Блог Михаила Ширма » Как зарегистрировать новую страницу вконтакте без номера телефона
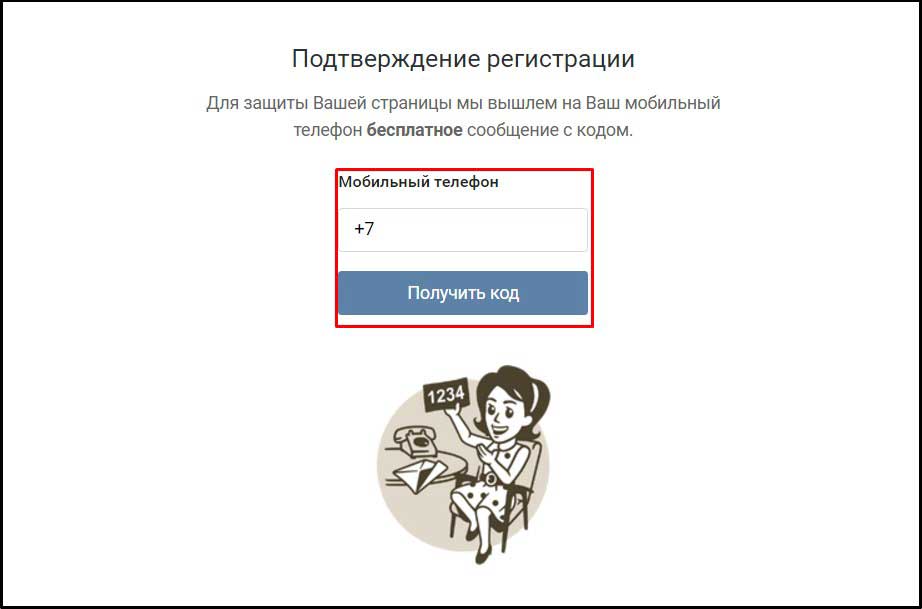
Приветствую Вас. Для борьбы с наплывом спамеров социальная сеть вконтакте уже несколько лет использует подтверждение регистрации на сайте через мобильный телефон. Т.е. зарегистрировать 2 странички на один и тот же номер телефона или вообще без номера телефона у вас не получится. Но это ограничение можно обойти и сейчас я расскажу вам как создать новую страницу в социальной сети вконтакте без номера телефона, с помощью регистрации через существующий аккаунт в соц. сети facebook.
По факту ограничение VK.COM на использование одного номера для одной страницы можно обойти вполне легальным способом — отвязать номер от старой страницы и привязать к новой, но это процедуру можно проделать всего несколько раз. Поэтому мы поговорим о втором, так же на 100% легальном способе получить себе вторую страничку вконтакте без регистрации и подтверждения аккаунта через мобильный телефон.
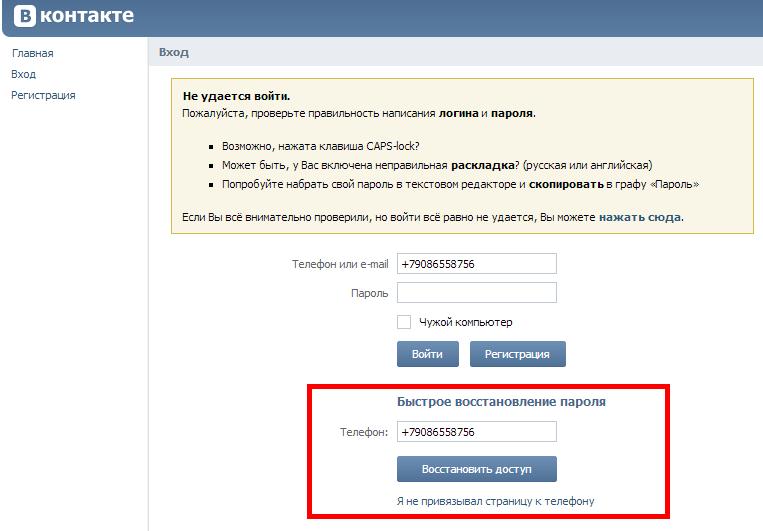
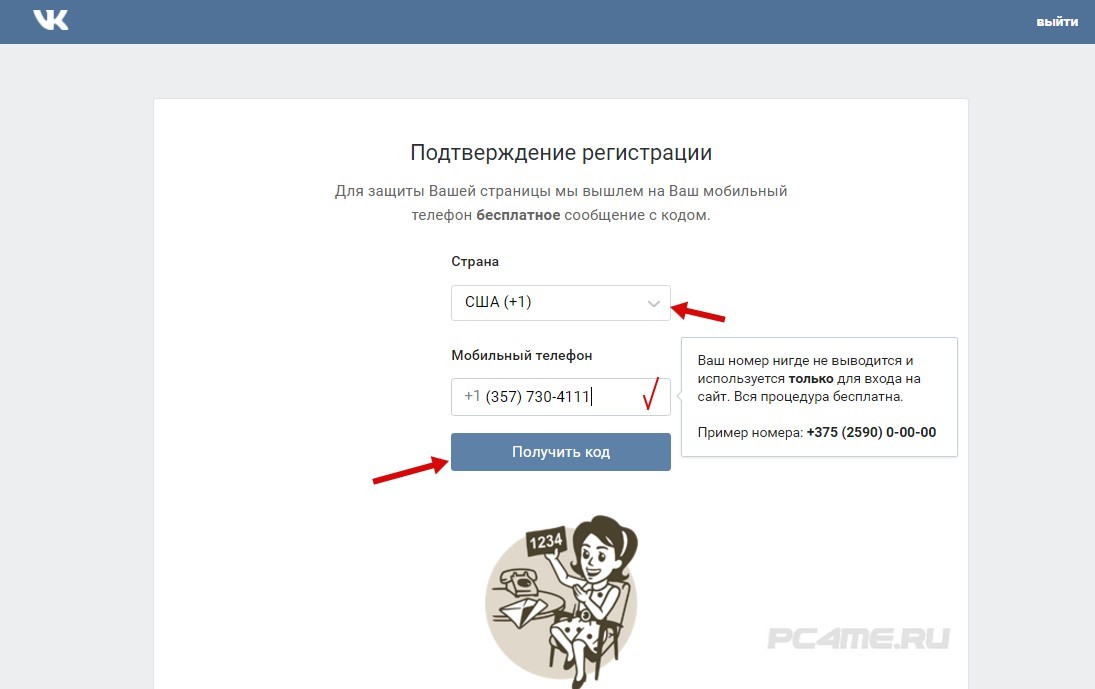
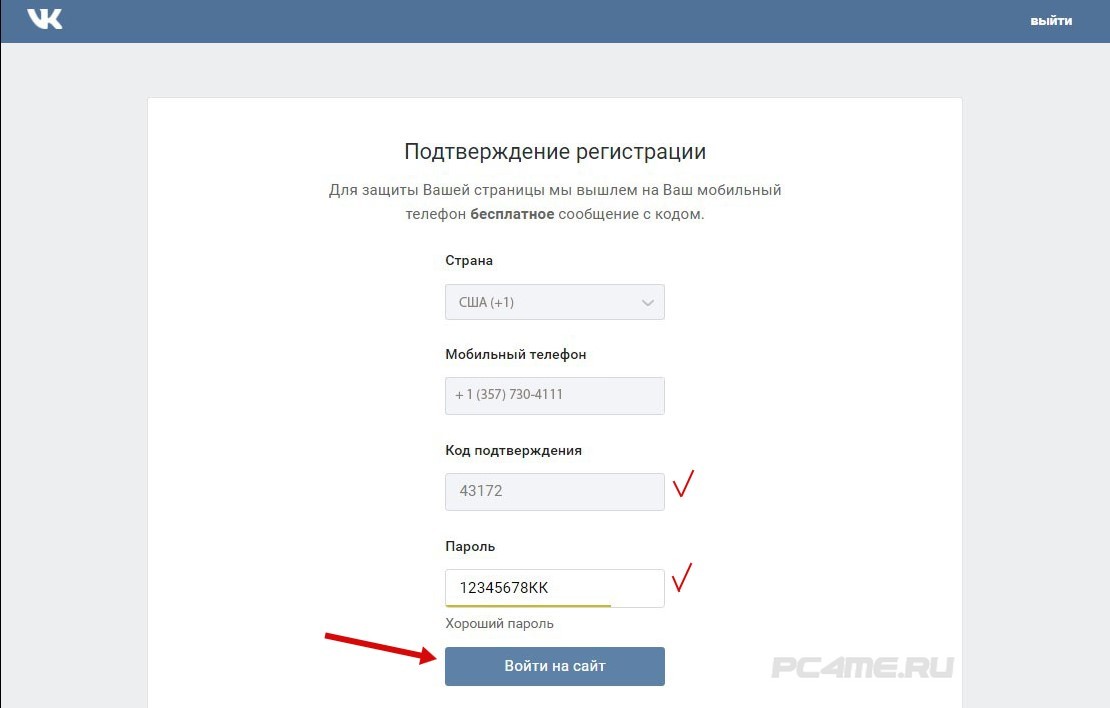
Вот как выглядит страница авторизации/регистрации на сайте VK. COM на территории стран СНГ ( Россия, Украина, Беларусь) :
COM на территории стран СНГ ( Россия, Украина, Беларусь) :
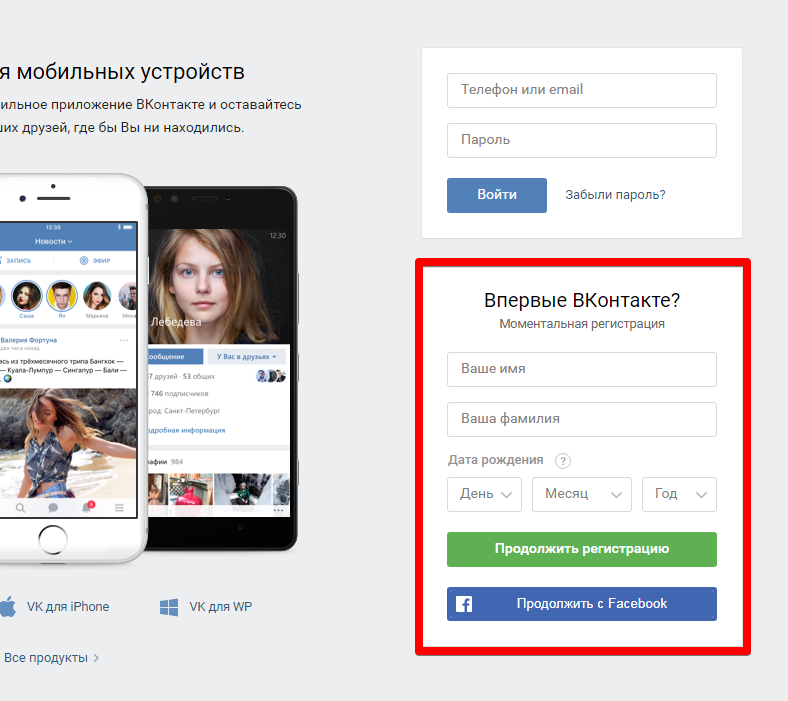
А вот как выглядит также самая страница при смене IP адреса на айпи какой-нибудь другой европейской страны, скажем Франции:
СТРАНИЦА РЕГИСТРАЦИИ/АВТОРИЗАЦИИ НА САЙТЕ VK.COM С ЕВРОПЕЙСКОГО IP АДРЕСА
Видите изменения? Теперь добавилась возможность зарегистрироваться с помощью другой социальной сети, популярной на западе — FACEBOOK. Все что вам нужно это иметь в ней созданный аккаунт и нажать на кнопку «Войти через Facebook».
Для того, чтобы такая возможность появилась, вам нужно в первую очередь сменить свой IP на зарубежный. Способов это сделать очень много:
использование прокси серверов
сервисы-анонимайзеры
специальный софт
и тд
Просто погуглите про смену IP адреса. Как только вы разберетесь с этим вопросом и социальная сеть будет думать, что вы гражданин другой страны — у вас появится та самая кнопка «войти через фейсбук».
Соответственно иногда окно регистрации в VK. COM может предстать вам на английском или другом языке в зависимости от того, IP какой страны вы используете —
COM может предстать вам на английском или другом языке в зависимости от того, IP какой страны вы используете —
Ориентируйтесь на кнопку фейсбука и надпись «Sign in with Facebook».
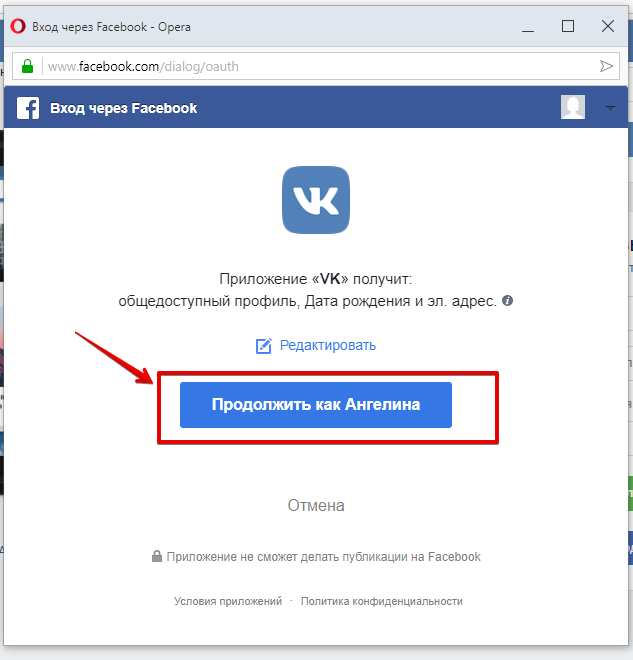
После нажатия на кнопку фейсбука вам нужно будет подтвердить перенос данных из одной социальной сети в другую. Весь процесс занимает не более 10 секунд.
ВАЖНО! Сама страница в фейсбуке должна быть привязана к номеру телефона, иначе импортировать данные в VK.COM у вас не получится. Т.е. технически вы можете зарегистрировать 2 страницы вконтакте, используя всего 1 номер телефона, так как при создании странички с помощью импорта из фейсбука номер не привязывается к странице ВК.
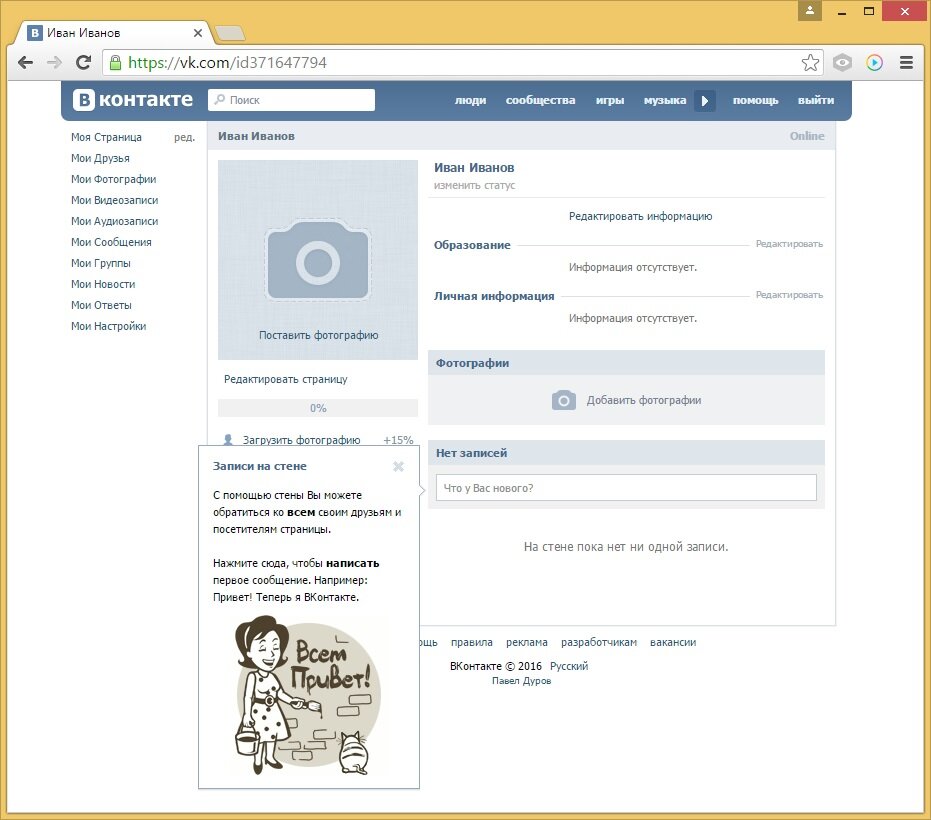
После переноса данных вы сможете пользоваться страницей вконтакте без подтверждения номера телефона. Теперь вы знаете как создать новую страницу ВКонтакте без номера телефона с помощью регистрации через Фейсбук.
Если у кого-то не получилось или остались вопросы — пишите в комментариях или на нашем сервисе вопросов-ответов про социальные сети и я постараюсь вам помочь.
Эта запись написана автором admin, 08.09.2016 в 2:49 пп, и размещена в категории 2.4 Социальные сети. Следите за ответами на эту запись с помощью RSS 2.0. You can skip to the end and leave a response. Pinging is currently not allowed.
Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая.
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
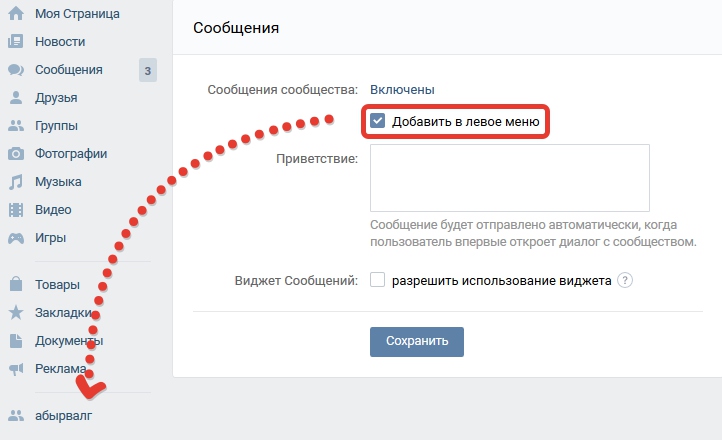
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Как создать идеальную страницу контактов Shopify (+ шаблоны)
Несмотря на все удобство и радость покупок в Интернете, покупки в электронной коммерции не всегда проходят так, как вы хотите. Могут быть проблемы.
У этого платья есть загвоздка, мои носки так и не пришли, эти часы сломались всего через неделю, это определенно не то, что я бы назвала зеленым цветом морской пены, и так далее.
Интернет-магазины знают об этом.
Вот почему они вкладывают средства в создание отличных страниц часто задаваемых вопросов, используют страницы продуктов, чтобы показать и описать свои продукты в мельчайших деталях, и предлагают различные способы связи со службой поддержки в случае возникновения проблем.
Эта последняя часть имеет большое значение для удовлетворения клиентов. На странице «Свяжитесь с нами» ваши клиенты могут найти быстрое решение своих уникальных проблем.
Так же они укрепляют связь с брендом. Итак, вам нужно сделать эту страницу максимально полезной.
В этом посте мы рассмотрим:
Начнем с основ.
#cta-visual-pb#
Что такое страница контактов?
Страница «Свяжитесь с нами» — это место в вашем магазине с лучшими способами связаться с вами — формы, адреса электронной почты, номера телефонов, дескрипторы социальных сетей, варианты чата в реальном времени, физическое местоположение.
Это ваш способ направить их к тому, где находятся ответы и где они могут найти вас (если применимо).
Почему ваша страница контактов Shopify важна?
Страница «Свяжитесь с нами» имеет решающее значение для укрепления доверия ваших клиентов и тех, кого вы надеетесь превратить в клиентов.
Зачем им покупать у вас, если они не могут связаться с вами?
Вы хотите, чтобы они были уверены, что когда они совершат покупку, кто-то будет там, чтобы ответить на их вопросы, если что-то возникнет. У вас может быть лучшая страница часто задаваемых вопросов, но у клиентов всегда будут вопросы, которые вы не рассмотрели.
Создаете ли вы простую страницу с этими деталями или что-то более экстравагантное, она должна содержать определенные элементы.
Давайте разберемся, что это такое, с некоторыми рекомендациями для вашей страницы «Контакты».
9 Рекомендации по использованию страницы «Свяжитесь с нами» для магазинов Shopify
При создании страницы «Свяжитесь с нами» необходимо помнить о нескольких вещах. Как и в лучших магазинах Shopify, вы хотите, чтобы люди могли связаться с вами.
Следование этим передовым методам гарантирует, что ваши клиенты получат именно то, что ищут при посещении.
1. Упростите поиск
Зачем нужна страница «Контакты», если ее невозможно найти?
Лучший способ убедиться, что ваши покупатели смогут найти страницу, — это дать ссылку на нее из того места, где они не смогут ее пропустить — из главного меню навигации и нижнего колонтитула магазина.
Добавив ссылку в нижний колонтитул, посетители смогут перейти на страницу «Контакты» из любой точки вашего веб-сайта.
Источник: East Fork покупатели знают, что это такое. Как правило, вы найдете их с такими именами:- Контакт
- Свяжитесь с нами
- Служба поддержки
- Служба поддержки
- Справка
2. Формулы должны быть короткими и понятными
Люди могут проявлять нетерпение, когда у них возникают животрепещущие вопросы. Мы все виноваты в этом. Так что не ходите вокруг да около со страницей «Контакты».
Если вы включаете форму, упростите ее заполнение.
Вы можете справиться с этим, уменьшив количество полей, которые необходимо заполнить. Таким образом, это может быть так же просто, как имя, адрес электронной почты и сообщение. Это не место для получения подробных сведений о лидах.
Если они свяжутся с вами, они могут быть взволнованы, так что нет необходимости делать процесс чрезмерным.
Image: Milly + CoupИтак, если у вас есть необязательные поля в форме, избавьтесь от них. Если вы уже не считали их необходимыми, зачем их хранить?
Кроме того, уменьшите их когнитивную нагрузку, упорядочив поля от простого к сложному для заполнения. К тому времени, когда они доберутся до самой сложной области, они будут вложены в процесс и с большей вероятностью закончат его.
Наконец, если определенные поля можно преобразовать в раскрывающиеся меню или переключатели, сделайте это. Меньше печатать всегда приятно.
3. Укажите вашу контактную информацию
Это кажется очевидным, но контактная информация выходит за рамки формы для заполнения. Вы хотите включить другие способы связаться с вами.
Вы хотите включить другие способы связаться с вами.
Это будет зависеть от того, как ваша компания обрабатывает запросы на поддержку и есть ли у вас физическое местонахождение.
Некоторые бренды имеют разные адреса электронной почты в зависимости от цели контакта. Другие делают это просто, используя только адрес электронной почты и номер телефона.
Изображение: Maya BrennerИнформация, которую вы можете указать на странице «Контакты»:
- Фактический адрес. Хотя не у каждого предприятия электронной коммерции есть физическое местонахождение, это важная информация для тех, у кого оно есть. Затем клиенты могут решить, обработать ли их запрос лично или получить более полное представление о том, откуда доставляются их заказы.
- Номер телефона. Люди по-прежнему любят говорить по телефону. Для некоторых клиентов это более быстрый способ решить любую проблему, с которой они сталкиваются. Если ваша служба поддержки включает звонки, включите эту ключевую информацию, чтобы эти клиенты были довольны.

- Адрес электронной почты. С другой стороны, многие люди предпочитают отправлять электронную почту. Даже если у вас есть форма (и она находится там же), укажите адрес электронной почты для тех, кто предпочитает писать по электронной почте напрямую.
- Ручки для социальных сетей. Еще одна форма общения с вашими клиентами — через социальные сети. Многие платформы обслуживания клиентов также интегрируются с вашими учетными записями в социальных сетях. Кроме того, включив свои дескрипторы в социальных сетях, вы сделаете эти каналы более заметными.
Помимо этого, вы также можете указать рабочие часы или отобразить карту с вашим физическим местоположением.
Изображение: The Modern Shop4. Используйте призыв к действию (CTA)
Ваш CTA очень четко сообщает посетителям, что делать дальше. Для вашей страницы «Свяжитесь с нами» CTA будут сосредоточены на том, как люди могут связаться с вами.
У вас может быть только один CTA или несколько. В любом случае, у посетителя не должно возникнуть проблем с тем, чтобы точно знать, что делать.
В любом случае, у посетителя не должно возникнуть проблем с тем, чтобы точно знать, что делать.
Чтобы ваш CTA выделялся, вы должны выделить его. Для кнопок используйте контрастный цвет. Для текста сделайте его жирным. Язык должен быть активен в обоих случаях, начиная с глагола, такого как GO , GET или SEND .
Избегайте использования общих выражений, таких как ОТПРАВИТЬ или НАЖМИТЕ ЗДЕСЬ .
Изображение: Hey HarperПриведенный выше пример не оставляет сомнений в том, что посетители должны делать после того, как найдут раздел, который им подходит, с призывами к действию, выделенными полужирным шрифтом и заглавными буквами в центре в конце каждого блока.
5. Подчеркните индивидуальность вашего бренда
Голос вашего бренда должен быть заметен на всех страницах магазина. Страница «Контакты» не является исключением.
Не делайте это простым и общим, иначе ваши клиенты будут ожидать такого же общего опыта поддержки. Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Это ключевое место, где может проявиться индивидуальность вашего бренда, побуждая людей уверенно находить решения.
Бренд, известный своими остротами, не становится вдруг грубым, когда пишет на странице «Контакты». Они опираются на него, давая им нужные ответы.
Нет необходимости ломать символ.
Помимо копии, вы также хотите оставаться в соответствии с эстетикой дизайна вашего бренда. Сделайте так, чтобы ваш невероятный опыт работы с магазином распространялся на все страницы вашего сайта.
Изображение: Bother6. Упростите их работу, включив автозаполнение
Онлайн-опыт изобилует формами. Большинство из них неоднократно запрашивают одну и ту же информацию — имя, фамилию, адрес электронной почты и т. д.
Браузеры понимают эту борьбу, предлагая сохранять эту избыточную информацию и автоматически заполнять ее везде, где она находит совместимую форму. Одним нажатием кнопки люди могут заполнять свои формы, отказываясь от повторного ввода (или нажатия) своих данных.
Помимо полезной простоты этой функции, она также гарантирует точность введенных данных, что значительно облегчает вашу работу.
Хотя в некоторых формах это может быть уже включено, вы хотите убедиться, что ваша форма позволяет посетителям быстро автоматически заполнять свою информацию и продолжать свой день.
7. Мобильность обязательна
Когда-то мобильность была второстепенной.
Бренды, которые предлагали хороший мобильный опыт, были немногочисленны и редки, поэтому многим приходилось увеличивать масштаб и тыкать в надежде, что они смогут найти нужную страницу в магазине. Если им повезет, они действительно смогут что-то купить.
В наши дни мобильный опыт — это электронная коммерция. Теперь Google не только считает ваш мобильный сайт официальным сайтом, но и продажи, связанные с мобильными устройствами, огромны и только растут.
В 2017 году доля мобильных продаж в электронной коммерции составила 58,9%. Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Ожидалось, что в 2021 году этот показатель вырастет до 72,9%!
Таким образом, создание страницы «Свяжитесь с нами» (и всего вашего магазина) для совершения покупок с мобильных устройств является абсолютной необходимостью.
Для вашей страницы «Свяжитесь с нами» вам нужно упростить для них заполнение этой формы или щелкнуть ваш контактный CTA для удобного звонка или отправки по электронной почте с помощью их пальцев.
Это еще одна причина включить функцию автозаполнения, упростить поля формы и сделать CTA очевидными. Создание индивидуального интерфейса для мобильных устройств — с большим количеством пустого пространства, большими кнопками, крупными шрифтами и т. д. — может сделать многое, чтобы сделать впечатления ваших посетителей необычными.
#cta-visual-pb# Начните строить бесплатно
Начните строить бесплатно
8. Уменьшите количество спама с помощью reCAPTCHA
Вам наверняка приходилось доказывать какому-то сайту, что вы на самом деле не робот.
Для этого есть веская причина! Это помогает предотвратить перегрузку чьего-либо почтового ящика спам-сообщениями.
Но традиционная форма этого, CAPTCHA, блокировала заполнение форм не только роботами, но и реальными людьми. С трудно читаемыми числами и изображениями кому-либо может быть трудно понять правильно, особенно тем, у кого проблемы с доступностью.
К счастью, с помощью reCAPTCHA Google уменьшила трения для пользователей, в то же время эффективно блокируя отправку форм лицами, не являющимися людьми.
Изображение: sophos.comБлагодаря поведенческому анализу этот шаг проверки может определить, является ли пользователь человеком, не принимая во внимание запутанные текстовые изображения (и гнев, который обычно следует за этим).
Это помогает сделать вашу контактную форму удобной и в то же время безопасной.
9. Будьте отзывчивы
Наконец, ваша страница «Свяжитесь с нами» бесполезна, если вы не отвечаете на входящие запросы. Вы можете сделать его таким красивым, как вам нравится, но отзывчивость — это самое главное.
Отвечайте на запросы клиентов как можно быстрее. Ставьте цели отвечать в течение определенного времени и используйте систему тикетов, которая позволит вам организовать все более эффективно.
Вы также можете добавить информацию на свою страницу «Свяжитесь с нами», которая позволит им узнать часы работы и время ожидания ответа.
Изображение: Tommy JohnДругой вариант — отправлять автоматические ответы на отправленные формы, которые подтверждают, что их сообщение было получено, и сообщают им, когда они могут ожидать ответа.
Как добавить страницу «Свяжитесь с нами» в ваш магазин Shopify
Добавить страницу «Свяжитесь с нами» довольно просто с помощью панели управления Shopify. Вот пошаговое руководство по созданию быстрой и простой страницы «Свяжитесь с нами» в Shopify.
Шаг 1: Перейдите в Интернет-магазин > Страницы, чтобы добавить новую страницу
На панели инструментов Shopify перейдите в Интернет-магазин > Страницы в меню слева, чтобы получить доступ к страницам вашего магазина.
Оттуда вы можете либо найти существующую страницу контактов по умолчанию, выполнив поиск «контакт», либо создать новую страницу для ее замены.
Чтобы создать новую страницу, нажмите кнопку Добавить страницу в правом верхнем углу.
Шаг 2. Добавьте контент на страницу «Свяжитесь с нами»
В простом редакторе страниц Shopify вы можете присвоить своей новой странице заголовок и начать добавлять основной контент.
По мере ввода раздел предварительного просмотра списка поисковых систем начнет заполняться тегом заголовка и мета-описанием, которые будут отображаться в результатах поиска Google.
Вы можете изменить это, нажав «Редактировать SEO веб-сайта».
В поле Интернет-магазин вы можете выбрать шаблон темы, в котором вы хотите сохранить страницу. Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
Это повлияет на то, как она будет отображаться и как вы сможете настроить ее в редакторе темы (подробнее об этом позже).
После добавления необходимых сведений сохраните страницу. На данный момент ваша страница не впечатляет. Полезно, но малопривлекательно.
К счастью, если вы используете тему Интернет-магазина 2.0, вы сможете выполнять дополнительные настройки.
Шаг 3. Настройте страницу «Свяжитесь с нами» (только темы для OS 2.0)
Поскольку здесь я использую тему Dawn — новейшую тему Shopify по умолчанию для интернет-магазина 2.0, — я могу использовать редактор тем для настройки любого шаблона страницы в моем магазине, а не только домашней страницы.
Для начала перейдите в Интернет-магазин > Темы и нажмите Настроить для текущей темы OS 2.0.
В редакторе тем используйте раскрывающееся меню, чтобы найти Pages , а затем найдите шаблон темы, который вы сохранили на своей странице, как на последнем шаге. Я сохранил свой как Страница по умолчанию .
Я сохранил свой как Страница по умолчанию .
Когда появится шаблон, будет показана самая последняя страница, которая использовала этот шаблон. Если вам нужно найти другую страницу, просто нажмите «Изменить» рядом с ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР в меню слева.
Оказавшись на нужной странице, вы можете приступить к настройке страницы, добавляя, перемещая и редактируя разделы и блоки.
Если вы не выбрали шаблон темы «Контакты», вам нужно будет добавить раздел формы, как я сделал здесь. Я также вставил перед ним раздел с форматированным текстом, чтобы включить в него заголовок и подтекст.
Кроме того, вы можете добавить баннер с изображением, избранную коллекцию, мультимедийный коллаж и многое другое, чтобы сделать вашу страницу более живой.
Я расскажу об этом более подробно в нашем посте о настройке темы, в котором более подробно рассматриваются тонкости редактора тем Shopify.
Если вы упираетесь в параметры настройки Shopify без кода здесь, вы также можете вернуться к обычному редактору страниц для этой страницы, нажмите Дополнительные действия и «Редактировать с помощью Shogun».
Но мы вернемся к этому чуть позже.
Шаг 4. Обновите навигационные ссылки, включив в них страницу «Связаться с нами»
Если вы создали новую страницу «Свяжитесь с нами», вам потребуется обновить ссылку в меню навигации и нижнем колонтитуле.
Перейдите в Интернет-магазин > Навигация и щелкните главное меню и меню нижнего колонтитула , чтобы обновить или добавить ссылку на страницу «Свяжитесь с нами».
Теперь у вас есть новая страница «Свяжитесь с нами», и к ней легко получить доступ из любой точки вашего сайта.
#cta-paragraph-pb#Не забудьте обновить нижний колонтитул! Удалите «Powered by Shopify» за несколько простых шагов и замените его чем-то более фирменным.
Конечно, для этого есть приложения. Shopify App Store — это настоящая сокровищница интересных дополнений для вашего магазина, помогающих упростить управление вашей повседневной рутинной работой.
Простой поиск по запросу «свяжитесь с нами» дает около 800 результатов.
Вот лишь несколько приложений, которые вы можете использовать для создания страницы «Свяжитесь с нами» вне панели управления Shopify.
Shogun Page Builder
Пока мы говорим о приложениях, мы можем упомянуть и о наших собственных.
Для по-настоящему динамичной и индивидуальной страницы «Контакты» Shogun Page Builder более чем оборудован. Просто перетащите элементы страницы на место и настройте каждый до мельчайших деталей.
Добавьте контактные формы с проверкой reCAPTCHA, чтобы получать все сообщения, которые вы хотите, и ни одно, что вам не нужно. Затем вставьте изображения, видео, слайдеры продуктов, социальное доказательство и многое другое для ярких впечатлений от магазина.
Вы можете попробовать бесплатно. Если вам это нравится, вы можете начать создавать пользовательские страницы для всего вашего магазина, чтобы улучшить качество обслуживания клиентов и повысить конверсию.
Улучшенная форма обратной связи от Awio
С помощью приложения «Улучшенная контактная форма» вы можете быстро настроить простую страницу «Свяжитесь с нами» со встроенной защитой от спама и адаптивным дизайном для мобильных устройств.
После установки вы получите простую страницу «Свяжитесь с нами» не только с формой, но и с виджетом, который будет отображать контактную форму в любом месте вашего сайта.
Он интегрируется с Mailchimp и Constant Contact и бесплатен для трех контактных форм.
Если вам нужны дополнительные контактные формы и расширенные функции, вы можете выбрать платный план, стоимость которого начинается от 12 долларов в месяц.
Конструктор форм обратной связи от Zotabox
Приложение Конструктор форм обратной связи позволяет создать более привлекательную контактную форму с доступом к фоновым изображениям, вложениям, пользовательским полям и автоответчику.
Контактная форма удобна для мобильных устройств и интегрируется с некоторыми из крупнейших сервисов электронного маркетинга, включая Mailchimp, AWeber, Hubspot и Constant Contact.
Это приложение создает не страницу «Контакты», а форму, доступную через виджет на всех страницах магазина. Однако вы можете встроить их форму на свою страницу «Свяжитесь с нами».
Поставляется с бесплатной 30-дневной пробной версией. По истечении пробного периода вам нужно будет выбрать один из платных планов, стоимость которых начинается от 12,99 долларов США в месяц.
Как создать пользовательскую страницу контактов Shopify с помощью Page Builder
Если вы решите использовать приложение, позволяющее настроить любую страницу в вашем магазине Shopify, Shogun Page Builder будет в надежных руках. Создать страницу «Контакты» очень просто.
Я пошагово проведу вас через создание страницы «Свяжитесь с нами» в Конструкторе страниц.
Шаг 1. В приложении Shogun добавьте новую страницу
На панели инструментов Shogun нажмите Добавить страницу. Вы можете начать с шаблона или с нуля. Мы покажем некоторые из шаблонов позже в этом посте.
Примечание . Как я уже упоминал ранее, еще один вариант — нажать «Редактировать с помощью Shogun» в редакторе страниц Shopify. Хотя это будет работать, вы замените все элементы, чтобы включить полноэкранный режим для этой страницы.
Вы попадете в редактор перетаскивания, чтобы начать создание и настройку новой страницы «Контакты».
Шаг 2. Создайте и настройте новую страницу
Независимо от того, используете ли вы готовый шаблон или начинаете создавать страницу с нуля, очень легко перетаскивать элементы на место и настраивать их по своему вкусу.
Изменение шрифтов, цветов, значков, изображений, интервалов, функций форм и т. д. Вы даже можете придать своим изображениям эффект параллакса, чтобы добавить что-то еще к вашему магазину.
Настройка страницы «Свяжитесь с нами» на основе готового шаблона ShogunЯ создал страницу «Свяжитесь с нами» на основе шаблона и сделал еще одну с нуля, чтобы убедиться, насколько это просто. Процесс был довольно простым в обоих направлениях и действительно зависит от вашего видения страницы.
Строя с нуля, вы можете создать структуру, которая у вас есть в голове. Тем не менее, шаблон позволяет довольно быстро редактировать и публиковать.
Шаг 3. Сохраните и опубликуйте страницу «Контакты»
Если вы довольны своей страницей, нажмите Сохранить в правом верхнем углу. Эта кнопка изменится на Publish . Если вы готовы к работе, нажмите Опубликовать .
Ваша страница будет активна по URL-адресу в верхнем левом углу. Вы также сможете найти это на панели инструментов Shopify.
Шаг 4. Обновите навигацию, чтобы она давала ссылку на страницу «Свяжитесь с нами»
Как мы уже говорили ранее, вам нужно обновить ссылки в нижнем колонтитуле и меню навигации, перейдя на Интернет-магазин > Навигация и обновление или добавление правильной ссылки в обоих меню.
Вуаля! Вы создали страницу «Свяжитесь с нами», достойную вашего бренда и видения.
5 лучших примеров страниц Shopify Contact Us от ведущих брендов
Часто бывает полезно посмотреть, что другие бренды делают со своими страницами, чтобы получить вдохновение для своих собственных дизайнов.
Вот некоторые из лучших примеров, которые я нашел.
East Fork
Эта страница керамического бренда East Fork сочетает в себе страницу «Контакты» и страницу часто задаваемых вопросов.
Вставляя расширяемые разделы аккордеона в раздел аккордеона, они могут сделать страницу минималистичной (и потрясающей), не жертвуя важной информацией.
Контактная информация проста, четко разделена по намерениям: поддержка клиентов, запросы для прессы, оптовая торговля и партнерские отношения.
Изображение: Ист-ФоркЗдесь многое делается из малого, и это выглядит невероятно.
Grady’s Cold Brew
Эта страница Grady’s Cold Brew краткая и приятная, но с визуальным чутьем.
Их тщательно срежиссированное фото яркое, веселое и полезное. Они интегрируют свой продукт и номер телефона, знакомя клиентов с индивидуальностью своего бренда.
Затем они показывают все варианты связи с ними четко и лаконично, делая CTA четкими с вкраплениями цвета.
Это показывает, что вы можете сделать свою страницу «Контакты» привлекательной и полезной, используя всего несколько мощных элементов.
Эй, Харпер
Еще один бренд, использующий мощные фотографии в своем заголовке, — Hey Harper.
Страница сразу привлекает внимание активным изображением, а затем предоставляет посетителям четкие пути решения своих проблем.
Серые блоки изолируют каждый CTA таким образом, чтобы помочь глазу быстрее найти то, что ему нужно. Сначала они предлагают свои часто задаваемые вопросы, возможно, уменьшая приток сообщений. Затем они предоставляют несколько вариантов связи в зависимости от намерений пользователя.
Изображение: Hey HarperЗначки выделяют каждый блок визуально привлекательным, но минималистичным образом.
Kuyichi Pure Goods
Как и East Fork, Kuyichi решил добавить свои контактные данные на страницу часто задаваемых вопросов.
Эта стратегия великолепна, потому что посетители могут найти свой ответ, прежде чем сочтут нужным отправить сообщение. Но, если они этого не сделают, контактная форма прямо здесь.
Но, если они этого не сделают, контактная форма прямо здесь.
Сам раздел контактов невероятно прост — адреса электронной почты, контактная форма, физический адрес и примечание о том, когда они могут ожидать ответа.
Image KuyichiНесмотря на непритязательность, их клиенты обязательно найдут на странице то, что им нужно.
Wild Zora
Эта страница «Свяжитесь с нами» от бренда закусок Wild Zora построена как целевая страница с ярким дизайном и удобным для чтения Z-образным макетом.
Но они не ведут с контактной информацией. Вместо этого они начинают с пяти самых распространенных вопросов, сразу же отбрасывая все ненужные электронные письма.
Если эти ответы не помогли, вы сразу найдете их адрес электронной почты с призывом к действию, который нельзя пропустить.
Однако на этом все не заканчивается. Далее следует информация о питании, за которой следует вся остальная контактная информация.
Изображение: Wild Zora Маловероятно, что какой-либо посетитель уйдет с этой страницы «Свяжитесь с нами» без ответа или неизбежного ответа.
#cta-visual-pb#
4 Shopify Шаблоны страницы «Контакты» от Shogun
Создать страницу «Контакты» довольно просто, но иногда вы хотите, чтобы кто-то другой начал основную работу за вас.
Здесь на помощь приходят шаблоны.
В Shogun Page Builder есть множество шаблонов, которые вы можете использовать для создания всех типов страниц магазина. Вот четыре шаблона страницы «Свяжитесь с нами», которые мы предлагаем.
Визуальный шаблон страницы «Свяжитесь с нами»
В этом шаблоне используется каждый бит экрана с полноразмерным изображением и картой. Над фотографией плавают все контактные данные, а также контактная форма.
Просто отредактируйте содержимое, чтобы оно соответствовало вашему бренду, и настройте его по мере необходимости.
Короткий и понятный шаблон страницы «Свяжитесь с нами»
Эта двухколоночная страница содержит много информации на небольшом пространстве. У вас есть контактная форма, телефон и адрес электронной почты, карта и способ начать чат.
Прокрутка не требуется.
Базовый трехблочный шаблон страницы «Свяжитесь с нами»
Еще один простой шаблон, начинающийся с контактной формы. Добавьте все контактные данные в правом нижнем углу и настройте карту, чтобы показать, где вы находитесь.
Помните, что все можно настроить, поэтому вы можете редактировать цвета, шрифты, интервалы и функциональность разделов, а затем добавлять другие ключевые элементы, чтобы сделать их своими.
Шаблон страницы «Свяжитесь с нами» для обычного магазина
Этот последний создан с расчетом на обычный магазин, но шаблон действительно можно настроить под любой бренд.
Благодаря полноразмерному графическому баннеру в шапке он может стать более эффектной страницей «Контакты».
Оставайтесь на связи со своими клиентами, чтобы они были довольны
Если вы упростите контакт с вашим брендом, ваши клиенты будут возвращаться снова и снова. Отличный опыт обслуживания клиентов в значительной степени укрепляет отличные отношения с клиентами.
Разница между плохой и хорошей поддержкой в вашей собственной жизни расскажет вам столько, сколько вам нужно знать о том, как покупатели относятся к брендам, которые делают это плохо.
Будьте брендом, который делает это хорошо.
#cta-visual-pb#
Как добавить форму в WordPress
Блок формы
Если вы хотите, чтобы ваши посетители подписывались на ваш сайт или подписывались на информационный бюллетень, вы можете использовать блок подписки или следовать нашим инструкциям по созданию информационного бюллетеня.
В этом руководстве
Видеоруководство
Добавление блока формы
Чтобы добавить блок формы , щелкните значок + Средство вставки блока и выполните поиск «Форма». Нажмите на нее, чтобы добавить в запись или на страницу.Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
💡
Используя клавиатуру, вы также можете ввести
/formв новой строке и нажать Enter, чтобы быстро добавить новый блок формы .
При первом добавлении блока формы вам будет предложено выбрать тип формы, которую вы хотите вставить. Выберите тип, который наиболее точно соответствует вашим потребностям. Вы можете редактировать поля формы после добавления блока формы.
Выберите тип, который наиболее точно соответствует вашим потребностям. Вы можете редактировать поля формы после добавления блока формы.
💡
Если вы хотите добавить форму подписки, используйте блок подписки. Узнайте о блоке подписки здесь.
После того, как вы выбрали тип формы, проверьте настройки справа, чтобы настроить несколько ключевых параметров:
- Адрес электронной почты для отправки уведомлений (подробнее)
- Строка темы письма (подробнее)
- Что происходит, когда кто-то отправляет форму (подробнее)
Если форма вас устраивает, нажмите Опубликовать или Обновить , чтобы внести изменения (блок формы не будет работать, пока страница является неопубликованным черновиком). Кроме того, читайте дальше, чтобы узнать, как продолжить настроить форму перед публикацией.
Настройка формы
Вы можете контролировать и настраивать, какие именно поля отображаются в форме. Когда вы впервые добавите блок формы , вы увидите несколько полей формы, таких как Имя и Электронная почта для начала.
Когда вы впервые добавите блок формы , вы увидите несколько полей формы, таких как Имя и Электронная почта для начала.
Чтобы добавить новое поле формы, щелкните значок + средство вставки блоков , который появляется под последним полем, как показано здесь:
Нажмите Просмотреть все и прокрутите вниз, чтобы увидеть все поля формы, которые вы можете выбрать:
- Имя
- Электронная почта
- Веб-сайт
- Текст
- Выбор даты
- Сообщение
- Номер телефона
- Флажок
- Группа флажков
- Согласие
- Радио
- Выберите
Вы можете добавлять блоки, не относящиеся к формам, такие как изображение или текст.
Настройки поля
После добавления всех полей, которые вы хотите иметь в своей форме, вы можете щелкнуть любое поле формы, чтобы внести дополнительные изменения, в том числе:
- Переместите его вверх или вниз с помощью кнопок со стрелками.

- Сделать поле обязательным — это означает, что оно должно быть заполнено до отправки формы. Вы можете сделать поле формы обязательным, нажав кнопку * или нажав кнопку Поле обязательно на правой боковой панели.
Вы также можете отрегулировать ширину поля, используя настройки Ширина поля справа. Если вы установите для двух последовательных полей ширину 50 %, они будут отображаться в одной строке.
Настройки блока формы
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Щелкните значок «Настройки», чтобы открыть настройки блока.Изменить адрес электронной почты Сообщения отправляются на
По умолчанию сообщения будут отправляться на тот же адрес электронной почты, который вы указали в настройках своей учетной записи. Если вы хотите изменить адрес электронной почты, на который отправляются сообщения формы, выполните следующие действия:
Если вы хотите изменить адрес электронной почты, на который отправляются сообщения формы, выполните следующие действия:
- Нажмите кнопку List View в левом верхнем углу экрана (она выглядит как три горизонтальные линии). Это отмечено 1 на изображении справа.
- Выберите форму (обозначенную 2 на изображении справа).
- В правой части экрана в настройках формы появится поле с надписью Адрес электронной почты для отправки на . Введите свой адрес электронной почты здесь.
- Вы можете добавить несколько получателей электронной почты, разделив их запятыми.
- Вы можете нажать Обновить , когда закончите, чтобы сохранить изменения.
Строка темы сообщения электронной почты
Вы можете использовать этот параметр, чтобы установить строку темы сообщений электронной почты, которые вы получаете каждый раз, когда кто-то отправляет вам сообщение через вашу форму.
При отправке
Вы можете использовать параметр При отправке , чтобы выбрать, что произойдет, когда посетитель вашего веб-сайта отправит форму. Возможные варианты:
- Показать сводку отправленных полей.
- Показать пользовательское текстовое сообщение, которое вы можете написать.
- Перенаправление на другую веб-страницу, которую вы можете использовать для перенаправления людей на другую страницу вашего или любого другого сайта.
Заголовок сообщения
Когда кто-то отправляет сообщение с помощью вашей формы, появляется текст «Сообщение отправлено». Используя раздел Message Heading , вы можете настроить этот текст.
Просмотреть все сообщения
Вы будете получать уведомления по электронной почте всякий раз, когда кто-то отправляет сообщение через вашу форму.
Вы также можете прочитать все сообщения, отправленные через форму в вашей учетной записи, перейдя по ссылке Обратная связь на левой боковой панели панели инструментов вашего сайта.
Обратная связь управляется подобно комментариям. Если отзыв является спамом, наведите на него курсор и нажмите Спам . Если вы хотите удалить отзыв, наведите на него курсор и нажмите Корзина . Или, если законный отзыв помечен как спам, вы можете нажать Не спам .
Нежелательные сообщения и спам
Akismet — это наш встроенный спам-фильтр. Эта функция автоматически активируется на вашем сайте. Если спам проходит через наш фильтр, вы можете пометить отзыв из блока формы как спам.
- Перейдите к Feedback → Form Responses в панели управления WordPress.com.
- Найдите ответ формы и наведите указатель мыши на имя отправителя.
- Щелкните Спам, чтобы сообщить об ответе формы как о спаме.
Кроме того, чтобы защитить отправляемые вами формы от спама и нежелательного контента, вы можете добавить ключевые слова, имена пользователей, IP-адреса, адреса электронной почты и многое другое в раздел «Запрещенные комментарии». Этот раздел доступен с Настройки → Обсуждение .
Этот раздел доступен с Настройки → Обсуждение .
Отзыв, соответствующий словам, добавленным в список запрещенных комментариев, будет отправлен непосредственно в корзину в разделе отзывов.
Вы можете установить подключаемый модуль CAPTCHA, если у вас есть сайт с подключаемым модулем. Убедитесь, что выбранный вами плагин совместим с формами Jetpack. Или, если вы решите использовать плагин контактной формы вместо нашего блока формы, функция CAPTCHA будет совместима с используемой вами формой.
Советы и устранение неполадок
- Этот метод не является безопасным : Форма не является безопасным методом для сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т. д., поскольку информация передается по электронной почте. Для сбора платежей используйте блок «Платежи» или аналогичный сервис обработки платежей, который надежно обрабатывает финансовые транзакции.
- Встроенный спам-фильтр : Мы фильтруем материалы через Akismet для борьбы со спамом, а затем добавляем их в область управления отзывами, доступную для редакторов и администраторов на вашем сайте.
 Мы также отправим вам копию по электронной почте.
Мы также отправим вам копию по электронной почте. - Доступно на WordPress.org : Если вы используете свою копию WordPress.org, вы можете использовать плагин Jetpack, чтобы получить эту функциональность.
- Ответить : Если вы хотите ответить на отправленную контактную форму, вам нужно будет использовать для этого свою электронную почту. Вы можете ответить, указав собственный адрес электронной почты, создав учетную запись у поставщика услуг электронной почты, указанного здесь.
Я не получаю отправленные формы!
Если вы создали новую форму и проверяете ее работоспособность, убедитесь, что вы используете реальную информацию. Часто поддельная информация выглядит как спам, поэтому она может быть отфильтрована нашей защитой от спама Akismet.
Как проверить, не было ли отправка формы помечена как спам:
- Перейти к Обратная связь → Ответы формы .
- Нажмите Спам в верхней части панели ответов формы.

- Найдите пропавшее сообщение в спаме.
Если отправка находится в спаме и не должна быть помечена как спам, вы можете навести указатель мыши на сообщение и нажать Не спам .
Дополнительные советы по устранению неполадок, связанных с получением отправленных форм обратной связи, см. в этом Руководстве по устранению неполадок.
Дополнительно
Расширенные настройки позволяют вам привязку HTML и дополнительные классы CSS для текущего блока.
Вы также можете узнать больше о добавлении дополнительных классов CSS в блоки здесь.
Инструкции для редактора Classic
Примечание: Инструкции в этом руководстве относятся к классическому редактору. Если вы используете редактор блоков WordPress, см. это руководство.
Это , а не безопасный метод сбора личной информации, такой как номера кредитных карт, номера банковских счетов, имена пользователей, пароли и т.
д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая обеспечивает безопасную обработку финансовых транзакций.
Видеоруководство
Как добавить контактную форму
Редактирование контактной формы
Просмотр собственной контактной информации, предварительно заполненной в форме
Добавление контактной формы с короткими кодами
Видеоруководство
Посмотрите видео ниже, чтобы получить краткий обзор того, как это работает, и прочитайте ниже, чтобы узнать больше примеров и настроек.
Как добавить контактную форму в свои сообщения или страницы
- Перейдите на страниц или сообщений на левой боковой панели панели инструментов вашего сайта.

- Выберите сообщение или страницу, на которую вы хотите добавить форму, или добавьте новую.
- Над панелью инструментов нажмите Добавить контактную форму .
Контактная форма поставляется с четырьмя предопределенными полями: Имя , Электронная почта , Веб-сайт и Комментарий .
Вы можете редактировать, удалять или добавлять дополнительные поля в свою форму. Обратите внимание, что вы можете сделать свое поле обязательным или нет.
Нажмите кнопку Изменить вверху, чтобы изменить настройки формы.
Настройки уведомлений
- По умолчанию, когда посетитель отправляет вашу контактную форму, она будет отправлена по электронной почте автору сообщения или страницы, используя адрес электронной почты, указанный в файле для их учетной записи WordPress.com.
- Строка темы будет заголовком сообщения, если вы не добавите пользовательский текст.

- Вы можете изменить как получателя, так и тему электронной почты ваших электронных писем с помощью параметров в верхней части области редактирования формы.
- Разделяйте электронные письма получателей запятой для отправки нескольким получателям.
- Вы также можете изменить адрес электронной почты и тему, используя короткий код, как описано ниже.
Поля контактной формы
Для каждого поля требуется метка и тип поля. Вы можете выбрать один из следующих типов полей:
- Флажок: позволяет пользователю установить флажок, чтобы сделать выбор
- Раскрывающийся список: создает раскрывающийся список параметров
- Адрес электронной почты: требуется формат адреса электронной почты .
- Имя: текстовое поле
- Радиокнопка: аналогичный типу поля флажка
- Текст: одна строка текста
- Текстовая область: несколько строк текста
- Веб-адрес: требуется формат URL
- Добавив нужные поля, нажмите кнопку Кнопка «Обновить форму» , чтобы сохранить изменения и добавить их в свой пост или на страницу.

Когда вы закончите добавлять поля и настраивать параметры уведомлений, нажмите кнопку Вставить , чтобы добавить ее в запись или на страницу.
Редактирование контактной формы
После добавления контактной формы вы можете добавлять или редактировать поля и открывать вкладку настроек, щелкнув форму и выбрав значок карандаша. Внесите нужные изменения, затем выберите Update 9.0014 .
Просмотр вашей собственной контактной информации, предварительно заполненной в форме
Если вы посещаете свой активный сайт для просмотра своей контактной формы, вы можете увидеть, что ваша контактная информация предварительно заполнена. Только вы видите эту информацию, потому что вы просматриваете свой сайт во время войдя в свою учетную запись WordPress.com.
- Вошедшие в систему посетители WordPress.com на вашем сайте увидят контактные формы, автоматически заполненные их собственной информацией.
- Посетители, которые не вошли в систему, не увидят автоматически заполняемую информацию.

- Вы можете проверить это, выйдя из WordPress.com и просмотрев контактные формы — они будут пустыми.
- Эта функция не применяется к самостоятельным сайтам, использующим Jetpack.
Добавление контактной формы с короткими кодами
Вы можете добавить базовую контактную форму, используя специальный код WordPress, называемый шорткодом . Подробнее о шорткодах можно прочитать здесь.
Чтобы добавить контактную форму с помощью короткого кода, скопируйте и вставьте приведенный ниже текст в любую публикацию, страницу или текстовый виджет:
[контактная форма]
[метка контактного поля = "Имя" тип = "имя" требуется = "true" /]
[метка контактного поля = "Электронная почта" тип = "электронная почта" заполнитель = "Ваш адрес электронной почты" Адрес" required="true" /]
[метка контактного поля="Веб-сайт" type="url" /]
[метка контактного поля="Comment" type="textarea" required="true" /]
[ /contact-form]
- Шорткод каждой контактной формы должен начинаться с [contact-form] и заканчиваться [/contact-form]
- В кодах [contact-form]] каждое отдельное поле заключено в тег [contact-field /]
- Поля можно добавлять или удалять из шорткода вручную.
 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: .
[[контактная форма]
[метка контактного поля="Имя" тип="имя" required="true" /]
[метка контактного поля="Электронная почта" тип="электронная почта" заполнитель="Ваш Адрес электронной почты" required="true" /]
[метка контактного поля="Comment" type="textarea" required="true" /]
[/contact-form]
Доступные атрибуты поля шорткода
Доступны следующие атрибуты поля:
метка : Присваивает полю описательную метку.
тип : Определяет тип добавляемого поля. Доступные параметры включают:
-
текст: Отображает обычное однострочное текстовое поле -
textarea: Отображает многострочное текстовое поле -
радио: Отображает опции радио -
флажок: Отображает один флажок -
select: Отображает раскрывающийся список с несколькими вариантами -
электронная почта: Отображает однострочное текстовое поле -
имя: Отображает однострочное текстовое поле -
url : Отображает однострочное текстовое поле
опции : Поля выбора и переключатели имеют четвертую опцию, называемую «опции». Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
Это разделенный запятыми список всех параметров, доступных в раскрывающемся списке или поле переключателя. Например:
[метка контактного поля = "У вас есть блог?" type="radio" options="Yes,No" /]
Вы также можете изменить настройки уведомлений для встроенной контактной формы, добавив следующие параметры в открывающий тег контактной формы:
-
to='email address ': адрес электронной почты, на который должны отправляться уведомления об отправленных формах. -
subject='email subject': Что отображается в строке темы для уведомлений по электронной почте.
Например:
[контактная форма для = '[email protected]' subject='Форма отправлена']
Этот код отправит уведомление по электронной почте с темой «Форма отправлена» на адрес электронной почты электронная почта@yourgroovydomain.com .
Изменение текста кнопки отправки
submit_button_text : Позволяет изменить текст кнопки контактной формы с «Отправить» на любой другой.



 Мы также отправим вам копию по электронной почте.
Мы также отправим вам копию по электронной почте.
 д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая обеспечивает безопасную обработку финансовых транзакций.
д. Для сбора платежей используйте PayPal или аналогичную службу обработки платежей, которая обеспечивает безопасную обработку финансовых транзакций.



 Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например:
Например, если вы хотите удалить текстовое поле веб-сайта, вы должны удалить эту строку, например: