Службы подтверждения подлинности сайтов — Поддержка
Подтвердив подлинность сайта в таких службах, как Google, Bing, Pinterest, Yandex и Facebook, вы можете разблокировать их дополнительные функции, например аналитику и ускоренный процесс индексации поисковыми системами.
Большинство инструментов подтверждения подлинности сайта предлагают добавить «метатег» в заголовок сайта; мы предлагаем специальные инструменты, позволяющие автоматически добавить метатег на сайт. Выберите Мой сайт → Инструменты → Маркетинг → Посещаемость и прокрутите страницу вниз до раздела Службы подтверждения подлинности сайтов для доступа к этим инструментам.
В этом руководстве
Google Search Console
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google и нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.- В окне «Выберите тип ресурса» выберите Ресурс с префиксом в URL.

- Укажите адрес вашего сайта WordPress.com (включая https://) и нажмите
- На следующем экране во всплывающем окне «Подтверждение права собственности» выберите «Другие способы подтверждения» и нажмите Тег HTML.
- Затем вы увидите примерно следующую строку HTML-кода:
- Скопируйте весь код, предоставленный Google, с помощью кнопки Копировать.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из раздела тега HTML Google, в раздел Google.
- Нажмите Сохранить настройки .

- Вернитесь на страницу подтверждения в Google Search Console и нажмите Подтвердить.
Подтверждение подлинности вашего домена в Google с использованием записей DNS
В некоторых ситуациях вам может потребоваться использовать запись DNS, а именно запись TXT, чтобы подтвердить ваше доменное имя в Google.
Сначала войдите в https://search.google.com/search-console с помощью учётной записи Google. В Google Search Console нажмите Добавить ресурс.
Добавьте свойство в Google Search Console.- В окне «Выберите тип ресурса» выберите вариант Доменный ресурс.
- Введите имя пользовательского домена без https, например
 com
com
Либо, если выбрать опцию префикса URL-адреса, введите свой полный адрес (включая https://) и прокрутите вниз до подраздела Поставщик доменных имён в разделе Другие способы на следующей странице.
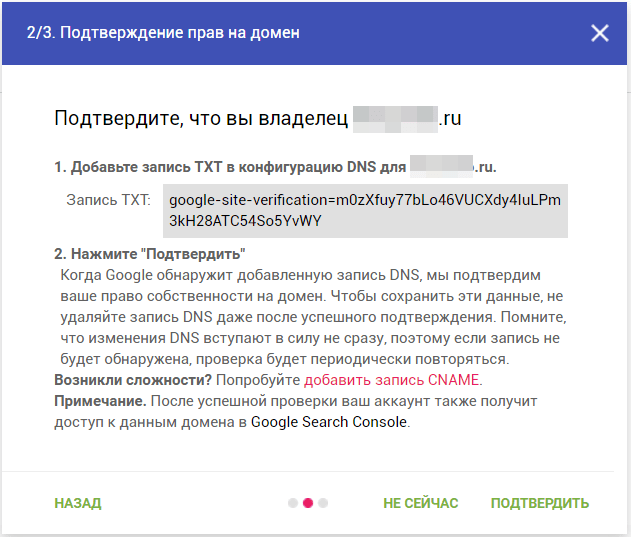
Привязка DNS-записи к Google- На экране Подтверждение права собственности на домен с помощью записи DNS скопируйте придоставленную запись TXT.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com, выберите Мои сайты → Платные услуги → Домены и нажмите домен, который вы проверяете.
- Выберите Изменение серверов доменных имен и записей DNS , а затем нажмите DNS-записи, чтобы добавить пользовательскую запись TXT.
- В нижней части экрана «DNS-записи» в раскрывающемся списке Тип выберите TXT.
 Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.
Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже. - Нажмите Добавить новую запись DNS, чтобы сохранить новую запись.
- Наконец, вернитесь на экран Google и нажмите кнопку Проверить.
📌
В большинстве случаев проверка выполняется немедленно, но подтверждение статуса проверки вашего домена в Google может занять до 72 часов.
Здесь даны пошаговые инструкции Google.
Загрузка карты сайта WordPress.com в Google Search Console
- Для перехода в раздел «Карты сайта» в Google Search Console откройте Индекс→ Карты сайта.
2. Загрузите URL-адрес карты сайта. Он должен выглядеть примерно так: https://your-website-name.wordpress.com/sitemap.xml
Он должен выглядеть примерно так: https://your-website-name.wordpress.com/sitemap.xml
⚠️
При появлении сообщения об ошибке после загрузки карты сайта убедитесь, что веб-сайт открыт, и попробуйте снова его загрузить.
Были ли эти инструкции полезны?
Оставить отзыв
Центр веб-мастера Bing
Если вы уже проверили свой сайт в Google, его будет можно импортировать в Bing, а не выполнять процедуру проверки, представленную ниже. См. это руководство из Bing (прокрутите вниз до раздела «Импортировать из Google Search Console»).
Сначала войдите на сайт http://www.bing.com/webmaster, используя свою учётную запись Live!.
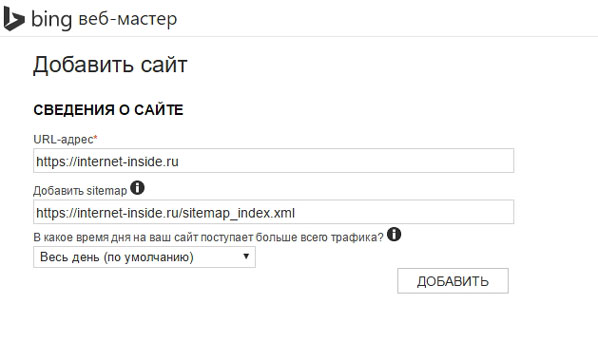
- В Bing Webmaster Tools добавьте адрес своего основного сайта (yourgroovysite.wordpress.com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить.
- На следующем экране введите URL-адрес карты сайта и нажмите Добавить.

Предоставление адреса и карты вашего веб-сайтаВаш URL-адрес карты сайта практически всегда будет адресом вашего веб-сайта с /sitemap.xml в конце. Пример:
yourgroovydomain.com/sitemap.xml
- На следующем экране отображается несколько опций. Взгляните на опцию Копировать тег и вставить его на веб-страницу по умолчанию. Вы увидите примерно следующий код:
- Скопируйте весь код, предоставленный из Bing.
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Bing, в раздел Bing.
- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Bing и нажмите Проверить.

Проверка сайтов Pinterest
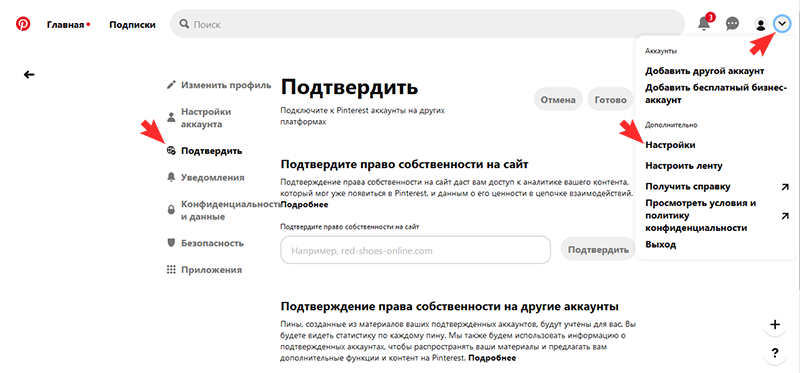
Войдите на сайт https://pinterest.com, используя свою учётную запись Pinterest. Щёлкните меню рядом с изображением своего профиля в верхнем правом углу и нажмите Настройки.
Выбор настроек в профиле- Перейдите в раздел Изменение профиля и откройте вкладку Заявить.
- Введите адрес сайта, если он не был указан ранее.
- Нажмите кнопку Заявить.
- Установите флажок Добавить тег HTML и скопируйте метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
- Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Pinterest, в раздел Pinterest.

- Нажмите Сохранить настройки
- Вренитесь на страницу подтверждения сайта Pinterest, нажмите Далее и Отправить в окне Отправить на проверку.
Подтверждение сайта Yandex
Войдите на сайт https://webmaster.yandex.com/. Если у вас ещё нет учётной записи, её можно создать на экране входа в систему.
- Нажмите Вперед для доступа к списку сайтов Yandex.
- Чтобы добавить свой сайт, нажмите Добавить сайт.
- Введите адрес своего веб-сайта в выделенном поле, включая
https://и нажмитеДобавить.
- На следующем экране установите флажок Метатег и скопируйте весь метатег, который должен выглядеть примерно так:
- На новой вкладке или в новом окне браузера откройте свою учётную запись WordPress.
 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. - Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код, скопированный из Yandex, в раздел Yandex.
- Нажмите Сохранить настройки.
- Вернитесь на страницу проверки Yandex и нажмите кнопку Проверить.
Подтверждение компании в Facebook
Сначала откройте //business.facebook.com/settings/ и войдите, используя свою учётную запись Facebook. Выберите свою компанию или создайте новую учётную запись для бизнеса в Facebook. Затем выполните следующие действия.
- В разделе «Настройки компании» нажмите раздел Безопасность бренда, а затем Домены:
- Нажмите кнопку Добавить, укажите домен в поле и нажмите Добавить:
- На следующем экране будет предложено несколько вариантов проверки.
 Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
- Вернитесь на WordPress.com, выберите Инструменты → Маркетинг и перейдите на вкладку Посещаемость. Прокрутите вниз до раздела Службы подтверждения подлинности сайтов и вставьте код в поле для Facebook:
- Нажмите Сохранить настройки.
- Вернитесь в раздел «Настройки Facebook» с шага 3 и нажмите кнопку Проверить. На экране появится подтверждение того, что вы проверили свой домен.
Ваша оценка:
Как добавить сайт на WordPress в Яндекс.Вебмастер
В этой инструкции рассмотрим регистрацию сайта в специальном сервисе от Яндекс, который позволяет собирать и анализировать информацию, связанную с:
- индексацией сайта;
- внешними и внутренними ссылками;
- структурой содержимого;
- ошибками на сайте;
- отслеживанием статистики запросов к поисковой системе;
- картой сайта и файлом robots.
 txt.
txt.
Называется он — Яндекс.Вебмастер.
Стоит отметить, что сервис показывает рекомендации только для поисковой системы Яндекс. Для того, чтобы добавить сайт в Google, нужно будет воспользоваться другой инструкцией, которая появится в ближайшее время в этом курсе.
Содержимое статьи:
-
Почему важно зарегистрировать сайт в Вебмастере
- Сервис показывает проблемы на сайте
- Яндекс.Вебмастер присылает полезные письма
- Шаг 1: Добавить сайт в Яндекс.Вебмастер
-
Шаг 2: Подтвердить права на сайт в Яндекс.Вебмастер
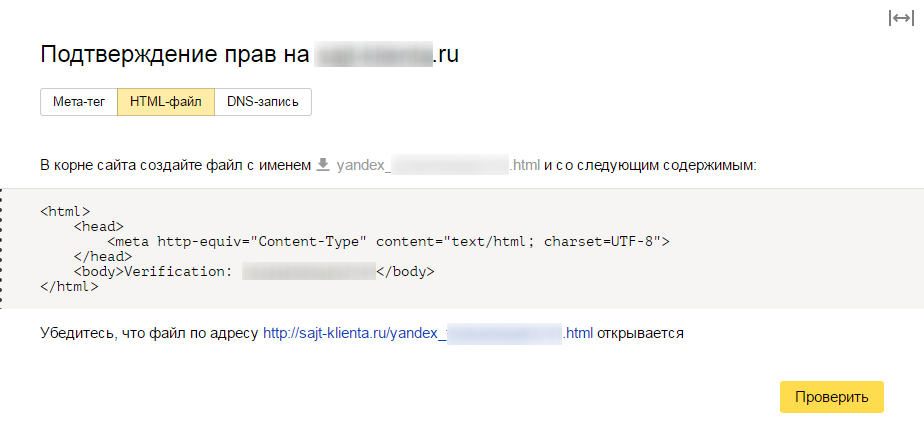
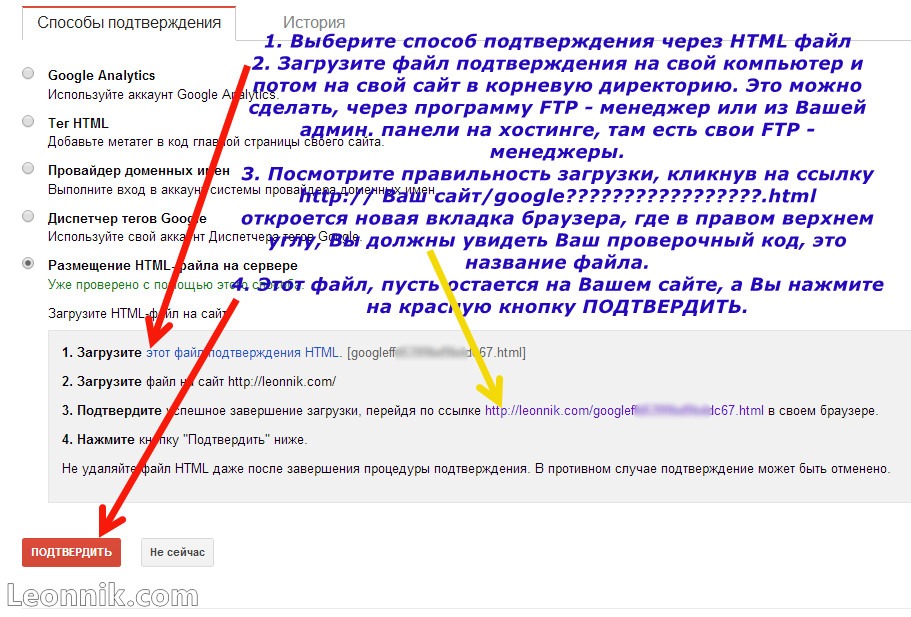
- Подтверждение прав через HTML-файл
- Подтверждение прав через Метатег
- Подтверждение прав через DNS-запись
-
Шаг 3: Добавить карту сайта в Яндекс.Вебмастер
- Карта сайта для людей
- Карта сайта для поисковых роботов (Sitemap)
- Как проверить наличие Sitemap на сайте
- Отправка Sitemap в Яндекс.Вебмастер
-
Шаг 4: Добавить robots.
 txt в Яндекс.Вебмастер
txt в Яндекс.Вебмастер
- Отправка robots.txt в Яндекс.Вебмастер
- Заключение
Почему важно зарегистрировать сайт в Вебмастере
В Яндекс.Вебмастер необходимо добавить сайт, чтобы поисковый робот Яндекса узнал о нём и добавил в свою базу данных, которая называется поисковым индексом.
Примечание: Если вы работаете над тестовым сайтом или используете технический домен, то не нужно регистрировать сайт в Яндекс.Вебмастер. Его стоит использовать только для тех сайтов, на которые будут заходить люди и которые должны индексироваться поисковыми системами.
Сервис показывает проблемы на сайте
Иногда бывает такое, что статьи сайта не получается найти в поиске. В большинстве случаев это происходит из-за технических проблем (например, сайт медленно открывается для посетителей, страница закрыта от индексации роботами, либо сайт вообще не открывается).
Пример отчёта о проблемах на сайте:
Или вот пример отчёта для сайта, который добавлен в сервис Яндекса, но не работает по техническим причинам. Кроме этого, Яндекс видит, что у сайта нет файла robots.txt, что тоже свидетельствует о незавершённой настройке.
Кроме этого, Яндекс видит, что у сайта нет файла robots.txt, что тоже свидетельствует о незавершённой настройке.
Как раз для обнаружения этих проблем и был создан данный сервис, который анализирует ваш проект и показывает существующие проблемы, а также даёт полезные рекомендации по работе над сайтом.
Яндекс.Вебмастер присылает полезные письма
Это бывает крайне полезно, если вдруг вы планируете запускать сразу несколько проектов и банально можете забыть что-то да настроить на одном из сайтов.
Пример письма, если в сервис не добавлена карта сайта:
Или вот другое письмо о том, что на сайте нет иконки для вкладки браузера:
Если я убедил вас в целесообразности добавления вашего проекта в Яндекс.Вебмастер, то предлагаю не откладывать и сразу приступить к регистрации сайта.
Шаг 1: Добавить сайт в Яндекс.Вебмастер
Войдите в свой аккаунт в Яндексе или зарегистрируйте новый.
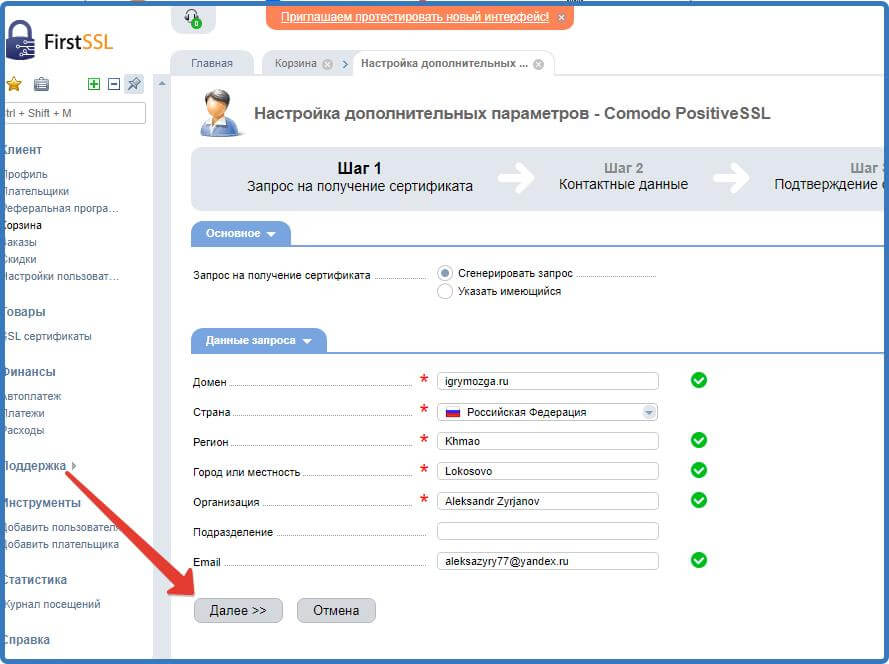
После входа под своим аккаунтом потребуется добавить новый сайт и подтвердить право владения. Давайте нажмём на «+» и введём адрес сайта. Я буду показывать на примере своего технического сайта.
Давайте нажмём на «+» и введём адрес сайта. Я буду показывать на примере своего технического сайта.
Нажимаем на кнопку «Добавить».
Шаг 2: Подтвердить права на сайт в Яндекс.Вебмастер
На следующем экране нам предложат выбрать один из трёх способов подтверждения владения сайтом и выполнить ряд не очень сложных действий. Подтверждение необходимо для того, чтобы никто другой не смог получить доступ к рекомендациям сервиса по работе над вашим проектом.
Мы рассмотрим каждый из этих способов:
- HTML-файл (самый быстрый и простой способ)
- Метатег
- DNS-запись
Выбрать нужный вам способ можно нажатием кнопок:
Подтверждение прав через HTML-файл
Это самый простой и самый быстрый способ подтверждения владения сайтом. В 99% случаев я выбираю именно его, т.к. достаточно один раз загрузить файл на хостинг и больше ничего делать не надо.
Нажимаем на ссылку для сохранения файла на ваш компьютер:
Теперь необходимо загрузить файл на хостинг в корневую директорию сайта. Можно воспользоваться веб-версией файлового менеджера вашего хостинга, либо использовать клиент FileZilla (инструкция по работе с ним доступна по этой ссылке).
Можно воспользоваться веб-версией файлового менеджера вашего хостинга, либо использовать клиент FileZilla (инструкция по работе с ним доступна по этой ссылке).
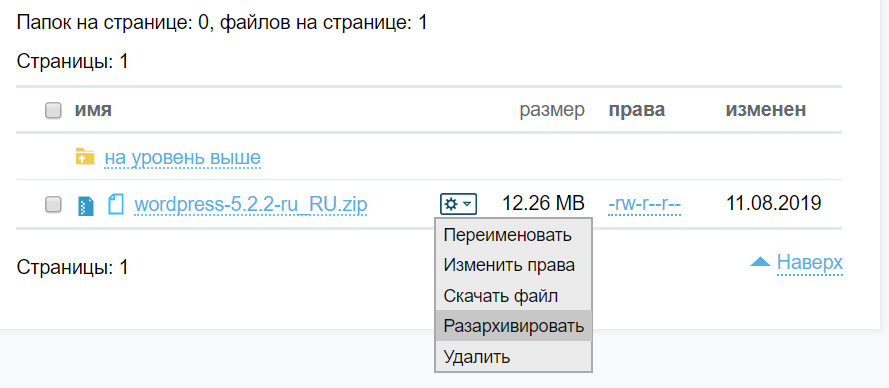
Для примера я воспользуюсь веб-версией файлового менеджера моего хостинга Бегет.
Открываю директорию своего домена на хостинге:
Примечание: В зависимости от используемого вами хостинга вам либо сразу будет доступна корневая директория сайта, либо надо будет зайти ещё глубже. В моём случае мне надо открыть директорию public_html (иногда она может называться www).
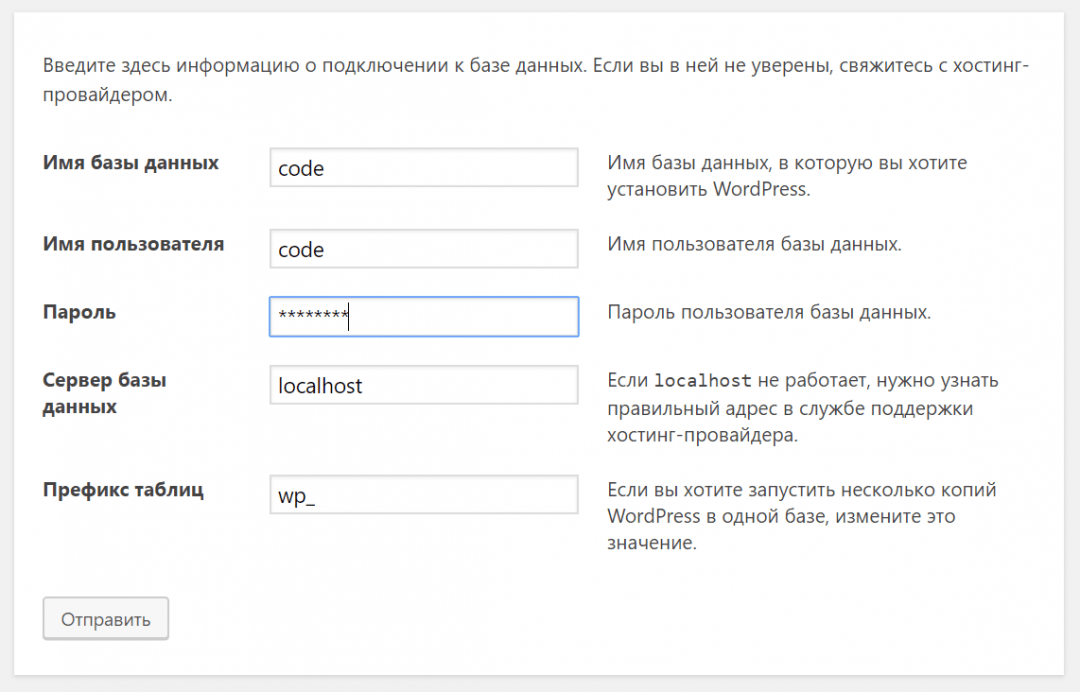
Признаком того, что вы зашли в нужную директорию, будет наличие файла wp-config.php (это главный файл с настройками WordPress). Если вы видите его у себя на экране (или в программе FileZilla), значит это и есть корневая директория вашего сайта.
Для FileZilla экран будет выглядеть следующим образом:
Отлично. Теперь нам надо загрузить сохранённый ранее файл из Яндекс.Вебмастер в корневую директорию сайта. Для этого я выберу в панели инструментов кнопку загрузки файла на хостинг:
Для этого я выберу в панели инструментов кнопку загрузки файла на хостинг:
Откроется диалоговое окно для выбора файлов с вашего компьютера. Нажмём на кнопку «Browse» и найдём нужный файл в той директории компьютера, куда вы сохранили файл из Яндекс.Вебмастер. Он появится в списке файлов для загрузки.
Теперь нам останется только нажать кнопку «Загрузка» (в правом нижнем углу) и дождаться завершения загрузки файла. Теперь диалоговое окно можно закрыть.
Убеждаемся, что файл успешно загружен на хостинг. Он появится в списке файлов в панели файлового менеджера:
И после этого в Яндекс.Вебмастере надо нажать на ссылку, чтобы убедиться, что Яндекс корректно обработает загруженный вами файл на хостинг.
После нажатия на ссылку откроется новая вкладка браузера с результатами проверки. Нам нужно обратить внимание на выделенную строку. Если там код ответа «200 ОК», значит вы всё сделали правильно. Эту вкладку браузера можно закрыть.
Теперь нам нужно в интерфейсе Яндекс. Вебмастера нажать на кнопку «Проверить», чтобы запустить механизм проверки выбранным способом (в нашем случае это путём загрузки HTML-файла).
Вебмастера нажать на кнопку «Проверить», чтобы запустить механизм проверки выбранным способом (в нашем случае это путём загрузки HTML-файла).
Ждём несколько секунд и, если вы всё сделали правильно, то увидим успешный результат с подтверждением прав владения сайтом:
Подтверждение прав через Метатег
Второй способ для новичков будет немного сложнее, чем подтверждение через загрузку через HTML-файл из прошлого шага, потому что потребует либо установки дополнительного плагина на сайт, либо редактирования файла вашей темы.
Почему данный способ сложнее:
- Ставить плагин только ради подтверждения прав для Яндекса не всегда является хорошей идеей. Если вы удалите или деактивируете плагин, через который добавляли метатег, то Яндекс.Вебмастер потребует вновь подтвердить права.
- Если у вас нет навыков редактирования файлов WordPress, то при любых неправильных действиях ваш сайт может перестать работать и придётся привлекать специалистов для решения проблемы.

В этой инструкции я рассмотрю только первый способ — мы поставим плагин и подключим нужный тег, чтобы подтвердить сайт в Яндекс.Вебмастере.
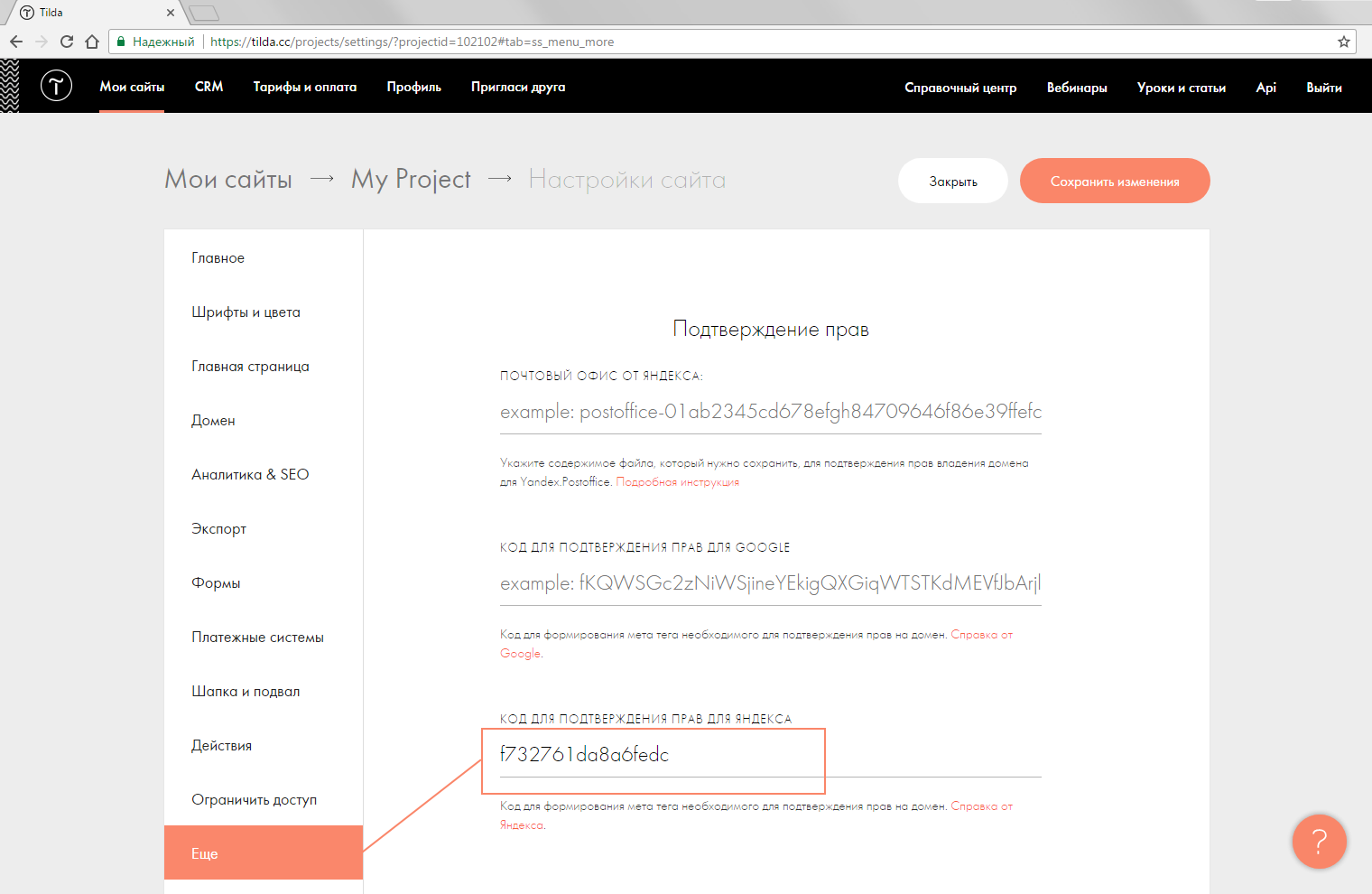
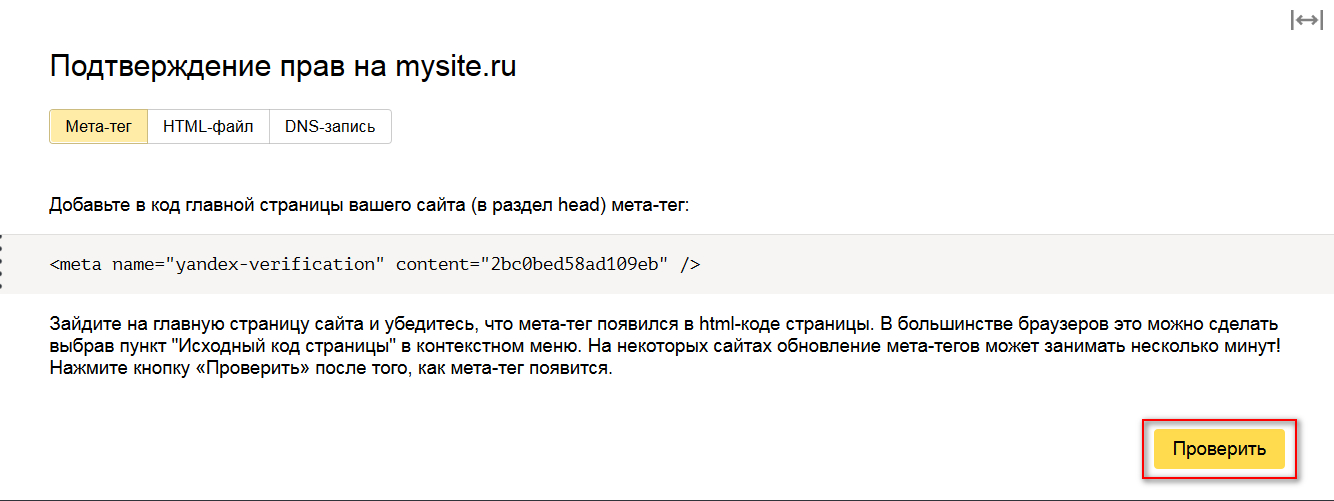
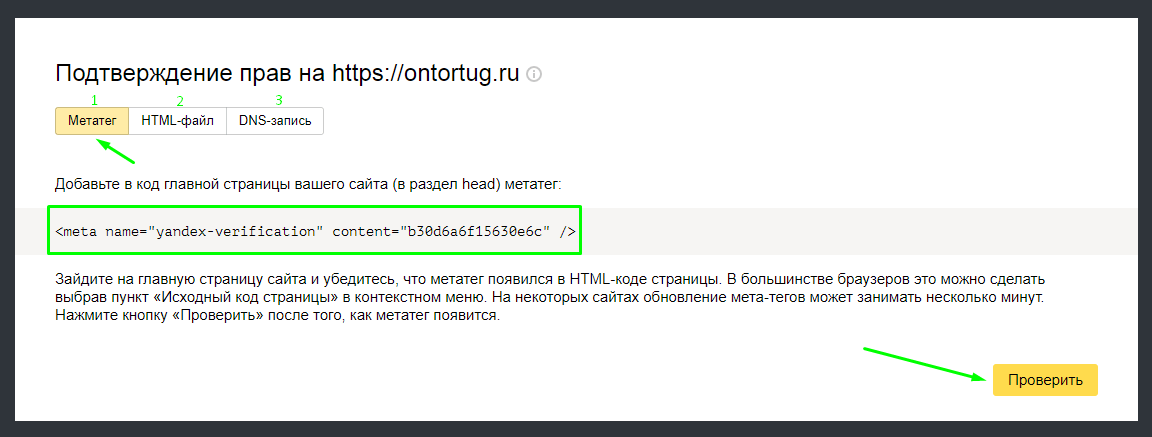
Вот как выглядит интерфейс подтверждения через метатег:
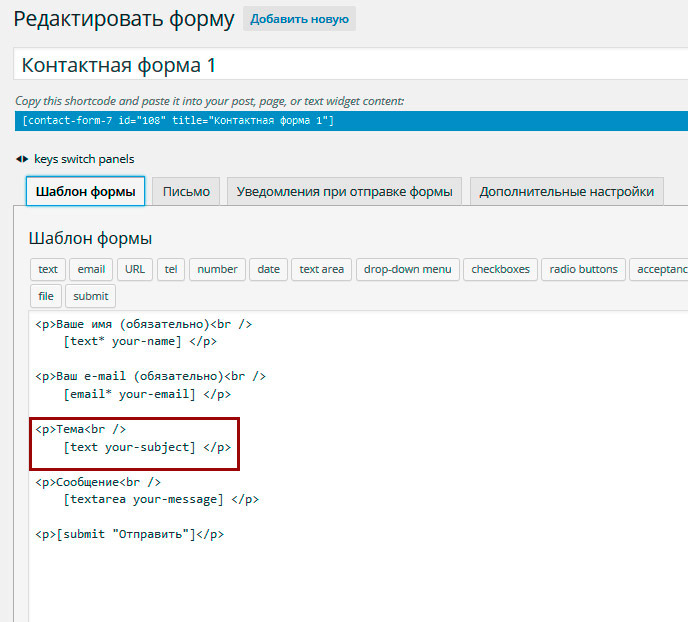
Первым делом нам нужно установить плагин на ваш сайт. Для этого в административной части вашего сайта заходим в раздел «Плагины» — «Добавить новый»:
В правой части экрана в строке поиска вбиваем «Header & Footer» и в результатах поисковой выдачи находим указанный на скриншоте плагин:
Я давно пользуюсь этим плагином для подключения разных скриптов к сайту, чтобы не редактировать файлы темы. Он простой в использовании и за всё время у меня с ним не возникало никаких проблем, поэтому я могу смело рекомендовать его и вам.
Нажимаем на кнопку «Установить» и потом на «Активировать»:
Теперь нам необходимо зайти в настройки плагина. Для этого находим в меню пункт «Настройки» и выбираем в нём «Header and Footer»:
Плагин представляет множество вариантов, куда можно разместить нужный вам код. Это может быть заголовок сайта (head), либо подвал сайта, либо после тега body.
Это может быть заголовок сайта (head), либо подвал сайта, либо после тега body.
Нам потребуется добавить код Яндекс.Вебмастер в тег <head />, поэтому в настройках плагина на первой вкладке код метатега будем вставлять вот сюда:
Давайте вернёмся в интерфейс Яндекс.Вебмастер и скопируем предложенный нам метатег для вставки на наш сайт:
Теперь заходим снова на сайт в настройки плагина и в секцию <HEAD> PAGE SECTION INJECTION добавим наш код из Яндекс.Вебмастер, а потом нажмём на кнопку сохранения:
Теперь можем вернуться в Яндекс.Вебмастер и проверить право владения сайтом:
Если вы всё сделали правильно, то после этого увидите результат проверки, свидетельствующий о том, что права на сайт подтверждены выбранным способом:
Подтверждение прав через DNS-запись
Третий способ самый сложный (для новичков) и долгий.
Есть пара причин, почему этот способ будет не самым удобным:
- В зависимости от вашего хостинга или настроек панели управления доменом, сайт может быть подтверждён от нескольких минут, до двух-трёх дней.

- Если вы неправильно скопируете код DNS-записи или вставите его не туда, то потратите много времени на исправление.
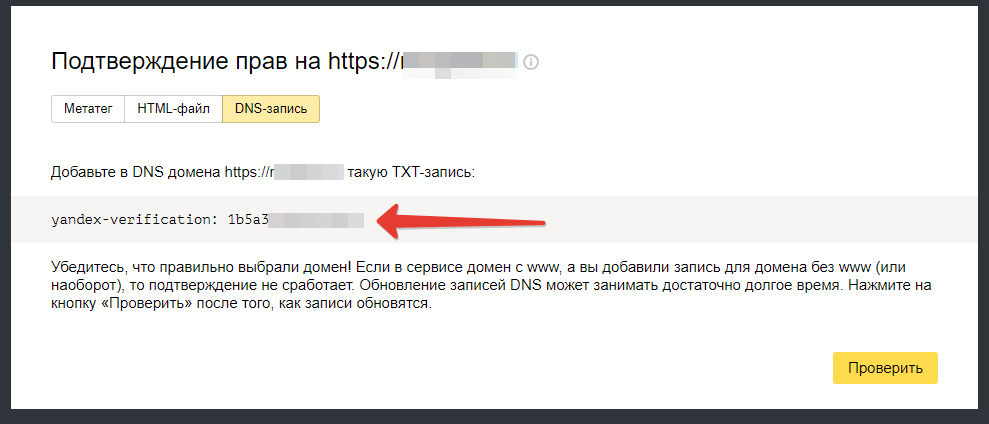
Вот как выглядит интерфейс Вебмастера при выборе этого способа подтверждения:
Для этого нам нужно выбрать вкладку «DNS-запись» в Яндекс.Вебмастер и скопировать предложенную строку (у вас значение этой строки будет другим, не копируйте то, что изображено на изображении, в противном случае вы не сможете подтвердить свой сайт):
Теперь надо зайти в панель управления доменом и перейти в раздел управления DNS. Я покажу на примере хостинга Бегет, т.к. мой технический домен размещается там, но в вашем случае надо заходить в личный кабинет того сервиса, где вы приобретали доменное имя.
Для Бегета заходим в панель управления и выбираем «DNS»:
Выбираем доменное имя сайта, которому будем добавлять запись:
Затем выбираем тип записи «TXT» (это важно!):
Вставляем значение из Яндекс.Вебмастер в поле «Data» и нажимаем «Добавить»:
В нижней части экрана появится наша новая TXT запись для домена:
Теперь придётся подождать. Иногда изменения применяются быстро, а в некоторых случаях придётся подождать пару дней, в зависимости от настроек вашего регистратора или хостинга.
Иногда изменения применяются быстро, а в некоторых случаях придётся подождать пару дней, в зависимости от настроек вашего регистратора или хостинга.
Внимание! Не забудьте зайти в Яндекс.Вебмастер и отправить запрос на подтверждение сайта, нажав на кнопку «Проверить», иначе запись появится в DNS для вашего домена, но Яндекс этого не увидит.
В случае с Бегет запись появилась мгновенно и уже через минуту я увидел сообщение в Яндекс.Вебмастер, что сайт успешно подтверждён:
С самым сложным разобрались. Двигаемся дальше.
Шаг 3: Добавить карту сайта в Яндекс.Вебмастер
Существует два вида карты сайта: для людей и для поисковых роботов.
Карта сайта нужна для того, чтобы робот поисковой системы смог узнать о появлении новых материалов на вашем сайте.
В этом разделе мы рассмотрим только отправку карты сайта для поисковых роботов, но сначала пару строк про карту сайта, которая тоже должна быть на вашем сайте — для посетителей.
Карта сайта для людей
Выглядит как обычная страница на сайте, но содержит ссылки на все материалы вашего сайта, сгруппированных по рубрикам и отсортированным выбранным способом. Эту страницу можно создать вручную, самостоятельно добавляя туда нужные материалы, либо воспользоваться плагинами, которые сделают это за вас.
Эту страницу можно создать вручную, самостоятельно добавляя туда нужные материалы, либо воспользоваться плагинами, которые сделают это за вас.
Пример такой карты сайта для людей можете увидеть в моём курсе по WordPress. Это обычная страница, в которой выводятся все материалы, опубликованные на сайте в нужном порядке отображения.
Карта сайта для поисковых роботов (Sitemap)
Карта сайта для роботов (она ещё называется просто Sitemap) представляет собой автоматически сформированный текстовый файл в формате XML, который обслуживается SEO-плагином и обновляется автоматически по мере изменения контента на вашем сайте (добавление новой записи, страницы, изображения).
Также она помогает поисковым системам узнать точный адрес страниц на сайте, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковый робот смог более разумно индексировать сайт.
Представьте ситуацию, когда у вас на сайте тысячи статей, но нет sitemap. Тогда для того, чтобы поисковая система узнала о появлении (или изменении статуса) материалов, ей придётся каждый раз обходить сайт целиком и искать эти изменения.
Тогда для того, чтобы поисковая система узнала о появлении (или изменении статуса) материалов, ей придётся каждый раз обходить сайт целиком и искать эти изменения.
В случае же наличия sitemap на сайте, робот считывает только его и в зависимости от имеющихся в нём настроек, принимает решения, что делать с контентом — стоит ли его обходить вновь и если стоит, то когда.
Чуть более подробно об этом можно прочитать в статье Яндекса про использование файла Sitemap.
Как проверить наличие Sitemap на сайте
Если у вас уже настроен один из популярных SEO-плагинов на сайте, то почти всегда карта сайта доступна по одному из адресов (в зависимости от используемого и настроенного плагина):
https://адрес-вашего-сайта.ru/sitemap.xmlhttps://адрес-вашего-сайта.ru/sitemap_index.xml
Сначала попробуйте открыть в браузере первый адрес (не забудьте изменить «адрес-вашего-сайта.ru» из ссылки выше на адрес вашего сайта), если по нему открылся примерно такой текст в браузере, значит вам нужна первая ссылка:
Если первая ссылка не работает на вашем сайте и вы видите ошибку «Страница не найдена» или 404, значит надо открыть вторую ссылку в браузере.
Адрес Sitemap на вашем сайте зависит от используемого SEO-плагина. Обычно файл sitemap.xml создаёт плагин All in One SEO, а sitemap_index.xml создаёт плагин Yoast SEO (я использую именно его).
Если и вторая ссылка не открывается в браузере, то перед тем, как отправлять Sitemap в Яндекс.Вебмастер, потребуется установить один из SEO-плагинов на сайт и только потом продолжить изучение этой инструкции.
Отправка Sitemap в Яндекс.Вебмастер
Когда мы выяснили полный адрес до вашего файла sitemap, мы можем отправить этот файл в Яндекс.Вебмастер для начала работы. Для этого выполним ряд простых шагов.
Заходим в Яндекс.Вебмастер для вашего сайта и переходим в меню в раздел «Индексирование», а затем в «Файлы Sitemap»:
В открывшейся странице заполняем путь до файла sitemap (тот, по которому открылся файл с содержимым из предыдущего раздела) и нажимаем «Добавить»:
Яндекс покажет уведомление о полученном запросе и ему потребуется время, чтобы начать обработку вашей карты сайта.
Как только сервис обработает ваш файл, он будет доступен в том же разделе «Индексирование» — «Файлы Sitemap» и выглядеть будет примерно следующим образом:
На этом добавление карты сайта можно считать завершённым.
Шаг 4: Добавить robots.txt в Яндекс.Вебмастер
robots.txt — это текстовый файл, находящийся в корневом каталоге сайта и служит рекомендацией для поисковых роботов, что следует индексировать на сайте, а что следует проигнорировать (например, административная страница WordPress не должна быть в поисковой выдаче, либо какие-то конкретные технические страницы, например, Корзина или страница оплаты).
Более подробно можно почитать об этом файле в статьях Яндекса:
- Использование файла robots.txt
- Анализ robots.txt.
Если вы вручную не создавали этот файл, то по-умолчанию будет использоваться встроенный в WordPress (физически он может отсутствовать на хостинге) и часто его хватает для работы.
Его содержимое может выглядеть следующим образом:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Не так давно я ради эксперимента перевёл все свои сайты на следующее содержимое файла robots.txt:
User-Agent: * Allow: /wp-content/uploads/ Disallow: /wp-content/plugins/ Disallow: /wp-admin/ Disallow: /readme.html Allow: /wp-admin/admin-ajax.php Sitemap: https://wordpress1.ru/sitemap_index.xml
Практически всегда файл будет доступен по адресу https://ваш-домен.ru/robots.txt и я пока ни разу не встречал сайтов, у которых этот файл находился где-то ещё.
Например, для моего курса по WordPress файл находится по адресу https://wordpress1.ru/robots.txt.
Давайте теперь скажем Яндексу, где следует искать этот файл на вашем сайте.
Отправка robots.txt в Яндекс.Вебмастер
Я специально не создавал этот файл вручную для технического сайта, в чём вы можете убедиться по скриншоту:
Но если мы откроем в браузере robots.txt, то увидим его содержимое:
Откуда он взялся? WordPress автоматически отображает этот файл, если он отсутствует на хостинге.
Давайте теперь зайдём в раздел «Инструменты» — «Анализ robots.txt»:
Автоматически Яндекс попробует загрузить файл по адресу, который я показывал выше. Т.к. мы не создавали файл вручную, то Яндекс увидит его следующим образом:
Если же вручную создали этот файл на хостинге, то WordPress не будет вмешиваться в процесс загрузки файла и просто покажет тот файл Яндексу, который имеется на хостинге:
Ну вот, с robots.txt мы тоже успешно разобрались.
Заключение
Надеюсь, что материалы этой инструкции помогли вам с регистрацией сайта в Яндекс.Вебмастер, отправкой карты сайта и файла robots.txt.
Если у вас остались какие-то вопросы или рекомендации, то, пожалуйста, напишите их в комментарии к статье. Я буду очень рад любой обратной связи.
Службы проверки сайта — служба поддержки WordPress.com
Проверка вашего сайта с помощью таких служб, как Google, Bing, Pinterest, Yandex и Facebook, позволяет разблокировать дополнительные функции этих служб, такие как аналитика и ускоренный процесс индексации поисковыми системами.
Хотя большинство средств проверки сайта попросят вас добавить «метатег» в заголовок вашего сайта, мы упростили этот процесс, предоставив специальные инструменты для добавления метатега на ваш сайт. На панели управления перейдите на Инструменты → Маркетинг → Трафик и прокрутите вниз до Службы проверки сайта , чтобы получить доступ к этим инструментам.
В этом руководстве
Google Search Console
Чтобы начать работу, войдите на https://search.google.com/search-console с помощью своей учетной записи Google и нажмите Добавить свойство :
Добавить свойство в Google Search Console.- В окне Выбор типа свойства выберите Префикс URL .
- Введите адрес сайта WordPress.com (включая https://) и нажмите 9.0007 Продолжить .
- На следующем экране во всплывающем окне «Подтверждение права собственности» прокрутите вниз до «Другие методы проверки» и нажмите HTML-тег .

- Далее вы увидите строку HTML-кода, похожую на эту:
Пример опции тега HTML
- Скопируйте весь код , предоставленный вам Google с помощью кнопки Копировать .
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на страницу Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, скопированный из раздела HTML-тегов Google, в раздел Google .
- Щелкните Сохранить настройки .
- Вернитесь на страницу подтверждения Google Search Console и нажмите Подтвердить .

Проверка вашего домена в Google с использованием записей DNS
Иногда вам может потребоваться использовать запись DNS (в частности, запись TXT) для проверки вашего доменного имени в Google.
Чтобы начать, войдите в https://search.google.com/search-console с помощью своей учетной записи Google. В консоли поиска Google нажмите 9.0007 Добавить свойство :
Добавить свойство в Google Search Console.- В окне Выбрать свойство выберите параметр Домен .
- Введите имя личного домена без https, например,
yourgroovydomain.com, и нажмите Продолжить.
⚠️
Google попытается проверить, где зарегистрирован ваш домен, и предложит подтвердить ваш домен на WordPress.
com. Вы должен выбрать опцию «Любой поставщик DNS», чтобы продолжить.
В качестве альтернативы, если вы выбрали опцию префикса URL, введите свой полный адрес (включая https://) и прокрутите вниз до Поставщик доменных имен в разделе Другие методы на следующей странице.
Свяжите запись DNS с Google- Скопируйте запись TXT, указанную на экране Подтвердите право собственности на домен с помощью записи DNS .
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите на страницу Мои сайты → Обновления → Домены и щелкните домен, который вы проверяете.
- Нажмите Записи DNS , затем нажмите кнопку Управление , чтобы добавить пользовательскую запись TXT.
- В нижней части экрана «Записи DNS» в раскрывающемся списке введите на TXT.
 Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле 9.Поле 0007 Text , как показано на изображении ниже.
Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле 9.Поле 0007 Text , как показано на изображении ниже. - Щелкните Добавить новую запись DNS , чтобы сохранить новую запись.
- Наконец, вернитесь на экран Google и нажмите кнопку Подтвердить .
📌
В большинстве случаев подтверждение выполняется немедленно, но Google может распознать ваш домен как проверенный в течение 72 часов.
Нажмите здесь, чтобы получить пошаговые инструкции от Google.
Загрузите карту сайта WordPress.com в Google Search Console
После того, как вы подтвердили свой сайт в Google одним из указанных выше способов, вы можете отправить карту сайта, выполнив следующие действия:
- Перейдите в раздел «Карты сайта» в Google Search Console. at Индекс → Карты сайта .

2. Загрузите URL-адрес карты сайта. Это должно быть примерно так: https://имя-вашего-сайта.wordpress.com/sitemap.xml
⚠️
Если вы видите ошибку после загрузки карты сайта, убедитесь, что ваш веб-сайт общедоступен, и попробуйте загрузить его снова.
Центр веб-мастеров Bing
💡
Если вы уже подтвердили свой сайт в Google, возможно, вы сможете импортировать его в Bing вместо выполнения описанных ниже действий по проверке вручную. См. это руководство от Bing (прокрутите вниз до «Импорт из Google Search Console»).
Чтобы начать работу, войдите на http://www.bing.com/webmaster с помощью Live! счет.
- В Инструментах для веб-мастеров Bing добавьте адрес основного сайта (yourgroovysite.wordpress.com или yourgroovydomain.com) в поле «Добавить сайт» и нажмите Добавить .
- На следующем экране введите URL-адрес файла Sitemap и нажмите Добавить .

URL-адрес вашей карты сайта почти всегда будет адресом вашего сайта с /sitemap.xml в конце. Пример: yourgroovydomain.com/sitemap.xml
- На следующем экране вы увидите несколько разных вариантов. Найдите Скопируйте и вставьте тег в параметр веб-страницы по умолчанию . Вы увидите код, похожий на этот: .
- Скопируйте весь код , предоставленный вам Bing.
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите в раздел Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте код, скопированный из Bing, в раздел Bing .
- Нажмите Сохранить настройки .

- Вернитесь на страницу проверки Bing и нажмите Подтвердить.
Проверка сайта Pinterest
Чтобы начать, войдите на https://pinterest.com с помощью своей учетной записи Pinterest. Щелкните меню рядом с изображением вашего профиля в правом верхнем углу и нажмите 9.0007 Настройки.
Выберите Настройки в своем профиле- Перейдите к Редактировать Настройки и нажмите на вкладку Претензия .
- Введите адрес вашего веб-сайта , если вы еще этого не сделали.
- Нажмите кнопку Претензия .
- Выберите опцию Добавить HTML-тег и скопируйте метатег, который выглядит следующим образом:

- Вернитесь на страницу подтверждения Pinterest и нажмите Далее , затем Отправить в окне Отправить на проверку .
Верификация сайта Яндекс
Для начала авторизуйтесь на https://webmaster.yandex.com/. Если у вас еще нет учетной записи, вы можете создать ее на экране входа в систему.
- Нажмите Перейти для доступа к списку сайтов Яндекса.
- Нажмите Добавить сайт , чтобы добавить свой сайт.
- Введите адрес вашего сайта в соответствующее поле, включая
https://, и нажмите Добавить .
- На следующем экране выберите параметр Meta tag и скопируйте весь метатег, который выглядит как .

Выберите параметр Метатег
- В новой вкладке или окне браузера откройте свою учетную запись WordPress.com и перейдите к Мои сайты → Инструменты → Маркетинг → Трафик .
- Прокрутите вниз до раздела Site Verification Services и вставьте скопированный с Яндекса код в раздел Yandex .
- Нажмите Сохранить настройки .
- Вернитесь на страницу подтверждения Яндекса и нажмите Проверить.
Facebook Business Verification
Чтобы начать, посетите https://business.facebook.com/settings/ и войдите в свою учетную запись Facebook. Здесь выберите свой бизнес или создайте новый бизнес-аккаунт в Facebook. Затем выполните следующие действия:
- В разделе «Бизнес-настройки» щелкните раздел «Безопасность бренда» , а затем щелкните Домены: .

- Нажмите кнопку Добавить , введите свой домен в поле и нажмите Добавить :
- На следующем экране вам будет представлен ряд вариантов проверки. Убедитесь, что выбран параметр «Добавить метатег в исходный код HTML», и скопируйте весь метатег, как показано здесь: .
- Вернитесь на WordPress.com, перейдите в Инструменты → Маркетинг и щелкните вкладку Трафик . Прокрутите вниз до Site Verification Services и вставьте свой код в поле для Facebook: .
- Нажмите Сохранить настройки .
- Вернитесь к настройкам Facebook из шага 3 и нажмите кнопку Подтвердить . Вы увидите подтверждение того, что вы подтвердили свой домен.
Проверка прав доступа к файлам и папкам WordPress с помощью Website Security
Плагин Website Security теперь автоматически сканирует ваши файлы и папки WordPress на наличие небезопасных разрешений и при необходимости рекомендует, как их изменить.
Что такое права доступа к файлам WordPress
Права доступа к файлам WordPress защищают файлы и каталоги вашего сайта от несанкционированного доступа хакеров. Обеспечение надлежащих разрешений повышает безопасность вашего сайта и делает его менее уязвимым.
В WordPress существует 3 типа прав доступа к файлам: чтение, запись и выполнение, и они обозначаются двумя способами. Один из них числовой.
| Разрешение | Что это означает | Обозначение | |
| Чтение | Пользователь может просматривать содержимое файла или каталога, но ничего не изменять | 4 | |
| Запись | Пользователю разрешено изменять содержимое файла или каталога, но не выполнять его | 2 | |
| Выполнить | Пользователю разрешено запускать файлы сценариев или запускать сценарии внутри каталога | 1 | |
| Нет разрешения | Пользователь не имеет доступа к файлу или каталогу | 0 |
), владелец группы (набор пользователи) и мир (каждый второй пользователь). Таким образом, в числовой схеме номер разрешения представляет собой сумму всех доступных разрешений для каждой роли. А вот 4 примера того, как WordPress распознает права доступа к файлу или папке:
Таким образом, в числовой схеме номер разрешения представляет собой сумму всех доступных разрешений для каждой роли. А вот 4 примера того, как WordPress распознает права доступа к файлу или папке:
| Пользователь | Группа | Мир | |||||||
| 777 | Чтение | Запись | Выполнение | 90 428 ЧтениеЗапись | Выполнение | Чтение | Запись | Выполнение | |
| 644 | Чтение | Запись | – | Чтение | – | – | Чтение | – | – |
| 755 | Чтение | Запись | Выполнение | Чтение | – | Выполнение | Чтение | – | Выполнение |
| 440 | Чтение | – | – | Чтение | – | – | – | – | – |
Хотя 000 или 440 кажутся самыми безопасными правами доступа к файлам, они непрактичны. И, как вы можете видеть, 777 очень опасен, так как он оставляет файл или каталог открытым для модификации любым пользователем.
И, как вы можете видеть, 777 очень опасен, так как он оставляет файл или каталог открытым для модификации любым пользователем.
Как сканировать мой веб-сайт на наличие небезопасных разрешений
Плагин безопасности веб-сайта автоматически сканирует ваш веб-сайт каждые 24 часа и проверяет все разрешения файлов и папок. Вот список всех файлов, которые проверяет плагин.
/.htaccess
/index.php
/wp-config.php
/wp-admin
/wp-includes
/wp-content
/wp-content/themes
/wp-content/plugins
/wp-content /загрузок
Вы можете увидеть результаты вашего последнего сканирования на главной странице плагина: перейти к Настройки → Безопасность от CleanTalk в боковом меню. Когда вы заходите на эту страницу, сразу же запускается сканирование, чтобы предоставить вам самую актуальную информацию о безопасности вашего сайта.
Если есть небезопасные разрешения, вы увидите сообщение:
Разрешения для файлов и каталогов из списка небезопасны.
Мы рекомендуем изменить его на 755 для каждого файла и 644 для каждого каталога из списка.
В этом случае следуйте инструкциям в сообщении. Всегда рекомендуется 755 для файлов и 644 для каталогов.
Как изменить права доступа (на примере Linux)
Разрешения Linux для всех файлов в вашем базовом каталоге WordPress должны быть установлены на для чтения и для записи для пользователя-владельца (вы) и только для чтения всеми остальными. Это создает базовый уровень, при котором веб-сервер может читать все файлы. Ему потребуется доступ для чтения для обслуживания статического контента, такого как изображения, файлы CSS и Javascript. В отличие от описанного выше метода, позже мы будем настраивать разрешения скрипта, чтобы они были более строгими.
найти -type f \-exec chmod 644 {} \; Если возможно, для всех файлов должны быть установлены права доступа для чтения и для записи для вашего пользователя, для чтения для группы и без разрешений для других.



 com
com Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.
Оставьте поле субдомена в разделе Имя пустым и вставьте код, полученный из Google, в поле Текст, как показано на изображении ниже.


 com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость.
com и выберите Мои сайты → Инструменты → Маркетинг → Посещаемость. Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь:
Убедитесь, что выбран вариант «Добавьте метатег в исходный код HTML» и скопируйте весь метатег, как показано здесь: txt.
txt. txt в Яндекс.Вебмастер
txt в Яндекс.Вебмастер


 php
php


 com. Вы должен выбрать опцию «Любой поставщик DNS», чтобы продолжить.
com. Вы должен выбрать опцию «Любой поставщик DNS», чтобы продолжить. Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле 9.Поле 0007 Text , как показано на изображении ниже.
Оставьте поддомен под Имя пустым и вставьте код, полученный от Google, в поле 9.Поле 0007 Text , как показано на изображении ниже.


 Мы рекомендуем изменить его на 755 для каждого файла и 644 для каждого каталога из списка.
Мы рекомендуем изменить его на 755 для каждого файла и 644 для каждого каталога из списка.