что это такое и для чего используется мета-тег, как настроить и что делать, если значение не задано — Топвизор–Журнал
Содержание
В статье рассказываем, что такое метатег viewport и зачем он нужен, а в конце — ссылки на ресурсы, где можно проверить, правильно ли указан метатег и нет ли ошибок в отображении контента.
Что такое метатег viewport и зачем он нужен
Viewport (с англ. «окно просмотра») — это видимая пользователю область веб-страницы, которую он может просмотреть без прокрутки.
Область просмотра пользователя на десктопе
Одноимённый метатег viewport нужен для того, чтобы сообщить браузеру, как изменять масштаб страницы в зависимости от размера устройства пользователя.
❗️Метатег viewport не адаптирует страницу сам. Он только сообщает, что сайт нужно отобразить по определённым правилам. Чтобы браузер правильно понял команду, у страницы должна существовать мобильная версия дизайна.
Благодаря метатегу viewport пользователь видит экран не так:
Контент вылезает за размеры экрана
А так:
Контент адаптирован под размер экрана
Атрибуты метатега viewport
У метатега есть свои атрибуты — специальные команды, которые сообщают определённые параметры метатега.
Как «читать» исходный код страницы: теги и атрибуты, важные для SEO
Эти команды передаются с помощью атрибута content. Все указанные внизу значения meta viewport будут вписаны в атрибут content через запятую, например, так:
<meta name="viewport" content="width=device‑width, height=device‑height, initial‑scale=1.0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no">
Width
Определяет, какая ширина будет у области просмотра:
если значение атрибута device‑width, то ширина страницы подстроится под ширину экрана;
если значение в пикселях, например 400, атрибут укажет браузеру всегда отображать страницу шириной 400 пикселей. Атрибут может принимать значение от 200 до 10 000 пикселей;
если значение атрибута не указано, будет по умолчанию приниматься такое значение: в Safari с мобильного — 980 px, Opera — 850 px, Android WebKit — 800 px, IE — 974 px.
Если у сайта есть адаптивный дизайн, рекомендуется использовать значение width=device‑width
Height
Определяет, какая высота будет у области просмотра. Указывать его не обязательно, если уже указан атрибут width, так как браузер сохранит соотношение сторон.
Если выставить значение атрибута device‑height, то высота сайта подстраивается под высоту экрана. Но атрибуту можно присвоить и точное значение от 233 до 10 000 пикселей, например 800 пикселей. Тогда высота страницы будет постоянной.
Но атрибуту можно присвоить и точное значение от 233 до 10 000 пикселей, например 800 пикселей. Тогда высота страницы будет постоянной.
Initial‑scale
Передаёт начальный масштаб страницы. Указывает, во сколько раз область просмотра станет больше или меньше по сравнению с её исходным значением.
Значение атрибута может быть от 0,1 до 10. Если указать 1,0, область просмотра масштабируется под размер экрана 1:1.
User‑scalable
Разрешает или запрещает пользователям приближать и отдалять страницу.
Если user‑scalable имеет значение «yes», масштабировать можно, если «no» — нельзя. По умолчанию значение user‑scalable всегда «yes», поэтому его можно не указывать.
Minimum‑scale и maximum‑scale
С их помощью можно задать минимальный и максимальный масштаб: minimum‑scale и maximum‑scale от 0,1 до 1,0. Значение 1,0 говорит браузеру «не масштабировать».
Минимальный и максимальный масштаб используют, чтобы изменить настройки браузеров. Например, масштаб браузера Safari по умолчанию 0,25. Его можно изменить, если задать minimum‑scale или maximum‑scale.
Например, масштаб браузера Safari по умолчанию 0,25. Его можно изменить, если задать minimum‑scale или maximum‑scale.
Как настроить масштаб страницы через метатег viewport
Метатег указывают в HTML‑коде каждой страницы в разделе <head></head> в таком виде:
<meta name="viewport" content="...">
Внутри атрибута content описываются все необходимые значения через запятую. Например:
Пример HTML‑кодаКак подобрать масштаб
Экраны гаджетов имеют два типа разрешений:
- физическое — можно измерить;
- CSS — величина, которая зависит от плотности пикселей.
Плотность пикселей — это количество пикселей, которое приходится на один дюйм экрана. Измеряется в PPI.
У разных смартфонов может быть одинаковое физическое разрешение, но CSS‑разрешения будут различаться. Тогда одна и та же страница на одном устройстве отображается нормально, а на втором — с маленьким нечитаемым текстом.
Чтобы такого не допустить, используют атрибуты width и initial‑scale:
первый атрибут подгонит область просмотра под CSS‑ширину любого девайса.
 Записывают атрибут со значением device‑width так: width=device‑width;
Записывают атрибут со значением device‑width так: width=device‑width; второй атрибут увеличит масштаб в несколько раз через коэффициент, и текст не будет мелким:
если у экрана 200 ppi, то коэффициент 1;
если у экрана 200‑300 ppi — коэффициент 1,5;
если у экрана больше 300 ppi, коэффициент считают так: плотность пикселей делят на 150, а результат округляют.
Увидеть, как width=device‑width влияет на то, как выглядит страница, можно на примере ниже с iPhone 6. Слева страница подстроилась под размер экрана, но шрифт мелкий. Справа та же страница, но с width=device‑width и с initial‑scale=1. Текст крупнее, читать стало удобнее:
Влияние атрибутов width=device‑width и initial‑scale на то, как выглядит страницаКак настроить отображение в зависимости от ориентации экрана
Если пользователь открывает страницу на смартфоне, он может менять её ориентацию, когда переворачивает смартфон в горизонтальное положение. В этот момент некоторые гаджеты увеличивают масштаб по умолчанию. Чтобы масштаб не «прыгал», используют атрибут initial‑scale и задают ему значение 1.
В этот момент некоторые гаджеты увеличивают масштаб по умолчанию. Чтобы масштаб не «прыгал», используют атрибут initial‑scale и задают ему значение 1.
Другой способ запретить устройству менять масштаб — использовать атрибут maximum‑scale. Если задать ему значение 1,0, то при переключении ориентации масштаб не будет меняться.
Как проверить адаптивность страницы
Через Google
После настройки meta viewport можно проверить, как отображается страница на мобильных экранах, не появляется ли полоса прокрутки. Это можно сделать через инструмент «Проверка оптимизации для мобильных» от Google.
Если страница в порядке, появится такой результат:
Если нет, сервис перечислит ошибки, которые нужно исправить:
Через Яндекс.Вебмастер
Заходите в Вебмастер → Инструменты → Проверка мобильных страниц, указываете ссылку на сайт и нажимаете «Проверить». Загружается отчёт.
Отчет проверки мобильных страниц в Яндекс.Вебмастере
Если в вёрстке есть ошибки, они попадут в отчёт. Иногда бывает так, что метатег viewport указан, а внизу все равно горизонтальная прокрутка. Значит, какой‑то контент не поместился в область просмотра. Надо проверить вёрстку сайта и то, правильно ли записан метатег.
Иногда бывает так, что метатег viewport указан, а внизу все равно горизонтальная прокрутка. Значит, какой‑то контент не поместился в область просмотра. Надо проверить вёрстку сайта и то, правильно ли записан метатег.
🔥 Ещё больше про работу с мобильной версией сайта в модуле 3 нашего бесплатного стартового курса по SEO. Курс бесплатный, в конце — сертификат от Топвизора.
Вкратце
Viewport используют, чтобы область просмотра страницы совпала с размером экрана пользователя. В этом случае страница выглядит нормально на любом экране: не расползается, не сужается, не убегает под скролл.
- Метатег прописывают на каждой странице в разделе <head></head> со специальными значениями атрибутов — командами, которые управляют метатегом. Среди них:
- width — даёт браузеру указания, как подстроить страницу под разрешение экрана.
- height — определяет, какая высота будет у области просмотра.
- initial-scale — указывает, во сколько раз увеличить масштаб по сравнению с начальным вариантом.

- user-scalable — разрешает или запрещает пользователям приближать или отдалять страницу.
- minimum-scale и maximum-scale — меняют настройки браузеров.
- Проверить работу viewport можно в Google Search Console или в Яндекс.Вебмастере.
▷ Сеоспринт регистрация — вход & ответы на тест ⭐️⭐️⭐️
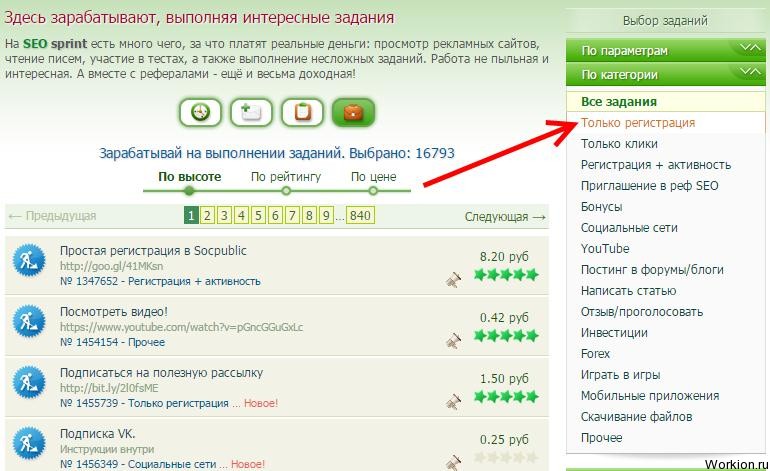
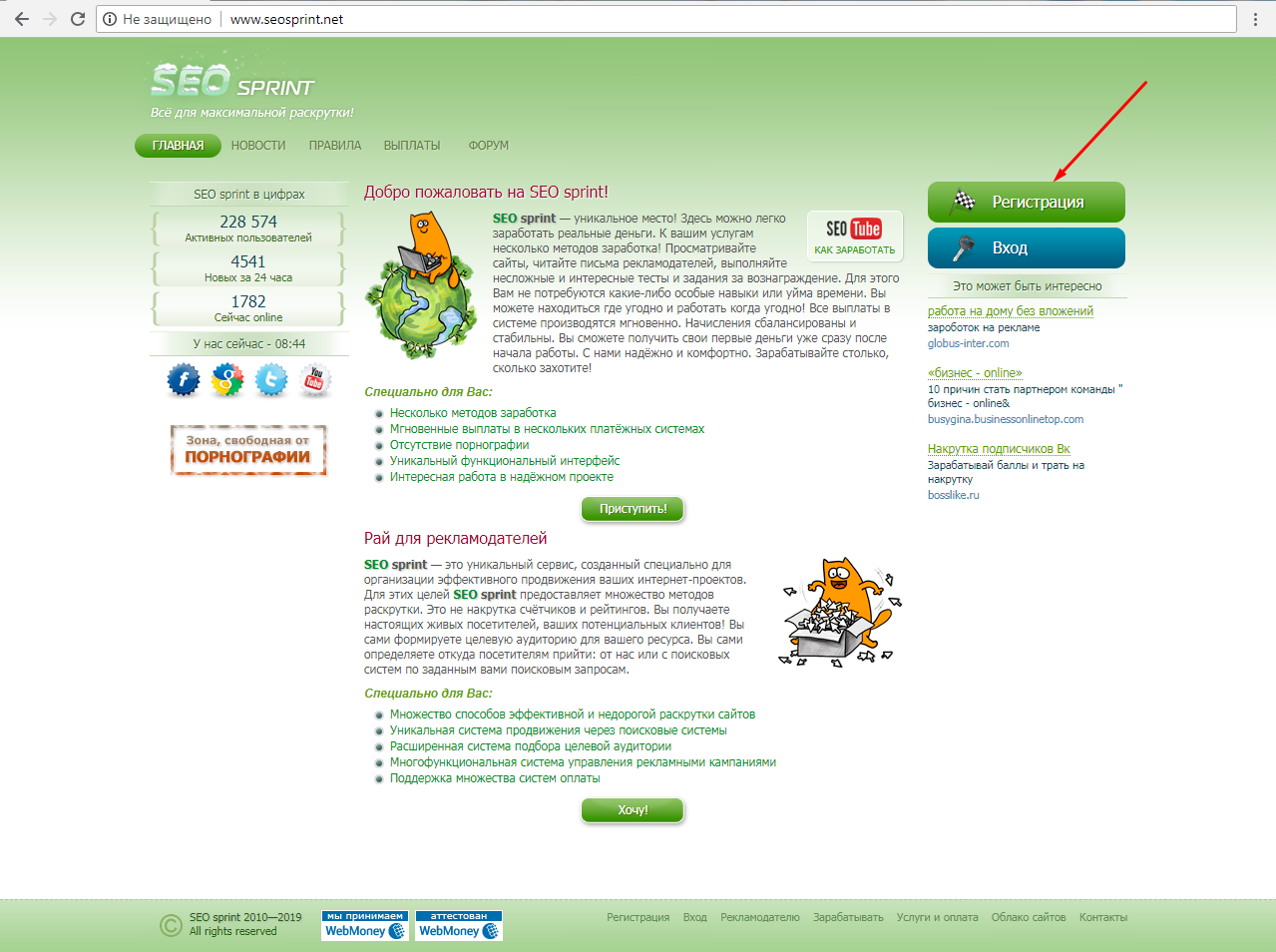
Сеоспринт регистрация начинается с перехода на официальный сайт. Для этого достаточно кликнуть по ссылке “Регистрация на seosprint” или набрать в адресной строке Вашего браузера www . seosprint . net. Букс предоставлен на шести (6) языках (Русский, Украинский. Английский, Немецкий, Испанский и Грузинский), и имеет огромное сообщество фанатов практически во всех странах мира. Благодаря большому количеству заданий на Русском языке, проект успешно работает в странах СНГ, прежде всего в России, Украине, Казахстане и Белоруссии. Если Вы из вышеперечисленных стран и владеете хотя бы одним из доступных на сеоспринт языком, регистрация займет считанные минуты и можно будет быстро приступить к заработку своих первых денег без вложений.
РЕГИСТРАЦИЯ НА СЕОСПРИНТ
Содержание
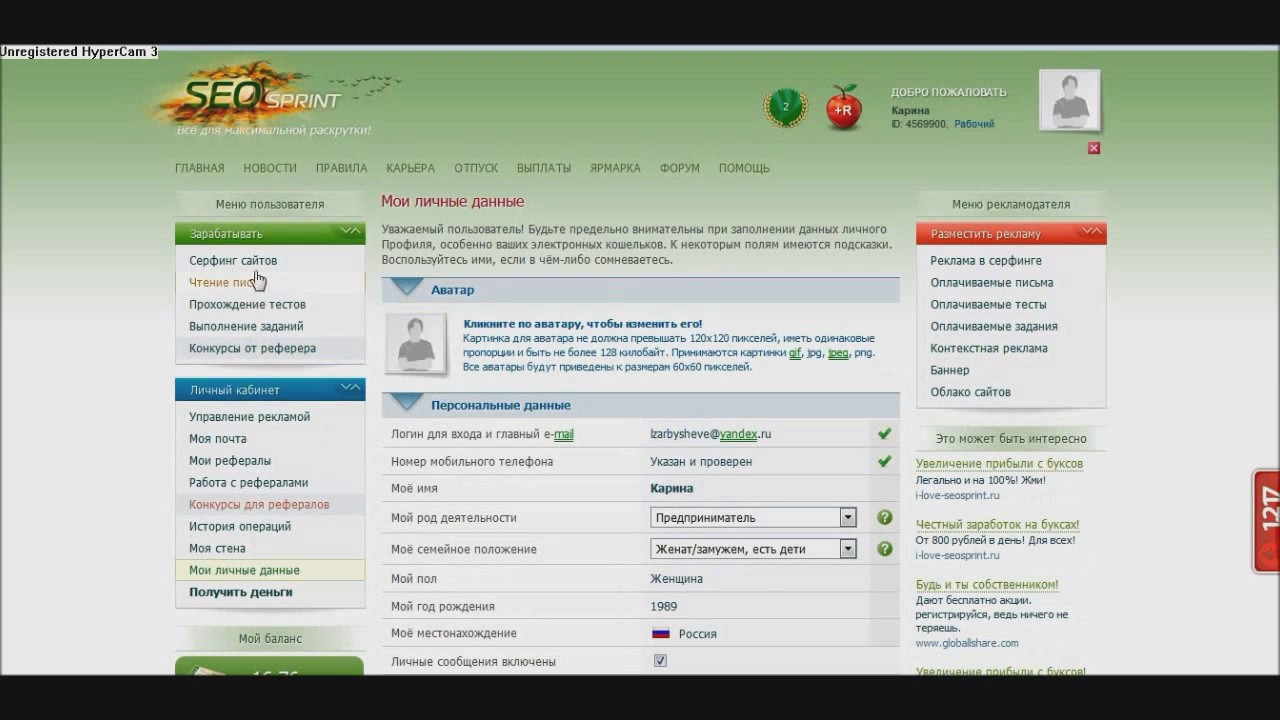
ПОЛНЫЙ ОБЗОР РЕГИСТРАЦИИ НОВОГО ПОЛЬЗОВАТЕЛЯ НА СЕОСПРИНТСеоспринт – это мультиязычный букс, который без проблем определит Ваше ГЕО и запустит языковую версию именно для Вашего региона. В случае, если открылась версия сайта на английском языке, можно выбрать язык нажав на глобус в верхнем правом углу. В дальнейшем обзоре Вы узнаете что такое сеоспринт регистрация и как она проходит, как пройти тест при регистрации, где искать ответы, какие есть виды регистрации на буксе, как войти в личный кабинет и начать зарабатывать деньги из дома в интернете без финансовых вложений.
РЕГИСТРАЦИЯ БЕЗ РЕФЕРЕРАНа Сеоспринт есть возможность зарегистрировать аккаунт без реферера и с использованием реферального приглашения от реферера. Оба варианта имеют место быть и имеют свои преимущества и в то же время недостатки.
Преимущества регистрации без приглашения:
- Быстрая регистрация – не нужно заполнять поле с кодом приглашения;
- Не нужно отвечать на приветственное письмо;
- Можно найти реферера на проекте и получить вознаграждение.
Итог: Самый простой вариант регистрации нового пользователя на проекте – это регистрация на сеоспринт без реферера.
РЕГИСТРАЦИЯ С РЕФЕРЕРОМ НА SEOSPRINTДля регистрации с реферером используются реферальные ссылки или специальные коды. Реферер на сеоспринт – это в первую очередь наставник, помощник и просто друг, который поможет Вам сделать первые шаги на проекте, подскажет как найти прибыльные задания, ознакомит со всеми подводными камнями, а главное, даст пошаговую инструкцию как заработать на сеоспринт.
Преимущества регистрации с реферером:
- Помощь с любым вопросом;
- Быстрый поиск прибыльных заданий;
- Бонусы, акции и подарки от реферера.

Итог: С реферером работа на сеоспринт становится продуктивнее, так как Вы работаете в команде, а реферер – это Ваш 24/7 консьерж, который всегда готов проконсультировать и помочь на сеоспринт.
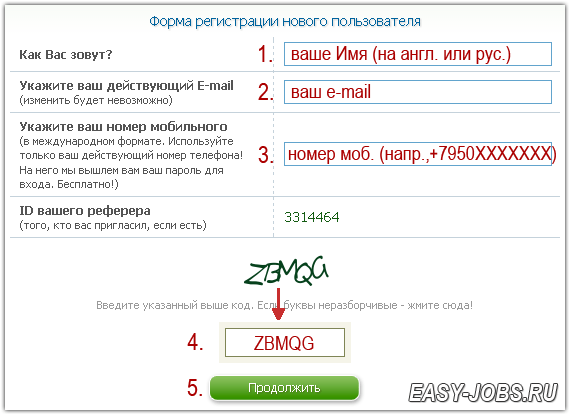
ЗАПОЛНЕНИЕ РЕГИСТРАЦИОННЫХ ДАННЫХ НА SEOSPRINTНажав на кнопку “Регистрация” Вам необходимо будет заполнить стандартную форму, где требуются следующие данные:
- Имя
- Номер мобильного телефона
- ID реферера (13645724)
- Ввести капчу
Нажимаем кнопку “Продолжить” и переходим на страницу, где проходим небольшой “seosprint test”, в котором собраны важные вопросы по работе на проекте.
SEOSPRINT ТЕСТ: ВОПРОСЫ и ОТВЕТЫСеоспринт тест при регистрации состоит из семи (7) вопросов, которые помогут Вам избежать бана, блокировки или удаления аккаунта, а также Вы узнаете о политике проекта касательно программ автосерфинга, ботов или сеоспринт автокликеров.
Сеоспринт – правильные ответы на тест:
- Ответственность за возможный вред от рекламы несет “Рекламодатель”.
- Если не посещать Сеоспринт более 60-ти дней аккаунт будет “удален”.
- Использование специальных программ, ботов, автокликеров на сеоспринт “категорически запрещено”.
- “Запрещено” использование более одного аккаунта на одном компьютере.
- Деньги с рекламных площадок рекламодатель вернуть “не может”.
- В случае удаления аккаунта “баланс обнуляется, рефералы свободны”.
- Если не устраивают правила следует “покинуть проект”.
Ответы на анкету-тест на сеоспринт желательно запомнить, а еще лучше сохранить на компьютере. Если Вы правильно ответили на все вопросы – ожидайте смс от сеоспринт с паролем.
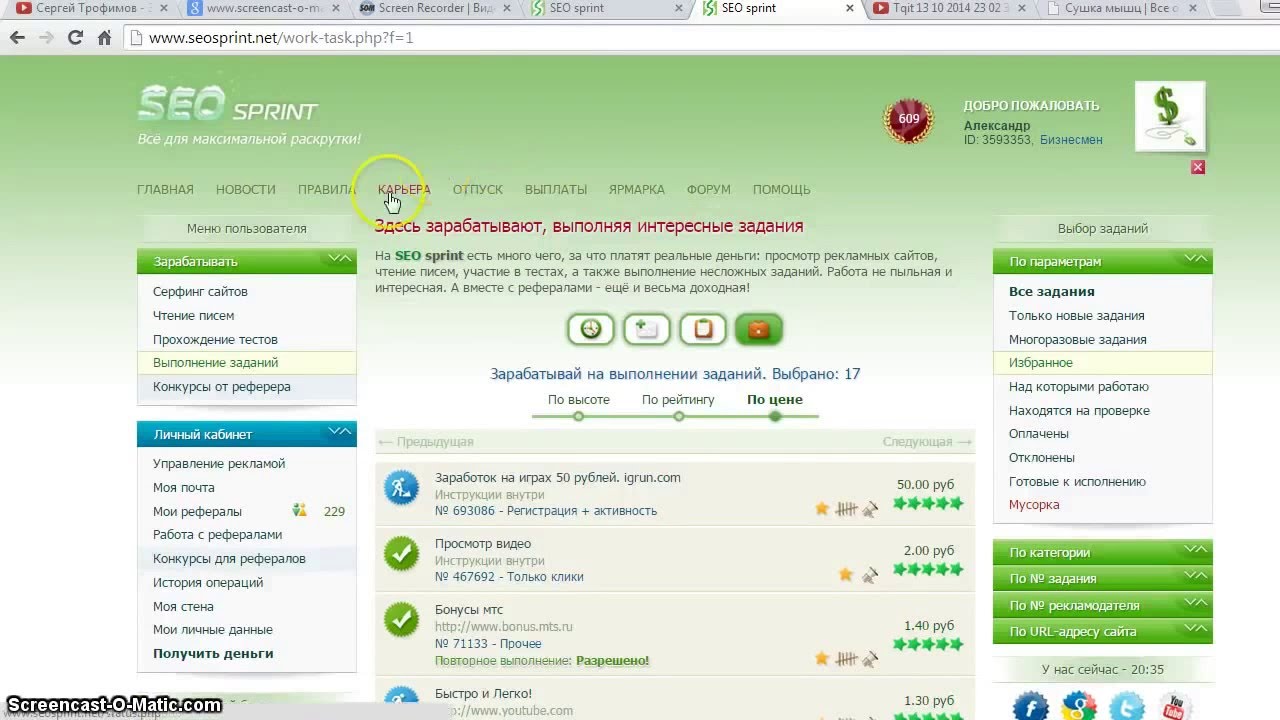
ВХОД В ЛИЧНЫЙ КАБИНЕТ НА СЕОСПРИНТПосле успешной регистрации войти на сеоспринт и начать зарабатывать. Для входа в аккаунт проекта достаточно ввести действующий E-Mail, который Вы указывали при регистрации и пароль. Если Вы по каким-то причинам вышли с аккаунта или используете для входа мобильный телефон понадобиться повторная авторизация. Чтобы быстро войти на сайт можно использовать аккаунт на Facebook, Yandex или Google.
Для входа в аккаунт проекта достаточно ввести действующий E-Mail, который Вы указывали при регистрации и пароль. Если Вы по каким-то причинам вышли с аккаунта или используете для входа мобильный телефон понадобиться повторная авторизация. Чтобы быстро войти на сайт можно использовать аккаунт на Facebook, Yandex или Google.
Общие рекомендации для входа на проект:
- Убедитесь, что введен правильный адрес – seosprint.net;
- В начале адресной строки должен быть значок безопасного соединения (замок 🔒), а сам адрес начинаться с https://;
- Соблюдайте общие правила безопасной работы в сети интернет.
Регистрация на сеоспринт несложная и занимает считанные минуты. Вход на сеоспринт работает одинаково хорошо как на ПК так и на мобильной версии сайта. Проект прекрасно запускается на всех современных гаджетах на Android и iOS, и позволяет пользователям зарабатывать деньги в интернете с любого места и в любое время.
FAQ – ОТВЕТЫ НА ВОПРОСЫ
ГДЕ НАЙТИ ПРАВИЛЬНЫЕ ОТВЕТЫ ДЛЯ ПРОХОЖДЕНИЯ SEOSPRINT ТЕСТА?
✔️ Все правильные ответы на сеоспринт тест есть на этом сайте. Каждый новый пользователь на проекте должен пройти тест, чтобы ознакомиться со сводом правил, нарушая которые предусмотрено наказание – удаление аккаунта, бан или черный список. Правила нужно знать, ведь незнание законов не освобождает от ответственности.
КАК ОТВЕТИТЬ НА ВОПРОСЫ SEOSPRINT?
✔️Очень легко узнать ответы на вопросы seosprint изучив правила работы на проекте. Все правила доступны в разделе правила сервиса на официальном сайте.
МОЖНО ИСПОЛЬЗОВАТЬ БОЛЬШЕ ОДНОГО АККАУНТА НА СЕОСПРИНТ? ✔️ Нет. Сервис следит за тем, чтобы пользователи не использовали мульти-аккаунты на проекте. К этому правилу следует отнестись с полной серьезностью, так как в случае несоблюдения этого положения Ваш аккаунт может быть заблокирован.
SEO SPRINT
Общая информация
Доменное имя: | сеоспринт. нет нет |
Дата регистрации: | 2010-03-19T07:25:51Z |
Срок годности: | 2023-03-19T07:25:51Z |
URL-адрес регистратора: | ООО «Гугл» |
Регистратор Контактное лицо: | +1.8772376466 |
Размещено в: | |
Безопасность: | |
Расширение домена: | .сеть |
IP-адрес: | 5.187.1.152 |
Анализ метаданных
Название веб-сайта:
SEO СПРИНТОписание веб-сайта:
ДоходКлючевые слова сайта:
Рейтинги
Рейтинг Alexa: | 20790 |
Общий график трафика | Диаграмма трафика поисковых систем |
Охрана и безопасность
Безопасный просмотр Google: | Безопасный |
WOT Надежность: | # |
Рейтинг Siteadvisor: | # |
География
Город: | |
Название страны: | |
Широта: | |
Долгота: |
Анализ DNS
| Хост | Тип | класс | ТТЛ | Цель |
seosprint. net net | TXT | IN | 21599 | |
| seosprint.net | TXT | IN | 21599 | |
| seosprint.net | MX | IN | 21599 | alt2.aspmx.l.google.com |
| seosprint.net | MX | IN | 21599 | alt4.aspmx.l.google.com |
| seosprint.net | MX | IN | 21599 | aspmx.l.google.com |
| seosprint.net | MX | IN | 2 1599 | alt1.aspmx.l.google.com |
| seosprint.net | МХ | В | 21599 | alt3.aspmx.l.google.com |
| seosprint.net | SOA | IN | 21599 | |
| seosprint.net | NS | IN | 21599 | NS -cloud-c1.googledomains.com |
| seosprint.net | NS | IN | 21599 | ns-cloud-c4. googledomains.com googledomains.com | 9 0014
| seosprint.net | NS | IN | 21599 | ns-cloud-c2.googledomains.com |
| seosprint.net | NS | IN | 21599 | 900 08 ns-cloud-c3.googledomains.com|
| seosprint.net | A | ИН | 21599 |
Анализ SEO
Статус сайта | Поздравляем! Ваш сайт жив. |
Тег заголовка | Метазаголовок вашей страницы имеет длину 10 символов. Большинство поисковых систем сокращают мета-заголовки до 70 символов. |
Мета-описание | Мета-описание вашей страницы имеет длину 6 символов. Большинство поисковых систем сокращают метаописания до 160 символов. |
Предварительный просмотр результатов поиска Google | SEO SPRINT | Наиболее распространенные ключевые слова Тест | Вероятно, оптимального ключевого слова не существует плотности (алгоритмы поисковых систем вышли за пределы
показатели плотности ключевых слов как важный фактор ранжирования). Однако может быть полезно отметить, какие
ключевые слова появляются на вашей странице чаще всего и отражают ли они предполагаемую тему вашей страницы. Более
важно, чтобы ключевые слова на вашей странице отображались в естественном звучании и грамматически
правильная копия. |
Использование ключевого слова | 900 08|
Статус заголовков h2 | На вашей странице нет тегов h2. |
Статус заголовков h3 | На вашей странице нет тегов h3. |
Тест Robots.txt | На вашей странице нет файла robots.txt |
На вашей странице нет карты сайта .xml». | |
Проверка неработающих ссылок | Поздравляем! На вашей странице нет битых ссылок. |
Альтернативный тест изображения | На ваших страницах нет изображений |
903 80 Google Analytics | Ваша страница не отправлена в Google Analytics |
Тест фавиконки | На вашем сайте нет фавиконки. |
Тест скорости загрузки сайта | Время загрузки вашего сайта составляет около 1,1131360530853 секунд , а средняя скорость загрузки любого веб-сайта составляет 5 секунд . |
Flash Test | Поздравляем! На вашем веб-сайте отсутствуют флэш-объекты (устаревшая технология, которая иногда использовалась для доставки богатого мультимедийного контента). Flash-контент плохо работает на мобильных устройствах, и его трудно интерпретировать поисковым роботам. |
Тест рамы | Поздравляем! Ваша веб-страница не использует фреймы. |
Минификация CSS | На вашей странице 5 внешних CSS-файлов, из них 3 CSS-файла минифицированы. |
JS Минификация |
Dental SEO Sprints — Short Hills Design, LLC
900 02 Эффективный, быстрый , а также индивидуальный подход к поисковой оптимизации для поставщиков медицинских услуг и малого бизнеса с без долгосрочных контрактов . Вы платите только за то, что вам нужно, и все!Что такое стоматологическая философия спринта SEO?
Современное SEO
Концепция и философия SEO сильно изменились с тех пор, как мы начали предоставлять услуги SEO нашим клиентам почти 14 лет назад. Прошли времена «наполнения ключевыми словами», покупки доменов с вашим городом в названии и наличия отдельного веб-сайта для мобильных устройств.
Современное SEO (в соответствии с рекомендациями Google для веб-мастеров) сосредоточено на вашей способности предоставить посетителю высококачественный, информативный и авторитетный контент по рассматриваемой теме.
Целенаправленный и доступный подход
Больше никакого «оптимизированного SEO»
Вместо того, чтобы тратить наше время и ваши ресурсы на исследование ключевых слов и внутреннюю оптимизацию страниц веб-сайта, которые не имеют значения, наш подход SEO Sprint позволяет нам сосредоточьтесь на страницах, которые имеют наилучшие шансы извлечь выгоду из исследования ключевых слов и SEO на странице. Используя данные технического и контент-аудита нашего SEO-сайта, мы оцениваем каждую страницу вашего сайта, чтобы определить ее потенциальную ценность.
Практическое применение для веб-сайтов стоматологов
С практической точки зрения это изменение означает, что основное внимание кампании SEO должно быть в первую очередь направлено на оценку контента, который уже работает для вашего веб-сайта в плане привлечения трафика и новых пациентов. Такой подход дает нам быстрые преимущества для привлечения трафика (например, исправление неработающих ссылок и перенаправлений, обновление хорошего контента, чтобы сделать его отличным).
Такой подход дает нам быстрые преимущества для привлечения трафика (например, исправление неработающих ссылок и перенаправлений, обновление хорошего контента, чтобы сделать его отличным). После того, как ваш веб-сайт будет технически исправен, а основной контент будет оптимизирован, следующим шагом будет анализ пробелов в ключевых словах конкурентов, где мы изучаем, какой контент ранжируется вашими конкурентами, а вы, в свою очередь, не ранжируетесь. Поскольку мы продолжаем повторять и создавать контент для вашего веб-сайта, мы поддерживаем существующий контент и новый контент с кураторскими ссылками.
Соответствуют ли данные рейтинга кликов (CTR) нашему подходу?
Да, это так. Разница в рейтинге кликов (CTR) между ключевым словом, занимающим 12-е место по сравнению с 8-м, составляет менее одной десятой процента. Сравните это с переходом с позиции 5 (CTR 5,1%) на позицию 3 (CTR 10,1%) . Или с позиции 4 (CTR 7,6 %) на позицию 1 (CTR 39,6 %) — увеличение в 5 раз!
Да, это так. Разница в рейтинге кликов (CTR) между ключевым словом, занимающим 12-е место по сравнению с 8-м, составляет менее одной десятой процента. Сравните это с переходом с позиции 5 (CTR 5,1%) на позицию 3 (CTR 10,1%) . Или с позиции 4 (CTR 7,6 %) на позицию 1 (390,6% CTR) — увеличение в 5 раз!
Разница в рейтинге кликов (CTR) между ключевым словом, занимающим 12-е место по сравнению с 8-м, составляет менее одной десятой процента. Сравните это с переходом с позиции 5 (CTR 5,1%) на позицию 3 (CTR 10,1%) . Или с позиции 4 (CTR 7,6 %) на позицию 1 (390,6% CTR) — увеличение в 5 раз!
Изменение позиции в рейтинге Google по сравнению с увеличением CTR
| Изменение позиции | Повышение CTR |
|---|---|
| с 12 по 8 | Менее десятой доли процента |
| с 5-го по 3-й | Увеличение на 200% (двойное) |
| с 4 по 1 | 500% увеличение (5x) |
На практике эти данные означают, что для одного ключевого слова с расчетным ежемесячным объемом поиска 1000 это разница между 76 кликами (четвертое место) и 396 кликами (1-е место). Эти данные предполагают, что каждый поиск приводит как минимум к одному клику, что не всегда так.
Логика нашего подхода, основанная на рентабельности инвестиций
Выше мы четко установили, что повышение рейтинга Google существующих ключевых слов на существующих страницах может привести к огромному увеличению CTR и может привести к увеличению трафика веб-сайта. Мы также можем согласиться с тем, что увеличение посещаемости веб-сайта приведет к увеличению числа новых пациентов (если только что-то не так с вашим веб-сайтом или протоколами телефонных звонков вашего СВ). Теперь вы можете понять, почему одним из первых шагов в нашем процессе SEO является определение 90 635 существующих страниц на вашем веб-сайте, которые уже хорошо ранжируются по определенным ключевым словам. Получение этих страниц выше в рейтинге (с целевым содержанием и целевыми ссылками) требует гораздо меньше работы, имеет более быстрый оборот и гораздо более высокую рентабельность инвестиций, чем начинать с новых страниц (что мы делаем позже в процессе).
Что такое три стоматологических SEO-спринта?
Стратегический спринт
Обзор и SEO-стратегия
- Аналитический аудит
- Аудит Search Console
- Обзор исходных данных
- Аудит качества веб-сайта: технический
- Аудит качества веб-сайта: контент
- Анализ пробелов в ключевых словах
- SEO-стратегия
Спринт контента
Разработка контента
- Исследование ключевых слов для новой страницы
- Разработка групп контента 907:30
- Матрица содержания
- Краткое содержание
Ссылки Sprint
Безопасные вспомогательные ссылки
- Аудит профиля обратных ссылок веб-сайта
- Link Research and Prospecting
- Выбор целевой страницы
- Получение ссылки
- Отслеживание ссылок и последующие действия
Какие спринты подходят для вашей практики?
Общие вопросы о нашей модели SEO
Что такое SEO-спринт?
SEO-спринт — это небольшой проект, в рамках которого мы быстро выполняем ряд задач, выполнение которых в обычном договорном соглашении с SEO заняло бы месяцы.
Как вы можете предложить SEO для стоматологов без контракта?
Как мы описали выше, спринты основаны на правиле 80/20, согласно которому мы предоставляем только те услуги, которые вам нужны, и которые дадут вам максимальную отдачу от затраченных средств.
Сколько спринтов вы рекомендуете нам делать?
Стандартный подход заключается в последовательном выполнении спринта по Стратегии, Контенту и созданию ссылок, чтобы установить SEO-стратегию, контент-план и получить ссылки. Как только этот первоначальный этап работы будет завершен, вы, клиент, должны решить, хотите ли вы продолжить работу или достигли своих целей. Большая часть решений связана с тем, сколько потенциального контента можно написать и сколько частей контента вы хотите создать в данный момент времени.
Вы много говорите о стоматологическом контенте и рекомендациях по контенту. Кто пишет обновление контента и новые страницы контента?
Многие из наших клиентов берут наши сводки по содержанию (оптимизированные для поисковых систем, на основе ключевых слов для содержания веб-сайта) и используют их для создания собственного контента. Тем не менее, доктор Ванк предлагает профессиональное написание стоматологического контента (у него есть DMD из Гарварда), и наши клиенты всегда могут приобрести предварительно написанный контент доктора Ванка на ContentDentist.com
Как насчет технического SEO? Как ранжировать сайт, если нет большого технического аудита?


 0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no">
0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no"> Записывают атрибут со значением device‑width так: width=device‑width;
Записывают атрибут со значением device‑width так: width=device‑width; 


 Твой
основные ключевые слова должны отображаться в ваших мета-тегах, чтобы помочь определить тему вашей веб-страницы для
поисковые системы.
Твой
основные ключевые слова должны отображаться в ваших мета-тегах, чтобы помочь определить тему вашей веб-страницы для
поисковые системы.
 css
css