5 способов как сделать гиперссылку в ВК
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
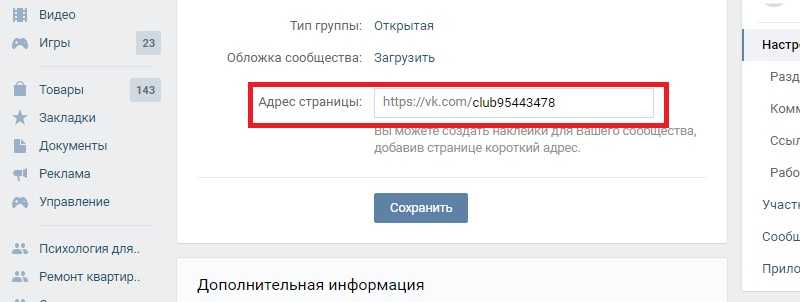
- Как создать ссылку на сообщество
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
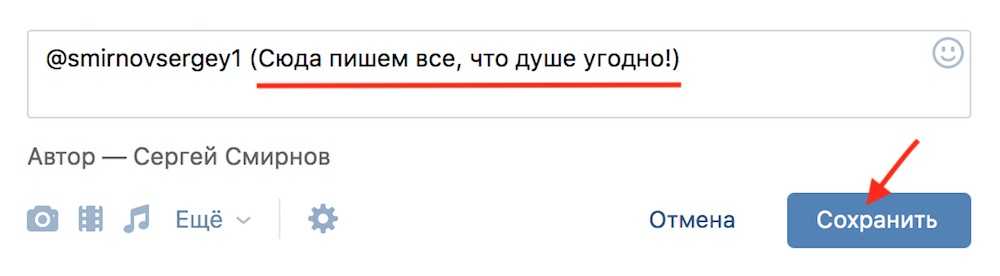
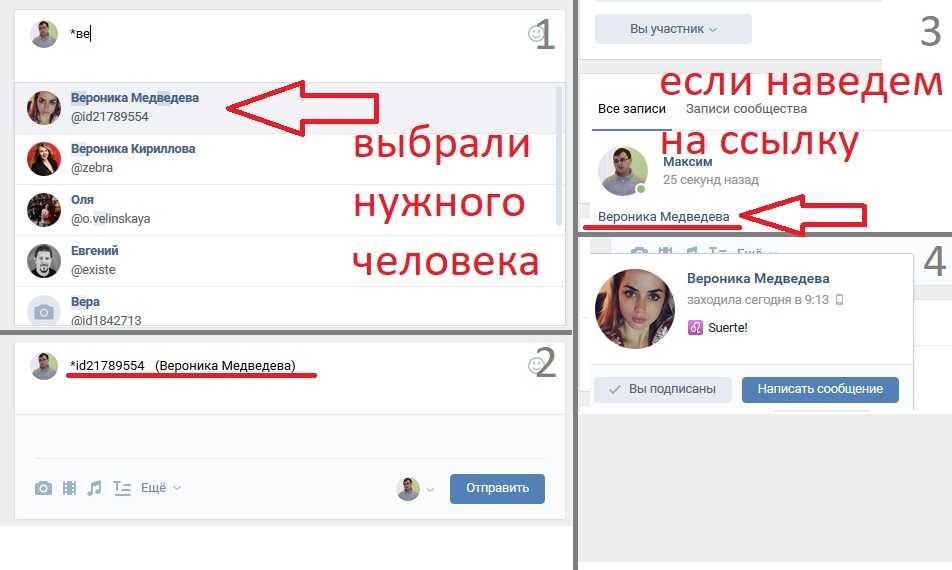
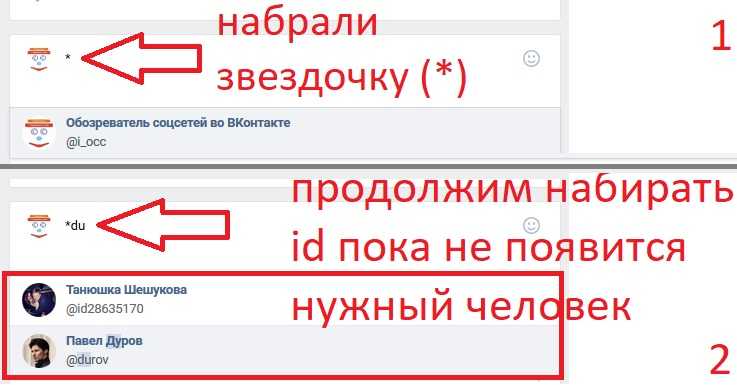
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.

Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
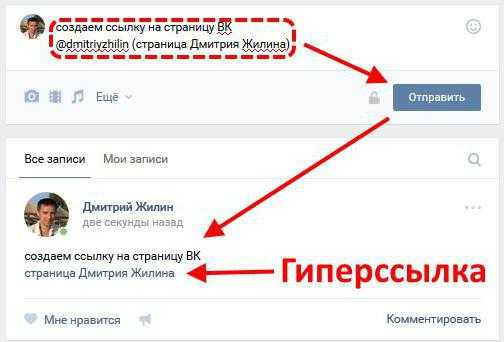
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
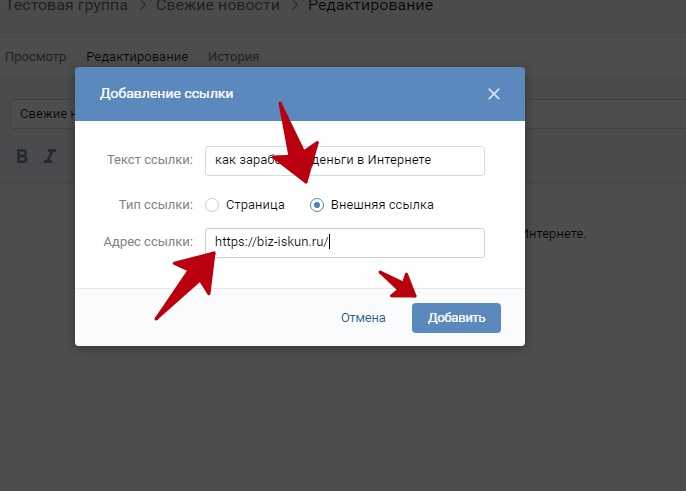
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Кристина Горбуноваавтор
5 способов как сделать гиперссылку в ВК
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
- Зачем нужны текстовые ссылки или гиперссылки
- Как сделать ссылку на профиль пользователя
- Стандартный способ
- Как создать ссылку-приглашение в беседу в ВКонтакте
- Как создать ссылку на сообщество
- Как создать ссылку на внешний сайт
- Заключение
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.
При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.
Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:
- Открыть нужную беседу, кликнуть по ее названию и в открывшемся меню выбрать пункт «Ссылка на беседу».
- Добавить ссылку на страницу или в текст.
Сформировать ссылку на беседу можно с сохранением последних 250 сообщений или вообще без истории переписки. Последний вариант подойдет для пользователей, которые стараются защитить приватность других участников групповой беседы.
При оформлении в паблике гиперссылки на другое сообщество ВКонтакте используют квадратные скобки. Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Необходимо скопировать название или идентификатор паблика, затем вставить разделитель «|», указать текстовое наименование сообщества и опубликовать запись.
Текст опубликуется в виде гиперссылки.
В личном аккаунте ВКонтакте опубликовать ссылку на сообщество можно с помощью символов «@» и «*».
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.
После добавления ссылки текст станет синим.
При наведении курсора мыши на фразу отображается конечная ссылка.
В группах и сообществах ВКонтакте ссылка добавляется иначе. При создании свежей новости необходимо выделить текст, который станет якорем для гиперссылки. Далее необходимо кликнуть по кнопке вставки ссылки. В открывшейся форме нужно будет добавить адрес внешнего интернет-ресурса. При клике по тексту пользователь перейдет на другой сайт. Также внизу подгрузится миниатюра для перехода на сторонний интернет-ресурс.
Существует сразу несколько способов создания гиперссылок в социальной сети ВКонтакте. Выбор одного из них зависит от цели, которую преследует пользователь. Если пользователь хочет отметить в своем сообществе активного участника, необходимо использовать «[ ]» и «|». Если пользователю нужно отметить друга в посте, опубликованном на собственной странице ВКонтакте, для этого подойдет «@» или «*».
Кристина Горбуноваавтор
HTML-ссылки Гиперссылки
❮ Предыдущая Далее ❯
Ссылки есть почти на всех веб-страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML-ссылки — гиперссылки
HTML-ссылки — это гиперссылки.
Вы можете щелкнуть ссылку и перейти к другому документу.
При наведении курсора мыши на ссылку стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку. Он имеет следующий синтаксис:
Он имеет следующий синтаксис:
Локальная ссылка (ссылка на страницу в пределах того же веб-сайта) указывается с относительный URL (без часть «https://www»):
Пример
Абсолютные URL-адреса
Относительный URL-адреса
Попробуйте сами »
HTML-ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто вставьте внутри тега
:
Пример
Попробуйте сами »
Ссылка на адрес электронной почты
Используйте mailto: внутри href для создания ссылки, открывающей программу электронной почты пользователя (для
пусть отправят новое письмо):
Пример
Попробуйте сами »
Кнопка как ссылка
Использовать кнопку HTML в качестве ссылки, вам нужно добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например при нажатии кнопки:
Пример
Попробуйте сами »
Совет: Узнайте больше о JavaScript в нашем учебном пособии по JavaScript.
Заголовки ссылок
Атрибут title указывает дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки при наведении мыши на элемент.
Пример
Попробуйте сами »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
w3schools.com/html/default.asp»>руководство по HTML
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Подробнее о путях к файлам можно прочитать в главе HTML Пути к файлам.
Резюме главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Использовать элемент
- Используйте
mailto:схема внутриатрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
Теги ссылок HTML
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
Полный список всех доступных HTML-тегов см.
❮ Предыдущий Следующая ❯
Цвета ссылок HTML
❮ Предыдущая Далее ❯
HTML-ссылка отображается другим цветом в зависимости от был ли он посещен, не посещен или активен.
Цвета ссылок HTML
По умолчанию ссылка выглядит так (во всех браузерах):
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Вы можете изменить цвета состояния ссылки с помощью CSS:
Пример
Здесь непросмотренная ссылка будет зеленой без подчеркивания. Посещенная ссылка будет розовым без подчеркивания. Активная ссылка будет выделена желтым цветом и подчеркнута. Кроме того, при наведении мыши на ссылку (a:hover) она станет красной и подчеркнутой:
<стиль>a:link {
цвет: зеленый;
цвет фона: прозрачный;
украшение текста: нет;
}
a: посещено {
цвет: розовый;
background-color: прозрачный;
текстовое оформление: нет;
}
a:hover {
цвет: красный;
background-color: прозрачный;
text-decoration: подчеркивание;
}
a:active {
цвет: желтый;
background-color: прозрачный;
оформление текста: подчеркивание;
}
Попробуйте сами »
Кнопки ссылок
Ссылку также можно оформить как кнопку с помощью CSS:
Это ссылка
Пример


 Чтобы изменить это, вы должны указать другую цель для ссылки.
Чтобы изменить это, вы должны указать другую цель для ссылки.