу на ура.
 Налицо экономия материальных и временных ресурсов.
Налицо экономия материальных и временных ресурсов.
В общем, сайты нужны и частным предпринимателям, и компаниям. От них есть толк. Больше или меньше – другой вопрос, эффективность зависит от многих факторов. Но хоть какой-то прирост будет, хотя бы на 10% в случае, если всё очень плохо реализовано. При качественном подходе можно ожидать роста оборота в несколько раз.
Для пользователей сайтов всё очевидно: они получают с них информацию, покупают товары, общаются в социальных сетях, комментариях блогов и на форумах, работают с веб-сервисами (банкинг, почта, хостинги, конструкторы сайтов, доски объявлений, доставки еды, сайты знакомств и т. д.), находят работу и многое другое.
Основные типы сайтов
Сайты способны решить огромное количество задач. Просто перечислим их типы навскидку: визитка, форум, лендинг, каталог, доска объявлений, интернет-магазин, корпоративный, игровой сайт, социальная сеть, веб-сервис, блог, сайт знакомств. Возможно, что-то упустили. Тем не менее, наиболее распространёнными, востребованными являются визитки, лендинги, магазины и блоги. Именно что-то из них чаще всего требуется создать новичкам. Опишем каждую позицию чуть более подробно.
Именно что-то из них чаще всего требуется создать новичкам. Опишем каждую позицию чуть более подробно.
Визитка
Идеальный формат сайта для предпринимателей, самозанятых и компаний. Как правило, состоит из небольшого количества (5-20) страниц. Служит для презентации услуг, рассказа о себе/компании, предоставления контактных данных и приёма заявок, обратной связи с клиентами. Визитная карточка для привлечения внимания целевой аудитории. Такие сайты проще и удобнее всего создавать в конструкторах с визуальным редактором – быстро, недорого, красиво получается.
Корпоративный сайт является расширенной разновидностью визитки. Как правило, такие сайты создают под средний и крупный бизнес. Они имеют более сложную структуру, предоставляющую большее количество информации о компании, её подразделениях, производственных мощностях, партнёрах, корпоративной культуре, сотрудниках. Может содержать каталог продукции, блог, онлайн-чаты для выдачи консультаций, разнообразные формы, опросы для сотрудников компании, калькуляторы расчёта стоимости чего-либо, кнопки/формы для прямой связи с представителями компании по разным направлениям. В общем, много чего.
В общем, много чего.
Портфолио – ещё один формат визитки. Небольшой сайт для с примерами работ фотографа, художника, модели, иллюстратора, дизайнера интерьеров и т. д. Всё, что удобно презентовать посредством галерей из фотографий, можно упаковать в портфолио. Как правило, такие сайты имеют красивое оформление, на них немного текста, весь упор идёт на демонстрацию результатов деятельности. Служат для привлечения внимания заказчиков/клиентов. Особо востребованы среди представителей творческих профессий. И не только: портфолио может быть у преподавателя, писателя, психолога, инструктора, логопеда, инженера и представителей других профессий.
Лендинг
Как правило, одностраничный сайт, служащий для эффективного продвижения товаров и услуг в Интернете. Особенность таких сайтов – структура: цепляющий заголовок, яркое, лаконичное описание продукта, призывы к действию (купить, подписаться, заказать обратный звонок, оставить заявку) и прочее. Общий смысл в том, чтобы быстро захватить внимание посетителя, заинтересовать его предложением, показав выгоды, и подогреть мотивацию воспользоваться им. Как правило, цель таких сайтов – сбор контактных данных клиентов и последующее взаимодействие с ними. Их тоже удобно создавать в конструкторах с визуальным редактором (uKit, Wix, Ucraft, Flexbe, LPGenerator, Mottor и т. д.).
Как правило, цель таких сайтов – сбор контактных данных клиентов и последующее взаимодействие с ними. Их тоже удобно создавать в конструкторах с визуальным редактором (uKit, Wix, Ucraft, Flexbe, LPGenerator, Mottor и т. д.).
Магазин
Сайт для продажи цифровых/физических товаров и услуг. Как правило, имеет корзину и возможность оплаты вышеуказанного в онлайновом режиме. Присутствует каталог с продукцией, описаниями, ценами, возможностью заказа. Также, как правило, такие сайты позволяют оставлять отзывы о товарах, проконсультироваться онлайн, дают несколько способов оплаты, доставки, предоставляют гарантию, условия возврата и прочее. Главное на таком сайте: удобство подбора товаров, навигации, ассортимент, качество описаний, отзывы покупателей, цены и репутация магазина, которая формируется в процессе его деятельности.
Небольшие магазины удобно создавать в конструкторах с визуальным редактором (Wix, uKit, Ucraft), более крупные площадки лучше делать в профильных системах вроде uCoz, Webasyst, InSales, WordPress, Opencart.
Блог
Блог – это сайт, суть которого в отображении новостной ленты. Статьи идут в хронологическом порядке, могут быть разбиты на категории для удобства поиска. Главное для такого сайта – качество материалов и удобство для чтения. Сайты-статейники могут быть личными или тематическими – наш блог Uguide.ru как раз является тематическим ресурсом для тех, кто интересуется созданием сайтов и всем, что с этим связано.
Блог также можно назвать интернет-журналом, в который регулярно добавляют посты. Такие сайты часто становятся средой для общения целевой аудитории, реализованной возможностью комментирования записей. Например, наши посетители часто интересуются, какой движок использовать для создания того или иного типа сайта, а также делятся впечатлениями об использовании различных конструкторов и CMS.
Основными критериями для платформ, подходящих для создания блога, является скорость и удобство оформления записей, администрирование большого их количества, SEO-потенциал, а также возможность эффективно взаимодействовать с читателями. Среди движков, хорошо решающих задачу ведения блога, отметим uCoz, WordPress и Wix.
Среди движков, хорошо решающих задачу ведения блога, отметим uCoz, WordPress и Wix.
Из чего состоит сайт?
Сайт – упорядоченная система из ряда составляющих технического и программного характера:
- Дизайн – всё, что касается внешнего вида: шрифты, графика, цвета, фоны, кнопки, размеры и отступы, баннеры, формы, а также взаимное расположение всех этих элементов в интерфейсе, на макетах веб-страниц. Оформление влияет на восприятие контента, а также эргономику, удобство навигации. Оно должно сочетаться с тематикой сайта по общей стилистике.
- Контент – информация на сайте. Описания услуг, товаров, статьи, контактные данные, фото, аудио, видео, ссылки, графика, документы – всё это контент. Его задачи отличаются в зависимости от преследуемых целей: продажа товаров/услуг, сбор трафика, подписок, информирование, организация общения между посетителями или что-то ещё.
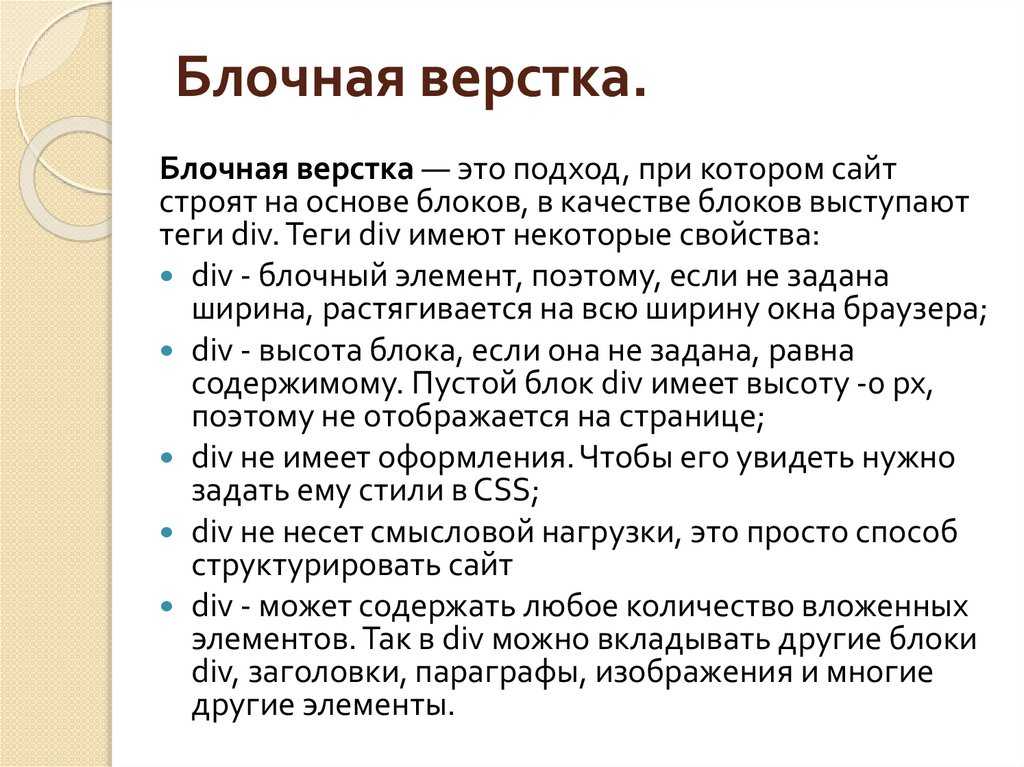
- Интерфейсный код сайта.
 Это программный каркас с расширением html для отображения макетов страниц в браузерах.
Это программный каркас с расширением html для отображения макетов страниц в браузерах. - Серверный код задаёт поведение сайта при взаимодействии посетителя с ним: определяет, что будет, если нажать на кнопку, заполнить форму, создать аккаунт, купить товар и т. д. Такой код пишут на Java, PHP, Ruby и других языках. Он нужен далеко не всем сайтам. Например, одностраничники часто не имеют возможности принимать платежи, регистрировать пользователей и т. д.
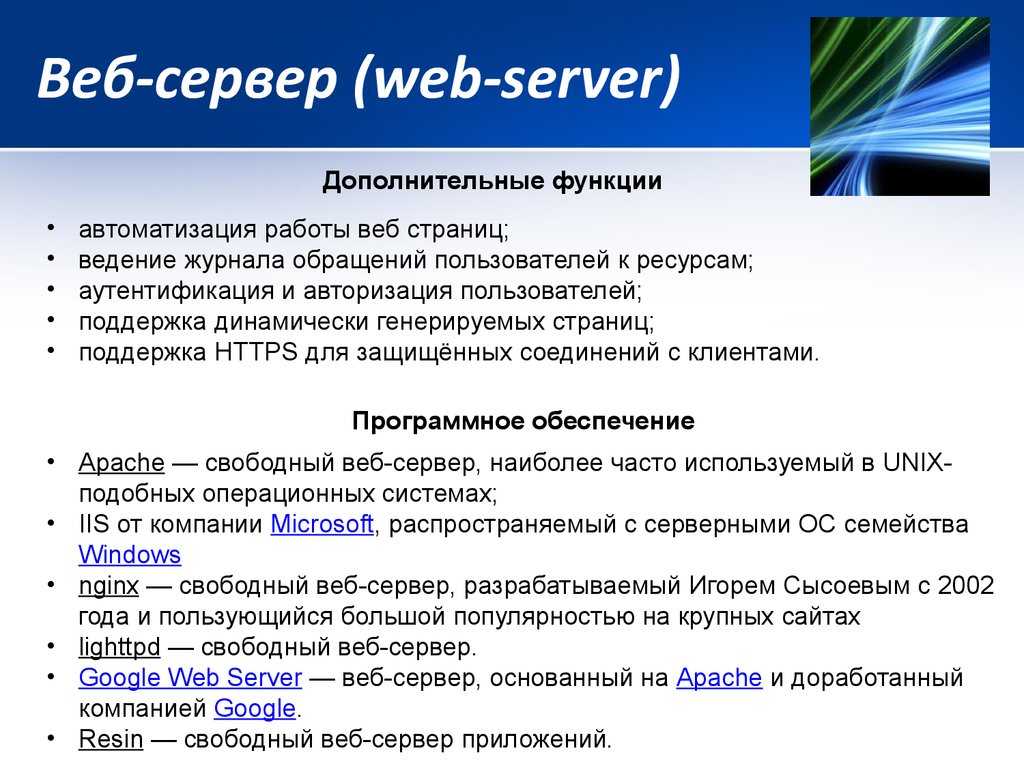
- Веб-сервер или хостинг – компьютер со специальным ПО, который в реальном времени круглосуточно отвечает на запросы браузеров, выдавая им информацию о содержимом запрашиваемых веб-страниц.
- Доменное имя – то, что вы вводите в адресную строку браузера. Например, Google.com, Facebook.com, Uguide.ru. Все страницы сайта объединены доменом, который по смыслу является папкой с файлами сайта, лежащей на хостинге, и подключённой к Интернету через аппаратную/программную части веб-сервера. Домен неразрывно связан с IP-адресом, который является по смыслу «телефонным номером» сайта, «телефоном» для дозвона к которому служит браузер.

- Система управления контентом – CMS или конструктор сайтов. Служат для управления содержимым сайта и взаимодействием с посетителями, задают определённый набор возможностей для разработчиков. Бывают сайты, написанные на HTML, не имеющие бекэнда, но их меньше, чем остальных, потому что создать/управлять сколь-нибудь сложным сайтом таким образом невозможно.
Подытожим. Любой сайт состоит из программного кода, дизайна и контента. Всё это связано в кучу доменным именем и размещено на хостинге. Техническая и программная реализация могут заметно отличаться у разных сайтов, но указанное выше есть везде.
Сайты создают в конструкторах, на CMS, фреймворках или самописных движках. Подходов к созданию много, а для пользователей суть их работы выглядит просто: браузер по вашему запросу получает от удалённого сервера html-файл страницы и открывает её содержимое.
Индексация сайта
После публикации сайта на хостинге под уникальным доменным именем и IP-адресом начнётся индексация его контента. Все поисковые системы имеют роботов – алгоритмы автоматического сканирования Сети для обновления данных о содержимом сайтов. После попадания сайта в базу вскоре его страницы начнут появляться в поисковой выдаче по соответствующим тематике запросам.
Все поисковые системы имеют роботов – алгоритмы автоматического сканирования Сети для обновления данных о содержимом сайтов. После попадания сайта в базу вскоре его страницы начнут появляться в поисковой выдаче по соответствующим тематике запросам.
Информация о том, какие страницы нужно отправить на индексирование, а какие нет, хранится в служебном сайтовом файле robots.txt. Теги Noindex/Nofollow позволяют скрыть из индекса текст страниц и ссылки на них соответственно. Многие конструкторы позволяют в настройках скрывать сайт от индексации, что полезно на время его разработки, чтобы поисковики не добавляли в выдачу сырые материалы. Понятно, после завершения работы над сайтом нужно разблокировать возможность индексации, иначе ваш сайт никто не увидит в поисковых системах.
Что нужно для создания сайта?
Наиболее простым способом создания сайта является использование конструкторов – веб-сервисов, которые являются совокупностью движка (программного обеспечения для вёрстки веб-страниц и управления контентом) и хостинга в одном флаконе. У вас есть панель управления, готовые шаблоны и тарифы, предоставляющие определённый набор возможностей. Ничего устанавливать, настраивать не нужно – никакой подготовительной работы. Быстрая регистрация, после которой попадаете в админку сервиса. Можно сразу приступать к работе.
У вас есть панель управления, готовые шаблоны и тарифы, предоставляющие определённый набор возможностей. Ничего устанавливать, настраивать не нужно – никакой подготовительной работы. Быстрая регистрация, после которой попадаете в админку сервиса. Можно сразу приступать к работе.
Конструктор нужно выбирать в зависимости от поставленных задач. Для создания визиток, портфолио, лендингов хорошо подходят uKit, Wix, Ucraft и другие качественные сервисы с WYSIWYG-редакторами. Если нужен интернет-магазин, стоит обратить внимание на uCoz, Webasyst или Wix, в первую очередь. С ведением блога хорошо справляются uCoz, Wix, Ucraft.
Чуть более сложным, но не менее интересным вариантом являются CMS – системы управления контентом. Этот класс движков требует установки на хостинг. От качества последнего в значительной степени зависит стабильность и безопасность работы сайта, поэтому к выбору хостинга стоит относится внимательно.
Для тех, кто никогда раньше не делал сайты, лучший вариант – WordPress. Он относительно простой и обладает очень развитой экосистемой: тысячи плагинов, шаблонов, обширное сообщество, куча обучающих материалов и разработчиков. Также движок более-менее универсален, можно работать с визитками, лендингами, магазинами, форумами, досками объявлений и, конечно, блогами.
Он относительно простой и обладает очень развитой экосистемой: тысячи плагинов, шаблонов, обширное сообщество, куча обучающих материалов и разработчиков. Также движок более-менее универсален, можно работать с визитками, лендингами, магазинами, форумами, досками объявлений и, конечно, блогами.
Также для новичков неплохими вариантами станут Joomla и DLE. Первая сложнее WP, хотя может примерно то же самое, второй прост в использовании, но имеет весьма ограниченную сферу применения – сайты каталогов, пабликов, игровые сайты и прочее в таком духе.
Почти все конструкторы позволяют зарегистрировать доменное имя прямо из админки. Хостинги, необходимые для установки CMS, как правило, являются доменными регистраторами по совместительству. Так что проблем с подключением домена к сайту не имеют оба типа движков.
Выводы
Сайт – совокупность веб-страниц, которые находятся под единым доменом. Каждому домену соответствует IP-адрес, который хранится на удалённом DNS-сервере. Для просмотра контента сайтов используют браузеры – программы, способные посылать/принимать запросы на сопоставление IP-адреса с доменом, получение данных и преобразовывать кодовое содержимое html-файлов, которые они получают с хостинга искомого сайта, в понятный формат – текст, картинки, графику, видео и т. д.
д.
Любой сайт размещается на хостинге – удалённом сервере, постоянно подключённом к сети Интернет. Суть его в том, чтобы отвечать на все запросы из браузеров, поступающие на IP-адрес сайта, и отправлять пользователям информацию о содержимом веб-страниц. На хостинге хранятся базы данных сайтов, почта, DNS-записи и прочие программные компоненты, необходимые для функционирования сайтов.
Сайты бывают разных типов и технически могут быть реализованы по-разному: работать на CMS, конструкторах, самописных движках или фреймворках. Каждый сайт имеет графический интерфейс – дизайн, который с помощью вёрстки преобразуется в код, понятный для браузеров, и написанный по общепринятым в индустрии стандартам.
Вам не обязательно быть программистом и понимать техническую подноготную сайтовых движков, функционирования Интернета и прочего, чтобы создать веб-ресурс для души, в поддержку бизнеса или просто ради любопытства. Конструкторы позволяют публиковать сайты без навыков всем желающим.
Что такое веб-сайт и как он работает? (Краткое руководство для начинающих)
Хотите знать, что такое веб-сайт и как он работает?
Если вам интересна современная тенденция онлайн-бизнеса, возможно, вы слышали о веб-сайтах. Или, если бы вы спросили людей, как создать крутое онлайн-присутствие, они могли бы предложить вам создать веб-сайт.
Итак, что такое веб-сайт?
Проще говоря, веб-сайт — это набор веб-страниц. «Веб-страницы» — это онлайн-страницы, которые вы можете просматривать с помощью Интернета и веб-службы на компьютере или смартфоне.
Например, SiteSaga.com — это веб-сайт, и в настоящее время вы просматриваете веб-страницу на нем (эту статью) с помощью Интернета.
Мы предоставим определение веб-сайта, как он работает, типы, примеры и т. д. в следующих разделах. Продолжайте читать, чтобы знать все о веб-сайтах!
д. в следующих разделах. Продолжайте читать, чтобы знать все о веб-сайтах!
А. Что такое веб-сайт? — Определение
B. Для чего используется веб-сайт? + Типы сайтов
C. Сколько веб-сайтов существует в Интернете?
D. Как работает веб-сайт? (объяснение)
Д. Что такое блог? Чем он отличается от веб-сайта?
F. Статические и динамические веб-сайты
G. Нужен ли вам веб-сайт для вашего бизнеса?
H. Как создать новый веб-сайт?
Заключение
A. Что такое веб-сайт? – Определение
Как следует из названия, веб-сайт относится к «сайту» в «сети» , где вы можете разместить информацию о себе, своем бизнесе или любой другой теме, и пользователи могут получить к ней доступ через Интернет.
Что такое веб-сайт? (Руководство для начинающих) Чтобы лучше понять это, вот аналогия! Точно так же, как физический «сайт» на земле, где вы строите дом и живете, вы создаете веб-сайт в Интернете, и ваша информация живет на нем.
И так же, как адрес вашего дома , ваш веб-сайт также будет иметь уникальный адрес под названием « веб-адрес ». С веб-адресом пользователи Интернета могут легко найти ваш веб-сайт и получить доступ к информации на нем.
Технически веб-сайт представляет собой набор взаимосвязанных страниц в Интернете, сгруппированных под уникальным именем или онлайн-адресом.
Эти страницы, известные как веб-страницы , содержат информацию или услуги предприятия или организации. Информация может быть в разных форматах, таких как текст, изображения, видео, аудио и анимация и услуги могут быть такими, как покупка или продажа продуктов, загрузка цифровых продуктов и т. д.
Например, , страница, которую вы сейчас просматриваете, является веб-страницей. Это одна из нескольких страниц нашего веб-сайта SiteSaga.com. Эта и несколько других страниц организованы под названием «SiteSaga. com», доступ к которому можно получить, введя «www.sitesaga.com» в веб-браузере.
com», доступ к которому можно получить, введя «www.sitesaga.com» в веб-браузере.
Как пользователь, вам просто нужен компьютер, смартфон или любое устройство с веб-браузером и подключением к Интернету для доступа к веб-сайту.
Вам необходимо ввести веб-адрес в адресную строку веб-браузера вашего устройства. После этого вы попадаете на главную страницу , называемую домашней страницей этого сайта. Мы объясним больше о различных типах страниц на веб-сайте ниже.
B. Для чего используется веб-сайт? + Типы сайтов
Каждый веб-сайт в Интернете создается с определенной целью или целью. Организации и предприятия через свои веб-сайты стремятся предоставлять информацию и услуги своим членам и клиентам.
Веб-сайты также стали средством развлечения , таким как онлайн-игры, просмотр фильмов, прослушивание музыки и так далее.
Точно так же веб-сайты электронной коммерции позволяют нам продавать и покупать вещи в Интернете . Например, www.amazon.com — одна из ведущих компаний электронной коммерции, которая управляет бизнесом на миллиард долларов через свой веб-сайт.
Например, www.amazon.com — одна из ведущих компаний электронной коммерции, которая управляет бизнесом на миллиард долларов через свой веб-сайт.
Типы веб-сайтов с примерами
Вот некоторые из популярных типов веб-сайтов, а также то, для чего они используются:
- Веб-сайт блога — Предоставляйте информацию на различные темы. Пример: www.sitesaga.com (наш веб-сайт представляет собой технологический блог о создании веб-сайтов).
- Развлекательный веб-сайт — позволяет смотреть фильмы и видео, слушать песни, играть в игры и т. д. Пример: www.youtube.com (бесплатные видеоролики разных типов, такие как музыкальные клипы, фильмы, комедийные шоу и т. д.)
- Новостной портал – информирует читателей о последних новостях мирового сценария. Например, www.bcc.com (новостной сайт с новостями о здоровье, мировой политике, спорте, культуре, будущем и т.
 д.)
д.) - Членский сайт — предлагает премиум-контент для зарегистрированных или платных участников. Пример: www.netflix.com (сайт потокового видео и фильмов, доступ к которому имеют только платные подписчики). Больше примеров.
- Сайт социальной сети — Позвольте пользователям общаться и взаимодействовать с другими пользователями. Пример: www.facebook.com (сайт социальной сети, где люди могут общаться, общаться и делиться идеями друг с другом).
- Образовательный веб-сайт — веб-сайты школ, университетов или независимых академических организаций, которые предоставляют информацию о различных доступных курсах или предлагают онлайн-учебные материалы. Пример: www.yale.edu (веб-сайт Йельского университета, который предоставляет информацию о различных программах бакалавриата и магистратуры, процедурах поступления, а также предлагает некоторые онлайн-курсы).
- Государственный веб-сайт. Предоставляет различные виды информации и услуг и экономит много времени.
 Пример: www.USA.gov (официальный веб-сайт правительства США, который содержит информацию о различных государственных программах, таких как здравоохранение, образование, паспорта и т. д.).
Пример: www.USA.gov (официальный веб-сайт правительства США, который содержит информацию о различных государственных программах, таких как здравоохранение, образование, паспорта и т. д.). - Сайт поисковой системы . Помогите пользователям найти что-то в Интернете и получить полезные результаты. Пример: www.google.com (самый популярный веб-сайт поисковой системы).
Если вы хотите узнать больше, вы можете посмотреть нашу статью о типах веб-сайтов с примерами.
C. Сколько веб-сайтов существует в Интернете?
Думая «Сколько существует веб-сайтов?»Ежедневно выпускается огромное количество веб-сайтов. Трудно сказать, сколько всего сайтов там существует. Таким образом, невозможно составить список всех сайтов.
Но мы всегда умеем считать! Вот некоторые поразительные статистические данные о веб-сайтах согласно Internet Live Stats (получено в декабре 2021 г.):
- Невероятное количество более 1,5 миллиарда веб-сайтов находятся во всемирной паутине.

- Среди них около 200 миллионов веб-сайтов активно работают в сети .
- Согласно тому же источнику, по состоянию на декабрь 2021 года в мире насчитывается более 5 миллиардов пользователей Интернета .
- Эти пользователи делают около от 3 до 4 миллиардов поисковых запросов в Google в день !
- Ежедневно публикуется около 4 миллионов сообщений в блогах .
Дополнительную статистику можно найти на сайте www.internetlivestats.com/.
А теперь давайте выясним, какие сайты входят в десятку самых популярных в Интернете!
Какие самые популярные сайты в Интернете?
По данным Statista , самыми популярными веб-сайтами в 2021 году являются Google.com, YouTube.com, Facebook.com, Wikipedia.org и т. д. Статистика основана на опросе, проведенном в июне 2021 года (отчет, опубликованный в июле 2021 года). ).
Здесь мы представили список 7 лучших веб-сайтов по общему количеству ежемесячных посещений согласно отчету.
- www.Google.com — 86,9 млрд посетителей в месяц
- www.YouTube.com — 22,8 млрд посетителей в месяц
- www.Facebook.com — 20 млрд посетителей в месяц
- www.Wikipedia.org — 13,6 млрд посетителей в месяц
- www.Yahoo.co.jo – 5,2 миллиарда посетителей в месяц
- www.Amazon.com – 4,4 миллиарда посетителей в месяц
- www.Instagram.com – 4,4 миллиарда посетителей в месяц
Вы можете узнать больше об этой статистике и ее источнике, перейдя в отчет Statista о лучших веб-сайтах мира за 2021 год.
Кроме того, вы можете проверить таблицу рейтинга лучших веб-сайтов от Similarweb в качестве альтернативного источника.
Таким образом, вы знаете, какие гиганты Интернета привлекают миллиарды пользователей Интернета каждый день. Итак, давайте вкратце узнаем о технологии работы веб-сайта.
D. Как работает веб-сайт? (Пояснение)
Проще говоря, веб-сайт создается с помощью некоторого программного обеспечения или набора кода. Но это работает только поверх мощных изобретений. Это технологии, которые делают контент, созданный на некоторых удаленных компьютерах, доступным для людей во всем мире.
Но это работает только поверх мощных изобретений. Это технологии, которые делают контент, созданный на некоторых удаленных компьютерах, доступным для людей во всем мире.
Прежде всего, давайте кратко поговорим об Интернете и сети, которые обеспечивают основу для веб-сайтов. Обычно эти термины взаимозаменяемы, но это разные технологии.
- Интернет — это технология или инфраструктура, которая соединяет компьютеры по всему миру и позволяет обмениваться информацией.
- World Wide Web (или Web) — это система, позволяющая обмениваться информацией через Интернет.
Другими словами, Интернет — это обширная коллекция цифровых документов, веб-сайтов, веб-страниц, мультимедиа и т. д. Доступ к ним можно получить с помощью веб-браузеров, таких как Google Chrome, Microsoft Edge, Mozilla Firefox, Safari и т. д.
Точнее, Интернет — это один из многих способов обмена информацией через Интернет. Другие включают электронную почту, обмен мгновенными сообщениями, протокол передачи файлов (FTP) и т. д.
Другие включают электронную почту, обмен мгновенными сообщениями, протокол передачи файлов (FTP) и т. д.
Итак, в двух словах, Интернет и Интернет — это фундаментальные технологии, на которых основаны веб-сайты.
Программное обеспечение для веб-сайтов, домен и хостинг для веб-сайтов
Следующий набор технологий, которые вам нужно понять, это 3 вещи, упомянутые ниже:
- Программное обеспечение веб-сайта/ код
- Доменное имя
- Веб-хостинг
Прежде всего , веб-сайт состоит из набора кода или языков программирования. Наиболее распространенными языками программирования являются HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей), PHP (препроцессор гипертекста) и т. д.
Тем не менее, большинство веб-сайтов в настоящее время создаются с использованием программного обеспечения CMS, такого как WordPress, Joomla, или даже полностью размещенных конструкторов веб-сайтов, таких как Wix, Jimdo и HubSpot.
Эти платформы также используют кодирование, но вам не обязательно знать кодирование, чтобы использовать их. Они предоставляют удобный интерфейс для тех, кто не занимается кодированием, и позволяют всем создавать веб-сайты.
Далее идут доменное имя и веб-хостинг . Это две самые важные вещи, которые вам нужны для создания веб-сайта. Веб-сайт работает, когда эти две вещи работают вместе.
Проще говоря, доменное имя — это имя вашего веб-сайта. Чтобы получить уникальный веб-адрес, вам необходимо зарегистрировать имя вашего веб-сайта в компании по регистрации доменов.
Некоторыми из популярных компаний-поставщиков доменов являются Namecheap, Domain.com и т. д.
Поставщик услуг регистрации доменов Namecheap Таким образом, у каждого веб-сайта в Интернете есть веб-адрес, который определяет положение веб-сайта. Когда вы вводите веб-адрес веб-сайта в своем веб-браузере, браузер перемещается по сети, находит местоположение запрошенной страницы и выводит информацию для вас.
Здесь на помощь приходит веб-хостинг . Место хранения, в котором хранятся файлы и контент вашего веб-сайта, называется 9.0007 веб-хостинг .
Услуги хостинга также называются веб-хостами и серверами. Точнее, это специальные компьютеры, расположенные в удаленных местах. Они состоят из огромной памяти и очень мощных процессоров.
Некоторые из популярных веб-хостинговых компаний: Bluehost, DreamHost, Kinsta, Cloudways и т. д.
Bluehost Web Hosting ServiceКак веб-сайты обрабатывают информацию и обслуживают пользователей?
Незаметно, когда вы вводите веб-адрес в веб-браузере, он начинает поиск определенного веб-сайта на сервере, на котором он расположен.
Затем веб-браузер получает файлы веб-сайта и HTML-код с этого сервера, форматирует их в приятную веб-страницу и отображает ее в окне браузера.
Веб-сайт и веб-страницы — в чем разница?
Как указано выше, веб-сайт представляет собой набор взаимосвязанных веб-страниц, сгруппированных под доменным именем. Принимая во внимание, что веб-страница — это любая отдельная страница на веб-сайте.
Принимая во внимание, что веб-страница — это любая отдельная страница на веб-сайте.
Веб-сайты обычно включают несколько страниц. Некоторые из общих веб-страниц следующие:
- Домашняя страница — это первая страница, которая появляется при вводе доменного имени веб-сайта. Он содержит основную общую информацию о том, о чем сайт и какие услуги он предлагает. На главной странице есть ссылки, ведущие на внутренние страницы с более подробной информацией.
- Контактная страница — На большинстве веб-сайтов есть контактная страница. Он предлагает пользователям способ связаться с владельцем сайта через контактную форму. Или он может включать контактную информацию.
- Страница «О нас» — содержит общую информацию о человеке, организации или бизнесе, который управляет веб-сайтом. Он также может включать информацию об истории или графике пути организации.
- Блог – На этой странице представлен список самых последних статей или новостей, опубликованных на веб-сайте.
 Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже.
Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже.
Другими страницами могут быть услуги, портфолио, галереи, отзывы и т. д.
Важно отметить, что некоторые веб-сайты могут иметь только одну веб-страницу. Такие веб-сайты называются одностраничными веб-сайтами или одностраничными веб-сайтами.
E. Что такое блог? Чем он отличается от веб-сайта?
Блог — это тип веб-сайта, ориентированного на предоставление информации по различным темам. Содержание блога называется « запись в блоге ». Содержимое блога отображается в обратном хронологическом порядке (новые сообщения отображаются сверху).
Блог Блоги могут предоставлять общую информацию, опыт, обзоры, критику, предложения или реакции через свои сообщения. Читатель может получить представление о том, что пост пытается передать.
Сначала люди начинали вести блоги как личные дневники, в которых они делились своими повседневными делами. Со временем ведение блога стало популярным для обмена идеями по различным темам, таким как образование, здравоохранение, бизнес, фитнес, технологии, мотивация и т. д.
Некоторым кажется, что различение блогов и веб-сайтов вызывает некоторые затруднения. Вот некоторые из вещей, которые отличают блоги и веб-сайты.
- Блоги — это всего лишь разновидность веб-сайтов. Блог предназначен для предоставления информации на различные темы. Итак, блог — это подмножество веб-сайтов.
- Блоги являются динамическими. Это означает, что они часто обновляются новым контентом. И пользователи могут взаимодействовать, добавляя комментарии и т. д. Принимая во внимание, что веб-сайты могут быть как статическими, так и динамическими по своей природе (объяснено в следующем разделе ).
- Блоги могут быть небольшой частью большого веб-сайта.
 На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
Для получения дополнительной информации см. нашу подробную статью о том, что такое блог.
F. Статические и динамические веб-сайты
Существуют в основном 2 типа веб-сайтов в зависимости от их способности взаимодействия с пользователем.
- Статические веб-сайты
- Динамические веб-сайты.
Статические веб-сайты — это веб-сайты с фиксированной информацией и одинаковым содержимым для отображения. Принимая во внимание, что динамических веб-сайтов — это те, которые могут изменять содержимое веб-страницы в соответствии с взаимодействием с пользователем.
Статический и динамический веб-сайт Например, возьмем в качестве примера наш блог www.sitesaga. com . Это динамический веб-сайт, поскольку после каждой статьи он включает форму для комментариев, где пользователи могут добавлять комментарии. После одобрения комментарий появится на странице.
com . Это динамический веб-сайт, поскольку после каждой статьи он включает форму для комментариев, где пользователи могут добавлять комментарии. После одобрения комментарий появится на странице.
Точно так же веб-сайт электронной коммерции www.amazon.com также является динамическим сайтом. На этом сайте вы можете просматривать товары, добавлять их в корзину, оформлять заказы и покупать вещи. По мере продвижения вы увидите разные дизайны на каждой странице.
Динамические веб-сайты могут обновлять веб-страницы в соответствии с поведением пользователей. Он способен привлекать пользователей к использованию базы данных. База данных позволяет добавлять и удалять компоненты веб-страницы.
Статические веб-сайты содержат несколько фиксированных страниц, содержащих только информацию, без интерактивных компонентов. Веб-сайты брошюр, веб-сайты портфолио, информационные веб-сайты и т. д. являются примерами статических веб-сайтов.
Они в основном созданы с использованием базовых языков кодирования HTML и CSS. Принимая во внимание, что динамические веб-сайты требуют более сложных языков программирования, таких как PHP.
Однако вы можете легко создавать статические или динамические веб-сайты с помощью конструкторов веб-сайтов без необходимости написания кода.
G. Вам нужен веб-сайт для вашего бизнеса?
Независимо от масштабов вашего бизнеса, наличие веб-сайта в наше время очень важно. Само собой разумеется, большинство из них проводят онлайн-исследования, прежде чем что-либо покупать.
Согласно статистике покупок Think with Google, 53% покупателей говорят, что они изучают информацию перед покупкой. Теперь предположим, что у вас нет веб-сайта. Тогда как люди узнают о ваших продуктах?
Веб-сайт для бизнесаЧтобы было понятнее, здесь мы перечислили основные причины, по которым вам нужен веб-сайт для вашего бизнеса:
- Увеличение охвата : Ваш веб-сайт помогает вашему продукту стать доступным большему количеству людей, которые могут стать вашими возможными клиентами.

- Онлайн-присутствие : Это позволяет вашим клиентам найти вас в любое время и в любом месте. И, будучи онлайн каждый раз, вы перестанете терять клиентов к своим конкурентам.
- Повышает доверие : Присутствие вашего бизнеса в Интернете делает ваш бизнес более профессиональным. Это повышает фактор доверия ваших клиентов.
- Расширение рынка : Ваш веб-сайт можно просматривать со всего мира. Таким образом, вы можете встретить своих потенциальных клиентов из разных уголков мира.
- Рентабельность : Наличие сайта электронной коммерции может быть рентабельно по сравнению с реальным магазином. Это снижает эксплуатационные расходы, заработную плату, коммунальные услуги и т. д. Сокращение таких накладных расходов снизит цены на вашу продукцию и, следовательно, увеличит ваши продажи.
- Взаимодействие с клиентами : вашим клиентам будет проще связаться с вами в Интернете, задать вопросы и оставить отзыв.
 Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.
Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.
H. Как создать новый сайт?
Теперь, когда вы осознали важность веб-сайта, он может понадобиться для вашего бизнеса. Скорее всего, вы понятия не имеете о создании веб-сайтов.
Создание веб-сайтаОбычно создание веб-сайта требует изучения кодов, что требует месяцев практики и опыта. Мы предполагаем, что вы не хотите этому учиться.
Еще один способ получить веб-сайт — нанять веб-разработчика или компанию, занимающуюся веб-разработкой, чтобы они создали его для вас. Это мешает вам изучать коды самостоятельно, но вам придется заплатить большую сумму денег.
Но, к счастью, в настоящее время существует множество удобных для начинающих веб-платформ, таких как WordPress. Они позволяют создавать веб-сайты легко и по гораздо более доступной цене.
Например , чтобы создать сайт на платформе WordPress. com, все, что вам нужно сделать, это зарегистрироваться, выбрать красивую тему и добавить контент. WordPress.com — это полностью размещенная платформа, на которой вы можете создать бесплатный веб-сайт.
com, все, что вам нужно сделать, это зарегистрироваться, выбрать красивую тему и добавить контент. WordPress.com — это полностью размещенная платформа, на которой вы можете создать бесплатный веб-сайт.
Если вы хотите создать сайт с собственным хостингом WordPress (WordPress.org), вам необходимо установить WordPress в учетной записи хостинга и настроить свой сайт.
Вы можете изучить весь процесс создания веб-сайта, следуя приведенному ниже руководству!
Заключение
Вот и все. Мы надеемся, что эта статья помогла вам получить четкое представление о том, что такое веб-сайт, как он работает, его типы и способы использования, а также как получить его для вашего бизнеса или компании. Если у вас уже есть сайт, поделитесь с нами своим опытом.
И вам может показаться запутанным, какой из них использовать, «веб-сайт или веб-сайт». Они означают одно и то же. Иногда вы найдете единственный написанный «сайт». Это также означает веб-сайт. Так что не тратьте на это время.
Если вы хотите создать свой собственный веб-сайт, вы можете выбрать один из лучших конструкторов сайтов и начать прямо сейчас.
Для пошагового процесса следуйте нашему руководству по созданию веб-сайта! Хотите вместо этого создать блог? Если да, то следуйте нашему полному руководству по созданию блога!
Кроме того, следите за нами в Facebook и Twitter, где вы найдете еще больше полезных блогов и статей.
Некоторые ссылки в этой статье/странице являются партнерскими. Если вы нажмете на такую партнерскую ссылку и купите продукт, мы получим определенный процент комиссии от продавца. Но это никак не повлияет на цену, которую вы заплатите.
Веб-сайт — определение и значение
Веб-сайт или сайт — это виртуальное место во Всемирной паутине. Он содержит несколько веб-страниц и файлов данных, к которым пользователи Интернета могут получить доступ через браузер. Проводник, например, это браузер. Firefox, Chrome и Safari также являются браузерами.
Каждый веб-сайт имеет свой уникальный URL-адрес, т. е. адрес веб-сайта. Если вы введете этот адрес в верхней части браузера, появится домашняя страница вашего целевого веб-сайта.
Мы также можем записать слова «веб-сайт» и «веб-страница» как два слова, т. е. «веб-сайт» и «веб-страница».
Согласно этимологическому онлайн-словарю термин «Веб-сайт» появился в английском языке в 1994 году. Он представляет собой комбинацию «Интернет», т.0013 Зона .
Этимология — это наука о происхождении слов и эволюции их значений с течением времени.
Веб-адрес каждого сайта начинается с « http://». «http» означает H yper T ext T ransfer P rotocol’, что позволяет извлекать связанные ресурсы из всемирной паутины (WWW).
Веб-сайт — это набор веб-страниц. Мы создаем их с помощью html-кода. Мы используем браузеры, такие как Explorer, Safari или Firefox. Браузеры превращают код во что-то, что мы можем понять и использовать.
Браузеры превращают код во что-то, что мы можем понять и использовать.Домашняя страница является страницей по умолчанию или начальной страницей в браузере. Другими словами, это вводная страница веб-сайта, которая обычно служит оглавлением для всего сайта.
Домашняя страница содержит гиперссылки на другие страницы того же или других сайтов.
Веб-сайт и веб-страницаВеб-страница — это не то же самое, что веб-сайт. Многие люди ошибочно используют эти два термина как синонимы.
Веб-сайт представляет собой набор веб-страниц. Например, https://www.nytimes.com — веб-сайт New York Times. Он состоит из сотен тысяч веб-страниц. Гигантские сайты, такие как Wikipedia и Amazon , например, содержат миллионы веб-страниц.
Книга представляет собой набор печатных страниц. Точно так же веб-сайт представляет собой набор веб-страниц.
Компьютеры, которые мы называем «серверами», хранят или размещают файлы или документы, составляющие веб-сайты. Когда вы указываете своему браузеру просмотреть веб-сайт, он отправляет запрос через Интернет на сервер, на котором размещен этот сайт. Затем сервер отвечает, отправляя эту страницу обратно в ваш браузер.
Когда вы указываете своему браузеру просмотреть веб-сайт, он отправляет запрос через Интернет на сервер, на котором размещен этот сайт. Затем сервер отвечает, отправляя эту страницу обратно в ваш браузер.
Браузер представляет эти данные на вашем экране в удобном для вас виде. Другими словами, браузер — это «переводчик».
На каждой веб-странице обычно есть гиперссылки, т. е. слова или изображения, которые ведут вас куда-то. Они могут привести вас либо на другую веб-страницу на том же сайте, либо на другой веб-сайт. Они также могут привести вас к другой части той же страницы.
Функции веб-сайтаВеб-сайты могут иметь множество функций и использоваться в самых разных целях. Например, сайт может быть:
- коммерческий сайт
- личный сайт
- сайт некоммерческой организации
- правительственный сайт
- онлайн-школа или колледж
- интернет-газета или журнал
- сайт социальной сети
- развлекательный сайт
Все веб-сайты, к которым у общественности есть доступ, вместе составляют Всемирную паутину. Мы также называем его Интернетом или WWW. Частные сайты, например сайты компаний и их сотрудников, обычно являются частью интранет .
Мы также называем его Интернетом или WWW. Частные сайты, например сайты компаний и их сотрудников, обычно являются частью интранет .
Многие сайты доступны по подписке, т. е. для присоединения необходимо подать заявку. Затем они дают вам имя пользователя и пароль, которые вы должны использовать каждый раз при входе в систему.
Газеты, журналы, игровые сайты и доски объявлений, например, являются сайтами подписки. Услуги электронной почты, сайты социальных сетей, сайт данных фондового рынка также требуют подписки.
(Изображение: адаптировано с сайта info.cern.ch)Технические специалисты ЦЕРН создали первый веб-сайт. ЦЕРН расшифровывается как Organisation Européenne pour la Recherche Nucléaire (английский: Европейская организация ядерных исследований).
Технические специалисты ЦЕРН загрузили файл в Интернет, который тогда еще только зарождался.
Организация закрыла сайт в 1993 году, потому что к тому времени люди сочли его неактуальным. Однако в 2013 году его восстановили из-за его исторической важности.
Однако в 2013 году его восстановили из-за его исторической важности.
Существует два основных типа сайтов – интерактивные и статические:
– Интерактивные сайты являются частью сообщества сайтов Web 2.0. Они обеспечивают интерактивность между их владельцами и посетителями или пользователями. Проще говоря, на этом типе веб-сайта вы можете взаимодействовать с ним.
– Статические сайты собирают или предоставляют информацию. Однако они не допускают непосредственного интерактивного взаимодействия с пользователями или аудиторией.
В Интернете существует множество различных типов веб-сайтов, каждый из которых специализируется на определенном виде использования или содержании. Мы классифицируем их как:
– Партнер – сайт с несколькими страницами, целью которых является продажа товаров или услуг третьей стороны. Впоследствии владелец веб-сайта получает комиссию с продаж.
– Архив сайтов используются для сохранения ценного электронного контента. На самом деле, многие сталкиваются с угрозой исчезновения.
– Атака сайтов со злым умыслом. Другими словами, люди специально разрабатывают их для атаки на компьютеры, планшеты или смартфоны посетителей.
– Блоги (веб-журналы) обычно используются для публикации онлайн-дневников, которые часто включают дискуссионные форумы. Владельцы блогов называются «блогерами» .
– Краудфандинг Сайты – это платформы для сбора средств или спонсорства проектов. Люди могут предварительно покупать товары. Они также могут делать пожертвования.
В Википедии есть полный список различных типов веб-сайтов.
За последние двадцать шесть лет количество веб-сайтов в мире увеличилось с 1 из 1991, до более чем одного миллиарда сегодня. Фактически, Сеть и Интернет полностью изменили то, как люди работают, отдыхают и развлекаются.

 п.
п. Визитка. Подходит для малых предприятий. Такой сайт обычно содержит не более 5 разделов, в которых рассказывается о деятельности компании, предоставляемых услугах, отзывах клиентов. Также предоставляются контакты.
Визитка. Подходит для малых предприятий. Такой сайт обычно содержит не более 5 разделов, в которых рассказывается о деятельности компании, предоставляемых услугах, отзывах клиентов. Также предоставляются контакты. Налицо экономия материальных и временных ресурсов.
Налицо экономия материальных и временных ресурсов. Это программный каркас с расширением html для отображения макетов страниц в браузерах.
Это программный каркас с расширением html для отображения макетов страниц в браузерах.
 д.)
д.) Пример: www.USA.gov (официальный веб-сайт правительства США, который содержит информацию о различных государственных программах, таких как здравоохранение, образование, паспорта и т. д.).
Пример: www.USA.gov (официальный веб-сайт правительства США, который содержит информацию о различных государственных программах, таких как здравоохранение, образование, паспорта и т. д.).
 Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже.
Принимая во внимание, что некоторые веб-сайты являются полноценными веб-сайтами блогов. Мы объясним различия между блогом и веб-сайтом в следующем разделе ниже. На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
На многих веб-сайтах блоги отображаются как часть крупных сайтов. Например, бизнес-сайты создают страницу блога, чтобы информировать пользователей о своих продуктах и услугах.
 Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.
Общение с пользователями помогает вам улучшать свои продукты. И в конечном итоге это увеличит ваши продажи.