Топ 14 навыков, необходимых любому веб‑дизайнеру для трудоустройства в 2021
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
2020 кардинально изменил порядок работы дизайнеров. Из соображений безопасности, людей, которые работают удаленно, стало больше, чем когда-либо. Если вы веб-дизайнер (или начинающий веб-дизайнер), многое из практического опыта удаленной работы будет по-прежнему востребовано в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, есть множество других, необходимых для того, чтобы стать состоявшимся веб-дизайнером в 2021 году. Ищете ли вы хорошую работу или просто хотите начать строить свою карьеру как веб-дизайнер, ниже есть список того, что вам нужно, чтобы быть успешным.
- 1. Пользовательский интерфейс (UI) & Визуальный Дизайн
- 2. Принципы дизайна
- 3. Основные навыки HTML & CSS
- 4.
 Знание UX
Знание UX - 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программы для дизайна
- 8. Интернет-маркетинг
- 9. Теория цвета
- 10. Типографика
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13. Креативное мышление
- 14. Коммуникация и сотрудничество
Чем занимается веб-дизайнер?
Прежде всего — что включает в себя работа веб-дизайнера? В обязанности веб-дизайнеров входит создание (а иногда и разработка) различных веб-сайтов и веб-страниц. Его главная задача — определить общий визуальный облик веб-сайта путем сочетания элементов, таких как цвет, типографика, композиция, иллюстрации и визуальная иерархия.
Веб-дизайнеры часто будут работать с разными клиентами и брендами, чтобы создать их присутствие в сети и транслировать их желаемые идеи.
1. UI & Визуальный Дизайн
Самыми основными навыками успешного веб-дизайнера в 2021 году, являются опыт создания эффективного пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», это важно, больше всего вы узнаете из практики, методом проб и ошибок, а также анализируя другие дизайн-проекты.
Хотя изучение основ того, что делает дизайн «хорошим», это важно, больше всего вы узнаете из практики, методом проб и ошибок, а также анализируя другие дизайн-проекты.
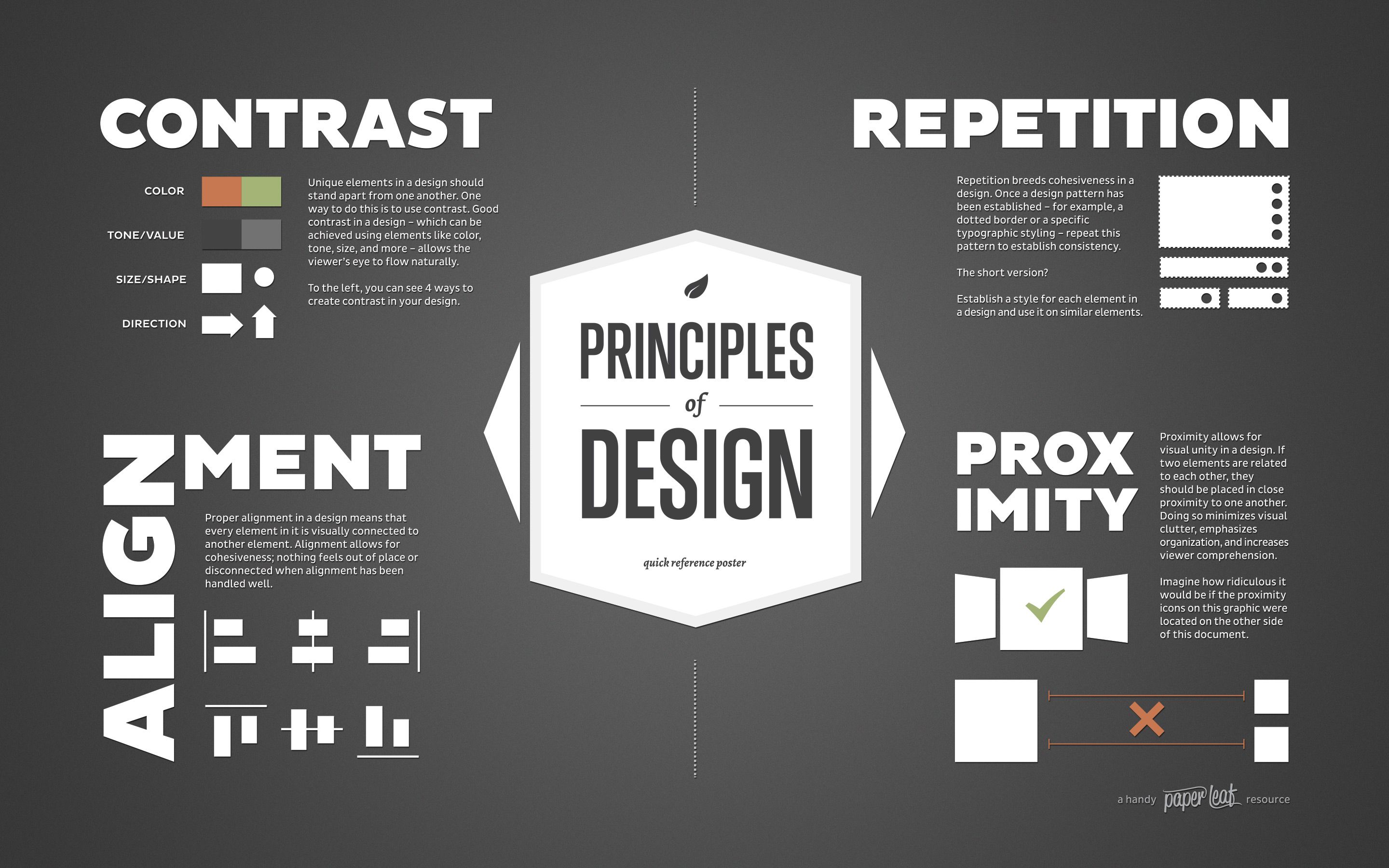
2. Принципы дизайна
Принципы дизайна это существенный ключевой фактор для создания визуально привлекательного дизайна. Чаще всего в нем есть соразмерность, баланс, повторяемость, акценты, группировка, контраст, пропорция, ритм и вспомогательное пространство (хотя другие источники могут добавить дополнительные принципы или пропустить один или некоторые из перечисленных).
Понимание того, как эти принципы взаимодействуют и какое влияние оказывают на пользователей, крайне необходимо для создания дизайна, с которым пользователям понравится взаимодействовать. Они также важны, потому что могут упростить и систематизировать процесс дизайна, показывая дизайнерам как начать и как группировать элементы.
3. Основные навыки HTML & CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они функционируют. Если вы знаете, как использовать HTML и CSS, вы будете понимать пределы их возможностей и сможете создавать рабочий веб-дизайн, который может быть правильно сверстан для реального использования.
Если вы знаете, как использовать HTML и CSS, вы будете понимать пределы их возможностей и сможете создавать рабочий веб-дизайн, который может быть правильно сверстан для реального использования.
4. Знание UX
Пользовательский опыт (UX) это одна из самых важных частей проектирования исключительного и эффективного веб-сайта. В крупных проектах может работать узкий UX специалист (или дизайнер, или исследователь), в мелких веб-дизайнер может также выступать в роли UX дизайнера.
5. Адаптивный дизайн
Поскольку большинство людей во всем мире теперь выходят в Интернет с мобильных устройств, адаптивный дизайн важен, как никогда. Понимание того, как проектировать для экранов разных размеров, крайне необходимо. Хотя создание отдельно десктопной и мобильной версий сайта является вариантом, с помощью адаптивного дизайна легче охватить широкий спектр размеров экранов на рынке, от небольших смартфонов до планшетов, ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов созданы на основе системы управления контентом (CMS). Хотя WordPress является самым популярным, в мире существуют сотни CMS. Вам не нужно учиться использовать их все, но для начала неплохо будет изучить основы того, как они работают и что делают, а затем, освоить самую(ые) часто используемую(ые) из них.
Хотя WordPress является самым популярным, в мире существуют сотни CMS. Вам не нужно учиться использовать их все, но для начала неплохо будет изучить основы того, как они работают и что делают, а затем, освоить самую(ые) часто используемую(ые) из них.
7. Программы для дизайна
Когда речь идет о программах для дизайна у разных дизайнеров и команд дизайнеров разные предпочтения. Sketch, Adobe Photoshop, Illustrator, или XD, Affinity Designer, и Figma являются популярными вариантами, хотя существуют и другие.
В то время как особенности работы каждой программы варьируются, у всех у них аналогичные функции для создания и упорядочивания элементов и макетов. Какую из них вы выберете для использования зависит от личных предпочтений и потенциально от требований компании, в которой вы работаете.
8. Интернет-маркетинг
Нет, вам не нужно становиться экспертом в области интернет-маркетинга, чтобы стать веб-дизайнером. Но понимание того, как он работает и, что более важно, как разные виды графических данных проявляют себя в различных обстоятельствах, важно для любого веб-дизайнера.
У интернет-маркетологов есть множество запросов в части визуальной составляющей: от проектирования социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы. Если вы понимаете, какие изображения могут понадобиться и как создавать те, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает самое сильное влияние на юзабилити и взаимодействие с пользователем. Чтобы быть успешными веб-дизайнерам необходимо владеть хотя бы основами теории цвета. Это включает в себя понимание психологии цвета, процесса создания цветовой палитры и таких понятий, как контраст.
Чтобы стать настоящим экспертом в теории цвета, требуются годы практики и обучения, но изучить основы можно относительно быстро. Таким образом, вам нужно экспериментировать и тестировать сочетания цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на опыт взаимодействия и удобство использования интерфейса. Хорошая типографика делает текстовый контент приятным для чтения, в тоже время плохая может сделать информацию полностью нечитаемой.
Хорошая типографика делает текстовый контент приятным для чтения, в тоже время плохая может сделать информацию полностью нечитаемой.
Принципы типографики включают в себя такие вещи, как масштаб, контраст, четкость, читаемость и комбинация шрифтов. Есть установленные принципы и рекомендации для каждого из них, но вместе с тем шрифтовой дизайн позволяет много экспериментировать и проявлять творческое самовыражение.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учесть
11. Управление проектами
Многие веб-дизайнеры могут столкнуться с двойными обязанностями: управление проектами, которые они же и создают. Это типично для небольших команд дизайнеров или для мелких проектов, где нет необходимости в специально выделенном менеджере проекта.
Умение управлять проектами, сроками и делегирование — ключевой навык для веб-дизайнеров. Вам понадобится освоить общепринятые методы управления проектами и приложения, чтобы быть самым эффективным. Управление проектом не должно быть сложным, но необходимо, чтобы дизайн-проект был выполнен без проблем и вовремя.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в области управления своим временем. Учитывая то, как много дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в ближайшем будущем), тайм-менеджмент становится как никогда актуальным.
Одним из ключевых факторов правильного управления своим временем является понимание того, когда вы работаете наиболее эффективно и креативно. Работа в эти самые важные отрезки времени может значительно улучшить вашу продуктивность и производительность без необходимости работать дополнительно.
Вам также нужно будет понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли стабильно продвигаться, выполняя их, вместо того, чтобы ждать до последней минуты или пытаться решить слишком многое за очень короткий промежуток времени.
13. Креативное мышление
Навыки креативного мышления крайне важны для любого дизайнера. Способность подходить к проблемам дизайна творчески придает дизайнерам ценности и повышает их востребованность.
Усовершенствовать их можно разными способами. Хотя один из лучших — это просто практика. Думайте о креативности, как о мышце. Если вы ее не используете, она атрофируется и ослабеет. Но, задействуя ее регулярно, вы сможете укрепить свои способности мыслить креативно.
14. Коммуникация и сотрудничество
Поскольку очень много команд дизайнеров работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно обдумывать способы общения и совместной работы.
Помимо базовых навыков коммуникации и сотрудничества, вам нужно будет убедиться, что вы знакомы с приложениями, платформами и технологиями, которые используются в удаленных командах, чтобы организовать данные процессы. Они включают в себя приложения, например Slack в дополнение к таким вещам, как контроль версий электронных материалов.
10 невероятно полезных инструментов для удаленных творческих команд
Необходимые навыки, чтобы стать профессиональным веб-дизайнером
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)
Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
Вот сейчас очень важно запомнить, что нужно, чтобы стать веб-дизайнером. 8 главных навыков:
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать.
 На начальном этапе абсолютно не важен этот навык.
На начальном этапе абсолютно не важен этот навык. - Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)
Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смысловЧто еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис. 3):
3):
Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархииХорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).
Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис.5).
Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.
И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.
Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайнеГлавное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис. 7).
7).
Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнерСамое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).
Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.
Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.
Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).
Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
8. Как получить profit от своих навыков веб-дизайнера?Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.
Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.
Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.
Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
21 Необходимые навыки для веб-дизайнеров
Веб-дизайн — невероятно популярная и прибыльная профессия. Поскольку предприятия переходят в онлайн, спрос на профессионалов веб-дизайна быстро растет. Организации зависят от своих интернет-магазинов, чтобы увеличить прибыль, и ожидания клиентов высоки, когда дело доходит до взаимодействия с профессиональными веб-сайтами.
Требования к веб-дизайну значительно изменились за последнее десятилетие: многие компании ожидают, что их веб-дизайнеры будут владеть несколькими языками кодирования, графическим дизайном, цифровой стратегией и многим другим.
Вы хотите нанять веб-дизайнера для проекта? Мы составили этот список, выделив 21 необходимый навык, которым должны обладать веб-дизайнеры.
Технические навыки
Процесс разработки веб-сайта, естественно, включает в себя задачи, которые требуют навыков программирования и знаний в области удобства использования сайта. Эти «сложные навыки» необходимы любому веб-дизайнеру.
1. HTML
Язык гипертекстовой разметки служит основой почти для всех веб-сайтов и остается наиболее важным навыком для веб-дизайна. Даже если вы используете систему управления контентом или редактор WYSIWYG (что видите, то и получаете), понимание HTML позволяет вам контролировать рабочий процесс и при необходимости работать вне этих редакторов.
2. CSS
В то время как HTML обрабатывает структуру бизнес-сайта, Каскадные таблицы стилей, которые работают вместе с ним, определяют внешний вид.
3. JavaScript
JavaScript — это расширенный язык программирования, который обрабатывает интерактивные компоненты веб-сайта. Он хорошо дополняет HTML, добавляя видео, панели поиска и другие элементы.
4. Системы управления контентом
Возьмем, к примеру, WordPress, одну из самых популярных CMS, используемых веб-разработчиками как для личных сайтов, так и для бизнеса. Это бесплатная структура сайта, которую может использовать любой, от новичка до опытного дизайнера. Стоит знать, как пользоваться «редактором блоков» в WordPress и расширять функционал с помощью плагинов.
5. Другие приложения для дизайна
В зависимости от потребностей клиента вам может понадобиться опыт работы с программами обработки изображений, такими как Photoshop, Adobe After Effects и Adobe Illustrator. Существует также интерактивный инструмент для создания каркасов под названием Mockplus, который может помочь в создании прототипов страниц.
6. Управление веб-сервером
Независимо от того, насколько надежными могут быть серверы компании, проблемы и простои неизбежны. Хотя веб-дизайнеру, скорее всего, не придется работать с серверной частью, знание основных функций веб-сервера может помочь вам быстрее решать проблемы.
7. Интернет-маркетинг
Бизнес-сайты в основном предназначены для продаж, поэтому на них обычно можно найти веб-дизайнеров, имеющих некоторое представление о копирайтинге . Возможность кратко передать сообщение поможет информировать и привлекать потенциальных клиентов.
Поисковая оптимизация (SEO) ведет к этому навыку. Само собой разумеется, что веб-дизайн и SEO тесно связаны. Чтобы привлечь новых потенциальных клиентов в огромном океане результатов поиска Google, веб-дизайнеру, возможно, придется использовать ключевые слова, повысить скорость загрузки страниц, повысить доверие к домену и регулярно обновлять страницы для повышения рейтинга сайта.
8. Адаптивный дизайн
Адаптивность веб-страницы зависит от доступности. Многие посетители задержатся на странице только на короткое время, поэтому вы должны убедиться, что меню, текст и кнопки понятны и удобны для использования на всей странице.
Адаптивный дизайн включает в себя оптимизацию веб-сайта для обеспечения его бесперебойной работы. Посетитель невероятно часто отключается, если сайт загружается слишком долго.
Посетитель невероятно часто отключается, если сайт загружается слишком долго.
Сайты компаний также должны быть адаптированы для мобильных устройств, так как в настоящее время многие пользователи просматривают сайты на смартфонах или планшетах. Веб-дизайнеры должны адаптировать свои макеты для поддержки широкого спектра размеров и разрешений экрана.
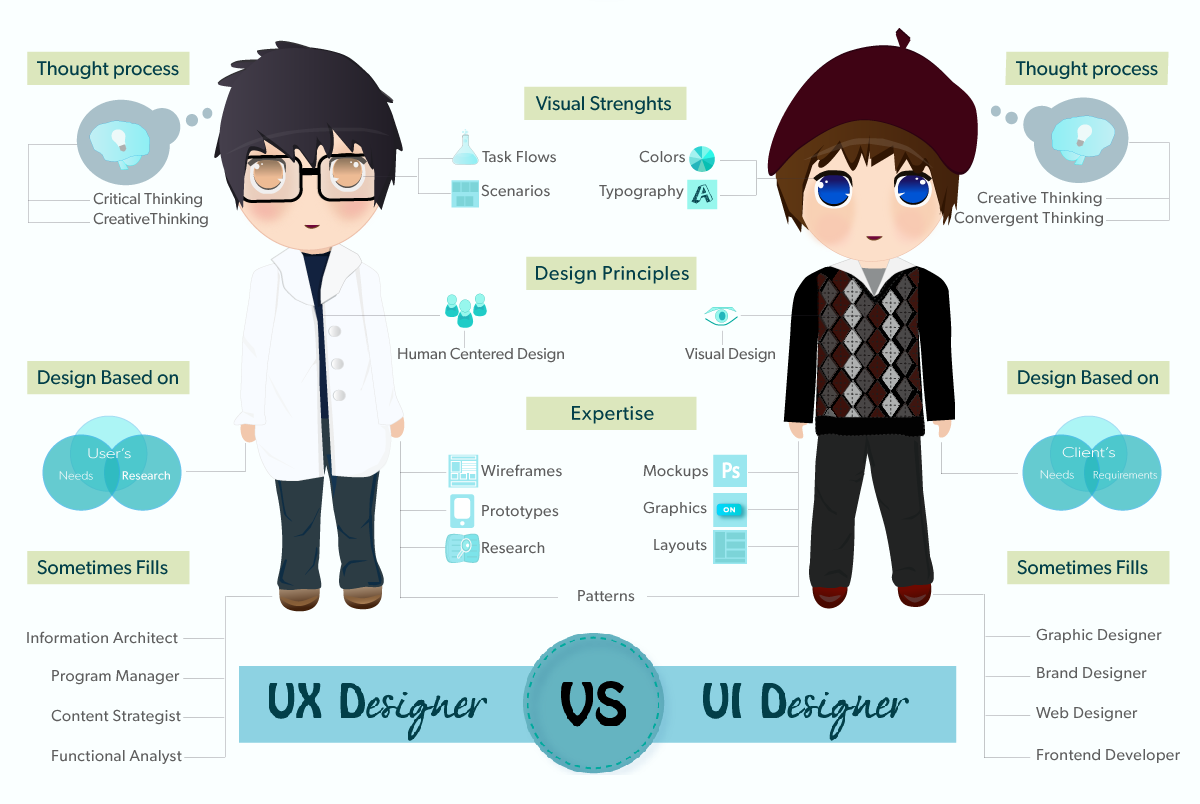
9. Пользовательский опыт (UX)
Пользовательский опыт — это все сегодня. По данным Forrester, каждый доллар, вложенный в UX, может принести 100 долларов ROI.
Веб-дизайн включает в себя точную настройку взаимодействия с пользователем. То есть вам нужно сделать страницу приятной для использования и навигации. Избавьтесь от беспорядка и организуйте страницу интуитивно логично. UX также требует, чтобы вы адаптировали свой дизайн к конкретной целевой аудитории.
10. Пользовательский интерфейс (UI)
В то время как UX фокусируется на широких аспектах дизайна веб-страницы, UI имеет дело с конкретными аспектами взаимодействия пользователей с сайтом. Когда думают о пользовательском интерфейсе, обычно думают о кнопках и меню, составляющих навигацию.
Когда думают о пользовательском интерфейсе, обычно думают о кнопках и меню, составляющих навигацию.
Вместе они образуют единообразный интерфейс и понятный интерфейс. Не забудьте добавить подсказку и очевидный призыв к действию.
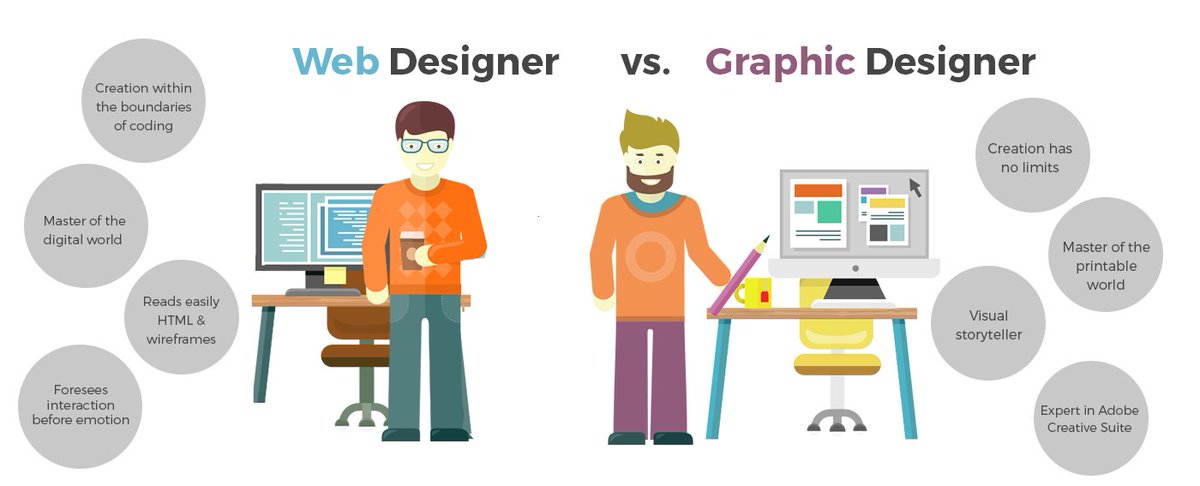
11. Графический дизайн
Графический дизайн — это принципиально отдельная работа от веб-дизайна, но профессионалы в обеих областях часто работают вместе. Веб-дизайнеры занимаются программированием, а графические дизайнеры создают визуальные эффекты для передачи правильных идей.
Если вы никогда раньше не использовали Adobe Lightroom, это может изменить правила игры. Почему? Потому что он может использовать тысячи предустановок, чтобы мгновенно улучшить любую фотографию. Самый простой способ начать работу — загрузить пакет пресетов Lightroom и следовать нескольким основным рекомендациям, чтобы применить их к своим фотографиям.
12. Теория цвета
Внешний вид страницы сильно влияет на то, как посетитель воспринимает бизнес. Даже если веб-дизайнер не специализируется на графическом дизайне, все равно стоит научиться эффективно использовать дополнительные и контрастные цвета. Например, когда следует использовать светлые и темные цвета? Как настроить контрастность и насыщенность таким образом, чтобы сайт выглядел более привлекательным?
Даже если веб-дизайнер не специализируется на графическом дизайне, все равно стоит научиться эффективно использовать дополнительные и контрастные цвета. Например, когда следует использовать светлые и темные цвета? Как настроить контрастность и насыщенность таким образом, чтобы сайт выглядел более привлекательным?
Навыки межличностного общения
Хотя технические навыки необходимы, идеальный веб-дизайнер обладает множеством навыков межличностного общения, чтобы гарантировать успешный проект для компании-клиента.
13. Создание проектов
Когда веб-дизайнеры ищут проекты, которые можно взять на себя, они обычно изучают бизнес, спрашивают о своих целях и выясняют, чего они ожидают от веб-сайта. Обычно они смотрят на конкурентов и выясняют, что они могут сделать, чтобы выделиться.
14. Коммуникативные навыки
Коммуникация необходима почти любому профессионалу в бизнесе, но она невероятно важна в веб-дизайне. Дизайнер должен не только понимать цели бизнеса, но и уметь донести свои решения до клиента и объяснить, почему они способствуют успеху сайта.
Дизайнер должен не только понимать цели бизнеса, но и уметь донести свои решения до клиента и объяснить, почему они способствуют успеху сайта.
15. Навыки межличностного общения
Веб-дизайн почти никогда не выполняется одним человеком. Возможно, вам придется поговорить с людьми, которые сами не являются дизайнерами, и объяснить свое видение проекта с точки зрения непрофессионала.
Дизайн часто предполагает работу с другими отделами бизнеса, такими как маркетинг или ИТ. Например, вы можете поговорить с отделом маркетинга, чтобы узнать, как оптимизировать сайт для получения конверсий.
16. Навыки критического мышления
Как посетитель отреагирует на ваш дизайн? Что вы можете сделать, чтобы поддерживать интерес пользователей? Веб-дизайн — серьезное испытание навыков принятия решений . Все, что вам нужно учитывать, от планирования до исполнения и маркетинга, включает в себя принятие тонких, но важных решений, касающихся даже самых маленьких элементов веб-дизайна.
17. Управление проектами
Создание профессиональных сайтов занимает много времени и часто требует регулярной проверки. Вы должны понимать, как начать проект, и оставаться в соответствии с целями бизнеса на протяжении всего процесса.
18. Минимизация отвлекающих факторов
Независимо от того, работает ли дизайнер по найму или внештатно, соблюдение сроков является еще одним жизненно важным навыком. Устранение отвлекающих факторов и конструктивное использование времени компании гарантируют, что дорогостоящие спешки в последнюю минуту не произойдут.
19. Терпение
От сбора отзывов клиентов до принятия трудных решений относительно дизайна интерфейса веб-дизайн сопряжен с множеством неудач и потенциальных разочарований. Терпение делает работу с веб-дизайнером более конструктивной.
20. Получение отзывов
Всегда находите веб-дизайнеров, готовых принять стороннее мнение и внести изменения, которые требует компания. Создание веб-сайта означает внесение постоянных изменений для тонкой настройки всех компонентов. Идеальный дизайнер знает, как реализовать обратную связь .
Создание веб-сайта означает внесение постоянных изменений для тонкой настройки всех компонентов. Идеальный дизайнер знает, как реализовать обратную связь .
21. Получение рекомендаций
Бизнес, ищущий веб-дизайнеров, почти всегда обращается к списку рекомендаций перед принятием окончательного решения. Над какими еще проектами работал дизайнер и что думали о результатах предыдущие клиенты?
Одних навыков веб-дизайна сегодня недостаточно. Сегодня ожидается, что веб-дизайнеры будут мастерами на все руки, когда дело доходит до веб-сайтов и цифрового маркетинга.
Итак, ищите веб-дизайнера, который понимает общую картину — все, от вашей цифровой стратегии до творческих аспектов, которые все это связывают.
И самое главное, установите четкие ожидания и не останавливайтесь на «достаточно хорошем». Талантливые веб-дизайнеры могут помочь вам воплотить ваше видение в жизнь.
Об авторе
Филип Дили является основателем Globalgraphicswebdesign. com, агентства веб-дизайна, электронной коммерции и цифрового маркетинга, расположенного в Торонто, Канада. Более 20 лет он и его команда помогают клиентам в создании новых предприятий в Интернете, брендинге, дизайне веб-сайтов, решениях для электронной коммерции. Когда он не работает, он любит слушать музыку и гулять со своим питомцем по окрестностям в центре Торонто.
com, агентства веб-дизайна, электронной коммерции и цифрового маркетинга, расположенного в Торонто, Канада. Более 20 лет он и его команда помогают клиентам в создании новых предприятий в Интернете, брендинге, дизайне веб-сайтов, решениях для электронной коммерции. Когда он не работает, он любит слушать музыку и гулять со своим питомцем по окрестностям в центре Торонто.
10 навыков веб-дизайнера, которые сделают вас потрясающим веб-дизайнером
В эпоху стремительного развития цифровых технологий создание, разработка и обслуживание удобных веб-сайтов действительно превратились в сложную задачу. Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Чтобы преуспеть в своей карьере в области веб-дизайна, эти дизайнеры с полным стеком должны хорошо разбираться в областях графического дизайна, проприетарного программного обеспечения, UX/UI, SEO, написания кода и так далее. Другими словами, от этих дизайнеров требуется эффективное, футуристичное и действенное решение как внешних, так и внутренних процессов проектирования. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Другими словами, от этих дизайнеров требуется эффективное, футуристичное и действенное решение как внешних, так и внутренних процессов проектирования. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Вот список лучших навыков веб-дизайнера, развивая которые, вы легко сможете быстро получить привлекательную работу веб-дизайнера.
1. Основные инструменты проектирования
Первый навык веб-дизайнера, который вы должны приобрести, — это понимание основных инструментов проектирования. Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Тем не менее, вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
2. UX/UI и визуальный дизайн
Согласно недавнему исследованию, 75 % людей формируют мнение о веб-сайте исключительно на основе его внешнего вида. Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сетки, психология цвета, иерархия шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем типам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сетки, психология цвета, иерархия шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем типам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
3. HTML и CSS
Полное знание HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей) является одним из лучших навыков веб-дизайнера, которым вы можете научиться. И HTML, и CSS являются фундаментальными блоками, на которых строятся стиль и структура веб-сайта. Они позволяют вам читать и редактировать страницу так часто, как вы хотите. Изучив эти основные языки, вы легко сможете получить достойную работу в области веб-дизайна.
4. Языки программирования
Помимо HTML и CSS, если вы сможете выучить пару других языков программирования, ваши карьерные перспективы в области веб-дизайна определенно улучшатся. Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
5. Управление веб-сервером
Навыки веб-дизайнера, которых часто недооценивают. Веб-дизайн, понимание их основных функций поможет вам предотвратить простои, решая проблемы быстро и разумно.
6. Поисковая оптимизация (SEO)
Важный совет по дизайну веб-сайта, который вы должны иметь в виду, заключается в том, что ни один веб-дизайн не может принести гладких результатов, если он не подкреплен силой SEO. Как веб-дизайнеры, вы должны будете сосредоточиться на том, чтобы скорость, макет, структура и производительность вашего веб-сайта были оптимизированы для SEO. Для этого будет разумно ознакомиться с основами оптимизации и работы поисковых систем.
7. Система управления контентом (CMS)
Чтобы стать веб-дизайнером, вы должны ознакомиться с основными функциями CMS. CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
8. Цифровой маркетинг
Как веб-дизайнер, вы, скорее всего, будете неотъемлемой частью любой стратегии цифрового маркетинга. Таким образом, знание того, как работают различные компоненты цифрового маркетинга, подготовит вас к тестированию вашего веб-сайта и устранению недостатков, если таковые имеются. Кроме того, цифровой маркетинг также проинформирует вас о последних тенденциях рынка, чтобы вы могли соответствующим образом манипулировать своим дизайном.
9. Тайм-менеджмент
Если вы хотите узнать, как стать веб-дизайнером, вам придется освоить важнейшее искусство тайм-менеджмента. Это связано с тем, что вам придется работать в быстро меняющейся среде, где необходимо будет одновременно обеспечивать непрерывное создание, итерации и разработки.

 Знание UX
Знание UX На начальном этапе абсолютно не важен этот навык.
На начальном этапе абсолютно не важен этот навык.