Заработок на создании сайтов и сколько может заработать веб-мастер — Виталий Радченко на vc.ru
{«id»:13868,»url»:»\/distributions\/13868\/click?bit=1&hash=9b2694805b0af730ef05bd76f015c8a0420bf864188cd8bbfc49821dce8a43c5″,»title»:»\u0421\u043e\u0432\u0440\u0435\u043c\u0435\u043d\u043d\u044b\u0435 \u0434\u0435\u043d\u044c\u0433\u0438 \u043d\u0435 \u0441\u0442\u043e\u044f\u0442 \u0441\u0442\u043e\u043b\u044c\u043a\u043e, \u0441\u043a\u043e\u043b\u044c\u043a\u043e \u043d\u0430 \u043d\u0438\u0445 \u043d\u0430\u043f\u0438\u0441\u0430\u043d\u043e»,»buttonText»:»\u041f\u043e\u0447\u0435\u043c\u0443?»,»imageUuid»:»a5130229-b5a2-5857-a023-e7cb64a719ef»,»isPaidAndBannersEnabled»:false}
Я 8 лет занимаюсь созданием сайтов на фрилансе и знаю всю «кухню» изнутри. Предлагаю разобрать эту тему и поговорить о:
3140 просмотров
- плюсах
- минусах
- а также заработке веб-мастера
- и раскроем тему «что нужно чтобы начать»
Также я подготовил видео, где более широко раскрываю тему.
Итак, погнал!
Начнём с плюсов профессии
Плюс 1: высокая оплата за 1 проект, в сравнении с большинством другими фриланс профессий.
По началу В месяц можно выполнять 4-5 проектов. Далее можно и по 7-10
Плюс 2: высокий шанс попасть на «крупную рыбу» то есть наткнуться на хорошего заказчика, например проект на 100-200 тр. т.к. сейчас популярно развивать свои онлайн сервисы да и в принципе даже пекарне из соседнего подъезда нужен сайт.
Плюс 3: огромное количество готовых решений для создания сайтов. От конструкторов до популярных движков сайтов на которые есть модули/расширения на любой вкус да ещё и 90% из них бесплатны.
Плюс 4: возможность расширения за счет составления команды и можно брать больше проектов. По началу вы будете человеком аркестром, то есть будете отвечать и за дизайн и за функционал. Но со временем можете делегировать либо дизайн, либо программную часть.
Плюс 5: сайт как правило это только начало пути клиента в интернете, дальше ему нужно реклама в интернете, в Инстаграм и тп, поэтому можно вырасти в агенство со временем, если делать свою работу действительно Хорошо. Тут доходы уже могут быть 100, 200 и 300 даже больше в месяц если налажена система отработки клиентов и клиенты довольны.
Сарафан потом сделает своё дело:)
Минусы заработка на создании сайтов
Минус 1: долго обучаться чтобы делать качественно, конечно 1 месяц который я указал это минимум, и это скорее актуальтно для верстальщика сайта (html, css) реальный срок чтобы делать крутые сайты именно «под ключ» с функционалом и управлением через админку месяца 2-3 потребуется, при условии постоянного обучения и оптимизации процессов, разумеется.
Минус 2: поиск проектов занимает много времени. Так как бюджеты не маленькие, заказчики очень долго выбирают, что-то спрашивают.
Минус 3: большое количество деталей у сайта, что забирает много времени на утверждение и обсуждение проекта.
Ну а теперь к цифрам:
Минимальный — средний заработок: 30-50 000 т.р./месяц далее с повышением квалификации и профессионализма можно зарабатывать 100 т.р. и больше.
У меня есть знакомый фрилансер который заработает под 100к когда он «в ресурсе». А когда не торопится то около 70к делает, живя на юге России. Он уже вышел на уровень когда работу он оценивает в часах, а не фикс плату за проект.
Но бы будем исходить из примера новичка, чтобы было более реально.
Сроки обучения: минимум 1 месяц
Что я думаю об этой профессии:
Если вы планируете работать и развиваться в этой теме, то запаситесь терпением, не бойтесь ошибаться, главное — не останавливайтесь и вас неминуемо ждёт успех, уж поверьте мне, человеку который 8 лет занимается именно созданием сайтов😉Также я подготовил видео, где более широко раскрываю тему.
Заработок на создании сайтов
Подписывайтесь на мой YouTube канал, если вам была полезна статья и вы хотите узнать больше о заработке в интернете)
Ссылка на мой YouTube канал
Как и сколько можно заработать на верстке макетов сайтов с формата psd или с figma
Верстка макетов сайтов – это один из самых простых способов присоединиться к IT сообществу. Данное ремесло изучает любой программист, который планирует стартовать в веб разработке. Если изучить вакансии на того же Javascript или Php разработчика, то в основные требования входят также и навыки по верстке страниц сайтов.
Данное ремесло изучает любой программист, который планирует стартовать в веб разработке. Если изучить вакансии на того же Javascript или Php разработчика, то в основные требования входят также и навыки по верстке страниц сайтов.
Что представляет собой верстка веб страницы?
Содержание статьи
- Что представляет собой верстка веб страницы?
- Как начать?
- Как происходит процесс верстки при работе на фрилансе?
- Портфолио – как путь к успеху
- Где искать заказы?
- Сколько можно заработать на верстке?
Если говорить простыми словами, то верстка веб страниц – это создание html каркаса (семантической разметки) и css стилей (отвечают за внешнее оформление блоков). Семантическая разметка включает теги, которые помогают поисковому роботу разобрать структуру страницы, например теги: header, nav, body, footer, article и другие. Стили же, за счет привязки к классам и id указанным в html разметке позволяют задать оформление для блоков: отступы, цветовую гамму, размеры блока и текста, фон, вид ссылок и прочее.
Для создания интерактивных элементов на сайте: плавная прокрутки, меню бургер для мобильных устройств, слайдера, всплывающих форм связи и другого вам нужно будет освоить азы javascript.
Все это в комплексе после завершения работы позволяет получить готовый макет сайта, который уже выглядит как сайт, но весь функционал будет реализовываться бэкенд программистом, которому собственно и будут передавать вашу верстку.
Как начать?
Свой путь в изучении верстки вы можете начать с базовых шагов, которые проходят все новички. В качестве базы служат следующие технологии:
- html;
- css;
- javascript.
По срокам изучения html – около месяца, css – 1 – 1,5 месяца, основы javascript 2,5 – 4 месяца. Основное правило – это закреплять изученный материал с помощью выполнения практических задач.
Что еще вам нужно будет знать, чтобы заниматься версткой?
- Кроме базы вам нужны будут фреймворки, например bootstrap, а также различные подходы к верстке flex, grid и другие.

- Препроцессоры html, шаблонизаторы по типу pug.
- Уметь пользоваться редакторами кода (IDE), по типу Visual Studio Code, Sublime Text и прочее.
- Навыки работы с фотошоп, так как зачастую макеты присылают в .psd формате. Потребуется умение выбрать и вырезать нужный слой, определить цвет, шрифт, тени, пользоваться линейками и объединением слоев. Также, часто дизайнеры работают в Figma, суть там похожа все те же слои и прочее.
- Навыки установки, настройки и использования сборщиков по типу gulp, webpack.
- Система контроля версий Git.
- Умение подключать типографику (шрифты), оптимизировать картинки для веб приложений и прочее.
- Изучить технологию адаптивной верстки сайта, а также подходов по созданию отдельных мобильных версий макета. Мобильная верстка сайтов сейчас очень актуальна, поскольку рост мобильной аудитории в интернете увеличивается с каждым годом, и на этом делают акцент и сами поисковые системы.
Дополнительно нужно будет отслеживать новости касательно последних версий javascript и css библиотек, которые вы применяете или планируете применять в своих проектах, чтобы всегда использовать свежие версии данных расширений и быть в тренде данной индустрии.
Вот такого набора навыков будет достаточно, чтобы выходить на фриланс или же искать место в компании и зарабатывать на верстке дизайнов сайтов.
Чтобы выделиться среди конкурентов вам стоит изучить оптимизацию верстки, чтобы ваши работы получали высокие оценки в том же google page speed, что сейчас очень цениться многими заказчиками.
Основную часть материалов для обучения вы сможете найти на YouTube, там же есть мастер классы, которые помогут понять, как происходит весь процесс верстки на практике.
Как происходит процесс верстки при работе на фрилансе?
Вот простой алгоритм, который вам нужно будет пройти, чтобы выполнить заказ на фрилансе.
- Получение заказа.
- Обсуждение ТЗ, уточнения всех деталей.
- Получение предоплаты (обычно 15% – 25%).
- Макет вы получаете в формате psd (Photoshop), либо же в фигма (Figma). Поэтому навык работы с этими инструментами обязателен.
- Приступаете к верстке. Создание html макета, css стилей и написание скриптов на javascript.

- Создание адаптивной (мобильной) версии верстки страницы.
- Тестирование в различных браузерах: Chrome, Mozilla, Safari, Opera и других. Вопрос касательно совместимости нужно решать еще на этапе согласования, уточняя у клиента, какие версии браузеров должны поддерживаться. Для многих крупных компаний – это критически важный вопрос, и при указании в перечне старых браузеров вам нужно будет либо подключать отдельные стили под них, либо не использовать много современных технологий, которые предоставляет нам css.
- Сборка проекта.
- Передача проекта для клиента.
Уделите этапу тестирования особое внимание, это поможет избежать многих вопросов от клиента в будущем и сократит время на сдачу проекта, а для фрилансера время – это деньги.
Касательно работы в веб студиях, то рабочий процесс там похожий, единственное отличие – это вы освободите себя от поиска заказов и общения с клиентами, за вас эту работу будут выполнять менеджеры и передавать вам только конкретные задачи от заказчиков.
Портфолио – как путь к успеху
Чтобы продать свои услуги на фрилансе или же устроиться на работу, на должность верстальщика, вам понадобиться портфолио. Сделать это начинающему верстальщику достаточно просто. Можно найти в интернете бесплатные макеты сайтов (проверив их лицензию) и сверстать их, после чего выложить на своем хостинге. Работы стоит сразу делать адаптивными и стараться использовать различные скрипты, css эффекты, чтобы разнообразить портфолио.
Отлично, если вы сможете взять первые заказы на бирже и получить отзывы от клиентов. В таком случае вы уже будете выгодно отличаться на фоне многих начинающих и возможность для старта успешной карьеры в этой нише становиться выше.
В портфолио можно включить: лендинги, страницы интернет магазинов, сайтов-визиток, e-mail писем и прочее.
Где искать заказы?
Итак, вы составили портфолио, выучили основные технологии и хотите начать зарабатывать на этом. Давайте разберемся, где можно искать заказчиков.
- Биржи фриланса. Вполне вариант для новичка, но нужно пробовать покупать платные аккаунты, чтобы иметь возможность брать те самые заказы.
- Собственный сайт или социальные сети.
- Канал на YouTube.
- Сайты по поиску работы.
- Сотрудничество с дизайнерами.
- Телеграм каналы по поиску специалистов.
Старайтесь выполнять свою работу качественно и превращать клиентов в постоянных заказчиков ваших услуг, это позволит экономить время на постоянный поиск новых заказов, и сконцентрироваться на заработке денег.
Сколько можно заработать на верстке?
Заработок на верстке зависит от многих параметров, например сложности макета и отдельных блоков, объема работы, требуемых показателей по качеству (Pixel Perfect), сроков выполнения работы, уровня исполнителя и прочих. Можно привести средний показатель по рынку, чтобы вы могли сориентироваться по стоимости верстки.
- Верстка страницы сайта (1 шт.) – $15 — $45.
- Верстка сайта визитки (бизнес сайта) на 3 – 7 страниц – $70 — $150.

- Ленинга (3 – 6 блоков) – $15 — $45.
- Ленинга (10 – 15 блоков) – $45 — $100.
- Внедрения адаптивного дизайна для уже сверстанного макета – $20 — $80.
- Мелкие правки по верстке – $4 – $8.
Дополнительно вы можете предлагать услуги по верстке контента на страницах, например для СМИ или информационных сайтов.
Если устроиться в студию на работу, то уровень заработной платы составит $260 – $500, в зависимости от загруженности и вашей специализации.
Выводы. Заработать на верстке реально, к тому же многие верстальщики через 1 – 1,5 года переходят в программирование (Front end), и спрос на таких специалистов остается стабильно высоким. Работа на самом деле интересная, но в то же время сложная, требует концентрации внимания и режима по выполнению задач на потоке, поэтому не все могут с ней справиться.
Сколько денег сайты зарабатывают на рекламе? (Отвечено)
Стивен Хокман
Это руководство отвечает на вопрос: «Сколько денег веб-сайты зарабатывают на рекламе?»
Ниже вы узнаете, сколько в среднем платят за рекламу на веб-сайтах по рекламным платформам, отраслям, месяцам и годам. Эта информация поможет вам оценить размер дохода от рекламы на веб-сайте за просмотр, который вы можете получить как блогер, партнер по маркетингу или нишевый издатель сайта, который хочет разместить медийную рекламу на своем сайте.
Считайте это вашим окончательным руководством о том, сколько веб-сайты зарабатывают на рекламе, которую легко и быстро понять.
Содержание
1
Сколько денег веб-сайты зарабатывают на рекламе?
Веб-сайты зарабатывают в среднем 5-50 долларов на рекламе за 1000 просмотров. Сколько денег платят за рекламу на веб-сайтах, зависит от рекламной платформы, категории сайта, типа контента, объема трафика, местоположения пользователя и среднего количества объявлений, отображаемых на сайте.
Примеры того, сколько веб-сайты могут заработать на рекламе
Вот список среднего дохода контент-сайтов, зарабатывающих на рекламе:
- Веб-сайты AdSense зарабатывают в среднем 8-20 долларов за 1000 просмотров. Издатели получают 68% доходов от рекламы.
- Сайты Adthrive зарабатывают в среднем 15-35 долларов за 1000 просмотров. Издатели получают 75% дохода от рекламы.
- Веб-сайты Ezoic зарабатывают в среднем 10-40 долларов за 1000 просмотров. Издатели получают 90% доходов от рекламы.
- Сайты Mediavine зарабатывают в среднем 30-50 долларов за 1000 просмотров. Издатели получают 75% дохода от рекламы.
- Сайты Monumetric зарабатывают в среднем 5-20 долларов за 1000 просмотров. Издатели получают 70-85% дохода от рекламы в зависимости от среднего количества просмотров страниц.
Имейте в виду, что эти цифры о том, сколько платят за рекламу на веб-сайтах, являются только средними доходами; это означает, что ваш сайт может зарабатывать больше или меньше этих сумм. Например, некоторые веб-страницы могут зарабатывать до 100 долларов и более за 1000 просмотров, если контент ориентирован на тему, за которую рекламодатели готовы платить гораздо больше денег за размещение своей рекламы на этой странице (например, руководство по покупке недвижимости, холодильник и т. д.). обзоры продуктов, предложения кредитных карт).
Например, некоторые веб-страницы могут зарабатывать до 100 долларов и более за 1000 просмотров, если контент ориентирован на тему, за которую рекламодатели готовы платить гораздо больше денег за размещение своей рекламы на этой странице (например, руководство по покупке недвижимости, холодильник и т. д.). обзоры продуктов, предложения кредитных карт).
Таким образом, хорошей контент-стратегией для получения большего дохода от рекламы на веб-сайтах является таргетинг на высокооплачиваемые ключевые слова и темы. Самый простой способ сделать это — просмотреть показатели цены за клик (CPC) и цены за клик (PPC) для потенциальных поисковых запросов с помощью инструмента исследования ключевых слов, такого как KWFinder от Mangools (попробуйте бесплатно). KWFinder — один из немногих инструментов SEO, которые я рекомендую в качестве партнера, потому что он дешевый, но мощный для исследования ключевых слов, который может помочь вам выбрать наиболее прибыльные ключевые слова, чтобы увеличить доход от рекламы на вашем веб-сайте за просмотр.
Средняя сумма, которую платят за рекламу на веб-сайтах по отраслям
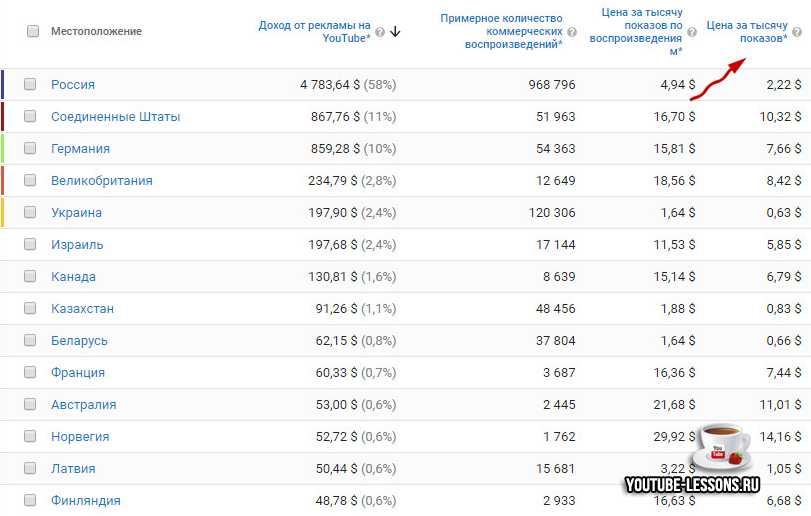
Ниже приведены средние суммы, которые платят за рекламу на веб-сайтах с Google AdSense в Северной Америке по популярным отраслям, основанные на общедоступных данных калькулятора AdSense.
- Arts & Entertainment: 5,62 долл. США за 1000 страниц
- Автозоры и транспортные средства: 9,20 долл. США за 1000 просмотров страниц
- .0028
- Здоровье: 17,40 долл. США за 1000 страниц
- Дом и сад: 23,35 долл. США за 1000 страниц
- Real Estate: $ 14,50 за 1000 страниц . эти оценки находятся на нижнем уровне для зарабатывания денег с помощью рекламы на веб-сайтах. Google AdSense платит издателям только 68% доли дохода от рекламы, сохраняя при этом 32%. Сравните это с такой рекламной платформой, как Ezoic, которая дает вам 9 баллов.0% от доходов от рекламы на сайте.
- От 50 до 500 долларов за 10 000 просмотров в месяц.
- От 100 до 1000 долларов за 20 000 просмотров в месяц.
- От 150 до 1500 долларов за 30 000 просмотров в месяц.
- От 250 до 2500 долларов за 50 000 просмотров в месяц.
- От 500 до 5000 долларов за 100 000 просмотров в месяц.
- От 500 до 5000 долларов за 100 000 просмотров в год.
- От 1000 до 10 000 долларов за 200 000 просмотров в год.

- От 1500 до 15 000 долларов за 300 000 просмотров в год.
- От 2 500 до 25 000 долларов за 500 000 просмотров в год.
- От 5 000 до 50 000 долларов за 1 000 000 просмотров в год.
- Средняя зарплата веб-дизайнера
- Заработная плата веб-дизайнера: подробный анализ
- 1.

- 2. Заработная плата веб-дизайнера в зависимости от уровня опыта
- 3. Заработная плата веб-дизайнера по местоположению
- 4. Заработная плата веб-дизайнеров по специальностям
- Ваш статус занятости
- Ваше местоположение
- Ваш уровень опыта
- Ваша специальность
Вы можете понять, почему такой сайт, как этот, SEO Chatter, монетизируется с помощью Ezoic, чтобы зарабатывать деньги на рекламе, а не на AdSense: Ezoic намного прибыльнее. Вы можете использовать мою партнерскую ссылку Ezoic здесь, чтобы начать размещать рекламу, как вы видите здесь, на своем веб-сайте сегодня. Установка и интеграция могут быть одобрены менее чем через 24-48 часов после создания учетной записи, чтобы вы могли начать получать доход от рекламы на веб-сайтах.
Вы можете использовать мою партнерскую ссылку Ezoic здесь, чтобы начать размещать рекламу, как вы видите здесь, на своем веб-сайте сегодня. Установка и интеграция могут быть одобрены менее чем через 24-48 часов после создания учетной записи, чтобы вы могли начать получать доход от рекламы на веб-сайтах.
Примечание. Другие популярные рекламные платформы не публикуют список средних доходов по отраслям, потому что для каждого веб-сайта необходимо учитывать слишком много переменных в зависимости от того, как работают их рекламные системы. Например, два веб-сайта могут относиться к одной и той же отрасли; однако каждый владелец сайта может ориентироваться на разные типы ключевых слов, иметь совершенно разные показатели отказов и привлекать посетителей из разных уголков мира. Поэтому, сколько веб-сайт зарабатывает на рекламе в одной и той же отрасли, может сильно различаться. Единственный верный способ получить точную оценку доходов — протестировать рекламную платформу на своем веб-сайте.
Сумма денег, которую веб-сайт зарабатывает на рекламе в месяц и год
Теперь, когда вы знаете переменные, влияющие на рекламные платежи, давайте посмотрим, сколько денег веб-сайт может зарабатывать на рекламе в течение каждого месяца и года.
По имеющимся данным, сайты в среднем зарабатывают от 5 до 50 долларов на рекламе за 1000 просмотров. Это означает, что вы можете рассчитывать на указанные ниже суммы, используя медийные объявления на своем веб-сайте.
Средний доход в месяц
Средний доход в год
Примечание. Сезонность также является фактором для заработка на рекламе, поскольку рекламодатели корректируют расходы в течение каждого квартала года. Как правило, самые высокооплачиваемые месяцы — июнь, ноябрь и декабрь, а самые низкооплачиваемые — январь, февраль и апрель.
Если вы хотите начать монетизировать свой веб-сайт с помощью медийной рекламы, я приглашаю вас использовать мою партнерскую ссылку Ezoic здесь. Вы можете начать работу в течение 48 часов и начать получать доход от рекламы на своем веб-сайте.
Сумма денег, которую веб-сайты зарабатывают на рекламе Резюме
Надеюсь, вам понравилось это руководство, отвечающее на вопрос о том, сколько денег веб-сайты зарабатывают на рекламе.
Как вы обнаружили, существует множество переменных, влияющих на то, сколько платят за рекламу на веб-сайтах; однако средний показатель составляет от 5 до 50 долларов за 1000 просмотров. Таким образом, размер дохода от рекламы на веб-сайте за просмотр можно точно определить только путем размещения рекламы на сайте. А рекламные платформы, такие как Ezoic, Mediavine, Adthrive и Monumetric, — лучшие варианты для издателей веб-сайтов.
Таким образом, размер дохода от рекламы на веб-сайте за просмотр можно точно определить только путем размещения рекламы на сайте. А рекламные платформы, такие как Ezoic, Mediavine, Adthrive и Monumetric, — лучшие варианты для издателей веб-сайтов.
Стивен Хокман
Стивен Хокман — предприниматель и основатель SEO Chatter. Он специализируется на поисковой оптимизации и цифровом маркетинге и увлекается SEO с 2005 года. Цель Стивена — поделиться лучшими советами и новостями о поисковом маркетинге, чтобы помочь вам увеличить посещаемость веб-сайта.
Сколько зарабатывают дизайнеры в 2021 году? │ Elementor
Хотите знать, достаточно ли вам платят за работу в области веб-дизайна? Узнайте, сколько зарабатывают веб-дизайнеры, узнайте больше о различных факторах, влияющих на заработную плату веб-дизайнеров, и убедитесь, что ваша работа не будет недооценена.
Содержание
Спрос на веб-дизайнеров, несомненно, высок.
С каждым годом все больше и больше людей используют Интернет по разным причинам — для исследований, покупок, развлечений и т. д., и в 2021 году это число увеличится еще больше.
Постоянно растущий спрос означает, что все больше компаний расширяют свое присутствие в Интернете и создают веб-сайты, чтобы побудить пользователей покупать их продукты или услуги.
Веб-дизайнеры являются неотъемлемой частью успеха бизнеса, поскольку 94% первых впечатлений связаны с дизайном, а доверие к веб-сайту на 75% связано с эстетикой.
Итак, что этот спрос на профессионально созданные и хорошо спроектированные веб-сайты WordPress означает для вашего потенциала заработка?
Что ж, если вам интересно, сколько на самом деле зарабатывают дизайнеры веб-сайтов, это на самом деле зависит от ряда факторов:
В следующем руководство по зарплате веб-дизайнера, мы собираемся сначала посмотреть на среднюю зарплату, на которую могут рассчитывать веб-дизайнеры. Затем мы разберем различные факторы, которые могут уменьшить или увеличить эти доходы.
Затем мы разберем различные факторы, которые могут уменьшить или увеличить эти доходы.
Средняя зарплата веб-дизайнера
В среднем веб-дизайнер в США зарабатывает от 50 000 до 55 000 долларов в год. Средняя почасовая ставка для веб-дизайнера составляет около 23-25 долларов в час.
Однако это может зависеть от различных факторов, таких как опыт, уровень знаний, ниша и спрос. В Интернете есть множество ресурсов для отслеживания заработной платы, которые сообщают нам, сколько денег зарабатывают дизайнеры веб-сайтов сегодня, будь то почасовая или годовая (годовая).
Цифры немного различаются в зависимости от источника, поэтому давайте посмотрим, что они говорят о средней заработной плате веб-дизайнеров в США:
Now, this data is representative of experienced web designers who can manipulate HTML, CSS и JavaScript для внешнего дизайна, но у которых нет знаний в области программирования или области знаний.
Если вам интересно, веб-разработчик зарабатывает на 10–20 000 долларов в год больше, чем веб-дизайнер.
Давайте подробнее рассмотрим, как следующие факторы влияют на ваш заработок веб-дизайнера.
Заработная плата веб-дизайнера: подробный анализ
Перво-наперво: вы должны зарабатывать достаточно денег, чтобы покрывать свои расходы. Поэтому, прежде чем вы начнете беспокоиться о своем потенциальном заработке, убедитесь, что вы правильно рассчитываете свои расходы.
Затем обратите внимание на эти четыре ключевых фактора, которые будут влиять на ваш заработок веб-дизайнера:
1. Зарплата веб-дизайнера в зависимости от типа занятости
Существует множество способов трудоустройства веб-дизайнера, и они могут легко меняться по мере продвижения по карьерной лестнице.
Согласно глобальному исследованию дизайна Dribbble за 2019 год, наиболее распространенными типами занятости являются:
Сосредоточившись исключительно на веб-дизайнерах, работающих полный рабочий день — будь то фрилансер или наемный работник — вы можете ожидать некоторых различий в том, что вам платят, в зависимости от вашего рабочего места. Хотя это вряд ли связано с , кто нанимает вас, и, скорее всего, с , как вы на них работаете.
Хотя это вряд ли связано с , кто нанимает вас, и, скорее всего, с , как вы на них работаете.
Например, Dribbble обнаружил разницу в заработках между теми, кто работал на месте, и теми, кто работал удаленно:
Зарплата удаленного проектирования (США) | ||||||||
Annual salary in USD | ||||||||
$50,000+ | $75,000+ | $100,000+ | ||||||
On-site — 40% | на месте-23% | на месте-6% | ||||||
Удаленный-60% | % | % | —99999 | -110009 -110009 9000 2 9000 29 2 | -110009 9000 29 — —9 | . 0007 0007 | ||
Источник: dribbble.com
Эта разница, вероятно, может быть связана с тем, что большинство удаленных сотрудников являются внештатными работниками, что означает, что клиент не платит за такие льготы, как отгулы, медицинское страхование, 401k и т. д. на.
Но не только это. Если работодателю не нужно тратить деньги на офисное пространство, пропускную способность Интернета и другие ресурсы на месте, он может направить эти дополнительные средства на оплату труда удаленных работников.
Опять же, если посмотреть на это с точки зрения фрилансера, эти зарплаты могут даже выровняться.
Конечно, удаленные дизайнеры могут получать домой больше денег, чем их коллеги по найму… Но они должны платить за свои собственные налоги, программное обеспечение для бизнеса, сборы за обработку платежей, отгулы и так далее.
2. Зарплата веб-дизайнера в зависимости от уровня опыта
Уровень опыта веб-дизайнера определенно влияет на то, сколько денег он зарабатывает.
Вообще говоря, существует три уровня веб-дизайнеров:
Веб-дизайнеры начального уровня находятся в самом начале своей карьеры и имеют менее трех лет опыта.
Они понимают, как создавать веб-сайты для современных пользователей, но могут еще не иметь четкого представления о передовых методах проектирования и разработки.
Работая в агентстве, они, скорее всего, будут находиться под пристальным наблюдением, пока не освоятся. Они также могут медленно интегрироваться в рабочий процесс, им поручаются более мелкие задачи, а не целые проекты.
Вот разбивка средних зарплат начального уровня в США:
Source | Entry-level Web Designer Salary |
Indeed | $40,632 |
PayScale | $45,475 |
ZipRecruiter | 44 847 долл. |
Средняя заработная плата | 0237 |
Веб-дизайнеры среднего уровня обычно имеют опыт работы от трех до десяти лет.
Младшие дизайнеры хорошо обучены и имеют опыт проектирования пользовательского интерфейса, соблюдения веб-стандартов и манипулирования кодом, чтобы веб-сайт делал именно то, что им нужно.
Веб-дизайнеры могут самостоятельно управлять проектами, а также могут нести ответственность за обучение и контроль своих коллег начального уровня (при работе в агентстве).
Вот разбивка средних зарплат веб-дизайнеров среднего звена в США:
Source | Mid-level Web Designer Salary |
Indeed | $44,158 |
PayScale | $50,333 |
ZipRecruiter | 60 202 $ |
Средняя зарплата | 7 5 $ 91,5870188 |
Старшие веб-дизайнеры достигли самого высокого уровня опыта, которого может достичь веб-дизайнер. Это если они решат не становиться директором конструкторского отдела или не развиваться по специальности. Они проработали в этой сфере (если не в одном агентстве) более 10 лет.
Это если они решат не становиться директором конструкторского отдела или не развиваться по специальности. Они проработали в этой сфере (если не в одном агентстве) более 10 лет.
Старшие дизайнеры имеют обширный опыт работы во всех областях веб-дизайна и являются лучшими дизайнерами для выполнения высококлассных, критических или сверхсрочных работ, требующих особого внимания.
Они, вероятно, отвечают за управление отделом дизайна (члены команды, их процессы и даже их графики), а также служат связующим звеном между отделом дизайна и клиентами.
Вот разбивка средней заработной платы старшего уровня для веб-дизайнеров в США.
Источник | СОРЕВАЯ ЗАДЕРЕНИЯ | 999999918991899999189999189991899991899998999989989998998998999899899989998998999899899989989998999899989989998998999RITION$89,012 |
PayScale | $70,327 | |
ZipRecruiter | $82,417 | |
Average Salary | $80,585 |
3.
 Зарплата веб-дизайнера по местоположению
Зарплата веб-дизайнера по местоположениюЭто огромный фактор с точки зрения того, сколько получает дизайнер веб-сайта.
На самом деле это не из-за того, что одна страна ценит своих дизайнеров или разработчиков больше или меньше, чем другие. Это больше касается стоимости жизни, а также спроса на дизайнерские таланты, который влияет на то, сколько им платят.
Давайте начнем со случайной выборки зарплат веб-дизайнеров от Salary Expert.
Мы выбрали страны со всего мира и разделили зарплаты на три уровня:
Страна | Entry | Mid | Senior |
Australia (AUD) | $72,621 AUD | $101,378 | $125,408 |
Аргентина (ARS) | 573,630 долл. | 777,119 долл. США 9 0 80097 990.592 | |
Austria (EUR) | € 43 371 | € 60 678 | € 74 896 |
Bahamas (BSD) | $41,585 | $58,037 | $71,812 |
Brazil (BRL) | R$65.543 | R$90.933 | R$113.186 |
Canada (CAD) | $60,915 | $85,175 | $105,193 |
China (CNY) | ¥ 149,897 | ¥207,360 | ¥258,855 |
Egypt (EGP) | 107,556 ج.م. | 148 306 руб. | 185 738 руб. |
Finland (EUR) | 41 381 € | 57 966 € | 71 461 € |
France (EUR) | 38 409 € | 53 737 € | 66 328 € |
САР Гонконг (HKD) | HK$375,297 | HK$522,761 | HK$648,095 |
India (INR) | ₹5,32,536 | ₹7,33,308 | ₹ 9,19,628 |
Israel (ILS) | ₪ 128,774 | ₪ 180,009 | ₪ 222,378 |
Japan (JPY) | ¥5,670,799 | ¥7,941,013 | ¥9,792,818 |
Mexico (MXN) | $219,488 | $305,660 | $379,031 |
Марокко (MAD) | 98,028 د. | 136 547 د.م. | 169 284 د.م.. |
New Zealand (NZD) | $68,924 | $96,293 | $119,024 |
Pakistan (PKR) | Rs 1,132,707 | Rs 1,558,399 | Rs 1,956,054 |
Peru (PEN) | S/27,662 | S/38,488 | S/47,769 |
Philippines (PHP) | ₱360,977 | ₱500,431 | ₱623,366 |
Russia (RUB) | 640 483 ₽ | 886 012 ₽ | 1 106 042 ₽ |
South Africa (ZAR) | R259,458 | R359,693 | R448,054 |
South Korea (KRW) | ₩30,987,277 | ₩43,105,178 | ₩53,511,457 |
Sweden (SEK) | 330. | 462.573 kr | 570.960 kr |
Turkey (TRY) | 61.549 ₺ | 85.159 ₺ | 106.289 ₺ |
United Kingdom (GBP) | £32,428 | £45,343 | £56,000 |
United States (USD) | $56,587 | $79,124 | $97,720 |
Если вам интересно, что вы могли бы (или должны) зарабатывать в своей родной стране, это отличный ресурс для этого.
Вы также можете использовать его, чтобы узнать, какой была бы ваша зарплата, скажем, если бы вы жили в крупном мегаполисе, таком как Рим, а не в маленьком городке, таком как Сиена. Потому что на ваш заработок влияет не только страна, в которой вы живете, но и небольшие населенные пункты, в которых вы живете.
То же самое касается штатов в Соединенных Штатах. Отчет Dribbble, например, предоставляет выборку данных о зарплате веб-дизайнеров из разных штатов:
И, как указывает PayScale, заработная плата может сильно различаться не только между штатами, но и между городами в Соединенных Штатах:
«Сотрудники, в должности которых есть веб-дизайнер в Сан-Франциско, Калифорния, зарабатывают в среднем на 55,6 % больше, чем среднее по стране. Эти должности также имеют более высокие, чем в среднем, зарплаты в Нью-Йорке, Нью-Йорке (на 25,0% больше) и Сиэтле, штат Вашингтон (на 22,4% больше). Самые низкие зарплаты можно найти в Сан-Диего, Калифорния (на 2,8% меньше)».
Конечно, это, вероятно, связано с плотностью населения и большей конкуренцией в этих городских и технологически благоприятных районах страны. Это делает стоимость жизни более дорогой, что требует от работодателей и клиентов платить своим веб-дизайнерам заработную плату, соизмеримую с этим.
4.
 Заработная плата веб-дизайнеров по специальностям
Заработная плата веб-дизайнеров по специальностямИ последнее, но не менее важное: у нас есть область знаний веб-дизайнера, которая влияет на то, сколько они зарабатывают.
Хотя мы не смогли найти данные о том, сколько зарабатывают веб-дизайнеры в зависимости от отраслевой ниши, мы смогли найти данные о том, сколько зарабатывают дизайнеры пользовательского интерфейса (UI), дизайнеры пользовательского опыта (UX) и старшие дизайнеры UX.
Дизайнеры пользовательского интерфейса уделяют особое внимание внешнему виду, функциональности и удобству использования веб-сайта. Дизайнеры UX, с другой стороны, больше озабочены тем, как путешествие по веб-сайту «ощущается» посетителям.
Here’s the breakdown of how much these web design specialties make in the United States:
Source | UI Designer | UX Designer | Senior UX Designer |
Indeed | $85,314 | $101,842 | $125,958 |
PayScale | $64,523 | $74,983 | $101,657 |
ZipRecruiter | $89,780 | $98,816 | $117,691 |
Average Заработная плата | 79 872 | 91 880 | 1 90 1870188 |
Если вам интересно продолжить карьеру дизайнера UX, знайте, что ваша зарплата будет зависеть от местоположения, как и зарплата веб-дизайнера.
На веб-сайте UX Designer Salaries вы найдете разбивку средней зарплаты UX-дизайнера в зависимости от того, где они живут в мире, а также от их опыта:
Вы также найдете ту же разбивку данных для штаты в США:
Теперь эти данные получены из материалов, предоставленных UX-дизайнерами, и количество представлений из стран и штатов ограничено. Вот почему некоторые цифры могут отличаться от количества лет опыта к зарплате. Тем не менее, средние значения должны дать вам хорошее представление о том, сколько вы можете заработать, если проживаете в одном из этих районов.
Подведение итогов
Одна из первых вещей, которые вы, вероятно, задаетесь вопросом о выбранной вами карьере: «Сколько зарабатывают дизайнеры веб-сайтов?»
Ведь для кого, по-твоему, созданы термины «голодающий художник» или «пир или голод»?
К счастью, как показывают приведенные выше данные, веб-дизайнеры неплохо зарабатывают себе на жизнь — по всему миру. Просто имейте в виду, что выбор, который вы делаете с точки зрения навыков, которые вы изучаете, количества лет, которые вы вкладываете в свою карьеру, специальности, которую вы выбираете, и даже того, где вы живете, может повлиять на ваш потенциальный доход.






 США
США
 م..
م.. 630 kr
630 kr