Как в «ВК» сделать гиперссылку: подробная инструкция :: SYL.ru
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
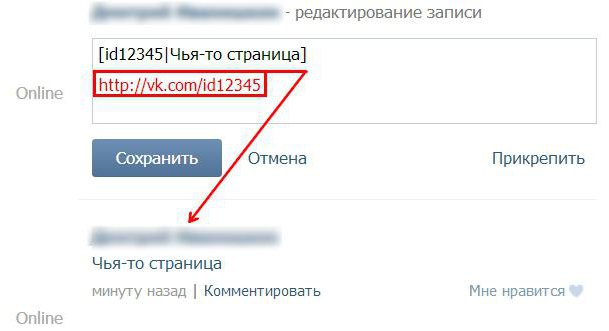
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
- Набрать текст ссылки.
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.

Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
Как в ВК сделать ссылку на группу словом
Практически у каждого есть собственный профиль ВКонтакте. Но не все могут знать те или иные функции сайта. Тем более, что с каждым обновлением добавляются новые, а старые изменяются. Тема нашей статьи — как в ВК сделать красивую ссылку на сообщество словом. Эта функция не изменяется уже достаточно долго. Поэтому рекомендуем ознакомиться с нашим материалом, чтобы вы знали все нюансы создания постов в сообществах.
Создаём ссылку в ВКонтакте
В сети мы часто встречаем ссылки на те или иные сайты. Выглядят они как обычное слово, но при клике по таким словам браузер отсылает нас по адресу, указанному в ссылке. В сети VKontakte ссылки отличаются способом создания. Они помогут сделать более популярной ваш профиль. Часто появляется необходимость показать другим какой-то профиль в группе. Но существует ограничение на такое действие — вы должны быть участником. Следующий способ создаёт ссылку только внутри соц. сети.
Но существует ограничение на такое действие — вы должны быть участником. Следующий способ создаёт ссылку только внутри соц. сети.
Делается ссылка следующим образом:
- Переходим на нужную группу и нажимаем на пустое поле для создания поста;
- Пишем какие-то слова и ставим знак @ в месте, где нужна ссылка;
- Перед вами откроется окно, в списке которого будут находиться ваши друзья и группы, на которых вы подписаны;
- Выберите нужного друга или группу и через пробел продолжите запись. Если в списке нет нужного человека или группы, перейдите на его страницу и скопируйте ID;
- Вставьте идентификатор сразу же после собачки без пробела, и получится ссылка.
Есть альтернативный способ сделать ссылку — вместо @ поставить звёздочку *.
На клавиатуре её набрать можно так: SHIFT+8. Нужно поставить звёздочку и указать без пробела идентификатор профиля или группы.
Эти данные вы сможете получить на главной странице профиля или группы.
Это может быть полезным: как скачать видео с ВК из личных сообщений.
Как сделать ярлык на группу словом в ВК
Способы добавить ссылку ещё не закончились. Иногда нужно не указать прямо название группы в своём посте, но завуалировать его каким-нибудь словом.
Для этого используйте следующие конструкции:
- [club100100100|текст, который будет ссылкой] — такой способ нужно применять для групп в ВК;
- [public123456789|текст, который будет ссылкой] — эта конструкция подойдёт для пабликов;
- [event123456789|текст, который будет ссылкой] — такая ссылка будет вести на событие в ВК.
Идентификаторы пабликов, групп, событий можно также посмотреть на их главной странице. Вы сразу же определите, какую часть ссылки вам нужно скопировать, чтобы создать новую ссылку. Обычно, эта часть следует сразу же за https://vk.com/. Скопируйте адрес и сделайте ссылку на группу словом в ВКонтакте.
Читайте также: как восстановить удалённую переписку в ВК.
Каким образом изменить ID своей страницы в VK
При создании профиля в ВКонтакте система самостоятельно подставляет числовой идентификатор каждому новому профилю. Чаще всего — это порядковый номер регистрируемого пользователя. Или рандомный набор цифр. Этот идентификатор является уникальным, он единственный в ВК. Такой же идентификатор присваивается и любой только что созданной группе, паблику, ивенту. Как пользователи, так и администраторы групп имеют возможность его изменить.
Многие артисты имеют профиль в ВК. Числовой идентификатор (id:88889999) не выглядите достаточно презентабельно. Гораздо лучше ссылка на страницу, к примеру, Демиса Карибидиса смотрится в таком виде https://vk.com/demiskaribidis. Сразу же после основного адреса социальной сети следует имя комика.
Вы тоже можете создать его, если до сих пор ваша страница имеет числовой идентификатор:
- Выберите сверху стрелочку возле вашего имени;
Выберите стрелочку возле имени и нажмите «Настройки»
- Нажмите пункт «Настройки»;
- На этой странице найдите пункт «Адрес страницы»;
- Нажмите кнопку «Изменить»;
- Для ввода нового имени вы можете использовать латинские буквы, цифры, а также знак подчёркивания;
- Укажите новое название вашей страницы и сохраните изменения.

Теперь ваша ссылка станет краше и будет более узнаваема. Имя обязательно должно быть уникальным. Это значит, что такого же не должно быть в соц. сети ВКонтакте. Когда вы создадите новое имя, все ссылки на ваш профиль, созданные ранее, будут также работать. Они автоматически изменят вид. Числовой идентификатор остаётся закреплённым за вашим профилем, даже если вы его измените.
Узнайте, что делать, если отправка сообщений ограничена в ВК.
Сокращатель ссылок в ВКонтакте
Часто нам приходится отправлять большие ссылки друзьями или в группу, паблик и т. д. Случается также, что ссылка может быть искажена в момент вставки и проводить к ошибкам при переходе по ней. Чтобы этого не происходило, разумно было бы их сокращать. И такой инструмент в ВК есть — https://vk.com/cc. Это официальный инструмент соц. сети.
Этот вариант подходит для внешних ссылок. Так как ссылки на профиль или группы уже довольно коротки. И отлично подходят для создания линков на сообщество словом в ВКонтакте.
И отлично подходят для создания линков на сообщество словом в ВКонтакте.
Как сделать ссылку В Контакте
Последнее обновление — 3 февраля 2020 в 13:25
Очень часто можно заметить, что многие пользователи, руководители групп, оставляют на стене или в комментариях активные ссылки словом или смайликом.
Выглядит это очень симпатично и отлично подходит для некоторых целей. На данный момент можно сделать ссылку В Контакте на страницу (человека), группу, паблик (публичную страницу) и встречу (мероприятие).
Как сделать ссылку В Контакте
youtube.com/embed/hf16ec2Nlhw» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Чтобы сделать ссылку, необходимо знать ID Вконтакте (короткий адрес) страницы, группы (паблика) или мероприятия.
Для этого открываем страницу или группу, на которую хотим ссылаться, и в браузерной строке копируем id*** или короткий адрес.
Кстати, в феврале 2020 года появилась возможность сделать ссылку словом в ВК на любую страницу внутри соц. сети и за пределами (веб-сайты).
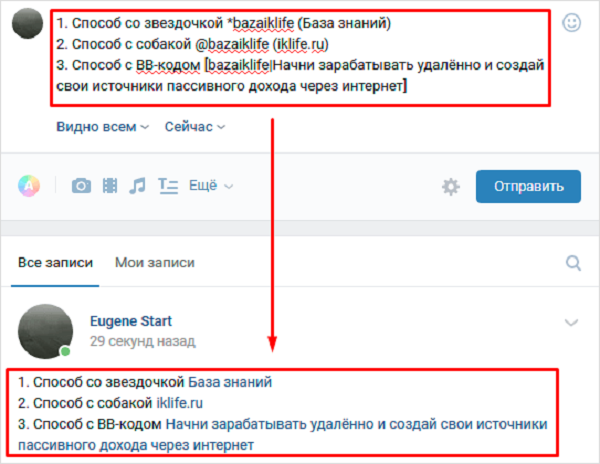
Теперь можно сделать ссылку со своим словосочетанием. Пишем на стене или в другом месте специальную надпись (после символа @ указываем полное id, либо короткий адрес):
- Ссылка на аккаунт — @id*** (Текст ссылки)
- Ссылка на группу — @club*** (Текст ссылки)
- Ссылка на паблик (публичная страница) — @public*** (Текст ссылки)
- Ссылка на встречу (мероприятие) — @event*** (Текст ссылки)
Как сделать смайлик ссылкой Вконтакте
Ещё можно сделать ссылку в виде смайлика. При нажатии на смайлик Вы попадёте на страницу, группу или мероприятие.
При нажатии на смайлик Вы попадёте на страницу, группу или мероприятие.
Определяемся со смайликом и делаем ссылку:
- Ссылка в смайлике — @club*** (Код смайла)
Активную ссылку В Контакте можно сделать только на группу (паблик, мероприятие) и страницу (человека). На внешний сайт, фотографию, картинку, пост, альбом и т.п. сделать ссылку не получится.
Как сделать ссылку на страницу в Контакте, способы ее узнать и скинуть
Многие неопытные пользователи компьютера спрашивают, как сделать ссылку на страницу ВКонтакте и как узнать ID моей страницы. Это совсем не трудно: скопировать адрес профиля из навигационной строки браузера, которая находится вверху окна, и вставить в текстовое поле для сообщений. Скинуть гиперссылку пользователи могут в личное сообщение другу или опубликовать в посте в какой-либо группе.
Скинуть гиперссылку пользователи могут в личное сообщение другу или опубликовать в посте в какой-либо группе.В таком случае она будет иметь стандартный вид с https и слешами. Как сделать ее более привлекательной? Например, вместо адреса было бы видно имя пользователя, на которое можно было бы нажать и открылся соответствующий профиль, то есть имя стало бы кликабельным. Рассмотрим, как это сделать.
Если навести курсор мыши на ссылку, появится профиль пользователя.
В процедуре, на самому деле, нет ничего сверхсложного. Вы должны выучить специальные скрипты (запомнить их шаблоны), которыми пользуются именно в самой социальной сети ВКонтакте. Это не HTML-коды. Они не подходят для подобного рода гиперссылок.
Первый код
Пишем в текстовом поле: [id пользователя|текст вашей ссылки].
ID профиля можно скопировать в адресной строке. Он находится после vk. На место текста пишем имя пользователя или любую другую фразу.
Например, код может быть таким: [id53083705|Дмитрий Медведев]:
Если вы не знаете id-адрес пользователя, так как он может быть заменен на любое другое слово (это будет название странички), можно указать это название.
Например, если гиперссылка на профиль следующая: vk.com/dm, мы пишем в коде: [dm|Дмитрий Медведев].
Кликаем по кнопке «Отправить». Появится кликабельная ссылка на страницу человека. Перед отправкой убедитесь, что вы правильно все написали, так как изменить гиперссылку уже нельзя будет. Вам нужно будет удалять сообщение и писать заново.
Этот и последующие скрипты позволяют делать гиперссылки даже на музыкальный альбом, фотографию, мероприятие и другое. Самое главное – найти идентификатор страницы социальной сети.
Создавать анкоры можно не только для внутренних страниц сайта, но и для сторонних ресурсов. Как делать такие коды?
Второй код
Этот код будет иметь следующий вид: *id (текст). В тексте пишем фразу, которая будет видна в сообщении или посте. Пишем опять же ID или название профиля. Например, *dm (Дмитрий Медведев). Снова нажимаем на кнопку «Отправить».
Если ссылка должна вести в группу, нужно вместо id аккаунта идентификатор сообщества. Она имеет вид: *public2158488 (😊). Вместо кода смайлика можно вставить обычный текст.
Третий код
Еще один вид код: @id***(Текст), например, @id199358937(Александр). Опять же вместо id можно использовать короткое название аккаунта или группы, которое идет после vk.
Смайлик как ссылка
Вместе с текстом или же вообще вместо него используют смайлики. Чтобы добавить его в анкор (текст ссылки, который показывается в сообщении) понадобится его код. Например, *id1 (😊) или *durov (😊). Скобочках указан код смайла.
Где можно узнать их коды? Их можно посмотреть на множестве ресурсов. Достаточно в любом поисковике ввести запрос: коды смайлов ВКонтакте.
Если это внешняя страница
Внешний адрес оформляется очень быстро и просто. Достаточно ввести или вставить его в текстовом поле. Далее, автоматически появится анонс статьи и ее заголовок (из мета-тега title на сайте). Загрузится также изображение.
Вы можете удалить это изображение. Для этого нажмите на крестик в правом верхнем углу картинки. Вместо него вы можете кинуть свое. При всем этом следует учесть, что гиперссылка – все публикуемое сообщение, включая изображение и описание.
Длинный адрес страницы выглядит не очень привлекательно. Его можно сократить в самом ВКонтакте. Перейдите по адресу: https://vk.com/cc. Вставьте в поле адрес, который вы хотите уменьшить.
Для создателей групп
В группах анкоры админам нужно создать не с помощью html, а посредством wiki-разметки. Каким образом ей пользоваться?
Ссылки в пабликах возможно делать и изображениями, и анкорами, и смайлами.
- Если оформлением идет текстом (то есть, анкорная): [Ссылка|Текст ссылки].
- Если картинкой: [[photo***_***|**x**px|адрес сайта]]. После английского слова photo нужно указать номер фотографии ВКонтакте. Он находится в адресе изображения. Далее, нужно копировать размер (параметры для горизонтали и вертикали), а также адрес сайта, на который будет переключать изображение. При этом стоять может как внутренняя, так и внешняя страница.
Есть также визуальный редактор, который помогает получить ссылку на сайт с помощью картинки. При этом не нужно писать скрипт – нужно просто заполнить поля и все.
Этой картинкой можно будет делиться, кидать ее на стены и тому подобное. Каждый, кто на нее нажмет, будет перенесен на внешний сайт.
Предварительно, активируйте в настройках группы параметр «Материалы».
Чтобы создать анкорную ссылку на аккаунт, группу, сообщество, мероприятие в социальной сети ВКонтакте, нужно знать идентификатор страницы в виде номера id или названия страницы, которое идет после слова vk в адресе.
Как сделать имя или слово ссылкой ВКонтакте
Активные ссылки на имена пользователей доступны не только в социальной сети ВКонтакте, но и на других популярных площадках, например Instagram, Facebook или Twitter. Рассмотрим все возможные способы использования ссылок на пользователей, группы, страницы и внешние сайты в постах ВКонтакте.
Ссылка на человека в постах ВКонтакте это хороший инструмент для работы с вашей аудиторией и подписчиками. Рассмотрим пример такой ссылки – как она выглядит.
Для обычных пользователей социальной сети ВКонтакте такие ссылки на человека или группу, дают возможность:
- наводить на имя и знакомиться с профилем человека, которого упомянули в записи;
- этот пользователь получит уведомление и не пропустит вашу запись.
А для тех, кто занимается продвижением в интернете — ссылка словом является SMM-инструментом для работы с аудиторией в популярных социальных сетях. А именно:
- С помощью упоминаний людей в своих группах, вы можете привлекать пользователей в сообщества.
- Коммерческие группы эффективнее работают с аудиторией и клиентами, например могут проводить конкурсы или награждать победителей.
- Больше шансов получить хороший резонанс записи, то есть лайки и репосты.
Как сделать имя или слово ссылкой
Итак, всё что нам необходимо знать, так это ID человека или группы. Его можно найти в адресной строке браузера, после слеша (косая черта).
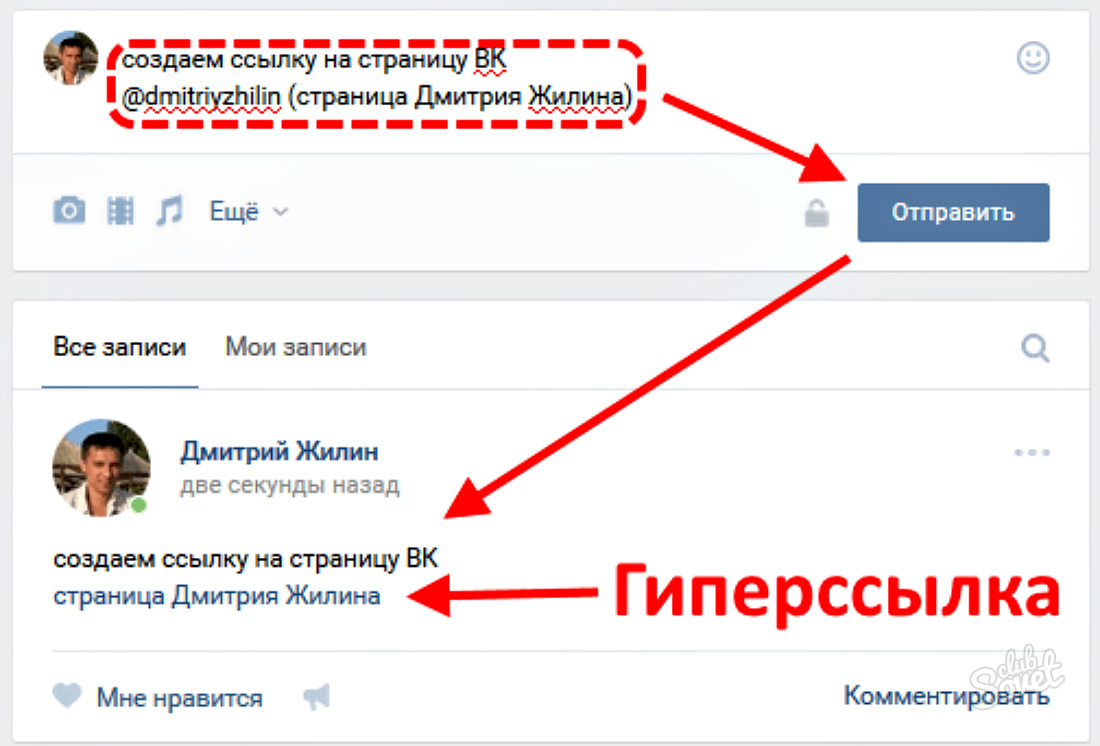
Чтобы сделать ссылку пользователя ВКонтакте, необходимо использовать следующую конструкцию в записи.
@botyanveronika (Вероника Волкова)
Где, «@» уникальный ID страницы пользователя, а содержимое в скобках, является анкором ссылки (имя ссылкой). Если пользователь является вашим другом, то достаточно просто набрать первые буквы его имени после «@» и вы увидите предложенные варианты из списка друзей.
Ссылка именем работает как в записях, так и в сообщениях. После «@» нельзя ставить пробел, а имя в скобках можете менять по желанию, например:
@botyanveronika (Моя любовь)
Такие же ссылки можно использовать на сообщества и группы. Но нельзя ставить ссылку на внешний сайт. То есть нельзя поставить имя-анкор для внешней ссылки.
При добавлении ссылки на сторонний сайт появляется блок Ссылка, где есть возможность добавить свою картинку и отредактировать заголовок. При этом картинка будет ссылкой.
Как сделать скрытую и реферальную ссылку Вконтакте
Сегодня мы научимся с вами скрывать ссылки в социальной сети Вконтакте, и в дополнение посмотрим, как можно делать читаемые и удобные анкоры.
Оглавление:
- Использование встроенного Wiki-редактора
- Сервис сокращения ссылок Вконтакте
- Наши рекомендации
- Заключение
- Стоит почитать
Использование встроенного Wiki-редактора
Вконтакте реализована поддержка Вики-редактора, позволяющего делать разметку текста, благодаря использованию специальных тегов. Это довольно простой и удобный язык разметки — с его помощью вы сможете оформлять страницы в своих группах и пабликах. И разумеется в тексте вы будете упоминать аккаунты, другие группы и публичные страницы. По умолчанию, ссылки на них не скрыты, и имеют примерно такой вид:
Аккаунт - https://vk.com/id313610372 Публичная страница - https://vk.com/club94269826
Во первых эта открытая ссылка, и не совсем понятно, куда же мы попадем, если нажмем на нее. Для пользователей такой вид будет крайне не информативен. Нам нужно ее видоизменить.
Перейдите в Wiki-редактор ВК, и в том месте страницы, где вы хотите разместить замаскированную ссылку, вставьте следующую конструкцию:
1) [id____________|Ваше ФИО] 2) [club________________|Описание группы] 3) [public_____________|Описание публичной страницы]
Вместо пробелов мы указываем полную ссылку. Затем после вертикальной черты набираем нужный текст, который будет выступать в качестве анкора ссылки, и замаскирует ее под читаемый вид.
Это можно использовать и при добавлении простых сообщений. Давайте наберем следующий текст:
После публикации такого сообщения мы получим следующий результат:
Как видите данные типо «vk.com» и «club94269826», являются скрытыми. А мы получили удобные и информативные ссылки.
Сервис сокращения ссылок Вконтакте
В том случае, если вы хотите скрыть оригинальный адрес, используемый в ссылке, можно воспользоваться сервисом сокращения ссылок. В сети их довольно много, но лучше всего использовать тот, который встроен в саму социальную сеть. Найти его вы сможете по адресу:
https://vk.com/cc
Принцип использования крайне прост. Вводите в поле ссылку, которую вы хотите замаскировать. Затем нажимайте кнопку «Получить короткий вариант ссылки». В поле ниже будет готовый урл.
Теперь вы можете использовать его по назначению. Пользователь будет видеть лишь сокращенный вид ссылки, и не знать полный адрес сайта или страницы, на которую он перейдет.
Наши рекомендации
Используйте данный инструмент для оформления ваших групп и публичных страниц. Пользователям будет гораздо удобнее, если все ссылки будут оформлены с читаемыми и информативными анкорами.
Заключение
В независимости от того, куда будет ввести ваша ссылка, хорошим тоном будет считаться маскировка полного урла. Но не стоит злоупотреблять этим, если вы планируете перенаправлять пользователей на подозрительные ресурсы. За такие манипуляции можно получить блокировку аккаунта.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Как вставить ссылку в текст «ВКонтакте»? Как написать текстовую ссылку во «ВКонтакте»?
Итак, сегодня мы попробуем разобраться с вами, как вставить ссылку в текст «ВКонтакте». На самом деле занятие довольно простое. Главное знать, что и в каком порядке делать. Мы постараемся использовать как для чужого профиля, так и для группы. Кроме того, рассмотрим возможные причины, по которым нам может понадобиться эта функция. Итак, попробуем вместе оформить ссылку в виде текста «ВКонтакте».
Зачем это нужно?
Начнем, пожалуй, с того, что попробуем разобраться, в чем преимущества этого варианта. Ведь его для чего-то придумали. Итак, она нашла логичное и полезное приложение.
На самом деле, если вы думаете, как встроить ссылку в текст «ВКонтакте», то, скорее всего, вы хотите, чтобы кто-то поздравил, прорекламировал группу или, наоборот, оставил негативный отзыв о том или ином человеке / паблике.
Фактически, наша сегодняшняя функция помогает пользователям делать красивые поздравления и сообщения, объявления и предупреждения.Обзоры в социальной сети с такими «объектами» — не более чем лучший и самый надежный способ убедить окружающих своими словами. Посмотрим, как написать текстовую ссылку «ВКонтакте». Но сначала мы к этому подготовимся.
Готовимся
Начнем с того, что будем добросовестно проводить все действия, которые нам понадобятся для создания поста, в котором мы попытаемся вставить ссылку в текст «ВКонтакте». По сути, здесь нам не понадобится ничего необычного или очень сложного.
Начнем с того, что мы пытаемся придумать оригинальный текст поста. Например, для пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует окружающих. После этого можно подумать, как сделать текстовую ссылку «ВКонтакте».
Нам понадобится с вами для этой затеи не что иное, как номер id-страницы, которую мы будем использовать в наших «корыстных» целях.Найти его можно несколькими способами. Мы поговорим об этом с вами сейчас. Затем попробуем разобраться на наглядном примере, как оформляется ссылка в виде текста «ВКонтакте».
Для классического пользователя
Для начала попробуем извлечь нужные нам числа со страницы, скажем, вашего друга, которого мы поздравим с днем рождения. Есть несколько интересных подходов, которые помогут нам в решении нашей проблемы. Начнем с самого простого метода. Так сказать, с классикой жанра.
С этой версией событий справится даже начинающий пользователь. После того, как вы определились, кого будете поздравлять, зайдите на его страницу в социальной сети. Теперь посмотрим на адресную строку — там будет некий адрес, который мы сейчас попробуем разобрать. Это будет выглядеть так: vk.com/idxxxxxxx. Наверное, не очень сложно догадаться, что именно из этой записи нам понадобится. Это просто надпись idxxxxxxx. Это идентификационный номер профиля нашего друга. На самом деле можно и без него обойтись, но только когда человек в твоих друзьях.Как именно? Об этом позже. А пока давайте подумаем, как вставить ссылку в текст «ВКонтакте».
Правда, перед этим стоит отметить один очень важный момент. Вместо id вы также можете увидеть в профиле друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже подойдет к нашей идее. Скопируйте его и продолжайте работать над нашим сегодняшним вопросом.
С группой — вариант «простой»
Однако сейчас мы рассмотрим параллельно с вами еще и метод, позволяющий ссылаться на группу в вашем посте.Все это будет «замаскировано» под текст. На самом деле нам также понадобится публичный номер. Теперь мы рассмотрим несколько методов, которые помогут вам разобраться в этом непростом деле.
Начнем, пожалуй, с классического метода. Он ничем не отличается от метода, использованного в случае с нашим другом. Просто откройте главную страницу группы, а затем посмотрите адрес в адресной строке нашего браузера. Он будет иметь примерно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx.То, что следует за клубом и публикой, — это то сочетание, которое нам нужно. Скопируйте его в буфер обмена, и тогда можете приступить к работе. Однако, если вы думаете, как вставить ссылку в текст «ВКонтакте», то все может быть немного сложнее, чем вы думаете. Например, если вместо числа у вас отображается слово. Его нельзя использовать как необходимое сочетание, как в случае с нашим днем рождения. Так что попробуйте извлечь id другими способами. Их всего два. Оба зависят от вашего авторитета в обществе.Давайте с ними быстро разберемся.
Для «обычного»
Ну, предположим, что вы самый обычный пользователь социальной сети. У вас нет групп, но тем не менее вы хотите, чтобы в следующем пост-ответе у вас была ссылка в виде текста «ВКонтакте», ведущая нас к определенной паблике. Теперь попробуем разобраться, что делать, если вместо id вы видите так называемый короткий адрес.
На самом деле, нам не нужно долго ломать голову над этим вопросом. Достаточно просто перейти к произвольной видеозаписи (музыка, фото и т. Д.).), а затем посмотрите на полученный адрес в строке браузера. Это будет выглядеть примерно так: vk.com/artstorm?z=photo-xxxxxxx_2564825842/album-50986657_0/rev. Здесь xxxxxxx — номер, который нам нужен. Вы можете скопировать его или перезаписать для использования в будущем.
Admins
А что делать, если вы все еще являетесь администратором группы? Неужели нужно придумывать что-то особенное, чтобы получить желаемые цифры? На самом деле, здесь все даже проще, чем когда вы самый обычный пользователь.
Сначала зайдите в свою группу. Теперь найдите надпись «Рекламируйте группу» и посмотрите, что у вас получилось. Адресная строка браузера немного преобразована, и записанный в ней адрес будет выглядеть примерно так: vk.com/adscreate?page_id=xxxxxxx. Здесь xxxxxxx — это не что иное, как нужный нам id-номер. Теперь, когда мы подготовились, давайте попробуем вместе с вами посмотреть, как вставить ссылку в текст «ВКонтакте». Это делается несколькими способами. Обсудим их сейчас.
Форма записи
После того, как вы смогли сформировать необходимый пост, а также получили так называемый id страницы, который мы преобразуем в текст, вы можете запускать задачу.Подумайте, куда вставить ссылку, и как потом она будет называться. После этого вам нужно будет использовать специальную комбинацию, которая выглядит так: * [адрес профиля (группа) | комментарий]. После того, как вы справились с задачей, можете посмотреть на результат. Он вам обязательно понравится.
Теперь разберемся в составляющих нашей комбинации. Здесь «Адрес профиля» — это не что иное, как идентификатор страницы, который мы получили ранее. Комментарий — это слово, которое «перенесет» нас на нужную страницу.На самом деле это довольно легко понять.
Если у вас есть цель — привязать тусер к профилю, который есть у ваших «друзей», то можете просто поставить
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — именно они делают Интернет веб . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые методы создания ссылок.
| Предварительные требования: | Базовые знания HTML, как описано в Приступая к работе с HTML.Форматирование текста HTML в соответствии с основами работы с текстом HTML. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и это то, что делает Web веб. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу.Практически любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иным образом веб-браузер переходил на другой веб-адрес (URL).
Примечание : URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или на все остальное, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передается подходящему собственному приложению на устройстве) или загрузите файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на разные области сайта (функции навигации), страницы входа / регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем обертывания текста или другого содержимого, см. Ссылки на уровне блока внутри элемента и с использованием атрибута href , также известного как гипертекстовая ссылка или цель , содержащий веб-адрес.
Создаю ссылку на
домашнюю страницу Mozilla .
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с помощью атрибута title
Другой атрибут, который вы можете добавить к своим ссылкам, — это title . Заголовок содержит дополнительную информацию о ссылке, например, какой тип информации содержит страница или что необходимо знать на веб-сайте.
Создаю ссылку на
на главную страницу Mozilla .
Это дает нам следующий результат, и при наведении курсора на ссылку отображается заголовок в виде всплывающей подсказки.
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание : заголовок ссылки отображается только при наведении курсора мыши, что означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут испытывать трудности с доступом к информации заголовка.Если информация в заголовке действительно важна для удобства использования страницы, вы должны представить ее таким образом, чтобы она была доступна всем пользователям, например, поместив ее в обычный текст.
Как сделать ссылку как кнопку с помощью CSS?
Кнопка Link Like
Привет,
Я вернулся с новой концепцией CSS. Сегодня я покажу вам, как мы можем преобразовать ссылку в кнопки. Я имею в виду, что ваша ссылка будет выглядеть как кнопка.
Как мы все знаем, мы должны использовать тег привязки для отображения ссылки.
Итак, мы должны сначала создать ссылку, для этого мы должны написать следующий код в нашем HTML.
HTML код
Свяжитесь с нами Дайте один класс CSS тегу , чтобы применить CSS только к этой ссылке.
Свяжитесь с нами Здесь мы предоставили класс «кнопка ссылки» для этого URL. Теперь мы собираемся применить к этому классу некоторые свойства CSS.
Код CSS
.link-button {
фон: #ffffff нет повтора прокрутки 0 0;
граница: 1px solid # aa8d56;
цвет: # aa8d56;
наброски: средний нет;
отступ: 15 пикселей;
текстовое оформление: нет;
} Здесь мы применили некоторое свойство CSS к этой ссылке, чтобы преобразовать ее в кнопку.
Мы изменили цвет фона на #ffffff и цвет границы и текста на # aa8d56.
Мы установили свойство text-decoration: none, чтобы убирать подчеркивание со ссылки при каждом наведении на нее мыши.
Мы установили схему: нет для того же, чтобы удалить схему из ссылки.
Теперь мы добавим к этой кнопке некоторый эффект наведения.
Для этого мы будем использовать псевдокласс «: hover» CSS.
CSS для эффекта наведения на кнопку.
.link-button: hover {
Цвет фона: # aa8d56;
Цвет: #ffffff;
} Ваша ссылка будет выглядеть так после применения вышеуказанных стилей.
Здесь мы можем изменить цвет фона этой кнопки при наведении курсора мыши, а также изменить цвет текста, относящийся к этому фону, чтобы он выглядел правильно.
Спасибо, что посмотрели это руководство. Если вам нужна помощь по какой-либо теме, спрашивайте в комментариях. Я напишу руководство для этого.
Еще раз большое спасибо.
Как добавить интерактивную ссылку в текстовый виджет в WordPress
Если вы хотите создать ссылку на свой партнерский пост или другой веб-сайт на боковой панели, но не знаете, как сделать его интерактивным, используйте для этого текстовый редактор WordPress — Это, вероятно, самый простой способ получить интерактивную текстовую ссылку, и вам даже не нужно писать HTML-код.
Вот простые шаги для добавления / вставки ссылки в ваш текстовый виджет:
1. На панели инструментов создайте новое сообщение.
2. Введите и выделите текст, который нужно преобразовать в интерактивную ссылку. (Например, нажмите здесь, Подробнее, перейдите по этой ссылке, чтобы узнать больше или что угодно)
3. Нажмите кнопку «Вставить / изменить ссылку» на панели инструментов.
4. Появится всплывающее окно. Введите URL-адрес веб-страницы, на которую вы хотите создать ссылку, и установите флажок «открыть ссылку в новой вкладке», затем нажмите кнопку Добавить ссылку .Теперь выбранный вами текст будет заключен в код ссылки HTML.
5. Щелкните вкладку Текст в правом верхнем углу редактора и скопируйте HTML-код.
6. Теперь вы готовы добавить этот HTML-код в текстовый виджет. Перейдите в Внешний вид> Виджеты и перетащите текстовый виджет в нужную область на боковой панели.
8. После добавления виджета на боковую панель вставьте HTML-код в тело текстового виджета.
9.Нажмите , сохраните .
Готово. Теперь у вас есть интерактивная ссылка на боковой панели WordPress.
Это фрагмент кода для создания интерактивной ссылки вручную:
Чтобы ваша ссылка открывалась в новом окне или на новой вкладке, вам нужно добавить к вашей ссылке атрибут « target = »_ blank» , например:
В этом примере вам нужно заменить URL-адрес своей действительной ссылкой и изменить текст на любой, который вы хотите использовать для URL-адреса.
Вот и все! Если у вас есть вопросы, не стесняйтесь оставлять комментарии ниже.
Хорошие тексты ссылок — сделайте WordPress доступным
Эмпирическое правило : текст ссылки должен описывать ресурс, на который она ссылается, даже если текст читается вне контекста. Пользователь должен знать, чего ожидать.
Сделайте так, чтобы текст стоял сам по себе. Некоторые вспомогательные программы сканируют страницу на предмет ссылок и представляют их пользователю в виде простого списка. В этих ситуациях все ссылки будут прочитаны вне контекста. Поэтому важно, чтобы текст, используемый в ссылке, был описательным и содержательным.
Описательный, содержательный текст ссылки в списке ссылок Apple VoiceOver
Это также делает ваш текст более удобным для сканирования зрячими пользователями, когда они ищут информацию, которую они хотят прочитать.
Избегайте использования бессмысленного текста ссылки, например
- Нажмите здесь:
- скачать
- информация
Если вы используете подобный текст бессмысленных ссылок, зрячие пользователи должны прочитать все предложение, чтобы понять, что означает щелчок здесь, а пользователи программ чтения с экрана должны угадать, куда ведет ссылка.В обоих случаях это замедлит пользователя, понимая ваш контент.
Бесполезный, не описывающий текст ссылки в списке ссылок Apple VoiceOver
Также избегайте необычных комбинаций символов в ваших ссылках, например:
- ASCII art, пример: \ ō͡≡o˞̶
- Смайлики, пример: <3
- Leetspeak, пример: m8ts
Не каждый пользователь или технология понимает, что это означает.
Не пишите ссылки заглавными буквами. Людям с дислексией труднее читать, и некоторые программы чтения с экрана могут подумать, что короткие слова — это сокращения, поэтому произносите слова по буквам.Это также учитывается для текста, написанного с заглавной буквы в CSS. CSS — это акроним для каскадных таблиц стилей. Это то, что определяет дизайн или внешний вид сайта.
Избегайте использования полных URL-адресов в качестве текста ссылки. Если вы явно ссылаетесь на веб-адрес, сделайте его коротким, например: wordpress.org вместо https://www.wordpress.org
.Примеры # Примеры
Неверные (не описательные) тексты ссылок:
Если вы заинтересованы в нашей работе, нажмите здесь, чтобы подписаться на нашу рассылку.Вы можете загрузить руководство по эксплуатации кофемашины или связаться с нами для получения дополнительной информации.
Правильные (описательные) тексты ссылок:
Подпишитесь на нашу рассылку, если вас интересует наша работа. Вы можете загрузить руководство кофемашины в формате PDF или связаться с нами для получения дополнительной информации.
Наверх ↑
Для изображения атрибут alt (альтернативный текст) будет текстом ссылки , поэтому:
- Атрибут alt описывает изображение : текст ссылки будет описанием изображения , что, вероятно, не имеет смысла
- Без атрибута alt : текст ссылки будет именем файла изображения
- Пустой атрибут alt : ссылка будет иметь без текста ссылки и будет объявлена как «ссылка»
Итак, правильный способ использования изображения в качестве ссылки: указать в качестве альтернативного текста место назначения ссылки.Итак, если изображение ссылается на сообщение о руководстве по специальным возможностям, доступность (обычно сокращается до a11y) относится к дизайну продуктов, устройств, услуг или условий для людей с ограниченными возможностями.



