Как стать веб-дизайнером и с чего начинать? — Дизайн на vc.ru
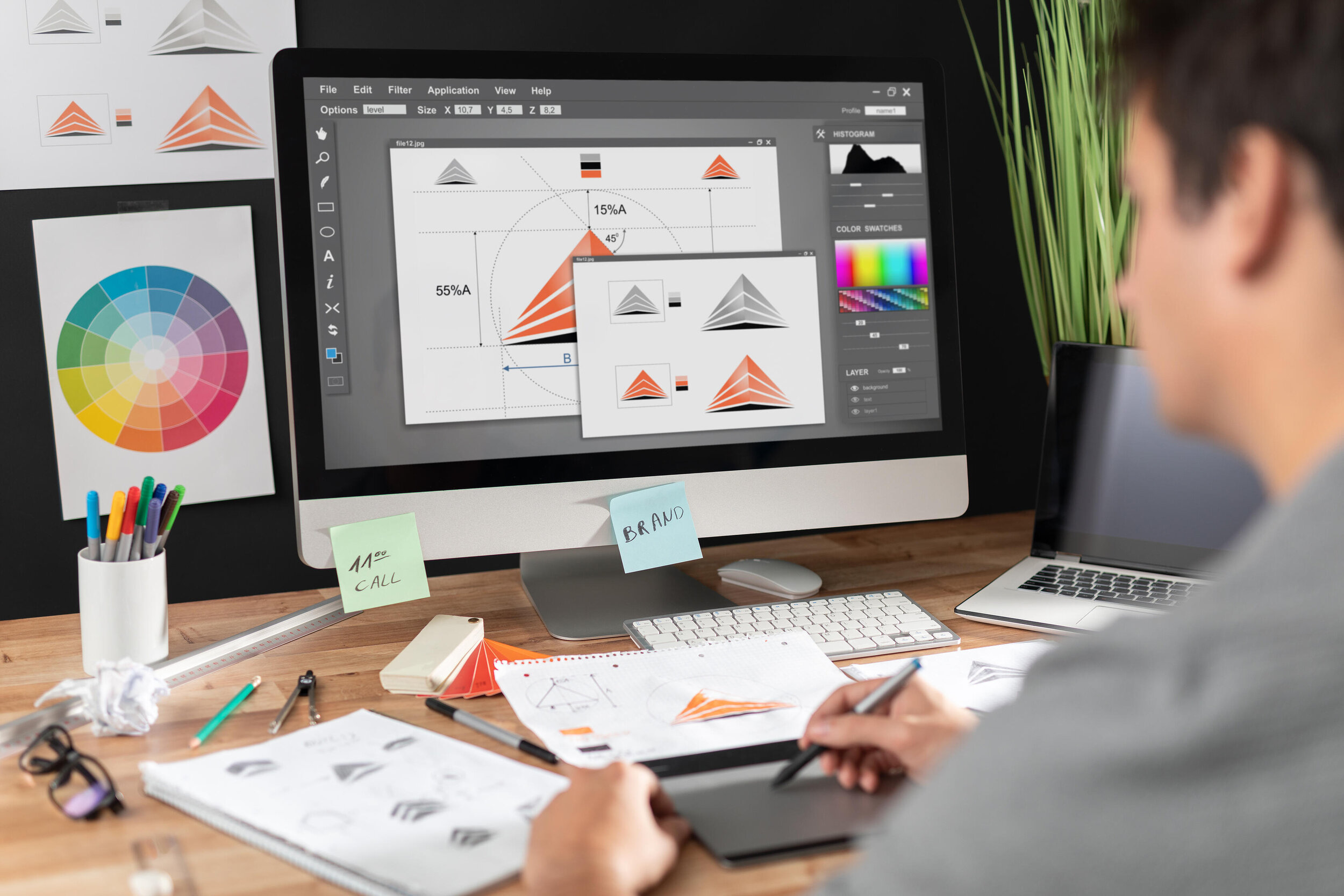
Начинающим дизайнерам сложно развиваться на старте. Я сам прошел через это и рядом не было человека, который прошел этот путь и подсказал бы что нужно делать. Именно поэтому, я поделюсь рекомендациями начинающему веб-дизайнеру, который стремится к высоким результатам.
1614 просмотров
Больше о дизайне на моем Youtube канале
01. Базовый UI\UX дизайн
Любому начинающему дизайнеру следует изучить базовые принципы дизайна интерфейса. Это поможет понять как все работает и какие процессы существуют в дизайне. Так как веб-дизайн состоит из многих этапов и процессов, чтобы быстрее и легче вникнуть во все процессы, следует начать с базовых принципов. Вы сможете научиться выстраивать композицию в макете, поймете как использовать цвета, как работать с типографикой, подбирать фото, какие бывают кнопки и разберетесь с модульными сетками. В общем, это фундамент без которого не обойтись начинающему дизайнеру.
Также, я оставлю ссылки на ресурсы, которые помогут изучить базовый дизайн быстрее.
02. Практика
Теоретические знания это очень хорошо, но практика не менее важная составляющая развития. Если вы не будете применять свои знания на практике, то они будут бесполезны для вас. Поэтому, не нужно забывать о практическом применении своих знаний и оттачивании навыков.
Вы можете практиковаться на придуманных проектах, делать что-то для себя, не важно как вы практикуетесь, главное “набить руку”, чтобы понять как все работает. Не волнуйтесь, если первое время ничего не будет получаться, со временем и регулярной практикой можно обойти любого талантливого специалиста. Ведь, даже эксперты в дизайне практикуются время от времени, чтобы не потерять свои накопленные долгим временем навыки.
03. Учитесь у лучших
Копируйте и учитесь у лучших, в этом нет ничего зазорного. Практически все проходили через это в начале своего пути. Поскольку это самый быстрый и действенный способ начать понимать как устроен дизайн. Только не копируйте бездумно, анализируйте и пропускайте через себя все что можно. Со временем, когда вы научитесь повторять референсы, пробуйте делать что-то самостоятельно, добавляйте свою фишку, уникальность, начните искать свой стиль.
Практически все проходили через это в начале своего пути. Поскольку это самый быстрый и действенный способ начать понимать как устроен дизайн. Только не копируйте бездумно, анализируйте и пропускайте через себя все что можно. Со временем, когда вы научитесь повторять референсы, пробуйте делать что-то самостоятельно, добавляйте свою фишку, уникальность, начните искать свой стиль.
Безусловно, у каждого свой путь становления профессионалом, но в любом деле есть примеры, дизайнеры, которые уже прошли путь, который вам только предстоит пройти, так что у них есть чему поучиться. Учитесь у лучших, будьте лучшим.
04. Насмотренность
Этот прием поможет вам генерировать идеи и решения для ваших проектов. Если вы будете развивать свою насмотренность у вас появиться множество альтернатив решения самых нереальных задач. Насмотренность может вдохновить вас сделать крутой дизайн, так как ваш мозг будет переполнен различными примерами.
Теперь, когда мы разобрались зачем нужна насмотренность, поговорим о том как часто нужно это делать и где брать вдохновение. Смотреть примеры нужно перед началом работы над проектом. Чем больше вы посмотрите примеров сайтов, различных работ дизайнеров, тем больше альтернатив у вас будет. После чего нужно сделать небольшой перерыв, заняться другим делом, отвлечься, чтобы наш мозг успел обработать поступившую информацию. После отдыха можно смело приступать к работе, если идей не достаточно, то повторяем цикл, только уже с другими примерами.
Смотреть примеры нужно перед началом работы над проектом. Чем больше вы посмотрите примеров сайтов, различных работ дизайнеров, тем больше альтернатив у вас будет. После чего нужно сделать небольшой перерыв, заняться другим делом, отвлечься, чтобы наш мозг успел обработать поступившую информацию. После отдыха можно смело приступать к работе, если идей не достаточно, то повторяем цикл, только уже с другими примерами.
Ресурсы для вдохновения
05. Конкурсы
На первоначальном этапе, когда заказов не будет, но тренироваться на чем-то нужно, рекомендую участвовать в дизайн конкурсах. Это то, что спасло меня в начале пути и помогло не приуныть. Участвуя в конкурсах вы можете самостоятельно выбирать нужные задания, а самое главное — получать опыт и фидбек от реального заказчика. Если ваша работа понравиться, то вы даже можете получить денежное вознаграждение! Разве не круто?
Скажу честно, я много участвовал в конкурсах и практически не выигрывал, НО после я добавил эти работы себе в портфолио и нашел свои первые заказы именно благодаря конкурсам. Так что, я думаю, это хорошая мотивация начать делать что-то уже сейчас, а не ждать подходящего момента и своего первого клиента.
Так что, я думаю, это хорошая мотивация начать делать что-то уже сейчас, а не ждать подходящего момента и своего первого клиента.
Конкурсы я проходил здесь:
*Это не реклама, вы можете искать конкурсы на дизайн где угодно
06. Портфолио
Как я уже упомянул ранее, портфолио очень важная вещь в вашей работе дизайнером. Благодаря вашим работам клиенты будут находить вас и принимать решения заказывать у вас дизайн или нет. Поэтому, теперь стоит позаботиться о вашем портфолио, каким оно будет и где. На старте, реальных заказов может не быть, поэтому вы можете сделать портфолио из несуществующих проектов. Главное — показать, что вы умеете и как справитесь с работой. Портфолио будет притягивать похожие проекты, поэтому, делайте проекты, в нише которой хотите получать клиентов.
Где лучше всего оформить портфолио? На самом деле не так важно, это могут быть проекты на Behance, Dribbble, либо же просто ссылки, либо картинки. Важно, чтобы эти работы были лучшими из тех, что у вас есть, так у вас будет больше шансов быть замеченным.
07. Инструменты
В работе дизайнером вам нужно овладеть всеми необходимыми инструментами, которые помогут создавать дизайн. Чем больше практичных инструментов у вас будет под рукой, тем продуктивнее вы будете выполнять работу. Чем навороченнее инструмент у строителя, тем быстрее он сделает, то что должен. Так же и у дизайнеров, много инструментов не бывает. Лично я проектирую и создаю сайты в Figma, в Photoshop редактирую и обрабатываю фото для сайта, также создаю мокапы, в Illustrator работаю с вектором и иллюстрациями. Вы же можете работать там, где удобно, тут дело каждого.
Так же, я пользуюсь многими онлайн-сервисами, подробнее о них вы можете узнать в моей статье:
08. Дизайн-комьюнити
Помимо всего вам нужно общаться с другими дизайнерами, разных уровней, это хорошо мотивирует на работу. Вы можете делиться полезным контентом, материалами, обучаться и развиваться вместе. Еще до ограничений я успел побывать на нескольких коворкинг-встречах. Это были Behance Review, Video People, наш местный Kherson Exchange. На таких встречах можно обзавестись нужными контактами, найти партнера, заказчика или просто хорошее знакомство.
Это были Behance Review, Video People, наш местный Kherson Exchange. На таких встречах можно обзавестись нужными контактами, найти партнера, заказчика или просто хорошее знакомство.
Альтернатива нетворкингу это общение в различных тематических группах, где можно сделать практически все то же самое. Так что, общайтесь с другими людьми, это не будет лишним в нашей работе.
Например, здесь: https://t.me/dizaynersvo_chat
09. Ниша
Вам нужно определиться, в какой нише вы хотите работать, на каких клиентов ориентироваться. От этого будет зависеть весь рабочий процесс. Конечно, не всегда получиться выбирать проект, над которым вы будете работать. Но, это не отменяет важности выбора ниши на старте. Например, если вы хотите работать только в сфере онлайн-образования, то у вас должны быть соответствующие работы в портфолио.
Со временем, у вас появится наработки по этой нише, в плане целевой аудитории, структуры сайта, блоков, стиль написания текстов и многого другого.
❤ Если тебе понравилась статья то поддержи ее лайком, а я продолжу делиться полезным о дизайне 🙂
👉🏻Найти меня можно здесь Телеграм Intagram YouTube
Лучшие курсы по веб дизайну 2023 (голосование) / Хабр
Одним из самых популярных направлений в IT-индустрии в данный момент, безусловно, является веб дизайн. Ввиду неумолимо стремительной диджитализации окружающего мира, профессия веб дизайнера становится востребованной, как никогда. Специалисты в данной отрасли имеют высокий доход, удаленное место работы и возможность направить свои творческие наклонности в нужное русло.
Хотите освоить профессию веб дизайнер? С чего начать путь — волнующий вас вопрос? Обучиться дизайну можно с помощью великого множества образовательных онлайн ресурсов. В этой статье дизайнеры, которые проходили курсы и получили положительный или негативный опыт, смогут проголосовать и оставить комментарий, дав возможность новичкам, сделать правильный выбор места обучения веб дизайну в 2023 году. Если вы не нашли любимых курсов среди списка, дайте знать в комментарии и они будут добавлены.
Если вы не нашли любимых курсов среди списка, дайте знать в комментарии и они будут добавлены.
Sky.pro
Sky.pro
Студентам школы Sky.pro будут предоставлены только самые актуальные курсы и возможность обучения в удобном и современном личном кабинете. Онлайн-школа имеет принципиально новый взгляд на дистанционное обучение, где веб дизайнер обучение начинает с азов.
Пока что реализовано всего несколько программ – аналитика, программирование, финансы, маркетинг и дизайн. Есть возможность обучения с нуля и курсы для прокачки уже существующих навыков. В ближайшие 2 года платформа собирается реализовать свои большие планы, мобильное приложение и тренажеры для лучшего освоения практических навыков.
Особенностью Sky.pro является гарантия трудоустройства по окончанию обучения, которая прописана в договоре. Доступно как индивидуальное обучение, так и корпоративное. Курсы длятся в среднем 12 месяцев, хотя есть и трехмесячные.
Плюсы:
Минусы:
Skillbox
Skillbox
Скиллбокс — это российский онлайн-университет, в котором студенты могут освоить дизайн, аналитику, программирование, научиться разрабатывать игры.
Курс веб дизайна от Skillbox длится 8 месяцев. Он разбит на два блока:
Веб дизайн с нуля 2.0 — на этом этапе вы поймете чем занимается веб дизайнер, курсы дают понятие, что такое хороший дизайн; как сверстать каталог в inDesign; создать рекламный баннер в Illustrator.
Веб дизайн PRO — в этом блоке вы разберетесь как веб дизайнеру найти свой стиль и где работать; научитесь правильно выбирать проекты.
Плюсы:
Минусы:
Сontented
Сontented
Contented — это онлайн-школа, предлагающая годовой курс графического и веб дизайна с нуля до Pro. Главной особенностью курса является стажировка в креативном агентстве REDKEDS. Это позволяет получить 4 недели практики с персональной обратной связью, добавить запись об опыте работы в резюме. Во время обучения студенты разрабатывают айдентику бренда, дизайн промо сайта, дизайн упаковки.
Плюсы:
Минусы
Sredaobuchenia
Sredaobuchenia
Онлайн школа Sredaobuchenia занимается дистанционным образованием с 2003 года. Данная образовательная площадка предлагает три формы обучения:
Данная образовательная площадка предлагает три формы обучения:
Набор студентов проводится на девять факультетов:
Факультет дизайна;
Факультет дизайна интерьеров;
МГИМО онлайн;
Факультет Fashion;
Факультет издательского дела;
Факультет современного искусства;
Факультет психологии;
Школа Родченко онлайн;
Школа кино и телевидения “Индустрия”
Среда обучения сотрудничает Первым Московским государственным медицинским университетом имени И. М. Сеченова, МГИМО, МЭИ.
Плюсы:
Минусы:
Skillfactory
Skillfactory
SkillFactory — это российская образовательная платформа, которая с 2021 года сотрудничает с министерством цифрового развития, связи и массовых коммуникаций Российской Федерации в рамках реализации программы «Цифровая экономика Российской Федерации». Основные направлениями школы являются:
Плюсы:
Возможность пройти онлайн-магистратуру в МФТИ или РАНХиГС
Большое количество бесплатных материалов.

Сильное UX/UI направление.
Минусы:
Netology
Netology
Нетология — это российская образовательная площадка, которая специализируется на дополнительном обучении в таких сферах как дизайн, кинопроизводство, маркетинг и программирование. Школа работает при поддержке Минцифры России и предлагает студентам курс по веб дизайну.
Плюсы:
Минусы:
Brunoyam
brunoyam
Brunoyam школа подойдет для тех, кто хочет пройти курсы по веб дизайну, проживая в Санкт-Петербурге или в окрестностях. Главной особенностью образовательной площадки является обучение, которое проходит исключительно в оффлайн формате, что позволяет сократить время фидбека к минимуму. На сайте школы заявляется, что курсы проходят 91% студентов. Доступные направления для изучения: веб дизайн, маркетинг, аналитика и программирование.
Плюсы:
Минусы:
Rebotica
Rebotica
Для детей и подростков от 8 до 16 лет, желающих пройти курсы веб дизайнера, подойдет онлайн-школа Rebotica. Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.
Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.
На главной странице ресурса указано, что в процесс обучения внедрена особая система вознаграждения за выполненную работу. После завершения проекта, дети получают свою первую зарплату, что должно формировать профессиональную и личную уверенность.
Плюсы:
Занятия проходят один на один с преподавателем.
Бесплатный пробный урок.
Персональная программа обучения, учитывающая психологические особенности каждого ребенка.
Минусы:
Coddyschool
Coddyschool
Coddyschool.com — это школа программирования, где вас научат разрабатывать игры, чат-боты, обрабатывать музыку, а также создавать сайты и работать с графикой. Сoddyschool предлагает курсы по верстке сайтов, курсы веб дизайнер, программированию в minecraft и созданию игр в Scratch.
Курс веб дизайна основан на практических занятиях, чтобы у студентов была возможность применить практические навыки в своих собственных проектах. Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.
Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.
Плюсы:
Минусы:
ITVDN
ITVDN
Школа хорошо подходит для тех, кто хочет освоить профессию веб дизайн. С чего начать свой путь в IT-индустрии с нуля? Зарегистрироваться в itvdn. Здесь вам предложат курсы по UI/UX дизайну, верстке сайтов, фронтенду, JavaScipt, разработке игр и приложений. Обучение проходит в формате видеоуроков и домашних заданий. Возможно прохождение курса как с тренером, так и самостоятельно.
Плюсы:
Минусы:
Videoforme
Videoforme
Videoforme — Международная Школа Профессий предлагает курсы по одиннадцати современным направлениям, среди которых присутствует и веб дизайн. Обучение проводится в офлайн режиме. Привлекательным аспектом является возможность начать обучение с нуля, а также повысить квалификацию.
Учебное заведение старается всегда следить за тенденциями и новшествами на рынке, предлагает своим студентам учебные программы, которые имеют лучшее соотношение цены и качества. Среди направлений предлагают такие:
Среди направлений предлагают такие:
К концу обучения, выпускники подходят с огромным багажом как теоретических знаний, так и практических умений.
Плюсы:
Комфортная атмосфера, с уютными аудиториями.
Приемлемая стоимость обучения.
Курсы часто обновляются.
Большое количество профессий.
Минусы:
Логомашина
Логомашина
Логомашина — это дизайн-студия, делающая айдентику для проектов со всего мира. Компания предоставляет направление веб дизайн, курсы длительностью 8-12 месяцев, в течение которых будет возможность потренироваться на реальных проектах и добавить в свое портфолио 8 кейсов. Курс состоит из 84 часов практических и 36 часов теоретических занятий.
Плюсы:
Возможность собрать портфолио.
Хорошо подойдет начинающим дизайнерам.
Быстрый и качественный фидбек.
Минусы:
Pentaschool
Pentaschool
Московская академия дизайн-профессий Pentaschool — это образовательная онлайн-платформа для обучения начинающих дизайнеров с нуля и до старта в профессии. Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.
Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.
Студенты школы во время обучения проходят стажировку в таких компаниях, как: MORS MARKETING & DESIGN, Аналитикум+, Маркетинговое агентство ZAMEDIA.
Плюсы:
Минусы:
Gb.ru
Gb.ru
C образовательным порталом GeekBrains можно освоить веб дизайн, программирование и маркетинг. Платформа имеет государственную российскую лицензию на образовательную деятельность, а также есть возможность пройти профессиональную переподготовку.
Студенты имеют возможность оставить публичный комментарий и поставить оценку преподавателю или курсу в целом. Среди прочего, онлайн-школа обещает гарантированное трудоустройство своим выпускникам.
Курс веб дизайна от GeekBrains длится 12 месяцев, по 3 занятия в неделю. По окончанию студенты получают диплом и портфолио с 6 выполненными работами.
Плюсы:
Минусы:
Долгий фидбек.

Design it
Design it — это онлайн школа дизайна, основанная в 2018 году. Курс состоящий из 18 уроков и 9 модулей, содержит материалы по таким элементам дизайна как: брендинг и скетчинг. Ученики обучаются работе в Adobe Photoshop,Adobe Illustrator, Adobe After Effects и Adobe Premiere Pro.
Плюсы:
Минусы:
Coursera
Coursera работает в образовательной отрасли с 2012 года. Компанию основали профессора информатики Стенфордского университета. Ресурс предлагает своим пользователям сотни бесплатных онлайн-курсов по графическому дизайну, веб дизайну, программировании, верстке сайтов и тд. Образовательная площадка сотрудничает с множеством университетов из разных стран мира.
Каждый из курсов доступен бесплатно, однако для получения сертификата необходимо будет заплатить 40$. Длительность курсов , в среднем, составляет 6-10 недель.
Плюсы:
Курсы можно проходить бесплатно.
Площадка сотрудничает с такими гигантами индустрии, как Google, IBM, Cisco и Amazon.

Минусы:
Надеемся, что наша статья помогла вам правильно подобрать для себя курсы графический дизайн онлайн. Независимо от вашего выбора, помните, что все на 90% зависит от вашего желания и целеустремленности. Если вы искренне хотите стать востребованным графическим дизайнером, то вам никак не обойтись без упорной, постоянной работы над собой.
Если вы не нашли любимых курсов среди списка, дайте знать в комментарии и они будут добавлены.
Какие навыки нужны веб-дизайнеру? (Руководство 2023 г.)
Чтобы преуспеть в качестве веб-дизайнера, вам действительно необходимо неуловимое сочетание технических или жестких навыков, а также социальных навыков, поскольку эта работа требует первоклассного общения и отличных навыков совместной работы.
Веб-дизайнер должен знать теорию веб-дизайна и лучшие отраслевые практики, тактику поисковой оптимизации (SEO) и способы совместной работы с клиентами и заинтересованными сторонами, чтобы убедиться, что вы удовлетворяете их потребности.
Изучение теории веб-дизайна важно, потому что существуют определенные основополагающие принципы создания превосходных веб-сайтов, включая теорию цвета, структуру и взаимодействие с пользователем. Если вы не учитесь в колледже, вы все равно можете изучать эту теорию на курсах по программированию или онлайн-курсах.
SEO становится все более востребованным навыком. Как визуальный архитектор вашего сайта, вы будете нести ответственность за то, чтобы на нем были все элементы, необходимые для высокого рейтинга в поиске.
Управление клиентами и заинтересованными сторонами — еще один навык, необходимый веб-дизайнеру. Веб-дизайнеры редко имеют полную автономию в своих творениях, и им необходимо работать совместно, чтобы обеспечить заинтересованность в новом дизайне.
Кроме того, большинству веб-дизайнеров необходимо хотя бы немного знать широко используемые языки программирования, такие как HTML, CSS, JavaScript и jQuery. Это, вероятно, наиболее важно для фрилансеров, в то время как веб-дизайнеры, работающие в крупных компаниях или агентствах, скорее всего, будут работать в команде, в которую входят программисты и графические дизайнеры.
Существует ряд технических навыков, которые необходимы любому веб-дизайнеру для достижения успеха, в том числе:
Визуальный дизайн
Визуальный дизайн — это искусство выбора правильных принципов дизайна для улучшения внешнего вида и улучшения восприятия веб-сайта. Веб-дизайнеры с продвинутыми навыками визуального проектирования, как правило, преуспевают. Визуальный дизайн тесно связан с пользовательским опытом, только он больше связан с эстетическими элементами.
Наиболее распространенными инструментами, используемыми в визуальном дизайне, являются системы сетки, типографика интервалов, психология цвета и иерархия шрифтов.
UX
Пользовательский опыт (UX) веб-сайта можно описать как ощущения, которые посетители испытывают во время непрерывного взаимодействия с вашим веб-сайтом. UX — один из важнейших факторов, определяющих успех веб-сайта, тем более что философия дизайна становится все более ориентированной на пользователя.
Веб-дизайнер, который разбирается в методах UX, всегда будет подходить к своим проектам с точки зрения пользователя. Проведение исследований является важной частью процесса UX, а затем использование этих идей для улучшения таких вещей, как навигация, контент, цвета и так далее.
В наши дни пользователи слишком важны, чтобы заниматься этим исключительно специалистом по UX. Любой веб-дизайнер должен думать о том, как онлайн-пользователь будет взаимодействовать с его сайтом.
Программное обеспечение для проектирования
Как и любому другому профессионалу, вам нужны правильные инструменты для выполнения работы. У веб-дизайнеров нет недостатка в программном обеспечении, которое поможет им преуспеть в бизнесе, и вам обязательно следует ознакомиться со всем стандартным программным обеспечением для дизайна. Такие инструменты, как Adobe Photoshop, Illustrator и Sketch, — это те, которые почти все дизайнеры используют для важных частей своей работы, таких как создание макетов, разработка логотипов и изображений и, конечно же, изменение и улучшение фотографий.
Хороший веб-дизайнер должен научиться их использовать.
HTML
Долгое время веб-дизайнеры считали, что программирование — это то, с чем им не придется иметь дело. Если это когда-то и было правдой, то сейчас это не так: ожидается, что веб-дизайнеры как минимум понимают HTML (язык гипертекстовой разметки).
HTML помогает размещать и оптимизировать контент в Интернете, придавая ему структуру и форму. Он понадобится вам для размещения контента на вашем сайте.
УС
CSS или каскадные таблицы стилей — это специальный код, который сообщает веб-браузерам, как форматировать и стилизовать HTML-компоненты страницы.
Проще говоря, CSS помогает улучшить эстетическую привлекательность вашего контента. Используя этот язык кодирования, вы можете изменять шрифты, настраивать цвета, добавлять/удалять фон и многое другое.
Тайм-менеджмент
В мире сжатых сроков навыки тайм-менеджмента имеют решающее значение. Быстрый темп итераций проектов означает, что проекты должны быть гибкими и быстро реагировать на запросы об изменениях. Хорошие веб-дизайнеры должны управлять своим графиком и следить за потребностями проекта. Они также должны быть максимально эффективными в своем рабочем процессе.
Быстрый темп итераций проектов означает, что проекты должны быть гибкими и быстро реагировать на запросы об изменениях. Хорошие веб-дизайнеры должны управлять своим графиком и следить за потребностями проекта. Они также должны быть максимально эффективными в своем рабочем процессе.
Коммуникабельность
Коммуникативные навыки — это актив, который должен развивать каждый профессионал в любой области, но особенно они важны для веб-дизайнеров. Вы должны уметь эффективно излагать свои идеи ясным языком, чтобы вы и ваши клиенты или заинтересованные стороны могли обсуждать, работать и быть на одной волне.
Точно так же, поскольку вы определенно собираетесь работать совместно с другими командами, вы должны иметь возможность постоянно обновлять информацию о ходе проекта.
Цифровой маркетинг
Навыки цифрового маркетинга являются огромным преимуществом для веб-дизайнера. Вы являетесь жизненно важной частью стратегии цифрового маркетинга, и если вы сможете использовать имеющиеся у вас знания и навыки и научиться адаптироваться к рынку, вы сделаете себя очень ценным для потенциального работодателя.
Улучшите свои навыки SEO и маркетинга в социальных сетях, и ваш голос станет более весомым при разработке дизайна.
Управление клиентами
Независимо от того, являетесь ли вы сотрудником или фрилансером, вам придется работать с клиентами или заинтересованными сторонами, чтобы создавать веб-сайты, которые они считают привлекательными и функциональными. Вам нужно понять, как донести свои идеи до людей, которые могут не иметь технического образования, а также как управлять ожиданиями, пытаясь при этом дать им проекты, которые оказываются даже лучше, чем они надеялись. И, если вы разрабатываете дизайн непосредственно для клиентов в качестве фрилансера, у вас должен быть план, чтобы убедиться, что ваш денежный поток и невыполненные проекты являются здоровыми и реалистичными.
Как (на самом деле) стать веб-дизайнером в 2023 году
Сегодня в сети сотни миллионов активных веб-сайтов. Без широкого круга отличных и талантливых веб-дизайнеров многие из этих веб-сайтов не будут функционировать или выглядеть так, как они.
Фактически, веб-дизайнеры являются основой создания и обслуживания веб-сайтов. Понятно, почему веб-дизайн становится все более популярной областью, которая может быть как финансово прибыльной, так и творческой.
Кроме того, кто не любит изучать новые навыки? Хотите ли вы стать веб-дизайнером для развлечения или хотите полностью изменить свою карьеру, вам повезло. Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Вам совершенно не обязательно учиться в дорогом университете, чтобы стать веб-дизайнером. На самом деле практически любой может стать веб-дизайнером с достаточным опытом, тяжелой работой и доступом к отличным ресурсам.
Очень важно вкладывать время (а иногда и деньги) в правильные ресурсы. Мы понимаем, что сеть переполнена информацией — не вся она полезна. Некоторые советы и ресурсы веб-дизайна могут быть некачественными по сравнению с другими.
Вот почему мы собрали несколько рекомендаций для вашего путешествия в веб-дизайн.
Хотите стать веб-дизайнером, но не знаете, с чего начать? Ознакомьтесь с нашим руководством ниже.
Как стать профессиональным веб-дизайнером к концу 2023 года
Если вы выполните эти шаги, вы сможете начать свою карьеру профессионального веб-дизайнера в течение года. Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Изучите теорию
Прежде чем приступить к веб-дизайну, очень важно начать с изучения основ веб-дизайна.
Удобные для пользователя и коммерческие веб-сайты будут следовать пользовательскому опыту или UX, протоколам и шаблонам. UX — это в основном общепринятый список критериев, которые пользователи ищут при использовании веб-сайта, таких как простота навигации, приятные цвета, читаемые шрифты и удобство для мобильных устройств.
Заниматься веб-дизайном с мыслью об UX с самого начала — разумный шаг, потому что на самом деле нет ничего более важного, чем UX. Он определяет показатель отказов веб-сайта и, следовательно, его общий успех и конкурентоспособность.
По мере того, как индустрия веб-дизайна продолжает расти, всегда будет необходимость повышать уровень своего обучения и узнавать больше о том, как UX меняется с точки зрения тенденций. То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
The State of UX — отличный ресурс для проверки новых тенденций UX.
Понять, как работает сеть
Большинство веб-дизайнеров, работающих сегодня в отрасли, знают хотя бы простой язык программирования. Было бы полезно знать два или более. Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Однако такие платформы, как Webflow, являются отличной альтернативой многолетним исследованиям сложных и постоянно меняющихся языков программирования. Webflow позволяет дизайнерам создавать собственные веб-сайты с использованием HTML, CSS и JavaScript без необходимости написания кода.
Если вы все еще заинтересованы в том, чтобы научиться программировать для развлечения, вы можете найти множество семинаров, курсов, семинаров и других ресурсов для изучения основ кода в качестве веб-дизайнера или разработчика. Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Найдите подходящие инструменты для веб-дизайна
Чтобы добиться успеха в мире веб-дизайна, вам необходимо ознакомиться с инструментами, используемыми для создания лучших веб-сайтов. Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Однако мир веб-дизайна широк, и не все эти инструменты могут понадобиться. Тем не менее, о них стоит немного узнать, чтобы получить более всестороннее дизайнерское образование.
Некоторые общие инструменты включают:
- Webflow. Webflow — это платформа, которая занимается созданием высокоточных прототипов, одновременно создавая живой веб-сайт. Если вы ничего не знаете о программировании, Webflow позаботится обо всем за вас с помощью интуитивно понятной панели инструментов с перетаскиванием. В результате получается не просто макет, а полноценный и работающий сайт.
- Adobe XD. Эта векторная система используется для множества вариантов использования веб-дизайна, таких как создание взаимодействий, переходов и других визуальных и динамических элементов, характерных для современных веб-сайтов.
 Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator. - Фигма. Этот универсальный инструмент помогает дизайнерам UX и веб-разработчикам в команде совместно работать над проектами на платформе на основе браузера. Основная цель этой платформы — веб-дизайн, но она наиболее популярна среди команд дизайнеров, поскольку упрощает совместную работу над одним проектом в режиме реального времени.
- Эскиз. Для веб-дизайнеров, которые много внимания уделяют UX, Sketch — отличный инструмент. Эта платформа предлагает массу различных функций, таких как каркасы, прототипирование и несколько ярлыков UX.
Понимание графического дизайна
Веб-дизайн — это не просто вставка кода и запоминание тенденций взаимодействия с пользователем. Это также включает в себя графический дизайн в тяжелой степени.
Графический дизайн и веб-дизайн — это очень разные принципы, но они не исключают друг друга. Веб-дизайнеры должны иметь знания в области графического дизайна, чтобы решать математические задачи при кодировании веб-сайта.
Графический дизайн также необходим, когда речь идет о выборе наиболее эстетически привлекательного дизайна для веб-сайта на основе вариантов его использования, потенциальной аудитории и тенденций дизайна.
Photoshop и Illustrator — отличные программы для экспериментов с различными подходами к графическому дизайну. Точно так же вы можете изучить многие основы графического дизайна с помощью курсов на таких платформах, как Udemy.
Понимание того, как создавать прототипы макетов веб-дизайна
Прототипирование веб-сайтов является важной частью веб-дизайна и основной частью процесса создания веб-сайта с нуля.
Прототип веб-сайта включает в себя множество макетов, которые показывают, как потенциально может выглядеть веб-сайт. Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы обеспечить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Навыки создания прототипов являются ключом к успеху веб-дизайнера, поскольку они доказывают, что вы понимаете ценность предоставления потенциальному клиенту визуализированного представления о конечном продукте. Способность создавать прототипы также является ценным навыком, когда дело доходит до создания портфолио веб-дизайна.
Создайте портфолио
Большинству потенциальных клиентов и работодателей не будет дела до вашего обучения или образования. Многих даже не волнует ваш многолетний опыт в веб-дизайне. Скорее, они заботятся о вашем портфолио.
Портфолио веб-дизайна — это, по сути, ваш цифровой файл, полный примеров вашей работы в области веб-дизайна. Портфолио веб-дизайна может включать такие вещи, как полные веб-страницы, прошлые проекты, прототипы, приложения, шаблоны, темы, снимки экрана и многое другое. Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Было бы разумно разместить портфолио веб-дизайнеров на собственном веб-сайте, поскольку, как вы знаете, вы настоящий веб-дизайнер. Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow.
Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow.
Проектирование и создание с помощью Webflow
Многие популярные системы управления контентом доступны для использования веб-дизайнерами при создании своих веб-сайтов, по сути выступая в качестве «мастерской», в которой веб-дизайнеры проводят свое время. Одной из новых и интуитивно понятных платформ, которую стоит попробовать, является Webflow.
Webflow — это платформа, которая может произвести революцию в том, как веб-дизайнеры создают свои веб-сайты и изучают веб-дизайн в целом. Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Webflow позволяет создавать собственные сайты с нуля, используя визуальные элементы, а не бесформенный код. Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы сможете быстрее создавать свои проекты и веб-сайты, практически не требуя постоянного обслуживания или многолетних знаний в области кодирования. То, что могло бы занять три дня, может занять менее 24 часов с помощью Webflow!
Разместите свою работу на различных торговых площадках для получения пассивного дохода
Как только ваше портфолио будет пополнено, и вы будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать искать потенциальную работу или места, где можно продать свои навыки.
Такие платформы, как Coded Market, должны быть вашей первой остановкой. Торговые площадки хороши тем, что если у вас уже есть шаблоны или темы для WordPress, вы можете просто продать их на Coded Market. Это отличный способ получать пассивный доход в качестве внештатного веб-дизайнера, не работая ни с кем напрямую. Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Имейте в виду, что веб-дизайнеры, которые продают темы на торговых площадках, обычно предлагают пожизненную или ограниченную поддержку. Это означает, что если кто-то купит вашу тему и столкнется с проблемой при ее установке, вам нужно будет присутствовать, чтобы оказать поддержку при установке. Это заставит вас выглядеть более профессионально и повысит вашу общую репутацию веб-дизайнера.
Поиск вакансий веб-дизайнера на дому
Если вы хотите полностью изменить свою карьеру, но вам не очень нравится внештатный веб-дизайн, у вас есть возможность работать штатным веб-дизайнером в реальной организации. Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Имейте в виду, что у вас не будет столько творческой свободы, если вы будете работать исключительно на организацию или фирму. Вы можете легко найти работу веб-дизайнера для всех уровней и навыков на таких платформах, как Indeed или Flexjobs.
Дополнительные советы для начинающих веб-дизайнеров
В дополнение к нашему списку шагов, приведенному выше, вот несколько дополнительных советов, которые помогут продвинуться вперед в мире веб-дизайна и улучшить свои навыки.
Узнайте больше о поисковой оптимизации
Поисковая оптимизация необходима, когда речь идет о повышении рейтинга веб-сайта на страницах поиска Google. SEO — это процесс оптимизации веб-сайта в максимально возможной степени, чтобы получить как можно более высокий рейтинг.
Веб-дизайнеры несут большую или меньшую ответственность за это, поскольку возможности SEO часто встроены в основу веб-сайта. Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Уделите немного времени изучению распространенных методов SEO в контексте веб-дизайна — простой поиск в Google предоставит вам абсурдное количество информации. Мы рекомендуем Полное руководство для начинающих по SEO, если вы совершенно не понимаете, как работает SEO.
Станьте лучше в общении
Веб-дизайн может показаться мечтой интроверта. Может показаться, что это занятие, полное ночей в одиночестве, потерянное в коде, с небольшой потребностью в общении с другими. Однако это далеко не так.
Веб-дизайнеры, которые работают профессионально, должны эффективно общаться, если они хотят хорошо работать со своими внештатными клиентами и, возможно, со своими коллегами в сценарии внутреннего маркетинга. Веб-дизайн — это не шоу для одного человека, независимо от вашей ниши.
В связи с этим важно работать над своими коммуникативными навыками. Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Присоединяйтесь к онлайн-сообществам веб-дизайнеров
Если вам нравится веб-дизайн, но вам не особенно нравится, как одиноко это может быть долгие часы в одиночестве с прерывистым общением с вашими клиентами, попробуйте присоединиться к онлайн-сообществу.
Присоединение к интернет-сообществу веб-дизайнеров дает массу преимуществ. Это отличное место для общения, знакомства с популярными UX-тенденциями, просмотра работы других, вдохновения и даже знакомства с друзьями. Некоторые из самых популярных онлайн-сообществ для веб-дизайнеров включают SitePoint, Designer News и UX Mastery.
Вы также можете искать физическую активность с участием веб-дизайнеров, которая происходит в реальной жизни. Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Если вы хотите узнать, что происходит в мире веб-дизайна, вам не помешает создать собственную учетную запись в Twitter. Аккаунт в Твиттере не только приносит вам пользу с точки зрения маркетинга, вы также можете использовать его, чтобы следить за ведущими именами в веб-дизайне, такими как Сара Суэйдан и Нил Патель.
Ищите возможности для критики
Вы должны постоянно стремиться улучшить свою работу. Это единственный способ стать лучше! Может быть очень полезно иметь рядом профессионала или коллегу, который даст вам честную и конструктивную критику ваших новых проектов.




 Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.