прямо сейчас бесплатно. Зарегистрироваться очень быстро с телефона через почту. Создать нового пользователя
Любой активный пользователь Интернет не понимает, как можно существовать, общаться и развиваться без современных социальных сетей. Среди них большой популярностью пользуется сеть ВК, позволяющая полноценно общаться, обмениваться информацией и заниматься саморазвитием. Обмениваться при этом можно всем – аудио и видеозаписями, научными материалами, ссылками, заметками и так далее. В ВК регистрация новой страницы проводится очень просто. Пользователь без проблем получает доступ к уникальной социальной сети, которая позволяет решить огромное количество вопросов, за затратив на регистрацию много времени.
Важно! В настоящее время пройти регистрацию без введения номера телефона не получится.
Администрация ВКонтакте предприняла все меры предосторожности и защиты данных своих пользователей. Все профили были привязаны к личному телефону пользователей. Это свело к минимуму разные возможные мошеннические действия, что совершаются в стандартной социальной сети. Несмотря на подобные нововведения, у пользователей есть возможность пройти регистрацию без телефона, через почту и специальные приложения.
Это свело к минимуму разные возможные мошеннические действия, что совершаются в стандартной социальной сети. Несмотря на подобные нововведения, у пользователей есть возможность пройти регистрацию без телефона, через почту и специальные приложения.
Как зарегистрироваться в ВК через почту?
Если есть желание провести регистрацию в ВК без указания телефона, то провести данную операцию будет возможно только при открытии второго аккаунта. Сделать это очень просто.
После создания первой страницы, стоит отвязать от нее обозначенный при регистрации номер, а ввести вместо него адрес почтового ящика. Это позволит на один и тот же номер провести регистрировать новую страницу. Регистрация в ВКонтакте прямо сейчас новая страница через почту проводится за несколько минут, если следовать установленной инструкции.
Как зарегистрироваться в контакте: прямо сейчас очень быстро?
Быстро пройти регистрацию в ВК можно не только при помощи регистрации телефона, но иными эффективными методами. Порой это бывает вызвано не просто желанием, но необходимостью, так как провести регистрацию двух аккаунтов на один номер не допустимо.
Порой это бывает вызвано не просто желанием, но необходимостью, так как провести регистрацию двух аккаунтов на один номер не допустимо.
Чтобы провести регистрацию без телефона, можно использовать специальные сервисы. С их помощью можно создать виртуальные номер телефона. Его можно ввести в поле регистрации и получать при осуществлении этого процесса специальные сообщения. Таким приложением является утилита Pinger. Регистрация здесь простая, все понятно, несмотря на англоязычный интерфейс. Чтобы приложение полноценно работало, предварительно нужно установить на ПК последнюю версию утилиты Flash Player. Далее выполняется определенная последовательность мероприятий:
- Выбирается опция «Create account» или «Sing up».
- Заполняется форма с введением логина, пароля, электронного адреса. Все это потребуется для входа на сайт.
- Обязательно нужно согласиться с условиями пользования программы и защитную капчу.
- Активируется «create» и вводится почтовый индекс, при помощи определится телефон.

- Нажимается на «find» и требуется подождать, пока сгенерируются все возможные номера.
Из всех предложенных вариантов нужно выбрать любой понравившийся. Нужно понимать, что изменить потом выбранный номер не получится. Как только откроется специальный менеджер сообщений, полученный номер телефона копируют и отправляют на регистрацию в ВК. Действовать здесь нужно по обычной схеме проведения регистрации.
Как в ВКонтакте зарегистрироваться бесплатно прямо сейчас с телефона?
Регистрация в ВК – простая и понятная, создать новую страницу в ВКонтакте прямо сейчас совершенно несложно. Осуществить данный процесс можно очень быстро, используя находящийся под рукой телефон. Для открытия личного профиля и проведения правильной регистрации, потребуется выполнить следующие действия:
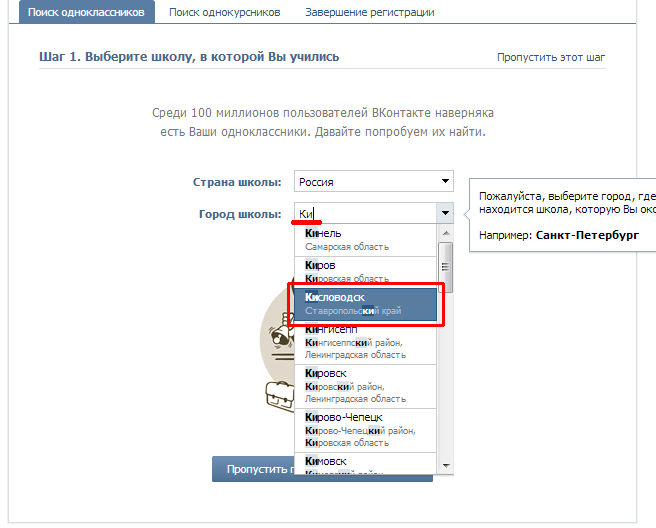
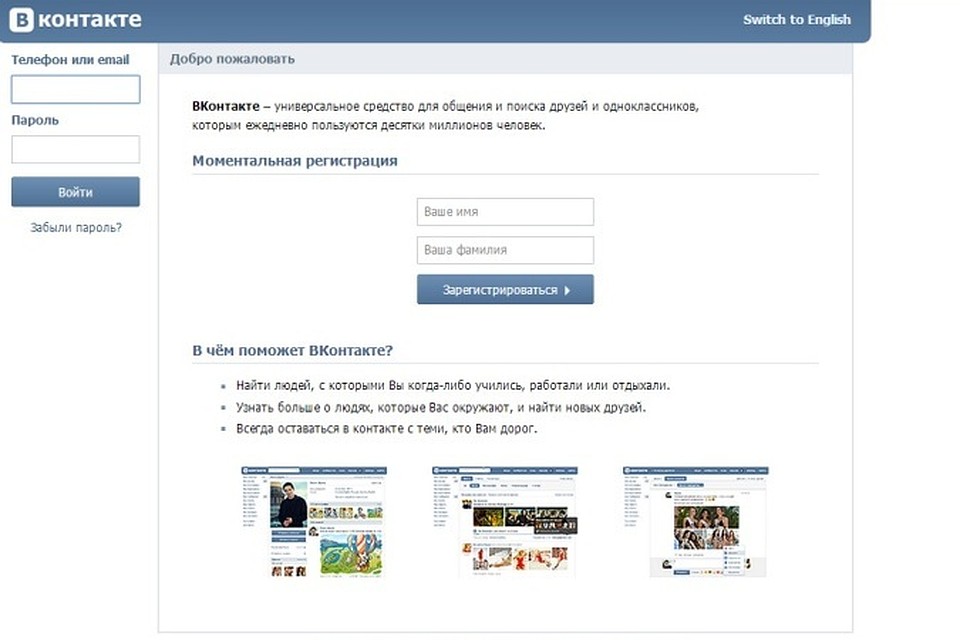
- Требуется перейти по адресу http://vk.com и обратить внимание на отдельный раздел «Моментальная регистрация»;
- В специальные места вводятся личные данные – фамилия и имя;
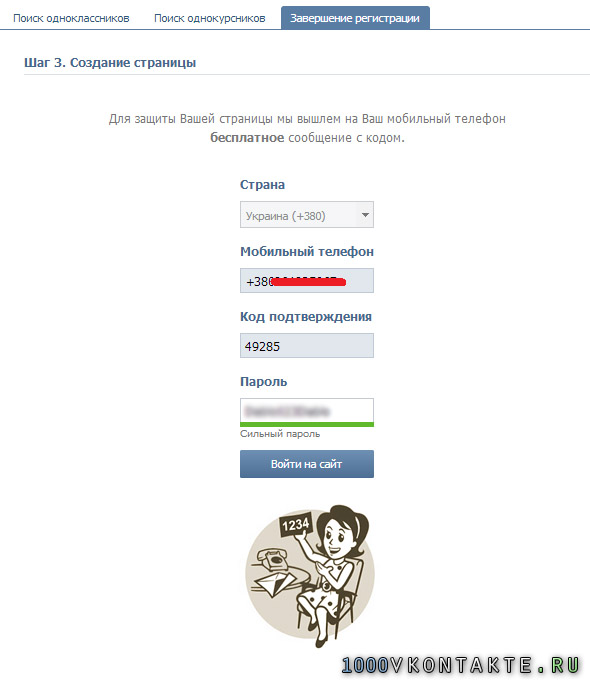
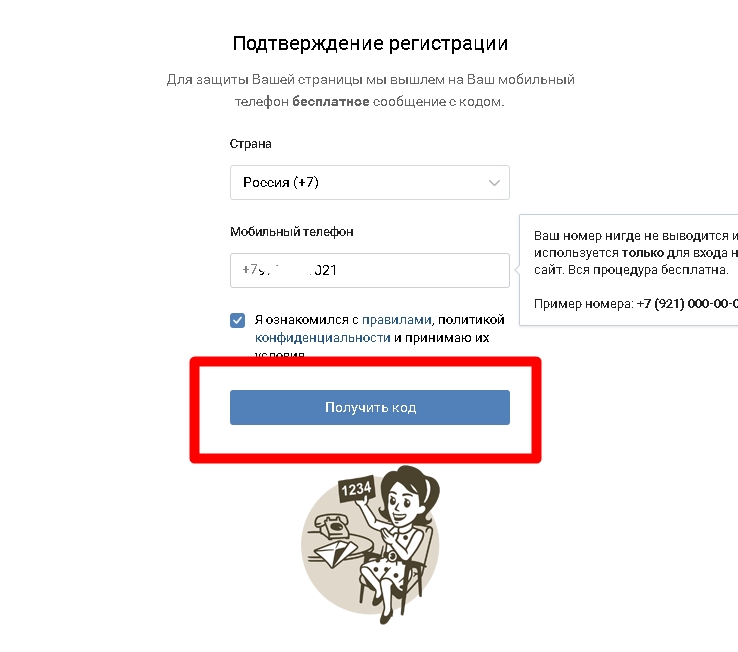
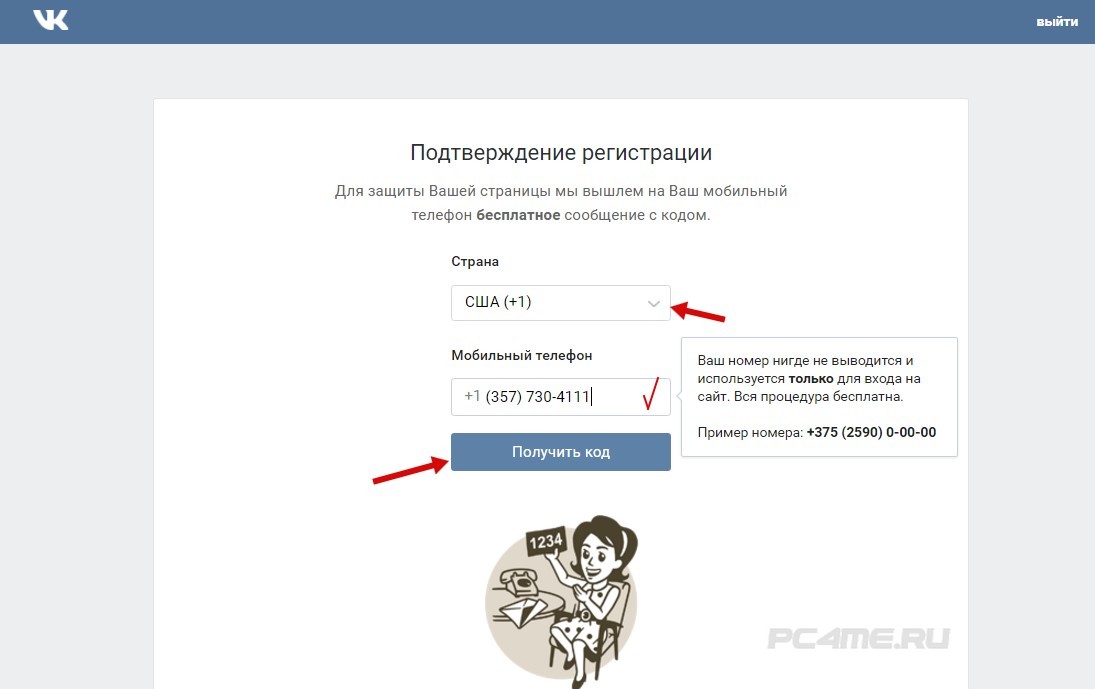
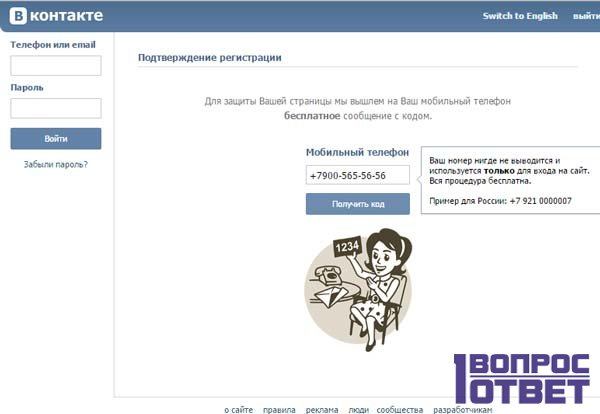
- Осуществляется подтверждение.
 Для этого номер вводится в специальную графу и нажать на «получить код»;
Для этого номер вводится в специальную графу и нажать на «получить код»; - После получения сообщения, высланный код вводится в нужное окно.
При введении правильного пароля, появится окошко, для этой цели предназначенное. Далее нужно придумать свой индивидуальный код для входа.
Важно! Пароль должен быть максимально сложный, чтобы защитить свою страницу от взлома.
Разрешено применять разные латинские буквы и цифры. Разные посторонние символы и буквы кириллицы не разрешены.
На этом этапе процесс регистрации в сети ВК считается завершенным. Далее пользователю можно заниматься заполнением своего личного профиля, заполняя или пропуская выборочную информацию. На заключительном этапе останется просто заполнить профиль и заняться его оформлением с одновременным поиском друзей. По окончанию данных процессом можно пользоваться аккаунтом социальной сети максимально полноценно. Социальная сеть vkontakte ru на русском языке открывает пользователям огромные возможности.
Создание нескольких страниц в ВК
Каждый пользователь сети ВК может создать и использовать одновременно несколько страниц. Для этой цели потребуется один номер телефона и несколько почтовых электронных ящиков. Схема регистрации достаточно проста. Сначала открывается основной аккаунт, привязанный к номеру телефону. Все остальные профили привязываются к почтовым ящикам, а номер телефона просто отвязывается от основного профиля.
За счет этого появляется возможность привязать к одному телефону сразу несколько профилей.
Можно поступить и более простым методом, главное, чтобы в наличии было несколько сим-карт. В этом случае почтового подтверждения не потребуется, все будет сделано сейчас, то есть очень быстро, через почту или с телефона.
Заключение
Все виды регистрации в социальной сети ВК осуществляются достаточно быстро. Если следовать понятной и несложной инструкции, у пользователя не возникнет никаких проблем и временных неустоек. Чтобы общаться, смотреть фильмы и слушать музыку, достаточно бесплатно пройти регистрацию на сайте vk com. Регистрация нового пользователя прямо сейчас осуществляется моментально.
Если следовать понятной и несложной инструкции, у пользователя не возникнет никаких проблем и временных неустоек. Чтобы общаться, смотреть фильмы и слушать музыку, достаточно бесплатно пройти регистрацию на сайте vk com. Регистрация нового пользователя прямо сейчас осуществляется моментально.
Как создать новую страницу в контакте?
Создать новую страницу в Контакте – абсолютно не проблема. Даже если уже есть десять старых. Однако есть одна загвоздка. При регистрации нужно каждый раз указывать новый номер телефона. Это правило было введено администрацией соцсети достаточно давно в целях безопасности и борьбы со спамом.
Возможность приобретать кучу симок есть не у всех. Поэтому с созданием новой станицы при наличии старой могут возникнуть сложности. Кроме того, бывают случаи, когда пользователь удалил страничку с привязанным номером, а потом захотел создать новую. При регистрации введенный ранее телефон почему-то не «котируется», а другого у человека нет. Есть ли выход из таких ситуаций?
Можно ли создать новую страницу в Контакте на тот же номер?
Легально создать несколько страниц ВК на один и тот же номер нельзя. Это исключено правилами данной социальной сети. Однако если пользователь уже удалил страницу в ВК, как создать новую на этот же номер?
Это исключено правилами данной социальной сети. Однако если пользователь уже удалил страницу в ВК, как создать новую на этот же номер?
К сожалению, это практически невозможно. Телефон так и останется привязанным к удаленной странице, и зарегистрировать новую на него не получится. Разве что по прошествии достаточно долгого времени, информация будет ликвидирована из базы данных.
Как вариант, нужно отвязать номер телефона от страницы перед ее удалением. Раньше это было легко сделать, привязав вместо номера электронную почту. Однако сейчас такой возможности нет. Если отвязать один телефон, нужно заменить его другим. Этот вариант многим не подходит.
Поэтому приходится идти на хитрости и пользоваться сервисами, которые выдают временные номера. Их несложно найти в интернете. То есть человек регистрируется там, оформляет на себя номер, затем заходит в настройки ВК и меняет свой родной телефон на «фейковый». Далее спокойно удаляет страницу, и легко регистрирует новую.
Как создать новую страницу в контакте если есть старая?
Гораздо чаще, чем приведенная выше, возникают ситуации, когда удалять никто ничего не собирается, а просто нужно оформить новый аккаунт.
Можно воспользоваться «услугами» другой социальной сети – Фейсбук. Однако для этого там нужно создать (если таковой еще нет) страницу с реальным телефоном и подтвержденным электронным адресом, который не привязан к ВК.
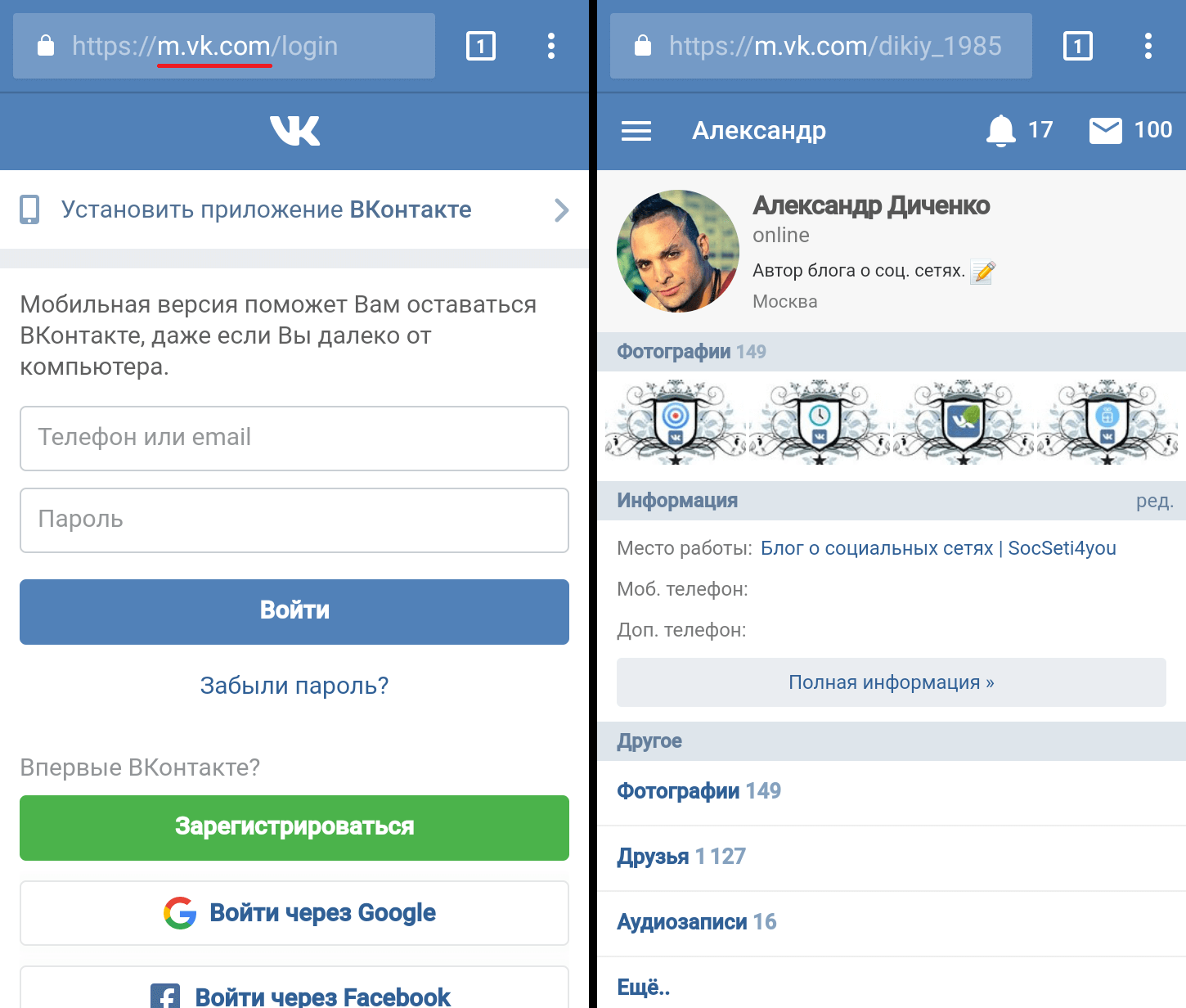
При наличии аккаунта в Фейсбуке просто открывается мобильная версия ВК (с полной такой номер не пройдет) и нажимается кнопка «зайти через Facebook». При регистрации придется ввести определенную информацию, но телефона никто не потребует. Вся операция займет буквально несколько минут.
Следует отметить, что тем, кто регистрировался в ВК еще до нововведений, то есть до 2012 года, и не привязывал к аккаунту свой номер, а только электронку, сегодня спокойно можно создавать новую страницу при наличии старой. Потому что вся соль именно в телефоне. Если он еще не засвечен, значит, все в порядке.
Как создать новую страницу в контакте?
3. 28 (65.6%) 25 votes
28 (65.6%) 25 votes
Как зарегистрироваться ВКонтакте, если уже есть страница?
Социальная сеть ВКонтакте является самой популярной не только в РФ, но и в странах СНГ. Сегодня она насчитывает свыше сотни миллионов пользователей, и это число только продолжает расти. Но если взять несколько страниц, то каждая ли из них имеет уникального владельца или они могут принадлежать одному человеку? Сейчас создать много аккаунтов ВКонтакте можно безо всякого труда, поэтому при общении с какой-нибудь Наташей Ростовой и Андреем Болконским вы вполне можете общаться с одним человеком, которым является Пьер Безухов.
Создание нескольких аккаунтов может быть не просто необъяснимой прихотью самого пользователя, но необходимостью. К примеру, вы наверняка хотя бы раз видели страницы по продаже одежды. Для того чтобы пользователю было удобнее выбирать для себя изделия, что увеличит число покупок, возможна регистрация нескольких аккаунтов для мужской, женской и детской одежды.
Регистрация в социальной сети ВКонтакте по уже использующемуся номеру
Всего несколько лет назад зарегистрироваться в социальной сети ВК можно было при помощи одной лишь почты. Но из-за объективных причин (рост количества спама, фейковых аккаунтов и так далее) эту возможность пришлось убрать. Теперь для создания страницы обязательно требуется номер телефона, и привязывать его можно только к одному аккаунту, что не всегда выгодно.
Но что же делать, когда хочется зарегистрировать новую страницу? В этом случае можно просто указать уже использованный ранее номер телефона при регистрации повторно. Система скажет вам, что мобильный номер уже применялся до этого, но вам будет предоставлена возможность привязать его повторно к уже создающемуся аккаунту:
Примечание: если на новой странице использовать другой пароль, то у вас также будет доступ и к старому аккаунту, который использовался для выбранного телефонного номера, но некоторые функции на нём уже не будут доступны.
загрузка…
Описанный выше принцип действительно работает, но многократно его использовать вы никак не сможете. После регистрации одной страницы и повторной попытки с другим аккаунтом вам будет выдано соответствующее сообщение, в котором будет предложено восстанов
Как создать страницу Вконтакте
Наша команда авторов заметила, что много пользователей ищут в интернете инструкцию, по созданию новой страницы Вконтакте. Раз этот процесс вызывает некоторые вопросы, мы решили подготовить для Вас подробное руководство.
Мы рассмотрим все нюансы, разберем по шагам регистрацию нового аккаунта (см. вход на свою страницу вконтакте).
Оглавление:
- Что нам понадобится?
- Регистрируем новую страницу Вконтакте
- Заключение
Что нам понадобится?
Политика социальной сети такова, что каждая новая страница должна быть привязана к номеру телефона (см. как найти человека в вк по номеру телефона). Действует правило — одна симка, один аккаунт. В том случае, если на ваш номер уже была совершена регистрация, Вам придется приготовить другой.
Действует правило — одна симка, один аккаунт. В том случае, если на ваш номер уже была совершена регистрация, Вам придется приготовить другой.
Убедитесь, что телефон работает. На него мы получим код подтверждения.
Давайте перейдем к делу.
Регистрируем новую страницу Вконтакте
Идем на главную страницу соц.сети (см. вход на сайт вконтакте).
https://vk.com
Нам нужен блок «Впервые ВКонтакте?». Здесь мы заполняем обязательные поля:
После того, как введете все данные, нажимайте кнопку «Зарегистрироваться».
Вас попросят указать номер мобильного телефона. Помните, вначале я делал акцент на этом. Введите в форму свой номер, и нажмите кнопку «Получить код».
Вам будет отправлен код подтверждения. А на странице регистрации появится дополнительное окно, в которое его нужно будет ввести. Для завершения операции щелкните «Отправить код».
Если вы все выполнили верно, то страничка будет создана. Она будет выглядеть вот так.
Теперь можно начинать работать с социальной сетью. Оформлять свой аккаунт, добавлять людей в друзья (см.как в вк узнать кого добавил человек в друзья) и т.д.
Заключение
Читайте также:
Как видите, ничего сложного в заведении новой пользовательской страницы нет. Наибольшая трудность — это найти свободный номер телефона.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…Как просто создать паблик во Вконтакте (2020) – Лайфхакер
Публичная страница (паблик) Вконтакте предоставляет доступ к своему содержимому всем тем, кто входит в число ее подписчиков. В сообществе люди просматривают разнообразную информацию, выложенную администраторами. Здесь у подписчиков нет прав для публикации своих записей на стенах, они могут лишь комментировать записи, принимать участие в опросах, лайкать, репостить и др.
В сообществе люди просматривают разнообразную информацию, выложенную администраторами. Здесь у подписчиков нет прав для публикации своих записей на стенах, они могут лишь комментировать записи, принимать участие в опросах, лайкать, репостить и др.
У паблика есть свои преимущества перед группой. Поэтому многие пользователи хотят создать свою публичную страницу. Как это сделать, будет рассказано в этой статье.
Содержание
- 1 Особенности паблика Вконтакте
- 2 Создание паблика Вконтакте
- 3 Раскрутка паблика Вконтакте
- 4 Советы по оптимизации паблика
Особенности паблика Вконтакте
У пабликов нет участников, всех, кто подписывается на эти страницы, называют подписчиками. Главным отличием этого вида информационных страниц Вконтакте является возможность получать интересующую вас информацию. В этом случае получается, что подписчики пользуются контентом, который для них публикуют администраторы.
Развивайте свое сообщество Вконтакте с умом:Увеличьте популярность вашей страницы и привлекайте новых подписчиков в вашу группыПодписчики могут предлагать свои новости в пабликах, которые после рассмотрения администрацией публикуются или удаляются.
Видеоурок о создании пабликов в ВК
В пабликах настроек ничуть не меньше, чем в группе. Также бытует мнение, что раскрутить паблик значительно проще, нежели группу, это касается и управления страницей. Да, это действительно довольно легко, но все же придется потрудиться, чтобы создать свою уникальную публичную страницу, привлекающую большую аудиторию подписчиков.
Создание паблика Вконтакте
Создать паблик Вконтакте можно в несколько простых шагов.
- Страничку нужно обязательно привязать к своему телефонному номеру, только после этого можно начинать создавать паблик.
- Со своего аккаунта ВК нужно перейти в раздел «Мои группы» и нажать кнопку «Создать группу» (на страничке профиля слева – навигация).

- Придумайте и запишите название нового паблика в поле «Навигация» открывшегося окна. Изменить название можно будет в любой момент.
- Выбирайте раздел «Публичная страница» и создавайте сообщество в соответствующей строке.
- Далее необходимо осуществить выбор типа публичной страницы (тип не влияет на его функциональное наполнение) и ознакомиться с правилами сайта. Соглашаетесь с предложенными правилами, поставив в соответствующем месте галочку.
Раскрутка паблика Вконтакте
У социальной сети Вконтакте существует более ста тысяч сообществ. Большинство их создано с целью зарабатывания денег. Ведь чем популярнее публичная страница, тем быстрее она начнет приносить прибыль, поэтому ее нужно раскрутить. Среди этого огромного изобилия сообществ не так много эффективно раскрученных и стоящих, действительно интересных примеров. Поэтому нужно стремиться раскручивать свою страницу грамотно.
Среди этого огромного изобилия сообществ не так много эффективно раскрученных и стоящих, действительно интересных примеров. Поэтому нужно стремиться раскручивать свою страницу грамотно.
Раскрутите свое сообщество Вконтакте!Продвигайте свои группы и странички с помощью быстрого онлайн-инструмента
Чтобы сообщество было на виду постоянно, нужно заниматься его продвижением.
Что для этого нужно?
- Добиваться, чтобы новости из паблика репостили подписчики и интерес к ним не угасал. Выбирать нужно интересные, увлекательные, смешные, красивые, полезные темы (может даже мистические), которые будут репостнуты тысячи раз.
- Название публичной страницы длинным быть не должно – в пределах трех слов. Лучше, если оно будет уникальное. Но если вы возьмете одно из уже раскрученных, ничего страшного в этом нет. Многие сообщества дублируют названия, иногда с вариациями уже существующих.
- Картинку для публичной страницы нужно также подобрать по тематике.
 Под ней надпись можно сделать призывную, типа «Хочешь стать лучше всех? Заходи!» Нужно придумать красивое название своему паблику с интересным статусом, чтобы он привлекал внимание и побуждал зайти и просмотреть вашу информацию. Примеры оформления аватарок можно посмотреть в сети и сделать свою, абсолютно уникальную.
Под ней надпись можно сделать призывную, типа «Хочешь стать лучше всех? Заходи!» Нужно придумать красивое название своему паблику с интересным статусом, чтобы он привлекал внимание и побуждал зайти и просмотреть вашу информацию. Примеры оформления аватарок можно посмотреть в сети и сделать свою, абсолютно уникальную. - Сделайте открытую стену для комментариев. Начав комментировать, многие подписчики привязываются к странице и периодически оставляют свое мнение под вашими постами. А если у вас появились явные недоброжелатели, их всегда можно забанить. Кнопка для этого также предусмотрена в сервисе управления пабликом. У закрытой стены никто стоять не будет, поэтому смело открывайте доступ и дайте людям вволю наговориться.
Советы по оптимизации паблика
Все время нужно импровизировать и оживлять свой паблик. Провокационными картинками, голосованием, информацией, обратной связью со своими подписчиками нужно пользоваться, чтобы люди чувствовали живое общение.
Наполните вашу группу отличным контентом на неделю вперед, всего за 10 минутНачать наполнение группы ➡
Можно вставить данные о создателях публичной страницы. Есть возможность размещать различные объявления. При помощи таргетированной рекламы целевая аудитория сможет попасть на вашу страницу Вконтакте. А добавление раздела мероприятий позволит уведомить своих подписчиков о предстоящих интересных событиях.
Есть возможность размещать различные объявления. При помощи таргетированной рекламы целевая аудитория сможет попасть на вашу страницу Вконтакте. А добавление раздела мероприятий позволит уведомить своих подписчиков о предстоящих интересных событиях.
Как создать страницу контактов на Joomla?
В этом уроке мы покажем вам, как создать Joomla, свяжитесь с нами, страница с картой. Но сначала мы хотим отметить важность контактной формы на вашем сайте. Мы считаем, что контактная форма — одна из самых важных вещей, потому что, когда клиенты видят место, где они могут написать свои предложения, задать вопрос или уточнить информацию, они начинают воспринимать сайт как полностью надежный. Отзывы очень важны, когда вы продаете товары или услуги или ведете бизнес, потому что без обзоров вы потеряете огромное количество аналитических данных.Также очень удобно добавить карту на страницу контактов, потому что ваш клиент будет видеть, где вы находитесь.
В этом уроке мы используем два модуля:
Шаг 1: Войдите в Joomla! Панель приборов
Войдите в раздел «Администратор» на сайте Joomla. Введите в адресной строке браузера www.your-site.com/administrator.
Шаг 2: Установка модуля
6 контактов и 6 карт — это Joomla! 2.5.x и Joomla 3.x, и их установка аналогична процессу установки любого модуля Joomla! 3.x и Joomla 2.5.x.
Как установить Joomla! Модуль 3.x и модуль Joomla 2.5.x.
Шаг 3: Создайте новый Joomla! статья
Перейдите в «Контент» => «Менеджер статей» => «Добавить новую статью» и создайте пустую статью с названием «Страница контактов»
Шаг 4: Создайте новый пункт меню Joomla
Перейдите в «Меню» => «Главное меню» => «Добавить новый пункт меню» и создайте новый пункт меню и назовите его «Свяжитесь с нами»
Шаг 5: Настройки модуля
Перейдите в «Расширения» => «Менеджер модулей» и сделайте опубликованными 6 карт и 6 контактов.Затем назначьте модули в пункт меню «Связаться с нами».
Подробнее о Joomla! Модули 6maps и 6contacts настройки вы можете найти в нашей базе знаний руководств Joomla
Шаг 6: Перейти к интерфейсу
Перейдите на страницу «Связаться с нами» из внешнего интерфейса и убедитесь, что все идеально и готово.
- Как добавить модуль в статью Joomla
- Как установить Joomla! 3.x Модуль
Как создать новую страницу и увеличить конверсию
Из этой статьи вы узнаете, как создать новую страницу с помощью PageFly и изменить ее настройки.Страницы PageFly могут стать убийцей продаж и могут увеличить коэффициент конверсии вашего магазина.
Вы можете выбрать из 6 типов страниц:
- Обычная страница (URL-адрес страницы будет выглядеть как https://yourdomain.com/pages/your_path_URL): отдельная страница, целевая страница или подстраница для маркетинговой кампании продвижения вашего магазина.
- Домашняя страница : Совершенно новая потрясающая вводная страница для вашего магазина. Расскажите своим клиентам, что вы делаете.
- Страница коллекции : надстройка для добавления большего количества контента к вашей текущей странице коллекции Shopify или новая, чтобы полностью заменить страницу коллекции Shopify по умолчанию.
- Страница продукта : Дополнение для добавления большего количества контента к вашей текущей странице продукта Shopify или новое, чтобы полностью заменить страницу продукта Shopify по умолчанию.
- Страница пароля : Красивый вид для уведомления, развлечения или захвата контактов посетителей, когда ваш магазин находится в стадии строительства.
- Сообщение в блоге : настраиваемая страница записи в блоге для продвижения маркетингового контента, ваших продуктов или бренда.
Быстрый способ создать новую страницу
Вы можете быстро создать страницу сообщения в блоге, выбрав один из двух вариантов:
- (+) значок
- [Создать страницу] кнопка
После выбора опции создания новой страницы появится модальное окно Page Settings .Здесь вы можете выбрать тип страницы и настроить его параметры.
Затем вы можете выбрать красивый готовый шаблон или чистый холст для начала. У каждого типа страницы есть свои разделы в модальном окне Page Settings .
Теперь давайте погрузимся в пошаговые инструкции по созданию каждого типа страницы.
Создать обычную страницу
Это видео познакомит вас с основами работы с обычной страницей PageFly
.
1. Подробности страницы
- Заголовок страницы : задайте имя для страницы
- URL-адрес пути : заголовок страницы будет автоматически выбран в качестве URL-адреса пути, но вы можете изменить его так, как хотите.
- Тип страницы : выберите Обычный Страница
2. Оптимизация страницы : в этом разделе настраиваются параметры оптимизации вашей страницы. Вы можете прочитать больше здесь.
3. Верхний и нижний колонтитулы : вы можете узнать больше здесь.
Создать домашнюю страницу
Это видео познакомит вас с основами домашней страницы PageFly
1. Детали страницы
- Заголовок страницы : задайте имя для страницы
- URL пути : URL домашней страницы фиксированный, поэтому вы не можете его изменить.
- Тип страницы : выберите домашнюю страницу
2. Макет страницы
- Верхний и нижний колонтитулы : чтобы узнать больше о верхнем и нижнем колонтитулах, вы можете прочитать больше здесь.
3. Оптимизация страницы : в этом разделе настраиваются параметры оптимизации вашей страницы. Вы можете прочитать больше здесь.
В видео ниже вы узнаете, как создать домашнюю страницу с помощью PageFly
.
Создать коллекцию / страницу продукта
Это видео познакомит вас с основами страницы продукта PageFly
Из этого видеоурока вы узнаете, как создать страницу продукта PageFly
Это видео познакомит вас с основами коллекции PageFly page
Из этого видеоурока вы узнаете, как создать страницу коллекции PageFly
1.Детали страницы
Установка статической «домашней» страницы (главная страница) — Поддержка — WordPress.com
Pages »Установить статическую« домашнюю »страницу (Первая страница)
Статическая домашняя страница подобна настройке входной двери вашего сайта. По умолчанию вашей домашней страницей является ваш блог, но вы можете изменить ее на любую созданную вами страницу!
Содержание
Видео — Как настроить статическую домашнюю страницу
1: Создайте «Домашнюю» страницу
2: Установите статическую лицевую страницу
3.Создание страницы блога (необязательно)
4: Создание настраиваемого меню
Дополнительная настройка
Шаблоны домашней страницы и ваша тема
Видео — Как настроить статическую домашнюю страницу
↑ Оглавление ↑
1: Создание «домашней» страницы
- Перейти на Мой сайт → Сайт → Страницы .
- Щелкните Добавить Новая страница .
- Создайте и опубликуйте вашу новую страницу.
Если у вас нет опубликованных страниц, у вас не будет параметра «Настройки домашней страницы», описанного на следующем шаге.
Вы можете сделать свой сайт частным и по-прежнему публиковать свою страницу, не беспокоясь о том, что люди увидят ваш сайт и только что опубликованную страницу.
↑ Содержание ↑
2: Установить статическую переднюю страницу
- Щелкните «Мой сайт ».
- Прокрутите вниз до Design , затем нажмите Customize.
- Найдите параметр «Настройки домашней страницы». (Чтобы увидеть эту опцию, на сайте должна быть хотя бы одна опубликованная страница).
- Выберите параметр A static page , затем выберите новую страницу в раскрывающемся списке Homepage .
В окне предварительного просмотра будет отображаться ваша недавно выбранная страница в качестве главной страницы вашего сайта.
Нажмите кнопку Сохранить изменения , чтобы сохранить настройки домашней страницы.
↑ Содержание ↑
3.Создайте страницу блога (необязательно)
Если вы все еще планируете вести блог, вы можете создать отдельную страницу, на которой будут отображаться ваши сообщения в блоге.
Помните, что ваша страница должна быть опубликована, чтобы она отображалась в раскрывающемся списке на странице сообщений.
- Создайте страницу сайта. Вы можете назвать эту страницу «Блог» или как угодно.
- В дизайне → Настроить → Настройки домашней страницы, выберите новую страницу блога в раскрывающемся списке сообщений, страница .
- Нажмите кнопку Сохранить изменения , чтобы сохранить изменения.
↑ Содержание ↑
Вы можете заметить, что у вас есть две «домашние» ссылки в меню вашего сайта или что страницы на вашем сайте отображаются не в том порядке, в котором вы хотите.
Хорошая новость заключается в том, что вы можете создать настраиваемое меню для своего сайта в любом порядке, следуя инструкциям в нашем руководстве по настраиваемым меню.
↑ Содержание ↑
Дополнительная настройка
Многие элементы вашей статической домашней страницы можно изменить с помощью настраиваемого CSS.Расширенные настройки темы, включая CSS, включены в тарифный план WordPress.com Premium или выше.
↑ Содержание ↑
Шаблоны домашней страницы и ваша тема
У разных тем может быть разный макет домашней страницы. Инструкции по теме могут потребовать от вас изменить шаблон страницы или настроить области избранного контента.
Кроме того, некоторые темы не имеют области виджетов боковой панели для домашней страницы. Будьте уверены, если вы переключитесь на одну из этих тем, контент, который вы создали на боковой панели, не исчезнет, он просто не будет отображаться на домашней странице.
Лучший способ научиться создавать домашнюю страницу своей темы — это ознакомиться с инструкциями в разделе «Информация» темы в витрине тем.
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Благодарность!
Создание элементов и управление ими в Интернете | Square Support Center
Узнайте, как создавать, редактировать и импортировать элементы из Square Dashboard.Вы также можете использовать Square для отслеживания своего инвентаря.
Если вашему бизнесу требуются расширенные функции инвентаризации и отчеты, такие как управление стоимостью единицы товара или отчеты о стоимости проданных товаров, обратите внимание на Square for Retail.
Настройте свой элемент Тип блока
Каждый бизнес индивидуален — некоторые Square Sellers продают товары целиком (например, одежду), а другие продают товары по весу или длине. Некоторые компании продают и то, и другое.
По умолчанию каждый новый элемент, который вы создаете, будет иметь тип единицы для каждого элемента .Когда вы устанавливаете тип единиц измерения, вы можете выбрать их из списка предустановленных единиц, таких как фунты, унции и футы. Вы также можете добавить свою собственную единицу измерения — целое или десятичное число.
Вы можете создавать типы единиц как для метрической, так и для британской системы мер.
Чтобы установить тип вашего устройства:
Перейдите на страницу Items вашей онлайн-панели Square Dashboard> единиц .
Нажмите Добавить блок > Выберите блок .Вы можете выбрать либо предустановленную единицу, либо создать собственную единицу.
Затем установите точность единиц измерения. Примечание : Точность помогает вам отслеживать ваши запасы и продажную цену номенклатуры, позволяя вам установить количество предметов с точностью до десятитысячных (0,00000).
Каждый настраиваемый тип единицы измерения должен иметь уникальное имя. Имена не чувствительны к регистру. Помните : Если вы продаете товары на вес с помощью приложения Square, вам нужно будет выбрать единицу веса (т.е.е. g, lbs или oz) — пользовательские типы единиц не поддерживаются с масштабами.
Типы единицбудут отражаться на квитанциях ваших клиентов, а также на ваших товарах и отчетах о продажах с Square. Примечание : Когда вы обновляете Единицу, количество ваших запасов останется неизменным.
Примечание : Невозможно установить инкрементные минимумы или максимумы для типов единиц. Например, вы не сможете установить приращение, такое как 0,5, на которое количество должно увеличиваться или уменьшаться при корректировке количества во время оформления заказа.
Изменить или удалить тип единицы
Чтобы изменить или удалить тип объекта онлайн:
Перейдите на страницу Items вашей онлайн-панели Square Dashboard> единиц .
Щелкните существующую единицу. Если вы обновляете пользовательскую единицу измерения, вы увидите возможность изменить название и аббревиатуру. Вы также увидите возможность изменить точность.
Выберите Сохранить ваши изменения или нажмите Удалить , чтобы полностью удалить тип единицы измерения.
Примечание : По умолчанию, если номенклатура назначена удаляемому типу единицы, новый тип единицы преобразуется в количество на единицу . Кроме того, обновление типа юнита не повлияет на количество ваших запасов.
Создание предметов в Интернете
После того, как вы выбрали типы единиц, вы готовы приступить к настройке своей библиотеки предметов.
Посетите страницу Items вашей онлайн-панели Square Dashboard и нажмите Create an Item .
Примечание: Создание и редактирование всех элементов будет отображаться в полноэкранном окне. Чтобы вернуться к своим элементам, выберите X в верхнем левом углу.Введите название, категорию и описание позиции:
Примечание. Описание элементов не может превышать 4000 символов.
Если вы добавляете изображение предмета *, мы рекомендуем следующие характеристики изображения:
Нажмите Добавить варианты .Заполните детали вариации. Если у вашего товара есть штрих-код, добавьте SKU или UPC в поле SKU.
Добавить вариации:
Чтобы добавить дополнительные варианты (например, маленький, средний, большой), нажмите Добавить вариант .
Примечание о разрешениях сотрудников: Сотрудники могут редактировать цены вариаций только в тех местах, где им был предоставлен доступ.
Включите ссылки Square Online Checkout для продажи отдельных товаров по электронной почте, тексту, в социальных сетях или Square Marketing.
После завершения редактирования свойств элемента нажмите Сохранить.
Помните : Когда вы добавляете, обновляете или удаляете изображение элемента, изменение отразится в вашем приложении Square, панели инструментов и в Square Online.
Если вы создаете несколько элементов, вы можете загружать их сразу с помощью инструмента импорта Square.
Изменить или удалить элемент
Вы можете обновить элемент на странице редактирования элемента:
На своей онлайн-панели Square Dashboard перейдите в свою библиотеку предметов и выберите элемент для обновления.
Вы можете обновить название позиции, категорию, описание, тип единицы, количество запасов, предупреждения о наличии запасов или варианты.
Выберите Сохранить ваши изменения или нажмите Удалить , чтобы удалить элемент из библиотеки.
Вы также можете выбрать Действия в правом верхнем углу, чтобы Просмотреть историю элементов , Просмотреть историю запасов или Дублировать элемент.
Имейте в виду : Обновление типа единицы товара не повлияет на ваш запас.Например, если у вас есть Corduroy с 12 дюймами в наличии, и вы обновляете тип устройства с дюймов до футов , уровень вашего инвентаря для элемента будет отображаться как 12 футов на складе. Чтобы уровни запасов были точными, не забудьте вручную отрегулировать уровни запасов после обновления типа единицы.
Кроме того, в вашей отчетности и истории транзакций будет отражен тип объекта на момент продажи . Допустим, вы продаете товар Кофе с типом единицы, установленным на унций (унций).Позже вы обновите тип единицы до фунтов (фунтов) и завершите другую продажу. Если вы просмотрите отчет для Кофе , вы увидите отдельные строки для Унций и Фунтов.
Дублировать предмет
Вы можете дублировать и элемент из своей библиотеки предметов:
Войдите в свою онлайн-панель Square Dashboard.
Перейдите в свою библиотеку предметов, выбрав «Предметы» в левом меню.
Найдите элемент, который вы хотите скопировать, и коснитесь трех горизонтальных точек справа.
Выберите Дублировать из раскрывающегося меню.
Откроется редактор элемента со всеми значениями из дублированного элемента.
Внесите любые изменения в дублированный элемент и нажмите Сохранить .
Массовое редактирование вариантов элемента
На своей онлайн-панели Square перейдите к Items.
Выберите все варианты элемента, установив флажок в верхней части таблицы, или выберите подмножество вариантов элемента.После выбора вариантов щелкните поле и введите новую цену.
Или щелкните Изменить цену , чтобы внести изменения.
Нажмите Применить к вариантам .
Нажмите Сохранить .
Примечание :
* В настоящее время массово редактировать можно только варианты, за исключением цен на товары в библиотеке товаров.
* Массовое редактирование поддерживается только в Square Dashboard.
* В настоящее время вы можете редактировать цену только массово. Редактирование стоимости единицы доступно при подписке на Square for Retail. Если у вас еще нет подписки, вы можете подписаться на бесплатную 30-дневную пробную версию.
Отметить товары как распроданные
Вы можете пометить предмет или вариант предмета как продано в случае, если он недоступен для продажи. Для начала:
Посетите Элементы на своей онлайн-панели Square Dashboard.
Выберите товар (-ы) или вариант (-а), которые вы хотите отметить как распроданные.
Щелкните Изменить сведения об варианте > Управляйте запасами.
Включение / выключение отметки как распродано в пункте продажи и в режиме онлайн .
Нажмите Готово .
Примечание : Это также пометит предмет или вариант предмета как распроданный в Square Online.
Создание категорий товаров в Интернете
Категории упрощают вашу библиотеку товаров и отчеты о продажах.
Войдите в Категории с онлайн-панели Square Dashboard.
Щелкните Создать категорию .
Назовите свою категорию (например, напитки, еда, ювелирные изделия).
Нажмите Назначить элементы и установите флажок рядом с каждым элементом, который вы хотите включить.
Параметры создания предметов
Опции предметов помогают создавать и систематизировать собственные вариации предметов. Эти параметры можно повторно использовать в вашей библиотеке элементов, что позволяет сэкономить время при добавлении новых вариантов или элементов.
Из элементов на онлайн-панели Square Dashboard щелкните Параметры > Создайте набор параметров .
Введите Имя набора опций и Отображаемое имя .
Выбрать Тип набора .
Введите информацию о параметрах> Сохранить .
Добавить набор параметров к элементу
В библиотеке элементов выберите элемент, чтобы открыть представление Изменить элемент .
Выберите Параметры > щелкните Добавить параметры .
Выберите имя набора параметров из ранее созданного списка Наборов параметров или создайте новый набор параметров .
После того, как вы выбрали соответствующие наборы параметров, нажмите Next .
Просмотрите новые созданные варианты> щелкните Create Variations , чтобы подтвердить изменения.
Нажмите Сохранить .
Удалить наборы параметров из элемента
В представлении «Редактировать элемент » щелкните три точки рядом с именем набора параметров, который вы хотите удалить> Удалить набор параметров .
Просмотрите варианты, которые необходимо удалить, и нажмите Удалить варианты для подтверждения
Нажмите Сохранить .
Подробнее о : Retail Point of Sale
webContents | Электрон
Отображение и управление веб-страницами.
Процесс: Основной
webContents — это EventEmitter.
Он отвечает за отображение и управление веб-страницей и является собственностью
объект BrowserWindow . Пример доступа к webContents объект:
const {BrowserWindow} = require ('electronic')
const win = new BrowserWindow ({ширина: 800, высота: 1500})
win.loadURL ('http://github.com')
const content = win.webContents
console.log (содержимое)
Эти методы доступны из модуля webContents :
const {webContents} = require ('electronic')
приставка.журнал (webContents)
webContents.getAllWebContents ()
Возвращает WebContents [] — массив всех экземпляров WebContents . Это будет содержать веб-контент
для всех окон, веб-просмотров, открытых инструментов разработчика и фоновых страниц расширений инструментов разработчика.
webContents.fromId (id)
Возвращает Интернет-контент | undefined — экземпляр WebContents с данным идентификатором, или undefined , если нет веб-содержимого, связанного с данным идентификатором.
Отображение и управление содержимым экземпляра BrowserWindow.
Процесс: Основной
Событие: ‘did-finish-load’
Выдается, когда навигация завершена, т. Е. Счетчик вкладки остановился
вращается, и было отправлено событие onload .
Событие: «не удалось загрузить»
Возврат:
-
событиесобытие - Код ошибки
- Ошибка
ОписаниеСтрока -
провереноURLСтрока -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Это событие похоже на did-finish-load , но возникает при сбое загрузки.Полный список кодов ошибок и их значения доступен здесь.
Событие: «сбой-предварительная загрузка»
Возврат:
-
событиесобытие - Код ошибки
- Ошибка
ОписаниеСтрока -
провереноURLСтрока -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Это событие похоже на did-fail-load , но возникает, когда загрузка была отменена
(е.грамм. window.stop () был вызван).
Событие: ‘did-frame-finish-load’
Возврат:
-
событиесобытие -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Выдается, когда фрейм завершил навигацию.
Событие: ‘страница-заголовок-обновлена’
Возврат:
-
событиесобытие -
названиеСтрока -
явный наборлогический
Вызывается, когда заголовок страницы задается во время навигации. explicitSet ложно, когда
заголовок синтезируется из URL файла.
Событие: «новое окно»
Возврат:
-
событиеNewWindowWebContentsEvent -
urlString -
frameNameString -
расположениеСтрока — может бытьпо умолчанию,вкладка переднего плана,вкладка фона,новое окно,сохранение на дискидругие. -
параметрыBrowserWindowConstructorOptions — параметры, которые будут использоваться для создания новогоBrowserWindow. -
additionalFeaturesString [] — Нестандартные функции (функции не обрабатываются by Chromium или Electron) передается вwindow.open (). -
реферерреферер — реферер, который будет перешел в новое окно. Может или не может привести к тому, что заголовокRefererбудет отправлено, в зависимости от политики реферера. -
postBodyPostBody (необязательно) — данные поста, будет отправлено в новое окно вместе с соответствующими заголовками, которые будут быть установлен. Если почтовые данные не отправляются, значение будетnull. Только определено когда окно создается формой, которая устанавливаетtarget = _blank.
Генерируется, когда страница запрашивает открытие нового окна для URL-адреса . Возможно
запрошено window.open или внешней ссылкой, например .
По умолчанию новый BrowserWindow будет создан для url .
Вызов event.preventDefault () предотвратит автоматическое создание Electron
новый BrowserWindow . Если вы вызываете event.preventDefault () и вручную создаете новый BrowserWindow , тогда вы должны установить event.newGuest для ссылки на новый BrowserWindow Например, невыполнение этого требования может привести к неожиданному поведению.Например:
myBrowserWindow.webContents.on ('новое окно', (событие, URL, имя фрейма, расположение, параметры, дополнительныеФункции, реферер, postBody) => {
event.preventDefault ()
const win = new BrowserWindow ({
webContents: options.webContents, // использовать существующий webContents, если он предоставлен
показать: ложь
})
win.once ('готов к показу', () => win.show ())
if (! options.webContents) {
const loadOptions = {
httpReferrer: реферер
}
if (postBody! = null) {
const {данные, contentType, граница} = postBody
loadOptions.postData = postBody.data
loadOptions.extraHeaders = `content-type: $ {contentType}; Граница = $ {Граница} `
}
win.loadURL (url, loadOptions) // существующий веб-контент будет перемещаться автоматически
}
event.newGuest = выиграть
})
Событие: «будет перемещаться»
Возврат:
Выдается, когда пользователь или страница хочет начать навигацию. Это может случиться когда
объект window.location изменяется или пользователь щелкает ссылку на странице.
Это событие не генерируется, если навигация запускается программно с
API, такие как webContents.loadURL и webContents.back .
Он также не используется для навигации по странице, такой как нажатие якорных ссылок.
или обновите window.location.hash . Используйте событие did-navigate-in-page для
с этой целью.
Вызов event.preventDefault () предотвратит навигацию.
Возврат:
-
событиесобытие -
urlString -
isInPlaceЛогическое значение -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Излучается, когда по любому кадру (включая основной) начинается навигация. isInplace будет true для навигации по странице.
Событие: «будет перенаправлено»
Возврат:
-
событиесобытие -
urlString -
isInPlaceЛогическое значение -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Излучается как перенаправление на стороне сервера во время навигации.Например 302 перенаправить.
Это событие будет отправлено после did-start-navigation и всегда перед did-redirect-navigation для той же навигации.
Вызов event.preventDefault () предотвратит навигацию (а не только
перенаправить).
Возврат:
-
событиесобытие -
urlString -
isInPlaceЛогическое значение -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Излучается после перенаправления на стороне сервера во время навигации.Например 302 перенаправить.
Это событие нельзя предотвратить, если вы хотите предотвратить перенаправления, вы должны
проверить событие будет перенаправлять выше.
Событие: «совершил навигацию»
Возврат:
-
событиесобытие -
urlString -
httpResponseCodeЦелое число — -1 для навигации без HTTP -
httpStatusTextСтрока — пуста для навигации без HTTP
Излучается, когда выполняется навигация по главному кадру.
Это событие не генерируется для навигации по странице, такой как нажатие якорных ссылок.
или обновите window.location.hash . Используйте событие did-navigate-in-page для
с этой целью.
Возврат:
-
событиесобытие -
urlString -
httpResponseCodeЦелое число — -1 для навигации без HTTP -
httpStatusTextСтрока — пусто для не HTTP-навигации, -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Излучается при выполнении любой навигации по кадрам.
Это событие не генерируется для навигации по странице, такой как нажатие якорных ссылок.
или обновите window.location.hash . Используйте событие did-navigate-in-page для
с этой целью.
Событие: «навигация по странице»
Возврат:
-
событиесобытие -
urlString -
isMainFrameЛогическое значение -
frameProcessIdЦелое число -
frameRoutingIdЦелое число
Излучается, когда внутристраничная навигация произошла в любом кадре.
Когда происходит внутристраничная навигация, URL страницы изменяется, но не вызывает
навигация за пределами страницы. Примеры этого: привязанные ссылки
нажимаются или когда запускается событие DOM hashchange .
Событие: «предотвратит разгрузку»
Возврат:
Выдается, когда обработчик события beforeunload пытается отменить выгрузку страницы.
Вызов event.preventDefault () будет игнорировать обработчик события beforeunload и разрешить выгрузку страницы.
const {BrowserWindow, dialog} = require ('electronic')
const win = new BrowserWindow ({ширина: 800, высота: 600})
win.webContents.on ('предотвратит выгрузку', (событие) => {
const choice = dialog.showMessageBoxSync (win, {
тип: 'вопрос',
кнопки: ["Уйти", "Остаться"],
title: 'Вы хотите покинуть этот сайт?',
message: 'Внесенные вами изменения не могут быть сохранены.',
defaultId: 0,
cancelId: 1
})
const leave = (выбор === 0)
if (leave) {
event.preventDefault ()
}
})
Событие: «сбой» Устарело
Возврат:
-
событиесобытие -
убитЛогическое значение
Генерируется, когда процесс рендеринга аварийно завершается или завершается.
Не рекомендуется: Это событие заменяется событием render-process-made который содержит дополнительную информацию о том, почему пропал процесс рендеринга. Это
не всегда потому, что разбился. Логическое значение уничтожено можно заменить на
проверка причины === 'убит' при переключении на это событие.
Событие: «процесс-рендеринга-ушел»
Возврат:
-
событиесобытие -
подробностиОбъект-
причинаСтрока — причина, по которой процесс рендеринга прекращен.Возможные значения:-
clean-exit— Процесс завершен с нулевым кодом выхода -
аварийный выход— Процесс завершен с ненулевым кодом выхода -
убит— Процесс был отправлен SIGTERM или иным образом убит извне -
сбой— сбой процесса -
oom— процессу не хватает памяти -
сбой запуска— Процесс не запущен успешно -
нарушение целостности— проверка целостности кода Windows завершилась неудачно
-
-
Излучается, когда процесс рендеринга неожиданно исчезает.Это обычно потому что он разбился или погиб.
Событие: «событие до ввода»
Возврат:
-
событиесобытие -
входОбъект — Входные свойства.
Генерируется перед отправкой событий keydown и keyup на странице.
Вызов event.preventDefault предотвратит страницу keydown / keyup events
и ярлыки меню.
Чтобы запретить использование только ярлыков меню, используйте setIgnoreMenuShortcuts :
const {BrowserWindow} = require ('electronic')
const win = new BrowserWindow ({ширина: 800, высота: 600})
выиграть.webContents.on ('событие-до-ввода', (событие, ввод) => {
// Например, разрешить использование сочетаний клавиш меню приложения только тогда, когда
// Ctrl / Cmd не работают.
win.webContents.setIgnoreMenuShortcuts (! input.control &&! input.meta)
})
Событие: «изменение масштаба»
Возврат:
-
событиесобытие -
zoomDirectionString — Может бытьизилииз.
Выдается, когда пользователь запрашивает изменение уровня масштабирования с помощью колесика мыши.
Событие: ‘вход’
Возврат:
-
событиесобытие -
аутентификацияОтветДеталиОбъект -
authInfoObject-
isProxyBoolean -
схемаСтрока -
хостСтрока -
портЦелое число -
областьСтрока
-
-
обратный вызовФункция-
имя пользователяСтрока (необязательно) -
парольСтрока (необязательно)
-
Выдается, когда webContents хочет выполнить базовую аутентификацию.
Использование аналогично событию login приложения app .
Событие: «найдено на странице»
Возврат:
-
событиесобытие -
результатОбъект-
requestIdЦелое число -
activeMatchOrdinalInteger — позиция активного совпадения. -
соответствуетЦелое число — количество совпадений. -
selectionAreaRectangle — Координаты первой совпадающей области. -
finalUpdateBoolean
-
Выдается, когда доступен результат для
Запрос [ webContents.findInPage ].
Событие: «сделал-изменение-цвет-темы»
Возврат:
-
событиесобытие -
цвет(String | null) — Цвет темы имеет формат ‘#rrggbb’. Если цвет темы не установлен, этоnull.
Генерируется при изменении цвета темы страницы.Обычно это происходит из-за того, что метатег:
Событие: «курсор изменен»
Возврат:
-
событиесобытие -
типСтрока -
изображениеNativeImage (необязательно) -
scaleFloat (необязательно) — коэффициент масштабирования для пользовательского курсора. - Размер
изображения. -
хотспотТочка (необязательно) — координаты хотспота пользовательского курсора.
Излучается при изменении типа курсора. Параметр типа может быть по умолчанию , перекрестие , указатель , текст , подождите , справка , изменить размер , изменить размер , ne-resize , nw-resize , s-resize , se-resize , sw-resize , w-resize , ns-resize , ew-resize , nesw-resize , nwse-resize , col-resize , row-resize , m-panning , e-panning , n-panning , ne-panning , nw-panning , s-панорамирование , se-panning , sw-panning , w-panning , перемещение , вертикальный текст , ячейка , контекстное меню , псевдоним , прогресс , nodrop , копия , нет , запрещено , увеличение , уменьшение , захват , захват или пользовательский .
Если параметр типа — пользовательский , параметр изображения будет содержать пользовательский
изображение курсора в NativeImage и масштаб , размер и горячая точка будут удерживать
дополнительная информация о пользовательском курсоре.
Событие: «контекстное меню»
Возврат:
-
событиесобытие -
paramsObject-
xЦелое число — координата x. -
yЦелое число — координата y. -
linkURLString — URL-адрес ссылки, которая охватывает узел контекстного меню был вызван. -
linkTextString — Текст, связанный со ссылкой. Может быть пустой строка, если содержимое ссылки является изображением. -
pageURLString — URL-адрес страницы верхнего уровня, на которой было контекстное меню вызывается. -
frameURLString — URL-адрес подкадра, в котором было вызвано контекстное меню на. -
srcURLString — URL-адрес источника для элемента, отображаемого в контекстном меню. был вызван. Элементы с исходными URL-адресами — это изображения, аудио и видео. -
mediaTypeString — Тип узла, для которого было вызвано контекстное меню. Может бытьнет,изображение,аудио,видео,холст,файлилиплагин. -
hasImageContentsBoolean — Было ли контекстное меню вызвано для изображения который имеет непустое содержимое. -
isEditableBoolean — Возможность редактирования контекста. -
selectionTextString — Текст выделения, которое было в контекстном меню вызывается. -
titleTextString — Заголовок или замещающий текст выделения, который контекст был вызван. -
слово с ошибкойСтрока — слово с ошибкой под курсором, если таковое имеется. -
dictionarySuggestionsString [] — Массив предложенных слов для отображения Пользователь заменил словос ошибкой на слово.Доступно только в том случае, если есть орфографическая ошибка проверка слов и орфографии включена. -
frameCharsetString — Кодировка символов кадра, на котором было вызвано меню. -
inputFieldTypeString — Если контекстное меню было вызвано на входе field, тип этого поля. Возможные значения:none,plainText,пароль,другой. -
menuSourceTypeString — Источник ввода, который вызвал контекстное меню.Может бытьнет,мышь,клавиатура,touchилиtouchMenu. -
mediaFlagsObject — Флаги для медиа-элемента, в котором контекстное меню было вызывается.-
inErrorBoolean — Произошел ли сбой медиа-элемента. -
isPausedBoolean — Приостановлен ли мультимедийный элемент. -
isMutedBoolean — Приглушен ли медиа-элемент. -
hasAudioBoolean — Имеет ли мультимедийный элемент звук.
-
-
Создание страниц — Sitefinity CMS Компоненты сайта
Обзор
С Sitefinity CMS авторы контента могут создавать страницы в упрощенной и цельной манере. При создании новой страницы вам нужно указать только основные свойства страницы. В любой момент вы можете дополнительно настроить поведение страницы, определив дополнительные параметры страницы. Создав свои страницы, вы можете легко изменять их порядок и управлять ими на экране списка страниц.Поиск определенной страницы упрощается благодаря расширенным параметрам фильтрации и сортировки.
Процедура
Чтобы создать страницу Sitefinity CMS, выполните следующие действия:
- В главном меню выберите Pages .
Откроется экран управления страницами. - Если вы используете несколько языков, щелкните значок Filter , расположенный рядом с кнопкой Create a page . На боковой панели Фильтр страниц выберите язык, на котором вы хотите создать страницу, из раскрывающегося списка Языки .
- Нажмите кнопку Создать страницу .
При желании вы можете создать страницу как дочернюю для другой страницы, установив флажок на родительской странице и нажав Создать страницу .
- На следующем экране укажите следующие сведения:
- Введите имя страницы — введите желаемое имя вашей страницы. Имя страницы используется для идентификации вашей страницы в серверной части Sitefinity CMS. Он отображается в списке страниц, различных селекторах страниц, виджетах навигации и так далее.
- URL — это URL-имя вашей страницы. По мере ввода имени страницы URL-адрес заполняется автоматически. Sitefinity использует этот URL-адрес для динамического создания полного URL-адреса страницы, чтобы посетители веб-сайта могли получить к ней доступ.
Если вам нужно изменить автоматически созданное имя URL-адреса, щелкните значок редактирования рядом с ним.ПРИМЕЧАНИЕ : Имейте в виду, что имена URL-адресов должны быть уникальными.
Чтобы изменить структуру URL-адреса, вы должны нажать кнопку «Изменить структуру».Это позволяет вам редактировать родительскую часть URL-адреса, а также имя URL-адреса страницы, например, удалить родительскую страницу из URL-адреса и разрешить вашу страницу из корня веб-сайта. Чтобы восстановить исходную структуру URL-адресов, нажмите кнопку Восстановить структуру .ПРИМЕЧАНИЕ : Sitefinity CMS использует регулярное выражение для создания SEO-дружественных URL-адресов из имени страницы. Например, пробел заменяется тире. Если вам необходимо изменить поведение регулярного выражения, обратитесь к статье «Замена специальных символов в URL-адресах страниц» в базе знаний Sitefinity.
- Поместите эту страницу… — Укажите расположение страницы в карте сайта. По умолчанию он будет создан на корневом уровне. Чтобы выбрать родительскую страницу для вашей новой страницы, выберите параметр Под родительской страницей… .
- Опции навигации
- Показать в навигации — установите этот флажок, чтобы страница отображалась в автоматически созданных виджетах навигации. Если флажок Показать в навигации снят, страница не отображается в автоматически сгенерированной навигации, и ее можно просматривать только при наличии ссылки или прямого доступа.Вы также можете контролировать доступ к странице с помощью разрешений страницы. Для получения дополнительной информации см. Предоставление разрешений для страниц.
- Сделать это страницей группы — установите этот флажок, чтобы указать, что страница является страницей группы.
Групповые страницы служат контейнерами для других страниц. Страницы групп не имеют собственного содержания. Когда вы открываете страницу группы, она перенаправляется на свою первую подстраницу (дочернюю). - Перенаправить на другую страницу — установите этот флажок, чтобы указать, что страница, которую вы создаете, не будет иметь собственного содержимого, а вместо этого будет служить страницей перенаправления.Страницы перенаправления служат в качестве заполнителя в карте сайта и перенаправляют на другую страницу с вашего веб-сайта или внешнего URL. Чтобы указать, куда перенаправляется ваша страница, щелкните значок плюс . На следующем экране выберите страницу своего сайта или используйте вкладку веб-адрес , чтобы указать внешний URL-адрес для перенаправления. По завершении нажмите Готово .
- Нажмите кнопку Создать .
- На следующем экране выберите шаблон, который вы хотите использовать для своей новой страницы. Выбранный шаблон определяет структуру вашей страницы (MVC, Hybrid, WebForms). Вы всегда можете изменить шаблон страницы на экране редактирования страницы.
ПРИМЕЧАНИЕ : Этот шаг является обязательным. Если вы хотите начать с нуля и определить макет страницы непосредственно с помощью редактора макета, выберите шаблон по умолчанию для соответствующей платформы. Шаблон по умолчанию содержит один заполнитель.
- Продолжите добавление содержимого на новую страницу.
Если вам необходимо изменить дополнительные свойства страницы, см. Раздел Изменить заголовок страницы и свойства ниже ..
Изменить заголовок и свойства страницы
На страницахSitefinity CMS доступны дополнительные свойства, которые позволяют дополнительно контролировать поведение страницы. К этим свойствам можно получить доступ через экран редактирования страницы, нажав кнопку Дополнительные параметры , расположенную в верхнем правом углу экрана, и выбрав параметр Заголовок и свойства .Кроме того, вы можете выбрать Заголовок и свойства из контекстного меню Действия , доступного для каждой страницы в списке страниц.
Экран Заголовок и свойства позволяет изменять все свойства, указанные при создании страницы. Дополнительно вы можете настроить следующие параметры:
| Настройки | Детали настроек |
| Дополнительные URL-адреса | Настройте дополнительные URL-адреса, по которым разрешается эта страница. Дополнительные URL-адреса разрешаются из корня веб-сайта. Добавьте по одному URL в каждой строке. Добавьте URL-адреса как относительные URL-адреса с тильдой (~) перед ними, например ~ / контакты. |
| Поисковая оптимизация |
|
| Дополнительные параметры | Поиск по сайту и поисковые системы
Прочие опции
Варианты кэширования Настройка кеширования может повысить производительность вашего сайта. Эти параметры позволяют настроить кеширование для каждой страницы.
ПРИМЕЧАНИЕ : Вы не должны использовать кеширование для страниц электронной торговли.
Подробнее о применении кеширования для всего сайта или изменении параметров короткого и длительного кеширования см. Настройки кеширования. Канонический URL Эти параметры позволяют настраивать канонические URL-адреса для каждой страницы.
Дополнительные сведения о конфигурации канонических URL-адресов см. В разделе Включение и отключение службы канонических URL-адресов HTML, включенный в тег (кроме заголовка и описания)
Тип кода программной части (для разработчиков ASP.NET)
|
| Пользовательские поля | В этом разделе отображаются созданные вами настраиваемые поля. Для получения дополнительной информации см. Настраиваемые поля. |
Добавить ключевые слова на страницы
Вы используете ключевые слова для точной настройки результатов внутреннего поиска. Вы можете добавлять ключевые слова на страницы с новым пользовательским интерфейсом, используя настраиваемые поля. Для этого выполните следующее:
Создать настраиваемое поле
- В серверной части Sitefinity CMS щелкните Pages .
- Щелкните ( Settings ), чтобы открыть боковую панель Settings для страниц .
- Щелкните Пользовательские поля для страниц .
- Чтобы добавить настраиваемое поле, в разделе Настраиваемые поля нажмите кнопку Добавить поле… .
Откроется окно. - В раскрывающемся списке Тип выберите Краткий текст .
- В поле Имя добавьте имя поля.
Например, введите PageSearchKeywords.
Имя поля отличается от его метки. Имя поля служит ссылкой для этого поля в серверной части. - Не устанавливайте флажок Это скрытое поле . Настраиваемое поле не отображается на веб-сайте или в серверной части, если вы его выбрали, вы можете использовать его только в коде.
Если вы выбрали его, вы можете позже отобразить поле, щелкнув его в разделе Настраиваемые поля и изменив выбор на вкладке Внешний вид . - В виджете интерфейса для ввода данных из раскрывающегося списка вы выбираете виджет, который создатель или редактор элемента или страницы будет использовать для заполнения поля.
Виджет по умолчанию — Текстовое поле . Он отображает поле ввода с метками и инструкциями. - Щелкните Продолжить .
Откроется окно Настройки . Вы можете настроить подробные параметры, такие как ограничение на количество символов и сообщения об ошибках, но в этом примере это не обязательно. - Нажмите Готово , чтобы подтвердить создание настраиваемого поля.
- На странице Настраиваемые поля нажмите Сохранить изменения .
Добавить настраиваемое поле в поисковый индекс
Следующим шагом является добавление вновь созданного настраиваемого поля в поисковый индекс и его повторная индексация.
Чтобы добавить настраиваемое поле в поисковый индекс, выполните следующие действия:
- В серверной части Sitefinity CMS перейдите к Администрирование »Поисковые индексы .
- Откройте индекс поиска, в который вы хотите добавить настраиваемое поле.
- В расширенных настройках поискового индекса добавьте имя поля в Дополнительные поля для индексации поля абзаца.
- Сохраните изменения.
- В меню указателя Действия щелкните Переиндексировать .
Для получения дополнительной информации см. Создание поисковых индексов.
Настроить виджет поиска
Следующим шагом является настройка виджета результатов поиска. Для этого выполните следующие действия:
- Откройте страницу с виджетом результатов поиска.
- В правом верхнем углу виджета щелкните Изменить .
- В правом нижнем углу щелкните Advanced .
- Нажмите Модель .
- В поле SearchFields введите имя настраиваемого поля.
Например, введите PageSearchKeywords. - Сохраните изменения и опубликуйте страницу
РЕЗУЛЬТАТ : Результаты поиска включают ключевые слова из настраиваемого поля. Вы можете дополнительно настроить виджет «Поле поиска», чтобы указать, следует ли включать ключевые слова в предложения поиска, когда пользователи вводят текст в поле поиска.
Для получения дополнительной информации см. Виджет «Поле поиска».


 Для этого номер вводится в специальную графу и нажать на «получить код»;
Для этого номер вводится в специальную графу и нажать на «получить код»;

 Под ней надпись можно сделать призывную, типа «Хочешь стать лучше всех? Заходи!» Нужно придумать красивое название своему паблику с интересным статусом, чтобы он привлекал внимание и побуждал зайти и просмотреть вашу информацию. Примеры оформления аватарок можно посмотреть в сети и сделать свою, абсолютно уникальную.
Под ней надпись можно сделать призывную, типа «Хочешь стать лучше всех? Заходи!» Нужно придумать красивое название своему паблику с интересным статусом, чтобы он привлекал внимание и побуждал зайти и просмотреть вашу информацию. Примеры оформления аватарок можно посмотреть в сети и сделать свою, абсолютно уникальную.