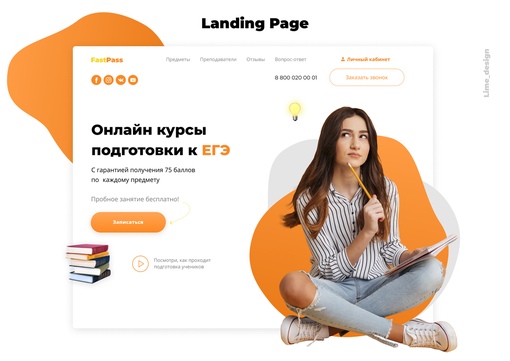
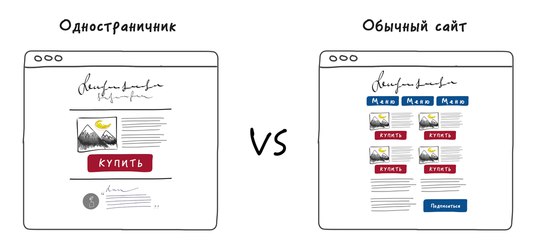
Как создать одностраничный сайт без программиста и дизайнера
Вы выводите свой бизнес в онлайн и хотите получать клиентов из интернета. В таком случае вам понадобится лендинг — одностраничный сайт о ваших товарах или услугах.
Рассказываем, как создать лендинг самостоятельно и не нарушить закон.
Билайн.ПРОдвижение
Приведите на свой лендинг клиентов из поиска и соцсетей
Билайн.ПРОдвижение
Приведите на свой лендинг клиентов из поиска и соцсетей
Сначала разберитесь с маркетингом
Поймите, кто ваши клиенты
Допустим, вы владелец кафе, и у вас есть банкетный зал, где празднуют свадьбы и справляют поминки.
Если на одном лендинге вы предложите сразу обе услуги, то не получите ни одного клиента. Пары, собирающаеся пожениться, не захотят читать про поминки, а люди, у которых недавно умер близкий, — смотреть на счастливые фотографии молодоженов. В итоге и те, и другие закроют ваш сайт и пойдут искать другое кафе.
Чтобы с лендинга к вам приходили клиенты, важно понять, к кому именно вы обращаетесь и как эти люди принимают решение. Например, будущим молодоженам важно, как выглядит зал и можно ли провести выездную регистрацию прямо у вас в заведении.
Например, будущим молодоженам важно, как выглядит зал и можно ли провести выездную регистрацию прямо у вас в заведении.
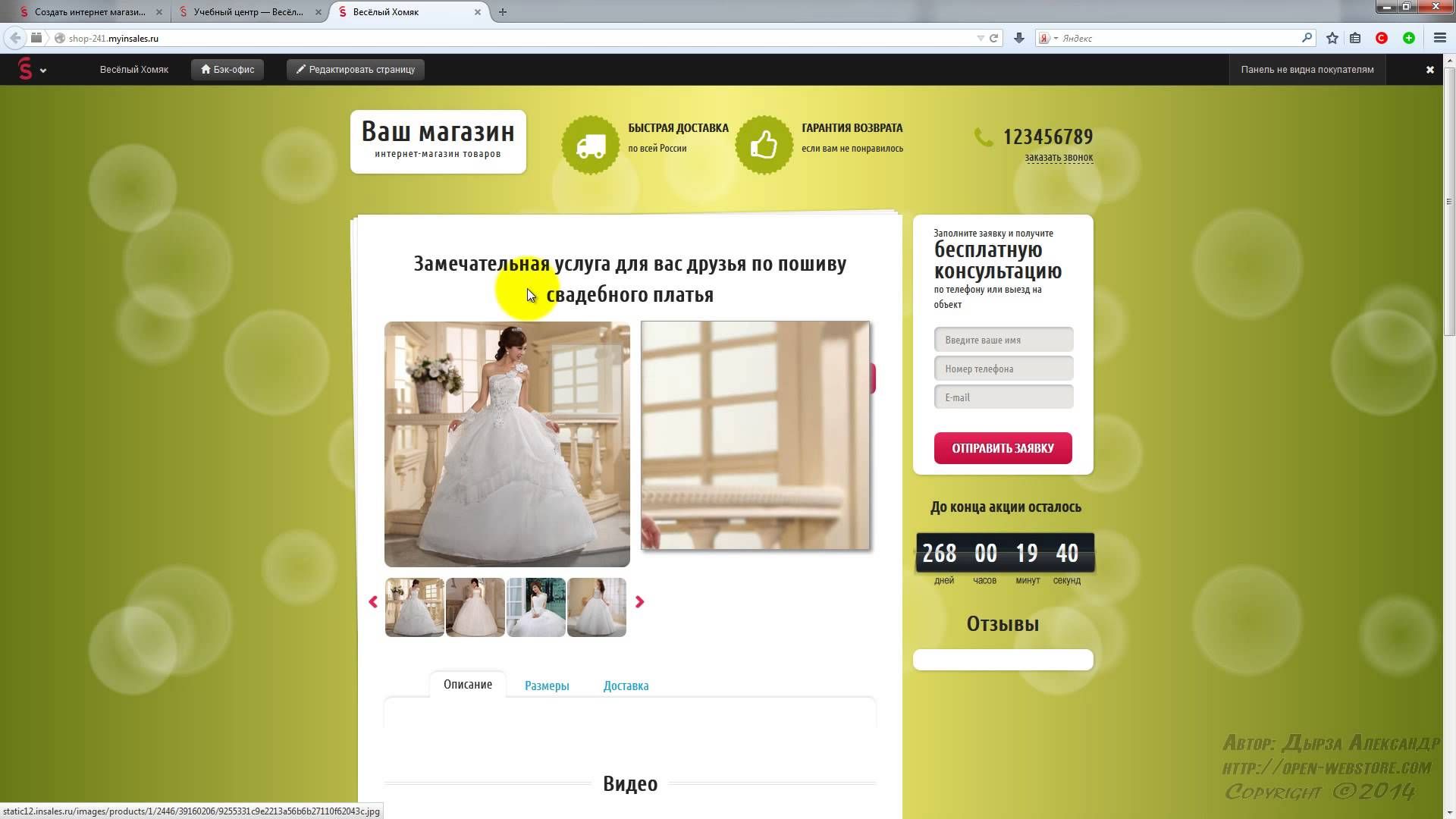
Тогда на лендинге вы публикуете фотографии зала с праздничными украшениями и пишете, что у вас есть место для выездной церемонии. А чтобы заинтересовать потенциальных клиентов, предлагаете в подарок свадебный торт.
Люди, которые потеряли близкого человека, не выбирают зал так, как молодожены. Их интересует только местоположение кафе и стоимость обеда. Поэтому на лендинге для них вы публикуете фотографии зала без украшений и размещаете поминальное меню.
Но не всегда под разных клиентов нужны отдельные страницы. Если покупатели выбирают ваш товар или услугу примерно одинаково, то можно ограничиться одной страницей.
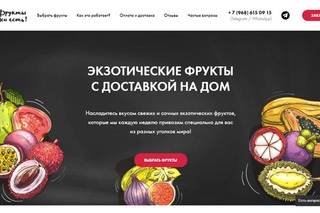
Например, выбирая доставку цветов, люди хотят знать, как выглядит букет, сколько он стоит и когда его привезут. При этом не важно, покупает ли человек цветы на юбилей начальника, девушке на 14 Февраля или теще на день рождения.
Спросите у постоянных клиентов, в каких ситуациях они обращаются к вам. Это поможет понять, достаточно одного лендинга или нужно несколько.
Это поможет понять, достаточно одного лендинга или нужно несколько.
В ресторане организуют разные банкеты, но для молодоженов отдельная страница
Изучите конкурентов
Такие же товары или услуги предоставляют другие компании. Прежде чем делать лендинг, важно изучить их предложения. Анализ позволит понять, как вам выделиться на фоне конкурентов.
Допустим, у вас доставка цветов в Самаре. Чтобы найти конкурентов, вбейте в Яндексе и Google слова, по которым доставку ищут потенциальные клиенты. Например, «доставка цветов в Самаре», «купить розы в Самаре» — поиск выдаст сайты конкурентов.
По запросу «доставка цветов в Самаре» вы найдете предпринимателей, которые тоже продают цветы
Чтобы понять, какие слова используют клиенты, откройте «Яндекс.Вордстат» — сервис показывает, сколько человек за последний месяц вбивали в поиск конкретные фразы. В нем есть статистика по разным регионам — вы посмотрите, как ищут цветы в вашем городе.
Дополнительно поищите в соцсетях, например, «ВКонтакте». Возможно, у некоторых конкурентов нет сайтов, но есть страницы в соцсетях.
Возможно, у некоторых конкурентов нет сайтов, но есть страницы в соцсетях.
После того, как вы нашли страницы конкурентов, проанализируйте их предложения. Для этого подойдет таблица: вы вносите в нее основные условия, которые важны клиентам. Дополнительно можно цветом выделять сильные и слабые стороны конкретных компаний.
Таблица для сравнения конкурентов
Срок доставки
Средняя цена букета
Стоимость доставки
Доставка цветов № 1
В день заказа
2 000 ₽
300 ₽. Букеты дороже 2 000 ₽ —бесплатно
Доставка цветов № 2
На следующий день
1 500 ₽
Только платная доставка, 200 ₽ букет
Сформулируйте свое предложение
Вы знаете, кто ваши потенциальные покупатели и что предлагают конкуренты. Теперь подумайте, как вам выделиться на фоне других предпринимателей.
Допустим, и вы, и конкуренты продаете букеты примерно по одной цене, сроки доставки одинаковые. Вам нужно придумать что-то еще: например, давать скидку в 10% на первую покупку или прикладывать к букету открытку на выбор.
Ищите вариант, который позволит выделиться, но не увеличит серьезно расходы. Например, оптом открытки могут стоить по 10–30 ₽ за штуку, но, возможно, такой ход привлечет клиентов.
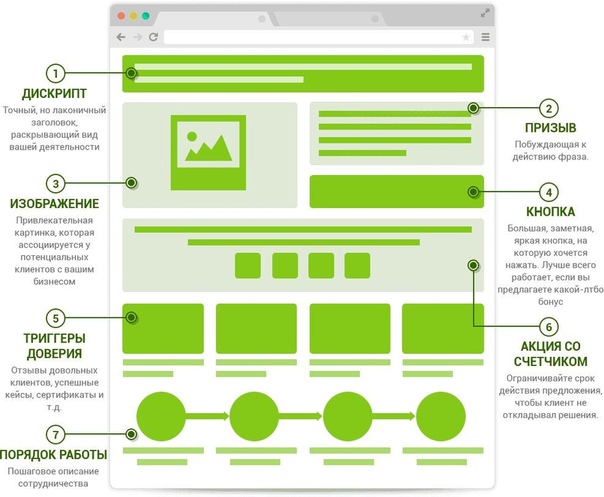
Важно четко сформулировать свое предложение. 81% времени, проведенного на лендинге, потенциальные клиенты смотрят первые три экрана. Чтобы привлечь их внимание и подтолкнуть к покупке, нужно уже на первом экране четко объяснить, что именно вы предлагаете.
Соберите лендинг на конструкторе
Нарисуйте прототип
Прототип — макет страницы, нарисованный в графическом редакторе или от руки. Из него понятно, как выглядит будущий лендинг, что видит посетитель на каждом экране.
Подумайте, как логичнее рассказать о вашем товаре или услуге потенциальным покупателям. Например, в случае с цветами можно на первом экране коротко сформулировать ваши преимущества: «Доставка цветов в Самаре. Привезем букет в тот же день, открытка в подарок». Затем — поставить блок с букетами и ценами, а в конце рассказать об оплате и доставке.
Вы можете нарисовать прототип от руки на листе бумаги
Подготовьте текст лендинга
Если вы раньше никогда не работали с текстами, может быть сложно написать его самостоятельно. Проще обратиться к копирайтеру, за услугу вы заплатите 3 000–7 000 ₽. Зато копирайтер напишет текст, поможет с прототипом, подскажет, какие иллюстрации лучше разместить.
Если же все-таки вы пишете текст самостоятельно, старайтесь четко формулировать мысли и вместо общих слов писать конкретику. Например, вместо «Доставим букет в ближайшее время» пишите «Доставим букет в течение пяти часов».
Готовый текст проверьте в сервисах «Главред» и «Орфограммка». «Главред» проверяет формулировки и помогает убрать лишние слова, «Орфограммка» — исправляет ошибки и находит пропущенные запятые.
Подберите иллюстрации
Нельзя просто скачать фотографию из интернета и опубликовать на своем сайте. У каждой картинки есть правообладатель. Если он узнает о вашей самодеятельности, то может обратиться в суд и взыскать компенсацию.
Реальный случай: одна компания опубликовала на своей странице во «ВКонтакте» чужие фотографии и видео с выставки роботов. После суда плагиатору пришлось платить компенсацию — 260 000 ₽.
Лучше всего использовать на лендинге только собственные иллюстрации. Если сами не умеете красиво снимать, наймите фотографа. Один раз вы заплатите ему 4 000–6 000 ₽ и получите десятки фотографий, которые сможете использовать в рекламе.
Если же вы все-таки хотите использовать чужую фотографию, ищите на фотостоках иллюстрации с лицензией Creative Commons CC-0. Она означает, что автор отказался от своих прав, и использовать изображение может любой человек в любых целях. Обратите внимание, что у лицензии Creative Commons несколько разновидностей — и не все разрешают использовать картинки для рекламы товаров и услуг.
Вместо Creative Commons у фотостока может быть собственная лицензия. Найдите на сайте раздел, где рассказывают о лицензии, и прочитайте, что в нем написано.
На фотостоке Pixabay лицензия указана около каждый картинки. Щелкнув на надпись, можно прочитать условия использования
Щелкнув на надпись, можно прочитать условия использования
Сверстайте страницу
Создавать лендинг с нуля долго и затратно — придется платить дизайнеру и программисту. Проще всего собрать его на конструкторе: вы выбираете нужные блоки, вставляете текст и иллюстрации. Навыки верстки и программирования не требуются.
Подойдут конструкторы Tilda Publishing, LPgenerator, WIX, Ukit. За то, чтобы лендинг отображался в интернете с вашим доменным именем, вы платите владельцам конструктора. Например, Tilda Publishing обходится в 500 ₽ в месяц, если платите сразу за год.
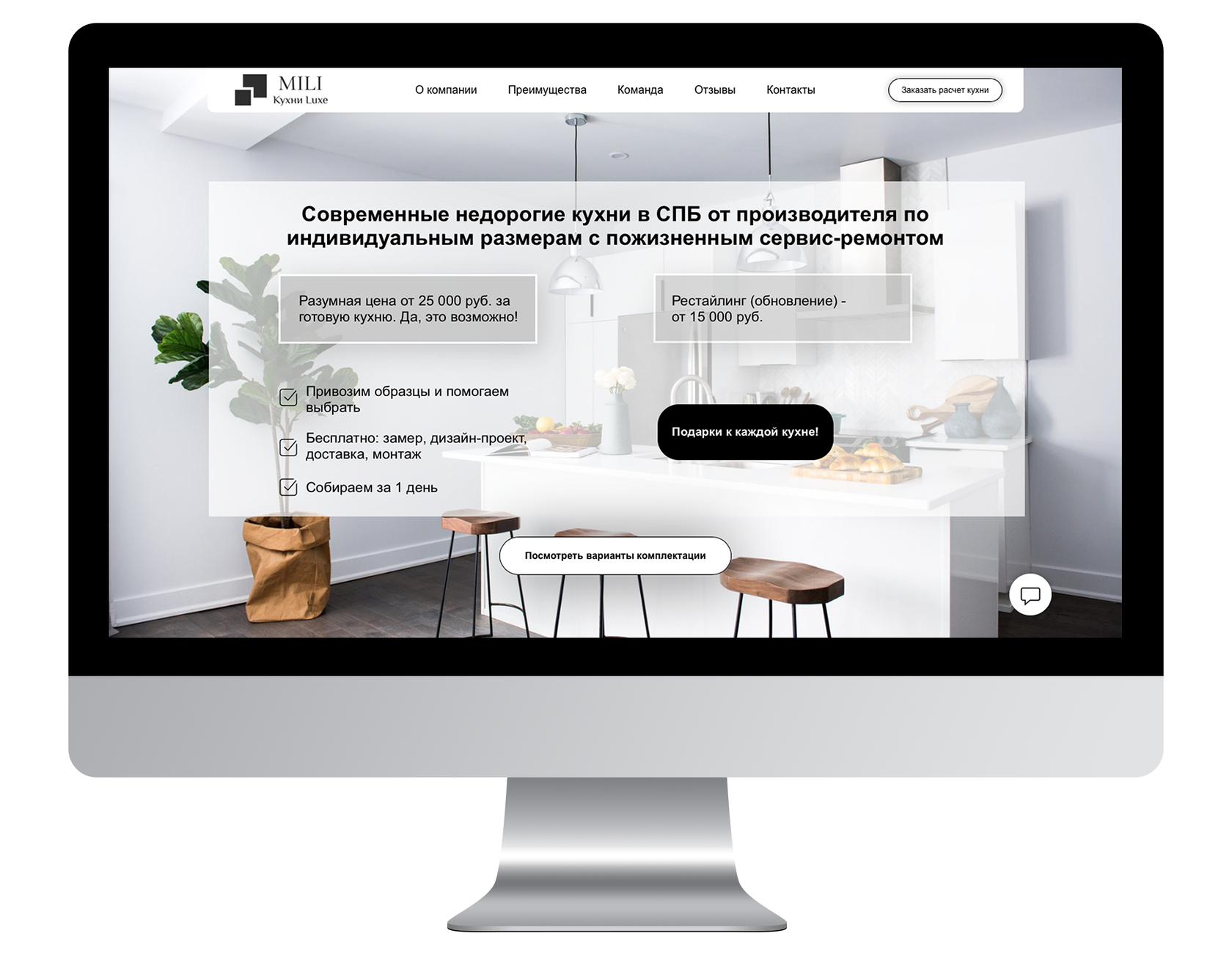
Так выглядит страница сайта, созданного на Tilda Publishing
Не нарушайте закон о персональных данных
На лендинге вы планируете собирать данные потенциальных клиентов, например, имя, адрес электронной почты и номер телефона.
В этом случае вы становитесь оператором персональных данных и должны соблюдать закон. Он распространяется на всех: не важно, что вы только вчера зарегистрировали ИП и делаете свой первый лендинг.
Убедитесь, что данные хранят в России
Закон обязывает хранить персональные данные россиян только на серверах, расположенных на территории страны.
После появления закона большинство конструкторов сайтов купили или арендовали серверы в России, чтобы их клиенты не нарушали его. Например, так сделала Tilda Publishing. На сайте компании указано, что персональные данные хранятся на серверах в Москве и Санкт-Петербурге.
На всякий случай уточните у компании, которая предоставляет услуги конструктора сайта, где размещены серверы — скорее всего, проблем не возникнет.
Добавьте форму согласия
Потенциальные клиенты должны дать вам согласие на обработку персональных данных. Если хоть один человек без него пришлет свое имя и номер телефона, то вас могут оштрафовать. Для должностных лиц штраф — 10 000–20 000 ₽, для юридических — 15 000–70 000 ₽.
Чтобы не дарить деньги государству, разместите под каждой формой сбора контактов чекбокс и надпись «Я даю согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности» — формы с чекбоксами есть в конструкторах.
Форма сбора контактов с чекбоксом
Опубликуйте политику конфиденциальности
Политика конфиденциальности — документ, в которым вы рассказываете, для чего вам персональные данные клиентов и как вы будете с ними обращаться.
По закону документ должен быть в свободном доступе на любом сайте, где собирают персональные данные. За отсутствие политики конфиденциальности штрафуют: индивидуальных предпринимателей — на 5 000–10 000 ₽, компании — на 15 000–30 000 ₽.
К политике конфиденциальности есть определенные требования. Лучше всего попросить юриста составить документ для вас. Другой вариант — написать политику самостоятельно по образцу из интернета, а затем показать юристу.
Что должно быть в политике конфиденциальности
Чтобы не захламлять лендинг, разместите ссылку на политику под формой для сбора контактов, а сам документ опубликуйте на отдельной странице.
Добавьте уведомление о сборе метаданных
Чтобы корректно работать, сайты собирают техническую информацию о посетителях — cookie, IP-адрес и местоположение. Cookie — небольшие файлы с вашей историей посещения сайта. Например, они нужны, чтобы не вводить каждый раз логин и пароль от соцсети, а сразу попадать в свой аккаунт.
Cookie — небольшие файлы с вашей историей посещения сайта. Например, они нужны, чтобы не вводить каждый раз логин и пароль от соцсети, а сразу попадать в свой аккаунт.
Чтобы не нарушить закон о персональных данных, вам нужно уведомлять посетителей о сборе технической информации. Подойдет формулировка «Мы используем файлы cookie. Оставаясь на сайте, вы соглашаетесь на их обработку». Такое уведомление обычно можно добавить в конструкторе.
Подайте уведомление в Роскомнадзор
Государственной орган следит за тем, чтобы все соблюдали закон о персональных данных. Он ведет специальный реестр, в него включают физлиц, предпринимателей и компании, которые хранят и обрабатывают персональные данные.
Если на лендинге вы просите потенциальных клиентов прислать имя и номер телефона, то становитесь оператором персональных данных. И обязаны уведомить об этом Роскомнадзор. Сделать это нужно заранее — до того, как опубликуете лендинг в интернете.
Что должно быть в политике конфиденциальности
Чтобы добавиться в реестр, заполните специальную форму на сайте. Затем скачайте документ, распечатайте, подпишите и отнесите в местное подразделение Роскомнадзора. Найти адрес можно на сайте ведомства.
Затем скачайте документ, распечатайте, подпишите и отнесите в местное подразделение Роскомнадзора. Найти адрес можно на сайте ведомства.
Как заполнить форму для Роскомнадзора
Как заполнить форму для Роскомнадзора
Реестр операторов персональных данных на сайте Роскомнадзора
Разберитесь с дополнительными документами
Хранить данные в России, спрашивать согласие на обработку, размещать политику конфиденциальности и уведомлять посетителей о сборе метаданных обязаны все — и физические лица, и предприниматели, и компании.
Но для юрлиц, например, ООО, в законе о персональных данных есть отдельные требования. Им нужны внутренние документы, в которых прописано, как в компании работают с персональными данными. Документов много, лучше всего проконсультироваться с юристом.
Как создать лендинг самостоятельно
- Выясните, как принимают решение о покупке клиенты и что предлагают конкуренты. Придумайте, чем вы отличаетесь от конкурентов.
- Нарисуйте макет будущего лендинга — это можно сделать от руки.

- Подготовьте тексты и изображения для страницы. Убедитесь, что не нарушаете закон об авторском праве.
- Сверстайте лендинг в конструкторе, для работы с ним не требуются навыки дизайна и программирования.
- Соблюдайте закон о персональных данных: добавьте форму согласия, политику конфиденциальности, уведомление о сборе cookie, войдите в реестр операторов.
Одностраничный сайт | Заказать создание одностраничника в веб-студии Business Site
Одностраничный сайт | Заказать создание одностраничника в веб-студии Business SiteОТ РАЗРАБОТЧИКОВ №1
ПО ВЕРСИИ
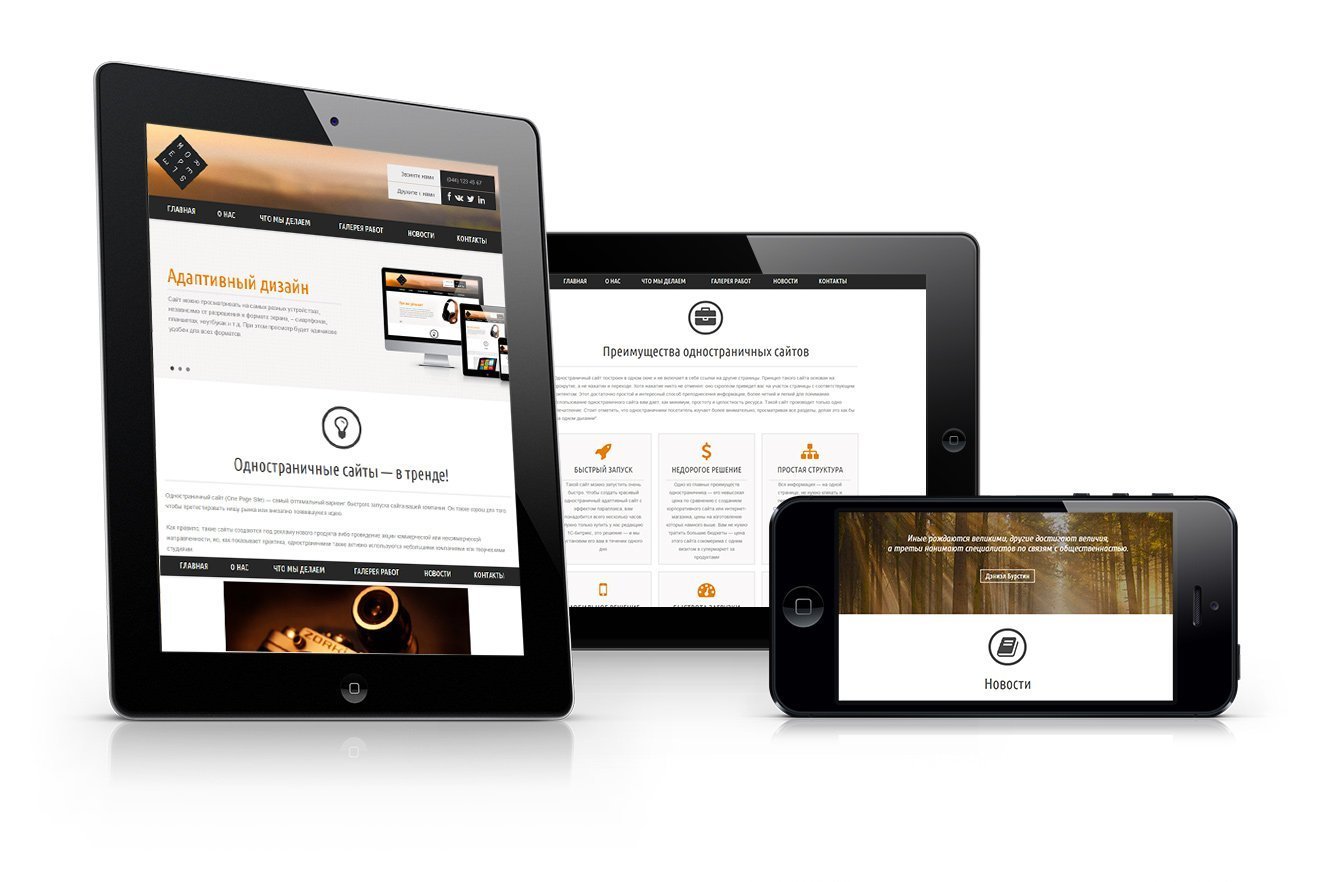
Одностраничный сайт — это веб-сайт, который состоит из единственной страницы, информация о компании, продуктах или услугах содержится на этой странице, блоки с информацией, описания продуктов, контактные данные, отзывы
Создание одностраничных сайтов включает в себя разработку дизайна, HTML-верстку, адаптацию под мобильные устройства и интеграцию с CMS
Разработка одностраничных сайтов – базовая услуга веб-студии Business Site
Заказать одностраничный сайт
Клиенты
которые заказали продающие сайты:
Одностраничный сайт
Одностраничник – это сайт, весь контент которого размещен на одной HTML-странице. такой способ подачи информации очень удобен для аудитории, поскольку для навигации посетитель использует якорные ссылки и перемещается только по одной странице.
такой способ подачи информации очень удобен для аудитории, поскольку для навигации посетитель использует якорные ссылки и перемещается только по одной странице.
Если подойти к вопросу создания одностраничника профессионально, то можно получить очень мощные результаты по привлечению новых клиентов:
- во-первых, за счет скорости реализации
- а во-вторых за счет того, что клиенту не предлагается больше никакого варианта, кроме как заказать Вашу услугу (товар) или покинуть сайт
Когда наша команда предоставляет услугу создания одностраничника, мы включаем в нее все практические наработки по интернет-маркетингу (триггеры, продающие заголовки, счетчики), чтобы наши клиенты получали рост продаж из сети интернет.
Заказать одностраничник
Почему 895 клиентов заказали
одностраничники в нашей студии?
- Прозрачный официальный договор на создание одностраничного сайта, который будет гарантировать Ваши интересы, как заказчика.

- Уникальный веб-дизайн, никаких шаблонных решений. Дизайн одностраничного сайта будет полностью отвечать требованиям сферы бизнеса.
- Уникальный дизайн. Мы не используем шаблоны при создании сайтов, все дизайн-решения уникальны и разрабатываются под Ваши бизнес-задачи.
- Адаптивная верстка страницы с гарантией отображения во всех популярных браузерах, мобильных и десктопых устройствах.
- Удобная система управления сайтом (админ-панель). Для каждого сайта мы подключаем CMS WordPress, чтобы Вы могли оперативно менять информацию на своем одностраничнике.
- Обслуживание «под ключ».

- ROI – возврат инвестиций. Если Вы закажете разработку одностраничного сайта в веб-студии Business Site, то в зависимости от циклов сделки в сфере Вашего бизнеса, сможете вернуть все затраты в срок от 3 дней до 3 месяцев.
Наша команда занимается разработкой лендинг пейдж еще с 2011 года, когда про данную технологию еще мало кто знал в Украине.
За эти годы ма наработали большой опыт, реализовав сотни успешных проектов для наших клиентов в различных сферах бизнесов.
А начиная с 2020 года команда BUSINESS SITE получила признание от самого авторитетного рейтинга IT Украины.
Заказать одностраничник
Портфолио
— наши работы
Стать клиентом веб-студии
Введите Ваш номер телефона, чтобы получить
профессиональную консультацию
Создание одностраничных сайтов в 2023 году
- Mobile First, то есть при разработке одностраничника в первую очередь учитывается мобильная версия, а затем адаптируется для десктопных устройств.
 Это важно, так как большинство пользователей заходят в интернет с мобильных устройств.
Это важно, так как большинство пользователей заходят в интернет с мобильных устройств. - Скорость загрузки. Также важным фактором является высокая скорость загрузки сайта, особенно для мобильных устройств, где скорость интернета может быть низкой.
- Акцент на видео и уникальную графику, так как видеоконтент и визуальный поиск набирают популярность у пользователей.
- Следует также соблюдать EAT при создании текстового контента, чтобы он был экспертным и достоверным.
Отзывы о Business Site
7 правил продающего одностраничника
Маркетинг
Мы глубоко анализируем нишу бизнеса, а также проводим аналитику клиентов. Только так можно создать предложение, от которого сложно отказаться и грамотно разместить его на Вашем одностраничнике.
Копирайтинг
Мы используем 4U- заголовки, а также составляем тексты таким образом, чтобы максимально доступно донести выгоды работы с Вашей компанией целевой аудитории, которая будет посещать Ваш одностраничный сайт.
Профессиональный дизайн
Мы не используем шаблоны и картинки низкого качества из интернета. Веб-дизайн одностраничного сайта будет индивидуальным, с качественной инфографикой и изображениями.
Адаптация под мобильные устройства
С 21.04.2015 команда поисковой системы Google внесла изменения в поисковые алгоритмы, отдавая предпочтение одностраничным сайтам, адаптированным под мобильные устройства.
При разработке одностраничника наши дизайнеры и верстальщики создают 3 версии макета: для смартфонов, планшетов и настольных компьютеров. Это обеспечит удобство для Ваших клиентов, а также станет конкурентным преимуществом в поисковой выдаче.
Оптимизация под поисковую систему Google
Благодаря базовой оптимизации одностраничника, Вы будете получать не только дорогостоящий трафик (посетителей) от контекстной рекламы, но и природный, органический трафик из поисковых систем.
Высокая скорость загрузки страницы
Чем дольше грузится посадочная страница, тем меньше пользователей останется на ней, что в разы снижает конверсию сайта. При заказе одностраничного сайта в веб-студии Business Site, наши специалисты оптимизируют изображения, а также программный код. Ваши клиенты смогут быстро открыть и просмотреть сайт-одностраничник и оформить на нем заказ.
При заказе одностраничного сайта в веб-студии Business Site, наши специалисты оптимизируют изображения, а также программный код. Ваши клиенты смогут быстро открыть и просмотреть сайт-одностраничник и оформить на нем заказ.
Аналитика
После создания одностраничного сайта, мы подключаем к нему системы аналитики: Google Analytics, настраиваем цели и конверсии, используем компоновщики URL для добавление параметров отслеживания эффективности рекламных объявлений.Это позволит видеть не только посещаемость и поведение Ваших посетителей на сайте, но и даст возможность отслеживать целесообразность расходов на тот или иной канал рекламы. Это позволит оптимизировать рекламный бюджет.
Цена создания одностраничного сайта
Из чего состоит цена одностраничного сайта
Расчет трудозатрат специалистов на примере типового одностраничника
| Команда | Обязанности | Кол-во рабочих часов |
|---|---|---|
| Копирайтер | Разработка прототипа, написание продающего текста | 8 |
| Дизайнер | Разработка дизайн-концепции и отрисовка дизайн-макета landing page | 30 |
| Верстальщик-программист | HTML-верстка макета лендинга, интеграция с CMS WordPress | 16 |
| Тестировщик | Проверка корректности работы функционала лендинга, и его корректного отображения в популярных браузерах и мобильных устройствах | 4 |
| Менеджер проекта | Управление проектом, обеспечение коммуникации между клиентом и командой разработчиков | 16 |
Блог – статьи о создании сайтов
Как выбрать платформу для корпоративного сайта?
Создание корпоративного сайта является необходимым шагом для любого бизнеса, который стремится к развитию и привлечению новых клиентов в 2023 году. Выбор платформы (CMS — content management system) при создании сайта — это ключевое решение, которое будет определять дальнейшую стоимость поддержки развития и SEO-продвижения сайта. В этой статье рассмотрим основные критерии выбора платформы для корпоративного сайта, […]
Выбор платформы (CMS — content management system) при создании сайта — это ключевое решение, которое будет определять дальнейшую стоимость поддержки развития и SEO-продвижения сайта. В этой статье рассмотрим основные критерии выбора платформы для корпоративного сайта, […]
15.03.2023
Автор: Максим Димура
Как создать эффективные заголовки и описание для Landing Page?
Landing Page — это веб-страница или отдельный одностраничный сайт, который компании используют для продвижения своих специальных предложений и маркетинговых активностей. Целью создания лендинга является конверсия — превращение посетителей в покупателей, а для этого необходимо правильно подобрать заголовок и описание страницы. Почему важно качественно проработать заголовок и описание лендинга? Привлечение посетителей на Landing Page обходится дорого! […]
10.03.2023
Автор: Максим Димура
Сайт компании в 2023 году — быть в тренде
Сайт компании — самый эффективный из существующих способ презентовать бизнес в интернете. Причём, если 20 лет назад сайт для бизнеса был скорее имиджевым атрибутом, то в 2020-х он превратился в полноценный канал привлечения клиентов. Поэтому так важно, чтобы разработкой и продвижением занимались квалифицированные подрядчики: малейшая оплошность может привести к серьезным последствиям, вплоть до PR-кризиса. В […]
Причём, если 20 лет назад сайт для бизнеса был скорее имиджевым атрибутом, то в 2020-х он превратился в полноценный канал привлечения клиентов. Поэтому так важно, чтобы разработкой и продвижением занимались квалифицированные подрядчики: малейшая оплошность может привести к серьезным последствиям, вплоть до PR-кризиса. В […]
03.01.2023
Автор: Максим Димура
Создание сайтов в 2023 профессионально
23.12.2022
Автор: Максим Димура
Создание сайта для строительной компании
События начала 2020-х стали мощным стимулом к внедрению диджитал маркетинга для строительных компаний, компаний-застройщиков и инвестиционных групп. Представители отрасли, до этого не охотно инвестировавшие в собственное онлайн продвижение, обратили внимание на перспективы привлечения клиентов из сети интернет. За счет чего конкуренция за заинтересованную аудиторию стала стремительно расти, а вместе с ней – цены на рекламу. […]
Представители отрасли, до этого не охотно инвестировавшие в собственное онлайн продвижение, обратили внимание на перспективы привлечения клиентов из сети интернет. За счет чего конкуренция за заинтересованную аудиторию стала стремительно расти, а вместе с ней – цены на рекламу. […]
04.12.2022
Автор: Максим Димура
Максим Димура о трендах digital-маркетинга 2023
Исследования поведения пользователей в Интернете показывают, что человеку на оценку страницы достаточно 3–5 секунд. Именно столько времени у вас есть, чтобы создать у зашедшего на сайт пользователя нужное впечатление, получить кредит доверия и вовлечь его в более детальное изучение вашего предложения. Поэтому статью о трендах digital-маркетинга мы начнем с рассмотрения ключевых тенденций мира веб-дизайна. Также […]
21.11.2022
Автор: Максим Димура
Создание интернет-магазина по всем правилам e-commerce в 2023
Согласно данным аналитиков группы компаний EVO, рынок e-commerce в Украине в 2022 году вырос минимум на 28%. За время локдауна мы успели привыкнуть покупать онлайн, даже то, за чем раньше выбирались на рынок или в торговый центр. Поэтому каждая компания, которая продает товары в b2c сегменте, может рассчитывать на рост прибыли с торговли в интернете. […]
За время локдауна мы успели привыкнуть покупать онлайн, даже то, за чем раньше выбирались на рынок или в торговый центр. Поэтому каждая компания, которая продает товары в b2c сегменте, может рассчитывать на рост прибыли с торговли в интернете. […]
10.11.2022
Автор: Максим Димура
Разработка сайта в 2023 году: что будет в тренде
В 2023 году тренды веб-разработки ещё сильнее сместятся в сторону удобства потребления контента для обычного пользователя. В начале 2000-х интернет был интересен в основном технарям и гикам, в 2010-х — преимущественно молодежи, в 2020-х им ежедневно пользуется больше половины населения планеты. Чтобы каждому было комфортно общаться, читать, смотреть и покупать онлайн, интернет-пространство постоянно меняется — […]
19.10.2022
Автор: Максим Димура
Корпоративный сайт в 2023 году
Корпоративный сайт — это основная площадка, где компания публикует информацию о своей деятельности, предложениях, условиях сотрудничества, а также посредством которой принимает заявки онлайн, получает обратную связь и собирает данные о своей целевой аудитории. Пример структуры: из каких разделов может состоять корпоративный сайт У корпоративного сайта две задачи: имиджевая и маркетинговая. Структура корпоративного сайта строится таким […]
Пример структуры: из каких разделов может состоять корпоративный сайт У корпоративного сайта две задачи: имиджевая и маркетинговая. Структура корпоративного сайта строится таким […]
19.09.2022
Автор: Максим Димура
Вопрос-ответ
Одностраничник или сайт-визитка?
У одностраничного сайта и сайта-визитки совершенно разные цели, поэтому сравнивать их некорректно 🙂 Сайт-визитка — это собственно визитка, размещенная в интернете и на ней размещена только краткая информация о компании и ее контакты. Задача одностраничного сайта — конвертация посетителей сайта в Ваших клиентов. Соответственно информация, размещенная на одностраничнике, должна быть оформлена в соответствии с правилами продающего копирайтинга и usability (юзабилити).
Как продавать через одностраничный сайт?
Механизм привлечения клиентов через сайт-одностраничник простой и безотказный. Команда нашей веб-студии создаст для Вас профессиональный одностраничный сайт и настроит контекстную рекламу в Google Adwords, которая привлечет целевых посетителей.
На какой платформе Вы делаете сайты-одностраничники?
Одностраничный сайт — несложный веб-сайт, поэтому наша команда применяет для его разработки CMS WordPress. Это наиболее популярная в мире платформа для сайтов, блогов и landing page, благодаря которой вы легко, без знаний программирования, сможете менять или добавлять любой контент — редактировать тексты, добавлять фото и видео, изменять цены и прочее.
Используете ли Вы шаблоны при разработке одностраничных сайтов?
Наша команда считает использование готовых шаблонов — совершенно непрофессиональным подходом. Поэтому при создании одностраничных сайтов дизайнеры веб-студии Business Site разрабатывают уникальный дизайн, основанный на Ваших пожеланиях и современных тенденциях веб-дизайна. Обязательно учитываются правила и специфика требований usability (юзабилити). Только так можно добиться профессионального оформления сайта-одностраничника.
Что входит в стоимость создания одностраничного сайта?
Цена разработки одностраничного сайта зависит от функционала и количества затраченного времени специалистов, задействованных в вашем проекте. В смету проекта входит: маркетинговый анализ ниши; создание прототипа сайта; уникальный продающий дизайн самого одностраничника, отрисовка дизайн-макетов страницы «Спасибо», 404 и мобильной версии сайта с продуманными эффектами анимации и триггерами; написание продающих текстов для сайта; подключение и настройка админ-панели WordPress; настройка повышенной безопасности сайта; базовая seo оптимизация одностраничника под поисковые системы; написание эффектных сниппетов; подключение и настройка Google Analytics; интеграция сайта с CRM Битрикс24 для учета лидов и др.
В смету проекта входит: маркетинговый анализ ниши; создание прототипа сайта; уникальный продающий дизайн самого одностраничника, отрисовка дизайн-макетов страницы «Спасибо», 404 и мобильной версии сайта с продуманными эффектами анимации и триггерами; написание продающих текстов для сайта; подключение и настройка админ-панели WordPress; настройка повышенной безопасности сайта; базовая seo оптимизация одностраничника под поисковые системы; написание эффектных сниппетов; подключение и настройка Google Analytics; интеграция сайта с CRM Битрикс24 для учета лидов и др.
Задать вопрос
о создании
одностраничного сайта
Заказать сайт
Как создать отличный одностраничный веб-сайт с помощью WordPress.com — Go WordPress
С WordPress.com у пользователей появляется большая гибкость при выборе стиля и дизайна для своего веб-сайта. Одним из стилей дизайна, который стал популярным в последние годы, является одностраничный веб-сайт. Малые предприятия, впервые создающие присутствие в Интернете, часто рассматривают этот стиль сайта.
Малые предприятия, впервые создающие присутствие в Интернете, часто рассматривают этот стиль сайта.
Преимущества одностраничных веб-сайтов
Простота
Одностраничные веб-сайты предлагают простоту, которая отлично подходит для сайтов, не имеющих большого количества контента для демонстрации на «традиционном» веб-сайте. Сайты, которые могут объяснить всю суть на одной странице, лучше всего работают с одностраничной структурой.
При этом одностраничные сайты подходят не каждому пользователю. Вы не должны делать это только ради этого. Поскольку одностраничные веб-сайты требуют гораздо меньше текста из-за ограничений по размеру, они часто ориентированы на изображения. По этой причине компаниям, которым необходимо публиковать много информации или продавать товары, лучше использовать многостраничный веб-сайт, а не создавать одностраничный веб-сайт.
Быстрая загрузка страниц
Одностраничные веб-сайты предлагают множество преимуществ для сайтов, которые могут полностью их использовать. Например, одностраничный веб-сайт с WordPress предлагает быстрое время загрузки страницы, что очень полезно для улучшения SEO, повышения отзывчивости вашего сайта и обеспечения хорошего взаимодействия с пользователем. Это особенно актуально для мобильных пользователей, которым удобно прокручивать страницу вниз вместо того, чтобы нажимать кнопки, открывать меню и перемещаться по экрану в ограниченном пространстве.
Например, одностраничный веб-сайт с WordPress предлагает быстрое время загрузки страницы, что очень полезно для улучшения SEO, повышения отзывчивости вашего сайта и обеспечения хорошего взаимодействия с пользователем. Это особенно актуально для мобильных пользователей, которым удобно прокручивать страницу вниз вместо того, чтобы нажимать кнопки, открывать меню и перемещаться по экрану в ограниченном пространстве.
Управление контентом
Одностраничные веб-сайты на WordPress также предлагают вам больший контроль над вашим контентом. Легче определить их основной пользовательский поток — что люди увидят в первую очередь и что увидят в последнюю очередь. Это помогает улучшить общий вид вашего сайта и представить ваш контент в привлекательной форме.
Простота обслуживания
С технической точки зрения обслуживание одностраничного веб-сайта требует гораздо меньше усилий по сравнению с многостраничным веб-сайтом. Многостраничные веб-сайты требуют гораздо больше работы по поддержке плагинов и контента. Вам понадобится постоянный поток контента для заполнения различных страниц и сообщений по всему сайту.
Вам понадобится постоянный поток контента для заполнения различных страниц и сообщений по всему сайту.
Все на одной странице
Одностраничные веб-сайты на WordPress не требуют особого обслуживания, но им нужно несколько вещей, чтобы их было достаточно для пользователей. Вашим посетителям не придется просматривать несколько страниц, чтобы найти то, что они ищут — все это будет доступно на главной странице.
Поскольку у вас есть только одна страница для работы, вот несколько вещей, на которых вы должны сосредоточиться:
- Заметный призыв к действию. CTA или заметный призыв к действию для ваших пользователей, например, зарегистрироваться, связаться или кнопка покупки.
- Раздел «О нас». Раздел «О нас», в котором вы рассказываете, кто вы и чем занимается ваша компания или организация. Большинство заказчиков и клиентов заинтересованы в том, чтобы узнать о людях, у которых они покупают или с которыми работают.

- Брендирование. Предоставьте элементы брендинга, такие как логотип и слоган. Это гарантирует уникальность вашего бренда, когда пользователи нажимают на ваш одностраничный веб-сайт WordPress.
- Список товаров или услуг. Вы можете предоставить список всех ваших продуктов и услуг, если это имеет отношение к вашей организации или компании. Пользователям будет удобно найти все ваши продукты и услуги, перечисленные в одном месте для быстрого доступа.
- Ссылки на ваши онлайн-профили. Ссылки на другие ваши онлайн-присутствия и любой контент в Интернете, включая профили в социальных сетях. Вы никогда не хотите упустить шанс быть более доступным.
- Контактная информация. Общая контактная информация, такая как номер телефона или адрес электронной почты. Обязательно предоставьте различные каналы, если это возможно, чтобы каждый пользователь нашел свой путь к вам.
Например, вы можете построить Скоро одностраничный веб-сайт для продвижения вашего предстоящего мероприятия. Поскольку контента не так много, и вы хотите, чтобы пользователи сразу переходили к делу, простота одностраничного веб-сайта позволяет вам сделать именно это.
Поскольку контента не так много, и вы хотите, чтобы пользователи сразу переходили к делу, простота одностраничного веб-сайта позволяет вам сделать именно это.
С другой стороны, предоставление подробной информации о ваших продуктах и услугах не будет для вас приемлемым вариантом, если вы решите создать одностраничный веб-сайт с помощью WordPress. Поэтому тщательно продумайте свой конкретный вариант использования, чтобы решить, подходит ли вам одностраничный веб-сайт.
В этом полном руководстве мы углубимся в то, как вы можете создать одностраничный веб-сайт с помощью WordPress. Мы также рассмотрим некоторые идеи, которые помогут вам спроектировать и настроить одностраничный веб-сайт.
Прежде чем вы начнетеПрежде чем мы начнем создавать отличный одностраничный веб-сайт с помощью WordPress, давайте сделаем шаг назад и решим, для чего нужен ваш сайт. Другими словами: что вы хотите, чтобы ваши посетители делали, когда они попадают на ваш сайт?
Вот несколько вопросов, которые вам, возможно, придется задать себе при выборе основного CTA для вашего сайта:
- Вы хотите, чтобы ваши посетители что-нибудь покупали?
- Хотите, чтобы пользователи пользовались вашими услугами?
- Вы проводите мероприятие, о котором должны узнать и посетить пользователи?
- Вы хотите, чтобы посетители подписывались на ваше членское предложение?
Выяснение цели вашего сайта определит, что должен включать ваш одностраничный сайт с WordPress. В идеале вы хотите сначала определить основной CTA вашего сайта, а затем построить его. Это гарантирует, что цель конверсии вашего сайта будет именно такой, какой вы хотите ее видеть.
В идеале вы хотите сначала определить основной CTA вашего сайта, а затем построить его. Это гарантирует, что цель конверсии вашего сайта будет именно такой, какой вы хотите ее видеть.
Как только цель сайта будет ясна, вы можете приступить к проектированию на основе ваших конкретных потребностей. Эти потребности будут определять стиль и макет страницы. WordPress использует темы для управления стилем и макетом. Эти темы предоставляют шаблоны, которые вы можете настроить, чтобы сделать свой сайт уникальным.
Вот несколько вещей, которые следует учитывать при выборе темы для вашего сайта:
- Вам понадобится способ разбить страницу на несколько разделов. Качественные темы WordPress обеспечивают удачное сочетание цвета и дизайна, которое позволяет эффективно делить контент на одной странице. Учитывая, что у вас есть только одна страница, чтобы оказать влияние на вашу аудиторию, вы должны сделать так, чтобы она учитывалась.
- Вам нужны основные кнопки навигации (ссылки перехода), чтобы каждый посетитель имел четкое представление о том, где что находится и как к нему добраться.
 Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице.
Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице. - Вам могут понадобиться кнопки CTA, чтобы побудить пользователей действовать в соответствии с вашей целью конверсии. Некоторые распространенные призывы к действию включают Зарегистрироваться , Узнать больше , Посмотреть демонстрацию или Свяжитесь с нами .
- Вам также необходимо учитывать другие аспекты дизайна, относящиеся к вашему сайту. Например, если вы хотите продемонстрировать фотографии или предоставить фоновые изображения для видео, вам может потребоваться рассмотреть тему, которая позволяет вам делать это адаптивно.
После того, как вы выбрали тему для своего одностраничного веб-сайта с помощью WordPress, пришло время подумать о вариантах дизайна. Сохранение последовательного чистого дизайна помогает повысить читабельность вашего контента.
Важно помнить, что при разработке одностраничного веб-сайта содержание страницы должно быть целенаправленным. Проще говоря, ваша страница не должна содержать ничего, что не служит определенной цели. Сохранение беспорядка и четкости на вашем одностраничном веб-сайте гарантирует, что ваши посетители получат гораздо лучший опыт работы с вашим сайтом.
Другим важным направлением является выделение разных разделов на странице с использованием различных заголовков и фона. Поскольку у вас есть только одна страница для демонстрации всего вашего контента, вам нужно иметь возможность различать весь ваш контент с помощью этих элементов дизайна.
Кроме того, вы должны создать меню навигации, чтобы ваши посетители могли быстро переходить к различным разделам на вашей странице. Это помогает вашим посетителям сэкономить время и силы на просмотр вашего контента, а также улучшить взаимодействие с пользователем. Имея это в виду, текст навигационной ссылки должен действовать как призыв к действию и, следовательно, должен быть как можно более заметным и убедительным.
Здесь мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress.com.
Шаг №1: Зарегистрируйтесь на WordPress.comДля начала зарегистрируйтесь на WordPress.com. Не беспокойтесь о выборе неправильного плана. Вы можете начать с WordPress бесплатно или сразу выбрать один из планов с поддержкой плагинов. WordPress.com дает вам возможность перейти на один из их планов в любое время, когда вам нужны расширенные функции.
Настройка параметров сайта
Теперь пришло время выбрать имя для вашего сайта. Для вас важно выбрать хорошее имя, потому что оно сообщает посетителям, чего ожидать, еще до того, как они нажмут на ваш сайт.
Определившись с именем, перейдите на страницу Мой сайт → Управление → Настройки и добавьте свое имя в поле Название сайта . Кроме того, вы также можете добавить слоган. Вы захотите зарегистрировать свой собственный домен, который будет бесплатным с любым премиальным планом WordPress.com.
Вы захотите зарегистрировать свой собственный домен, который будет бесплатным с любым премиальным планом WordPress.com.
С помощью WordPress вы можете добавлять различные типы контента на свои одностраничные веб-сайты, такие как сообщения и страницы.
Страницы используются, когда вы хотите опубликовать контент, который не изменится в ближайшее время. С другой стороны, сообщения похожи на статьи и сообщения в блогах. Например, домашняя страница, страница About и страницы контактов содержат контент, который не нужно часто менять. Сообщения могут включать статьи на вашем веб-сайте. Поскольку вы создаете одностраничный веб-сайт, вам не нужно беспокоиться о создании сообщений в блогах или других стандартных страницах веб-сайта. Вам нужно будет только создать домашнюю страницу.
Перейдите на Мои сайты → Сайт → Страницы , затем нажмите Добавить новую страницу . Откроется редактор блоков. Вы можете выбрать существующий шаблон страницы для редактирования или начать с нуля с пустой страницы.
Откроется редактор блоков. Вы можете выбрать существующий шаблон страницы для редактирования или начать с нуля с пустой страницы.
Кроме того, используя настройки Document , вы можете видеть статус страницы, добавлять категории и теги к своим сообщениям и устанавливать избранное изображение.
Шаг 3. Добавьте блоки контента на свою страницуWordPress использует интуитивно понятный редактор блоков в качестве строительных блоков веб-сайта. Перетащите блоки на страницу, чтобы добавить свой контент.
Вы можете добавлять блоки, такие как блок «Абзац», который позволяет добавлять на страницу простой текст, блок «Изображение», который позволяет добавлять отдельные изображения на страницу, блок «Обложка», который позволяет добавлять текст поверх изображения на странице. и блок формы для создания контактной формы для вашего одностраничного веб-сайта. Существует бесконечное количество вариантов добавления различных типов блоков на вашу страницу, которые вы можете найти, щелкнув значок (+) в редакторе блоков.
Нажмите значок (+) слева от любого пустого блока или нажмите кнопку (+) в левом верхнем углу редактора и нажмите клавишу ввода после выбора блока. Вы также можете добавить еще один блок выше или ниже текущего блока, нажав на три точки над выбранным блоком. Если вы хотите удалить блок, щелкните меню с многоточием, а затем выберите параметр Удалить блок .
Создав одностраничный веб-сайт, вы можете нажать кнопку Опубликовать 9.0058 в правом верхнем углу, чтобы опубликовать свою страницу и контент, который вы только что добавили на нее.
Подумайте о назначении вашего сайта при выборе подходящих блоков для одностраничного сайта для WordPress. Выбор правильного порядка также важен, чтобы ваши посетители могли видеть ваш контент в том порядке, в котором вы хотите. Ключевым здесь является оперативность информации.
Шаг № 4: Настройка Настроить свой одностраничный веб-сайт, изменив цвета, добавив виджеты или отредактировав меню, можно с помощью интуитивно понятного настройщика WordPress. com. Чтобы начать использовать Customizer, перейдите к Мои сайты > Дизайн > Настроить из панели администратора.
com. Чтобы начать использовать Customizer, перейдите к Мои сайты > Дизайн > Настроить из панели администратора.
Поскольку мы работаем с одностраничным веб-сайтом, нам нужно настроить только одну страницу, которая будет домашней. Чтобы установить домашнюю страницу, перейдите в раздел Настройки домашней страницы и выберите вариант статической страницы.
На статической странице у вас также есть возможность отобразить список всех ваших опубликованных сообщений.
Одностраничные темы WordPress
Давайте взглянем на некоторые из лучших одностраничных тем WordPress и тем, которые действительно хорошо поддерживают одностраничное использование:
#1: Lodestar
Для стартапов и малого бизнеса Lodestar предлагает одностраничную тему параллакса, которую вы можете использовать на своем одностраничном веб-сайте с WordPress. С Lodestar ваша статическая главная страница будет отображать полноэкранное изображение, логотип и заголовок сайта, меню и содержимое страницы ниже. Lodestar предоставляет пользователям интуитивно понятный дизайн, который позволяет добавлять до четырех панелей, добавляющих дополнительный контент на главную страницу.
Lodestar предоставляет пользователям интуитивно понятный дизайн, который позволяет добавлять до четырех панелей, добавляющих дополнительный контент на главную страницу.
Кроме того, вы также можете добавить панель местоположения и контактов через Lodestar, добавив страницу с коротким кодом Google Maps и своими контактными данными. Lodestar также поддерживает настраиваемые меню в двух местах: одно вверху темы, используемой для навигации, а второе внизу для меню социальных ссылок. Меню социальных ссылок в Lodestar позволяет отображать соответствующий значок для учетных записей социальных сетей, таких как Facebook, Flickr, GitHub, Google+, Instagram, Reddit и других.
Вы можете легко продемонстрировать портфолио своей организации или компании с помощью Lodestar. Тема позволяет отображать каждый проект с его избранным изображением и дополнительной информацией о проекте под изображением. Вы также можете использовать шаблон портфолио Lodestar для отображения до 120 проектов, которые отображают ваши проекты в чистом и творческом виде для посетителей на вашем одностраничном веб-сайте с WordPress. Кроме того, с Lodestar вы можете использовать такие функции, как логотип сайта, настраиваемые цвета, настраиваемый фон, настраиваемые шрифты или настраиваемые заголовки. Lodestar предлагает вам множество вариантов дизайна, которые помогут вам создать отличный одностраничный веб-сайт с помощью WordPress.
Кроме того, с Lodestar вы можете использовать такие функции, как логотип сайта, настраиваемые цвета, настраиваемый фон, настраиваемые шрифты или настраиваемые заголовки. Lodestar предлагает вам множество вариантов дизайна, которые помогут вам создать отличный одностраничный веб-сайт с помощью WordPress.
#2: Pique
Pique разработан разработчиками для небольших предприятий, таких как пекарни, кафе, парикмахерские и магазины. Эта ресторанная тема WordPress позволяет вам создать идеальный одностраничный веб-сайт с прокруткой для вашего спортивного бара или кафе. Pique предоставляет пользователям чистую статическую страницу для вашего одностраничного веб-сайта.
Вы можете добавить дополнительный контент на свою домашнюю страницу с помощью панелей. Кроме того, вы также можете установить фоновое изображение на свою домашнюю страницу, добавив избранное изображение на свою страницу. Pique поставляется с интуитивно понятными и гибкими шаблонами, которые вы можете использовать прямо из коробки. Вы можете настроить и упорядочить свой контент с помощью шаблонов, таких как шаблон сетки, шаблон полной ширины или шаблон отзывов.
Вы можете настроить и упорядочить свой контент с помощью шаблонов, таких как шаблон сетки, шаблон полной ширины или шаблон отзывов.
Pique также предоставляет своим пользователям специальное форматирование. Pique использует библиотеку Font Awesome, позволяющую отображать значки для вашего номера телефона, адреса, времени работы, электронной почты и многого другого. Pique также дает пользователям возможность использовать минималистичные кнопки призыва к действию на своем одностраничном веб-сайте с WordPress. Наряду с такими функциями, как добавление фона к тексту панели, Pique также позволяет вам иметь два настраиваемых меню для всех ваших социальных ссылок и ссылки для перехода вверху для навигации.
#3: Shoreditch
Адаптивная и функциональная тема Shoreditch предоставляет пользователям два настраиваемых шаблона страниц, подходящих для корпоративных сайтов. Shoreditch предлагает два готовых шаблона: шаблон страницы панели, в котором есть место для большого количества текстового контента на одной странице в очень чистом виде, и шаблон страницы полной ширины, который больше подходит, если в вашем контенте больше изображений или больших видео.
Хотя Shoreditch в основном нацелен на бизнес, он также предоставляет возможность страницы блога для пользователей. Вы можете отобразить рекомендуемый контент в виде слайд-шоу на странице своего блога, что улучшит взаимодействие с пользователем и повысит вовлеченность вашего одностраничного веб-сайта. Shoreditch предоставляет три настраиваемых параметра темы через Customizer в WordPress.
#4: Ovation
Ovation — это одностраничная тема, разработанная для того, чтобы ваш сайт выглядел упрощенным и отзывчивым даже на мобильных устройствах. С Ovation вы можете создать красивую главную страницу, добавив избранные изображения в большинство разделов вашей домашней страницы. Это создает отличный визуальный эффект прокрутки на вашем одностраничном веб-сайте.
Используя шаблон музыкального архива, вы можете продемонстрировать свою дискографию, которая включает все ваши альбомы, синглы и EP в одном месте. Точно так же шаблон видеоархива отображает все ваши видео в одном месте, что особенно полезно для пользователей, которым нужен обзор всех ваших видео. Ovation также поддерживает настраиваемые изображения заголовков и видеозаголовков, что позволяет придать вашей единственной странице уникальный вид.
Ovation также поддерживает настраиваемые изображения заголовков и видеозаголовков, что позволяет придать вашей единственной странице уникальный вид.
#5: Sequential
Чистая, мощная и многоцелевая тема Sequential позволяет вашему веб-сайту выглядеть хорошо на всех устройствах, сохраняя при этом полную отзывчивость. Sequential предоставляет три настраиваемых шаблона: шаблон главной страницы, шаблон полноэкранной страницы и шаблон сетки.
Кроме того, функция настраиваемого меню Sequential позволяет изменять основное меню и меню нижнего колонтитула. Наряду с дополнительными функциями, такими как несколько стилей CSS, Sequential предоставляет своим пользователям множество различных параметров темы, которые можно настраивать и устанавливать в соответствии с их потребностями с помощью Customizer. Вы также можете установить свои собственные цвета с помощью пользовательского меню цветов, которое включает в себя несколько рекомендуемых палитр, чтобы вы могли начать работу.
Здесь можно найти сотни тем. С планом WordPress.com с поддержкой плагинов вы можете установить любую из десятков тысяч сторонних тем и плагинов, чтобы действительно выделить свой сайт из толпы, а также воспользоваться нашими инструментами SEO, поддержкой в чате, и курсы о том, как создать свой сайт
ЗаключениеОтличный одностраничный веб-сайт на WordPress может помочь многим компаниям расти и привлечь больше людей. Вы можете использовать его для представления всей информации о вашей компании в четком прогрессивном формате на одной странице. Без необходимости переходить по разным страницам пользователи могут узнать о ваших продуктах и услугах.
Прежде чем приступить к разработке или в процессе разработки, спросите себя, какова основная цель вашего веб-сайта. Понимание и определение CTA важно при создании одностраничного веб-сайта. Готовы приступить к созданию отличного одностраничного веб-сайта с помощью WordPress? Выберите план WordPress. com сегодня!
com сегодня!
Нравится:
Нравится Загрузка…
Как создавать одностраничные веб-сайты с помощью Divi
Назад к документации по теме Divi
Одностраничная боковая панель Divi упрощает навигацию
Когда вы создаете новую страницу, вы можете легко включить опцию навигации Divi по одной странице, предоставляя вашим посетителям визуальное и интерактивное представление их прогресса на странице. Вы также можете использовать пользовательские якорные ссылки и идентификаторы разделов для создания одностраничных меню для полного одностраничного пакета.
Посмотреть живую демонстрацию этой функции
Включение одностраничной навигации
Включить одностраничную навигацию очень просто, и это можно сделать отдельно для каждой страницы. Всякий раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите Точечная навигация опция. Выберите «Вкл.» в раскрывающемся меню, а затем сохраните страницу. Теперь вы заметите, что в правой части страницы появилась плавающая панель навигации. Точечная панель навигации автоматически добавляет интерактивную ссылку в каждый раздел на вашей странице. Когда вы добавляете новый раздел, новая ссылка в виде круга (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к другим разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по длинным страницам.
Всякий раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите Точечная навигация опция. Выберите «Вкл.» в раскрывающемся меню, а затем сохраните страницу. Теперь вы заметите, что в правой части страницы появилась плавающая панель навигации. Точечная панель навигации автоматически добавляет интерактивную ссылку в каждый раздел на вашей странице. Когда вы добавляете новый раздел, новая ссылка в виде круга (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к другим разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по длинным страницам.
Создание пользовательских ссылок меню для одностраничных веб-сайтов
В дополнение к боковой навигации также можно преобразовать основную навигацию заголовка в одностраничную навигацию. Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии на них вы можете перейти к соответствующему разделу страницы, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, построенному с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор разделу, щелкнув значок настроек раздела и найдя настройку «CSS ID». После присвоения идентификатора вы можете перейти к нему из меню навигации. Например, предположим, что у вас есть раздел под названием «О нас», и вы хотите, чтобы он ссылался на ту часть вашей страницы, которая описывает вашу компанию. Отредактируйте раздел, содержащий содержимое «О нас», введите «о нас» в поле «Идентификатор CSS» и нажмите «Сохранить». Теперь, когда идентификатор назначен, мы можем указать ссылку на него.
Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии на них вы можете перейти к соответствующему разделу страницы, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, построенному с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор разделу, щелкнув значок настроек раздела и найдя настройку «CSS ID». После присвоения идентификатора вы можете перейти к нему из меню навигации. Например, предположим, что у вас есть раздел под названием «О нас», и вы хотите, чтобы он ссылался на ту часть вашей страницы, которая описывает вашу компанию. Отредактируйте раздел, содержащий содержимое «О нас», введите «о нас» в поле «Идентификатор CSS» и нажмите «Сохранить». Теперь, когда идентификатор назначен, мы можем указать ссылку на него.
Указание ссылки меню на идентификатор
Чтобы создать пользовательскую ссылку на меню, вам нужно будет добавить новую ссылку в свое меню, используя вкладку «Внешний вид > Меню» на панели управления WordPress. Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его местоположению основной навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим пользовательскую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После нажатия вам будут предоставлены два поля (URL и текст ссылки). Для «Текста ссылки» просто введите текст, который вы хотели бы отобразить в своем меню (например, «О нас»). Для URL-адреса нам нужно сослаться на идентификатор, который мы присвоили нашему разделу ранее. В этом случае мы добавили идентификатор «о нас», но вы можете добавить любое имя идентификатора, которое вам нравится. Поскольку мы использовали идентификатор «о нас», мы можем связать его с этим идентификатором, создав URL-адрес, указывающий на «/#о нас». Вы можете использовать этот же метод для создания любого количества настраиваемых ссылок. Просто введите URL-адрес «/#», а затем идентификатор, на который вы хотите настроить таргетинг.
Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его местоположению основной навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим пользовательскую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После нажатия вам будут предоставлены два поля (URL и текст ссылки). Для «Текста ссылки» просто введите текст, который вы хотели бы отобразить в своем меню (например, «О нас»). Для URL-адреса нам нужно сослаться на идентификатор, который мы присвоили нашему разделу ранее. В этом случае мы добавили идентификатор «о нас», но вы можете добавить любое имя идентификатора, которое вам нравится. Поскольку мы использовали идентификатор «о нас», мы можем связать его с этим идентификатором, создав URL-адрес, указывающий на «/#о нас». Вы можете использовать этот же метод для создания любого количества настраиваемых ссылок. Просто введите URL-адрес «/#», а затем идентификатор, на который вы хотите настроить таргетинг.




 Это важно, так как большинство пользователей заходят в интернет с мобильных устройств.
Это важно, так как большинство пользователей заходят в интернет с мобильных устройств.
 Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице.
Это отличный способ повысить видимость раздела и сообщить людям, что они найдут на странице.