инструкция для чайников — Личный опыт на vc.ru
Друзья, сегодня расскажу вам о том, как я, будучи прокрастинирующим перфекционистом и гуманитарием по жизни, сделала сайт своими руками. Я делала и делаю реально все сама, при том что до этого я не знала даже что такое «фавикон» и CMS. Итак, история о том, как сделать сайт с нуля: инструкция для чайников.
3939 просмотров
Почему для чайников, спросите вы? Да потому что год назад я была реальным чайником в этой теме. И за последний год я прочитала столько разных статей на тему создания сайтов, сколько я не читала наверно за всю свою жизнь. Я с уверенностью могу сказать, что в интернете океан информации обо всем на свете. Можно научиться чему угодно – было бы желание.
Как сделать сайт с нуля
С чего все началось
В марте 2020 года, когда как раз начиналась эпопея с пандемией и карантином, я решила попробовать сделать свой блог. Сейчас же у нас все – блогеры.
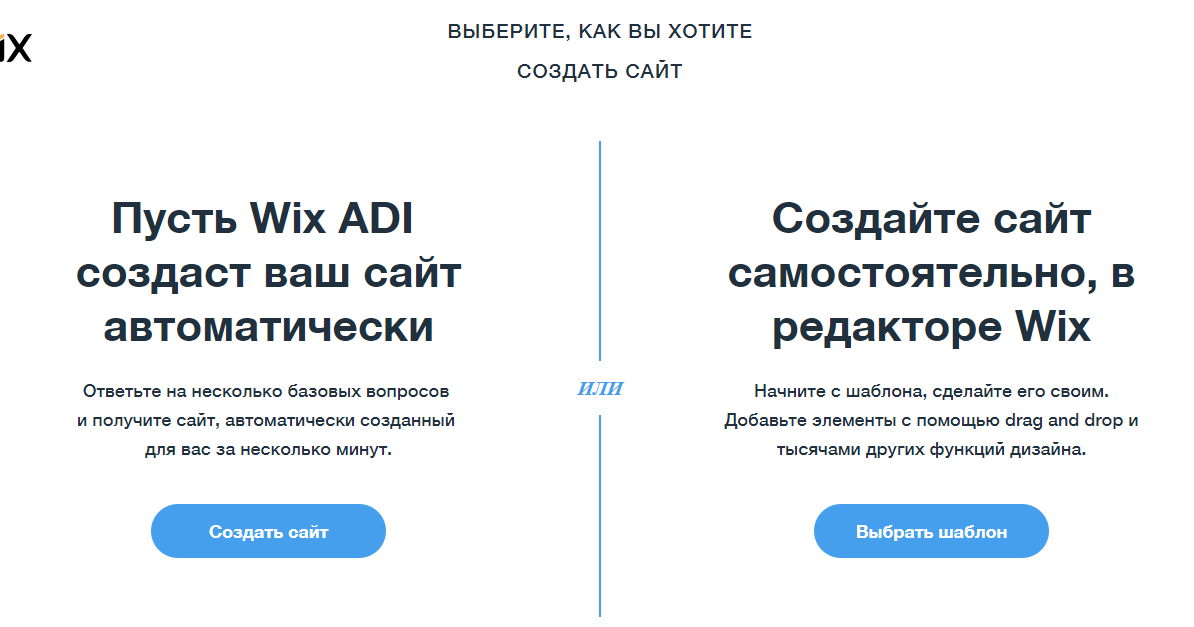
Я слышала, что существуют конструкторы сайтов, с помощью которых даже новичок сможет сделать сайт. Поэтому я решила делать именно сайт, а не создавать блог, например, в «Живом Журнале».
Я начала читать про рейтинги конструкторов сайтов, чтобы выбрать на каком делать свой сайт. Остановилась я, в итоге, на wix.com, о чем конечно потом пожалела. Но, без этого опыта я бы не смогла пойти дальше, поэтому это было нужно. В итоге, на конструкторе Wix у меня получился сайт, главная страница которого была похожа на лендинг. Изучала конструктор сама, методом «тыка». В целом могу сказать, что было не очень сложно: там есть инструкции по работе в системе и различные подсказки.
Как я выбирала домен
После выбора конструктора сайта передо мной встал выбор доменного имени. Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Так как я не знала, о чем будет мой блог, я решила его назвать «Немного обо всем». В связи с этим, я выбрала соответствующий домен nemnogoobovsem.com (звучит складно, но я наивная была), который как раз был свободен.
Тогда я еще не задумывалась о том, что продвижение сайта на домене «.com» в России будет проблематично, а на конструкторе Wix – так вообще невозможно. Но зато я придумала о чем писать в блоге. Карантин был в разгаре, и я написала несколько статей о коронавирусе, о цифровизации образования и о цифровизации населения в России. Это были очень заезженные темы на тот период. Об этом не писал только дурак.
В итоге получился вот такой сайт.
Почему я перешла на WordPress
Естественно ни о каком продвижении не могло быть и речи. Я крутила рекламу в Яндекс.Директ и иногда в Facebook, чтобы хоть кто-нибудь заходил на мой сайт. Так, этот сайт проработал с апреля по июль 2020 года.
В итоге я поняла, что на конструкторе далеко не уедешь. А еще он очень медленный, сайт всегда долго грузился. И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
И опять начитавшись про SEO-friendly CMS, я решила переезжать с Wix на WordPress. Вроде как это одна из самых популярных систем (на ней сделано чуть ли не половина всех существующих сайтов), а еще она не очень сложная в работе, даже новичок справится. В общем, выбором CMS я довольна.
Для справки: что такое CMS.
CMS или Content Management System — это система управления веб-сайтом, написанная на том или ином языке программирования. Она представляет собой небольшую программу/фреймворк, в котором имеются все необходимые инструменты для публикации и редактирования различной информации.
Далее я начала искать информацию о том, как перенести домен с Wix на WordPress, потому что домен мне терять не хотелось. Плюс к этому мне нужно было выбрать новый хостинг. Снова погуглила информацию про хостинги, остановила свой выбор на Timeweb. У них там как раз очень удобные стартовые тарифы на WordPress. Техподдержка Timeweb мне очень понравилась, все подробно рассказывают, что и как надо сделать, мне как новичку это было необходимо.
Домен перенести труда не составило, а вот перенести сайт с Wix на WordPress невозможно. Это конечно меня огорчило, но ничего не оставалось делать, как создать новый сайт уже на WordPress (по подобию сайта, который был на Wix). Благо постов к тому времени было не очень много, пришлось все руками делать заново.
Таким образом, с августа по декабрь 2020 года мой новый сайт на WordPress на домене nemnogoobovsem.com просуществовал. За это время я искала подходящие темы для шаблона сайта, изучала саму CMS, добавляла новые статьи.
Но при этом, улучшения в продвижении в поисковой выдаче Яндекса никакого не происходило. Уникальные посетители приходили только с Google, приходилось иногда делать рекламу в Яндекс.Директ.
Новый домен для старого сайта
В конце декабря меня все-таки осенило, что сайт в доменной зоне «.ru» будет лучше продвигаться в поиске Яндекса. Все, решено – переезжаю на новый домен.
28 декабря я написала в техподдержку письмо с вопросом «сколько стоит услуга по переносу сайта с одного домена на другой». Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Оказалось, что это бесплатно. Я купила у Timeweb новый домен neobovsem.ru и буквально в тот же день мой сайт перенесли на этот домен.
Это так быстро произошло, что я даже опешила и растерялась. Я не смогла зайти в свою админку, ведь url сайта техподдержка уже поменяла! Я пишу им «а как я теперь войду в свою админку без логина и пароля?». На том конце наверно посмеялись, но сразу ответили мне, что надо делать. Все-таки переносом домена я занимаюсь первый раз в жизни.
Ответ был следующий:
«Использовать реквизиты доступа в административную панель сайта neobovsem.ru вы можете такие же, как и для сайта по домену nemnogoobovsem.com, с которого выполнялся вход в административную панель ранее. При необходимости, восстановить пароль администратора возможно по этой инструкции: https://timeweb.com/ru/help/pages/viewpage.action?pageId=11075586 В случае возникновения дополнительных вопросов, пожалуйста, обращайтесь».
Но я человек сообразительный, поэтому разобралась уже сама: я воспользовалась функцией восстановления пароля. Вуаля! Теперь мой сайт находится на новом домене.
Вуаля! Теперь мой сайт находится на новом домене.
Но, оба домена открывают мой сайт под разными именами. А мне так не надо. Я опять задала вопрос техподдержке, как настроить переадресацию со старого домена на новый, чтобы мой сайт открывался только на новом домене.
Мне ответили:
«Самый простой способ в разделе «Сайты» создать сайт, привязать к нему домен nemnogoobovsem.com и в настройках включить «перенаправлять на домен:», ввести neobovsem.ru».
Что я и сделала.
Переадресация со старого домена на новый
Интересные плюшки
Теперь расскажу немного о моем личном опыте работы в админке WordPress. После переноса сайта на новый домен урлы всех записей/рубрик/страниц поменялись автоматически, база данных тоже перенеслась на новую директорию. А вот с картинками пришлось повозиться.
Дело в том, что в админке урлы всех картинок поменялись на новые, а вот на самом сайте – нет.
Возможно, это можно было сделать с помощью какого-нибудь плагина, но мне так понравилось работать в WordPress, что мне в кайф было делать это самой. Такое ощущение, что в прошлой жизни, возможно, я была программистом. Честное слово! Мало того, что у меня все получается, так мне это еще и безумно нравится!
Так, вернемся к плюшкам. Где-то в интернете я вычитала, что страница имеет бОльший вес чем рубрика. И я испугалась, что мои рубрики не будут появляться в поиске. Тогда я создала новые 4 страницы с названиями и урлами такими же, как и у рубрик. Получились пустые страницы, на которых только заголовок прописан. Я добавила эти страницы в главное меню. И как вы думаете, что из этого получилось? Они слиплись – рубрики и страницы! Нажимая на страницу в главном меню, открывается рубрика!
Но потом я поняла, что это не совсем правильно все-таки. Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Именно в моей теме главные сегменты – это записи и рубрики, а не страницы. И тем более пустые страницы на сайте – это плохо для SEO. Поэтому, через какое-то время я удалила эти пустые страницы, а в главное меню опять добавила все рубрики. Теперь все четко.
Еще один момент – как я избавилась от дублей страниц. В принципе я изначально сделала постоянные ссылки в виде названия записей. Ну вот нравятся мне красивые урлы без лишних префиксов.
Постоянные ссылки
Как же я избежала дублей страниц? Все просто – я не включала функцию «Добавить префиксы рубрик». Она у меня отключена.
Префиксы рубрик отключены
Тем самым не происходит задвоение записей, в случае, когда одна запись находится в двух рубриках. На мой взгляд это очень удобно! И урлы все красивые — https://neobovsem.ru/perfekcionizm-chto-eto-takoe/.
В заключение
Ну вот вроде и все, что я хотела вам рассказать. Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Теперь вы знаете как сделать сайт с нуля. К чему я это все пишу. Да к тому, что все в этой жизни возможно! «Если очень захотеть можно в космос полететь». В интернете сейчас столько информации, что можно абсолютно бесплатно поменять профессию. Было бы желание! Но, информацию надо тщательно фильтровать, так как много устаревшей и неактуальной.
Лично я нашла себе новое хобби – это мой блог. И выглядит теперь он вот так – https://neobovsem.ru. Заходите ставьте лайки, если он вам понравился. Мне он безумно нравится!
P.S. Делитесь своими историями о том, как сделать сайт с нуля.
Пишите в комментариях, если есть ко мне какие-то вопросы. Отвечу с удовольствием, если смогу.
Понравилась статья? Ставьте лайки и делитесь с друзьями. Мы стараемся для вас!
Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
-
1.
Авторизуйтесь на сайте REG.RU. Если у вас нет личного кабинета, зарегистрируйтесь.
-
2.
На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
-
3.
Выберите срок заказа услуги:
На этой же странице кликните + Добавить домен.
 Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите Оплатить.
-
4.
На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
-
5.
Оплатите счёт любым удобным способом. После оплаты кликните К услугам.
org/HowToStep»>
6.
-
7.
Автоматически установите WordPress в панели управления по инструкции: Автоматическая установка CMS.
В течение 15 минут домен и хостинг будут активны в Личном кабинете. После активации услуг перейдите в панель управления хостингом: Как войти в панель управления хостингом.
Готово. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
-
1.
Перейдите по ссылке из письма, которое пришло на контактный e-mail после заказа услуги.
-
2.
На открывшейся странице введите логин и пароль и нажмите кнопку Войти.
 Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья?
Да
раз уже
помогла
Как сделать сайт
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
Демонстрация
Попробуйте сами
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
2 Заголовок
2 Панель навигации
Боковой контент
Текст, текст. .
.
Основное содержание
Текст, текст..
Текст, текст
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Примечание: Если вы не знаете HTML и CSS, мы рекомендуем вам начните с чтения нашего учебника по HTML.
Пример
<стиль>
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.
Попробуйте сами »
Объяснение примера
- Объявление
- Элемент
- Элемент
- Элемент
</code> указывает заголовок документа</li><li> Элемент <code><meta> </code> должен определять набор символов как UTF-8</li><li> Элемент <code><meta> </code> с name=»viewport» позволяет веб-сайту хорошо выглядеть на всех устройствах и разрешениях экрана</li><li> Элемент <code><style></code>содержит стили для веб-сайта (макет/дизайн) </li><li>Элемент <code><body></code>содержит видимое содержимое страницы </li><li>Элемент <code><h2></h2></code>определяет большой заголовок </li><li>Элемент <code><p></code>определяет абзац </li></ul><hr/><h3><span class="ez-toc-section" id="i-10">Создание содержимого страницы </span></h3><p>Внутри элемента <code><body></code>нашего веб-сайта мы будем использовать наш «Макет Черновик" и создайте: </p> <ul> <li> Заголовок </li> <li> Панель навигации </li> <li> Основное содержание </li> <li> Дополнительное содержимое </li> <li> Нижний колонтитул </li> </ul> <hr/> <h3><span class="ez-toc-section" id="i-11"> Заголовок </span></h3> <p> Заголовок обычно располагается в верхней части веб-сайта (или прямо под верхней меню навигации).<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/businessxxl.ru/wp-content/uploads/e/3/0/e306085712500d8e1d096e7c42c1c929.png' /><noscript><img loading='lazy' src='/800/600/http/businessxxl.ru/wp-content/uploads/e/3/0/e306085712500d8e1d096e7c42c1c929.png' /></noscript> Часто содержит логотип или название веб-сайта: </p> <p> <div> <br/> <h2><span class="ez-toc-section" id="i-12">Мой сайт</span></h2> <br/> <p>Веб-сайт создано мной.</p> <br/> </div> </p> <p> Затем мы используем CSS для оформления заголовка: </p> <p data-readability-styled="true"> .header { <br/> заполнение: 80 пикселей; /* немного отступов */ <br/> text-align: center; /* текст по центру */ <br/> background: #1abc9c; /* зеленый фон */ <br/> белый цвет; /* белый цвет текста */ <br/> } </p> <p> /* Увеличить размер шрифта элемента <h2><span class="ez-toc-section" id="i-13"> */ </span></h2> <br/> .header h2 { <br/> размер шрифта: 40 пикселей; <br/> } </p> <p> Попробуйте сами » </p> <hr/> <hr/> <h3><span class="ez-toc-section" id="i-14"> Панель навигации </span></h3> <p> Панель навигации содержит список ссылок, помогающих посетителям перемещаться по ваш сайт: </p> <p> <div> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> <a href="#">Ссылка</a> <br/> </div> </p> <p> Используйте CSS для оформления панели навигации: </p> <p data-readability-styled="true"> /* Стиль верхней панели навигации */ <br/> .<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/d/4/1/d41d0c3cdeff0bc2ddc33f1788ad059b.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/d/4/1/d41d0c3cdeff0bc2ddc33f1788ad059b.png' /></noscript> navbar { <br/> переполнение: скрыто; /* Скрыть переполнение */ <br/> background-color: #333; /* Темный цвет фона */ <br/> } </p> <p> /* Стиль ссылок панели навигации */ <br/> .navbar a { <br/> с плавающей запятой: слева; /* Убедитесь, что ссылки остаются рядом */ <br/> display: block; /* Изменяем отображение на заблокировать по соображениям безопасности (см. ниже) */ <br/> color: white; /* Белый цвет текста */ <br/> text-align: center; /* Текст по центру */ <br/> отступ: 14px 20px; /* Добавляем отступы */ <br/> украшение текста: нет; /* Удалить подчеркивание */ <br/> } </p> <p> /* Ссылка с выравниванием по правому краю */ <br/> .navbar a.right { <br/> float: right; /* Поместить ссылку вправо */ <br/> } </p> <p> /* Изменение цвета при наведении/наведении мыши */ <br/> .navbar a:hover { <br/> цвет фона: #ddd; /* Серый цвет фона */ <br/> color: black; /* Черный цвет текста */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <hr/> <h3><span class="ez-toc-section" id="i-15"> Контент </span></h3> <p> Создайте двухколоночный макет, разделенный на «дополнительный контент» и «основной контент».<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/urgi-stv.ru/wp-content/uploads/3/7/b/37bd215464d4a5e64aae0f36a6f0b7fc.jpeg' /><noscript><img loading='lazy' src='/800/600/http/urgi-stv.ru/wp-content/uploads/3/7/b/37bd215464d4a5e64aae0f36a6f0b7fc.jpeg' /></noscript> </p> <p> <div> <br/> <div>...</div> <br/> <div >...</div> <br/> </div> </p> <p> Мы используем CSS Flexbox для обработки макета: </p> <p data-readability-styled="true"> /* Обеспечьте правильный размер */ <br/> * { <br/> box-sizing: border-box; <br/> } </p> <p> /* Контейнер столбца */ <br/> .row { <br/> display: flex; <br/> flex-wrap: упаковка; <br/> } </p> <p> /* Создать два неравных столбца, расположенных рядом друг с другом */ <br/> /* Боковая панель/левый столбец */ <br/> .side { <br/> flex: 30%; /* Устанавливаем ширину боковой панели */ <br/> фоновый цвет: #f1f1f1; /* Серый цвет фона */ <br/> отступ: 20 пикселей; /* Немного заполнения */ <br/> } </p> <p> /* Основной столбец */ <br/> .main { <br/> гибкий: 70 %; /* Устанавливаем ширину основного содержимого */ <br/> background-color: white; /* Белый цвет фона */ <br/> padding: 20px; /* Немного заполнения */ <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> Затем добавьте медиа-запросы, чтобы сделать макет адаптивным.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/3news.ru/wp-content/uploads/2020/09/kak_sozdat_svoj_sajt.jpg' /><noscript><img loading='lazy' src='/800/600/http/3news.ru/wp-content/uploads/2020/09/kak_sozdat_svoj_sajt.jpg' /></noscript> Это позволит убедиться что ваш сайт хорошо выглядит на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефоны). Измените размер окна браузера, чтобы увидеть результат. </p> <p data-readability-styled="true"> /* Отзывчивый макет — когда ширина экрана меньше 700 пикселей, сделайте два столбцы располагаются друг над другом, а не рядом */ <br/> @media экран и (максимальная ширина: 700 пикселей) { <br/> .row { <br/> flex-направление: столбец; <br/> } <br/> } </p> <p> /* Отзывчивый макет — когда ширина экрана меньше 400 пикселей, сделайте навигационные ссылки располагаются друг над другом, а не рядом */ <br/> @media screen and (max-width: 400px) { <br/> .navbar a { <br/> поплавок: нет; <br/> ширина: 100 %; <br/> } <br/> } <br/> </p> <p> Попробуйте сами » </p> <p> <strong> Совет: </strong> Чтобы создать макет другого типа, просто измените ширину гибкости (но убедитесь, что в сумме она составляет 100%). </p> <p> <strong> Совет: </strong> Вам интересно, как работает правило @media? Подробнее о это в нашей главе CSS Media Queries.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img01.kupiprodai.ru/052019/1558203165581.jpg' /><noscript><img loading='lazy' src='/800/600/http/img01.kupiprodai.ru/052019/1558203165581.jpg' /></noscript> </p> <p> <strong> Подсказка: </strong> Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox. </p> <p> <strong> Что такое размер коробки? </strong> </p> <p> Вы можете легко создать три плавающих ящика рядом. Однако, когда вы добавляете что-то, что увеличивает ширину каждого блока (например, отступы или границы), блок ломается. Свойство <code> box-sizing </code> позволяет нам включать отступы и границы в общую ширину (и высоту) блока, следя за тем, чтобы отступ оставался внутри блока и не ломался. </p> <p> Подробнее о свойстве box-sizing можно прочитать в нашем учебнике CSS Box Sizing. </p> <hr/> <h3><span class="ez-toc-section" id="i-16"> Нижний колонтитул </span></h3> <p> Наконец, мы добавим нижний колонтитул. </p> <p> <div> <br/> <h3><span class="ez-toc-section" id="Footer">Footer</span></h3> <br/> </div> </p> <p> И стиль: </p> <p> .footer { <br/> padding: 20px; /* Немного отступов */ <br/> text-align: center; /* Текст по центру*/ <br/> background: #ddd; /* Серый фон */ <br/> } </p> <p> Попробуйте сами » </p> <p> Поздравляем! Вы создали адаптивный сайт с нуля.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/7/c/9/7c979264aee1718fadf81c70927e9222.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/7/c/9/7c979264aee1718fadf81c70927e9222.png' /></noscript> </p> <hr/> <h3><span class="ez-toc-section" id="W3Schools"> W3Schools Пространства </span></h3> <p> Если вы хотите создать свой собственный веб-сайт и разместить файлы .html, попробуйте наш <strong> конструктор сайтов </strong> , называется <strong> W3schools Spaces </strong> : </p> <p> </p> <p data-readability-styled="true"> Получите свой собственный сайт </p> <p> ❮ Предыдущая Следующий ❯ </p> <br/> <h5><span class="ez-toc-section" id="i-17"> ВЫБОР ЦВЕТА </span></h5> <hr/> <hr/> <hr/> <p> <h5><span class="ez-toc-section" id="i-18"> Лучшие учебники </span></h5> Учебное пособие по HTML <br/> Учебное пособие по CSS <br/> Учебное пособие по JavaScript <br/> Учебное пособие <br/> Учебное пособие по SQL <br/> Учебное пособие по Python <br/> Учебное пособие по W3.CSS <br/> Учебное пособие по Bootstrap <br/> Учебное пособие по PHP <br/> Учебник по Java <br/> Учебник по C++ <br/> Учебник по jQuery <br/> </p> <p> <h5><span class="ez-toc-section" id="i-19"> Основные ссылки </span></h5> HTML Reference <br/> CSS Reference <br/> JavaScript Reference <br/> SQL Reference <br/> Python Reference <br/> W3.CSS Reference <br/> Bootstrap Reference <br/> PHP Reference <br/> HTML Colors <br/> Java Reference <br/> Angular Reference <br/> jQuery Reference <br/> </p> <p> <code>2 Top3 Examples Примеры HTML <br/> Примеры CSS <br/> Примеры JavaScript <br/> Примеры инструкций <br/> Примеры SQL <br/> Примеры Python <br/> Примеры W3.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/umi.ru/images/cms/content/01.jpg' /><noscript><img loading='lazy' src='/800/600/http/umi.ru/images/cms/content/01.jpg' /></noscript> CSS <br/> Примеры Bootstrap <br/> Примеры PHP <br/> Примеры Java <br/> Примеры XML <br/> Примеры jQuery <br/> </p> <hr/> <p> FORUM | О </p> <p data-readability-styled="true"> W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. </p> <p> Copyright 1999-2023 Refsnes Data. Все права защищены. <br/> W3Schools работает на основе W3.CSS. </p> <h2><span class="ez-toc-section" id="_WordPress-2"> Как создать сайт WordPress с нуля? </span></h2> <p> То, что начиналось как инструмент для изготовления блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов. </p> <p> Согласно последней статистике за 2019 год, <strong> WordPress </strong> обеспечивает 34% интернета (60%, если считать только <strong> сайтов, созданных с помощью CMS </strong> ), и каждый месяц сайты WordPress посещают более 400 миллионов человек.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/47/af/29/47af29cad02920e989bdaa26ab583376.png' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/47/af/29/47af29cad02920e989bdaa26ab583376.png' /></noscript> Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках. </p> <p> Несмотря на то, что WordPress является самым простым решением, <strong> создание веб-сайта с нуля </strong> по-прежнему является подвигом, поэтому сегодня мы представляем вам <strong> руководство о том, как это сделать </strong> . Итак, приступим. </p> <h3><span class="ez-toc-section" id="_-_WordPress"> Тема или собственный веб-сайт WordPress? </span></h3> <h4><span class="ez-toc-section" id="_-_WordPress-2"> Темы веб-сайтов WordPress </span></h4> <p> Термин <strong> тема </strong> знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress. </p> <p> Тема <strong> WordPress </strong> — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/profitweb.ru/wp-content/uploads/2022/11/86d5fa40ed7efa5d23df4e9c9cc41813-1.jpeg' /><noscript><img loading='lazy' src='/800/600/http/profitweb.ru/wp-content/uploads/2022/11/86d5fa40ed7efa5d23df4e9c9cc41813-1.jpeg' /></noscript> Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса. </p> Веб-сайт цифрового маркетинга – Пример целевой страницы | Source <p> Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить. </p> <h4><span class="ez-toc-section" id="_-_WordPress-3"> Пользовательский веб-сайт WordPress </span></h4> <p> В отличие от покупки темы или загрузки бесплатной, когда дело доходит до <strong> пользовательского веб-сайта WordPress </strong> , вы начинаете <strong> с нуля </strong> . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/urgi-stv.ru/wp-content/uploads/f/a/e/fae282b7f539b7c6f3f46d19aae77f81.jpeg' /><noscript><img loading='lazy' src='/800/600/http/urgi-stv.ru/wp-content/uploads/f/a/e/fae282b7f539b7c6f3f46d19aae77f81.jpeg' /></noscript> </p> <p> Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой. </p> <h3><span class="ez-toc-section" id="i-20"> Что нужно сделать перед началом сделать сайт на заказ? </span></h3> <p> Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют: </p> <h4><span class="ez-toc-section" id="i-21"> Создание каркаса </span></h4> <p> Имеет смысл только то, что мы создайте черновик, прежде чем мы создадим реальную вещь. </p> <p> В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас. </p> <p> <strong> Каркас веб-сайта </strong> — это схема, которая используется для размещения элементов. </p> <p> Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/portal-kolomna.ru/wp-content/uploads/0/4/9/0494a4df7a723378967eeadaa7768f52.jpeg' /><noscript><img loading='lazy' src='/800/600/http/portal-kolomna.ru/wp-content/uploads/0/4/9/0494a4df7a723378967eeadaa7768f52.jpeg' /></noscript> Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта. </p> <p> Проще говоря, каркасы дают вам лучшее понимание функционала сайта. </p> <h4><span class="ez-toc-section" id="i-22"> Контент веб-сайта </span></h4> <p> Теперь, когда у вас есть каркас, пришло время придумать <strong> контент. </strong> </p> <p> Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами. </p> Бизнес-сайт с нуля – почему бы и нет? | Источник: freepik.com <p> Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/yurlitsa.ru/upload/articles/109120108b092e79b63c29c39ff92a5581f09.jpg' /><noscript><img loading='lazy' src='/800/600/http/yurlitsa.ru/upload/articles/109120108b092e79b63c29c39ff92a5581f09.jpg' /></noscript> Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта. </p> <p> Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!). </p> <h4><span class="ez-toc-section" id="i-23"> Создание дизайна </span></h4> <p> Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: <strong> дизайн </strong> . </p> <p> Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно легче. </p> <p> Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех тех сайтов. </p> Дизайн сайта очень важен! | Источник: freepik.com <p> <strong> Создание дизайна </strong> перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/urgi-stv.ru/wp-content/uploads/8/e/b/8eb1b2ae5098f91d31773ecece2e8b59.png' /><noscript><img loading='lazy' src='/800/600/http/urgi-stv.ru/wp-content/uploads/8/e/b/8eb1b2ae5098f91d31773ecece2e8b59.png' /></noscript> </p> <p> Теперь, когда у вас есть дизайн, пришло время воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для создания макета своего веб-сайта, например Balsamiq, Adobe XD, Mockplus, Moqups и многие другие). Большинство из них бесплатны, за некоторые премиум-функции вам придется заплатить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, все они довольно просты в использовании. </p> <h3><span class="ez-toc-section" id="i-24"> Программирование </span></h3> <p> Нам всем так повезло, что сейчас 2023 год и что в Интернете есть тысячи руководств и руководств, с помощью которых мы можем научиться делать практически все. К счастью, кодирование — одна из таких вещей. </p> <p> Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/urgi-stv.ru/wp-content/uploads/3/f/3/3f31af5ecc9b08c9f9de255d3aabb020.jpeg' /><noscript><img loading='lazy' src='/800/600/http/urgi-stv.ru/wp-content/uploads/3/f/3/3f31af5ecc9b08c9f9de255d3aabb020.jpeg' /></noscript> </p> Код WordPress <p> Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть. </p> <h3><span class="ez-toc-section" id="i-25"> Тестирование веб-сайтов и оптимизация </span></h3><p> Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям. </p> <p> Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/gdeikakzarabotat.ru/wp-content/uploads/2015/11/sozdanie-sajta.jpg' /><noscript><img loading='lazy' src='/800/600/http/gdeikakzarabotat.ru/wp-content/uploads/2015/11/sozdanie-sajta.jpg' /></noscript> </p> <p> GTmetrix поможет вам измерить скорость вашего веб-сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость. </p> <h3><span class="ez-toc-section" id="SEO"> SEO на странице </span></h3> <p> Мы уже упоминали этот сайт трафик можно получить с помощью маркетинга, но есть и органический способ сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта. </p> <p> SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем. </p> <p> Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов.<img class="lazy lazy-hidden" loading='lazy' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/lawyers-age.ru/wp-content/uploads/a/f/3/af3a36444bffd9cee3b061ca95b1d2c4.jpeg' /><noscript><img loading='lazy' src='/800/600/http/lawyers-age.ru/wp-content/uploads/a/f/3/af3a36444bffd9cee3b061ca95b1d2c4.jpeg' /></noscript> </div><!-- .entry-content --> <footer class="entry-footer"><div class="cat-tags-links"><div class="cat-links">Рубрика: <span class="screen-reader-text">Рубрика:</span><a href="https://kinoarbat.ru/category/s-nulya" rel="category tag">С нуля</a></div></div></footer> <!-- .entry-footer --> </article><!-- #post-## --> <nav class="navigation post-navigation" aria-label="Записи"> <h2 class="screen-reader-text">Навигация по записям</h2> <div class="nav-links"><div class="nav-previous"><a href="https://kinoarbat.ru/biznes-2/pererabotka-plastmassy-biznes-pererabotka-plastika-kak-biznes-plan-zarabotka-na-otxodax.html" rel="prev">« Переработка пластмассы бизнес: Переработка пластика как бизнес: план заработка на отходах</a></div><div class="nav-next"><a href="https://kinoarbat.ru/raznoe-2/kak-zarabotat-dengi-srochno-sejchas-gde-dostat-dengi-srochno-bystro-vzyat-dengi-bez-kredita.html" rel="next">Как заработать деньги срочно сейчас: Где достать деньги срочно — быстро взять деньги без кредита »</a></div></div> </nav> <div class="author-box" itemprop="author" itemscope itemtype="http://schema.org/Person"> <h4 class="about-author">Об авторе</h4> <span> <img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src="//kinoarbat.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset="" data-srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='lazy lazy-hidden avatar avatar-100 photo' height='100' width='100' decoding='async'/><noscript><img alt='Avatar for alexxlab' title='Gravatar for alexxlab' src='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=100&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/28885a98486f3753fb07ad1bbcbbbd1d?s=200&d=mm&r=g 2x' class='avatar avatar-100 photo' height='100' width='100' decoding='async'/></noscript> </span> <div class="author-meta"> <h5 class="author-name" itemprop="name"> <a href="https://kinoarbat.ru/author/alexxlab" rel="author" itemprop="url">alexxlab</a> </h5> <span class="author-desc" itemprop="description"></span> <div class="post-author-links"> </div> </div> </div><!-- .author-box --> <div class="related-posts"> <h3>Читайте также</h3> <div id="related-post-1" class="related-post"> <h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/biznes-idei-s-nulya-ideasup-ru-868-biznes-idei-2023-s-nulya-idei-dlya-biznesa-2023.html" rel="bookmark" title="Бизнес идеи с нуля ideasup ru:868 Бизнес идеи 2023 с нуля 💡| Идеи для бизнеса 2023">Бизнес идеи с нуля ideasup ru: 868 Бизнес идеи 2023 с нуля 💡| Идеи для бизнеса 2023</a> </h2> </div><!-- .related-post --> <div id="related-post-2" class="related-post"> <h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/kak-nauchitsya-kopirajtingu-s-nulya-besplatno-doma-besplatnyj-onlajn-kurs-obucheniya-kopirajtingu-s-nulya-dlya-nachinayushhix-kopirajterov-30-urokov.html" rel="bookmark" title="Как научиться копирайтингу с нуля бесплатно дома:Бесплатный онлайн курс обучения копирайтингу с нуля для начинающих копирайтеров (30 уроков)">Как научиться копирайтингу с нуля бесплатно дома: Бесплатный онлайн курс обучения копирайтингу с нуля для начинающих копирайтеров (30 уроков)</a> </h2> </div><!-- .related-post --> <div id="related-post-3" class="related-post"> <h2 class="entry-title"> <a href="https://kinoarbat.ru/s-nulya/vzyat-kredit-dlya-biznesa-s-nulya-kredit-na-otkrytie-biznesa-bez-zaloga-oformite-kredit-dlya-biznesa-s-nulya-v-sovkombanke.html" rel="bookmark" title="Взять кредит для бизнеса с нуля:Кредит на открытие бизнеса без залога – оформите кредит для бизнеса с нуля в Совкомбанке">Взять кредит для бизнеса с нуля: Кредит на открытие бизнеса без залога – оформите кредит для бизнеса с нуля в Совкомбанке</a> </h2> </div><!-- .related-post --> </div><!-- .related-posts --> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/s-nulya/kak-sdelat-sajt-samomu-s-nulya-10-shagov-chtoby-sozdat-sajt-s-nulya.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://kinoarbat.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label> <textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p> <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p> <p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='37918' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div><!-- #comments --> </main><!-- #main --> </div><!-- #primary --> <aside id="secondary" class="widget-area sidebar" role="complementary" aria-label="Сайдбар блога" itemscope itemtype="http://schema.org/WPSideBar"><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="6847132033" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script></center> <div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://kinoarbat.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /> </form></div><div id="categories-3" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2> <ul> <li class="cat-item cat-item-8"><a href="https://kinoarbat.ru/category/biznes-2">Бизнес</a> </li> <li class="cat-item cat-item-4"><a href="https://kinoarbat.ru/category/biznes">Бизнес развитие</a> </li> <li class="cat-item cat-item-13"><a href="https://kinoarbat.ru/category/bystro-2">Быстро</a> </li> <li class="cat-item cat-item-10"><a href="https://kinoarbat.ru/category/bystro">Быстрый заработок</a> </li> <li class="cat-item cat-item-16"><a href="https://kinoarbat.ru/category/nisha">Ниша</a> </li> <li class="cat-item cat-item-15"><a href="https://kinoarbat.ru/category/perspektiv">Перспектив</a> </li> <li class="cat-item cat-item-7"><a href="https://kinoarbat.ru/category/raznoe-2">Разное</a> </li> <li class="cat-item cat-item-6"><a href="https://kinoarbat.ru/category/s-nulya">С нуля</a> </li> <li class="cat-item cat-item-1"><a href="https://kinoarbat.ru/category/sovety">Советы</a> </li> <li class="cat-item cat-item-14"><a href="https://kinoarbat.ru/category/sposob-2">Способ</a> </li> <li class="cat-item cat-item-9"><a href="https://kinoarbat.ru/category/sposob">Способы заработка</a> </li> <li class="cat-item cat-item-12"><a href="https://kinoarbat.ru/category/torgovlya">Торговля</a> </li> <li class="cat-item cat-item-3"><a href="https://kinoarbat.ru/category/raznoe">Финансовая грамотность</a> </li> <li class="cat-item cat-item-5"><a href="https://kinoarbat.ru/category/franshiza">Франчайзинг</a> </li> <li class="cat-item cat-item-11"><a href="https://kinoarbat.ru/category/franshiza-2">Франшиза</a> </li> </ul> </div><div id="yandex_rtb_R-A-744141-7" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript"> window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744141-7",blockId: "R-A-744141-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins"); g.className = "adsbygoogle"; g.style.display = "inline"; g.style.width = "300px"; g.style.height = "600px"; g.setAttribute("data-ad-slot", "9935184599"); g.setAttribute("data-ad-client", "ca-pub-1812626643144578"); g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php"); document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g); (adsbygoogle = window.adsbygoogle || []).push({}); }})}); window.addEventListener("load", () => { var ins = document.getElementById("yandex_rtb_R-A-744141-7"); if (ins.clientHeight == "0") { ins.innerHTML = stroke2; } }, true); </script> </aside><!-- #secondary --> </div><!-- #content --> <footer id="colophon" class="site-footer" role="contentinfo" itemscope itemtype="http://schema.org/WPFooter"> <div class="footer-content"> <div class="container"> <div class="site-info"> <p>МП "Кинотеатр Художественный" copyright © 2002-2019</p> </div><!-- .site-info --> <nav id="footer-nav" class="footer-navigation"> <a href="/sitemap.xml" class="c_sitemap">Карта сайта</a> </nav><!-- #footer-nav --> </div><!-- .container --> </div><!-- .footer-content --> </footer><!-- #colophon --> </div><!-- #page --> <a href="#" class="back-to-top"><span class="top-arrow"><i class="fa fa-chevron-up" aria-hidden="true"></i></span></a> <style type="text/css">.archive #nav-above,.archive #nav-below,.search #nav-above,.search #nav-below,.blog #nav-below,.blog #nav-above,.navigation.paging-navigation,.navigation.pagination,.pagination.paging-pagination,.pagination.pagination,.pagination.loop-pagination,.bicubic-nav-link,#page-nav,.camp-paging,#reposter_nav-pages,.unity-post-pagination,.wordpost_content .nav_post_link,.page-link,.page-links,#comments .navigation,#comment-nav-above,#comment-nav-below,#nav-single,.navigation.comment-navigation,comment-pagination{display:none !important}.single-gallery .pagination.gllrpr_pagination{display:block !important}</style><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://kinoarbat.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать. Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»: