Как зачеркнуть текст в ВК используя небольшой код: простая инструкция
Автор Валерий Литвиненко На чтение 4 мин Просмотров 374 Опубликовано
Здравствуйте, дорогие друзья! Хотите разнообразить свои сообщения в ВК? На личной страничке, в группе или паблике? Научить вас использовать интересную функцию, которая помогает применять один психологический прием и манипулировать публикацией содержимого? Сегодня расскажу о том, как зачеркнуть текст в ВК, а также когда и зачем это применять!
Содержание
- Пошаговая инструкция
- Используем приложения
- Зачем надо зачеркивать текст?
Пошаговая инструкция
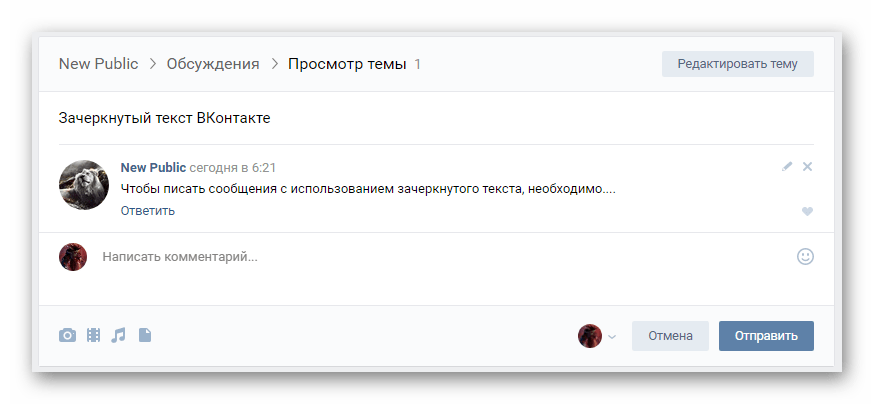
Итак, давайте для начала покажу, что в итоге получается. Смотрите:
Да, вот такое незамысловатое зачеркивание.
Итак, пошаговый алгоритм:
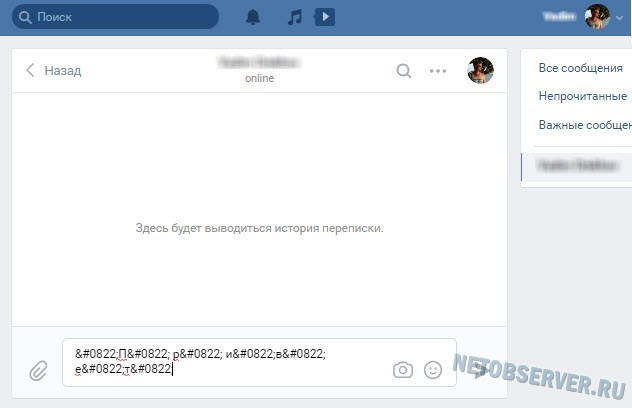
● Зайдите на свою страничку в ВК, сообщество или паблик и начните писать сообщение.
● Скопируйте в буфер обмена следующий параметр ̶
Вам не надо понимать, что это значит, просто скопируйте все, что вы видите выше, с учетом точки с запятой, так, чтобы тогда, когда вы нажмете «Вставить», эта вся конструкция у вас вставилась.
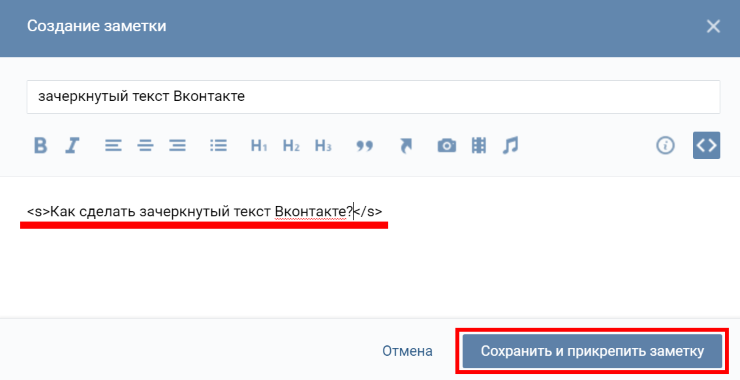
● Определите текст, который вы хотите зачеркнуть в сообщениях, в посте или в статусе и начинайте его писать по буквам, но сначала вставьте этот код. Я понимаю, что это все звучит очень сложно, поэтому давайте просто поделюсь структурой, которую надо опубликовать на стене или в другом месте, чтобы сделать зачеркнутый текст:
̶В̶с̶е̶м̶ п̶р̶и̶в̶е̶т!̶
Посмотрите внимательно на код, который опубликован выше. Как вы видите, зачеркивание идет по символам: сначала я ставлю этот код, потом букву, потом снова код, потом еще одну букву. Так же я могу поступать с цифрами и любыми другими символами. Итого, чтобы зачеркивать слово нам с вами понадобится по сути зачеркнуть каждый конкретный символ.
Итого, чтобы зачеркивать слово нам с вами понадобится по сути зачеркнуть каждый конкретный символ.
Используем приложения
А можно ли сделать это все проще? Да, можно! Если вы не хотите вдаваться в такой кодинг, то можно использовать специальные онлайн сервисы. Они доступны как с телефона на андроид, так и с компьютера или айфона.
Один из моих любимых сервисов (люблю его за простоту использования) — это Piliapp, вот ссылочка на него https://ru.piliapp.com/cool-text/strikethrough-text. Работает очень просто: пишите текст, выбираете эффект, копируете в буфер обмена, а потом можете вставить во Вконтакте или другой сервис:
С его помощью, как вы видите, можно сделать и двойное подчеркивание, и линию волну, и пунктирную линию, а также применить другое форматирование. Затем просто скопируйте полученную строку в буфер обмена и вставьте куда требуется.
Вот так все просто, теперь вы уж точно знаете, как делать красивый форматированный текст, и как отправить его в любимую социальную сеть.
Кстати, если вы хотите более детально изучить разные возможности форматирования, причем, такие, которые никто не использует, но которые работали и в 2017, и в 2018 годах, и будут работать в будущем, то рекомендую вникнуть в такую тему как символы юникода. Я поделюсь с вами полезной ссылочкой: https://doremifaso.ca/archives/unicode/unicode.php?start=0300&end=036F и скриншотом:
Обратите внимание на столбец под названием «Dec». Вы можете скопировать это значение и применять при форматировании своего текста, получите очень красивые эффекты, которые никто не использует.
Зачем надо зачеркивать текст?
А зачем это все надо? Кому вообще понадобилась эта функция, кто и зачем ее применяет? Не проще ли вообще не публиковать, зачем же зачеркивать?
Скажу так: зачеркивание — это интересный психологический прием, который применяется как в деловом, так и в разговорном общении и позволяет прибавить вашему месседжу особый колорит. Посмотрите на следующий текст:
Не знаю, как объяснить это простым языком, но смысл в том, что таким образом мы даем ложную надежду, заведомо приписываем продвигаемому товару или сервису несуществующие параметры, а потом их зачеркиваем. Таким образом, мы как бы подразумеваем, что зачеркнутая информация не имеет отношения к действительности, и никакие миллионы мы на самом деле не обещаем, но пользователи подсознательно ее получают и поглощают. Интересно, не правда ли?
Таким образом, мы как бы подразумеваем, что зачеркнутая информация не имеет отношения к действительности, и никакие миллионы мы на самом деле не обещаем, но пользователи подсознательно ее получают и поглощают. Интересно, не правда ли?
Кстати, коль уж пошли разговоры о деньгах, то хочу посоветовать вам самый популярный курс по заработку в сети. Это – «Денежные рассылки ВК», автор его — Антон Рудаков. Кстати, зачеркнутый текст вы можете применять в своих рассылках для разжигания интереса и привлечения внимания.
На этом прощаюсь. Такой небольшой пост сегодня получился.
Прошу поделиться ссылочкой на него с вашими друзьями, которые активно пользуются социальными сетями. Им-то эта информация уж точно не помешает. Также подпишитесь на обновления.
как собрать максимальный охват, используя весь функционал соцсети — Маркетинг на vc.ru
915 просмотров
Боуи как-то сказал: «Мне кажется, моя аудитория не особо вникает в тексты». На что мы смело можем дать комментарий, что Девиду, надо было верстать в разделе «Статьи» в VK, там кто угодно вникнет и вовлечётся.
На что мы смело можем дать комментарий, что Девиду, надо было верстать в разделе «Статьи» в VK, там кто угодно вникнет и вовлечётся.
Автор статьи — senior SMM manager digital agency RACURS Юлия Вербицкая.
А в чем заключается магия?
Как многим авторам известно, вёрстка в текстовых материалах — решает. И речь не только о приятном глазу оформлении и дизайне. Она помогает расставить корректные акценты, ускорить и оптимизировать процесс прочтения материала, выделив блоки в необходимом порядке, исходя из приоритетности. Важно понимать, что редактура формы — это ближе к понятию «промышленного копирайтинга», чтобы читатель получил от материала пользу.
Если именно эту цель преследовать в создании своих текстов, первая проблема, с который вы столкнетесь: скудность внутреннего функционала редактуры у существующих площадок.
Например, в некогда приоритетной площадке для продвижения бизнеса, нельзя сделать абзац в тексте, дать кликабильную ссылку, а также в постах всех площадок отсутствует примитивные курсивы и жирные выделения.
Со статьями в VK — не так. Площадка создана для длинных текстов и авторов, а из функционала имеется как классика жанра: заголовки, цитаты нескольких форматов, жирный, курсив, так и возможность интегрировать в текст медиафайлы, более того, даже gif-анимацию и видео.
Работа с редактором
Работа с редактором интуитивно понятна. Если вы опытный автор, настоятельно рекомендуем после прочтения статьи отправиться в редактор и поэкспериментировать. Однако давайте окунемся в функционал более подробно.
Создание статьи
Для начала было бы неплохо найти сам редактор статей. Заходим к себе на страницу или в сообщество. В окне создания поста «Что у вас нового?» выбираем виджет «Статья».
Вы в редакторе! Самое время размять пальчики, удобно сесть и подготовить для мира новую удивительную историю, рассказ, полезный ликбез или вчерашние личные рассуждения.
Допустим, процесс пошел, озарение случилось, и вы готовы приступить к верстке и форматированию вашей прозы. Тут тоже все предельно просто: панель форматирования всплывает над выделенным вами текстом.
Тут тоже все предельно просто: панель форматирования всплывает над выделенным вами текстом.
Что у нас здесь доступно:
B — жирный шрифт
I — курсив
S — зачеркнутый текст
Н — заголовок первого уровня
н — подзаголовок
Также в текст можно добавить кликабельную ссылку или цитату в двух возможных вариантах оформления.
Чтобы выбрать второй формат, нажмите на иконку ещё раз.
Также при вводе кириллицы обычные кавычки заменяются на «кавычки-ёлочки», которые необходимо использовать в русскоязычных текстах (каждый райтер заплакал от удобства). Еще вы можете создавать списки с маркировками или нумерацией. Нумерация подтягивается автоматически, просто начните пункт с «1.» и нажмите Enter. Для создания маркированного списка нажмите * и пробел.«А что с объемами», — спросите вы. Подождите, тут вообще песня: максимальное количество знаков в статье — 100 тысяч.
Медиафайлы
Помимо текстовой составляющей и комфортной верстки в статьи можно добавить изображения, видеозаписи, GIF-анимацию, аудиозаписи, плейлисты и разделитель текста. О чем бы ни был ваш текст — подкрепление любим медиафайлом пойдет ему только на пользу.
О чем бы ни был ваш текст — подкрепление любим медиафайлом пойдет ему только на пользу.
Для добавления перейдите на новую строку и нажмите на появившийся плюс слева.
Также вложения можно загрузить по ссылке из любого источника. Вставьте ссылку на фотографию, видеозапись, плейлист или GIF-анимацию прямо в текст, а затем нажмите Enter.
Черновики
Каждый хоть раз в жизни терял часы работы и важные файлы, когда вдруг внезапно выбило пробки, заглючил ноутбук или котик пробежал по клавиатуре. Все это решается автосохранением, что внутри социальных сетей редкая опция, но не в разделе «Статьи» в VK.
Ваши тексты сохраняются автоматически в течение двух секунд после любого изменения. Просматривать черновик могут только авторы или руководители сообщества, если статья опубликована от имени сообщества.
Оффтопом: не бойтесь редактировать опубликованные статьи. Отредактированный вариант будет опубликован только после вашей команды. Читатели не будут видит процесс доработок.
Публикация
Для публикации вашей новой статьи или для сохранения изменений в старой, нажмите на меню «Публикация». Здесь вы можете загрузить обложку и выбрать уникальную ссылку, по которой ваша статья будет доступна другим пользователям.
Когда материал написан, красиво отверстан и дополнен медиафайлами, без сомнений нажимайте кнопку «Опубликовать». С этого нажатия статья доступна по уникальной ссылке, но это еще не все, ведь ваших друзей и подписчиков нужно оповестить, что вы зарелизили новый материал. Он автоматически подгрузится в новый пост, который вы сможете запостить в ленту.
_______________
И помните, все приходит с опытом, умение писать тоже!
_______________
Текстовый редактор Opal — Справочный центр Opal
- Новое в текстовом редакторе
- Форматирование текста
- Прощание с длинными формами
Простой и гибкий способ добавления текстовых документов и черновиков в маркетинговый календарь Opal.
От черновиков до набросков контента и заметок по проекту — множество текстовых материалов, за которыми должны следить специалисты по маркетингу и коммуникациям. И если ваша команда похожа на большинство других, вы знаете, как сложно организовать всю эту работу и двигаться вперед. Черновики и документы теряются в папках, почтовых ящиках и чатах. Прогресс останавливается, потому что нет установленного рабочего процесса с четкими следующими шагами. Обратная связь застревает в отдельных документах и черновиках, изолированных от более крупных историй и кампаний, над которыми работает ваша команда.
Новый текстовый редактор Opal устраняет эти проблемы, предоставляя вам простой и гибкий способ организации, визуализации и просмотра текстового контента по всем вашим каналам. В качестве обновления текущего типа содержимого Longform текстовый редактор предлагает новые параметры форматирования, улучшенное встраивание изображений и видео, надежную поддержку форматирования вставленного текста и многое другое — и все это в чистом современном интерфейсе.
Текстовый редактор уже доступен в бета-версии, поэтому ваша команда может начать использовать его сегодня, но мы продолжим улучшать его и выпускать дополнительные обновления с учетом отзывов вашей команды. А пока читайте дальше, чтобы узнать больше о текстовом редакторе и о том, что он означает для Longform.
Новое в текстовом редакторе
Мы рады представить ряд новых возможностей текстового редактора. Вот основные моменты:
- Чистый современный пользовательский интерфейс. Благодаря новому пользовательскому интерфейсу текстового редактора у вас теперь есть чистый и простой холст, на котором можно создавать и визуализировать текстовое содержимое.
- Доступно на всех ваших каналах. Текстовый редактор доступен вашей команде по всем каналам, поэтому, будь то текст для пресс-релиза, набросок сообщения в блоге или краткое содержание для электронного письма, вы можете создать и визуализировать его с помощью текстового редактора.

- Встраивание изображений и видео. Создавайте разнообразный контент, встраивая изображения и видео прямо в текст.
- Форматирование вставленного текста. Используйте текстовый редактор, чтобы добавить свою работу из Google Docs, Apple Pages, Jira Confluence и других источников в свой календарь маркетинга и коммуникаций Opal. Благодаря надежным возможностям текстового редактора для сохранения форматирования вставленного текста вы можете легко перенести свою работу прямо в Opal.
Форматирование текста
Текстовый редактор предлагает все основные возможности, необходимые для представления текстового содержимого в Opal.
Текст абзаца
Большой текст заголовка
Средний текст заголовка
Маленький текст заголовка
Выровнять текст по левому краю
Выровнять текст по центру
Выровнять текст по правому краю
Жирный текст
Курсив
Подчеркнутый текст
Зачеркнутый через текст
Текст встроенной цитаты
Маркированный список
Нумерованный список
Текст гиперссылки
Открыть библиотеку активов
Загрузить ресурс
Прощание с Longform
С появлением Text Editor мы начинаем прощаться с его предшественником, Longform.
Когда период бета-тестирования текстового редактора подойдет к концу, тип содержимого Longform также станет устаревшим. В настоящее время вы больше не сможете создавать или обновлять контент Longform, хотя у вас всегда будет доступ к старому контенту Longform и его просмотр. Мы надеемся, что с улучшенным текстовым редактором это прощание не будет трудным, но мы обязательно уведомим вашу команду до окончания бета-тестирования, чтобы вы были готовы, когда оно наступит.
Как мы это сделали?
Предыдущий | Далее
Марки
Момент полета
Font Awesome — Linden Dental Associates
Перейти к содержимому Иконки Font Awesome невероятно круты.
Управление размером
Отображение значков Font Awesome трех размеров: маленького, среднего или большого.
Крупные значки
Средние значки
9 0104Маленькие значки
9 0104Показать по кругу
Выберите отображение значков внутри круга или просто так.
Управление цветом
Шорткод Font Awesome позволяет легко управлять цветом круга, цветом значка и цветом границы.
Полный список значков
Ниже приведен полный список всех значков Font Awesome, которые вы можете использовать, а также их названия.
-
фа-стекло
-
фа-музыка
-
фа-поиск
-
фа-конверт-о
-
фа-сердце
-
фа-звезда
-
fa-star-o
-
fa-user
-
fa-film
- 9001 0 фа-й большой
-
фа-й
-
фа-й -список
-
fa-check
-
fa-times
-
fa-search-plus
9000 3 -
fa-power-off
-
fa-signal
-
fa-cog
-
fa-trash-o
-
fa-home 9001 1
-
fa-file-o
-
fa-clock-o
-
fa-road
-
fa-download
-
fa-стрелка-круг-о-вниз
-
fa-arrow-circle-o-up
-
fa-inbox
-
fa-play-circle-o
-
fa-repeat
-
fa-refresh
-
fa-list-alt
-
fa-lock
-
фа-флаг
-
fa-наушники
-
fa-громкость-выкл.

-
fa-громкость-вниз
-
fa-volume-up
-
fa-qrcode
-
fa-barcode
-
fa-tag
-
fa-tags
-
fa-book
9 0003 -
fa-print
-
fa-camera
-
fa-font
-
fa-bold
-
fa-italic
-
fa-text-height
-
fa-text_width
-
fa-align-left
-
fa-align-center
-
fa-align-right
- 9 0010 fa-align-justify
-
fa-list
-
fa-outdent
-
fa-indent
-
fa-video-camera
- 901 82
fa-picture-o
-
fa-карандаш
-
fa- map-marker
-
fa-adjust
-
fa-tint
-
fa-pencil-square-o
-
fa-share-square-o
-
fa- чек-квадрат-о
-
фа-стрелки
-
фа-шаг назад
-
фа-быстро-назад
9 0003 -
fa-play
-
fa -pause
-
fa-stop
-
fa-forward
-
fa-fast-forward
-
fa-шаг вперед
-
fa-выброс
-
fa-chevron-left
-
fa-chevron-right
fa-search-minus
fa-закладка
fa-назад
-
fa-plus-circle
-
фа-минус-круг
-
фа-раз -circle
-
fa-check-circle
-
fa-question-circle
-
fa-info-circle
-
fa-перекрестие
-
fa-times-circle -о
-
fa-check-circle-o
-
fa-ban
-
fa-стрелка-влево
9 0003 -
fa-стрелка вверх
-
fa-стрелка вниз
-
fa-share
-
fa-expand
900 03 -
Фа-плюс
-
Фа-минус
-
фа-звездочка
-
фа-восклицательный круг
-
фа-подарок
-
фа-лист
-
фа-огонь
-
фа-глаз
-
фа-глаз-косая черта
-
фа-восклицательный треугольник
-
фа-самолет
900 04 -
фа-календарь
-
фа-случайный
-
fa-comment
-
fa-magnet
-
fa-chevron-up
900 03 -
fa-ретвитнуть
-
fa -корзина
-
fa-folder
-
fa-folder-open
-
fa-arrows-v
-
fa-стрелки-h
-
fa-bar -диаграмма
-
fa-twitter-square
-
fa-facebook-square
-
fa-camera-retro
9 0004 -
fa-key
-
fa-cogs
-
fa-comments
-
fa-thumbs-o-up
-
fa-thumbs-o-down
-
фа-звезда-половина
-
фа-сердце-о
-
fa-sign-out
-
fa-linkedin-square
-
fa-tack
-
fa -внешняя ссылка
-
фа-вход
-
fa-trophy
-
fa-github-square
-
fa-upload
-
fa-lemon-o
-
fa-телефон
[li_it -
fa-bookmark-o
-
fa-phone-square
-
fa-twitter
- 9 0010 fa-facebook
-
fa-github
-
fa-unlock
-
кредитная карта fa
-
fa-rss
-
fa-hdd-o
9 0003 -
фа-колокол
-
fa-сертификат
-
fa-hand-o-right
-
fa-hand-o-left
- 900 10 фа-рука-о-вверх
-
фа-рука- o-вниз
-
fa-стрелка-круг-влево
-
fa-стрелка-круг-вправо
fa-стрелка-вправо
Фа-сжатие
fa-шеврон вниз
em icon=”fa -квадрат-о”]фа-квадрат-о[/fusion_li_item]
фа-рупор
- 900 10 fa-стрелка-кружок вверх
-
fa-стрелка- круг вниз
-
fa-globe
-
Фа-ключ
-
Фа-задачи
-
Фа-фильтр
- 901 82
фа-портфель
-
фа-стрелки-альт
-
фа-пользователи
-
fa-link
-
fa-cloud
-
fa-flask
-
fa-ножницы
-
fa-файлы-o
-
фа-скрепка
-
фа-дискета
-
фа-квадрат
-
fa-bars
-
fa-list-ul
-
fa-list- ol
-
fa-перечеркнутый
-
fa-подчеркнутый
-
fa-таблица
90 003 -
fa-truck
-
fa-pinterest
-
fa-pinterest-square
-
fa-google-plus-square
-
fa- гугл-плюс
-
фа-деньги
-
фа -каре-вниз
-
фа-каре-вверх
-
фа-каре-влево
-
фа-каре-вправо
-
fa-столбцы
-
fa-сортировка
-
fa-sort-desc
-
fa-sort-asc
-
fa-конверт
900 03 -
fa-undo
-
fa- молоток
-
fa-тахометр
-
fa-comment-o
-
fa-comments-o
9000 4 -
болт fa
-
fa-sitemap
-
fa-зонтик
-
fa-буфер обмена
-
fa-lightbulb-o
-
fa-exchange
-
fa-cloud-download
-
fa-cloud -upload
-
fa-user-md
-
fa-стетоскоп
-
fa-чемодан
9000 4 -
фа-белл-о
-
фа-кофе
-
фа-столовые приборы
-
фа-файл-текст-о
-
фа-здание-о
-
фа-больница
-
фа-скорая помощь
-
Фа-аптечка
-
Фа-истребитель
-
Фа-пиво
-
fa-h-квадрат
-
fa-плюс-квадрат
-
fa -угол-двойной-левый
-
fa-угол двойной-правый
-
fa-угол-двойной вверх
-
fa-угол-двойной вниз
-
фа-угол-левый
-
fa-угол-вправо
-
fa-угол вверх
-
fa-угол вниз
-
fa-настольный 9 0011
-
fa-ноутбук
-
fa-планшет
-
fa-mobile
fa-magic
fa-linkedin
-
fa-circle-o
-
fa-quote-left
9 0003 -
fa-spinner
-
fa-circle
-
fa-reply
-
fa-github-alt
-
fa-folder-o
-
fa-folder-open-o
-
fa -улыбка-о
-
fa-frown-o
-
fa-meh-o
-
fa-gamepad
9 0003 -
фа-флаг-о
-
fa-flag-checkered
-
fa-terminal
-
fa-code
- 9 0010 fa-ответить-всем
-
fa-star-half-o
-
fa-расположение-стрелка
-
fa-crop
-
fa-code-fork
-
fa-chain-broken
9 0003 -
fa-info
-
fa -восклицательный знак
-
фа-верхний индекс
-
фа-нижний индекс
-
фа-ластик
9000 4 -
fa-пазл
-
fa-микрофон
-
fa-microphone-slash
-
fa-shield
-
fa-calendar-o
9000 4 -
фа-огнетушитель
-
фа-ракета
-
fa-maxcdn
-
fa-chevron-circle-left
-
fa-chevron-circle-right
- 9001 0 fa-chevron-circle-up
-
fa-chevron-circle -вниз
-
fa-html5
-
fa-css3
-
fa-anchor
900 03 -
fa-яблочко
-
fa-многоточие -h
-
fa-ellipsis-v
-
fa-rss-square
-
fa-play-circle
-
фа-билет
-
фа-минус-квадрат
-
fa-minus-square-o
-
fa-level-up
-
fa-level-down
900 04 -
fa-check-quad
-
fa-карандаш -square
-
fa-external-link-square
-
fa-share-square
-
fa-compass 90 011
-
fa-caret-square-o-down
-
fa-caret-square-o-up
-
fa-caret-square-o-right
-
fa-eur
-
fa-gbp
900 04 -
fa-usd
-
fa-inr
-
fa-jpy
-
fa-rub
-
fa-krw
-
fa-btc 9001 1
-
fa-файл
-
fa-файл-текст
-
fa-sort-alpha-asc
-
fa-sort-alpha-desc
-
fa-sort-amount-asc
- 9 0010 fa-сортировка-сумма-описание
-
fa -sort-numeric-asc
-
fa-sort-numeric-desc
fa-quote-right
фа-клавиатура-о
fa-вопрос
fa-unlock-alt
-
fa-thumbs-up
- 901 82
fa-thumbs-down
-
fa-youtube-square
-
fa-youtube
-
факс
-
факс
-
fa-youtube-play
-
fa-dropbox
-
fa-stack-overflow
-
fa-instagram
-
fa-flickr
-
fa-adn
-
fa-bitbucket
9000 4 -
fa-bitbucket-square
-
fa-tumblr
-
fa-tumblr-square
-
fa-длинная стрелка вниз
-
fa-длинная стрелка вверх
-
фа-длинная стрелка-влево
-
fa-long-arrow-right
-
fa-apple
-
fa-windows
-
fa-android
-
fa-linux
-
fa-dribbble
-
fa-skype
-
fa-foursquare
-
fa-trello
-
fa- женский
-
fa-мужской
-
fa-gittip
-
фа-солнце
-
фа-мун-о
-
фа-архив
-
фа-жук
9 0004 -
fa-vk
-
fa-weibo
-
fa-renren
-
fa-pagelines
-
fa-stack-exchange
- 90 182
fa-стрелка-круг-о-право
-
fa-стрелка-круг- o-left
-
fa-caret-square-o-left
-
fa-dot-circle-o
-
fa-wheelcha ir
-
fa-vimeo-square
-
фа-три
-
fa-plus-square-o
-
fa-space-shuttle
-
fa-slack
900 03 -
fa-wordpress
-
fa-openid
-
fa-university
-
fa-gradation-cap
-
fa-yahoo
-
fa-google
-
fa-reddit
-
fa-reddit-square
-
fa-stumbleupon-circle
-
fa-stumbleupon
-
фа-вкусно
-
фа-дигг
-
фа -pied-piper
-
fa-pied-piper-alt
-
fa-drupal
-
fa-joomla 90 011
-
язык фа
-
фа-факс
-
фа-здание
-
фа-ребенок
-
фа-пау
9 0004 -
fa-ложка
-
fa-cube
-
fa -cubes
-
fa-behance
-
fa-behance-square
-
fa-steam
-
fa-steam-square
-
fa-recycle
fa-конверт-квадрат
Полный набор опций
Каждая опция и описание, включенные в короткий код оповещения, перечислены ниже.
-
icon — Значение значка шрифта awesome. Например, фа-стекло .
-
круг – Может быть одним из следующих значений: да, или нет. Устанавливает, является ли значок круглым или нет.
-
размер – может быть одним из следующих значений: большой, средний, или маленький.
-
цвет значка — принимает шестнадцатеричный код (#000000). Задает цвет значка. Оставьте пустым для выбора варианта темы.
-
цвет круга — принимает шестнадцатеричный код (#000000). Задает цвет фона значка. Оставьте пустым для выбора варианта темы.
-
circlebordercolor — принимает шестнадцатеричный код (#000000).
 Задает цвет границы значка. Оставьте пустым для выбора варианта темы.
Задает цвет границы значка. Оставьте пустым для выбора варианта темы. -
флип — может быть одним из следующих значений: нет, горизонтально, или вертикально. Устанавливает направление, в котором значок будет переворачиваться.
-
rotate — может быть одним из следующих значений: нет, 90, 180, или 270. Устанавливает угол поворота значка.
-
спин – может быть одним из следующих значений: да, или нет. Это включает или отключает функцию вращения значка.
-
animation_type — может быть одним из следующих значений: нет, отскок, затухание, вспышка, дрожание, или слайд. Устанавливает анимацию для использования в шорткоде.
-
animation_direction — может быть одним из следующих значений: вниз, вправо, влево, или вверх.




 Задает цвет границы значка. Оставьте пустым для выбора варианта темы.
Задает цвет границы значка. Оставьте пустым для выбора варианта темы.