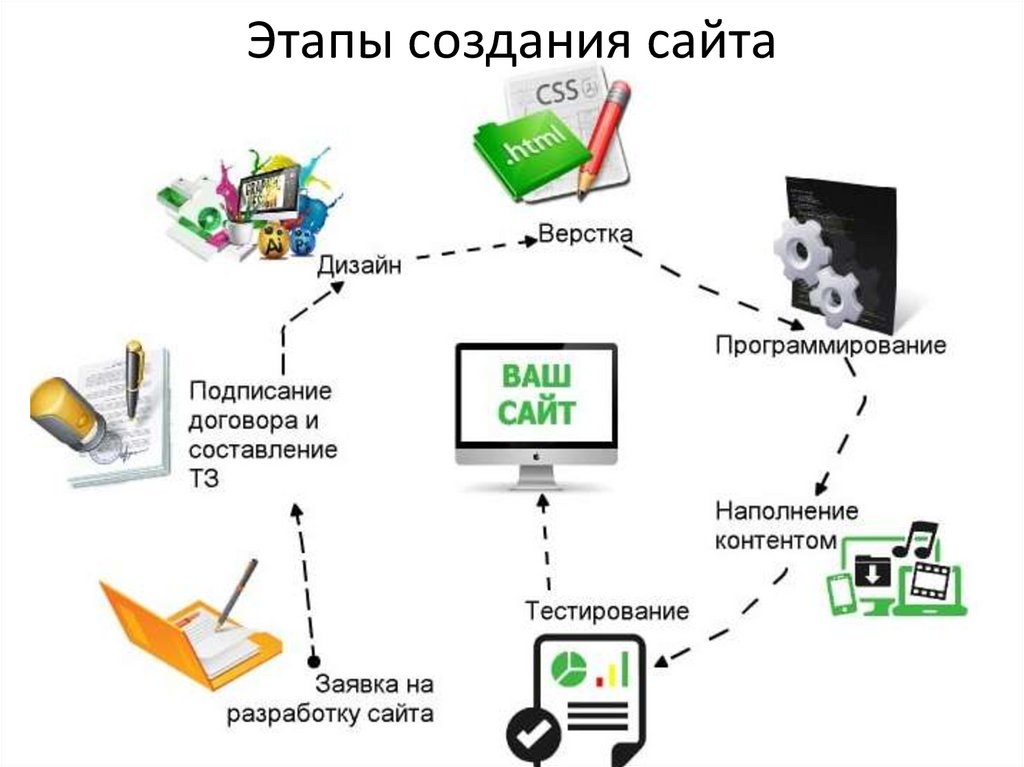
Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков. Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
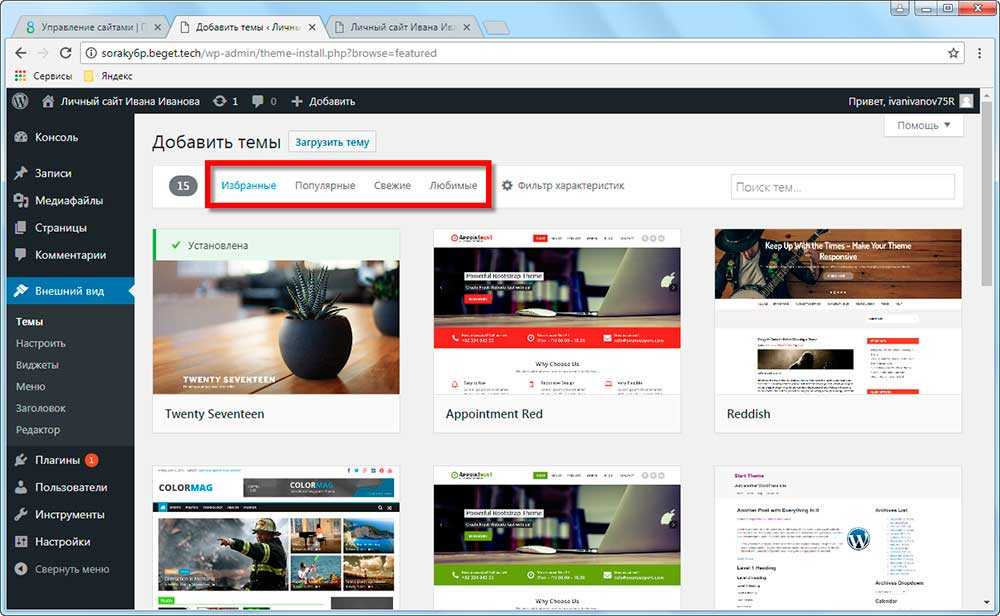
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.
Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
Используйте язык HTML для фундамента вашего веб-сайта
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
Источник: Unsplash
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
- Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL. Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
Создаем свой сайт бесплатно — обзор конструкторов и сервисов
В данной статье предлагаю поближе познакомиться с методами создания Вашего сайта с помощью бесплатных инструментов, позволяющих с нуля разработать сайт для Ваших задач. Все нижеперечисленные методы подходят для «чайников», и являются бесплатными. Так же хочется отметить, что данная разработка не займет у Вас много времени ввиду своей простоты.
Содержание
Создание сайта в Яндекс.Директе, через турбо-страницу
Набираем в поиске “Яндекс. Директ” и переходим на страницу данной системы.
Директ” и переходим на страницу данной системы.
Или по ссылке https://direct.yandex.ru/
После этого, переходим к Конструктору Турбо-страниц
Конструктор турбо. Скрин из нового интерфейса
В данной вкладке нам необходимо выбрать интересующую нас страницу и озаглавить её. После этого, кликаем «Создать»:
Конструктор турбо страниц
И вот, мы уже находимся на шаблоне нашего сайта, где можем по своему усмотрению добавлять различные секции:
Пример шаблона в яндекс турбо
На мой взгляд это лучший вариант, если у вас нет бюджета на полноценное решение. Данный сайт абсолютно бесплатный, в то время как другие сервисы и конструкторы можно назвать условно бесплатные, так как их функционал раскрывается только на платных версиях. Единственное условие для создания – наличие аккаунта Яндекс Директ.
Через турбо страницы можно создать как сайт-визитку, так и интернет-магазин. Приятным бонусом является автоматическое создание счетчика яндекс метрики и автоматическая настройка целей.
Разработка сайта с помощью Tilda Publishing
Набираем в поисковом запросе «Тильда» и находим данный конструктор в выдаче.
Прямая ссылка https://tilda.cc/ru/
Набираем Тильда в поиске яндекса
Переходим по ссылке и выбираем пункт « Создать сайт бесплатно»:
создаем сайт на Тильде
Перед нами появляется страница регистрации, не требующая подтверждения, по-этому занимает считаные секунды. Вводим свое имя, адрес электронной почты и пароль(сервис предложит безопасный пароль можете выбрать его). Нажимаем «Зарегистрироваться»
Создаем бесплатный сайт на Тильде
Мы попали на страницу, где может озаглавить свой сайт, после чего нажимаем «Создать» и выбираем название нашего проекта-сайта
Выбираем название проекта
Мы находимся на шаблоне своего сайта и конструктор предлагает создать первую страницу. Так и делаем.
Создаем проект в Тильде
Сервис переносит нас на страницу выбора шаблона, которых тут большой выбор, так же данные шаблоны разделены по назначению и Вы точно сможете подобрать интересующий, будь то интернет магазин или сайт для педагога/воспитателя
Создаем сайт на Тильде
Шаблон выбран и конструктор заботливо предлагает добавить на наш сайт всю необходимую информацию, например: заголовок, услуги нашего интернет магазина и контакты
Интерфейс создания сайта в Тильде
Создание сайта с помощью cервиса Google бизнес
Печатаем в поисковой строке «гугл бизнес» и переходим по ссылке.
Ссылка на Гугл Бизнес https://business.google.com/
Набираем Гугл Бизнес
Попадаем в Google Мой бизнес, где выбираем вкладку «сайт» и вводим название компании
Вводим название в Гугл Бизнесе
Вводим сферу и вид деятельности нашей компании и нажимает «Далее»
Создаем сайт на гугл бизнес
После краткого опроса о расположении Вашей компании и сфере оказания услуг Вы сразу же попадаете на шаблон сайта, где можете редактировать блоки вашей страницы, добавлять новые и т.д.
Скрин конструктор сайтов в Гугл бизнесе
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/
Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.
Скрин главный экран викс
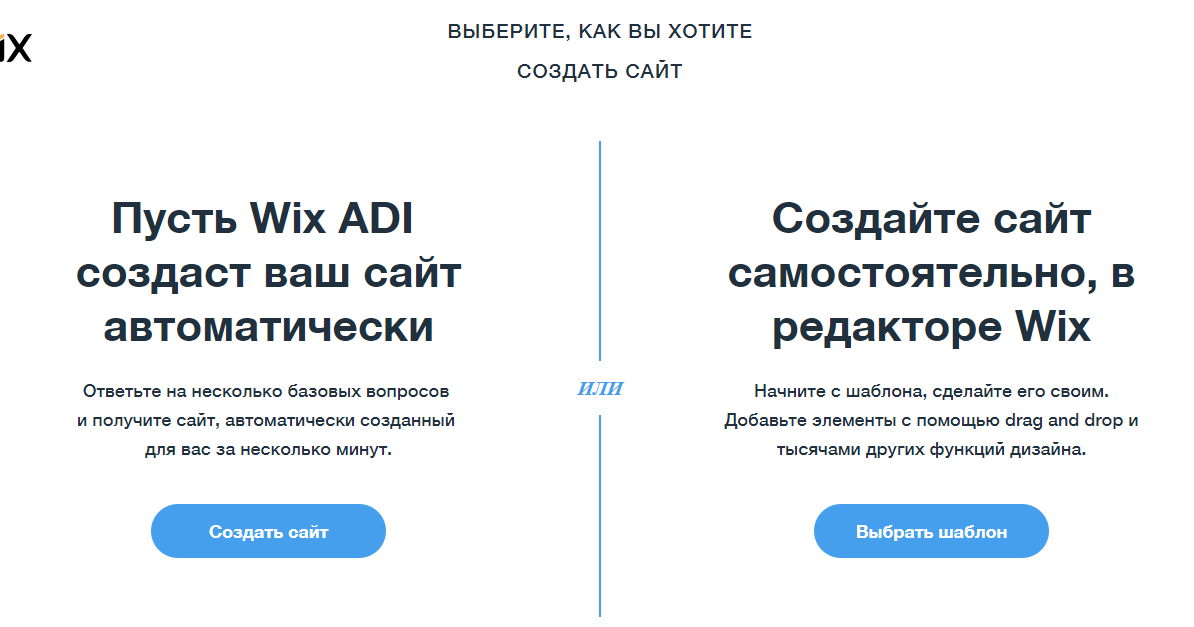
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания
Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».
Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина
Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»
Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед
Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:
Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:
Редактор Wix
Создание сайта на Ukit
Ссылка на сайт https://ukit.com/sites/url/webstudio100/dashBoard
Заходим на сайт конструктора и кликаем «Создать сайт». Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Далее, сервис предлагает нам зарегистрироваться через: Вконтакте, Facebook, uLD.me или же через E-mail. После авторизации, конструктор предлагает нам выбор из множества шаблонов, разделенных по тематикам сайта и его особенностям (одностраничный, универсальный и т.д.)
Выбираем шаблон на Ukit
Выбираем интересующую нас тематику и вводим доменное имя для своего сайта (оно должно состоять из латинских букв и цифр). Нажимаем «Продолжить» и оказываемся на админпанели конструктора, где можем добавлять интересующие нас виджеты и блоки на сайт.
Добавляем виджеты и блоки на Ukit
После выбора необходимых элементов, кликаем «Опубликовать» и сайт готов.
Создание cайта с помощью Nethouse
Ссылка на сайт https://nethouse.ru/
Вводим в поисковую строку название данного сервиса и входим на сайт, после чего кликаем на «Создать сайт бесплатно». После краткой регистрации через: Facebook/Вконтакте/Яндекс/E-mail попадаем на страницу выбора адреса сайта, где так же можем ввести имеющийся промокод. Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Нажимаем «Создать» и нам высвечивается информационный баннер, который сообщает что нашему сайту подключен полный доступ ко всем возможностям сервиса на 10 дней. Далее мы видим админпанель, которая предлагает возможность выбора шаблона для профессионального, универсального, презентационного сайтов, либо сайта визитки. Выбираем необходимый шаблон и попадаем на страницу редактора, где мы можем скрывать, добавлять, редактировать различные блоки. Сайт готов.
Добавляем и редактируем блоки на Nethouse
Создание сайта на UmiСсылка на сайт https://umi.ru/
Войдя, на данный конструктор, сразу видим иконку «Создать сайт сейчас», кликаем и попадаем на страницу добавления шаблонов. Шаблоны сайтов имеются платные и бесплатные. Мы можем выбрать из четырех видов: сайт специалиста, сайт компании, лендинг, интернет-магазин. Так же они подразделяются по различным категориям по назначению: Адаптивные, бизнес и финансы, дом и быт, досуг и развлечения и другие.
Выбираем шаблон сайта на Umi
Среди данных категорий, встречаются так называемые PRO-шаблоны, которые можно заказать платно. Выбираем, интересующий нас, бесплатный шаблон и система просит зарегистрироваться, используя домен и e-mail. После непосредственного создания сайта, мы можем пройти обучение управлению сайта, либо пропустить его. На странице сайта, наверху, мы видим 5 кнопок: панель управления, редактировать, МЕТА-теги, поручить сотруднику и сделайте за меня.
Знакомимся с интерфейсом конструктора Umi
Наш сайт готов.
Создание сайта с помощью MozelloСсылка на сайт https://www.mozello.ru/
После входа на сервис нам предлагается выбрать из двух вариантов: «Создать сайт» и «Создать интернет-магазин». Выбрав нужный вариант, мы можем определиться с дизайном сайта. Здесь нам предлагают несколько вариантов. Определившись с дизайном, мы попадаем на страницу редактирования сайта. Тут мы можем добавлять страницы, блог/новости, менять дизайн, адрес сайта и т. д.
д.
Редактируем сайт на Mozello
После необходимых манипуляций с добавлением нажимаем «Запустить» и видим сообщение: «Ваш веб-сайт опубликован».
Создание сайта на WebnodeСсылка на сайт https://www.webnode.ru/
Входим на сайт конструктора и нажимаем «Создать сайт». Тут же нам предлагают пройти регистрацию. Это можно сделать с помощью Google, Facebook, либо E-mail. Регистрируемся и попадаем на страницу выбора шаблонов, которых тут довольно много. После выбора шаблона, нас переносит на страницу редактирования сайта. Здесь мы можем добавлять и изменять блоки и страницы. Для выполнения более продвинутого редактирования, система предлагает перейти на платный тариф. После проведения необходимых манипуляций, мы можем опубликовать наш сайт.
Настраиваем и публикуем сайт на Webnode
Создание сайта на Jimdo
Ссылка на сайт https://sozdatsaitbesplatno.jimdofree.com/
Для создания сайта, вбиваем в поиске название конструктора и заходим на сайт. Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Нажимаем «Создать бесплатно» и ситема просит нас о регистрации. Возможные варианты: Facebook, Google, E-mail. После этого, нам предлагается выбрать между сайтом, магазином, либо блогом. Выбрав сайт, попадаем на страницу с выбором: «Создание красивого сайта без кодирования» и «Редактор для экспертов по кодированию». На очередной странице выбираем между «Сайтом для одного человека» и «Сайтом для группы людей». На следующей странице даем имя своему проекту. После наименования, система просит выбрать не менее трёх целей сайта из шести предложенных. После ещё нескольких подобных выборов, мы попадаем на страницу, где можем добавлять к нашему сайту страницы, шаблоны, изменять дизайн и опубликовать его.
Добавляем страницы и редактируем сайт на Jimdo
Создание сайта на ShopifyСсылка на сайт https://ru.shopify.com/
После входа на сайт, мы видим кнопку «Откройте свой магазин-14 дней бесплатно», нажимаем и система предлагает ввести адрес электронной почты, пароль и название нашего магазина на латинице. Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Нажимаем «Создать свой магазин» и система предлагает нам рассказать о себе. На следующей странице мы должны ввести свой рабочий адрес, для получения оплаты. После этого мы можем добавить товар, домен, либо изменить тему. Так же можем выбрать план оплаты услуг конструктора. Нажав на «Редактирование» мы попадаем на страницу добавления блоков и различных элементов. Так же возможно изменение темы. После это нажимаем «Сохранить».
Изменяем тему и сохраняем сайт на Shopify
Сравнительная таблица
| Конструктор | Достоинства | Недостатки |
|---|---|---|
| турбо-страница Яндекс https://direct.yandex.ru/ | Наличие корзины и формы заказа на всех страницах. Возможность переноса страницы из одной папки в другую. Сквозные секции для верхнего и нижнего меню | Отсутствие оригинального дизайна ваших сайтов. Потеря ускоренных ссылок, расположенных на сторонних сайтах. |
| Tilda Publishing https://tilda.  cc/ru/ cc/ru/ | Возможность экспорта файлов сайта. Богатый интерфейс настроек дизайна. Возможность создания своих секций. | Не самые удобные инструменты SEO. Высокая цена платных версий. Неудобства при создании многостраничных сайтов. |
| Google бизнес https://goo-gl.ru/68fi | Автоматическое заполнение информацией со страницы компании. Автоматическая адаптация на всех устройствах. Возможность управления с мобильных устройств. | Невозможность создания сайта на отдельном домене. Невозможность добавления виджетов, например лайв-чата. |
| Wix https://ru.wix.com/ | Возможность раздельной работы с сайтами для ПК и для смартфонов. Большие скидки. Визуально привлекательные шаблоны. Легкие для новичков инструменты по оптимизации сайта. | Включенное автопродление тарифа(не изменений этой настройки, деньги будут списываться по умолчанию). Запутанная панель управления. |
| Ukit https://ukit.com/ | Синхронизация учетных записей Яндекс. Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. Директ и Google AdWords. Беспроцентный вывод заработка. Бесплатный автобиддер. | Невозможность бесплатного исправления кода (нет доступа к коду в бесплатной версии) |
| Nethouse https://nethouse.ru/ | Удобный в освоении магазин. Хорошее качество стандартных шаблонов. | Настройка дизайна шаблонов не очень хорошая. Ограничение количества фото загружаемых единовременно и ограничение их общего количества для товаров. |
| Umi https://umi.ru/ | Легкая в освоении панель управления. Есть платный перенос сайта на другие хостинги. Низкая стоимость платных версий. Высокая функциональность. | Всего 100 мб бесплатного пространства на диске. Не очень качественный визуальный редактор. Провисания в работе панели управления. |
| Mozello https://www.mozello.ru/ | Удобная работа по изменению дизайна, например через изменение макета. Удобная панель управления, не захламленная сложными функциями. | Слишком высокие цены за данный функционал. Невозможность выгрузки товаров по CSV. Невозможность выгрузки товаров по CSV. |
| Webnode https://www.webnode.ru/ | Очень высокая скорость загрузки сайтов. Большое количество блоков и их удобная модернизация. | Ручная кастомизация (настройка) дизайна блока. Техподдержка только на английском языке. |
| Jimdo https://goo-gl.ru/68fj | Набор шаблонов с легко изменяемым дизайном. Удобная SEO настройка страниц. | Отсутствует каталог приложений. Отсутствие русской версии. |
| Shopify https://ru.shopify.com/ | Интеграция POS. Довольно богатый выбор тем и сторонних приложений. Обширное разделение номенклатуры товаров. | Высокая цена самого большого тарифа. Отсутствие возможности работы с другими рынками. Комиссия за внешний платежный шлюз от 0,5% до 2% |
Чем сайт на CMS WordPress лучше, чем сайт на конструкторе
Если вы решите продвигать сайт по SEO и постоянно его совершенствовать, то лучше сайт сделать не на конструкторе, а на CMS (платформе для сайтов). Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Такие сайты имеют больший функционал и открытый код, то есть вы сможете внедрять любой функционал воспользовавшись услугами программистов. На конструкторах это невозможно, так как код закрыт. В Тильде есть выгрузка кода на бизнес тарифе, но в этом случае сайт теряет админ панель и становиться самописным, что очень усложняет дальнейшую работу с ним.
Заказать сайт на самой популярной CMS WordPress можно здесь.
Надеюсь данная статья оказалась полезной для вас. Я постарался в общих чертах пробежаться по самым популярным конструкторам. Если вы хотите узнать больше о каком-то конкретном конструкторе, напишите в комментариях, я постараюсь подготовить статью. Успехов!
Какие существуют способы создания веб-сайта?
Прежде чем вы сможете разместить свой новый веб-сайт в Интернете, вам нужно принять много важных решений. Если вы хотите начать вести блог, создать интернет-магазин или запустить портфолио фрилансера, вам сначала нужно выяснить, как вы собираетесь его создавать. Тем не менее, оценка всех ваших вариантов может показаться немного ошеломляющей.
Тем не менее, оценка всех ваших вариантов может показаться немного ошеломляющей.
К счастью, не так уж сложно разобраться в наиболее распространенных способах создания веб-сайтов. Как только вы узнаете, какой у вас есть выбор, а также плюсы и минусы каждого из них, вы сможете принять правильное решение для своего уникального сайта.
В этой статье мы рассмотрим четыре основных способа создания веб-сайта. Мы рассмотрим, сколько обычно стоит каждый вариант, и коснемся некоторых их преимуществ и недостатков. Давайте погрузимся прямо в!
На что обратить внимание перед созданием веб-сайтаПрежде чем вы сможете решить, как создать свой веб-сайт, вам необходимо учесть два важных фактора. Это:
- Время. Время, необходимое для создания веб-сайта, может сильно различаться в зависимости от используемого вами метода. Поэтому очень важно знать, спешите ли вы или можете позволить себе не торопиться.
- Бюджет.
 Создание веб-сайта может быть недорогим, если вы сделаете это правильно. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Создание веб-сайта может быть недорогим, если вы сделаете это правильно. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Очень важно знать, сколько времени и денег у вас есть для вашего веб-проекта. Это поможет вам при оценке следующих вариантов, поскольку не существует «одного правильного способа» создания веб-сайта.
4 различных способа создания веб-сайтаКак мы упоминали ранее, существует множество различных подходов к процессу разработки веб-сайта. Мы рассмотрим четыре самых популярных метода и посмотрим, как они сравниваются.
1. Используйте конструктор веб-сайтов Конструктор веб-сайтов — это инструмент, позволяющий очень быстро создать веб-сайт. Эти решения обычно имеют функцию перетаскивания, включают шаблоны для дизайна и не требуют от вас каких-либо знаний в области кодирования.
Одним из примеров является WP Website Builder, который предоставляется бесплатно со всеми нашими планами на DreamHost.
Этот конструктор позволяет вам выбирать из множества предварительно оформленных блоков контента. Например, вы можете выбрать блок контактной информации, специально стилизованный под сайты ресторанов. Затем вы можете настроить его с помощью собственных цветов, шрифтов, изображений и т. д.
Конструкторы веб-сайтов могут сэкономить ваше время и деньги, позволяя быстро запустить новый сайт. Кроме того, с помощью правильного конструктора вы можете настроить элементы дизайна вашего сайта в соответствии с вашим брендом. Таким образом, вам не обязательно беспокоиться о том, что в конечном итоге вы окажетесь на веб-сайте «нарезки печенья».
В то же время стоит отметить, что любой конструктор веб-сайтов по своей природе ограничен и может не дать вам такого контроля над внешним видом и функциональностью вашего сайта, как некоторые другие варианты в нашем списке. Однако позже мы поговорим о том, как некоторые методы можно сочетать с конструктором веб-сайтов, чтобы помочь вам создавать инновационные веб-сайты.
Однако позже мы поговорим о том, как некоторые методы можно сочетать с конструктором веб-сайтов, чтобы помочь вам создавать инновационные веб-сайты.
Системы управления контентом (CMS) часто путают с разработчиками веб-сайтов. Однако CMS — это полноценная платформа для создания и публикации цифрового контента. Они намного сложнее и гибче, чем конструктор веб-сайтов, и их можно использовать не только для создания веб-сайтов.
Безусловно, самой популярной CMS является WordPress с долей рынка более 60%.
Еще одна вещь, которая отличает CMS от конструктора веб-сайтов, заключается в том, что она построена на мощном программном обеспечении базы данных. Это означает, что он может хранить контент и другие ресурсы высокоорганизованным образом. Это позволяет отображать и упорядочивать контент уникальными способами и даже включать собственный код.
На рынке есть и другие варианты CMS, в том числе:
- Joomla .
 Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения.
Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения. - Друпал . Drupal — еще один вариант с открытым исходным кодом, еще более сложный, чем Joomla. Это платформа, больше ориентированная на опытных веб-разработчиков.
- Magento . Magento — это продукт Adobe, специально предназначенный для веб-сайтов электронной коммерции и их потребностей. Существует также версия Magento с открытым исходным кодом.
CMS предлагают большую гибкость и могут использоваться для создания веб-сайтов практически любого типа. Кроме того, вам не нужно много технических ноу-хау, чтобы начать. К счастью, многие качественные веб-хостинги (включая нас!) предлагают установку многих CMS в один клик, особенно WordPress. Не знаете, какая CMS лучше всего подходит для вашего сайта? Вот 12 причин, по которым мы рекомендуем WordPress.
Если вы технически подкованы, вы всегда можете создать свой веб-сайт с нуля, используя язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS). Это основные языки, используемые для создания большинства веб-сайтов.
Если вы собираетесь заняться дизайном своего веб-сайта с помощью HTML и CSS, вам понадобятся некоторые инструменты, в том числе:
- Редактор кода . Вы можете захотеть, чтобы редактор кода выполнял за вас большую часть управления файлами, или вам может понадобиться инструмент, облегчающий просмотр вашего кода. Некоторые примеры включают Brackets, Visual Studio и PhpStorm.
- Приложение протокола передачи файлов (FTP). При разработке с нуля вам понадобится способ передачи HTML-файлов на веб-сервер и обратно. Если в вашем редакторе кода нет встроенной функции, вы можете воспользоваться бесплатным вариантом, таким как FileZilla, или премиальным приложением, таким как CuteFTP.
 Вот полный список FTP-клиентов, которые мы составили.
Вот полный список FTP-клиентов, которые мы составили. - Местная застройка. Это позволяет вам создавать и экспериментировать на локальном компьютере, прежде чем запускать свой сайт в Интернете. Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.
Разработка веб-сайта с нуля обеспечивает максимальную гибкость. В то же время вам понадобится много времени и некоторые глубокие знания в области программирования, чтобы осуществить это.
4. Нанять веб-дизайнера и/или разработчикаНаконец, всегда можно нанять веб-разработчика для создания идеального веб-сайта. Веб-разработчиков много, хотя поиск надежного и высококвалифицированного специалиста для вашего проекта может потребовать некоторых усилий.
Если вы хотите пойти по этому пути, вот несколько советов, как найти качественного веб-разработчика и наладить с ним продуктивные отношения:
- Решите, будете ли вы использовать агентство или фрилансера.

- Убедитесь, что у вас есть четко определенные цели для вашего веб-сайта.
- Заранее определите, сколько страниц нужно вашему веб-сайту, чтобы вы могли установить разумный объем работы.
Аутсорсинг работы по созданию вашего веб-сайта позволяет вам получить именно то, что вы хотите, не требуя от вас каких-либо знаний о разработке или программировании.
Однако это, безусловно, самый дорогой вариант. Запуск пользовательского сайта может стоить от нескольких сотен до нескольких тысяч долларов (или больше), в зависимости от его размера и сложности.
Начните работу над своим веб-сайтом сегодня с DreamHost Мы понимаем, что после того, как вы решите создать веб-сайт, вам придется принять множество решений. Помимо выбора того, как вы будете создавать свой сайт, вам также необходимо найти безопасный и надежный веб-хостинг.
Вот почему DreamHost предлагает несколько вариантов хостинга, чтобы вы могли найти идеальный план для своих нужд.
Если вы только начинаете, один из самых быстрых способов запустить свой сайт — это предварительно установить WordPress и простой в использовании конструктор сайтов. К счастью, наши годовые планы виртуального хостинга включают и то, и другое! Даже лучше? Мы также включаем бесплатное доменное имя и сертификат SSL/TLS.
Пришло время воплотить в жизнь ваши мечты о веб-дизайне? Ознакомьтесь с нашими вариантами виртуального хостинга сегодня, и вы сразу же приступите к работе.
Как создать веб-сайт с нуля за 7 простых шагов — Host.ie
Как создать веб-сайт с нуля за 7 простых шагов
Теперь Google обрабатывает 40 000 поисковых запросов каждую секунду. Это 3,5 миллиарда запросов в день или 1,2 триллиона запросов в год.
Как владелец бизнеса, вы не должны упускать эту возможность. Вы хотите, чтобы ваш бизнес был частью результатов поиска, которые Google предоставляет своим пользователям.
Но прежде чем вы сможете появиться в этих результатах, вам нужен веб-сайт. В конце концов, он служит вашей основной онлайн-идентификацией. Важно иметь учетные записи в социальных сетях, но веб-сайт вызывает к вам больше доверия.
Не беспокойтесь, даже если вы понятия не имеете, как создать сайт с нуля. Мы покажем вам не только основы, но и то, как это сделать без больших затрат. Итак, продолжайте читать!
1. Как создать веб-сайт с нуля: начните с выбора доменного имени
Во втором квартале 2018 г.0,8 миллиона регистраций доменных имен. Это самый последний глобальный подсчет.
В Ирландии последний отчет показал, что 20 255 новых регистраций произошли в первой половине 2017 года. Это соответствует 112 регистрациям каждый день в течение этого промежутка времени.
Эти цифры уже должны натолкнуть вас на мысль о доменном имени-убийце для вашего ирландского бизнеса. Вот почему мы указали это как первый шаг к созданию веб-сайта с нуля. В мире доменных имен каждая секунда на счету.
Это говорит о том, что вы должны придумать доменное имя и зарегистрировать его как можно скорее. Не знаете, что входит в доменное имя? Вот несколько идей:
Сделайте ваше доменное имя соответствующим его содержанию
По сути, ваше доменное имя — это ваше онлайн-имя. Это ваша личность в Интернете и то, как люди, скорее всего, будут обращаться к вам или называть вас. Трудно превзойти Google, но вы, по крайней мере, должны убедиться, что ваше доменное имя соответствует содержанию вашего сайта.
Если у вас есть торговая марка, это хорошее место для начала. Вы можете использовать его как есть или как часть доменного имени. Если это как-то связано с бамбуковой мебелью, попробуйте включить в название слова «бамбук» или «мебель».
Сделайте его простым, запоминающимся и узнаваемым
Сделайте свое доменное имя коротким и привлекательным. 20 символов слишком много для запоминания и слишком много хлопот для ввода.
Держитесь подальше от цифр
Если это не часть вашего бренда, лучше всего использовать буквы для вашего домена. Дополнительные цифры только усложнят людям запоминание названия вашего сайта.
Дополнительные цифры только усложнят людям запоминание названия вашего сайта.
Суть в том, что ваше доменное имя является ключом к идентификации вашего веб-сайта в Интернете. Так что считайте каждую мелочь.
2. Зарегистрируйте свой домен
Каждую секунду, когда вы откладываете регистрацию доменного имени, есть риск, что ею может воспользоваться кто-то другой. Особенно, если имя, которое вы хотите присвоить себе, содержит популярные или распространенные слова, такие как «страхование», «автомобиль» или «отели».
К вашему сведению, они также являются одними из самых дорогих доменов: в 2010 году Insurance.com стоил 35,6 миллиона долларов США. Сегодня это более 31 миллиона евро!
Возвращаясь к теме, как только вы будете на 100% уверены в выбранном вами домене, зарегистрируйте его. Существуют различные способы сделать это, и некоторые разработчики веб-сайтов и веб-хостинги предлагают сделать это за вас.
Обратите внимание, что стоимость регистрации также зависит от того, какой домен верхнего уровня вы выберете. TLD — это суффикс, подобный .ie, который вы видите в нашем доменном имени host.ie. Однако некоторые пакеты создания сайтов и хостинга могут уже включать эти расходы.
TLD — это суффикс, подобный .ie, который вы видите в нашем доменном имени host.ie. Однако некоторые пакеты создания сайтов и хостинга могут уже включать эти расходы.
3. Найдите лучший веб-хостинг для партнерства
Ваш веб-хостинг будет служить местом размещения всего, что будет содержаться на вашем веб-сайте. Это означает все его веб-страницы и содержимое каждой страницы. От текста до изображений и видео — выбранный вами веб-хостинг сохранит их все для вас.
Если вы находитесь в Ирландии, подумайте о партнерстве с ирландским веб-хостингом. Это также хорошая идея, если ваш бизнес обслуживает ирландских клиентов.
Еще одним соображением является необходимый уровень хостинга. Для очень простых сайтов виртуального хостинга может быть достаточно. Но если речь идет о вашем бизнесе, лучше придерживаться более быстрых и надежных вариантов, таких как VPS-хостинг. Виртуальный частный сервер (VPS) — отличный вариант для веб-сайтов, которым нужен выделенный сервер и больше оперативной памяти. Если вам нужно много места на SSD для хранения огромных файлов вашего сайта, VPS — это то, что вам нужно.
Если вам нужно много места на SSD для хранения огромных файлов вашего сайта, VPS — это то, что вам нужно.
Имейте в виду, что ваш выбор веб-хостинга будет определять время безотказной работы вашего сайта. Это также повлияет на скорость загрузки страниц. К вашему сведению, сверхмедленная загрузка может привести к потере половины посетителей вашего сайта.
4. Выберите инструмент для создания веб-сайтов
Существует три основных инструмента для создания сайтов, которые вы можете выбрать. К ним относятся конструкторы веб-сайтов, системы управления контентом (CMS) и фреймворки. Ваш выбор зависит от того, насколько вы технически подкованы, поскольку CMS и фреймворки требуют знаний в области кодирования.
Мы сосредоточимся на конструкторах сайтов, так как это самый простой способ создать сайт с нуля. Но мы все же хотели бы дать вам краткую информацию о CMS и фреймворках.
CMS — это мощные программы для создания веб-сайтов, которые поставляются с инструментами для создания сайтов. Уровень сложности не такой уж экстремальный, но вам все равно нужно иметь некоторые знания в области кодирования.
Уровень сложности не такой уж экстремальный, но вам все равно нужно иметь некоторые знания в области кодирования.
Фреймворки более мощные и надежные, чем CMS, но более сложные. Вот почему большинство их пользователей являются экспертами в области веб-дизайна.
Конструкторы веб-сайтов — самые простые инструменты из трех. Это делает их идеальными для тех, у кого нет опыта программирования или проектирования. Они безопасны в использовании и предлагают самый быстрый способ запустить веб-сайт в кратчайшие сроки.
Фактически, многие инструменты для создания веб-сайтов рассчитаны на непрофессионалов. Таким образом, у них есть простые для восприятия инструкции и учебные пособия, которые еще больше упрощают процесс.
5. Сделайте свою домашнюю работу с лучшими конструкторами веб-сайтов
Мы понимаем, что многие из тех, кто интересуется, как создать веб-сайт с нуля, не имеют никакого ноу-хау в области программирования. Итак, мы сосредоточимся на самом простом способе — с помощью конструктора сайтов.
Обратите внимание, что не все разработчики веб-сайтов предлагают первоклассные услуги. Итак, вам все еще нужно сделать домашнее задание на лучших.
Кривая обучения и простота использования
Если вы впервые создаете веб-сайт, вам нужно убедиться, что ваш конструктор сайтов прост в использовании. Как упоминалось выше, должны быть адекватные руководства и учебные пособия. Видео-инструкции лучше, чем простой текст, так как последний объясняет вещи гораздо яснее.
Доступные концепции дизайна и темы
Конечно, конструкторы веб-сайтов — самые простые в использовании программы для создания сайтов. Но это не значит, что создание вашего сайта с помощью одного из них должно выглядеть так, как будто это сделал третьеклассник. Вот почему вы должны потратить время, чтобы посмотреть, насколько гибкими являются их доступные конструкции.
Они должны быть не только крутыми и устрашающими. Они также должны соответствовать вашей конкретной отрасли (т. е. вашему бренду). Должен быть широкий спектр вариантов шаблонов, которые легко настроить.
вашему бренду). Должен быть широкий спектр вариантов шаблонов, которые легко настроить.
Особенности
Допустим, вы хотите создать сайт электронной коммерции. Эти сайты имеют специфические для них функции, такие как корзины и конвертеры валют. У них также должны быть большие галереи и самые безопасные способы оплаты.
Теперь проверьте, какой конструктор сайтов вы хотите выбрать для создания своего сайта. Есть ли у него эти функции? Какие еще у него есть возможности, которые помогут вам сделать выдающийся веб-сайт?
Помните, чем надежнее конструктор, тем выше потенциал вашего сайта.
6. Начните настраивать свой веб-сайт
Шаблоны, которые конструктор веб-сайтов позволяет вам использовать, служат только в качестве основы для структуры вашего сайта. Но поскольку это шаблон, вам нужно настроить его, чтобы он выделялся.
Воспринимайте шаблон как рецепт, а создание веб-сайта — как приготовление особого ужина для ваших близких. Вы хотите следовать основам рецепта. В то же время вы также хотите придать ему индивидуальный подход, чтобы не только «владеть» им, но и сделать его превосходным.
В то же время вы также хотите придать ему индивидуальный подход, чтобы не только «владеть» им, но и сделать его превосходным.
Настройка шаблонов позволяет вам изменить его в зависимости от того, как вы хотите, чтобы ваш сайт выглядел и чувствовал себя. Вы можете добавлять новые страницы и называть их в зависимости от их содержимого, например «О нас», «Блог», «Часто задаваемые вопросы» и «Связаться с нами». Вы также можете редактировать кнопки и элементы управления, включая их шрифт, цвет и размер.
Не забудьте встроить или связать свои аккаунты в социальных сетях! Так потенциальным посетителям сайта будет легче запомнить вас. Кроме того, если у вас есть отличный контент, люди с большей вероятностью поделятся вами через свои собственные учетные записи в социальных сетях.
7. Проведите тестовый прогон перед запуском вашего официального веб-сайта
Пока не нажимайте кнопку публикации. Сначала протестируйте свой веб-сайт, прежде чем запускать его для широкой публики.

 Создание веб-сайта может быть недорогим, если вы сделаете это правильно. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Создание веб-сайта может быть недорогим, если вы сделаете это правильно. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно. Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения.
Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения. Вот полный список FTP-клиентов, которые мы составили.
Вот полный список FTP-клиентов, которые мы составили.