ВКонтакте регистрация
Социальные сети стали неотъемлемой частью нашей повседневной жизни. Но вопросы по поводу того, как осуществляется в контакте регистрация, интересует многих. Именно поэтому мы решили написать небольшую инструкцию. Выполнив все ее пункты правильно, ваша в социальной сети ВКонтакте регистрация пройдет без проблем, и вы сможете наслаждаться безграничным общением.
История регистрации в контакте
О том, как происходила эта процедура на заре становления данной социальной сети, помнит не каждый. Тогда, чтобы стать участником проекта, вы должны были получить приглашение, которое мог выслать только зарегистрированный пользователь. Это защищало от большого количества фэйковых страниц, но для некоторых потенциальных пользователей в контакте была попросту недоступна регистрация.
Это ограничение сегодня снято, а сам сайт работает на домене vk.com. Ничего сложного в регистрации нет. Вам только потребуется доступ в интернет и работающий номер телефона.
Процедура регистрации нового участника
Вам нужно посетить сайт, и в соответствующих полях, расположенных на главной странице, ввести фамилию и имя. После этого можете смело нажимать кнопку «Зарегистрироваться». Затем остается пройти три этапа и получить код активации вашей учетной записи:
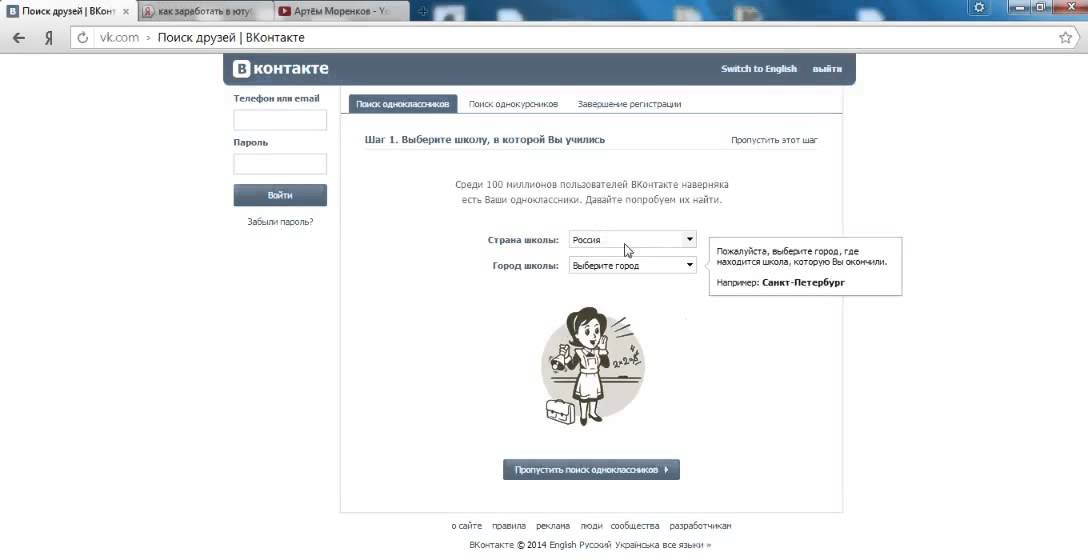
- Этап первый. Заключается в поиске одноклассников. После ввода информации о вашей школе будет предоставлен список, из которого вы сможете выбрать нужных вам людей. Тут следует отметить особенность, заключающуюся в том, что добавить их в друзья вы сможете еще до окончательной регистрации;
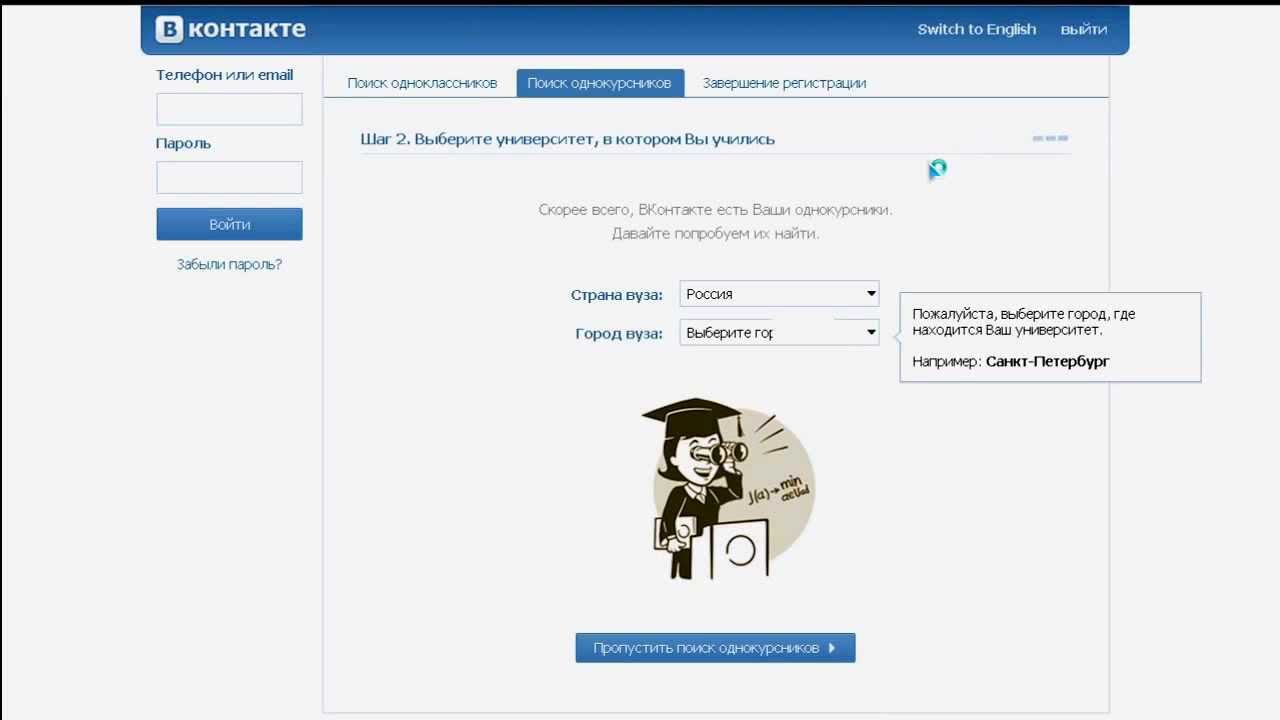
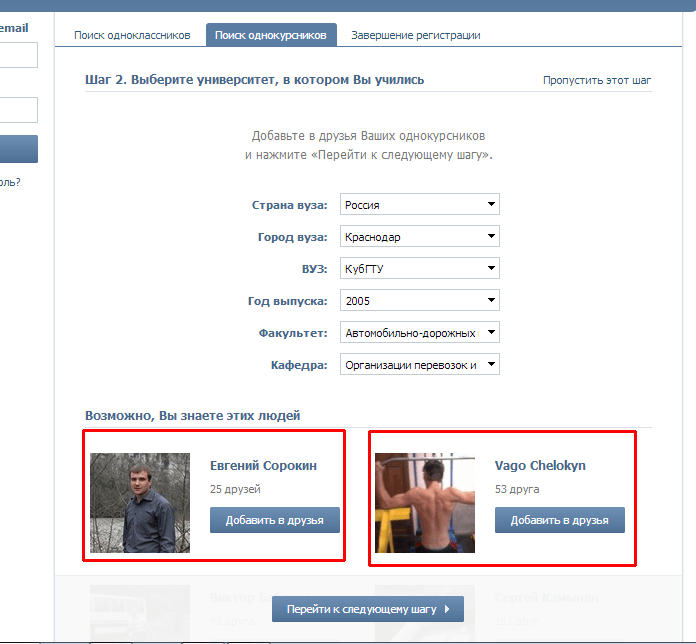
- Этап второй. Аналогично первому, только ведется поиск однокурсников. Этот этап вы можете пропустить, если не хотите вводить информацию;
- Этап третий. На этом этапе в социальной сети ВКонтакте, чтобы вам была доступна дальнейшая регистрация, нужно ввести свой номер телефона. На него будет выслано бесплатное сообщение, в теле которого обозначен код активации. После ввода его в соответствующее поле на сайте, регистрация будет полностью окончена.
 Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
Запомните, осуществляется регистрация в контакте бесплатно! СМС приходит именно на ваш телефон. Если вам пришло сообщение с просьбой отправить ответное сообщение для окончания регистрации, то на вашем компьютере имеется вирус. Очистите его либо попробуйте осуществить регистрацию с другого компьютера.
Привязка телефона уже зарегистрированной страницы к новой
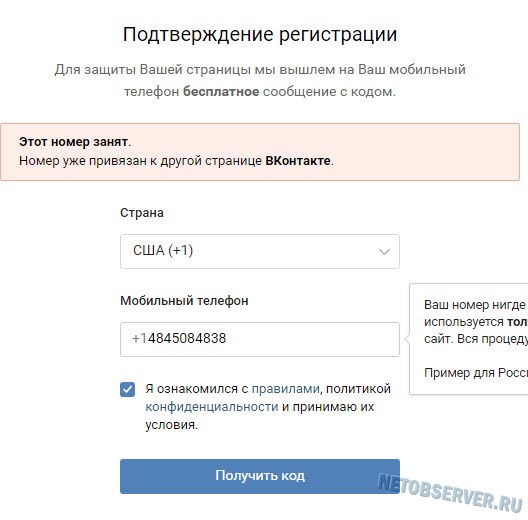
Если в процессе регистрации обнаружится, что к вашему номеру телефону уже привязана страница в контакте, то соответствующее уведомление сообщит об этом. У вас будет выбор: создать новую страницу или перейти на старую. На ранее зарегистрированной странице при входе появится соответствующее сообщение о смене номера телефона. Вы можете осуществить привязку к новому номеру телефона или по истечении суток заново указать старый.
При входе новым пользователем вы получите краткую инструкцию по основным функциям и разделам. Итого, вам потребуется всего 5-10 минут, чтобы стать пользователем крупнейшей российской социальной сети. А чтобы обезопасить свой аккаунт от взлома, пользуйтесь антивирусом и фаерволом.
Итого, вам потребуется всего 5-10 минут, чтобы стать пользователем крупнейшей российской социальной сети. А чтобы обезопасить свой аккаунт от взлома, пользуйтесь антивирусом и фаерволом.
Как создать новую страницу ВКонтакте без номера телефона?
Без социальных сетей сейчас, кажется, обойтись невозможно. Даже если человек предпочитает держать личную информацию втайне, а общаться лично, в соцсетях можно слушать музыку, смотреть фильмы, узнавать новости и даже зарабатывать. Поэтому узнать, как создать страницу Вконтакте, полезно будет, без преувеличения, всем. Процедура регистрации не составит труда. Достаточно перейти на сайт, заполнить графы с именем и фамилией, указать страну проживания и номер мобильного. Получив смс с кодом, нужно ввести его в специальное поле и придумать пароль. Страница Вконтакте создана. Теперь можно заполнить ее по собственному желанию.
Как создать страницу Вконтакте без телефона
Возникает вопрос: а каксоздать страницу Вконтакте без телефона и вообще – возможно ли это? Конечно. С одной стороны, при регистрации без привязки к номеру некоторые функции становятся недоступны (например, создание групп). С другой – это может быть и удобным, если пользователь не желает быть замеченным другими посетителями соцсети. Разумеется, указание номера сотового в некоторых случаях все же более целесообразно, ведь это позволит всегда восстановить доступ к странице и избежать мошеннических действий. Как отвязать номер от страницы ВКонтакте, читайте в данной
Как создать страницу Вконтакте без номера
И все же разберемся, каксоздать страницу Вконтакте без номера, ведь обстоятельства могут сложиться по-разному. Во-первых, место мобильного можно ввести номер стационарного телефона и нажать «пусть робот позвонит». Код в этом случае будет сообщен на городской телефон, а зарегистрировать таким способом можно любое число страниц. Во-вторых, можно воспользоваться анонимайзером – это создаст иллюзию, что пользователь находится в другой стране и создать аккаунт через Фейсбук. Накрутить друзей на новую страницу ВКонтакте вы можете в данном разделе сайта.
Во-первых, место мобильного можно ввести номер стационарного телефона и нажать «пусть робот позвонит». Код в этом случае будет сообщен на городской телефон, а зарегистрировать таким способом можно любое число страниц. Во-вторых, можно воспользоваться анонимайзером – это создаст иллюзию, что пользователь находится в другой стране и создать аккаунт через Фейсбук. Накрутить друзей на новую страницу ВКонтакте вы можете в данном разделе сайта.
Как создать новую страницу Вконтакте
Многим интересно узнать, как создать новую страницу Вконтакте. Сделать это можно различными способами. Может понадобиться вторая электронная почта (завести ее просто). Возможна также привязка уже использовавшегося номера к новой странице (нужно учесть, что количество привязок ограничено). Если же старая страница была по какой-либо причине удалена, алгоритм действий тот же: прежний номер или любой другой, по выбору пользователя (в этом случае вы можете узнать, как восстановить страницу ВКонткте). Работа со страницей Вконтакте не составит особого труда, а преимущества пользования данной социальной сетью очевидны. Лайки к своим записям или фотографиям ВКонтакте вы можете добавить здесь.
Работа со страницей Вконтакте не составит особого труда, а преимущества пользования данной социальной сетью очевидны. Лайки к своим записям или фотографиям ВКонтакте вы можете добавить здесь.
Регистрация в контакте бесплатно прямо сейчас
14 декабря 2020 в 22:00 — последнее обновление
Регистрация в Контакте проста, однако, многие мои коллеги, в солидном возрасте, считают, что это сложно. Показываю, как зарегистрироваться в Контакте бесплатно, прямо сейчас.
Содержание:
Как зарегистрироваться в Контакте — моментальная регистрация
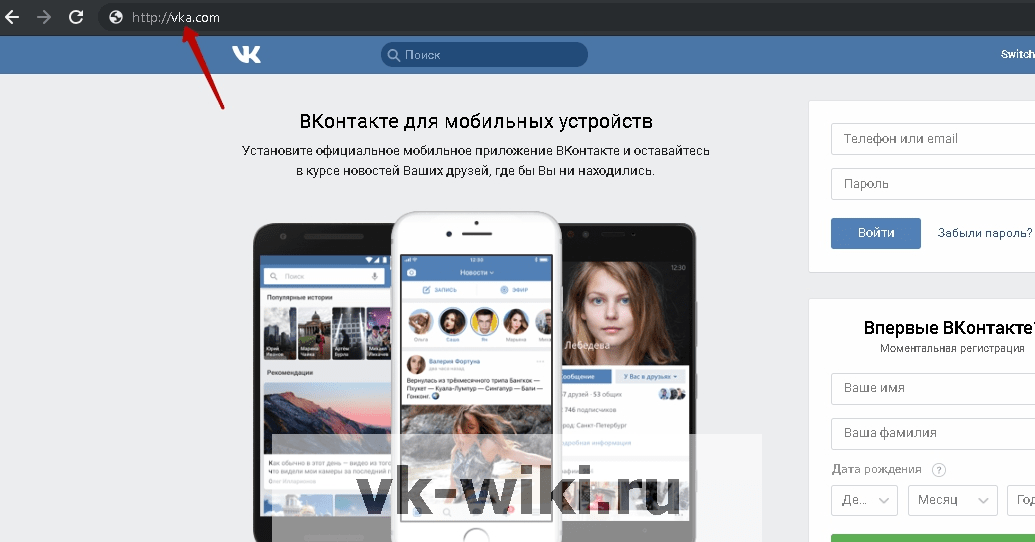
Для регистрации ВКонтакте, перейдем на главную страницу официального сайта этой социальной сети: vk.com (перейдите по ссылке, или, скопируйте и вставьте в поисковую строку).
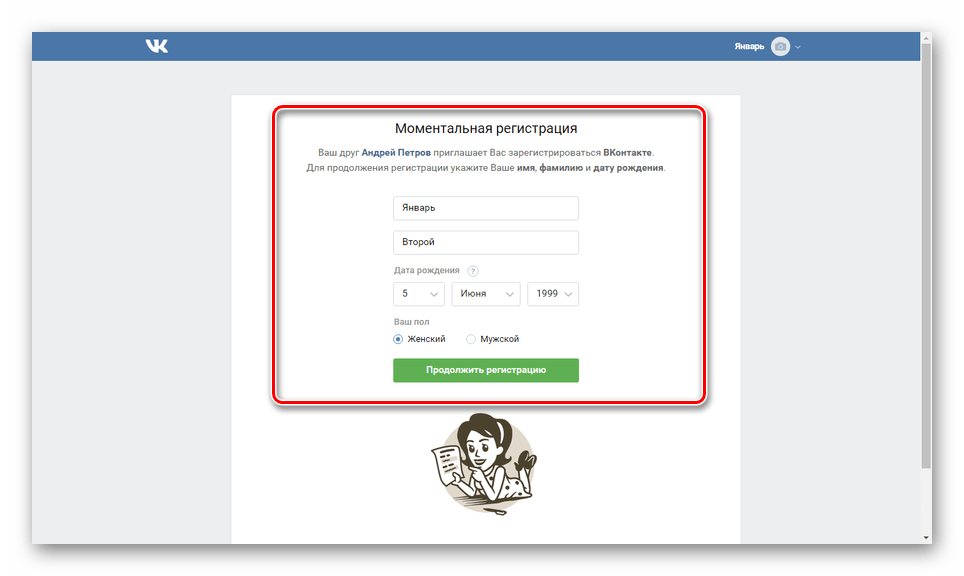
Начало регистрации ВКонтакте руВы увидите, справа, окно Впервые ВКонтакте? (Моментальная регистрация). Это окно вам и нужно! Введите Имя, Фамилию, укажите дату рождения и нажмите зеленую кнопку Продолжить регистрацию.
Это окно вам и нужно! Введите Имя, Фамилию, укажите дату рождения и нажмите зеленую кнопку Продолжить регистрацию.
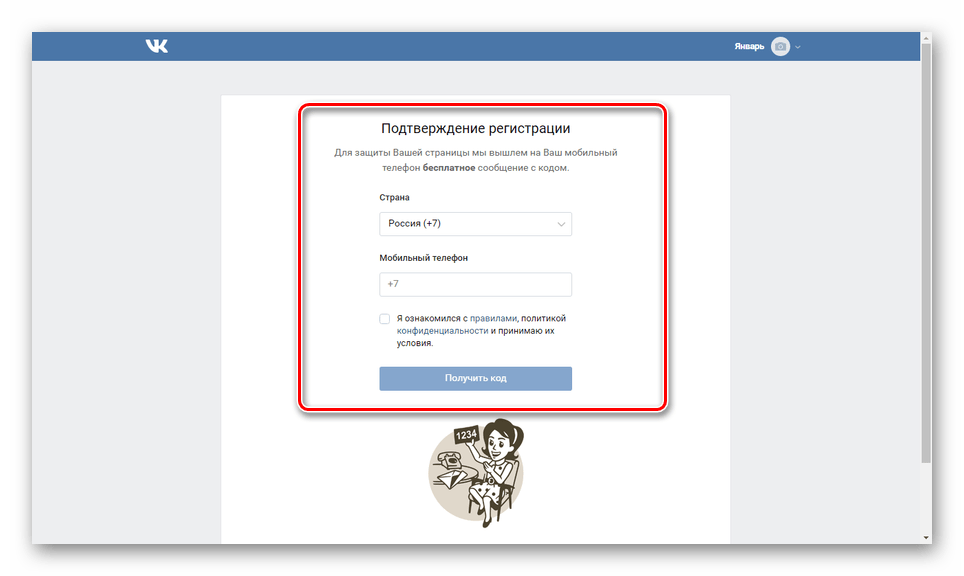
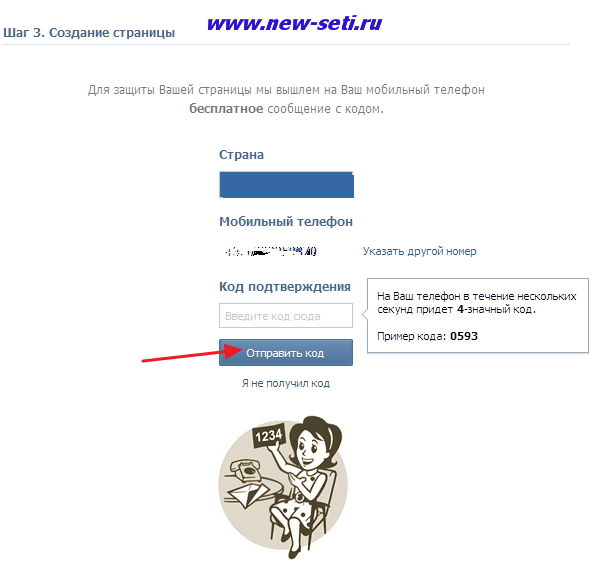
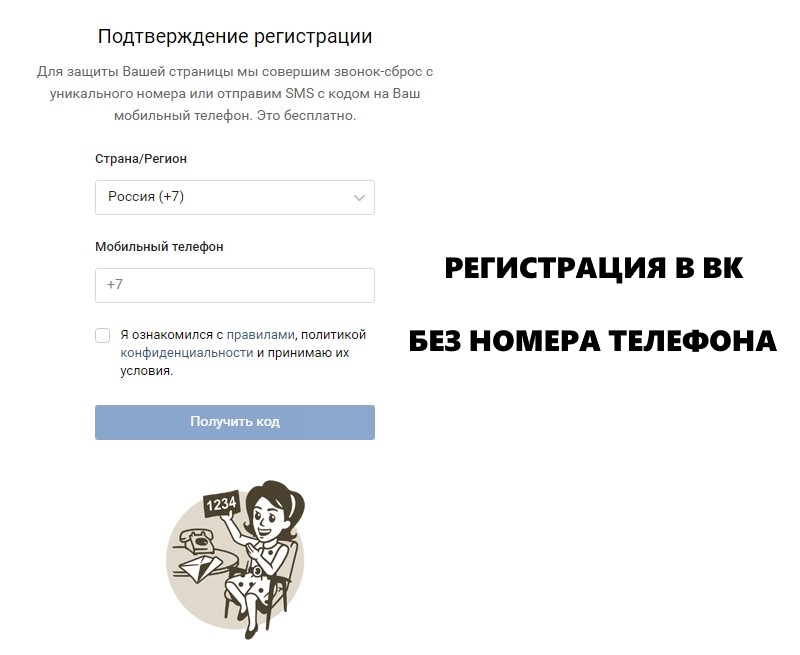
Появится окно Подтверждение регистрации. Нужно выбрать страну и ввести номер мобильного телефона, на который придет код подтверждения регистрации. В наше время, без соблюдения мер безопасности не обойтись! Поэтому, на один номер телефона можно зарегистрировать только одну страницу в Контакте. После этого, нажимаете кнопку: Получить код.
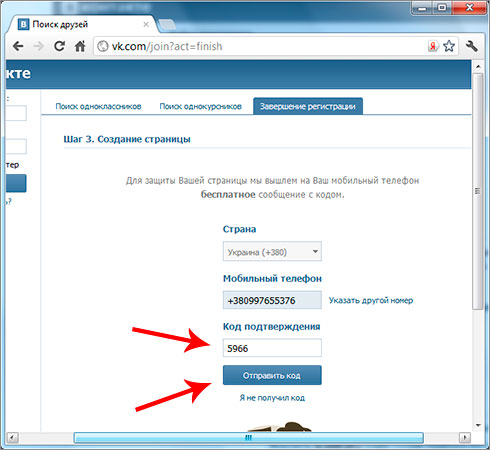
Введите, полученный в SMS код и нажмите Отправить код
Появится еще одно окошко — Пароль. Здесь вам нужно придумать хороший пароль, чтобы ни один хакер не смог его вычислить! Когда, появится комментарий Сильный пароль, значит всё нормально! Теперь нажимаете Войти на сайт, и перед вами, появится сообщение: Вы успешно зарегистрировались!
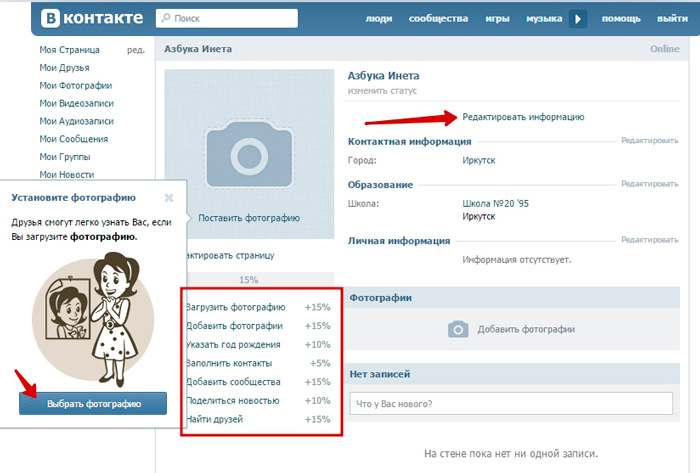
Если теперь нажмете кнопку Продолжить, то Вам будет предложено указать еще немного информации о себе, загрузить фото, найти и импортировать своих друзей из других социальных сетей.
Внимание! Подсказываю тем посетителям, которые хотели зарегистрироваться в ВК очень быстро! Если Вы получили сообщение об успешной регистрации — значит у вас теперь есть своя страница в социальной сети ВКонтакте! Вы можете заходить на эту страницу в любое время, по логину (номер телефона, или e-mail) и паролю. Не забудьте их записать! Остальную информацию о себе вы можете добавлять постепенно, при последующих заходах на сайт.
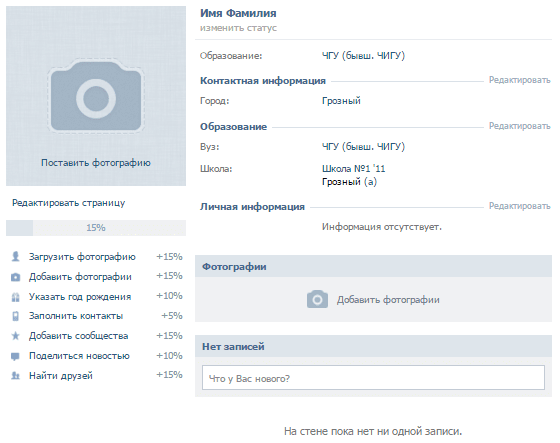
Добавление информации на свою страницу ВКонтакте
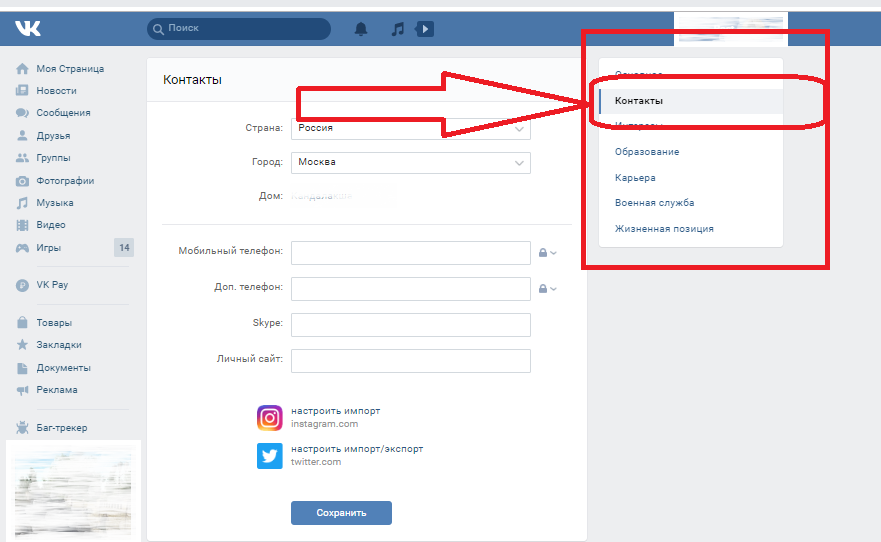
Итак, вы решили добавить информацию на свою, недавно созданную страницу ВКонтакте. Для этого, нажимаете на маленький треугольничек в правом верхнем углу, рядом с вашим именем.
Появится меню, в котором нажмите пункт Редактировать.
На открывшейся странице, справа, найдите раздел, который вы хотите редактировать. Например, я выбрал раздел Образование. В появившемся окне мы увидим 2 вкладки: 1) Среднее и дополнительное образование, 2) Высшее образование.
Поиск одноклассников
Чтобы вас могли найти одноклассники, и, вы их, тоже, укажите школу, в которой учились. Для этого, сначала, из списка, выберите Страну, в которой учились, потом — город. Если города нет в списке, тогда введите его название.
Появится список школ вашего родного города. Найдите вашу Школу. Потом выберите Год выпуска. Если у вас было несколько параллельных классов, то укажите класс (а, б, в).
Заполнив анкету, нажмите Сохранить.
Поиск однокурсников
Для того, чтобы вас могли найти однокурсники, укажите ВУЗ, в котором учились.
Для этого, выберите вкладку Высшее образование
Выберите Страна, а затем Город, в котором учились. Откроется список ВУЗов . Выбираете ваш ВУЗ.
Появится список факультетов вашего вуза — выберите ваш Факультет. Потом Кафедру.
Поиск друзей в других социальных сетях
На этом шаге, вы можете добавить друзей из других популярных социальных сетей.
При последующих заходах, можете обновлять информацию, менять дизайн страницы, и, не забывайте периодически менять пароль от своего аккаунта.
Видео: Регистрация В Контакте и заполнение анкеты
В видеоуроке мы показываем:
- регистрация ВКонтакте, заполнение анкеты, бесплатно и быстро,
- как добавить фото, выполнив все требования к фотографиям, размещаемым в социальной сети,
- как редактировать информацию о себе,
- как соблюсти требования безопасности, чтобы ваш профиль не взломали.
Вход на свою страницу в Контакте
Вещи, очевидные для опытных пользователей компьютера, не всегда очевидны для начинающих пользователей. Показываю, вход на свою страницу в Контакте на следующий день, после регистрации.
Итак, заходите на главную страницу социальной сети в Контакте: vk.com
Вход на свою страницу в КонтактеНад окном Моментальная регистрация, которое вы заполняли, увидите окно входа в Контакт. Вводите:
Вводите:
- Логин. Это номер телефона, указанный при регистрации, в международном формате. Начинается, для России с 7, для Украины с 380 и т.д. Без пробелов и дефисов. (+) в начале ставить не нужно, но, если поставите, то он не помешает правильной идентификации.
Можете, в качестве логина, вводить email, указанный при регистрации. - Пароль. Вы его, надеюсь, записали.
- Нажимаете кнопку Войти и перед вами откроется «Моя страница», то есть, ваша личная страница в Контакте.
Другие уроки по теме:
Как зарегистрироваться в Контакте без номера телефона
Как удалить страницу ВК
Создать аккаунт в фейсбуке
Как, Скайп установить бесплатно
Как создать новую страницу ВКонтакте
Как создать новую страницу ВКонтакте
Новая регистрация ВКонтакте
Как создать новую страницу ВКонтакте
В целях решения проблемы с большим количеством спамеров и подставных страничек в сети ВКонтакте, администрация ресурса приняла решение с 1 марта 2011 изменить правила регистрации. Главное новшество – теперь требуется наличие приглашения от уже зарегистрированных пользователей ВКонтакте для возможности завести свой аккаунт.
Главное новшество – теперь требуется наличие приглашения от уже зарегистрированных пользователей ВКонтакте для возможности завести свой аккаунт.
Отныне каждый уже зарегистрированный пользователь ВКонтакте имеет право пригласить трех друзей в социальную сеть. Получается, чтобы создать новую страницу ВКонтакте нужно отныне просить кого-то из друзей вас пригласить.
Приглашение заключается в заполнении полей регистрации на вас: имя, фамилия и номер телефона. Обратите внимание: очень важно, чтобы друг указал ваш действующий номер телефона – к этому номеру будет привязан ваш аккаунт и в случае потери возможности доступа, восстановить аккаунт будет возможно только при наличии этого номера. К тому же на этот номер придут регистрационные данные – логин и пароль доступа.
Как создать новую страницу ВКонтакте
Собственно, на этом и завершается процесс регистрации нового пользователя. Теперь вам осталось лишь заполнить страничку всей нужной информацией о себе, загрузить аватарку и найти друзей. Нововведение возможно и внесло некоторую сумятицу и путаницу в процесс регистрации, но нельзя не признать – количество спамеров и фейковых страничек пошло на убыль.
Нововведение возможно и внесло некоторую сумятицу и путаницу в процесс регистрации, но нельзя не признать – количество спамеров и фейковых страничек пошло на убыль.
Подытожим: чтобы зарегистрировать новую страницу ВКонтакте, нужно найти друга, который вас пригласит и иметь действующий номер телефона, на который придет логин и пароль доступа от администрации ВКонтакте.
Кроме того, рекомендую читателям попробовать голосовой набор смс на кпк — это действительно очень удобно и просто!
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Создать Вконтакте новую страницу
Ознакомившись с данным материалом на нашем ресурсе socprka. ru, вы достаточно быстро и без каких-либо особых трудностей сможете создать во Вконтакте новую страницу. Давайте, не откладывая в долгий ящик, попробуем это сделать прямо сейчас. Для этого, очевидно, необходимо пройти процесс регистрации. Посмотрим, что эта процедура в 2018 году из себя представляет. Нужно сразу же отметить, что сейчас завести страницу максимально просто. Все, что для этого вам понадобится – действующий и доступный номер телефона. Трудно поверить, что на сегодняшний день на просторах Рунета среди активных пользователей найдутся те, кто еще не зарегистрирован во Вконтакте. У многих страницы зарегистрированы более 10 лет назад почти сразу с момента появления vk.com. Кстати, если хотите узнать возраст своей странички, прочтите материал по этой теме. Несмотря на все вышесказанное, аудитория пользователей ВК постоянно увеличивается, поэтому процедура создания новой страницы всегда останется актуальной.
ru, вы достаточно быстро и без каких-либо особых трудностей сможете создать во Вконтакте новую страницу. Давайте, не откладывая в долгий ящик, попробуем это сделать прямо сейчас. Для этого, очевидно, необходимо пройти процесс регистрации. Посмотрим, что эта процедура в 2018 году из себя представляет. Нужно сразу же отметить, что сейчас завести страницу максимально просто. Все, что для этого вам понадобится – действующий и доступный номер телефона. Трудно поверить, что на сегодняшний день на просторах Рунета среди активных пользователей найдутся те, кто еще не зарегистрирован во Вконтакте. У многих страницы зарегистрированы более 10 лет назад почти сразу с момента появления vk.com. Кстати, если хотите узнать возраст своей странички, прочтите материал по этой теме. Несмотря на все вышесказанное, аудитория пользователей ВК постоянно увеличивается, поэтому процедура создания новой страницы всегда останется актуальной.
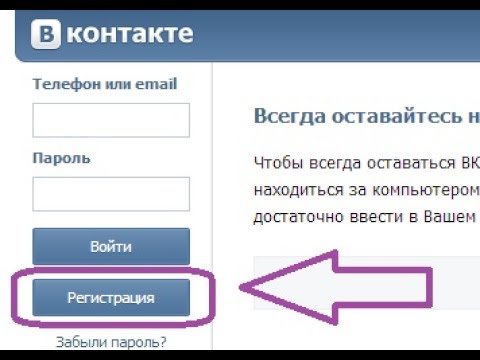
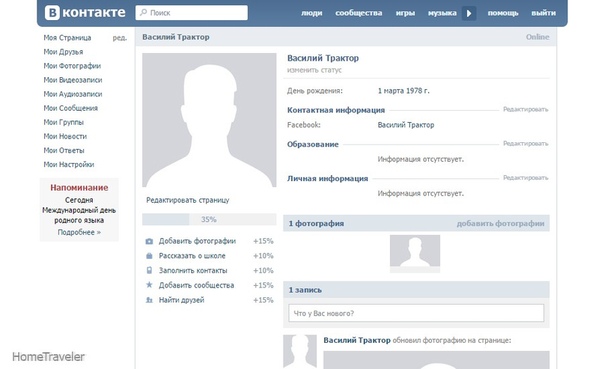
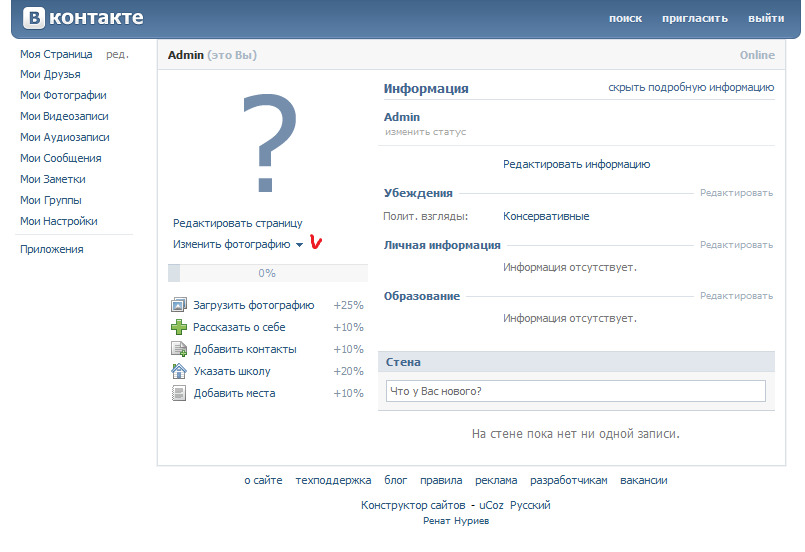
Страница Вконтакте для нового пользователя выглядит так, как показано выше. Все максимально просто. Слева расположен блок для входа на сайт. Здесь вы должны ввести адрес почты или номер мобильного телефона, а также пароль от своего аккаунта (для тех юзеров, кто уже обзавелся этим самым аккаунтом). Также на странице будут ссылки на скачивание приложений для мобильных устройств. И, самое главное, на странице будет кнопка для регистрации (слева и справа вверху).
Все максимально просто. Слева расположен блок для входа на сайт. Здесь вы должны ввести адрес почты или номер мобильного телефона, а также пароль от своего аккаунта (для тех юзеров, кто уже обзавелся этим самым аккаунтом). Также на странице будут ссылки на скачивание приложений для мобильных устройств. И, самое главное, на странице будет кнопка для регистрации (слева и справа вверху).
Создать страницу Вконтакте через новую регистрация
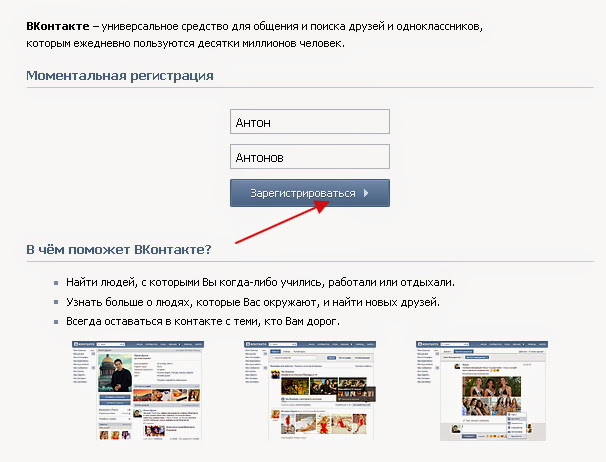
Если вы нажмете на любую из этих ссылок, перед вами всплывет окошко со специальной формой. Заполнив данную форму, вы сможете создать новую страницу во Вконтакте. Не пугайтесь, ведь процесс регистрации у вас не займет много времени. Вам не придется заполнять много самых разных непонятных полей и отвечать на кучу разных вопросов. Достаточно будет ввести свое имя и фамилию, а также указать дату рождения (смотрите 1 на изображении внизу). После этого нажмите специальную зеленую кнопку: «Зарегистрироваться» (2). Если вы зарегистрированы в Фейсбуке, то можете продолжить работать во Вконтакте, войдя через Фейс (3 – на картинке внизу).
Нажатие кнопки регистрации – это еще не последний шаг. Вы пока не сможете активно использовать ВК для общения, продвижения своих идей, поиска новых друзей или набора подписчиков. Конечно, большое количество друзей – это показатель вашей популярности, и со временем студия SocPRka поможет вам в этом вопросе. Кроме друзей мы легко и очень быстро увеличим аудиторию ваших подписчиков, но перед этим нужно сделать последний шаг в регистрации странички.
Вконтакте создать новую страницу прямо сейчас пройдя регистрацию
Помните, в начале этой публикации мы уже предупреждали, что Вконтакте создать новую страницу прямо сейчас вы сможете только при условии, если у вас в наличии будет «чистый» телефонный номер? Что означает «чистый» номер телефона? Это такой номер, на который страницы Вконтакте ранее не создавались. Если раньше вы либо кто-нибудь из ваших родственников, близких, друзей или же знакомых использовал ваш ntktajyysq номер, при прохождении регистрации Вконтакте, то вам придется искать другой номер. Не паникуйте, не обязательно бежать за новым номером. Сейчас в сети есть очень много ресурсов, предоставляющих на платной или даже бесплатной основе виртуальные телефонные номера для регистрации Вконтакте. Данный вопрос вы можете максимально подробно изучить в следующей статье на нашем сайте: «//socprka.ru/blog/nomer-telefona-dlya-registracii-vkontakte».
Не паникуйте, не обязательно бежать за новым номером. Сейчас в сети есть очень много ресурсов, предоставляющих на платной или даже бесплатной основе виртуальные телефонные номера для регистрации Вконтакте. Данный вопрос вы можете максимально подробно изучить в следующей статье на нашем сайте: «//socprka.ru/blog/nomer-telefona-dlya-registracii-vkontakte».
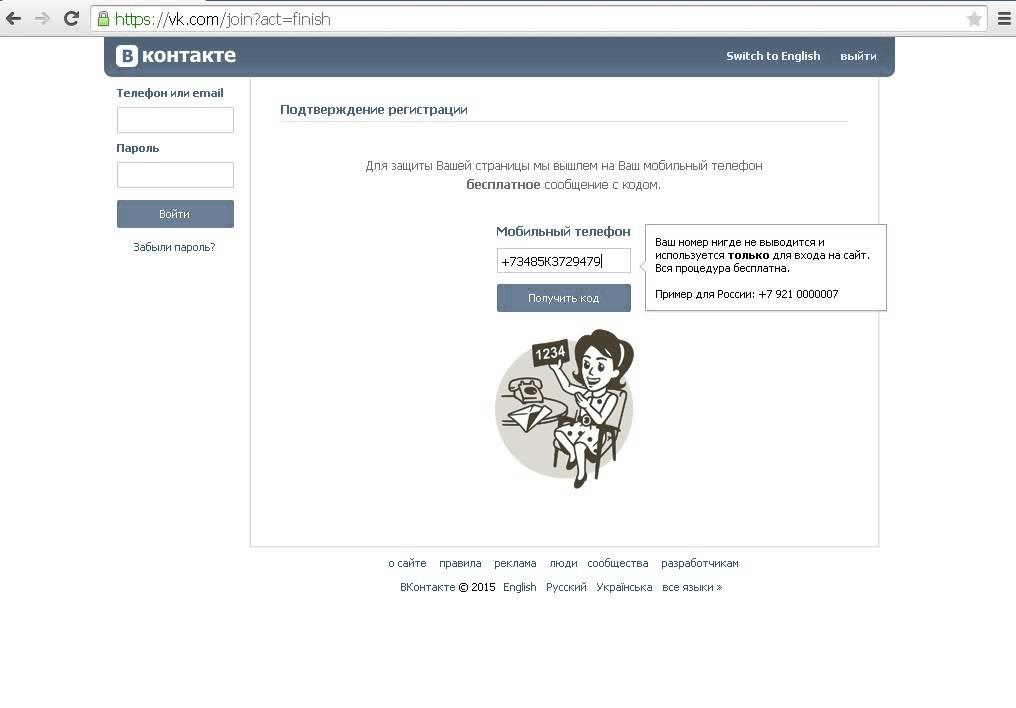
Ввод актуального рабочего телефонного номера – это и будет последний шаг в регистрации нового пользователя Вконтакте. После того, как вы впишете телефонный номер в специальное поле, на него придет сообщение с кодом подтверждения. Как правильно вводить номер, показано на картинке вверху. Вводите телефон, нажимаете кнопку: «Получить код», подтверждаете номер. Все, теперь можете пользоваться всеми преимуществами социальной сети.
Вконтакте социальная сеть создать новую страницу
Обновлено – 12 октября 2019 в 16:42
p, blockquote 1,0,0,0,0 –>
p, blockquote 2,0,0,0,0 –>
p, blockquote 3,0,0,0,0 –>
Рано или поздно появляется необходимость создать страницу Вконтакте. Для этого может быть много причин: поиск своих одноклассников, друзей, сокурсников, рекламная страничка, фейк для заработка в социальной сети и др.
Для этого может быть много причин: поиск своих одноклассников, друзей, сокурсников, рекламная страничка, фейк для заработка в социальной сети и др.
p, blockquote 4,0,1,0,0 –>
p, blockquote 5,0,0,0,0 –>
Как создать страницу Вконтакте
p, blockquote 6,0,0,0,0 –>
- При желании можно войти через Facebook ;
- После написания имени и фамилии жмём на кнопку «Зарегистрироваться» ;
p, blockquote 8,0,0,0,0 –>
3. Теперь выбираем страну проживания, вводим реальный номер мобильного телефона и нажимаем на кнопку «Отправить код» .
p, blockquote 9,1,0,0,0 –>
p, blockquote 10,0,0,0,0 –>
- На мобильный телефон придёт смс с кодом , который вставляем в поле и отправляем его;
- Создать страницу без номера невозможно , но можно привязать номер к странице ВК на специальном сервисе;
p, blockquote 11,0,0,0,0 –>
Как создать страницу в ВК
p, blockquote 12,0,0,0,0 –>
- Заполняйте как можно точно личные данные, чтобы увеличить шанс найти Ваших знакомых.
 Добавляйте друзей и общайтесь!
Добавляйте друзей и общайтесь! - Также рекомендую красиво оформить страницу Вконтакте;
- Вы можете найти человека в ВК по номеру телефона;
Как сидеть Вконтакте на двух страницах одновременно
p, blockquote 14,0,0,0,0 –>
p, blockquote 15,0,0,0,0 –>
1. Режим инкогнито.
Выполняем комбинацию клавиш Ctrl+Shift+N и попадаем в режим инкогнито. Теперь заходим в социальную сеть – в другой аккаунт. Получается, что в одном окне один аккаунт, а в другом (режиме инкогнито) второй.
2. Несколько браузеров.
Если, например, Вы пользуетесь Google Chrome и у Вас первый аккаунт онлайн именно в этом браузере, то следует открыть (скачать) второй , например, Firefox. Заходим с Firefox в другой аккаунт и наслаждаемся результатом.
3. Специальный браузер.
p, blockquote 16,0,0,0,0 –>
Это специальный браузер, предназначенный для работы в соц. сетях. Каждая вкладка – новая страница. Вы можете сидеть хоть со 100 аккаунтов одновременно.
p, blockquote 17,0,0,0,0 –> p, blockquote 18,0,0,0,1 –>
Многие люди задаются вопросом, как зарегистрироваться ВКонтакте? И именно поэтому мы создали эту статью – урок чтобы новички могли быстро и без проблем зарегистрировать страницу ВК. Здесь описан самый простой и легкий способ как создать новую страницу, и никаких вопросов не должно возникнуть.
Для того, чтобы создать страницу, вам нужно на своем компьютере выполнить следующие действие: в своем браузере в панели адреса ввести адрес социальной сети vk.com, или перейти по ссылке после чего откроется главная страничка, где вы сможете зарегистрироваться.
Регистрация через официальный сайт ВКонтакте
- Чтобы попасть на страницу регистрации кликните на одну из кнопок которые отмечены на рисунке ниже.
- После этого откроется маленькое окошко, в котором необходимо указать Фамилию, Имя и дату рождения и нажать на кнопку Регистрация.
- В окне “Подтверждение регистрации” необходимо ввести мобильный номер для защиты Вашей страницы.
 На него придет бесплатное сообщение с кодом который необходимо ввести в специальное поле.
На него придет бесплатное сообщение с кодом который необходимо ввести в специальное поле. - Код придет на телефон в течении пары минут, можно запросить новый код если в течении 2-х минут не пришло ничего.
- Следующий шаг регистрации создание пароля для страницы Вконтакте. Под полем где вводите пароль будут подсказки насколько сложный пароль.
Чтобы пароль был сильный нужно вводить цифры, символы, маленькие и заглавные латинские буквы. Свой пароль обязательно запишите в блокнот на своем компьютере. Когда вы укажете свой пароль для входа на свою страничку в контакте, нажмите на кнопочку «Войти на сайт».
На этой страницы можно сразу заполнить информацию о своем образовании, свою школу и институт или университет. После заполнения всех полей будут показаны ваши возможные друзья с которыми вы учитесь или учились.
Моя страница вконтакте войти прямо на страницу
Теперь Вы можете перейти на свою страницу Вконтакте и посмотреть как она выглядит. Вам будут подсвечиваться специальные подсказки для навигации по странице. Дальше можно искать своих друзей, разные группы и сообщества. Также можно слушать музыку и смотреть видео.
Вам будут подсвечиваться специальные подсказки для навигации по странице. Дальше можно искать своих друзей, разные группы и сообщества. Также можно слушать музыку и смотреть видео.
Читайте также как бесплатно получить голоса Вконтакте в этой статье , чтобы отправлять подарки друзьям.
Социальные сети стали неотъемлемой частью нашей повседневной жизни. Но вопросы по поводу того, как осуществляется в контакте регистрация, интересует многих. Именно поэтому мы решили написать небольшую инструкцию. Выполнив все ее пункты правильно, ваша в социальной сети ВКонтакте регистрация пройдет без проблем, и вы сможете наслаждаться безграничным общением.
История регистрации в контакте
О том, как происходила эта процедура на заре становления данной социальной сети, помнит не каждый. Тогда, чтобы стать участником проекта, вы должны были получить приглашение, которое мог выслать только зарегистрированный пользователь. Это защищало от большого количества фэйковых страниц, но для некоторых потенциальных пользователей в контакте была попросту недоступна регистрация.
Это ограничение сегодня снято, а сам сайт работает на домене vk.com. Ничего сложного в регистрации нет. Вам только потребуется доступ в интернет и работающий номер телефона.
Процедура регистрации нового участника
Вам нужно посетить сайт, и в соответствующих полях, расположенных на главной странице, ввести фамилию и имя. После этого можете смело нажимать кнопку «Зарегистрироваться». Затем остается пройти три этапа и получить код активации вашей учетной записи:
- Этап первый. Заключается в поиске одноклассников. После ввода информации о вашей школе будет предоставлен список, из которого вы сможете выбрать нужных вам людей. Тут следует отметить особенность, заключающуюся в том, что добавить их в друзья вы сможете еще до окончательной регистрации;
- Этап второй. Аналогично первому, только ведется поиск однокурсников. Этот этап вы можете пропустить, если не хотите вводить информацию;
- Этап третий. На этом этапе в социальной сети ВКонтакте, чтобы вам была доступна дальнейшая регистрация, нужно ввести свой номер телефона.
 На него будет выслано бесплатное сообщение, в теле которого обозначен код активации. После ввода его в соответствующее поле на сайте, регистрация будет полностью окончена. Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
На него будет выслано бесплатное сообщение, в теле которого обозначен код активации. После ввода его в соответствующее поле на сайте, регистрация будет полностью окончена. Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
Запомните, осуществляется регистрация в контакте бесплатно! СМС приходит именно на ваш телефон. Если вам пришло сообщение с просьбой отправить ответное сообщение для окончания регистрации, то на вашем компьютере имеется вирус. Очистите его либо попробуйте осуществить регистрацию с другого компьютера.
Привязка телефона уже зарегистрированной страницы к новой
Если в процессе регистрации обнаружится, что к вашему номеру телефону уже привязана страница в контакте, то соответствующее уведомление сообщит об этом. У вас будет выбор: создать новую страницу или перейти на старую. На ранее зарегистрированной странице при входе появится соответствующее сообщение о смене номера телефона. Вы можете осуществить привязку к новому номеру телефона или по истечении суток заново указать старый.
При входе новым пользователем вы получите краткую инструкцию по основным функциям и разделам. Итого, вам потребуется всего 5-10 минут, чтобы стать пользователем крупнейшей российской социальной сети. А чтобы обезопасить свой аккаунт от взлома, пользуйтесь антивирусом и фаерволом.
простой способ для телефона и ПК
С появлением мессенджеров социальные сети вроде ВКонтакте начали постепенно терять популярность — многие люди предпочитают использовать для общения приложения WhatsApp и Telegram, а в ВК заходят только для чтения новостей и прокрутки ленты со свежими мемами. Если страница во ВКонтакте вам больше не нужна, ее можно заблокировать. Рассказываем о способе, который поможет удалить аккаунт в ВК с Айфона, смартфона на Android или компьютера.
Как удалить аккаунт ВКонтакте на компьютере
Процесс очень простой — вам потребуется буквально пару минут. Также отметим, что если вы удалите аккаунт на ПК, то не сможете зайти на свою страницу из приложения ВКонтакте на смартфоне. Поэтому не имеет значения, какое устройство вы будете использовать для удаления.
- Войдите в свой аккаунт, введя имя пользователя и пароль.
- Кликните на изображения профиля в правом верхнем углу, чтобы открыть выпадающее меню. Откройте настройки.
- В разделе «Общее» прокрутите страницу до конца. Внизу вы увидите строку с фразой «Вы можете удалить свою страницу». Кликните по ней.
- Выберите причину удаления из предложенных системой вариантов.
- Если вы хотите написать «прощальное письмо» своим друзьям (например, оставить в нем свои новые контакты) — это можно сделать на следующем этапе. Потом этот пост появится в ленте новостей у ваших подписчиков.
- Завершите процесс удаления, подтвердив свое решение.

После этого другие пользователи не будут видеть ваш аватар и записи — вместо этого для них отобразится уведомление, что страница удалена. Однако у владельца аккаунта все еще будет возможность его вернуть: при авторизации на сайте он увидит на своей страничке окно с кнопкой «Восстановить» и дату, до которой это можно сделать. Система хранит все удаленные данные в течение 7 месяцев — именно это время есть у пользователя, чтобы передумать и активировать свой акк.
Так как переписки, фотографии и прочая информация не исчезает бесследно сразу после удаления, описанный выше способ подойдет для того, чтобы удалить аккаунт в ВК временно — а потом вернуть его, когда захочется (но не позднее 7 месяцев после удаления).
Как удалить аккаунт в ВК через телефон
Удалить аккаунт в ВК через приложение нельзя — это можно сделать только через мобильный браузер. Процесс ничем не отличается от того, что надо выполнить с компьютера.
- Откройте свой аккаунт в браузере на вашем смартфоне и откройте его настройки.
 Или сразу перейдите на страницу удаления — m.vk.com/settings?act=deactivate.
Или сразу перейдите на страницу удаления — m.vk.com/settings?act=deactivate. - Выберите причину, по которой хотите расстаться со своим аккаунтом.
- Укажите, хотите ли оставить последнюю заметку для своих друзей, и подтвердите удаление.
Как удалить аккаунт ВКонтакте с телефона навсегда
Чтобы удалить аккаунт сразу и навсегда, не имея 7 месяцев на раздумья — надо злостно нарушать правила соцсети. Распространять спам, оскорблять людей в комментариях и предлагать им заработать миллионы в финансовых пирамидах. С полным текстом пользовательского соглашения можно ознакомиться здесь.
Мы не советуем использовать этот способ, однако за нарушение правил сообщества ВК блокирует аккаунты без права восстановления. При этом ваша почта и мобильный телефон также отправятся в бан — и вы не сможете создать новую страницу, используя старые данные.
Как закрыть страницу в ВК, если у вас нет к ней доступа
Может быть и такое, что вам понадобится удалить свой старый аккаунт, логин и пароль которого вы уже не помните. В этом случае придется напрямую обратится в службу поддержки ВКонтакте, заполнив анкету по ссылке. При этом имя в актуальном профиле должно быть таким же, как в старом — иначе удаление невозможно.
В этом случае придется напрямую обратится в службу поддержки ВКонтакте, заполнив анкету по ссылке. При этом имя в актуальном профиле должно быть таким же, как в старом — иначе удаление невозможно.
Подготовьте для администрации следующие данные:
- Фото или скан вашего паспорта, водительского удостоверения или свидетельства о рождении — документа, в котором есть ваше имя.
- Селфи на фоне вашего обращения к службе поддержки.
Все это необходимо, чтобы подтвердить вашу личность и не допустить ситуации, когда чужой человек удаляет не принадлежащий ему профиль.
Как удалить страницу умершего родственника
Если вы хотите удалить аккаунт человека, которого нет в живых, то также понадобится обратиться напрямую в службу поддержки. Для этого предусмотрена специальная форма.
Откройте эту страницу. Система попросит ответить на вопросы об умершем: были бы указаны на странице его реальные имя и фамилия, есть ли данный пользователь у вас в друзьях и можете ли вы предоставить документы о его смерти.
Кроме того, аккаунт усопшего можно не удалять, а просто ограничить к нему доступ: тогда другие люди не смогут добавлять новые комментарии на его странице, но контент останется доступным для всех друзей.
Как правило, оператор ВКонтакте отвечает в течение суток. При необходимости, сотрудник уточнит у вас дополнительные данные и поможет удалить страницу.
Читайте также:
Создание новых страниц | Kentico 10 Документация
Создание новых страниц в приложении Pages
- Откройте приложение Pages .
- В дереве содержимого щелкните элемент, под которым должна быть размещена новая страница.
Щелкните New ().

- Создание структурированной страницы :
Выберите тип страницы, которую вы хотите создать.
- Заполните форму редактирования.
- Создание страницы (пункт меню) страница:
Щелкните на странице (пункт меню) типа страницы .
- Заполните Имя страницы .
- Выберите один из следующих вариантов с помощью переключателей под полем Имя страницы :
- Использовать существующий шаблон страницы — выберите для просмотра повторно используемых шаблонов страниц.
- Использовать шаблон родительской страницы — выберите, чтобы страница наследовала шаблон, используемый ее родительской страницей.
- Создать пустую страницу с макетом — выберите создание нового специального шаблона страницы портала, используя один из макетов страниц ниже.
 Установите флажок Копировать этот макет в мой шаблон страницы ниже, чтобы сгенерировать уникальную копию выбранного макета для этого шаблона — в противном случае шаблон будет совместно использовать свой макет. Любые изменения, внесенные в общий макет, влияют на все шаблоны страниц, которые его используют.
Установите флажок Копировать этот макет в мой шаблон страницы ниже, чтобы сгенерировать уникальную копию выбранного макета для этого шаблона — в противном случае шаблон будет совместно использовать свой макет. Любые изменения, внесенные в общий макет, влияют на все шаблоны страниц, которые его используют. - Создать пустую страницу — выберите создание нового специального шаблона страницы портала для новой страницы. Страница имеет единую зону веб-частей и никакого другого форматирования.
- Создание структурированной страницы :
- Нажмите Сохранить для подтверждения или Сохранить и создайте еще для подтверждения и начала создания новой страницы.
Вы создали новую страницу и теперь можете редактировать ее.
Создание новых страниц на сайте Live
Чтобы иметь возможность создавать страницы на сайте Live, ваш администратор должен включить редактирование на сайте на сайте.
- Войдите на сайт Live.
- Нажмите кнопку Редактировать страницу в верхнем левом углу.
- Перейдите на страницу, на которой вы хотите создать новую страницу.
Щелкните действие New на панели инструментов.Откроется диалоговое окно Новая страница .
Создание структурированной страницы …
Выберите тип страницы, которую вы хотите создать.
- Заполните форму редактирования.
Создание страницы страницы (элемента меню) …
Щелкните по типу страницы Page (элемент меню) .
- Заполните Имя страницы .
- Выберите один из следующих вариантов с помощью переключателей под полем Имя страницы :
- Использовать существующий шаблон страницы — выберите для просмотра повторно используемых шаблонов страниц.
- Использовать шаблон родительской страницы — выберите, чтобы страница наследовала шаблон, используемый ее родительской страницей.
- Создать пустую страницу с макетом — выберите создание нового специального шаблона страницы портала, используя один из макетов страниц ниже. Установите флажок Копировать этот макет в мой шаблон страницы ниже, чтобы сгенерировать уникальную копию выбранного макета для этого шаблона — в противном случае шаблон будет совместно использовать свой макет. Любые изменения, внесенные в общий макет, влияют на все шаблоны страниц, которые его используют.
- Создать пустую страницу — выберите создание нового специального шаблона страницы портала для новой страницы. Страница имеет единую зону веб-частей и никакого другого форматирования.
- Нажмите Сохранить для подтверждения или Сохранить и создайте еще для подтверждения и начала создания новой страницы.
Вы создали новую страницу и теперь можете редактировать ее.
Создать и опубликовать страницу
Узнайте, как создать новую страницу, оптимизировать ее для поисковых систем и опубликовать на своем веб-сайте.Вы можете использовать целевую страницу для представления предложения по содержанию для привлечения новых посетителей на ваш сайт. В инструменте страниц веб-сайта вы можете управлять всем содержимым своего сайта в HubSpot.
Прежде чем начать
- Для редактирования любого типа содержимого страницы вам потребуется доступ Запись в ваших пользовательских разрешениях. Чтобы опубликовать целевую страницу или страницу веб-сайта, вам потребуется доступ Опубликовать в ваших пользовательских разрешениях.
- Убедитесь, что домен вашей страницы подключен к HubSpot для публикации.Если вы используете бесплатный конструктор целевых страниц, ваша учетная запись включает домен под брендом HubSpot, готовый к публикации.
- Определите тему, о которой вы пишете, с точки зрения вашей более широкой контент-стратегии. Благодаря стратегической организации и перекрестным ссылкам в вашем контенте вы повысите свой рейтинг в поисковых системах по ключевым словам с гиперссылками. Узнайте больше о том, как оптимизировать свою страницу.
Типы шаблонов страниц
Параметры редактирования содержимого, макета и стилей вашей страницы зависят от типа используемого вами шаблона.
Обратите внимание: все начальные шаблоны имеют одинаковые параметры в редакторе страниц и на вкладке Дизайн . Закодированные шаблоны, шаблоны макетов, шаблоны тем и шаблоны, приобретенные на Asset Marketplace, будут иметь любые параметры стиля, включенные разработчиком.
Перейти к редактору страниц
Создать новую страницу
Чтобы создать новую целевую страницу или страницу веб-сайта с нуля:
- В своей учетной записи HubSpot перейдите на целевые страницы или страницы веб-сайта.
- В правом верхнем углу щелкните раскрывающееся меню Создать и выберите Страница веб-сайта или Целевая страница .
- Наведите указатель мыши на шаблон и нажмите Preview в правом верхнем углу, чтобы увидеть, как он будет отображаться на настольном компьютере или мобильном устройстве. Чтобы создать новую страницу с этим шаблоном, щелкните Использовать шаблон в правом верхнем углу.
- Дайте своей странице внутреннее имя и щелкните Создать страницу .
Обратите внимание: вы должны будете дать своей странице общедоступный заголовок в настройках перед ее публикацией.
Редактировать существующую страницу
Для редактирования существующей страницы:
Редактировать содержимое страницы
В редакторе страниц вы можете редактировать содержимое каждого модуля в вашем шаблоне. Чтобы изменить макет страницы или добавить новые модули в редактор страниц, поработайте со своим веб-разработчиком, чтобы добавить область перетаскивания в шаблон страницы.
Редактировать содержимое в модуле
На вкладке Содержание слева вы можете просматривать и редактировать все модули в шаблоне страницы.Если ваша страница содержит глобальный контент, такой как заголовок страницы, вы отредактируете его на своей странице в редакторе глобального контента.
Обратите внимание: вариантов содержимого для каждого модуля могут различаться в зависимости от того, как ваш шаблон был закодирован вашим разработчиком.
Чтобы отредактировать содержимое модуля, наведите указатель мыши на модуль и щелкните значок карандаша редактирования .
Некоторые типы модулей, например заголовки, можно редактировать прямо на странице предварительного просмотра. Щелчок по модулю также откроет его параметры редактирования на левой панели.Узнайте больше об общих параметрах содержимого для каждого типа модуля.
Чтобы просмотреть полный список всех модулей на странице, щелкните вкладку Contents на левой панели. Затем щелкните конкретный модуль из списка, чтобы изменить параметры его содержимого.
Если ваш шаблон содержит область перетаскивания или гибкие столбцы, вы можете добавлять или переупорядочивать свои модули в редакторе страницы.
Чтобы отменить или повторить действие в редакторе страницы, щелкните значок отмены значок отмены или повтора повтора в верхнем левом углу.
Обратите внимание: только изменения, сделанные во время текущего сеанса в вашем веб-браузере, можно будет отменить или повторить. Если вы обновите редактор страницы, ваши предыдущие правки станут недоступны.
Редактировать стили, примененные к вашим модулям
Модули, многократно повторяющиеся на вашей странице, такие как кнопки или заголовки, обычно имеют стили по умолчанию, основанные на таблице стилей вашего шаблона или настройках темы вашего веб-сайта. Внесение изменений в эти стили обычно влияет на другие страницы, использующие тот же шаблон.
Обратите внимание: другие варианты стилей, доступные для каждого модуля, могут различаться в зависимости от шаблона страницы.
Щелкните модуль , чтобы выбрать его в редакторе. На левой панели щелкните вкладку Styles , чтобы получить доступ к параметрам стиля для этого конкретного модуля. Узнайте больше о том, как стилизовать модули в каждом типе шаблона страницы.Оптимизируйте свою страницу для поисковых систем
В верхней части навигации щелкните вкладку Optimize , чтобы открыть инструмент оптимизатора SEO.Здесь вы можете прикрепить свою страницу к одной из своих тем и просмотреть рекомендации по улучшению вашего содержания.
Измените настройки страницы
Чтобы изменить настройки страницы и добавить некоторую базовую информацию о странице, щелкните вкладку Настройки в верхней части редактора страниц:
- Внутреннее имя страницы: внутреннее имя страницы — это имя, которое вы добавили при первом создании страницы, и на него есть ссылка на информационной панели. Посетителям не показывается.
- Заголовок страницы: заголовок, который отображается на вкладке в верхней части веб-браузера при загрузке страницы.
- URL страницы: URL вашей страницы. Он отображается в строке URL-адреса браузера, когда посетители переходят на эту страницу. Вы можете редактировать URL своей страницы даже после того, как она была опубликована.
- Добавить страницу в меню: добавить текущую страницу веб-сайта, над которой вы работаете, в новое или существующее расширенное меню в настройках содержимого.
- Метаописание: контент, который будет отображаться в результатах поиска под заголовком страницы.
- Кампания: свяжите свою страницу с кампанией HubSpot. Выберите Добавить новый , чтобы создать новую кампанию.
- Featured image: нажмите, чтобы включить этот переключатель, чтобы отображалось конкретное изображение, когда ваша страница публикуется в социальных сетях. Щелкните Загрузить , чтобы выбрать изображение на вашем компьютере, или Обзор изображений , чтобы выбрать изображение в инструменте «Файлы».
Дополнительные параметры
Обратите внимание: раздел «Дополнительные параметры » недоступен в начальных шаблонах.
Щелкните Advanced Options , чтобы настроить дополнительные параметры для своей страницы. Эти настройки не требуются для публикации вашей страницы.
- Срок действия страницы истекает в определенную дату: установите флажок , чтобы запланировать срок действия страницы и перенаправление на определенную дату.
- Управление доступом аудитории для страницы: выберите параметр для управления доступом аудитории для этой страницы.
- Выберите Private — Требуется пароль , чтобы добавить требуемый пароль для доступа посетителей к содержимому вашей страницы.
- Выберите Private — Требуется регистрация , чтобы посетители могли регистрироваться на вашем сайте перед просмотром страницы (только CMS Hub Enterprise ). Подробнее об управлении доступом к аудитории.
- Дополнительные фрагменты кода: добавьте фрагменты кода в поля Head HTML или Footer HTML . Это полезно для добавления необработанного HTML или кода отслеживания в тег или
- HubDB: , если ваш веб-разработчик настроил таблицу HubDB для динамического содержимого базы данных, вы можете добавить свою страницу в таблицу HubDB здесь. Щелкните Выберите таблицу и выберите таблицу , чтобы добавить эту страницу в базу данных.
- Шаблон: просмотрите шаблон, примененный к вашей странице. Щелкните Использовать другой шаблон , чтобы применить новый шаблон к вашей странице, или Редактировать этот шаблон , чтобы изменить свой шаблон.
Обратите внимание: вы сможете менять местами только шаблоны одного типа.
- Таблицы стилей: управляют таблицами стилей, прикрепленными к вашей странице. Чтобы выбрать, должны ли таблицы стилей по умолчанию быть включены, отключены или следовать настройкам по умолчанию, щелкните раскрывающееся меню и выберите параметр. Щелкните Присоединить таблицу стилей и выберите существующую таблицу стилей , которую нужно прикрепить к вашей странице. Таблицы стилей не применяются к шаблонам тем.
Предварительный просмотр вашей страницы
В правом верхнем углу нажмите Preview , чтобы увидеть, как ваша страница будет отображаться для посетителей веб-сайта на различных типах устройств. Вы также можете протестировать персонализацию и интеллектуальный контент в предварительном просмотре. Узнайте, как настроить отображение вашей страницы на мобильном устройстве.
- Предварительный просмотр устройства: щелкните Открыть в новом окне , чтобы просмотреть предварительный просмотр вашей страницы в режиме реального времени в новой вкладке браузера. Эта ссылка для предварительного просмотра будет работать до того, как ваша страница будет опубликована.Щелкните Копировать ссылку общего доступа , чтобы скопировать ссылку в буфер обмена и поделиться ею со своей командой. Чтобы просмотреть ссылку предварительного просмотра, ваши товарищи по команде должны войти в HubSpot.
- Интеллектуальный предварительный просмотр: щелкните раскрывающееся меню Предварительный просмотр как , чтобы просмотреть, как ваша страница будет выглядеть для разных контактов в вашей базе данных.
- Выберите контакт , чтобы просмотреть, как персонализация будет отображаться на основе значений свойств конкретного контакта. Щелкните второе раскрывающееся меню , чтобы выбрать конкретный контакт из вашей базы данных.
- Выберите интеллектуальное правило , чтобы просмотреть, как интеллектуальный контент на вашей странице будет отображаться для контактов, которые соответствуют его критериям. Щелкните второе раскрывающееся меню , чтобы выбрать конкретное интеллектуальное правило для предварительного просмотра.
- Тип устройства: щелкните Mobile + Tablet , чтобы просмотреть предварительный просмотр вашей страницы на телефоне или планшете. Щелкните Desktop , чтобы предварительно просмотреть, как ваша страница будет отображаться в веб-браузере.
Опубликуйте или запланируйте свою страницу
После того, как вы добавили контент, оптимизировали его для поисковых систем и предварительно ознакомились с тем, как он будет выглядеть для посетителей, вы готовы опубликовать свою страницу.
- Щелкните вкладку Опубликовать или запланировать и выберите Опубликовать сейчас , чтобы опубликовать немедленно, или Запланировать на будущее , чтобы опубликовать эту страницу в будущем в дату и время.
- Если на вашей странице отсутствуют какие-либо обязательные элементы, вы увидите предупреждение в правом верхнем углу кнопки Опубликовать .
- Когда вы закончите заполнять все необходимые элементы для своей страницы, нажмите Publish.
Как вставить контактную форму на страницу?
Есть пять способов вставить контактную форму на страницу.
Первый способ — можно использовать шорткод
Вы можете найти шорткод в настройках контактной формы. Там же вы можете изменить тип — как добавить контактную форму.Скопируйте и вставьте шорткод в свой пост или страницу, и плагин WordPress Contact Form by Supsystic автоматически создаст контактную форму на вашей странице с использованием настроек, которые вы выбрали выше.
Важно! Шорткод должен быть вставлен на страницу текстового редактора, а не в визуал.Вы также можете указать положение вашей будущей контактной формы WordPress на странице, добавив параметр position в шорткод.
[supsystic-contact-form id = 4 position = "left"]
Этот параметр может иметь три значения:
Вот пример контактной формы, вставленной на страницу с помощью шорткода.
eyJpZCI6IjU4IiwibGFiZWwiOiJTaW1wbGUgQ29udGFjdCBGb3JtIENvcHkiLCJhY3RpdmUiOiIxIiwib3JpZ2luYWxfaWQiOiIxMiIsInVuaXF1ZV9pZCI6InV3aTIzbyIsInBhcmFtcyI6eyJ0cGwiOnsid2lkdGgiOiI1MCIsIndpZHRoX21lYXN1cmUiOiIlIiwiYmdfdHlwZV8wIjoibm9uZSIsImJnX2ltZ18wIjoiIiwiYmdfY29sb3JfMCI6IiM4MWQ3NDIiLCJiZ190eXBlXzEiOiJjb2xvciIsImJnX2ltZ18xIjoiIiwiYmdfY29sb3JfMSI6IiMxOTE5MTkiLCJmaWVsZF9lcnJvcl9pbnZhbGlkIjoiIiwiZm9ybV9zZW50X21zZyI6IlRoYW5rIHlvdSBmb3IgY29udGFjdGluZyB1cyEiLCJyZWRpcmVjdF9vbl9zdWJtaXQiOiIiLCJ0ZXN0X2VtYWlsIjoic3Vwc3lzdGljQGdtYWlsLmNvbSIsInNhdmVfY29udGFjdHMiOiIxIiwic3ViX2Rlc3QiOiJ3cF9zdWJzY3JpYmUiLCJzdWJfd3BfY3JlYXRlX3VzZXJfcm9sZSI6InN1YnNjcmliZXIiLCJzdWJfbWFpbGNoaW1wX2FwaV9rZXkiOiIiLCJzdWJfbWFpbGNoaW1wX2dyb3Vwc19mdWxsIjoiIiwic3ViX2FjX2FwaV91cmwiOiIiLCJzdWJfYWNfYXBpX2tleSI6IiIsInN1Yl9hcl9mb3JtX2FjdGlvbiI6IiIsInN1Yl9ja19hcGlfa2V5IjoiIiwic3ViX2ZlZWRiX2tleSI6IiIsInN1Yl9ncl9hcGlfa2V5IjoiIiwic3ViX2dyX2N5Y2xlX2RheSI6IjAiLCJzdWJfaWNfYXBwX2lkIjoiIiwic3ViX2ljX2FwcF91c2VyIjoiIiwic3ViX2ljX2FwcF9wYXNzIjoiIiwic3ViX21l bV9hY2NfaWQiOiIiLCJzdWJfbWVtX3B1ZF9rZXkiOiIiLCJzdWJfbWVtX3ByaXZfa2V5IjoiIiwic3ViX3NmX2FwcF9pZCI6IiIsInN1Yl9zZ2FfaWQiOiIiLCJzdWJfc2dhX2xpc3RfaWQiOiIiLCJzdWJfc2dhX2FjdGl2YXRlX2NvZGUiOiIiLCJzdWJfdHh0X2NvbmZpcm1fc2VudCI6IkNvbmZpcm1hdGlvbiBsaW5rIHdhcyBzZW50IHRvIHlvdXIgZW1haWwgYWRkcmVzcy4gQ2hlY2sgeW91ciBlbWFpbCEiLCJzdWJfdHh0X3N1Y2Nlc3MiOiJUaGFuayB5b3UgZm9yIHN1YnNjcmliaW5nISIsInN1Yl90eHRfaW52YWxpZF9lbWFpbCI6IkVtcHR5IG9yIGludmFsaWQgZW1haWwiLCJzdWJfdHh0X2V4aXN0c19lbWFpbCI6IkVtcHR5IG9yIGludmFsaWQgZW1haWwiLCJzdWJfcmVkaXJlY3RfdXJsIjoiIiwic3ViX3R4dF9jb25maXJtX21haWxfc3ViamVjdCI6IkNvbmZpcm0gc3Vic2NyaXB0aW9uIG9uIFtzaXRlbmFtZV0iLCJzdWJfdHh0X2NvbmZpcm1fbWFpbF9mcm9tIjoiIiwic3ViX3R4dF9jb25maXJtX21haWxfbWVzc2FnZSI6IllvdSBzdWJzY3JpYmVkIG9uIHNpdGUgPGEgaHJlZj1cIltzaXRldXJsXVwiPltzaXRlbmFtZV08XC9hPi4gRm9sbG93IDxhIGhyZWY9XCJbY29uZmlybV9saW5rXVwiPnRoaXMgbGluazxcL2E + IHRvIGNvbXBsZXRlIHlvdXIgc3Vic2NyaXB0aW9uLiBJZiB5b3UgZGlkIG5vdCBzdWJzY3JpYmUgaGVyZSAtIGp1c3QgaWdub3JlIHRoaXMgbWVzc2FnZS4iLCJzdWJfdHh0X3N1YnNjcmliZXJf bWFpbF9zdWJqZWN0IjoiW3NpdGVuYW1lXSBZb3VyIHVzZXJuYW1lIGFuZCBwYXNzd29yZCIsInN1Yl90eHRfc3Vic2NyaWJlcl9tYWlsX2Zyb20iOiIiLCJzdWJfdHh0X3N1YnNjcmliZXJfbWFpbF9tZXNzYWdlIjoiVXNlcm5hbWU6IFt1c2VyX2xvZ2luXTxiciBcLz5QYXNzd29yZDogW3Bhc3N3b3JkXTxiciBcLz5bbG9naW5fdXJsXSIsInN1Yl9yZWRpcmVjdF9lbWFpbF9leGlzdHMiOiIiLCJmaWVsZF93cmFwcGVyIjoiPGRpdiBbZmllbGRfc2hlbGxfY2xhc3Nlc10gW2ZpZWxkX3NoZWxsX3N0eWxlc10gZGF0YS1maWVsZC1odG1sPVwiW2ZpZWxkX2h0bWxdXCI + PGRpdiBjbGFzcz1cInJvd1wiPjxkaXYgY2xhc3M9XCJjb2wtc20tMyBjZnNGaWVsZEV4TGFiZWxcIj48bGFiZWwgZm9yPVwiW2ZpZWxkX2lkXVwiPltsYWJlbF08XC9sYWJlbD48XC9kaXY + PGRpdiBjbGFzcz1cImNvbC1zbS05IGNmc0ZpZWxkSW5wdXRFeFwiPltmaWVsZF08XC9kaXY + PFwvZGl2PjxcL2Rpdj4ifSwiZmllbGRzIjpbeyJsYWJlbCI6Ik5hbWUiLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJ0ZXh0IiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIxIiwibmFtZSI6Im5hbWUiLCJic19jbGFzc19pZCI6IjEyIiwiZGlzcGxheSI6IiIsIm1pbl9zaXplIjoiIiwibWF4X3NpemUiOiIiLCJhZGRfY2xhc3NlcyI6IiIsImFkZF9zdHlsZXMiOiIiLCJhZGRfYXR0ciI6IiIsInZuX29ubHlfbnVtYmVyIjoiMCIsInZuX29ubHlfbGV0dGVycyI6IjAiLCJ2 bl9wYXR0ZXJuIjoiMCIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJDb21wYW55IiwicGxhY2Vob2xkZXIiOiIiLCJodG1sIjoidGV4dCIsInZhbHVlIjoiIiwibWFuZGF0b3J5IjoiMCIsIm5hbWUiOiJDb21wYW55IiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXplIjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IiIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJFbWFpbCIsInBsYWNlaG9sZGVyIjoiIiwiaHRtbCI6ImVtYWlsIiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIxIiwibmFtZSI6ImVtYWlsIiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXplIjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IjAiLCJkZWZfY2hlY2tlZCI6IjAifSx7ImxhYmVsIjoiUXVlc3Rpb24iLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJ0ZXh0IiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIwIiwibmFtZSI6IlF1ZXN0aW9uIiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXpl IjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IiIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJNZXNzYWdlIiwicGxhY2Vob2xkZXIiOiIiLCJodG1sIjoidGV4dGFyZWEiLCJ2YWx1ZSI6IiIsIm1hbmRhdG9yeSI6IjEiLCJuYW1lIjoibWVzc2FnZSIsImJzX2NsYXNzX2lkIjoiMTIiLCJkaXNwbGF5Ijoicm93IiwibWluX3NpemUiOiIiLCJtYXhfc2l6ZSI6IiIsImFkZF9jbGFzc2VzIjoiIiwiYWRkX3N0eWxlcyI6IiIsImFkZF9hdHRyIjoiIiwidm5fb25seV9udW1iZXIiOiIwIiwidm5fb25seV9sZXR0ZXJzIjoiMCIsInZuX3BhdHRlcm4iOiIwIiwiZGVmX2NoZWNrZWQiOiIwIn0seyJsYWJlbCI6IlNlbmQiLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJzdWJtaXQiLCJ2YWx1ZSI6IiIsIm1hbmRhdG9yeSI6IjAiLCJuYW1lIjoic2VuZCIsImJzX2NsYXNzX2lkIjoiMTIiLCJkaXNwbGF5IjoiIiwibWluX3NpemUiOiIiLCJtYXhfc2l6ZSI6IiIsImFkZF9jbGFzc2VzIjoiIiwiYWRkX3N0eWxlcyI6IiIsImFkZF9hdHRyIjoiIiwidm5fb25seV9udW1iZXIiOiIwIiwidm5fb25seV9sZXR0ZXJzIjoiMCIsInZuX3BhdHRlcm4iOiIwIiwiZGVmX2NoZWNrZWQiOiIwIn1dLCJvcHRzX2F0dHJzIjp7ImJnX251bWJlciI6IjIifX0sImltZ19wcmV2aWV3IjoiaW50cmFuc2ln ZW50LmpwZyIsInZpZXdzIjoiNjY3NiIsInVuaXF1ZV92aWV3cyI6IjUyNTAiLCJhY3Rpb25zIjoiMjYiLCJzb3J0X29yZGVyIjoiMCIsImlzX3BybyI6IjAiLCJhYl9pZCI6IjAiLCJkYXRlX2NyZWF0ZWQiOiIyMDE2LTEyLTAyIDExOjMwOjIzIiwiaW1nX3ByZXZpZXdfdXJsIjoiaHR0cHM6XC9cL3N1cHN5c3RpYy5jb21cL3dwLWNvbnRlbnRcL3BsdWdpbnNcL2NvbnRhY3QtZm9ybS1ieS1zdXBzeXN0aWNcL2Fzc2V0c1wvZm9ybXNcL2ltZ1wvcHJldmlld1wvaW50cmFuc2lnZW50LmpwZyIsInZpZXdfaWQiOiI1OF84MTY1NDciLCJ2aWV3X2h0bWxfaWQiOiJjc3BGb3JtU2hlbGxfNThfODE2NTQ3IiwiY29ubmVjdF9oYXNoIjoiNDQ3NWU2NmQxNjgxNzg2NzQ5ODFmMjBlMzMzOTY0ZWUifQ ==Второй способ —
PHP Code .Вы найдете php-код там же — прежде всего, опции. Просто откройте раскрывающийся список и выберите код PHP.
Как правило, php-код может быть вставлен в любое место кода страницы — для отображения именно в этом месте, например, в верхнем или нижнем колонтитуле страницы. Кроме того, его можно вставить в код шаблона темы — для отображения на всех страницах.Третий способ — сделать
Виджет Контактной Формы . Выберите «Виджет» в раскрывающемся меню и нажмите кнопку «Добавить виджет контактной формы».Вы будете перенаправлены в настройки виджета. В списке «Доступные виджеты» вы найдете «Контактную форму от Supsystic». Перетащите его в нужную зону виджетов. Вставьте заголовок, выберите форму для отображения и нажмите «Сохранить».Четвертый способ вставить контактную форму на страницу —
Метод всплывающего окна .Выполните следующие действия, чтобы добавить контактную форму во всплывающее окно, а затем на страницу:
- Выберите «Всплывающее окно» в раскрывающемся меню и нажмите кнопку «Выбрать форму в любом всплывающем меню».
- Здесь создайте новое всплывающее окно, настройте, как, когда, где и для кого вы хотите, чтобы оно отображалось, и перейдите на вкладку «Контакты» в подключаемом модуле всплывающих окон.
- Включите контактную форму и выберите название проекта.
Посмотрите примеры шаблонов контактной формы, интегрированных со Popup:
Последний, но не менее важный способ вставить контактную форму
на страницу — это интеграция членства.Если вы используете плагин членства от Supsystic, вы сможете вставить контактную форму на свой сайт. Для этого вам потребуется следующая инструкция:
- Создайте новую контактную форму с другими настройками.
- Включить контактную форму для плагина членства — выше настроек плагина выберите функцию членства и активируйте ее.
- Сохраните настройки.
- После этого вам нужно настроить плагин членства.Для этого перейдите на вкладку Main плагина Membership -> Pages . Здесь вы увидите список заголовков страниц с еще одним — Свяжитесь с нами , где вы можете установить следующие параметры:
- Выберите значение — установите форму обратной связи. Здесь вы увидите список доступных контактных форм с активированной функцией членства.
- Выбрать страницу — выбрать одну из существующих страниц (или создать новую страницу, нажав Создать страницу ).
Не забудьте сохранить настройки!
В результате вы увидите свою страницу «Связаться с нами» в меню сайта членства:
Мы обнаружили, что, возможно, вам недостаточно этой информации. Если это правда — узнайте больше о нашем плагине Contact Form от Supsystic и его темах, плагинах и т. Д. Вы можете узнать больше о нашем плагине и его темах — плагин WordPress Contact Form от Supsystic может соответствовать всем вашим требованиям. Ознакомьтесь также с инструкциями по установке, вопросами наших пользователей и нашими ответами!
Важно! Много статей читали? Хотите получить больше информации? Нужно что-то спросить? Посетите нашу страницу документации WordPress и спросите обо всем на форумах.Инструкция по интеграции все еще нужна? Полезные ссылки? Не забудьте просмотреть нашу страницу часто задаваемых вопросов. Возможно, у нас уже есть ответ на ваш вопрос! Ссылки на другие похожие темы вы также можете найти на этой странице.
Как создать страницу контактов с PageFly
В этой статье мы шаг за шагом рассмотрим, как создать страницу контактов с PageFly. Связанные элементы для страницы контактов будут включены в эту статью вместе с подробными инструкциями по оформлению.
Шаг 1. Создайте обычную страницу
Создать новую страницу на панели инструментов PageFly
Вы можете быстро создать страницу сообщения в блоге, выбрав один из двух вариантов:
- (+) значок
- Кнопка [Создать страницу]
Создать новую страницу в списке страниц PageFly Regular
На панели инструментов PageFly выберите список Обычные страницы и нажмите кнопку Создать обычную страницу на правом экране.Вы можете увидеть скриншот ниже
После этого вам нужно добавить заголовок для страницы и сохранить его, чтобы начать сборку с нуля.
Вы можете посмотреть короткое видео ниже
Шаг 2. Загрузите изображение баннера
2.1 Добавление раздела на холст страницы
В каталоге элементов щелкните значок Добавить элемент (первый значок), выберите элемент «Макет» и затем перетащите параметр «Полный раздел» в редактор страницы.
Редактор будет похож на изображение ниже
2.2 Добавить фоновое изображение для баннера
На вкладке Styling прокрутите вниз до параметра ФОН , выберите изображение из параметра Фоновое изображение , как на гифке ниже
Вы можете загрузить изображение, которое доступно в Image Manager , или загрузить его из Интернета. Прочтите здесь, чтобы узнать подробности.
На вкладке Styling найдите раздел SPACING .
- Измените значение верхнего и нижнего отступов, чтобы изменить высоту раздела в соответствии с высотой вашего изображения.
- В маленьком квадрате посередине будет установлено одинаковое значение для всех четырех сторон Padding и Margin. В этом случае мы устанавливаем 135 пикселей для верхнего и нижнего отступов.
Прокрутите вниз до параметра BACKGROUND , нажмите кнопку More Settings .
Выберите Right Center для Background Position и Cover для Background Size .
2.3 Добавьте заголовок «Свяжитесь с нами»
В каталоге элементов щелкните значок «Добавить элемент» (первый значок), выберите элемент «Заголовок» и затем перетащите первый вариант в редактор страницы.
- На вкладке Общие измените текст образца на «СВЯЗАТЬСЯ С НАМИ».
- Щелкните вкладку Styling , прокрутите вниз до параметра TYPOGRAPHY и выровняйте центр в параметре Text Alignment .
- Мы выбираем Montserrat для семейства шрифтов и устанавливаем размер шрифта 40px. Нажмите кнопку More Settings , чтобы выбрать Regular для font-weight . Вы можете проверить скриншот ниже
Шаг 3. Добавьте элемент Google Map
В каталоге элементов щелкните значок Добавить элемент (первый значок), выберите элемент Google Map и затем перетащите первый вариант в редактор страницы.
Вы можете изменить расположение карты в параметре CONTENT на вкладке General , как показано ниже.
Подробнее об элементе Google Map здесь.
В том же разделе с Google Map добавьте макет ½ — ½ , как на изображении ниже
Обратимся к этому
В левом столбце мы добавим контактную информацию вашего магазина.В правом столбце будет размещена контактная форма, чтобы покупатели могли отправить свою информацию в ваш магазин.
4.1 Добавьте поле контактной информации
Настройка на вкладке Общие
Мы добавим 4 элемента заголовка в правый столбец . Эти заголовки соответствуют следующему содержанию:
- КОНТАКТНАЯ ИНФОРМАЦИЯ
- Адрес
- Электронная почта
- Телефон
Вам просто нужно добавить один элемент заголовка, а затем щелкнуть заголовок, чтобы скопировать его в 4 заголовка.Вы можете увидеть гифку под
Теперь вы добавите контент для каждого заголовка. (Щелкните каждый заголовок и введите содержимое в параметр CONTENT на вкладке General в качестве шага 2.3). Результат будет как на изображении ниже
С каждой информационной строкой, такой как адрес, электронная почта и номер телефона, мы добавим значок.
- Щелкните заголовок и откройте вкладку Общие
- Включите опцию Показать значок .Отобразится значок звездочки. Если вы хотите перейти на другой, щелкните значок, чтобы изменить его. В этом случае я заменю его на значок « карта-маркер ».
Сделайте то же самое с остальными заголовками.
Для электронного письма мы используем значок « envelope-o », а для номера телефона — значок « mobile ».
- Мы добавим элемент «Абзац» внизу этого столбца.
Настроить стиль на вкладке «Стиль»
- Перейдите на вкладку Styling , чтобы настроить стили шрифтов.
- Мы также используем Montserrat для семейства шрифтов для всех из них и Regular для толщины шрифта (см. Шаг 2.3)
- Для первого заголовка мы устанавливаем размер шрифта 24 пикселя.
- Для других заголовков и абзаца мы устанавливаем 15 пикселей. Вы можете стилизовать заголовок адреса и использовать его функцию «Копировать стили», чтобы применить (вставить стили) к электронному письму, заголовкам номеров телефонов и абзацу.
4.2 Добавить контактную форму
В каталоге элементов щелкните значок Добавить элемент shopify (второй значок)
Перетащите элемент контактной формы в правый столбец.
И вы можете сделать то же самое со стилями для заголовков в левом столбце.
Шаг 5. Добавьте элемент Instagram
Вы станете более известными, добавив в свой магазин социальные сети. В этом случае мы будем использовать элемент Instagram .
5.1 Добавьте заголовок призыва к действию
Мы добавим заголовок призыва к действию « Следуйте за нами в Instagram », используя элемент Заголовок .Как и в предыдущих шагах, щелкните значок Добавить элемент в Каталоге элементов, а затем перетащите элемент заголовка.
Вы можете увидеть все настройки стиля для этого заголовка на изображении ниже
5.2 Добавить элемент Instagram
В Каталоге элементов щелкните значок Добавить элемент , а затем перетащите элемент Instagram в тот же раздел с заголовком выше.
Обратите внимание, что вам необходимо подключиться к своему Instagram.Прочтите эту статью об элементе Instagram для получения дополнительной информации.
Шаг 6: Сохраните и опубликуйте страницу
Закончив редактирование страницы, проверьте еще раз всю страницу.
Нажмите кнопку Publish и Live view, чтобы увидеть страницу в реальном времени.
Если вы еще не хотите публиковать, нажмите кнопку Сохранить и увидите его в режиме Preview .
Вот живая страница
страниц | WordPress.org
В WordPress вы можете разместить контент на своем сайте в виде «сообщения» или «страницы». Когда вы пишете обычную запись в блоге, вы пишете сообщение. По умолчанию сообщения отображаются на главной странице вашего блога в обратном хронологическом порядке.
Напротив, страницы предназначены для не хронологического содержания: распространенными примерами могут быть такие страницы, как «О нас» или «Контакты». Страницы живут за пределами обычной хронологии блога и часто используются для представления вневременной информации о вас или своем сайте — информации, которая всегда актуальна.Вы можете использовать Pages для организации и управления структурой содержимого вашего веб-сайта.
В дополнение к обычным страницам «О нас» и «Контакты» другие примеры включают «Авторские права», «Раскрытие информации», «Правовая информация», «Разрешения на перепечатку», «Информация о компании» или «Заявление о доступности».
В целом страницы очень похожи на сообщения тем, что у них есть заголовки и контент. Файлы шаблонов тем WordPress поддерживают единообразный внешний вид вашего сайта. Однако у страниц есть несколько ключевых отличий от постов.
Какие страницы
- Страницы предназначены для содержания, которое не зависит от времени или не является «содержанием блога».
- Страницы можно разделить на страницы и подстраницы.
- Pages могут использовать различные шаблоны страниц, включая файлы шаблонов, теги шаблонов и другой код PHP.
- Более сложные темы могут обеспечивать более широкий диапазон настроек или параметров отображения для отдельных страниц.
- Вполне возможно создать сайт на WordPress, который содержит только страницы.
Какие страницы не являются
- Страницы не являются сообщениями, поэтому они не отображаются в структурированных по времени представлениях в разделе блога на веб-сайте.
- Страницы по умолчанию не допускают ассоциации таксономий (категорий, тегов и любых настраиваемых таксономий). Вы можете улучшить его с помощью плагинов.
- Организационная структура Pages основана на иерархической взаимосвязи, а не на системе категоризации. (например, теги или категории.)
- Страницы не являются файлами.Они хранятся в вашей базе данных, как сообщения.
- Хотя вы можете поместить теги шаблона и код PHP в файл шаблона страницы, вы не можете поместить их в содержимое страницы или публикации без использования плагина WordPress. Но будьте осторожны: интеграция PHP-кода непосредственно в содержимое страницы или публикации может вызвать проблемы с безопасностью или неожиданную ошибку на вашем веб-сайте.
- Страницы не включены в «фиды» вашего сайта. (например, RSS или Atom.)
- Страницы и сообщения могут по-разному интерпретироваться посетителями сайта и поисковыми системами.Обычно поисковые системы придают большее значение зависящему от времени контенту сайта — сообщениям — потому что новое сообщение по теме может быть более актуальным, чем статическая страница.
- Определенная страница (или конкретный пост) может быть установлена как статическая первая страница. Веб-сайты, настроенные таким образом, обычно имеют дополнительную страницу, на которой отображаются последние сообщения в блогах.
Чтобы создать новую страницу, войдите в свою установку WordPress с достаточными правами администратора для создания новых страниц.Выберите «Страницы»> «Добавить новую», чтобы начать писать новую страницу.
Организация страниц # Организация страниц
Так же, как у вас могут быть подкатегории внутри ваших категорий, вы также можете иметь подстраницы внутри ваших страниц, создавая иерархию страниц.
Например, сайт WordPress для туристического агента может иметь отдельную страницу для каждого континента и страны, в которую агентство может организовать поездки. На странице под названием «Африка» будут подстраницы Камеруна, Лесото, Свазиленда и Того.Другая родительская страница «Южная Америка» будет содержать подстраницы Аргентины, Бразилии и Чили.
Тогда структура страниц сайта будет выглядеть так.
- Африка
- Камерун
- Лесото
- Свазиленд
- Того
- Южная Америка
Для создания подстраницы # Для создания подстраницы
- Перейдите в Администрирование> Страницы> Добавить новый экран.
- В правом меню щелкните раскрывающееся меню «Родительская страница».Выпадающее меню содержит список всех страниц, уже созданных для вашего сайта.
- Выберите соответствующую родительскую страницу из раскрывающегося меню, чтобы сделать текущую страницу дочерней страницей.
- Добавьте содержимое на подстраницу.
- Нажмите «Опубликовать», когда будете готовы.
Когда ваши страницы перечислены, дочерняя страница будет вложена в родительскую страницу. Постоянные ссылки ваших страниц также будут отражать эту иерархию страниц.
В приведенном выше примере постоянная ссылка для страницы Камеруна будет:
http: // example.ru / africa / cameroon /
Наверх ↑
Изменение URL-адреса ваших страниц # Изменение URL-адреса ваших страниц
Чтобы изменить часть URL-адреса (также называемую «слагом»), содержащую имя вашей страницы, используйте кнопку «Изменить» под заголовком страницы на экране редактирования конкретной страницы, доступном на вкладке «Страницы» экрана администрирования WordPress.
Наверх ↑
Создание списка страниц # Создание списка страниц
WordPress может автоматически сгенерировать список страниц вашего сайта в боковой панели или нижнем колонтитуле, например, с помощью тега шаблона с именем wp_list_pages ().См. Страницу wp_list_pages для получения информации о том, как настроить отображение WordPress списка страниц на вашем сайте.
Существуют также плагины WordPress, которые помогут вам отображать список страниц в сообщениях и в других областях вашей темы WordPress.
Наверх ↑
Отдельные страницымогут быть настроены на использование определенного настраиваемого шаблона страницы (файл шаблона PHP темы WordPress, например my-custom-page.php), который вы создаете в своей теме. Инструкции по созданию файла настраиваемого шаблона для страницы см. В разделе «Пользовательские шаблоны страниц».Этот новый шаблон страницы затем заменит шаблон страницы page.php по умолчанию, включенный в вашу тему.
Наверх ↑
Веб-страница может быть статической, или динамической. Статические страницы, такие как обычная HTML-страница, которую вы можете создать с помощью Dreamweaver, — это те страницы, которые были созданы один раз, и их не нужно восстанавливать каждый раз, когда пользователь посещает страницу. Напротив, динамические страницы, такие как те, которые вы создаете с помощью WordPress, действительно нужно восстанавливать каждый раз при просмотре; код того, что генерировать на странице, был указан автором, но не сама страница.Они используют обширный код PHP, который оценивается каждый раз при посещении страницы, и, таким образом, контент создается при каждом новом посещении.
Почти все в WordPress создается динамически, включая страниц . Все, что публикуется в WordPress (сообщения, страницы, комментарии, списки блогов, категории и т. Д.), Хранится в базе данных MySQL. При доступе к сайту информация базы данных используется вашими шаблонами WordPress из вашей текущей темы для создания запрашиваемой веб-страницы.
Примером статической страницы может быть документ HTML (без кода PHP). Проблема с чисто статическими страницами в том, что их сложно поддерживать. Изменения, внесенные вами в настройки, темы и шаблоны WordPress, не будут распространяться на страницы, написанные только в HTML. Функция страницы в WordPress была разработана для решения этой проблемы. Используя Pages, вам больше не нужно обновлять свои статические страницы каждый раз, когда вы меняете стиль своего сайта. Если они написаны правильно, ваши динамические страницы будут обновляться вместе с остальной частью вашего блога.
Несмотря на динамический характер Pages, многие люди называют их статичными. Их на самом деле называют «псевдостатическими» веб-страницами. Другими словами, страница содержит статической информации , но генерируется динамически . Таким образом, слова «статический», «динамический» или «псевдостатический» могут корректно использоваться для описания характера функции страницы WordPress.
Как добавить страницу в WordPress
В этом руководстве мы покажем вам, как добавить страницу в WordPress.Всего несколькими щелчками мыши вы можете создать страницу в WordPress без особых усилий.
Как создать страницу в WordPress
Чтобы начать добавлять новую страницу на свой сайт WordPress, найдите меню Pages в меню навигации панели инструментов WordPress. Щелкните Добавить новый.
Теперь вы увидите редактор страниц WordPress. WordPress 5.0 представил совершенно новый редактор с новым подходом к добавлению контента на вашу новую страницу, который называется Редактор блоков WordPress.В редакторе WordPress каждый абзац, изображение или видео представлены как отдельный «блок» контента.
Каждый блок имеет собственный набор элементов управления для изменения таких вещей, как цвет, ширина и выравнивание. Они будут отображаться и скрываться автоматически, когда вы выбираете блок. Все доступные вам блоки находятся в библиотеке блоков. Вы найдете его везде, где увидите значок +.
Добавить заголовок страницы
Затем добавьте заголовок страницы, например О .Щелкните текст «Добавить заголовок», чтобы открыть текстовое поле, в которое вы добавите заголовок.
Название вашей страницы должно описывать информацию, которую она будет содержать. Выберите полезный заголовок страницы.
Примечание. Если у вас настроено довольно много постоянных ссылок, WordPress будет использовать заголовок вашей страницы в качестве постоянной ссылки. Постоянная ссылка — это фактический URL или веб-адрес страницы.
Начать писать или выбрать блок
После того, как вы добавите заголовок страницы, пора добавить контента .Контентом может быть все, что вы выберете… от текста, заголовков, изображений, списков, видео, таблиц и многого другого.
Чтобы увидеть доступные блоки для вашей страницы, нажмите кнопку со знаком плюса вверху страницы.
Блоки контента WordPress
Блокиявляются основой всего контента в редакторе страниц WordPress. Вот все блоки, которые вы можете использовать на своей странице.
| Тип блока | Описание |
|---|---|
| Абзац | Блок абзаца позволяет легко создавать контент и является типом блока по умолчанию для текста, добавляемого в редактор.Вероятно, это блок, который вы будете использовать чаще всего. |
| Изображение | Блок изображения позволяет вставлять изображение в ваш контент с помощью загрузки, библиотеки мультимедиа или URL-адреса. |
| Заголовок | Добавляет текст заголовка (h3, h4, h5, h5, h5), чтобы ввести новые разделы и организовать контент, чтобы помочь посетителям (и поисковым системам) понять структуру вашего контента. |
| Галерея | Отображение нескольких изображений в расширенной галерее. |
| Список | Добавляет маркированный или нумерованный список. |
| Цитата | Сделайте цитируемый текст визуальным акцентом. |
| Аудио | Вставьте простой аудиоплеер. |
| Обложка | Добавьте изображение или видео с наложением текста — отлично подходит для заголовков. |
| Файл | Добавьте ссылку на загружаемый файл. |
| Видео | Вставьте видео из медиатеки или загрузите новое. |
Загрузите электронную книгу:
Полное руководство по редактору блоков WordPress
Настройки документа WordPress
В правой части редактора страниц WordPress вы увидите настройки документа для своей страницы. Эта область содержит некоторые важные настройки для вашей страницы, давайте рассмотрим их.
Satus & Visibility
Раздел статуса и видимости содержит подробную информацию о том, как и доступна ли ваша страница для просмотра.
Видимость позволяет выбрать один из трех вариантов
- Общедоступный — Виден всем
- Частный — Виден только администраторам и редакторам сайта
- Защищено паролем — Сделайте страницу доступной для просмотра только с выбранным паролем. Только те, у кого есть пароль, могут просматривать эту страницу.
Как запланировать публикацию вашей страницы WordPress
Параметры публикации позволяют выбрать «Немедленно» или дату в будущем для публикации вашей страницы.
Если вы хотите запланировать публикацию вашей страницы в будущем, вы можете использовать средство выбора времени и даты, чтобы выбрать желаемое время публикации.
Если вы хотите, чтобы ваша страница публиковалась немедленно, оставьте для этого параметра значение Немедленно. Это означает, что когда вы нажмете синюю кнопку «Опубликовать» в верхней части экрана, ваша страница сразу же станет активной.
Постоянная ссылка
Постоянная ссылка — это сокращение от «постоянная ссылка». Это поле, в котором вы можете настроить последнюю часть URL-адреса вашей новой страницы.
По соображениям SEO рекомендуется выбрать ярлык, соответствующий заголовку вашей страницы, а не случайную строку из чисел или символов. Обязательно выберите красивые постоянные ссылки в настройках WordPress.
Избранные изображения
В зависимости от вашей темы, избранное изображение вашей страницы может использоваться несколькими способами (например, на вашей домашней странице, например, в списке страниц в стиле галереи). Загрузите сюда изображение, которое «описывает» вашу новую страницу.
Избранные изображения также используются платформами социальных сетей, такими как Facebook и Twitter, в качестве изображения предварительного просмотра для страницы, если вы поделитесь ссылкой на свою новую страницу.
Обсуждение
Если вы хотите разрешить комментарии на своей новой странице, вы можете включить их здесь. В противном случае оставьте этот параметр выключенным.
Атрибуты страницы
Раздел Атрибуты страницы применяет родительскую страницу и шаблон к вашей новой странице.
- Для раздела Parent вы можете упорядочить свои страницы в иерархии страниц. Например, вы можете создать эту новую страницу с дополнительными страницами под ней. Или вы можете разместить свою новую страницу как дочернюю под существующей страницей.
- Шаблон — Некоторые темы WordPress имеют настраиваемые шаблоны страниц, поэтому следующий раздел Шаблон позволяет применить шаблон к вашей новой странице.
- Поле Order позволяет вам упорядочить вашу страницу по номерам. Страницы обычно располагаются в алфавитном порядке, но вы можете выбрать свой собственный порядок, введя номер в это поле.
Сохраните черновик или просмотрите свою страницу
Когда вы закончите работу над своей новой страницей, у вас будет несколько вариантов.Используя ссылки слева вверху экрана,
- Вы можете Сохранить черновик страницы, что сохранит страницу и вашу работу над ней в черновике.
- По Просмотрите страницу в последний раз, нажмите кнопку «Предварительный просмотр». Это откроет новую вкладку в вашем браузере, где вы сможете увидеть, как ваша страница будет выглядеть после того, как она будет запущена.
Опубликуйте свою страницу на WordPress
После того, как вы закончите добавлять контент, изменять размеры изображений и проверять свою страницу, пора публиковать! Просмотрите его в последний раз, а затем нажмите кнопку Опубликовать .
Вы сможете еще раз перепроверить свои настройки перед публикацией.
После публикации вы увидите подтверждение того, что страница обновлена, а также адрес страницы : . Нажмите «Просмотреть страницу» или «Копировать ссылку», чтобы сохранить URL-адрес новой страницы.
Загрузить руководство: Начало работы с WordPress
Кристен работает в iThemes с 2011 года. Обычно вы можете встретить ее за постоянным столом, работающей над новыми статьями для блога iThemes или готовящей следующий информационный бюллетень по электронной почте (так что подпишитесь!).Вне работы Кристен любит вести дневник (она написала две книги!), Ходить в походы и кемпинги, готовить и ежедневно путешествовать со своей семьей, надеясь жить более настоящей жизнью.
Создание дополнительных уникальных страниц с использованием шаблона Page.details — вне тестовой среды
В этой статье объясняется, как создавать дополнительные шаблоны page.details. Для получения базовой информации о page.details ознакомьтесь с этой статьей.
Чтобы использовать шаблон « page.details », тема должна быть опубликована ! Шаблоны, из которых вы можете выбрать, ограничены шаблонами, доступными в вашей опубликованной в данный момент теме.
Если в настоящее время вы не можете опубликовать свою тему и все же хотите настроить шаблон «page.details», у нас есть инструкции о том, как получить доступ к неопубликованным шаблонам здесь.
Поддерживаемые версии
Приведенные здесь сведения относятся к самым последним версиям Turbo , Parallax , Retina , Mobilia , Responsive и Artisan . Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
Для получения информации о дублировании шаблона page.details, включенного в тему Flex , ознакомьтесь с этой статьей.
По умолчанию любая страница, использующая шаблон page.details, будет содержать то же содержимое.
Шаблон page.details — это надежный шаблон страницы с рядом настраиваемых блоков содержимого. Этот шаблон оптимален для создания красивой страницы «О нас» или для обновления одной из ваших любимых внутренних страниц. Если вы хотите, чтобы на разных страницах было разное содержимое и разделы, следуйте этим инструкциям.
Примечание: Если вы хотите создать большое количество (10+) настраиваемых страниц с уникальными функциями / блоками содержимого на каждой, мы советуем искать индивидуальное решение у одного из рекомендованных нами экспертов Shopify, с которым вы можете обсудите требования к вашей настраиваемой странице и рассмотрите возможность использования реализации Shopify Metafield для этого уровня уникальной настройки. Чрезмерное количество дополнительных настраиваемых шаблонов page.details приведет к трудностям при использовании редактора тем.
Шаг 1. Добавьте новый шаблон
Сначала перейдите в Интернет-магазин > Темы> Действия> Изменить код> Шаблоны> Добавить новый шаблон.
Сделайте этот новый шаблон из разнообразия « page », назовите его « details-2 » и « Create template »
Важно: Вы должны начинать имя, которое вы вводите здесь, со словом «детали», чтобы все функции работали. Например, ввод «details-2» (который становится «page.details-2.liquid») или «details-my-page» (который становится «page.details-my-page.liquid») будет работать, но » моя-страница «(которая становится» страница.my-page.liquid «) не будет.
Шаг 2. Измените код шаблона
Удалите весь код из только что созданного файла и замените его следующим кодом:
{% comment%}
Содержимое шаблона page.details-2.liquid можно найти в /sections/page-details-2-template.liquid.
{% endcomment%}
{% section 'page-details-2-template'%}
Сохранить.
Шаг 3. Добавьте новый раздел
Затем в папке Sections нажмите «Добавить новый раздел»
Назовите этот новый раздел « page-details-2-template » и нажмите « Create section »
Шаг 4. Измените код раздела
Скопируйте весь код из шаблона page-details-template.жидкость в новый page-details-2-template.liquid
Сохранить.
Шаг 5. Измените шаблон, который использует ваша страница
Перейдите на свои страницы, выберите страницу, к которой вы хотите применить этот другой шаблон, а затем выберите page.details-2 из опции суффикса шаблона:
Тогда вы, вероятно, захотите добавить эту страницу в меню своей навигации. После этого вы можете настроить блоки содержимого в Theme Edito r (настроить).
В предварительном просмотре магазина щелкните страницу, которой назначен шаблон page.details-2 , и вы увидите варианты добавления блоков содержимого, уникальных для этой страницы.
Нужно еще больше страниц?
Этот процесс можно повторить, если вам нужно еще больше разного содержимого для разных страниц, создав больше шаблонов и разделов и следуя соглашениям об именах, как в приведенной выше инструкции, например:
- Шаблон: page.details-3.liquid
- Раздел: страница-детали-3-шаблон.жидкость
- … и так далее
Однако имейте в виду, что большое количество настраиваемых шаблонов страниц или продуктов может вызвать проблемы с производительностью вашего магазина или редактора тем. Обычно мы рекомендуем использовать 10 или меньше настраиваемых страниц, но это может варьироваться в зависимости от множества факторов. Если вам нужно больше уникальных макетов, вам, вероятно, будет полезно нанять разработчика для создания собственного кода.

 Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона! Добавляйте друзей и общайтесь!
Добавляйте друзей и общайтесь! На него придет бесплатное сообщение с кодом который необходимо ввести в специальное поле.
На него придет бесплатное сообщение с кодом который необходимо ввести в специальное поле. На него будет выслано бесплатное сообщение, в теле которого обозначен код активации. После ввода его в соответствующее поле на сайте, регистрация будет полностью окончена. Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
На него будет выслано бесплатное сообщение, в теле которого обозначен код активации. После ввода его в соответствующее поле на сайте, регистрация будет полностью окончена. Чтобы открыть для себя доступ на сайт, вводите только реальный номер телефона!
 Или сразу перейдите на страницу удаления — m.vk.com/settings?act=deactivate.
Или сразу перейдите на страницу удаления — m.vk.com/settings?act=deactivate.
 Установите флажок Копировать этот макет в мой шаблон страницы ниже, чтобы сгенерировать уникальную копию выбранного макета для этого шаблона — в противном случае шаблон будет совместно использовать свой макет. Любые изменения, внесенные в общий макет, влияют на все шаблоны страниц, которые его используют.
Установите флажок Копировать этот макет в мой шаблон страницы ниже, чтобы сгенерировать уникальную копию выбранного макета для этого шаблона — в противном случае шаблон будет совместно использовать свой макет. Любые изменения, внесенные в общий макет, влияют на все шаблоны страниц, которые его используют.