Сайт для бизнеса — виды и этапы создания сайта для бизнеса
Итак, вы поняли, что вам нужен сайт. Поздравляем! Это первый шаг к продвижению бизнеса в интернете. В этой статье расскажем, что должно быть на сайте ИП или организации, которые продают товары или услуги.
Что нужно сделать до создания сайта
Определим цели
Сначала уточним, для чего вообще нужен сайт:
- привлечь новых клиентов. Даже если ваш бизнес давно и успешно работает в офлайне и имеет свою постоянную ЦА, новая аудитория никогда не помешает;
- выйти в другие регионы. Если вы работаете в пределах своего города, вас все знают – это отлично, но заказчики из других городов просто не имеют представление о вашем бизнесе. Надо им помочь;
- повысить статус компании. «Как, у вас даже сайта нет?!» — если вы часто слышите эту фразу, значит, пора что-то менять!
- рассказать о новом товаре или услуге, которую вы запустили и хотите продвигать;
- увеличить прибыль в результате всех этих действий.
Смотря какие цели вы ставите – такой сайт вам и нужен: визитка, лендинг, полноценный корпоративный сайт, интернет-магазин. Об этом расскажем чуть ниже.
Определим ЦА
Теперь уточним, для кого мы делаем сайт. Кто будет изучать ваш сайт? Откуда он про него узнает, что будет там искать? От ЦА зависит все: дизайн сайта, его наполнение, тексты, приложения и виджеты. Например, если ЦА – молодежь, сайт нужно наполнить современными эффектами, чтобы попасть точно в яблочко. Если пожилые люди – облегчить им задачу: использовать крупные шрифты, детально объяснять каждое действие, писать как для чайников. Бывает так, что видов ЦА много: вашими услугами пользуются и молодые, и старые, и мужчины, и женщины. В этом случае лучше сделать основной сайт и несколько лендингов – свой на каждую аудиторию.
Выберем подрядчика
Кто будет делать ваш сайт – знакомый программист, неизвестный фрилансер или надежная студия дизайна? Вариантов много. Если хотите дешево, но без гарантий – найдите частного веб-дизайнера, если надежно, но подороже – воспользуйтесь сарафанным радио. Оптимальный вариант, как нам кажется, – студия дизайна или диджитал-агентсво. Там вы получите все гарантии, техподдержку, современный дизайн. Решать вам.
Виды сайтов
Снова вспомним про цели и рассмотрим основные виды сайтов.
1. Сайт-визитка
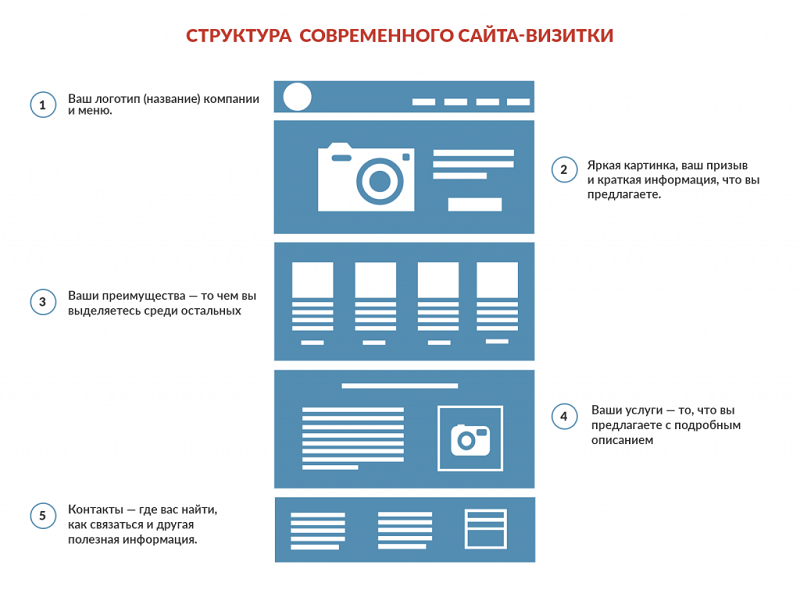
Это обычный стандартный сайт, который есть у каждой компании или индивидуального предпринимателя. Визитка — лицо бизнеса, именно этот сайт покажется в поисковике тем, кто наберет название вашей компании. Соответственно, в нем содержится вся информация: кто вы, чем занимаетесь, что продаете, какие услуги оказываете. По желанию на корпоративном сайте можно разместить такие разделы, как «Новости», «Вопрос-ответ», «Отзывы», информацию о руководителе и сотрудниках, обязательно – указать контакты.
Важное правило: напрямую сайт-визитка ничего не продает – просто информирует посетителей о вашем бизнесе.

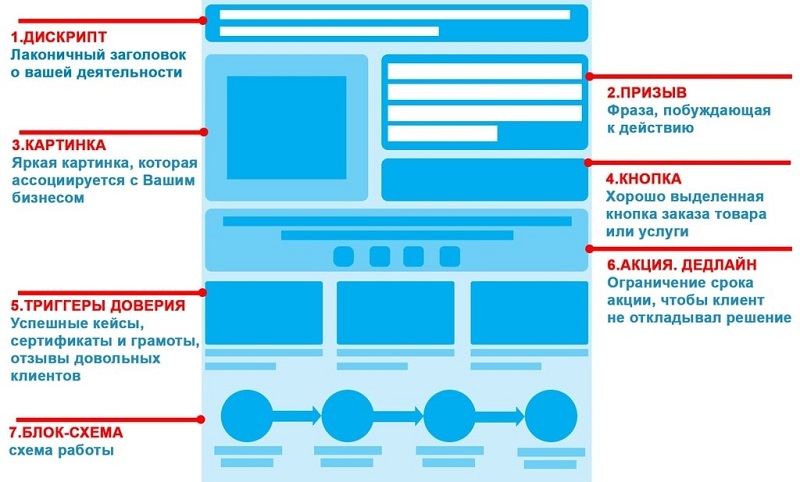
2. Лендинг, или посадочная страница
А вот этот небольшой одностраничник именно продает – причем одну конкретную услугу или товар. Или одну и ту же услугу, но для разной ЦА. Подробнее об этом мы писали в статье про лендинги. Одностраничники плохо продвигаются в SEO – посетитель не найдет их в поисковике. Зато ссылки на них можно давать в тех каналах, которыми пользуются ваши потенциальные клиенты. Это сторонние сайты, соцсети, канал на «Ютубе», мессенджеры. И вот с лендинга ваши клиенты как раз попадут на основной сайт и повысят ваш трафик.

3. Страницы захвата
В отличие от лендингов, эти страницы ничего не продают – они созданы с целью лидогенерации. То есть привлекают внимание посетителей и собирают их контактные данные – лиды. А потом уже делайте с ними что хотите: присылайте электронные письма, звоните и пишите сообщения, информируйте о новых товарах и услугах, акциях и скидках.
4. Интернет-магазин
Если вы торгуете несколькими товарами – пора создавать интернет-магазин. Структурированная информация позволит посетителю лучше разобраться в вашем ассортименте. Разделяйте корпоративный сайт и интернет-магазин – все в куче смотрится не очень, посетитель посмотрит, потыкается да и покинет сайт. Давайте мухи будут отдельно, а котлеты отдельно. На визитке – информация о компании и краткий перечень услуг. В интернет-магазине – подробные карточки товара и возможность сделать заказ. И, разумеется, ссылки с одного ресурса на другой – для повышения трафика и большей информированности посетителей.

Итак, получается несколько сайтов, и каждый из них выполняет свою задачу. Не много ли? Да нет. Крупные компании имеют по несколько интернет-магазинов (для каждой ниши) и десятки лендингов. Мы рекомендуем начать все же с сайта-визитки, а там будет понятно, чем его дополнить.
Ну а теперь к делу! Каким должен быть сайт для бизнеса?
Продающим, современным, удобным. Это если вкратце. Рассмотрим подробнее все основные моменты.
1. Хостинг
В зависимости от того, какой хостинг вы выберете – настолько безопасным и качественным будет ваш сайт. И, что немаловажно, — настолько быстрым. Вряд ли посетителям понравится, если страницы будут грузиться со скоростью беременной черепахи. Понятно, что лучше выбирать проверенные известные варианты и не гнаться за подозрительно дешевыми предложениями.
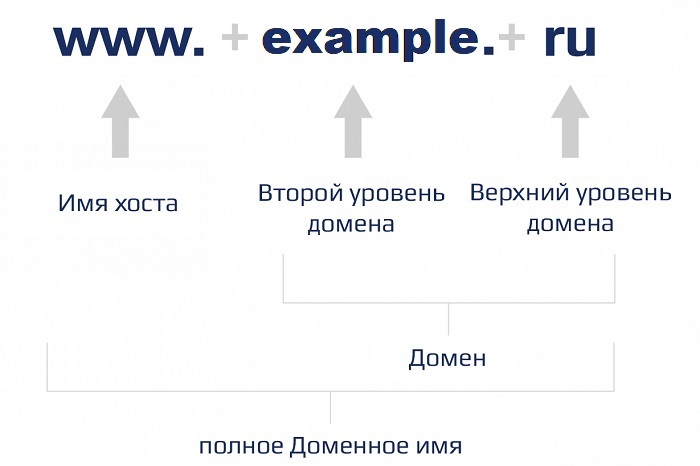
2. Домен
Выбирайте звучное имя, которое отражает название компании или личный бренд (фамилия предпринимателя). Если у вас неоригинальное название (например, магазин «Весна» или бар «Москва»), оно наверняка уже будет занято. Поищите другие комбинации – возможно, связанные с вашей региональной принадлежностью. И, конечно, выбирайте известный всем домен — ru, рф, com и так далее.

3.Движок, или CMS
Можно выбрать уже готовую платформу (для интернет-магазинов – InSales, для бизнес-блога — WordPress, для корпоративного сайта – Joomla) или разработать ее самостоятельно. Мы бы советовали все же обратиться к специалистам, которые подберут наиболее подходящий вариант.
4. Адаптивная версия
Сразу необходимо решить – будете вы делать адаптивную версию сайта для смартфонов, ноутбуков, планшетов или нет. Это значит, что сайт должен одинаково хорошо просматриваться и читаться со всех устройств. Поскольку больше 50% пользователей заходят в интернет с телефона – это необходимый шаг, чтобы не потерять половину клиентов.
5. Юзабилити
Юзабилити – от слова «пользоваться». Это понятие включает в себя несколько моментов:
- главная страница — сразу дает представление, кто вы и чем занимаетесь;
- удобное меню, которое просматривается с каждой страницы сайта;
- кликабельные ссылки на основные товары и услуги;
- понятная удобная структура, наличие разделов и фильтров;
- удобный переход со страницы на страницу, перелинковка;
- простая регистрация без утомительных шагов и введения кодов. Желательно вообще сделать кнопки соцсетей, чтобы посетитель мог войти через свой аккаунт;
- простой заказ товара – в три клика, не более;
- отсутствие мертвых страниц, страниц с неактуальными товарами.

6. Дизайн сайта
Тоже важный момент. Когда-то популярны были сложные нечитаемые шрифты, кислотные цвета, примитивные текстуры типа древесины, цветов или камушков. Вся эта вычурность давно ушла в прошлое – теперь в моде строгость и элегантность. Только простые четкие шрифты, удобная типографика, спокойные цвета или умеренный контраст и воздух – много воздуха. Об этом мы писали в статье «Основные тренды веб-дизайна-2018». Если хочется выделиться – обратите внимание на необычные фишки и эффекты.
Также сайту для бизнеса необходимо заботиться об удобстве посетителя. Представьте, что вы сами первый раз зашли на сайт. Что вы изучите сначала, на какую ссылку нажмете, чем заинтересуетесь? Вот этим и занимается UX/UI дизайн, который прокладывает карты маршрутов посетителя и облегчает ему жизнь, расчищая дорогу к совершению целевого действия – покупке товара или услуги.
Выбрать шаблон или индивидуальный дизайн? Новичку можно остановиться на шаблоне – это намного дешевле. Потом всегда можно дополнить шаблон уникальными элементами или заказать индивидуальный дизайн. Если у вас уже разработан фирменный стиль – тут уже деваться некуда, нужно оформлять его в корпоративных цветах, использовать логотип. Или сделать ход конем – провести ребрендинг и создать фирменный стиль заново.
7. Наполнение сайта
Контент на сайте – это тексты, фотографии, видео. Все то, что воздействует на пользователя и мотивирует его сделать выбор.
Виды текстов на сайте:
- текст на главной странице – краткая информация о компании или ИП, ваше уникальное торговое предложение, преимущества работы с вами и короткий призыв к действию (позвоните, закажите, напишите). Здесь надо сделать краткую выжимку. Отразить все плюсы, а в других разделах рассказывать уже более подробно;
- текст лендинга – на 100% продающий. Это не статья, а краткие информационные блоки: информация о товаре, его преимущества, отзывы, расценки, сравнение с другими товарами, схема работы и, конечно, призывы к действию;
- карточки товаров – максимально подробная информация о товаре: его описание, характеристики, стоимость. Можно сюда же добавить отзывы о товаре;
- собственно отзывы – не восторженные, не фальшивые, а реальные, взятые у конкретных людей. Задача контент-менеджера или копирайтера – собрать отзывы и отредактировать их;
- новости – небольшие заметки о важных событиях вашего бизнеса. Это могут быть полученные достижения, участие в конкурсе, новинки ассортимента, начало распродаж. Не забывайте про развлекательный контент: позитивные новости повысят лояльность посетителей сайта;
- статьи в блоге. Советуем внедрить этот инструмент продвижения – статьи можно публиковать как в самом блоге, так и на других ресурсах: соцсетях, онлайн-изданиях. Если они написаны талантливо, посетители сами захотят делиться ими и распространять информацию о вашем бизнесе.

Виды фото на сайте:
- фотографии команды: как отдельно, так и всех вместе. Обязательно подпишите, кто есть кто для лучшего узнавания вашего бренда;
- фото товаров – обычно в карточках товаров или на главной странице;
- фото офиса, карта проезда;
- фото клиентов, идеально – с вашими товарами. Для этого можно провести конкурс на лучшее фото – сами будут присылать.
Видео на сайте:
- трудовые будни, или как проходит работа. Показывайте сотрудников в процессе работы, выкладывайте сторисы и прямые эфиры;
- видеоинструкции по использованию товаров – снимите сами или возьмите у производителя, если вы их только продаете;
- видеообзоры на несколько групп товаров, чтобы облегчить выбор клиенту. Подробнее о видео в веб-дизайне читайте здесь.
8. Обратная связь
Важнейшая часть бизнес-сайта – наличие обратной связи с клиентами. В эпоху без интернета пообщаться с предпринимателем можно было разве что лично, по почте или по телефону (факсу). Теперь же – красота! Виджеты обратного звонка, онлайн-чаты, окна консультантов – все для того, чтобы человек в любое время мог написать свое мнение, узнать о товаре подробнее или пожаловаться. Также добавьте опцию «Оставить отзыв» — пусть пишут, не стесняются. Только не удаляйте неугодные комментарии – лучше извиниться и решить проблему.
9. Полезные фишки
Сайт почти готов – осталось совсем немного. Полезные фишки помогут увеличить конверсию и повысить средний чек. Иногда посетителя надо «дожать» до покупки – например, предложить ему возможность купить в кредит. Установите этот виджет на сайт – не пожалеете. Или предложите ему что-нибудь бесплатно взамен на регистрацию и оставление заявки – этот прием хорошо работает на лендингах. Повысить средний чек поможет сервис товарных рекомендаций – это когда клиент выбирает какой-то один товар (платье), а система предлагает дополнить образ – купить еще и туфли, и сумочку.
Конечно, даже идеальный сайт нужно раскручивать и вкладываться в рекламу, чтобы он приносил еще больше прибыли. Но это уже тема для другой статьи. Удачи!
Создание сайта — раскрутка сайта
Добавлено в закладки: 0

Создание сайта
На сегодняшний момент идёт конкуренция и для того, чтобы выгодно продавать свои услуги либо товары, обычных методов рекламы мало. Нужно развиваться и искать незанятые ниши для продажи своих товаров.
Очень много частных предпринимателей, фирм и компаний очень давно поняли возможность интернета, а для тех, кто пытается увеличить продажи своих услуг и товаров, нужно подумать о создании ресурса и его последующей раскрутке.
Создание сайта, как ресурса и его дальнейшая раскрутка – это тяжёлая процедура, к которой нужно отнестись с большой ответственностью. Естественно, для многих торгующих фирм идея создания своего ресурса так и будет идеей, но те, кто чётко решил покорить просторы сети обязаны знать, что перед тем, как делать ресурс, необходимо разработать план развития. Но, тем не менее, эта идея бизнеса получила в наше время высокую популярность.
Зачем нужен сайт?
Сейчас многие компании предоставляют создание и SEO раскрутку ресурсов на хороших для клиентов условиях. Но, перед тем обратиться в компанию, задайте себе несколько важных вопросов:
- Каких целей вы хотите достичь с помощью такой процедуры, как создание сайта?
- Зачем вам свой ресурс?
- Можете ли вы выделять каждый месяц бюджет на раскрутку ресурса?
- Как много средств вы хотите вложить в его раскрутку?
Естественно, вопросов может быть намного больше, всё зависит от того, какой ресурс вы хотите сделать для своей фирмы.
Виды ресурсов в интернете
Существует несколько видов корпоративных ресурсов, они чудесно подойдут для любой фирмы.
- К примеру, создание визитки – действенный метод представить вкратце свою фирму и услуги в сети.
Этот ресурс состоит из пары страниц, где показана главная информация о функциях фирмы, адреса и телефоны, наличие обратной связи и лента новостей. Создание сайта для интернет-магазина подойдёт для тех, кто хочет полностью либо частично продавать свои услуги либо товары через сеть. Выполнение его обойдётся дороже, чем обычная разработка и изготовление визитки.
- Самый дорогой ресурс – это корпоративные проекты, они делают функции визитки, форума, интернет магазина, блога и другое.
Раскрутка
Сделать и запустить ресурс недостаточно, чтобы его увидели посетители, и он был полноценным сайтом, нужна постоянная раскрутка сайта. Отказавшись от правильной раскрутки, большинство компаний потеряли интерес к ресурсу, пологая, что этот метод увеличения продаж и услуг не даёт желаемых результатов.
Раскрутку ресурса можно обобщить с обычной рекламой. Создав великолепный ресурс с точки зрения дизайна и заполнив его уникальным для посетителя контекстом, бизнесмен получит желаемые результаты через год – два. Чтобы быстро войти в ТОП поисковиков необходимо на сайте делать оптимизацию, в контекст добавлять ключевые фразы и рекламировать ваш ресурс на форумах и в соцсетях.
На видео: Создание сайта с нуля
Как правильно создать сайт для бизнеса?!
Любой презентабельный проект, сегодня нуждается в собственном сайте, будь то успешная компания, производственное предприятие, ресторан, образовательное учреждение, ведь посредством сайта, нарабатывается дополнительная клиентская база, к примеру человек не знал о существовании такого магазина, а потом увидел его в интернете, и стал постоянно совершать покупки именно в этом месте.Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Но время идет, прогресс не стоит на месте и с каждым днем, в сети появляется все большее количество сайтов ориентированных на построение собственного бизнеса, поэтому возникает проблема не только в необходимости создания собственного проекта, а в повышенных требованиях к его качественным и техническим составляющим.Создать сайт, теперь не столь большая проблема, но продвинуть его на передовую в поисковых системах, повысить показатели посещаемости, суметь заинтересовать потенциальных посетителей – вот первоначальная задача, которую должны ставить перед собой владельцы бизнес сайтов. В этом плане, конечно же существуют некоторые рекомендации, о которых мы и поговорим в данной статье.
Чем отличается сайт для бизнеса, от обычного сайта?!

Сайты создаются для того, чтобы на них зарабатывать и это неопровержимый факт. Только единицы сайтов которые встречаются в сети, созданы с целью самоудовлетворения, но мне кажется, что это большая глупость иметь сайт который находится в топе поисковика, а раз мы его видим, значит он однозначно не на 110 странице поисковой системы, и не получать из него прибыль.
Чтобы сайт зарабатывал, он должен быть привлекательным для посетителей, иметь свою изюминку, уметь чем-то заинтересовать «гостя» случайно заглянувшего на страницы портала на столько, чтобы ему захотелось вернуться суда снова.
Для обычных сайтов, к примеру кулинарных, женских, с музыкой, фильмами и даже интернет-магазинов, тенденция кажется более простой, ведь эти сайты что-то предлагают посетителям, просмотреть рецепт, прочесть совет, выбрать новое платье и так далее.
А вот сайты созданные для продвижения бизнеса, по-сути рекламные, то есть на них владелец рекламирует предоставляемые его компанией услуги и его цель – запомниться посетителю, чтобы когда ему понадобится соответствующая услуга, он вспомнил, куда можно обратиться за ее получением.
Каким способом лучше создавать свой сайт для бизнеса?!

Для начала вы должны понимать, что экономить на этом деле – очень плохая идея. Для создания сайта который будет представлять ваш бизнес-проект, так скажем станет лицом компании, использовать бесплатные конструкторы или движки – вообще равносильно подписанию «смертного приговора».
Основная ориентация такого сайта на качественную работу, оригинальный и привлекательный дизайн, на простой функционал, что обязательно смогут отметить посетители.
Сайт должен стать красивой картинкой, презентабельной, но без излишеств, чтобы посетитель заходил на его страницы и понимал, он имеет дело с серьезной фирмой, высококвалифицированной и конкурентоспособной.
Есть также и масса таких сайтов, которые вроде бы все учли, обладают не плохими сайтами, но что-то пошло не так. Основная проблема – сложность в области продвижения, что может быть из-за неправильной структуры сайта, каких-то неточностей вытекающих из процесса создания.
То есть если вам нужен сайт для бизнеса, забудьте о новичках или фрилансерах, о бесплатных способах получения сайтов, а отправляйтесь к надежным профессионалам, имеющим многолетний опыт и соответствующие рекомендации в этой, довольно непростой сфере.
С чего начинается создание сайта для бизнеса?!
 Как только вы обратитесь к команде, которая будет заниматься дальнейшей разработкой вашего сайта, на самом первом этапе менеджер компании должен выяснить все особенности вашего бизнеса, чтобы учесть их при создании портала.
Как только вы обратитесь к команде, которая будет заниматься дальнейшей разработкой вашего сайта, на самом первом этапе менеджер компании должен выяснить все особенности вашего бизнеса, чтобы учесть их при создании портала.
Еще даже не составляя технического задания, исполнительная компания проанализирует сайты ваших конкурентов, составит семантическое ядро для вашего будущего сайта и спроектирует карты релевантности проекта, находящегося на самом начальном этапе разработки.
Затем, вам должны предоставить предварительные наработки на основе которых, вы ознакомитесь с качеством услуг компании-исполнителя, оцените их работоспособность, квалификацию и сможете доверить им создание своего сайта для продвижения бизнеса.
Составляя техническое задание, не важно, будете делать это вы или специалисты компании-разработчика, обязательно согласовывайте каждый пункт, от расположения кнопок и до фона, вы имеете на это право, ведь именно вы платите деньги за работу.
Исполнитель обязан реализовать все пожелания своего клиента в установленные сроки, сделать сайт успешным и технически исправным, чтобы он четко работал, без проблем, перебоев, принося максимальную отдачу. Вы можете заказать также и первоначальное продвижение своего сайта у этой компании, как правило, разработчики предоставляют такие услуги и уже в самые короткие сроки гарантируют хорошие показатели посещаемости сайта, в которых вы сможете убедиться благодаря счетчику посещаемости сайта.
Роль сайта в развитии бизнеса?!

Если вы еще не понимаете, какую роль сайт играет в развитии бизнеса, то достаточно сказать всего одно слово – весомую. Даже начиная с самого малого, ваш офис, организация, завод, магазин, работают определенное количество времени, замет закрывается на перерыв, выходные и так далее.
Сайт же работает круглосуточно, он в любое время сможет предоставить клиенту информацию о сфере вашей деятельности, то есть это такая своеобразная реклама, за которую вы платите раз, в момент создания сайта, а затем наслаждаетесь плодами ее работы.
Сайт рекламирует вашу компанию, если вы пожелаете установить программу «онлайн консультант», то посетители смогут задавать вам вопросы и таким образом работа уже будет осуществляться как тет-на-тет, так и онлайн, а это дополнительный доход. Ввиду современного течения событий, люди не привыкли ждать чего-то, они стали нетерпеливыми и чаще всего готовы заплатить за тот продукт, который им предоставят быстро, надлежащего качества и в хорошем презентабельном состоянии.
С помощью сайта, владелец фирмы получает возможность продвигать свое дело, вести дополнительные бизнес-переговоры, находить новых партнеров и осваивать новые бизнес-процессы, которые на сегодня, являются неотъемлемой частью современного общества.
Заключение
На самом деле, вы можете самостоятельно убедиться в том, на сколько значимым является сайт для любой крупной компании, ведь от огромных заводов, фабрик, до самых мелких юридических учреждений, практически каждая из них имеет свой сайт, презентабельный, хорошо оформленный, который является их лицом, информационным порталом и важной связуемой между тем кто предоставляет услуги и желает ими воспользоваться.
Проектируя собственный сайт, вы в первую очередь, должны позаботиться о его дизайнерском оформлении, чтобы первое впечатление вызывало у посетителя только положительные эмоции, чтобы он хотел снова и снова посещать ваш сайт, проникался к вам доверием.
Хороший, работоспособный и технически сильный сайт, смогут создать именно профессионалы, поэтому доверяйте дело только тем, кто имеет хорошие рекомендации, сможет предоставить вам живые примеры своих работ и подойдет к делу профессионально, максимально учитывая ваши пожелания, основное направление бизнеса, его особенности и тенденции.
Сайт – это лучшая форма презентации собственного бизнеса, ведь интернет-пространство ежедневно набирает все большие масштабы и имея в этой сети собственный сайт, вы будете еще больше продвигать свое дело, развивать его и достигать поставленных целей.
Создайте сайт компании бесплатно! Создание сайта в конструкторе
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Процесс разработки веб-сайтов: полное руководство за 7 шагов
Вопреки расхожему мнению, основная часть разработки и дизайна веб-сайтов не является необходимой для процесса кодирования. Действительно, такие технологии, как HTML, CSS и JavaScript, придают сети, которую мы знаем ее форму, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайта, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество стадий разработки обычно варьируется от пяти до восьми, но каждый раз вся картина остается примерно такой же. Выберем среднее значение. Итак, вот семь основных шагов: 1) Сбор информации, 2) Планирование, 3) Дизайн, 4) Написание и сборка контента, 5) Кодирование, 6) Тестирование, обзор и запуск, 7) Обслуживание.
График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени.Эти два значения во многом зависят от размера и масштабов проекта. Чтобы обрисовать весь процесс разработки, вы можете создать график разработки веб-сайта, добавив задачи и установив этапы для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы не отставать от дедлайна.
Для этой цели мы предпочитаем использовать GanttPRO — удобную, интуитивно понятную диаграмму Ганта для онлайн-планирования проектов. Смотрите скриншот ниже:

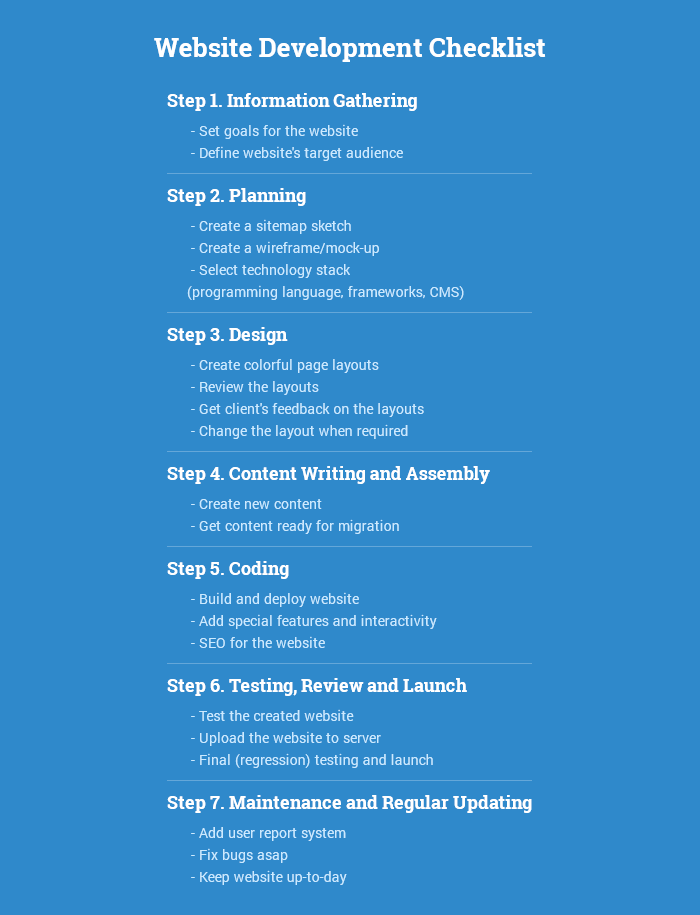
Мы подготовили подробное описание всего процесса разработки веб-сайта, расчетное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки веб-сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Этот этап, этап открытия и исследования, определяет, как будут выглядеть последующие этапы. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего веб-сайта, основных целях, которые вы хотите достичь, и целевой аудитории, которую вы хотите привлечь на свой сайт. Подобная анкета по разработке сайта помогает разработать оптимальную стратегию для дальнейшего управления проектом.
Новостной портал отличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Разные типы веб-сайтов предоставляют посетителям разную функциональность, а это означает, что следует использовать разные технологии в зависимости от целей. Хорошо описанный и подробный план, основанный на этих данных, предшествующих разработке, может защитить вас от затрат дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функций, которые изначально не планировались.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: создание карты сайта и каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту оценить, как будет выглядеть весь сайт.
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:

Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, чтобы вы могли оценить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основная причина создания карты сайта — это создание удобного и удобного для навигации веб-сайта.
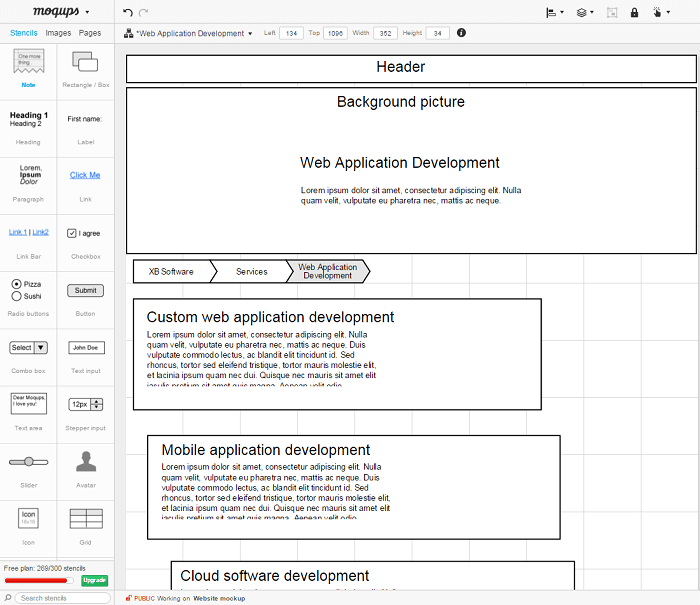
Карта сайта позволяет понять, как выглядит внутренняя структура веб-сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете писать код или даже работать над дизайном, необходимо получить подтверждение от клиента, что все выглядит нормально, чтобы вы могли начать следующий этап разработки. В этом случае создается каркас или макет . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Несложный и дешевый в производстве эскиз.
Для этого можно использовать любой макет. Мы использовали Moqups. Вот как может выглядеть каркас:

Другая важная вещь — это выбрать стек технологий — язык программирования, фреймворки, CMS, который вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
На этапе проектирования ваш сайт обретает форму.На этом этапе создается весь визуальный контент, такой как изображения, фотографии и видео. Еще раз, вся информация, собранная на первом этапе, имеет решающее значение. Когда вы работаете над дизайном, нужно помнить о покупателях и целевой аудитории.
Верстка сайта — результат работы дизайнера. Это может быть графический набросок или собственно графический дизайн. Основная функция макета — представление информационной структуры, визуализация содержимого и демонстрация основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого заказчик может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вам следует изменить макет и отправить его ему. Этот цикл следует повторять до тех пор, пока заказчик не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и их роль нельзя недооценивать.На этом этапе необходимо письменно изложить самую суть, которую вы хотите донести до аудитории своего веб-сайта, и добавить призывы к действию. Написание контента также включает в себя создание привлекательных заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т.д., что требует времени и усилий. Как правило, клиент обязуется предоставить контент веб-сайта, готовый к переносу на сайт. Лучше, когда весь контент предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
Шаг 5.Кодирование
На этом этапе вы, наконец, можете приступить к созданию самого веб-сайта. Графические элементы, которые были разработаны на предыдущих этапах, следует использовать для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая была ранее создана в виде карты сайта. Необходимо внедрить фреймворки и CMS, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. На этом этапе решающее значение имеет глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать.
Когда вы используете CMS для создания сайтов, вы также можете установить плагины CMS на этом этапе, если в этом есть необходимость. Другой важный шаг — это SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высоких позиций в поисковых системах. И, опять же, правильный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, обзор и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждую ссылку следует тестировать, чтобы убедиться, что среди них нет неработающих. Вам следует проверить каждую форму, каждый сценарий, запустить программу проверки орфографии, чтобы найти возможные опечатки. Используйте валидаторы кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Допустимый код необходим, например, если для вас важна кроссбраузерная совместимость.
После того, как вы проверите и перепроверили свой веб-сайт, самое время загрузить его на сервер. Для этого используется программное обеспечение FTP (протокол передачи файлов). После того, как вы развернули файлы, вы должны запустить еще один заключительный тест, чтобы убедиться, что все ваши файлы установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это больше услуга, чем продукт.Недостаточно «доставить» веб-сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Добавленная на сайт система обратной связи позволит вам обнаруживать возможные проблемы, с которыми сталкиваются конечные пользователи. В этом случае задача наивысшего приоритета — как можно быстрее устранить проблему. Если вы этого не сделаете, однажды вы можете обнаружить, что ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Еще одна важная вещь — поддерживать ваш сайт в актуальном состоянии. Если вы используете CMS, регулярные обновления убережут вас от ошибок и снизят риски безопасности.
Расчетное время: в процессе
Прочтите также критерии безболезненного аутсорсинга, которые мы перечислили по приоритету в статье 7 советов по выбору аутсорсинговой компании по веб-разработке.
Бонус: Контрольный список разработки веб-сайтов
Чтобы ничего не пропустить и выполнить работу вовремя, воспользуйтесь этим контрольным списком:

Выводы
Вы всегда должны помнить, что проект разработки веб-сайта не начинается с кодирования и не заканчивается после того, как вы наконец запустите свой веб-сайт.Этап подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и всестороннее открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Послемонтажный период достаточно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять свой веб-сайт в соответствии с отзывами пользователей или духом времени. Помните, что не существует такой вещи, как незначительная фаза разработки веб-сайта, это убережет вас от неожиданных неприятностей и придаст уверенности, что все идет как надо, и вы полностью контролируете проект.
Надеюсь, эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.

План веб-разработки — Часть № 2
В первой части я поделился некоторыми болезненными уроками, которые я извлек, не планируя. Мы также рассмотрели преимущества планирования, а затем начали закладывать основу для начала бизнеса по веб-разработке. А теперь давайте углубимся.
 В этой статье мы сосредоточимся на запуске бизнеса веб-разработки, переходя от идеи к вашим первым клиентам. Вот три шага к планированию успешного запуска:
В этой статье мы сосредоточимся на запуске бизнеса веб-разработки, переходя от идеи к вашим первым клиентам. Вот три шага к планированию успешного запуска:
- Начни с клиента
- Решите, что предложить
- Сделайте себя доступным
Давайте подробно рассмотрим каждый из этих шагов.
1. Начните со своего клиента
Хороший план для бизнеса начинается с клиента. Кто они? Что им нужно? Как мы можем удовлетворить эти потребности? В моем случае я вообще не планировал открывать бизнес. Я опубликовал руководство о том, как добавить блог WordPress на существующий веб-сайт. Некоторые из людей, прочитавших руководство, начали просить меня поработать. В этот момент я должен был остановиться, распознать закономерность и решить либо продолжать движение в этом направлении, либо изменить курс.
Без плана я широко распахнул двери для любого типа клиентов, и по мере роста популярности моих руководств ко мне стали приходить люди и просили меня выполнять все более и более разнообразные работы. Я сказал да, не останавливаясь, чтобы посмотреть, действительно ли конкретный тип проекта соответствует направлению, в котором я хотел бы двигаться.
Для некоторых из вас ответ будет очевиден. У вас есть доступ к определенному типу клиентов, и все, что вам нужно сделать сейчас, это сосредоточить на обслуживании этого клиента.Для других это тяжелая работа . Здесь важно то, что вы начинаете с плана. Планы могут измениться.
Вот несколько примеров типов клиентов, на которых вы можете сосредоточиться:
- Неопытные владельцы малого бизнеса, которым нужен полный комплекс услуг (например, полноценный веб-сайт для своего бизнеса)
- Владельцы предприятий любого размера, нуждающиеся в услугах определенного типа (например, предприятия, которым нужен блог и обучение)
- Компании с особыми потребностями на определенном рынке (например,грамм. магазины мороженого, предприятия по уходу за газонами или средства для удаления плесени)
2. Решите, что предлагать
Помня о своем клиенте, подумайте, что предложить. Отложите в сторону любые предвзятые мнения и спросите себя: «Как мне лучше всего удовлетворить их потребности?» Вместо того, чтобы просто гадать, ищите способы спросить. Опросите потенциальных клиентов и узнайте, в чем их проблемы. Когда вы сосредотачиваетесь на веб-разработке, следите за другими потребностями, прямо или косвенно связанными, которые могут быть удовлетворены — вами или кем-то еще.
Убедитесь, что то, что вы предлагаете, соответствует тому, что просит ваш клиент, а не только тому, что, по вашему мнению, им нужно.
Когда вы выясните, что предложить, вот несколько рекомендаций из моего собственного опыта:
- Используйте платформу — Не тратьте время на обучение программированию на раннем этапе. Используйте платформу, которая поможет вам эффективно использовать время и таланты веб-разработчиков, которые работали раньше вас. Я очень рекомендую WordPress. Используйте и настраивайте готовые темы, а не создавайте их с нуля.Сосредоточьтесь на предоставлении ценности вашим клиентам. Их гораздо больше заботит , что вы делаете для них , чем , как вы это делаете.
- Specialize — Когда дело доходит до веб-разработки, есть несколько вещей, которые я не могу сделать , и если я не могу это сделать, я, вероятно, смогу это понять. Однако, когда я перечисляю свои услуги, я делаю это просто. Люди хотят работать с людьми, отличными в том, что они делают. Даже если у вас может быть огромное количество возможностей, большинство из них не будут иметь отношения к вашему клиенту.Вместо этого сосредоточьтесь на самых важных.
- Укажите цены — Назовите цены открыто. Проблема с указанием цен , а не заключается в том, что он посылает подсознательное сообщение: «Давайте выясним, сколько вы готовы заплатить, и я скажу вам, сколько я буду взимать». Реальность такова, что, хотя вы можете «добиться больших успехов» в одном или двух проектах, вам гораздо лучше поставить заранее цены, которые вам нравятся, и сэкономить время и силы, необходимые для сортировки и фильтрации людей. которые «просто смотрят».”
Вот несколько примеров типов услуг, которые вы можете предложить в индустрии веб-разработки:
- Дизайн дочерней темы — Выберите тему или фреймворк WordPress и специализируйтесь на разработке дочерних тем для них. Популярные примеры включают Genesis, Hybrid и Standard Theme.
- Перенос WordPress — Специализируется на помощи существующим владельцам веб-сайтов в переносе их веб-сайтов на WordPress. Посмотрите, как я объясняю свою собственную службу миграции WordPress, и не стесняйтесь брать ее.
- Настройка темы — Объясните клиентам ценность использования готовых тем и станьте специалистом, который поможет им выбрать и настроить существующую тему WordPress. Присоединитесь к тематическому клубу (например, ElegantThemes) или воспользуйтесь магазином тем (например, ThemeForest).
Примечание для опытных:
Если у вас уже был опыт веб-разработки, возможно, вам придется отложить его в сторону. То, что вы можете что-то делать, не означает, что это лучший способ обслуживать ваших клиентов.Ищите способы применить любые существующие наборы навыков, которые вам нужно использовать, и при этом будьте готовы отложить эти наборы навыков в сторону или обновить их, чтобы убедиться, что вы обслуживаете своих клиентов наилучшим образом.
3. Будьте доступны
После того, как вы определились с клиентской базой и выяснили, что предложить, следующий шаг — дать людям понять, что вы открыты для бизнеса. В моем случае это означало создание страницы «Услуги», на которой объяснялось, как я работал, и что я действительно был открыт для бизнеса.Моя проблема тогда заключалась в том, что я остановился на этом и не искал способов расширить свой охват за пределы трафика, который я получал из своих руководств.
Когда вы создаете план, как сделать себя доступным, вот что я рекомендую вам включить:
- Создайте свой собственный веб-сайт — это очевидный первый шаг. Однако не игнорируйте это и не относитесь к этому слишком легкомысленно. Ваш собственный веб-сайт должен быть отличным примером ваших возможностей. Напишите контент для каждой страницы с учетом ваших потенциальных клиентов и убедитесь, что на каждой странице есть четкий призыв к действию.
- Ищите возможности для повышения ценности — Люди осознали ценность информации в написанных мною учебных пособиях, и это привело к моим первым нескольким клиентам. В своем собственном бизнесе ищите способы приносить пользу. Вот несколько идей:
- Пишите в местную газету. Начните колонку в местной газете и ответьте на вопросы владельцев бизнеса о сети и технологиях. Сосредоточьтесь на информации, которая ценится для них, которая экономит им деньги или помогает им увеличить свои доходы
- Создайте блог, ориентированный на вашу целевую аудиторию. Напишите гостевые посты в блогах, которые читает ваша аудитория, чтобы известить о них.
- Напишите руководство — нацельтесь на своего идеального клиента, объяснив, как выполнить особенно важную задачу. Раздайте руководство бесплатно или продайте по низкой цене
- Регулярно переоценивайте — Раз в квартал или даже раз в месяц переоценивайте свой веб-сайт и то, что вы сделали, чтобы принести пользу. Посмотрите, что работает, а что не работает, а затем повторите оценку.Сделайте процесс оценки неотъемлемой частью своего плана, чтобы не сбиться с пути.
Заключение
Неспособность спланировать — значит потерпеть неудачу. За несколько месяцев до моего приключения в области веб-разработки я понял, что мне нужен план. Я решил объединить усилия с двумя другими молодыми людьми, и мы начали еще один бизнес по веб-разработке, который спустя 5 лет все еще процветает — с планом на будущее. Наши планы изменились с годами, и они будут меняться и дальше. Ключевым моментом является использование раз для планирования и принятия решений проактивно , а не реактивно.
Начав свой бизнес в области веб-разработки, уделите время планированию. Выполните три шага, которые мы рассмотрели, и приступайте к работе. Мы коснулись только основ, но вначале это то, что вам нужно больше всего. Имея хороший фундамент, вы сможете продолжать планировать, хорошо выполнять и добиваться успеха.
Есть вопросы? Задайте их в комментариях ниже! Я с нетерпением жду ответа от каждого из вас.
Джонатан Уолд — штатный веб-разработчик с более чем 13-летним опытом создания веб-сайтов.Он страстно любит делиться тем, что он узнал, с другими и предлагает курс, чтобы научить новичков, как построить бизнес в области веб-разработки.
.Процесс разработки веб-сайта электронной коммерции: шаг за шагом


Число людей, совершающих покупки в Интернете, увеличивается день ото дня, так как это удобно делать из любого места. Если у вас есть физический магазин, вам также следует подумать о создании интернет-магазина, поскольку это отличный способ заработать дополнительные деньги. Кроме того, наличие решений для электронной коммерции для вашего бизнеса — это разумный и дешевый способ привлечь внимание глобальной аудитории.
Процесс разработки интернет-магазина / магазина электронной коммерции сложен, если вы не знаете, с чего начать.Но хорошая новость заключается в том, что для создания хорошего индивидуального сайта электронной коммерции не требуется много денег, времени или технических знаний.
Зная платформы электронной коммерции, такие как Shopify, Wix и BigCommerce, вы можете быстро разработать свой онлайн-сайт. Вы даже можете нанять компанию по разработке веб-сайтов электронной коммерции для создания своего веб-сайта. Все эти платформы просты и дешевы в использовании, независимо от того, используете ли вы их для разработки самостоятельно или нанимаете компанию по веб-разработке для электронной коммерции.
Кодирование не требуется, но вам нужно полное руководство о том, как использовать эти инструменты для разработки вашего интернет-магазина.Именно этим мы и займемся в этом блоге.
11 шагов, которые помогут разработать веб-сайт электронной коммерции
1. Найдите конструктор веб-сайтов, который соответствует вашим потребностям
На рынках доступно множество платформ электронной коммерции, которые просты в использовании. Некоторые инструменты дороги, а другие доступны по цене. Итак, давайте перечислим некоторые из лучших инструментов и их функций для разработки вашего интернет-магазина.
Лучшая платформа для разработки электронной коммерции — Shopify.Он имеет множество функций, которые помогут вам разработать масштабируемый интернет-магазин. У него есть возможность продавать продукты на многих социальных платформах, таких как Facebook, Amazon и т. Д.
Wix лучше всего подходит для малого бизнеса и стартапов. В нем более 510 шаблонов, которые подходят для всех жанров бизнеса, таких как спорт, красота и так далее. Все шаблоны оптимизированы для мобильного использования. Другие функции включают добавление видеороликов о продуктах, редактор и простой пользовательский интерфейс.
Еще одна отличная платформа для вашего сайта электронной коммерции — BigCommerce.Он создает масштабируемый сайт, имеет отличные инструменты SEO и имеет гораздо больше функций, чем его конкуренты.
Благодаря множеству функций, одной из которых является перетаскивание, это самая простая платформа. Лучшая особенность Weebly заключается в том, что он позволяет создавать отдельные страницы для всех ваших продуктов.
В настоящее время любимым инструментом для разработки интернет-магазинов является Magento. Во всем мире его предпочитают разработчики. Он объединяет рекламу, аналитику, создание контента и т. Д., Чтобы обеспечить лучший пользовательский интерфейс.
Некоторые другие платформы для разработки веб-сайтов электронной коммерции — WordPress, Big Cartel и так далее.
Зачем использовать эти инструменты для создания своего онлайн-сайта?
Разработчик может создать сайт с нуля, используя кодирование и программирование. На это потребуется время, но конечный результат отличный. Итак, зачем использовать эти инструменты?
- Эти инструменты для создания веб-сайтов размещают ваш сайт в Интернете.
- Это помогает вам купить доменное имя.
- Они надежны и имеют сертификаты, подтверждающие это.Это помогает сохранить в безопасности информацию о клиенте и информацию о платеже.
- Он постоянно контролирует ваш сайт, чтобы он работал бесперебойно.
Теперь вы, должно быть, запутались при выборе правильной платформы. Не делайте этого, уточните у своей команды, для чего нужен ваш интернет-магазин. Как только вы это поймете, будет легче найти подходящую платформу.
2. Протестируйте инструмент
Перед тем, как начать процесс разработки, протестируйте инструмент, чтобы выявить любые расхождения.Для успешного интернет-магазина этот шаг имеет решающее значение. Чтобы протестировать платформу разработки электронной коммерции, все, что вам нужно сделать, это подписаться на бесплатную пробную версию и начать изучение.
Вот несколько вещей, которые нужно проверить в тесте, который поможет вам найти правильный инструмент:
- Насколько легко настроить функции или изменить их?
- Подходят ли предоставленные шаблоны / темы вашему бизнесу? Также проверьте, легко ли их выбрать.
- Как работает функция навигации и можете ли вы настроить ее для добавления подменю и всего остального?
Вы можете создать пробный сайт и проверить все эти и другие вещи, которые вам нужны для вашего бизнеса.
3. Купите подходящий тарифный план для своего бизнеса
После того, как вы завершили разработку платформ для разработки сайтов электронной коммерции и протестировали их. Пришло время выбрать план для начала процесса разработки. Все эти инструменты поставляются с множеством бесплатных планов, платных версий для индивидуальных пользователей и платных версий для компаний.
В зависимости от ваших потребностей и размера интернет-магазина вам нужно будет выбрать тарифный план. Бесплатный план для всех этих платформ поддерживает минимальную продажу продуктов и работает до 15 дней.
Если вы хотите создать магазин электронной коммерции, вам нужно больше функций и возможностей, что означает покупку полной версии. Если вам нужен небольшой интернет-магазин, возможно, вы сможете разработать его с помощью бесплатной версии.
4. Зарегистрируйте доменное имя
Доменное имя — это часть URL-адреса, в которой указано название вашей компании. Крайне важно иметь хорошее доменное имя, поскольку оно создает доверие и бренд у вашего потребителя. С помощью платформы Shopify, Wix и BigCommerce вы можете купить отличное доменное имя примерно за 10-20 долларов в год.
Вот несколько приемов и советов по выбору правильного доменного имени для вашего решения электронной коммерции:
- Код страны : Выбор правильного кода страны имеет решающее значение. Если вы планируете продавать свой продукт только международным клиентам, используйте домен dot com (.com). Если вы продаете в конкретный округ, вы можете использовать их код. Например, у Amazon есть домен .com для потребителей из США и других стран и домен .in для продажи только в Индии.
- Нет названия торговой марки : Избегайте использования торговой марки или названия продукта в URL-адресе, так как это может привести к проблемам с законом.
- Уникальный : доменное имя должно быть уникальным, но не настолько странным, чтобы людям было трудно его искать в поисковой системе.
- Добавьте ключевое слово : в доменное имя добавьте термин, который соответствует вашему бизнесу. Ключевое слово поможет вам получить более высокий рейтинг в поисковых системах, что в конечном итоге приведет к увеличению трафика и продаж.
Если у вас уже есть доменное имя, вы можете связать его с вашим интернет-магазином или отменить это соглашение.
5.Выберите шаблон для своего сайта
Шаблоны, также известные как темы, делают ваш сайт привлекательным. Большинство платформ электронной коммерции также позволяют проектировать и разрабатывать собственный сайт, но для этого требуется кодирование. Итак, если вы хотите избежать этого, используйте эти шаблоны.
Вот несколько советов по выбору правильного шаблона:
- Функции, которые вы хотите видеть в своем магазине : Функции — ключ к хорошему веб-сайту. Итак, проведите мозговой штурм и решите, какая функция важнее для вашего магазина.Это может быть карта, страница о нас и так далее. Составьте список функций и используйте его для сужения шаблона.
- Стиль домашней страницы : Домашняя страница — это первое, что потребители заметят в вашем сайте электронной коммерции. Итак, убедитесь, что выбранный шаблон соответствует ему. Исходя из ваших бизнес-целей, решите, что вы хотите больше видео, слайдеров, одного изображения и так далее.
- Плавная навигация : Навигация по сайту должна быть простой и полезной. Потенциальный клиент будет просматривать сайт в течение 10-20 секунд, если функция навигации шаблона неэффективна; это означает, что им нелегко найти то, что они ищут.Это увеличит показатель отказов сайта.
Кроме этого, проверьте шрифт и цвет шаблона. Он должен соответствовать имиджу вашего бренда и не должен быть оскорбительным.
6. Настройка шаблона
После выбора шаблона инструменты разработки электронной коммерции позволяют пользователю настроить его. Для настройки вам нужно будет перейти в админ-панель магазина. Вы можете изменить что угодно по своему желанию.
- Размер, цвет и шрифт текста
- Цвет темы
- Использование изображений
- Позиция продукта и т. Д.
7. Время добавлять продукты
После того, как вы настроили свой шаблон, пришло время добавить продукты на ваш веб-сайт. Есть кнопка, которая поможет вам добавить ваши продукты. Вы должны добавить эти данные к своему продукту, чтобы сделать его более привлекательным для потребителей:
- Название продукта и название бренда (при аутсорсинге)
- Цена товара
- Категория
- Вес физических вещей
- Файл ( Для электронных книг и всего остального)
На всех платформах действует своя политика в отношении количества продуктов, описания продуктов и вариантов, которые вы можете добавить.
Описание продукта имеет решающее значение для привлечения внимания потребителя наряду с изображениями и категорией.
Ознакомьтесь с этими советами профессионалов для описания:
- Не используйте длинные предложения для описания продукта. Ни у кого нет столько времени.
- Не используйте клики или технический жаргон при описании продукта.
- Описание также должно быть оптимизировано для SEO, так как это поможет вам повысить рейтинг и получить больше трафика и продаж.
Для изображения продукта:
- Используемые изображения должны быть высокого качества и не должны быть размытыми.
- Размер всех изображений должен быть одинаковым.
- Фотографии продукта должны быть сделаны с использованием качественного оборудования.
- Изображение должно быть видно со всех сторон, поэтому необходим параметр 360 градусов.
- Изображение должно иметь кнопку масштабирования.
- Используемые изображения должны быть оптимизированы, чтобы они не замедляли скорость вашего сайта.
Для товарной категории:
- Ценовой диапазон, позволяющий людям выбирать продукты, которые они могут себе позволить.
- Возможность фильтровать товар по цене, размеру и т. Д.
8. Способы оплаты
Интернет-магазины будут неполными без платежного шлюза. Это важный шаг в превращении потребителя в покупателя. Инструмент разработки электронной коммерции позволяет легко интегрировать на сайт все способы оплаты.
Они подключают пользователя напрямую к PayPal, Apple и Google Pay, кредитным / дебетовым картам, мастер-картам или картам Visa для оплаты. Также доступна возможность оплаты при доставке.
Способ оплаты:
Существует три популярных способа оплаты:
- Торговый счет и платежный шлюз : в этом варианте вы вступаете в партнерство с банком, и они принимают платежи от вашего имени. После этого они переводят сумму на ваш бизнес-счет.
- Пакеты платежных шлюзов : В этом варианте программное обеспечение объединяет все возможности в один и обрабатывает платежи по карте.
- Оплата кредитной картой : в этом варианте способ оплаты интегрирован с тележкой магазина, что означает, что вам не нужно покидать сайт, чтобы завершить платеж.
Советы по применению наилучшего способа оплаты для вашего интернет-магазина:
- Чтобы узнать, какие способы оплаты подходят для вашего сайта, имейте в виду следующее:
- Определите приблизительное количество общих продаж
- Клиент детали также имеют решающее значение. Выясните, откуда покупатель, чтобы получить возможность совершить платеж, который понравится всем.
- Способ оплаты также должен соответствовать целям и потребностям вашего магазина.
Меры безопасности:
Больше всего клиентов беспокоит безопасность, когда они делятся своими личными данными в Интернете.Поэтому обеспечение безопасности сайта должно быть вашим приоритетом, и это тоже легко сделать.
Инструменты создания веб-сайтов используют сертификаты SSL для защиты веб-сайта. Secure Socket Layer шифрует пользовательские данные и оптимизирует взаимодействие с пользователем при безопасных покупках в Интернете.
SSL встроен в инструмент. В противном случае он будет доступен как дополнение.
Сколько стоят эти способы оплаты?
- Все способы оплаты имеют разные комиссии. Поскольку он поставляется в комплекте с другими функциями, распутайте их.Выясните, сколько вы платите и за что? Имейте в виду следующее:
- Вы не можете избежать комиссии по кредитной карте. Поставщик устанавливает комиссию, которую передает платформа.
- Комиссия за использование платежных систем варьируется от 1% + 10 пенсов до 3% + 30 пенсов за транзакцию.
9. Параметры доставки
Следующим шагом является настройка параметров доставки, чтобы вы могли доставлять товары на свой веб-сайт.
На разных платформах электронной коммерции есть разные параметры, но для настройки этой вкладки вам потребуются эти данные.
Адрес отделения доставки:
- Включите адрес отправителя для расчета налогов и всего прочего. Это также упрощает печать этикеток и запрос цен.
- Адрес офиса отправления требуется, если товары не отправляются из главного офиса.
- Зоны доставки, которые вы хотите покрыть:
- Стоимость доставки зависит от страны и зоны. Все инструменты разработки позволяют пользователю взимать с потребителей разные ставки в зависимости от их зон.
- На странице администратора отображаются зоны доставки и индивидуальная ставка доставки для каждой зоны.
- Различные варианты доставки:
- Вот как вы можете отправить товары в разные зоны:
- Бесплатная доставка: Если вы продаете роскошный товар и можете себе это позволить, это лучший вариант. Также установите опцию бесплатной доставки после определенного значения. Если в вашем интернет-магазине продаются доступные по цене товары, не выбирайте этот вариант, так как он не принесет вам прибыли.
- Единая ставка: в этом варианте вы используете ту же сумму для доставки любого продукта.Это отличная маркетинговая тактика, и вы можете охватить всю страну или какой-то район в одном ценовом диапазоне.
- Цена в реальном времени: стоимость доставки зависит от веса, размера продукта и т. Д. Это хорошо для товаров, которые дорого доставлять бесплатно.
- Самовывоз покупателем: отличный вариант — спросить покупателя, хотят ли они забрать посылку в местном магазине или офисе.
Различные службы доставки:
- Инструменты для создания интернет-магазинов позволяют вам предлагать различные варианты доставки вашим потребителям.Это включает в себя дополнительную оплату доставки в течение одного дня и так далее.
10. Настройки для магазина
Ваш интернет-магазин должен правильно работать каждую минуту, а для этого нужны правильные настройки. Вы можете сделать это, заполнив свои предпочтения для каждого из следующих пунктов в разделе настроек магазина инструмента.
- Язык: выберите язык, который клиент будет видеть на веб-сайте.
- Валюта: Валюта, в которой вы хотите работать.
- Часовой пояс: для отслеживания заказов установите часовой пояс.
- Адрес: Контактная информация и адрес главного и местного офиса.
- Название магазина: название магазина, которое вы хотите видеть в названии, на домашней странице и на других страницах, а также при поиске в Интернете.
- Контактная информация: общедоступный номер телефона и адрес электронной почты.
- Настройка для заказа: здесь вы устанавливаете возможность добавления налога к вашему продукту или нет.
- Настройки продукта: в настройках продукта вы можете решить, какие детали о продукте, который вы хотите.
Чтобы разобраться во всем этом, вы можете воспользоваться помощью службы поддержки инструмента.
11. Протестируйте весь сайт, а затем опубликуйте его.
Последний шаг перед публикацией вашего сайта — это его тестирование. Вы должны убедиться, что каждый раздел сайта электронной коммерции работает безупречно. Любая проблема может отрицательно повлиять на пользовательский опыт и снизить продажи вашего сайта, поэтому будьте осторожны.
Вот вещи, которые вы должны контролировать при тестировании своего сайта:
Процесс оформления заказа
- Убедитесь, что процесс оформления заказа работает, убедившись:
- Все способы оплаты работают с заказом
- Стоимость доставки, цена и категория, и другие детали видны.
- Скидки и коды купонов есть или нет.
- Видны ли налоги на товар или нет.
- Политика возврата по продукту работает или нет.
- Лучший способ все это проверить — это заказать товар и вернуть его.
Функциональность:
- Убедитесь, что все ссылки и кнопки, такие как кнопка увеличения, работают или нет. Если какие-либо функции сайтов не работают, вы потеряете клиентов.
- Содержимое:
- Какой бы контент вы ни использовали в своем интернет-магазине, он не должен содержать ошибок и быть оригинальным.
- Оптимизировано для мобильных устройств:
- Убедитесь, что ваш веб-сайт работает на всех мобильных устройствах, поскольку люди больше предпочитают свои смартфоны.
- Другой браузер:
- Убедитесь, что веб-сайт легко доступен во всех веб-браузерах. Перед запуском проверьте время и скорость загрузки и устраните все проблемы.
Найдите время, чтобы проверить эти вещи, прежде чем запускать сайт, поскольку в этой жесткой конкуренции нет места для ошибок.
Заключение
Процесс разработки сайта электронной коммерции требует времени и исследований, но конечный результат будет удовлетворительным.С помощью этого руководства вы можете легко использовать любой из инструментов разработки веб-сайтов электронной коммерции и начать создавать свой интернет-магазин. Всегда дважды проверяйте свою работу и составляйте подробный план перед ее выполнением.
.Разработайте план проекта для вашего веб-сайта
Планирование — важная часть создания веб-сайтов. Часто это так же важно, как и сама разработка сайта. Хороший план проекта веб-сайта может помочь вам:
- снизить риски и возможные проблемы во время разработки
- лучше управлять своим временем и ресурсами
- сосредоточиться на целях и задачах проекта
- выполнять задачи с большей эффективностью
- придерживаться согласованного графика и сроков
- улучшить общение с веб-дизайнерами и разработчиками
План проекта разработки веб-сайта — что включить
Перед тем, как начать работу над кодом вашего веб-сайта, вам необходимо подумать о его:
- цель — чего вы хотите, чтобы ваш веб-сайт выполнял (например, находил новостных клиентов, генерировал потенциальных клиентов, рекламировал свой бизнес, продавал в Интернете и т. Д.)
- пользователей — кто будет использовать веб-сайт, как и когда они будут это делать , какие устройства они будут использовать для доступа к вашему сайту
- структура — как вы хотите ее организовать, например, как пользователи будут перемещаться igate через сайт и как разные страницы должны быть расположены
- дизайн — как он будет выглядеть и использоваться, например, такие элементы, как логотипы, выбор меню и т. д.
- контент — какая информация (текст, изображение, медиа и т. д.), которые вы хотите опубликовать на сайте, и кто будет его разрабатывать, заполнять и поддерживать
- система управления контентом — как вы будете добавлять и редактировать контент на своем веб-сайте
- доменное имя — какое будет ваше доменное имя , т.е. ваш URL, и что вам нужно сделать, чтобы зарегистрировать его
- веб-хост — кто будет размещать ваш веб-сайт и какие варианты хостинга веб-сайтов лучше всего соответствуют вашим потребностям
- разработка — выберете ли вы вне- шаблон полки для создания вашего сайта, использования онлайн-инструмента или поручения веб-разработчика
Хороший план проекта веб-сайта должен включать:
- список задач — для каждого шага создания веб-сайта процесс
- график — график завершения задач, тестирования и запуска
- бюджет — для покрытия всех этапов проекта (т.е. затраты на планирование, проектирование и разработку, любые специальные функции, которые могут вам понадобиться, так как а также расходы на обучение, ежегодный хостинг и поддержку, копирайтинг и т. д.)
Стремитесь создать четкие и подробные спецификации на этапе планирования.Вы можете разбить их на разделы планирования, проектирования и разработки в своем плане. Может оказаться полезным включение диаграмм для визуализации вашей временной шкалы и основных этапов.
Проектная документация по разработке веб-сайтов
Вы можете искать в Интернете бесплатные или коммерческие шаблоны планов проектов веб-сайтов, включая списки задач, графики проектов и бюджетные планы. Другие документы, которые могут оказаться полезными, включают:
- иерархическая структура работ
- описания функций
- матрица распределения ответственности
- реестр рисков и план реагирования
- обзоры итераций и закрытия проекта
См. Также шаблоны и инструменты управления проектами.
.