Как создать вторую страницу в ВК без номера телефона? Создаем второй аккаунт Вконтакте
Сегодня мы с вами рассмотрим подробнее тему о том, как создать второй аккаунт в вк, можно ли иметь сразу несколько аккаунтов в вк, а также узнаем, как на один номер зарегистрировать две страницы вконтакте.
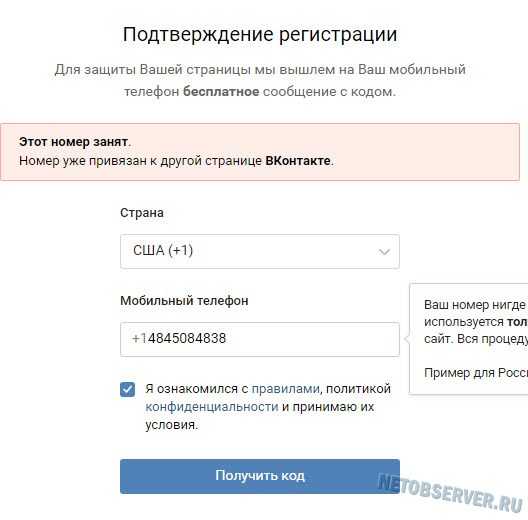
На сегодняшний день, в соцсети Вконтакте внедрили обязательную процедуру регистрации с указанием мобильного номера телефона. Обязательным фактором является то, что для одного профиля можно привязать только один номер телефона.
Пользователи регистрируются Вконтакте не только для личного общения, обмена информации, но и для работы. Например, это может быть, как продвижение своего бренда, оказание консультаций в разных сферах деятельность (продажи, фитнес-индустрия и т.д.), так и digital-сфера (арбитраж трафика, СММ).
Поэтому, в связи с данным вопросом, возникает большое количество запросов от пользователей в поисковых сервисах. Сегодня мы рассмотрим один из них.
Содержание
- Зачем нужна вторая страница?
- Как сделать две страницы ВКонтакте, к которым привязан один номер телефона
- Процесс регистрации нового аккаунта в вк
- Как создать новую страницу с виртуальным номером
- Как сделать вторую страницу в Вк если есть второй номер
- Как создать 2 аккаунт в ВК через фейсбук и анонимайзер
- Видео гид. Как создать второй профиль Вконтакте
Зачем нужна вторая страница?
Как мы уже упоминали ранее, пользователи могут регистрировать второй аккаунт непосредственно для заработка в социальной сети.
Один из видов небольшого заработка связан с увеличением лайков, репостов, комментариев и прочего повышения активности, как у себя, так и у других пользователей через сервисы по накрутке. Если вы решили заняться этим, то мы рекомендуем как раз работать с вашего второго, не основного профиля, так как он может быть послан в теневой бан временно или же вовсе быть заблокирован администрацией за спам и чрезмерную активность.
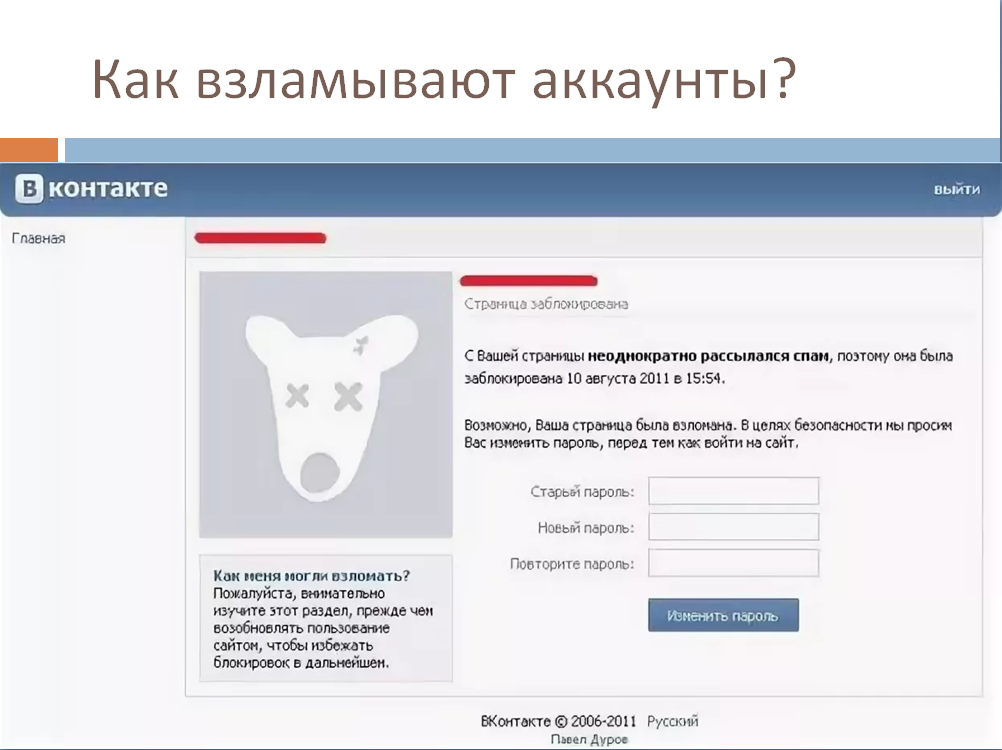
Привязывайте резервный аккаунт, который недавно создали к таким сайтам, чтобы в случае взлома или утечки вашей цифровой информации (личные переписки, фотографии, пароли или деньги на VK PAY). Также, с вашей страницы могут рассылаться сообщения всему списку друзей с просьбой срочно скинуть деньги на карту и т.д.
Во избежание таких ситуаций, советуем вам перечитать основные правила Вконтакте.
Это касается непроверенных сервисов, которые могут обещать вам высокий доход по сравнению с другими сайтами, которые работают долго и являются надежными. Читайте отзывы о подобных веб-страницах и принимайте правильное решение.
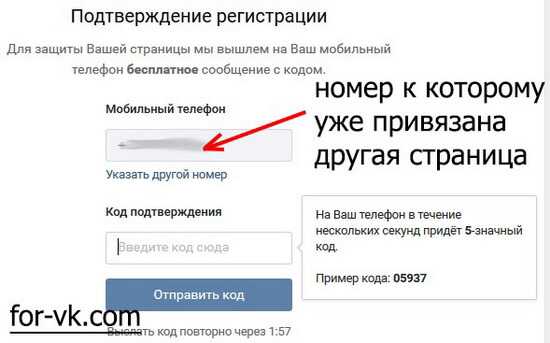
Как сделать две страницы ВКонтакте, к которым привязан один номер телефона
Вопрос о том, как создать еще одну страницу в контакте с привязкой к одному номеру один из наиболее актуальных. Но, к сожалению, сразу разочаруем – этого сделать не получится. Если мобильный номер уже привязан к первой странице в социальной сети, то вторую вы никак не сможете подключить. Ни одна программа и проложение не поможет.
Ни одна программа и проложение не поможет.
Тем более, это небезопасно и может грозить блокировкой обеих страниц в виду множества подозрительных действий со сменой номеров.
Процесс регистрации нового аккаунта в вк
Как создать новую страницу с виртуальным номером
Рассмотрим один из популярных сервисов по покупке виртуальных номеров для подтверждения регистрации в социальных сетях или иных доступных сервисах.
sms-activate
Выполняем пошагово:
- Переходим по ссылке в сервис.
- Кликаем по кнопке «Войти/Регистрация« проходим регистрацию
- Проходим регистрацию и входим в личный кабинет. заполняем все поля
- Пополняем баланс счета, чтобы совершить покупки. пополняем баланс
- С левой стороны страницы, в поиске пишем название соцсети «Вконтакте» и выбираем страну с мобильным оператором. Указываем количество и покупаем номер. покупаем номер
- Далее, копируем номер, который приобрели и вставляем его в поле регистрации Вконтакте.
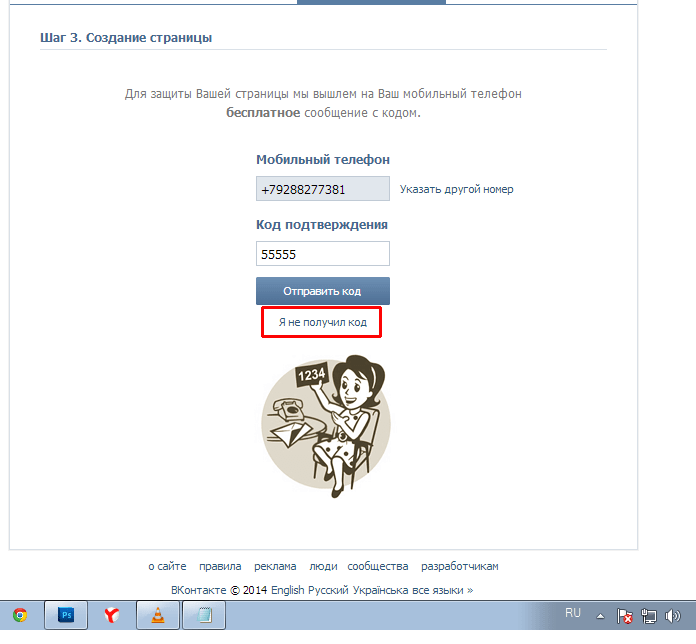
 После успешного ввода, дождитесь, когда смс-код придет в раздел, где указан ваш виртуальный номер.
После успешного ввода, дождитесь, когда смс-код придет в раздел, где указан ваш виртуальный номер.
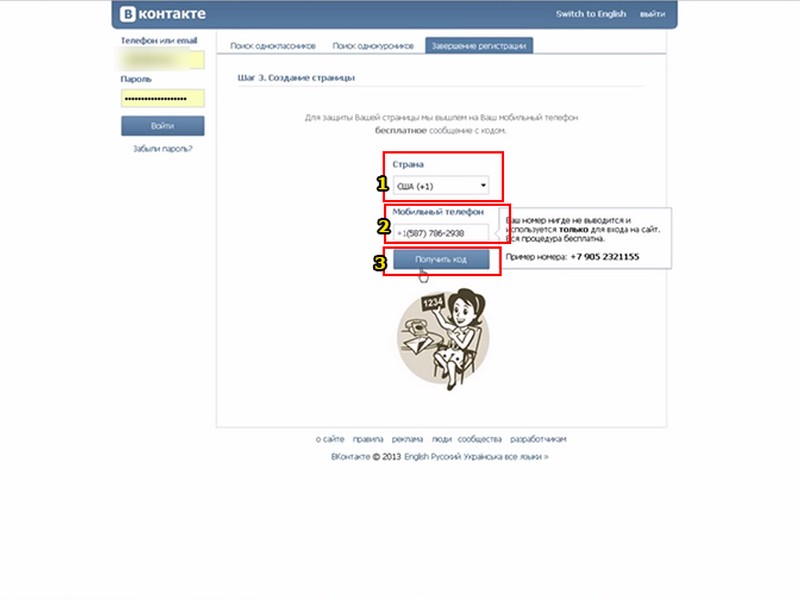
Рассмотрим подробнее один из методов авторизации нового профиля в соцсети. Выполняем пошагово:
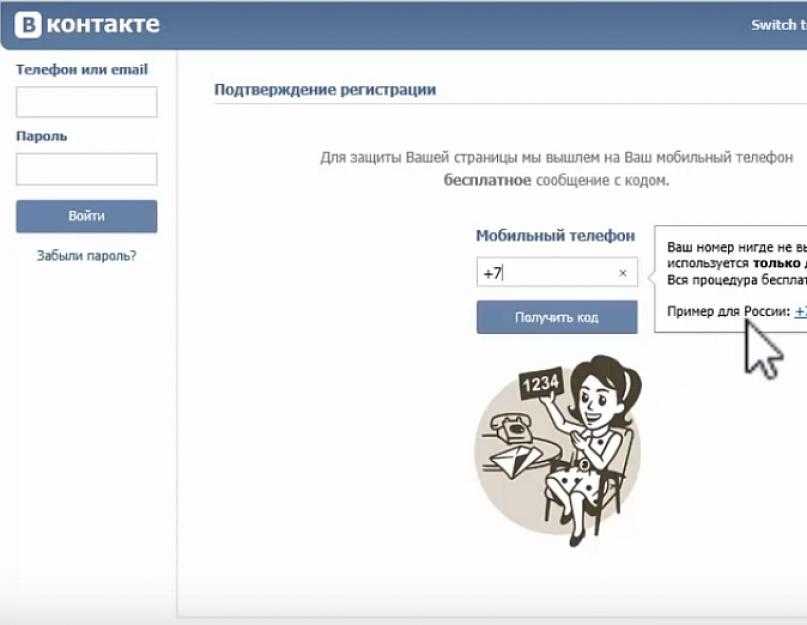
- Переходим на главную страницу Вконтакте.
- Перед нами будет форма входа. Нажимаем кнопку «Регистрация«. кликаем на кнопку
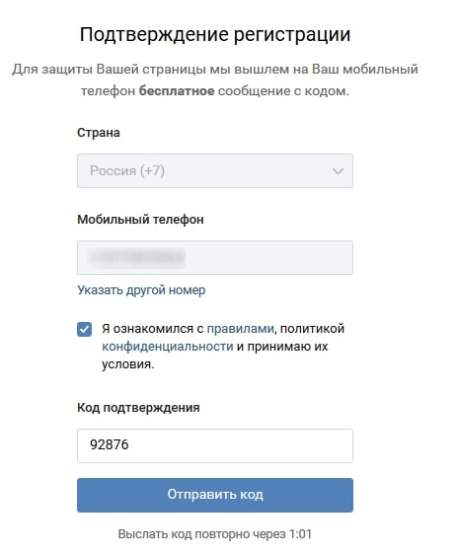
- Итак, вы получили виртуальный номер. Вводим его в строку с номером телефона. Ждем смс-код, который придет в сервис с сим-картами. Копируем код и вставляем в графу с подтверждением вк. вводим номер и подтверждаем код
- Придумываем сложный пароль, чтобы повысить безопасность профиля от взлома.
- После успешного окончания, можете приступать к настойке и редактированию информации о себе.
Как сделать вторую страницу в Вк если есть второй номер
Во-первых, чтобы постоянно не выходить с основной страницы в соцсети и входить в другую, вы можете использовать несколько браузеров. Наиболее комфортными являются Google Chrome и Firefox. Мы также используем их в повседневной связке, когда необходимо работать с одним сервисом без выхода с основного аккаунта.
Наиболее комфортными являются Google Chrome и Firefox. Мы также используем их в повседневной связке, когда необходимо работать с одним сервисом без выхода с основного аккаунта.
Расположите ярлыки рядом на вашем рабочем столе для быстрого доступа.
расположите ярлыки рядомТеперь перейдем к самому вопросу. Способ практически ничем не разнится от основного.
Выполняем пошагово:
- Запускаем второй браузер. Вводим адрес сайта.
- Попадаем на главную страницу. Можете войти в основной профиль. главная страница
- Далее, переходим в раздел «Друзья» через главную панель слева. переходим в раздел
- В новом окне выбираем строку «Поиск друзей«. переходим
- Справа, в разделе поиска, пролистайте вниз и увидите кнопку «Пригласить друзей«. Жмем. жмем на кнопку
- Откроется новое окно с формой приглашения друзей.
- Вводим имя и фамилию, а также указываем номер мобильного телефона.
- Кликаем на кнопку «Отправить приглашение» и закрываем окно. выполняем пошагово
- Аккаунт, который будет создан по пригласительной ссылке еще предстоит авторизовать полностью. Самостоятельно закончите процесс регистрации.
- Кликните на ссылку с подписью «Добавить в друзья«. По итогу, наступит завершающий процесс создания профиля.
- Указываем еще один номер мобильного телефона, дожидаемся код и подтверждаем данные. подтверждаем код
- Создаем сложный пароль для безопасности.
- Готово.
Обратите внимание, что для вас доступна функция для приглашения друзей в количестве до 18 человек.
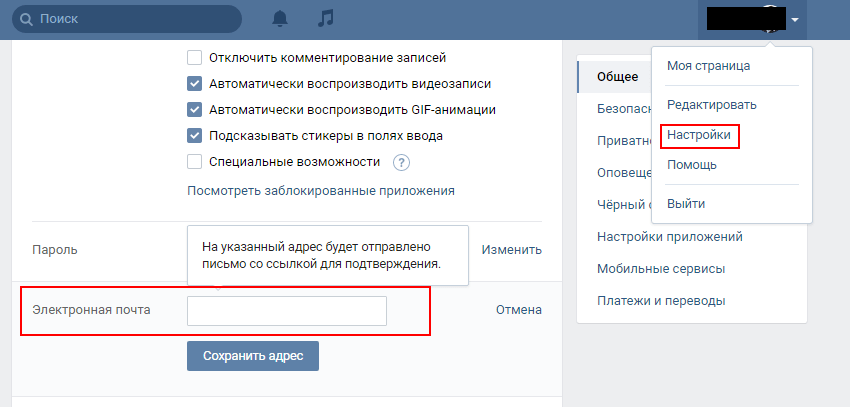
После заполнения информации, письмо со ссылкой будет отправлено либо на мобильный телефон, либо на эмейл.
Как создать 2 аккаунт в ВК через фейсбук и анонимайзер
Социальная сеть дает возможность авторизовываться через профиль Facebook (запрещенная организация в РФ). Вы можете это сделать через сервис-анонимайзер. Например, рассмотрим такой как Хамелеон.
Выполняем пошагово:
- Видим окно регистрации «Впервые ВКонтакте». Кликаем на кнопку с Facebook;
- Жмем «Продолжить как..(ваше имя)» . Если ваша учетная запись и пароль сохранились в браузере, то вход будет произведен автоматически.
- Далее, увидите новое окно, в котором нужно будет подтвердить эмейл и ваше имя. подтверждаем данные
- Готово.
Видео гид. Как создать второй профиль Вконтакте
Как установить сразу несколько приложений «ВКонтакте» на телефон
Как правило, многие пользователи социальной сети «ВКонтакте» имеют сразу несколько аккаунтов на этом сайте для разных целей. При этом им приходиться постоянно заходить в разные профили, и довольно часто они делают это со своих смартфонов. Для удобства можно установить на свой телефон сразу несколько разных приложений для пользования «ВКонтакте», чтобы не приходилось постоянно выходить с одного аккаунта для входа на другую свою страницу.
В этой статье мы расскажем обо всех популярных способах использования сразу нескольких профилей в этой социальной сети с установкой нескольких аналогичных приложений. При этом стоит отметить, что в процессе выполнения каждого из этих вариантов пользователю нужно будет загружать и устанавливать соответствующие приложения из Google Play, причем для этого имеется множество различных решений. Здесь мы расскажем о самых удобных и распространенных способах.
Содержание
Как установить сразу несколько приложений «ВКонтакте» на телефон стандартным методом?
Современные смартфоны на базе Android, как правило, имеют особую функцию, которая разрешает использовать сразу несколько аккаунтов в одном приложении, то есть создавать его клоны. Этой функцией пользоваться намного удобнее, нежели устанавливать дополнительные приложения, так как здесь можно обойтись одним стандартным приложением «ВКонтакте». Чтобы подключить у себя в смартфоне такую функцию, нужно сначала перейти в раздел с «Настройками» телефона и далее в пункте «Приложения» нужно найти «Приложение-клон», где как раз и можно выставить соответствующие настройки и права для разных приложений. При этом нужно понимать, что настройки в разных смартфонах могут отличаться друг от друга, а также некоторые телефоны просто не позволят клонировать конкретно приложение «ВКонтакте». Именно поэтому, если данный способ не сработал, можно посмотреть другие варианты, которые позволяют загрузить сразу несколько аналогичных приложений себе на телефон.
При этом нужно понимать, что настройки в разных смартфонах могут отличаться друг от друга, а также некоторые телефоны просто не позволят клонировать конкретно приложение «ВКонтакте». Именно поэтому, если данный способ не сработал, можно посмотреть другие варианты, которые позволяют загрузить сразу несколько аналогичных приложений себе на телефон.
Как установить сразу несколько приложений «ВКонтакте» на телефон с помощью Parallel Space?
На Андроид имеется множество различных полезных решений, которые, в том числе, позволяют сидеть в социальных сетях с нескольких разных аккаунтов с одного устройства через одно и то же приложение. В этом плане приложение Parallel Space можно назвать, наверное, самым удобным и эффективным среди всех прочих. При этом данное приложение отлично совместимо с официальной стандартной версией этой социальной сети на смартфоне. Чтобы воспользоваться им, для начала нужно найти данное приложение в Play Market по соответствующему запросу в поиске и на странице с этим приложением нажать на кнопку «Установить».
Внутри самого приложения после его запуска и предоставления доступа к нужным данным на смартфоне, здесь требуется нажать на кнопку «Добавить приложение», чтобы настроить новое приложение, в котором можно будет работать сразу с двух или более аккаунтов.
Далее в общем списке нужно найти «ВКонтакте» и отметить его, после чего нажать на кнопку «Добавить в Parallel Space», чтобы далее можно было перейти к настройкам этого приложения.
Обратите внимание!
Если используется 64-битная версия приложения «ВКонтакте», необходимо будет загрузить предложенный Parallel Space инструмент для поддержки таких приложений.
Чтобы перейти к настройкам приложения «ВКонтакте» внутри Parallel Space, потребуется также предоставить особые разрешения и доступы этой программе на использование фото и других данных на устройстве. После запуска «ВКонтакте» через это приложение потребуется далее просто выполнить вход в свой второй аккаунт в стандартном приложении этой социальной сети, что установлено на устройстве. После этого при запуске стандартного приложения «ВКонтакте» пользователь будет попадать в свой первый аккаунт, а чтобы быстро перейти ко второму аккаунту, нужно будет запустить «ВКонтакте» внутри приложения Parallel Space.
После этого при запуске стандартного приложения «ВКонтакте» пользователь будет попадать в свой первый аккаунт, а чтобы быстро перейти ко второму аккаунту, нужно будет запустить «ВКонтакте» внутри приложения Parallel Space.
Как установить сразу несколько приложений «ВКонтакте» на телефон с помощью Multiple Accounts?
Есть и другое похоже и эффективное решение для работы с несколькими аккаунтами «ВКонтакте» через специальное приложение, которое можно скачать в Play Market. Найти его в этом каталоге приложений можно по запросу Multiple Accounts. Устанавливается оно точно так же, как и предыдущее рассматриваемое в этой статье приложение.
Когда это приложение будет полностью загружено и установлено на смартфон, в его интерфейсе потребуется нажать на кнопку «Добавить больше», чтобы далее из общего каталога найти и отметить приложение «ВКонтакте» для дальнейшей настройки.
После того, как нужное приложение будет найдено в общем списке и добавлено в интерфейс Multiple Accounts, его нужно будет выделить среди этих добавленных приложений и нажать на появившуюся кнопку «Включать».
Далее пользователь попадет на экран настройки этого приложения, где нужно будет разрешить Multiple Accounts доступ к определенным данным на смартфоне, чтобы оно могло нормально работать. После этого нужно будет авторизоваться в стандартном приложении «ВКонтакте», то есть зайти на свою вторую страницу. После этого в данный аккаунт можно будет зайти через приложение Multiple Accounts, параллельно работая в стандартном приложении «ВКонтакте». Для добавления более чем одного такого аккаунта в этой социальной сети внутри Multiple Accounts пользователю придется приобрести себе VIP-членство в этом приложении.
Как установить сразу несколько приложений «ВКонтакте» на телефон с помощью Kate Mobile?
Далее мы рассмотрим также установку популярного аналога стандартного приложения «ВКонтакте», которое называется Kate Mobile. Стоит отметить, что это приложение получило действительно довольно большую распространенность среди пользователей данной социальной сети, так как оно позволяет сильно увеличить количество стандартных функций, добавляя такие возможности, которых нет ни на сайте, ни в официальном мобильном приложении. Найти Kate Mobile в Play Market можно по названию через поиск, после чего на странице данного приложения нужно просто нажать на кнопку «Установить».
Найти Kate Mobile в Play Market можно по названию через поиск, после чего на странице данного приложения нужно просто нажать на кнопку «Установить».
После полной загрузки и установки этого приложения пользователь попадет на страницу авторизации в своем аккаунте «ВКонтакте». Здесь нужно ввести свои данные для входа на личную страницу, после чего нажать на кнопку «Вход».
Это приложение позволяет также добавлять новые аккаунты, то есть здесь можно пользоваться «ВКонтакте» сразу с нескольких профилей через одно приложение. Для этого нужно открыть специальное меню с дополнительными функциями, нажав на кнопку с тремя точками в интерфейсе приложения и выбрав пункт «Учетные записи».
Далее пользователь попадает на страницу со всеми добавленными аккаунтами «ВКонтакте» в Kate Mobile. Снизу можно нажать на кнопку «Добавить новую учетную запись», чтобы произвести авторизацию с еще одной личной страницы. После этого между ними можно будет быстро и удобно переключаться в любое время.
Заключение
Как можно заметить из этой статьи, имеется множество различных способов, которые позволяют пользоваться «ВКонтакте» сразу с двух и более аккаунтов на одном мобильном устройстве. При этом каждый пользователь может выбрать для себя наиболее удобный вариант с установкой дополнительных приложений или без этой установки.
Как создать несколько страниц в HTML
Узнайте, как создать несколько страниц в HTML, выполнив три простых шага.
Шаг 1: Создайте папку
Первый шаг — добавить папку. Папка хранит все ваши страницы в одном месте и упрощает организацию вашего проекта.
Чтобы создать папку в Visual Studio Code, щелкните значок Explorer на левой боковой панели и щелкните значок новой папки.
Вы можете назвать папку как хотите, и в этом руководстве я называю ее бизнес-сайт только в качестве примера.
Шаг 2: Создайте файл HTML
Второй шаг — добавление файлов HTML. Файлы HTML будут служить страницей веб-сайта, и вы можете иметь столько страниц, сколько захотите. В этом руководстве мы сделаем только четыре веб-страницы.
В этом руководстве мы сделаем только четыре веб-страницы.
Для этого сначала добавьте в папку новый HTML-файл и назовите его index.html . Это будет ваша домашняя страница, и очень важно назвать ее индексом , потому что, когда веб-сервер впервые загружает ваш сайт, он будет искать index.html по умолчанию.
Затем добавьте еще три HTML-файла и дайте имена файлам about.html , service.html и contact.html . Убедитесь, что все эти файлы находятся в одной папке.
Когда вы закончите, каталог вашего веб-сайта должен выглядеть так:
Шаг 3: Создайте панель навигации
Итак, вы почти закончили! Осталось только добавить панель навигации на все веб-страницы HTML, чтобы посетители могли перемещаться по вашему сайту.
Чтобы создать панель навигации, добавьте элементы nav внутрь элементов body . Внутри элементов nav создайте навигационную ссылку, добавив элементы a , и каждая ссылка должна иметь атрибут href , где значением является имя файла HTML.
Например, чтобы связать страницу контактов, сделайте следующее:
Контакт
Окончательный код должен выглядеть так в каждом файле HTML.
<голова>
<метакодировка="UTF-8" />
Бизнес-сайт
<тело>
<навигация>
Главная
О нас
Сервис
Контакт
Заключение
И вот все готово! Когда вы вернетесь в браузер и нажмете любую ссылку на панели навигации, вы попадете на целевую страницу. Благодаря этому вы научились создавать несколько страниц.
Я надеюсь, что вы найдете это руководство полезным и удачным программированием!
Получите мой бесплатная электронная книга для подготовки к техническому собеседованию или начала Изучение полнофункционального JavaScript
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.
 1 Внутристраничная навигация (оглавление)
1 Внутристраничная навигация (оглавление) - 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько вариантов вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 5.
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Установка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и предложить варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнений
Введение
В этой статье учебного курса по веб-стандартам мы поговорим о навигации по веб-сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
меню HTML5
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с широкими возможностями для элементов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтоб это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не обернете его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Навигация по сайту, скорее всего, является наиболее распространенным типом меню, которое вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. По этой причине никогда нельзя ссылаться на текущую страницу из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить свои меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним осуществляется доступ (например, меню, вызываемое правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). указатель мыши находится в момент). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в вашей нумерации страниц) (например, с помощью Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не так уж интересно определять и вводить в виде HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формой для навигации. Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество вариантов, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. рис. 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. Преимущество этого метода в том, что он практически не занимает места, но это также означает, что вам потребуется серверный сценарий для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. И последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится в верхней части документа, это будет первое, что увидит пользователь. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML., которое должно использоваться для основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поисковая строка. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначно определить с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программы чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент , так что это может быть еще немного далеко). Итак, блок навигации будет выглядеть примерно так:
Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного HTML-меню — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть
Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Потребность в гибкости

Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
href указывает на соответствующую привязку ниже по странице через значение атрибута привязки id , которому предшествует символ решетки (#). Итак, якорь выглядит так:
Итак, якорь выглядит так:
Введение
 Однако Internet Explorer вернет вас к началу меню в верхней части страницы!
Однако Internet Explorer вернет вас к началу меню в верхней части страницы! . Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен быть внутри элемента с . Это называется пространственной навигацией.
Это называется пространственной навигацией. Навигация по сайту
<навигация>
<ул>
 Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»

) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько вариантов вы должны предоставить пользователям одновременно?
 Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню.
Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню. Контекстные меню

Файлы Sitemap

Разбивка на страницы

элемент) и не связаны. Когда списков недостаточно — карты изображений и формы
 Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Установка горячих точек с картами изображений
name и соединяете изображение и карту, используя атрибут usemap в элементе .
 Код в нашем примере выглядит так:
Код в нашем примере выглядит так: <навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш. href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра.
shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
 Например, вы можете использовать элемент
Например, вы можете использовать элемент для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом.
5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше опций. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации.
Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации. Резюме


 После успешного ввода, дождитесь, когда смс-код придет в раздел, где указан ваш виртуальный номер.
После успешного ввода, дождитесь, когда смс-код придет в раздел, где указан ваш виртуальный номер. После заполнения информации, письмо со ссылкой будет отправлено либо на мобильный телефон, либо на эмейл.
После заполнения информации, письмо со ссылкой будет отправлено либо на мобильный телефон, либо на эмейл.